TS第二天 Typesrcipt编译
文章目录
- 自动编译
- tsconfig.json配置选项
- include 比较重要
- exclude
- extends
- files
- compilerOptions 比较重要
自动编译
手动模式:每次ts文件修改完,手动编译一次
tsc 01.ts
监视模式:ts文件修改完,自动监视编译
tsc 01.ts -w
编译所有文件手动模式:
上面两个模式只能编译和监视当前文件,用tsc可以编译所有文件,在改文件中新增一个配置文件,tsconfig.json 空文件即可,里边什么也不填 或者填 {}
这时候执行tsc就可以编译该文档下所有文件了
tsc
监视模式:
tsc -w
tsconfig.json是一个JSON文件,可以添加配置信息
{// 此json文件中可以写注释!/*tsconfig.json是ts编译器的配置文件,ts编译器可以根据它的信息来对代码进行编译*//*"include" 用来指定哪些ts文件需要被编译默认:当前路径下所有文件, **\*路径:** 表示任意目录* 表示任意文件*/"include": ["./src/**/*"],/*"exclude" 不需要被编译的文件目录默认值:["node_modules", "bower_components", "jspm_packages", "./dist"]*/"exclude": ["./src/exclude/**/*"],/*被继承的配置文件例如:"extends": "。/configs/base",*/// "extends": "",/*指定被编译文件的列表,只有需要编译的文件少时才会用到*/// "files": [],/*compilerOptions 编译器的选项*/"compilerOptions": {// target 用来指定ts被编译为的ES的版本// 'es3', 'es5', 'es6', 'es2015', 'es2016', 'es2017', 'es2018', ..."target": "es2015",// module 指定要使用的模块化的规范// 'none', 'commonjs', 'amd', 'system', 'umd', 'es6', 'es2015', ..."module": "es2015",// lib用来指定项目中要使用的库// 在node项目中可以声明用到的库,在前端中可以声明dom(浏览器中的内置库,但是在node中是不需要的!)// 默认就是在浏览器中的运行环境!//'es5', 'es6', 'es2015', 'es7', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020',// 'esnext', 'dom', 'dom.iterable', ..."lib": ["es6","dom"],// outDir 用来指定编译后文件所在的目录"outDir": "./dist",// 将代码合并为一个文件// 设置outFile后,所有的全局作用域中的代码会合并到同一个文件中//"outFile": "./dist/app.js"// 是否对js文件进行编译,默认是false"allowJs": true,// 是否检查js代码是否符合语法规范,默认是false"checkJs": true,// 是否移除注释"removeComments": true,// 不生成编译后的文件// 仅用TS检查语法"noEmit": false,// 当有错误时不生成编译后的文件"noEmitOnError": true,/*语法检查属性*/// 所有严格检查的总开关"strict": true,// 用来设置编译后的文件是否使用严格模式,默认false// 在ES6中的模块化会自动使用严格模式,而无需在文件开头添加`'use strict'`"alwaysStrict": true,// 不允许隐式的any类型"noImplicitAny": true,// 不允许不明确类型的this"noImplicitThis": true,// 严格的检查空值"strictNullChecks": true}
tsconfig.json配置选项
include 比较重要
定义希望被编译文件所在的目录 ,默认值:[“**/*”]
"include":["src/**/*", "tests/**/*"] ** 任意目录* 任意文件所有src目录和tests目录下的文件都会被编译
exclude
定义需要排除在外的目录
默认值:[“node_modules”, “bower_components”, “jspm_packages”]
"exclude": ["./src/hello/**/*"]src下hello目录下的文件都不会被编译
extends
定义被继承的配置文件
"extends": "./configs/base"
//当前配置文件中会自动包含config目录下base.json中的所有配置信息
files
指定被编译文件的列表,只有需要编译的文件少时才会用到
//示例
"files": ["core.ts","sys.ts","types.ts","scanner.ts","parser.ts","utilities.ts","binder.ts","checker.ts","tsc.ts"]//列表中的文件都会被TS编译器所编译
compilerOptions 比较重要
编译器的选项
编译选项是配置文件中非常重要也比较复杂的配置选项
在compilerOptions中包含多个子选项,用来完成对编译的配置
项目选项有以下几种:
1. target
设置ts代码编译的目标版本 ,可选值:
ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
//示例
"compilerOptions": {"target": "ES6"
}
//我们所编写的ts代码将会被编译为ES6版本的js代码
2. lib
一般情况下不需要修改 指定代码运行时所包含的库(宿主环境),可选值:
ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost …
//示例
"compilerOptions": {"target": "ES6","lib": ["ES6", "DOM"],"outDir": "dist","outFile": "dist/aa.js"
}
3. module
设置编译后代码使用的模块化系统, 可选值:
CommonJS、UMD、AMD、System、ES2020、ESNext、None
//示例
"compilerOptions": {"module": "ES2015" //编译后使用es6模块
}
4. outDir
编译后文件的所在目录
默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置
//示例:
"compilerOptions": {"outDir": "./dist"
}
//设置后编译后的js文件将会生成到dist目录
5. outFile
将所有的文件编译为一个js文件
默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果module制定了None、System或AMD则会将模块一起合并到文件之中
//示例:
"compilerOptions": {"outFile": "./dist/app.js"
}
6. rootDir
指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录
//示例
"compilerOptions": {"rootDir": "./src"
}
7. allowJs
是否对js文件编译
8. checkJs
是否对js文件进行检查
//示例:
"compilerOptions": {"allowJs": true,"checkJs": true
}
9. removeComments
是否删除注释,默认值:false
10. noEmit
不对代码进行编译,默认值:false
11. sourceMap
当有错误时不生成js文件
是否生成sourceMap,默认值:false
以下语法检查选项
12. 严格检查
strict
启用所有的严格检查,默认值为true,设置后相当于开启了所有的严格检查
alwaysStrict
总是以严格模式对代码进行编译
noImplicitAny
禁止隐式的any类型
noImplicitThis
禁止类型不明确的this
strictBindCallApply
严格检查bind、call和apply的参数列表
strictFunctionTypes
严格检查函数的类型
strictNullChecks
严格的空值检查
strictPropertyInitialization
严格检查属性是否初始化
13. 额外检查
noFallthroughCasesInSwitch
检查switch语句包含正确的break
noImplicitReturns
检查函数没有隐式的返回值
noUnusedLocals
检查未使用的局部变量
noUnusedParameters
检查未使用的参数
14. 高级
allowUnreachableCode
检查不可达代码 , 可选值:
true,忽略不可达代码
false,不可达代码将引起错误
noEmitOnError
有错误的情况下不进行编译,默认值:false
最终版配置完如下
相关文章:

TS第二天 Typesrcipt编译
文章目录自动编译tsconfig.json配置选项include 比较重要excludeextendsfilescompilerOptions 比较重要自动编译 手动模式:每次ts文件修改完,手动编译一次 tsc 01.ts监视模式:ts文件修改完,自动监视编译 tsc 01.ts -w编译所有文…...

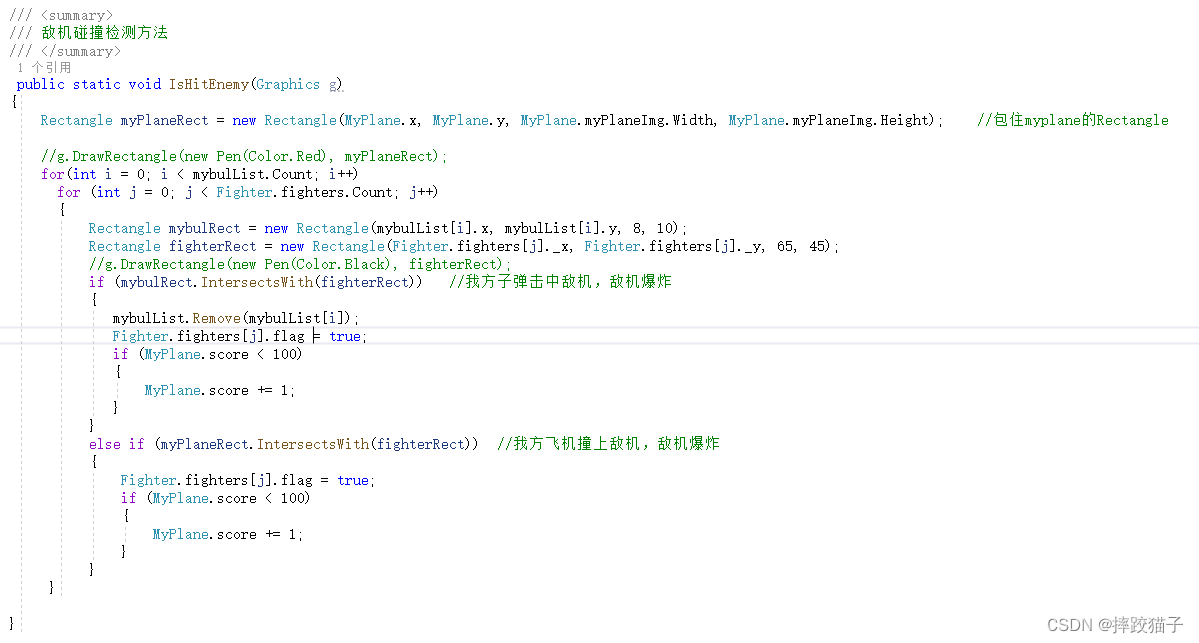
基于C#制作一个飞机大战小游戏
此文主要基于C#制作一个飞机大战游戏,重温经典的同时亦可学习。 实现流程1、创建项目2、界面绘制3、我方飞机4、敌方飞机5、子弹及碰撞检测实现流程 1、创建项目 打开Visual Studio,右侧选择创建新项目。 搜索框输入winform,选择windows窗体…...

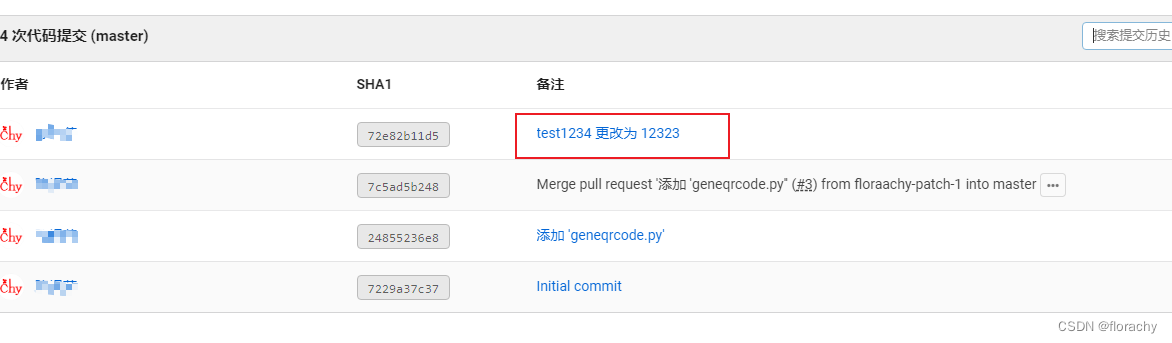
git修改历史提交(commit)信息
我们在开发中使用git经常会遇到想要修改之前commit的提交信息,这里记录下怎么使用git修改之前已经提交的信息。一、修改最近一次commit的信息 首先通过git log查看commit信息。 我这里一共有6次commit记录。 最新的commit信息为“Merge branch ‘master’ of https:…...

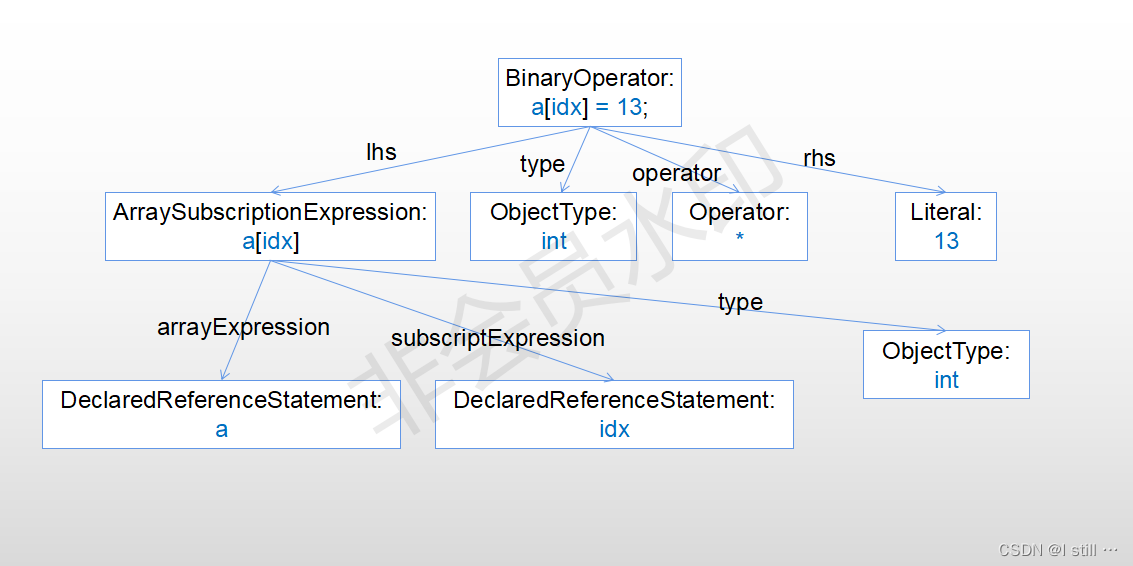
代码解析工具cpg
cpg 是一个跨语言代码属性图解析工具,它目前支持C/C (C17), Java (Java 13)并且对Go, LLVM, python, TypeScript也有支持,在这个项目的根目录下: cpg-core为cpg解析模块的核心功能,主要包括将代码解析为图,core模块只包括对C/C/Ja…...

Linux虚拟机部署Java环境-Jdk-Mysql
Linux虚拟机部署 author hf 1.安装 电脑安装x-shell工具,然后使用堡垒机基础控件windows版进行安装扫描,最后点击自动检测,保证能扫描到X-shell工具的安装路径 使用堡垒机登录快照夏选择工具点击Xshell进行连接 查看linux版本 root:~# ca…...

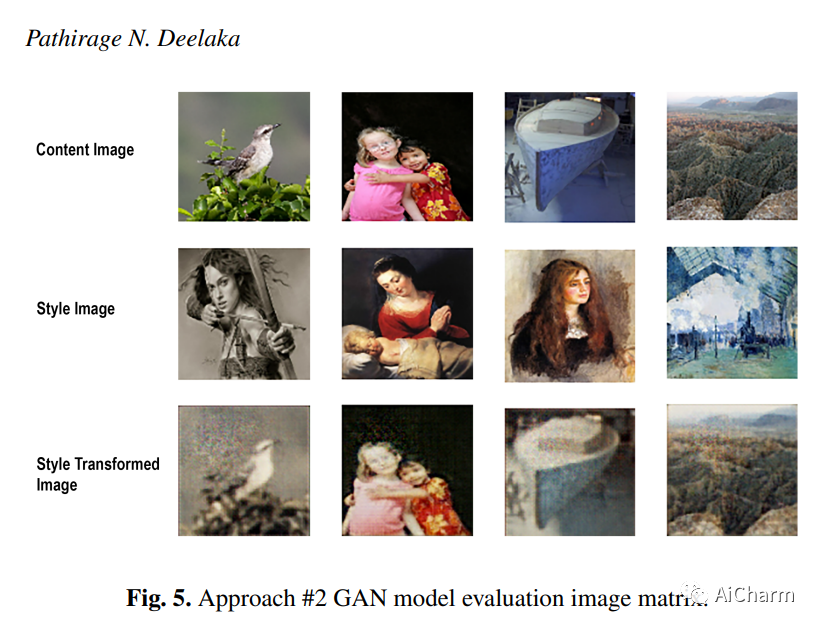
每日学术速递2.9
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV、cs.AI、cs.LG、cs.IR 1.Graph Signal Sampling for Inductive One-Bit Matrix Completion: a Closed-form Solution(ICLR 2023) 标题:归纳单比特矩阵完成的图信号采样&am…...

【Linux】进程优先级 | 进程的切换 | 环境变量详解
🤣 爆笑教程 👉 《看表情包学Linux》👈 猛戳订阅 🔥 💭 写在前面:我们先讲解进程的优先级,探讨为什么会存在优先级,以及如何查看系统进程、进程优先级的修改。然后讲解进程的切…...

leaflet 实现左卷帘效果 (代码示例045)
第045个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中实现左卷帘效果,这里主要引用了leaflet-side-by-side这个插件,直接调用的话,CSS方面有些问题,需要自行调整一下。 直接复制下面的 vue+leaflet源代码,操作2分钟即可运行实现效果 文章目录 示例效果配…...

程序的翻译环境和执行环境
程序环境和预处理🦖程序的翻译环境和执行环境🦖详解编译链接🐳 翻译环境🐳 详解编译过程🐳 运行环境🦖预处理详解🐳 预定义符号🐳 #define🦀 #define 定义标识符…...
)
2023最新量化优选股票参考(2.9)
还是周一发的那些股票(可以看我周一的文章),安心持仓就好,跑赢指数是大概率的事情,也大概率获得正收益。 其实我知道大家都没法全天一直看盘操作,毕竟要工作,我也是一样,没法一直看盘…...

深眸科技以科技赋能智慧物流搭建,实现周转箱拆垛作业智能化
数字化时代下市场竞争的核心要素转化为科技的竞争,智能化技术的投入是企业占据市场竞争绝对优势的重要支撑。深眸科技凭借轻辙视觉引擎实现周转箱拆垛作业的智能化突破。人力成本增加,企业积极转变特别是在后疫情时代,人力成本迅猛增加&#…...

R数据分析:孟德尔随机化中介的原理和实操二
delta方法 上面的流程跑通之后,对于中介分析,我们需要报告间接效应的估计值和置信区间,还有中介比例的估计值和置信区间,类似下面的这样: 但是其实我们是光跑孟德尔是得不到上面的需要的值的(比如间接效应…...
:三问(如何对字符串字母去重后按字母顺序排列字符串?如何识别哪些字符串中包含数字?如何将分隔数据转换为多值IN列表?))
【SQL开发实战技巧】系列(十二):三问(如何对字符串字母去重后按字母顺序排列字符串?如何识别哪些字符串中包含数字?如何将分隔数据转换为多值IN列表?)
系列文章目录 【SQL开发实战技巧】系列(一):关于SQL不得不说的那些事 【SQL开发实战技巧】系列(二):简单单表查询 【SQL开发实战技巧】系列(三):SQL排序的那些事 【SQL开发实战技巧…...

数据库模式(schema)是什么?
在数据库的术语中,模式(schema)是一个逻辑概念,用于组织数据库中的对象。模式中的对象通常包括表、索引、数据类型、序列、视图、存储过程、主键、外键等等。 模式可以为数据库对象提供逻辑隔离功能,不用应用程序可以…...

出现failed to load steamui.dll如何解决?好的修复方法推荐
当你电脑突然出现failed to load steamui.dll的时候,你是否一脸懵逼?根本不知道发生啥时候,突然就会这样报错,其实造成这个原因,主要是因为问题出在steam上,我们还是有很多种方法可以解决的,今天…...

js 原生事件触发
var event nullevent new Event(input);document.querySelectorAll("input[placeholder点击网址 选择远端数据字典网址]")[0].dispatchEvent(event)...

Nacos安装配置(二)
目录 一、概述 二、Nacos 安装 A)Debian11 1)软件环境 2)下载源码或者安装包 3)mysql配置 4)启动服务器 B) Debian11 1) 安装JDK 2) 安装Maven 3) 安装Nacos2 4) 修改访问参数(/conf/applicati…...

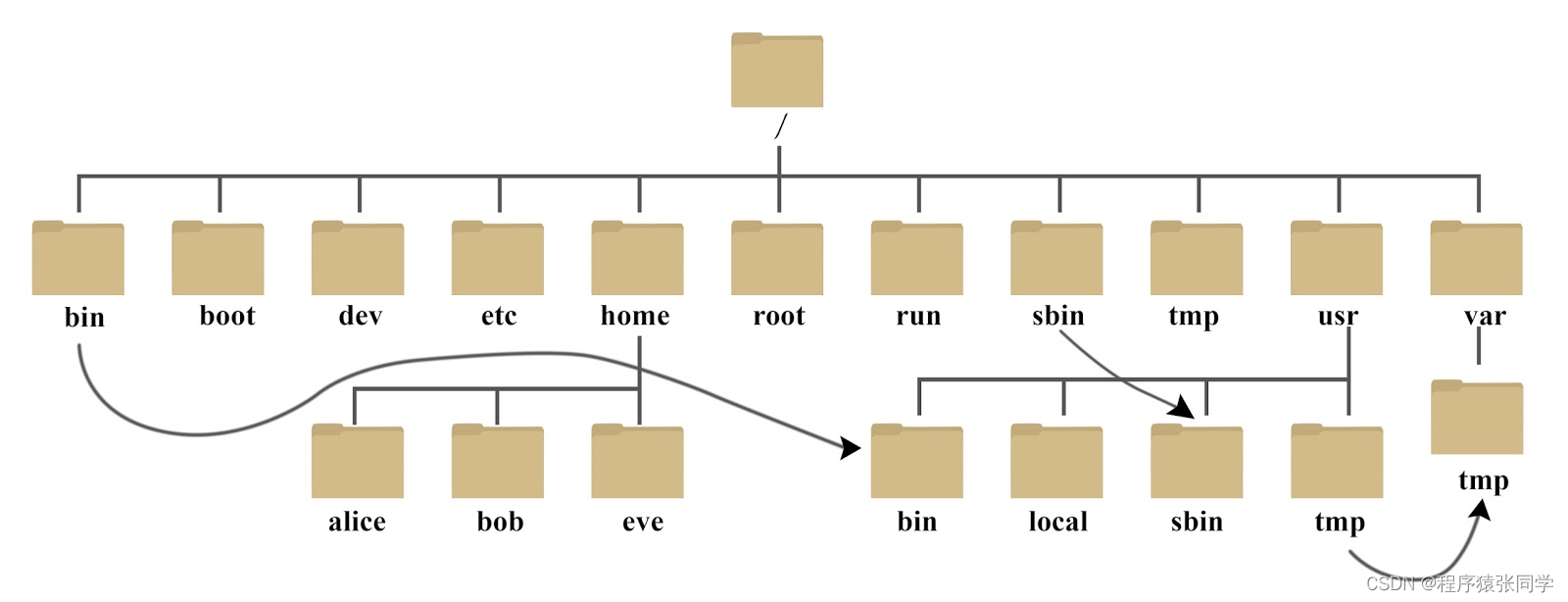
【Linux基础知识】
Linux基础知识 Linux基础知识 系统目录结构 /bin: 命令和应用程序。 /boot: 这里存放的是启动 Linux 时使用的一些核心文件,包括一些连接文件以及镜像文件。 /dev : dev 是 Device(设备) 的缩写, 该目录下存放的是 Linux 的外…...

【王道数据结构】第七章| 查找 | 树
目录 一、查找 1、查找概念 2、顺序查找 3、折半查找 4、分块查找 二、树 1、B树 2、B树的基本操作 3、B树 4、散列查找及其性能分析 5、散列查找及性能分析 一、查找 1、查找概念 查找:在数据集合中寻找满足某种条件的数据元素的过程称为查找。查找…...

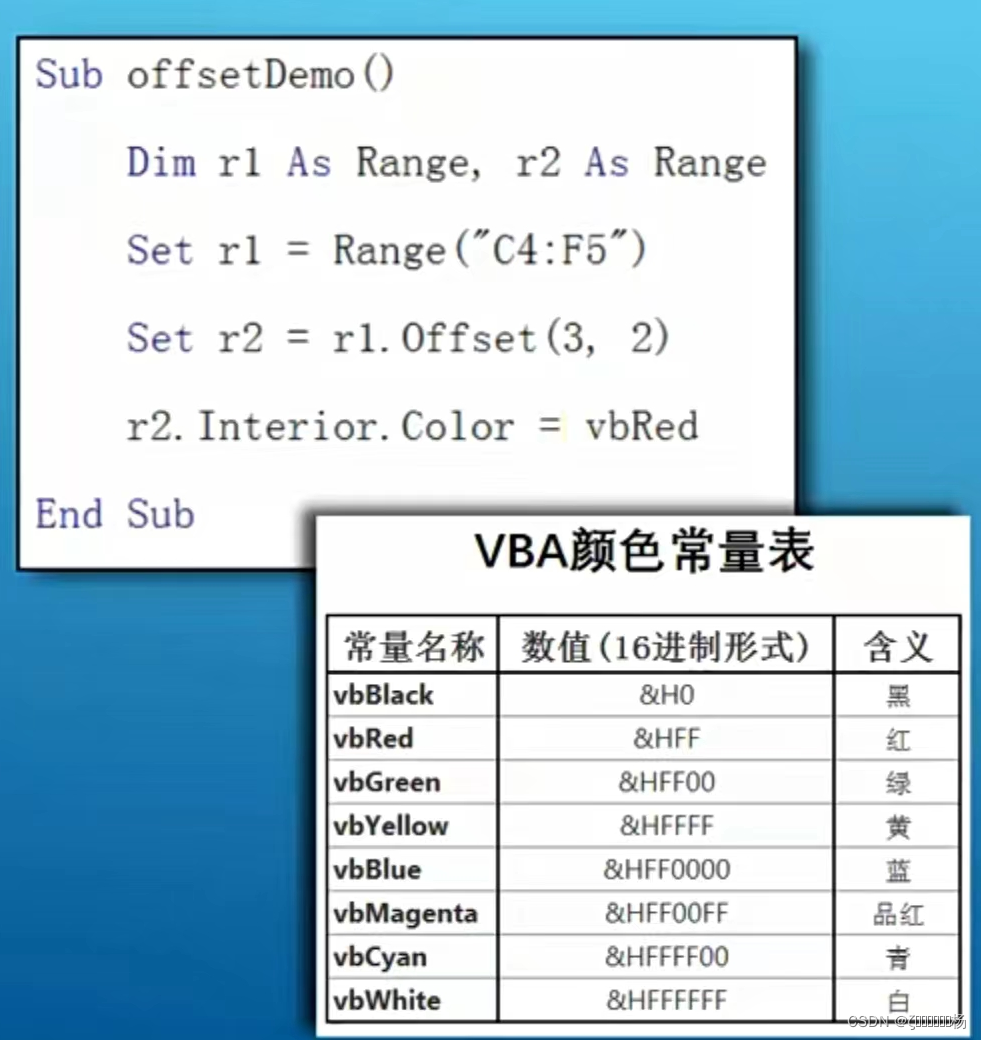
VBA提高篇_19 可选参数Optional_ IsMissing _MSgbox
文章目录1. 可选参数Optional2.IsMissing判断参数是否提供,只能判断变体类型3. 使用 : 可以按参数名传递参数 a:1,c:34.Msgbox 常用参数5.VBA颜色常量表1. 可选参数Optional Optional 代表本参数是可选项 False ; 代表参数若不指定,则默认为False Function mySumProduct(r As R…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
