了解Unity编辑器之组件篇Layout(八)
Layout:用于管理和控制UI元素的排列和自动调整
一、Aspect Ratio Fitter:用于根据宽高比自动调整UI元素的大小
![]()
Aspect Mode:用于定义纵横比适配的行为方式。Aspect Mode属性有以下几种选项:
(1)None(无):Aspect Ratio Fitter将不会调整UI元素的大小,纵横比也不会被保持。
(2)Width Controls Height(宽度控制高度):Aspect Ratio Fitter将通过改变UI元素的高度来保持宽高比。宽度的变化将控制高度的变化,以保持指定的纵横比。
(3)Height Controls Width(高度控制宽度):Aspect Ratio Fitter将通过改变UI元素的宽度来保持宽高比。高度的变化将控制宽度的变化,以保持指定的纵横比。
(4)Fit In Parent(适应父级):Aspect Ratio Fitter将自动调整UI元素的大小,以便将其完全适应其父级容器。这将保持原始宽高比并确保UI元素不会超出其父级容器的可见区域。
(5)Envelope Parent(包围父级):Aspect Ratio Fitter将自动调整UI元素的大小,以将其完全包围住父级容器。这将保持原始宽高比并确保UI元素填充满其父级容器的可见区域。
二、Canvas:用于渲染UI元素的容器

Render Mode(渲染模式):定义了Canvas的渲染方式。分为三种模式:
(1)Screen Space - Overlay(屏幕空间 - 覆盖):Canvas直接渲染在屏幕上,不随相机移动而变化。
Pixel Perfect(像素完美):启用后,画布将对齐到像素网格,保证元素在不失真的情况下显示。这对于需要精确的像素呈现的2D游戏或UI非常有用。
Sort Order(排序顺序):设置画布的绘制顺序。通过更改排序顺序值,您可以控制画布在场景中其他对象之上或之下的层级关系。
Target Display(目标显示器):指定画布应在哪个显示器上进行渲染。如果您的游戏支持多个显示器,可以使用此属性选择在哪个显示器上呈现画布。(可以在Game视图中设置不同的显示器显示)
(2)Screen Space - Camera(屏幕空间 - 相机):Canvas随相机移动而变化,使用Render Camera进行投射。
(像素完美):启用后,画布将对齐到像素网格,以保证元素在不失真的情况下显示。与Screen Space - Overlay渲染模式相同,这对于需要精确的像素呈现的2D游戏或UI非常有用。
(渲染相机):指定用于渲染画布的相机。您可以从项目中选择一个相机作为画布的渲染相机。画布将在该相机的视图中进行渲染。
(层级顺序):设置画布在相机视图中的层级顺序。这影响画布元素的绘制顺序。具有较低Order in Layer值的元素将在具有较高Order in Layer值的元素之前进行渲染。
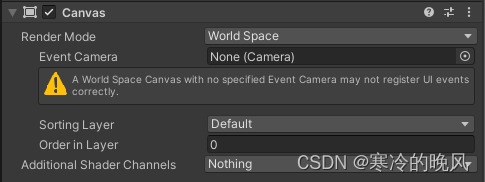
(3)World Space(世界空间):Canvas作为3D物体存在,它随相机和物体一起移动,也可以放置在3D物体的表面。
Event Camera(事件相机):指定用于处理UI事件(如点击、悬停等)的相机。当用户与画布上的UI元素交互时,所指定的事件相机将用于响应这些事件。
Sorting Layer(排序层):定义了Canvas的渲染顺序。Canvas可以分配到不同的排序层,以控制其和其他UI元素之间的渲染顺序。
Order in Layer(层内顺序):定义了Canvas在其所属排序层内的渲染顺序。具有较大数值的Canvas将在较小数值的Canvas之前渲染。
Additional Shader Channels(附加着色器通道):定义了与Canvas相关的任何额外的着色器通道。这些通道可以用于在Canvas渲染过程中传递其他信息。
三、Canvas Group:用于控制Canvas上的UI元素的可见性和交互性

Alpha(透明度):指定了Canvas Group中包含UI元素的透明度。该数值范围从0(完全透明)到1(完全不透明)。
Interactable(可交互性):定义了UI元素是否可通过用户输入进行交互。如果设置为false,则元素将不接收任何交互事件,如鼠标点击或触摸。
Blocks Raycasts(阻止射线检测):确定了UI元素是否会阻止射线检测。如果设置为true,则该元素将阻止射线与其下方的其他对象进行交互,而只能与该元素本身进行交互。
Ignore Parent Groups(忽略父级组):确定了UI元素是否会忽略其父级Canvas Group中的透明度和交互性设置。如果设置为true,则UI元素将忽略其父级Canvas Group的透明度和交互性设置,并使用自己独立的设置。
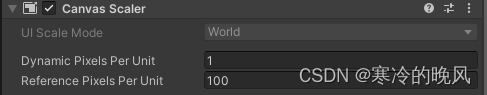
四、Canvas Scaler:用于控制Canvas上UI元素的缩放和适配。根据屏幕的实际分辨率和参考分辨率来动态计算UI元素的大小和缩放比例。它将游戏世界中的游戏单位转换为屏幕上的像素单位,从而确保UI元素在不同分辨率下的一致表现。

Dynamic Pixels Per Unit(动态像素单位):定义了用户界面在像素单位上的缩放比例。该属性指定了每个游戏世界单位对应的屏幕像素大小,初始值为1。通过调整Dynamic Pixels Per Unit,可以控制UI元素的显示大小。
Reference Pixels Per Unit(参考像素单位):定义了特定分辨率下的参考像素单位。该属性指定了每个游戏世界单位对应的参考像素大小。它用于将UI元素的尺寸从参考分辨率转换到实际屏幕分辨率。
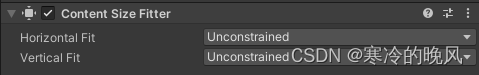
五、Content Size Fitter:用于根据其子对象的内容调整UI元素的大小

Horizontal Fit(水平适配):定义了UI元素在水平方向上如何适应其内容。它有以下几个选项:
(1)Unconstrained(不受限制):UI元素的宽度将根据其内容自由调整,可以超出父级容器的范围。
(2)Preferred Size(首选大小):UI元素的宽度将根据其内容的首选大小进行调整,这意味着它将根据内容的最小大小自动扩展或收缩。
(3)Min Size(最小大小):UI元素的宽度将根据其内容和最小大小进行调整,这将限制UI元素的最小宽度。
Vertical Fit(垂直适配):定义了UI元素在垂直方向上如何适应其内容。它有以下几个选项:
(1)Unconstrained(不受限制):UI元素的高度将根据其内容自由调整,可以超出父级容器的范围。
(2)Preferred Size(首选大小):UI元素的高度将根据其内容的首选大小进行调整,这意味着它将根据内容的最小大小自动扩展或收缩。
(3)Min Size(最小大小):UI元素的高度将根据其内容和最小大小进行调整,这将限制UI元素的最小高度。
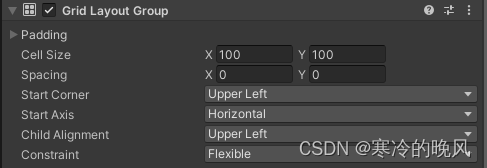
六、Grid Layout Group:用于在布局中排列和控制子对象的位置

Padding(内边距):定义了GridLayout Group布局中子对象的边缘内边距。它确定了子对象与GridLayout Group边缘之间的空间。
Cell Size(单元格大小):定义了每个单元格的大小。在GridLayout Group布局中,子对象将按照这个大小进行排列。
Spacing(间距):定义了子对象之间的间距。它控制子对象在GridLayout Group布局中的间隔大小。
Start Corner(起始角落):定义了GridLayout Group布局的起始角落。可以选择左上角、左下角、右上角或右下角作为起始位置。
Start Axis(起始轴):定义了GridLayout Group布局的起始轴方向。可以选择水平轴或垂直轴。
Child Alignment(子对象对齐):定义了子对象在每个单元格内的对齐方式。可以选择左上对齐、居中对齐或右下对齐。
Constraint(约束):定义了GridLayout Group布局中的约束方式。它可以是Flexible(自适应),表示子对象可以根据布局的需求调整大小;也可以是Fixed Column Count(固定列数)或Fixed Row Count(固定行数),表示布局将有一个固定的列数或行数,无法自动调整。
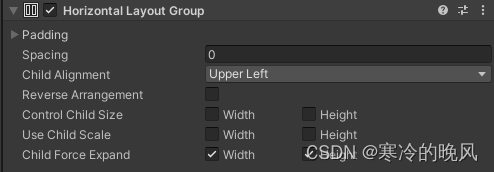
七、Horizontal Layout Group:用于在水平方向上排列子对象

Padding(内边距):定义了水平布局中子对象的边缘内边距。它确定了子对象与布局边缘之间的空间。
Spacing(间距):定义了子对象之间的水平间距。它控制子对象在水平布局中的间隔大小。
Child Alignment(子对象对齐):定义了子对象在水平布局中的对齐方式。
Reverse Arrangement(反向排列):确定是否按相反的顺序排列子对象。如果启用此选项,子对象将从右到左排列而不是从左到右。
Control Child Size(控制子对象大小):定义了子对象在水平布局中的大小控制方式。
Use Child Scale(使用子对象缩放):确定是否应用子对象的缩放值。如果启用此选项,子对象的缩放值将影响水平布局。
Child Force Expand(子对象强制扩展):定义了子对象在水平布局中是否应该强制扩展以填满整个空间。如果启用此选项,子对象将尽可能扩展来填充剩余的空间。
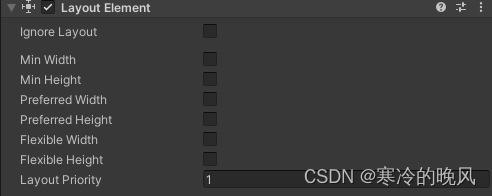
八、Layout Element:用于在UI布局中控制元素的大小约束和优先级

Ignore Layout(忽略布局):定义了该元素是否应该忽略布局系统的计算。如果启用此选项,将忽略所有Layout Element组件的设置,元素将自由布局。
Min Width(最小宽度):定义了元素的最小宽度。布局系统将根据此值来计算元素的大小。
Min Height(最小高度):定义了元素的最小高度。布局系统将根据此值来计算元素的大小。
Preferred Width(首选宽度):定义了元素的首选宽度。布局系统将尽可能满足此值来确定元素的大小。
Preferred Height(首选高度):定义了元素的首选高度。布局系统将尽可能满足此值来确定元素的大小。
Flexible Width(可伸缩宽度):定义了元素可以扩展的宽度范围。布局系统可以根据此值来调整元素的大小。
Flexible Height(可伸缩高度):定义了元素可以扩展的高度范围。布局系统可以根据此值来调整元素的大小。
Layout Priority(布局优先级):定义了元素在布局系统中的优先级顺序。较高的优先级将优先考虑进行布局。
九、Rect Transform:用于控制UI元素的位置、大小、旋转和缩放

Pos X(X位置):定义了UI元素在X轴方向上的位置。
Pos Y(Y位置):定义了UI元素在Y轴方向上的位置。
Pos Z(Z位置):定义了UI元素在Z轴方向上的位置。在2D UI中,通常将其设置为0。
Width(宽度):定义了UI元素的宽度。
Height(高度):定义了UI元素的高度。
Anchors(锚点):定义了UI元素的锚定点位置,它们决定了UI元素在父级容器中的定位方式。
Min(最小锚点):定义了UI元素相对于锚定点的最小位置。它用于确定UI元素的拉伸和收缩行为。
Max(最大锚点):定义了UI元素相对于锚定点的最大位置。它用于确定UI元素的拉伸和收缩行为。
Pivot(中心点):定义了UI元素的中心点位置。用于确定UI元素的旋转和缩放行为。
Rotation(旋转):定义了UI元素的旋转角度。
Scale(缩放):定义了UI元素的缩放比例。
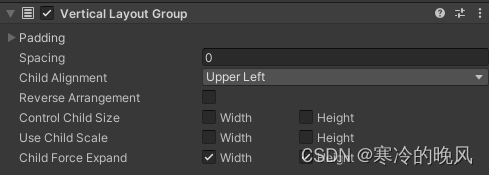
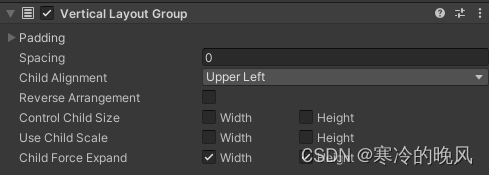
十、Vertical Layout Group:用于在垂直方向上排列子对象

属性信息可以参考Horizontal Layout Group组件
相关文章:

了解Unity编辑器之组件篇Layout(八)
Layout:用于管理和控制UI元素的排列和自动调整一、Aspect Ratio Fitter:用于根据宽高比自动调整UI元素的大小 Aspect Mode:用于定义纵横比适配的行为方式。Aspect Mode属性有以下几种选项: (1)None…...

如何使用Flask-Mail来发送电子邮件
你知道如何使用Flask-Mail来发送电子邮件吗 Flask-Mail是一个用于Flask框架的扩展,它简化了在Flask应用程序中发送电子邮件的过程。通过使用Flask-Mail,你可以轻松地创建邮件消息对象,设置发件人、收件人、主题和正文,并使用SMTP服…...

【笔记】Java并发编程
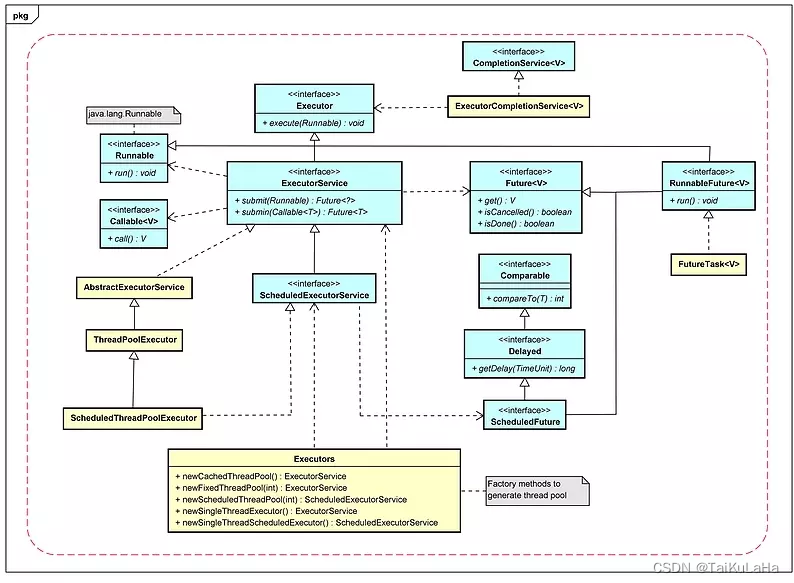
为什么不建议使用Executors创建线程池分析 不建议使用Executors来创建线程池,主要是有两大原因第一个是问题回溯的问题,使用Executors都可以使用默认的情况,无法用户自定义线程名称不利于排查问题,第二个原因也是最主要原因就是线…...

Hive内部表和外部表
表类型详解 表分类 在Hive中,表类型主要分为两种 第一种:内部表 也叫管理表表目录会创建在集群上的{hive.metastore.warehouse.dir}下的相应的库对应的目录中。默认创建的表就是内部表 第二种:外部表 外部表需要使用关键字"external"ÿ…...

【面试题】与通义千问的芯片前端设计模拟面试归纳
这里是尼德兰的喵芯片设计相关文章,欢迎您的访问! 如果文章对您有所帮助,期待您的点赞收藏! 让我们一起为芯片前端全栈工程师而努力! 前言 两个小时,与chatGPT进行了一场数字IC前端设计岗的面试_尼德兰的喵的博客-CSDN博客 和GPT-3.5的回答可以对比品尝,味道更好。 模…...

无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。npm.ps1 cannot be loaded
目录 原因 解决方法 提示 查看当前的执行策略命令 改回默认值 "Restricted"命令 这个错误提示是因为您的系统禁止执行 PowerShell 脚本。 原因 现用执行策略是 Restricted(默认设置) 解决方法 以管理员身份运行 PowerShell:右键…...

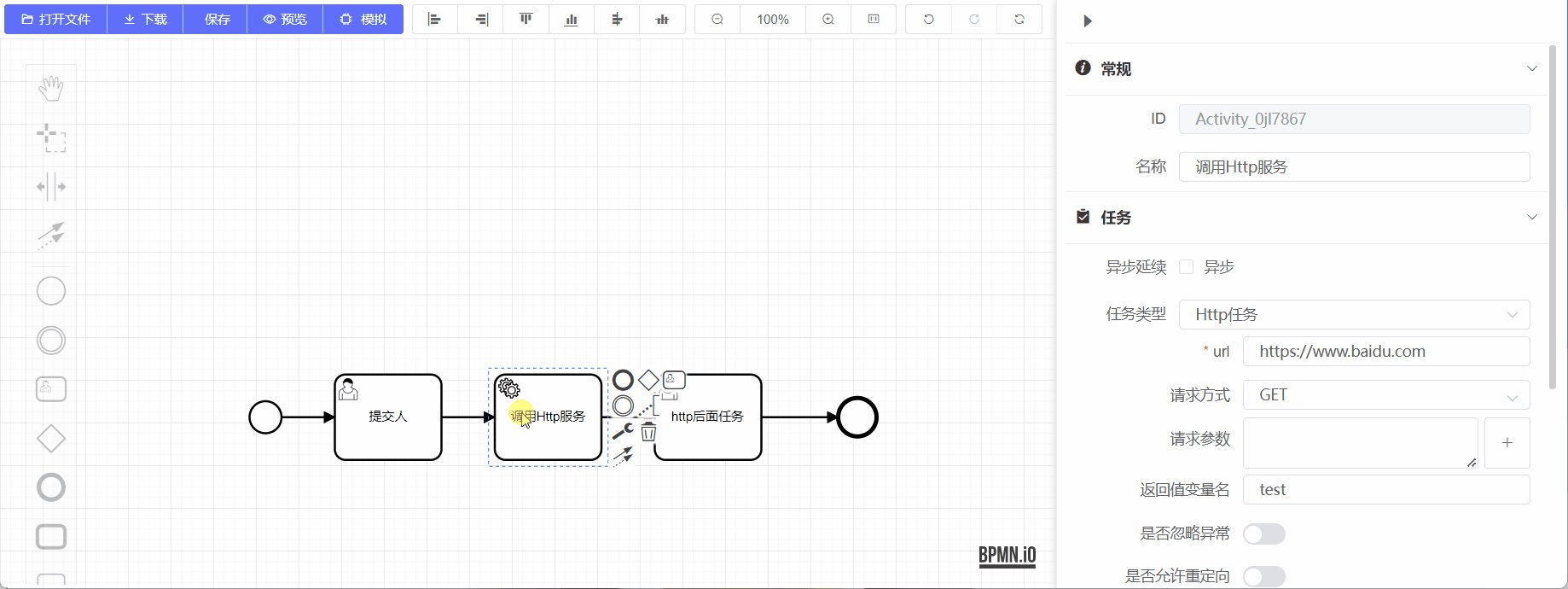
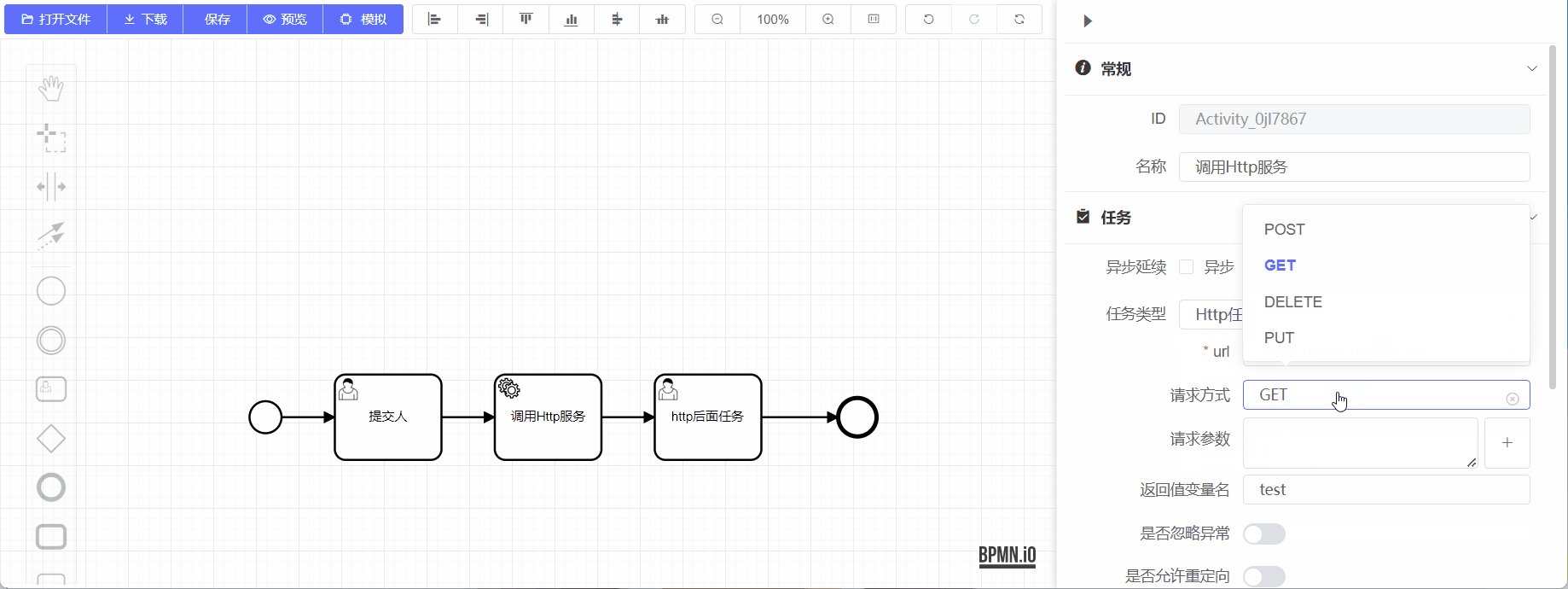
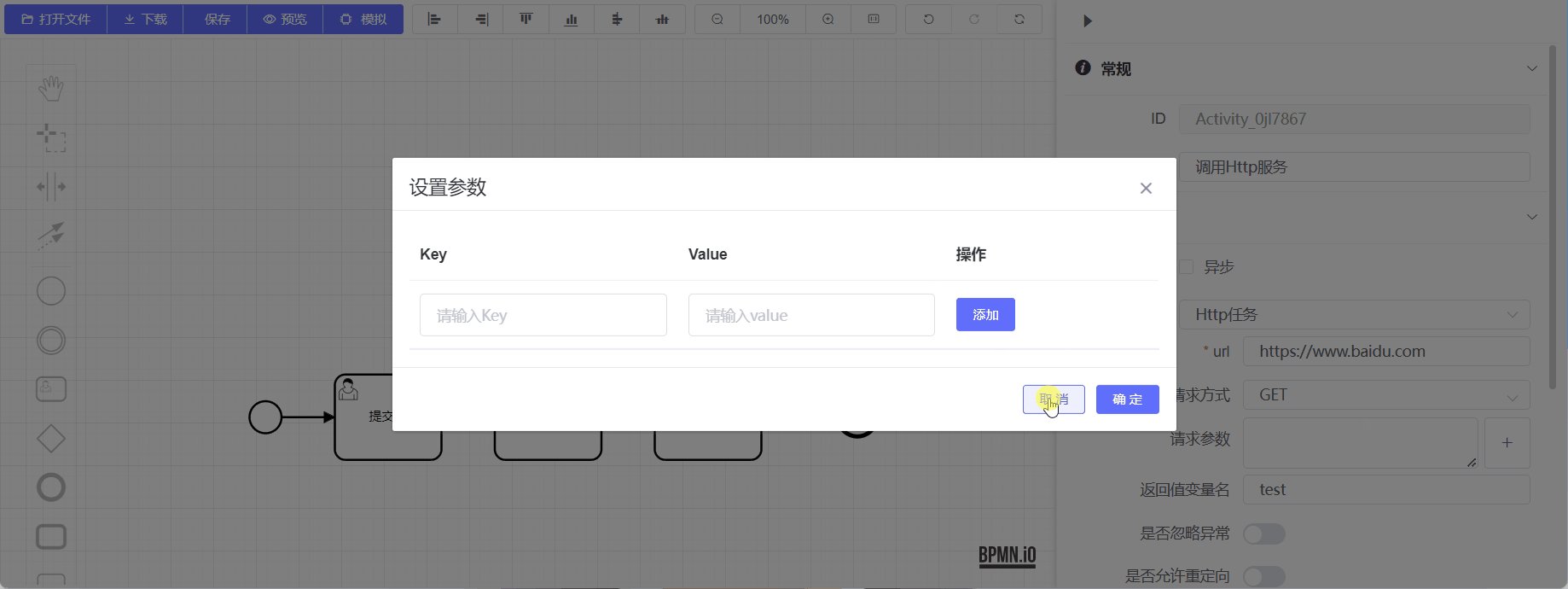
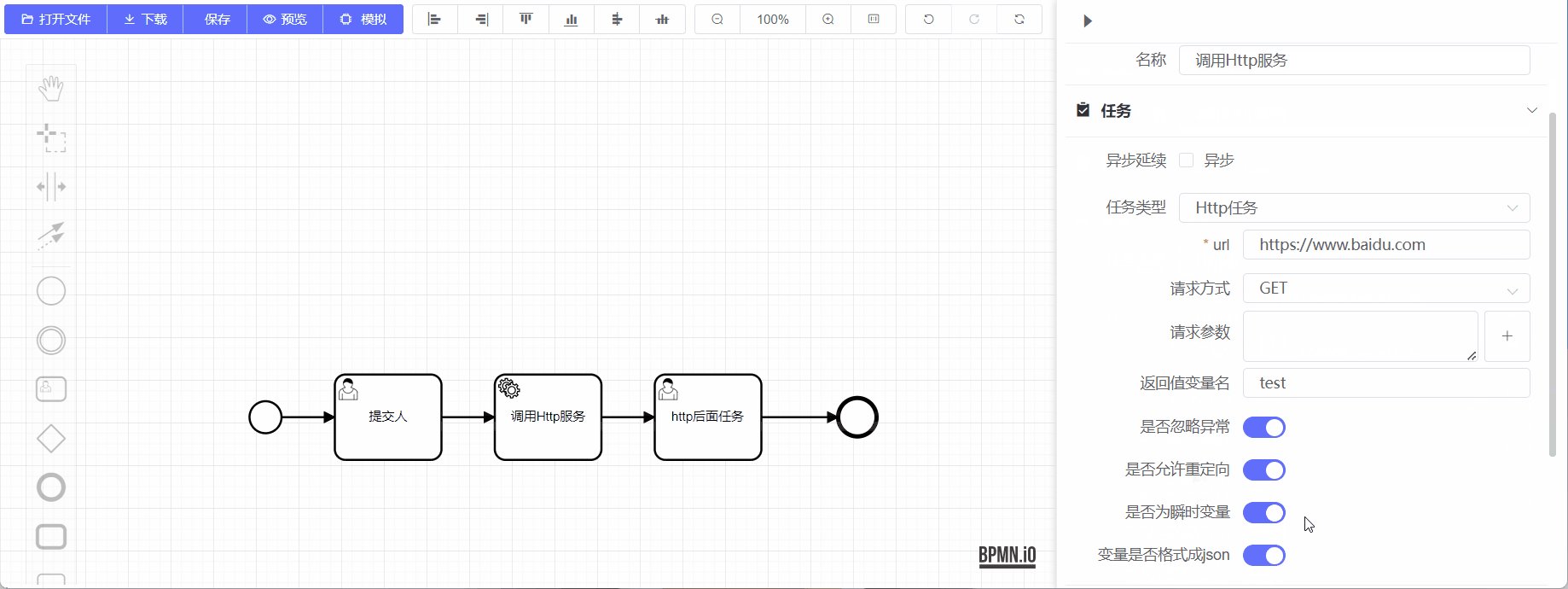
Flowable-服务-Http任务
目录 定义图形标记XML内容界面操作 定义 Http 任务不是 BPMN 2.0 规范定义的官方任务,在 Flowable 中,Http 任务是作为一种特殊的服务 任务来实现的,主要调用Http服务使用。 图形标记 由于 Http 任务不是 BPMN 2.0 规范的“官方”任务&…...

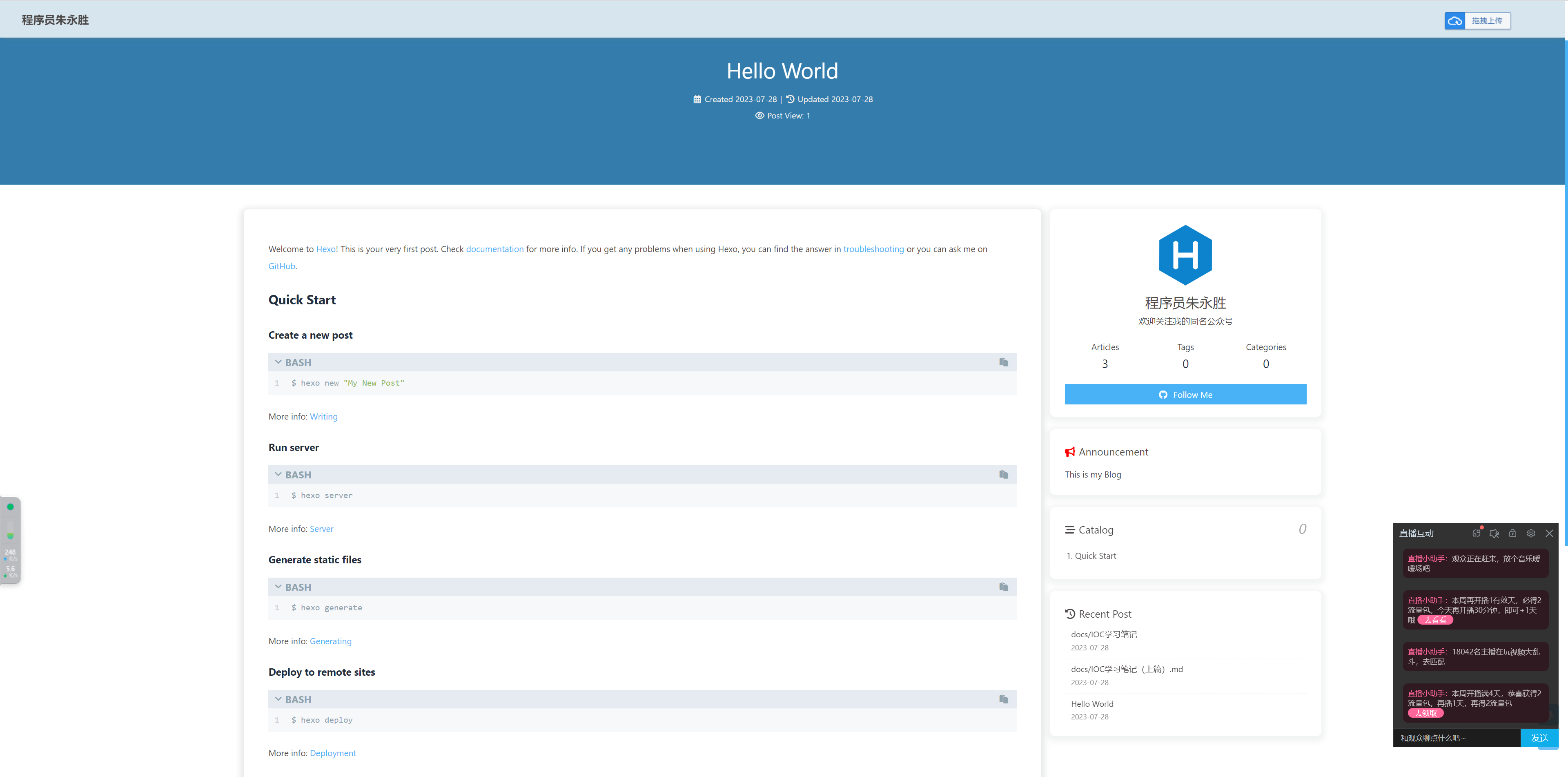
Hexo+GithubPages免费搭建个人博客网站
HexoGithubPages免费搭建个人博客网站 目录 一、前言二、Github配置 新建同名仓库配置Pages 三、安装Hexo四、配置hexo-deployer-git五、访问六、发布文章七、安装主题 一、前言 我之前开了好几年的云服务器了,实际上使用场景并不是很多,感觉有点浪费…...

应用无线鼠标中的2.4GHz无线收发芯片
无线键盘和无线鼠标作为现代办公环境中常见的工具,为我们的工作带来了便利。无线键盘和无线鼠标的工作原理都是基于无线技术实现的,其中常见的是2.4GHz无线技术。让我们一起来详细了解一下它们的工作原理。 无线鼠标的原理非常简单,鼠标部分工作与传统鼠…...

Oracle 时间多少秒以后 oracle interval 多少分钟之前 Oracle日期1小时后 Java时间多少秒以后 Java日期多少天之前
Oracle 时间多少秒以后 oracle interval 多少分钟之前 Oracle日期1小时后 Java时间多少秒以后 Java日期多少天之前 一、概述 在项目开发中,遇到一个类似于 超时关闭的订单(超过1分钟后关闭订单) 的需求,在数据的时间写入时&#x…...

自动驾驶之轨迹规划8——Apollo参考线和轨迹
1. abstract 本文主要讲解routing和planning模块中的reference line,我之前一直搞不明白这个reference line是如何生成的,有什么作用,和routing以及planning的关系。现在有了一些心得打算梳理一下: 决策规划模块负责生成车辆的行…...

ES6 - promise.all和race方法的用法详解
文章目录 一、前言二、Promise.all()1,第一句:Promise.all()方法接受一个数组作为参数,且每一个都是 Promise 实例2,第二句:如果不是,就会先调Promise.resolve方法,将参数转为 Promise 实例再进…...

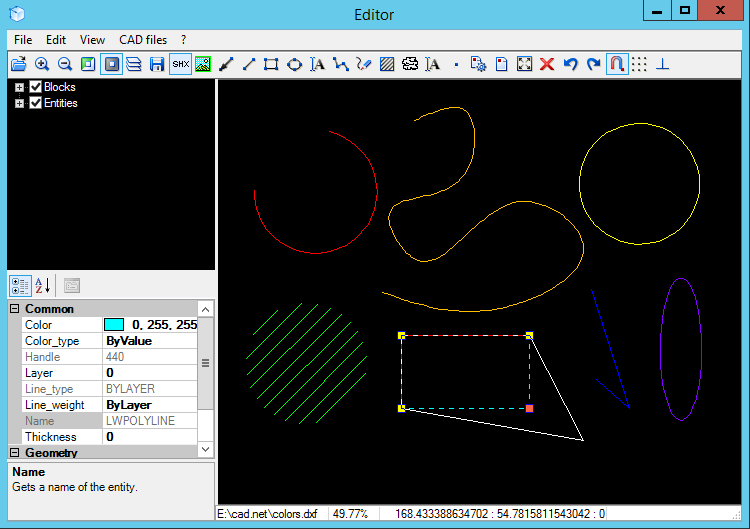
CAD .NET 15.0 企业版 Crack
CAD .NET 15.0 企业版 企业版 企业版 企业版 企业版 Updated: June 14, 2023 | Version 15.0 NEW CAD .NET is a library for developing solutions in .NET environment. It supports AutoCAD DWG/ DXF, PLT and other CAD formats. The library can be used in a wide rang…...

苍穹外卖day07——缓存菜品套餐+购物车功能实现
缓存菜品——需求设计与分析 问题说明 用户访问量过大带来的一个直接效果就是响应速度慢,使用体验下降。 实现思路 使用redis缓存菜品数据,减少数据库查询操作。 页面展示上基本就是同一个分类在同一页,所以key-value结构可以使用不同的分…...

学习笔记|大模型优质Prompt开发与应用课(二)|第四节:大模型帮你写代码,小白也能做程序
文章目录 01软件开发产业趋势与技术革新软件开发产业趋势与技术革新技术性人才很受欢迎软件开发产业趋势与技术革新技术门槛越来越低 02 大模型驱动的软件开发需求分析prompt 产品设计开发和测试prompt输出回复promptpromptprompt回复 发布和部署promptprompt 维护和更新prompt…...

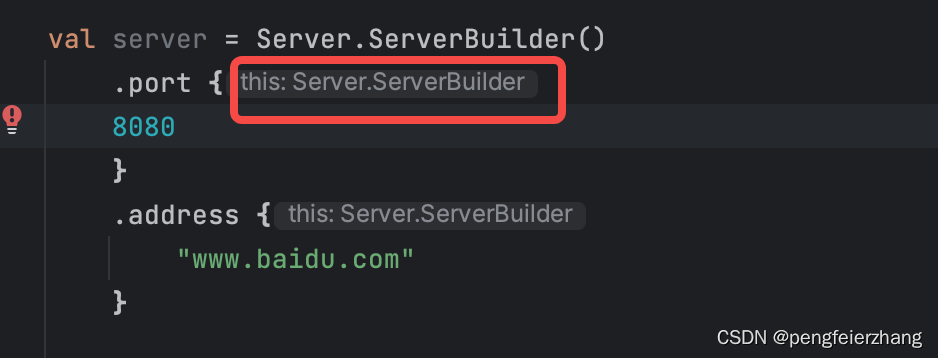
建造者设计模式 + 高阶函数 => DSL
该设计模式适用于创建复杂对象,该复杂对象通常是由各个部分的子对象用一定的算法或者步骤构成,针对每个子对象内部算法和步骤通常是稳定的,但是该复杂对象的确实由于不同的需求而选择使用不同的子对象进行组装。对于构建该复杂的对象…...

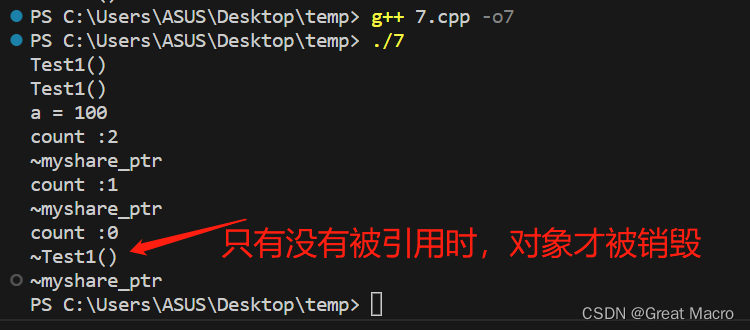
重学C++系列之智能指针简单介绍
一、什么是智能指针 在使用堆内存时,就像使用栈内存空间一样,可以实现自释放的功能,智能指针在C库中也是类模板之一。 二、智能指针有几种 有四种。auto_ptr, unique_ptr, shared_ptr, weak_ptr 其中后三个是C11支持,第一个已经被…...

LabVIEW开发航天器动力学与控制仿真系统
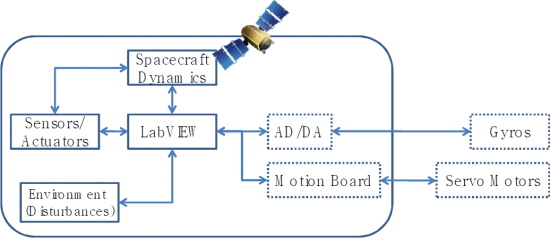
LabVIEW开发航天器动力学与控制仿真系统 计算机仿真是工程设计和验证的非常有用的工具。它节省了大量的时间、金钱和精力。航天器动力学与控制仿真系统由LabVIEW程序开发,它是模拟航天器等动态系统的有用工具。还可轻松与硬件连接并输出真实信号。 项目采用系统工…...

享元模式——实现对象的复用
1、简介 1.1、概述 当一个软件系统在运行时产生的对象数量太多,将导致运行代价过高,带来系统性能下降等问题。例如,在一个文本字符串中存在很多重复的字符,如果每个字符都用一个单独的对象来表示,将会占用较多的内存…...

【GreenDao】关联表实现,父表关联多个子表
要在GreenDao中实现温湿度采集器表和采集数据表的关联,并在删除温湿度表时同时删除对应的采集数据,可以按照以下步骤进行操作: 在GreenDao的实体类中定义温湿度采集器表(Parent Table)和采集数据表(Child …...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...

CentOS 7.9安装Nginx1.24.0时报 checking for LuaJIT 2.x ... not found
Nginx1.24编译时,报LuaJIT2.x错误, configuring additional modules adding module in /www/server/nginx/src/ngx_devel_kit ngx_devel_kit was configured adding module in /www/server/nginx/src/lua_nginx_module checking for LuaJIT 2.x ... not…...

多模态大语言模型arxiv论文略读(112)
Assessing Modality Bias in Video Question Answering Benchmarks with Multimodal Large Language Models ➡️ 论文标题:Assessing Modality Bias in Video Question Answering Benchmarks with Multimodal Large Language Models ➡️ 论文作者:Jea…...
