Python爬取IP归属地信息及各个地区天气信息
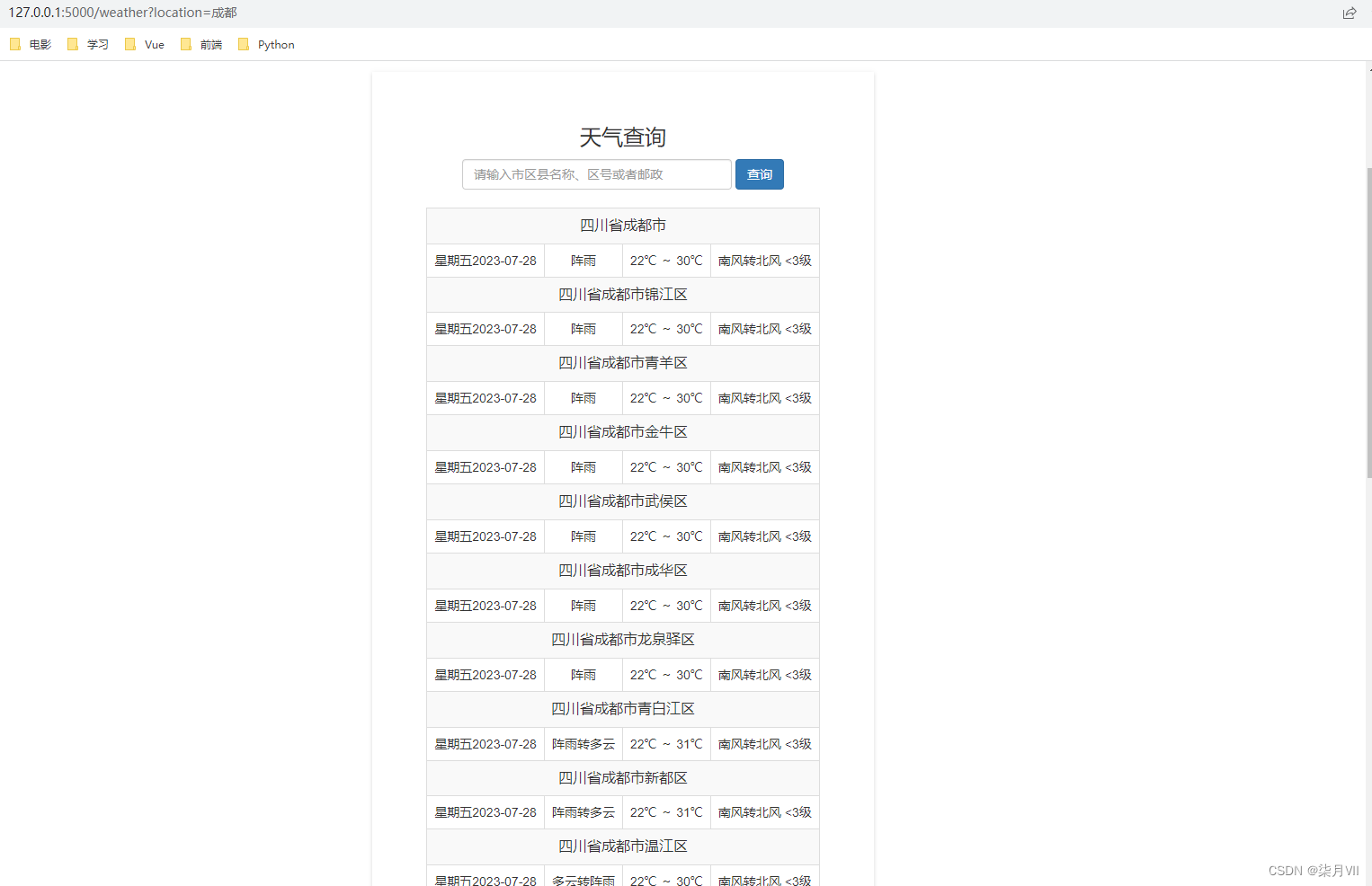
一、实现样式


二、核心点
1、语言:Python、HTML,CSS
2、python web框架 Flask
3、三方库:requests、xpath
4、爬取网站:https://ip138.com/
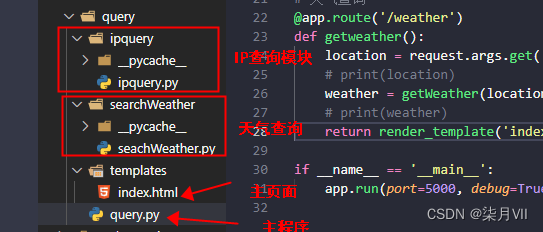
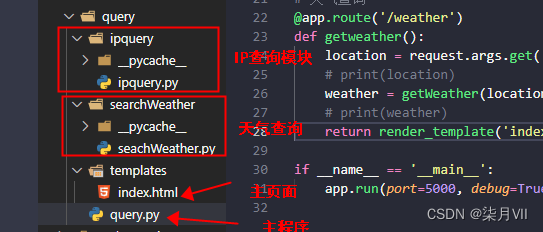
5、文档结构

三、代码
ipquery.py
import requests
from lxml import etree
# 请求user-agent
headers = {'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'}def getIpInfo(ip):ipurl = f"https://ip138.com/iplookup.php?ip={ip}&action=2"res = requests.get(ipurl,headers = headers)e = etree.HTML(res.text)ip = e.xpath("//div[@class='caption']//h1//text()")ipinfo = e.xpath("//div[@class='table-box']//tbody//tr//td[2]//text()")ipinfo.append(ip[0])return ipinfosearchWeather.py
import requests
from lxml import etree,html
import re# 请求user-agent
headers = {'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'}
def getWeather(location):weatherUrl = f"https://www.wentian123.com/search/?location={location}"res = requests.get(weatherUrl,headers = headers)e = etree.HTML(res.text)weather = e.xpath("//table//tbody//td//text()")#处理数据# 去除'\n'weathernew = [x.strip() for x in weather]# 去掉空字符串''while '' in weathernew:weathernew.remove('')# print(weathernew)# 数据分组 6个一组weatherInfo = [weathernew[i:i+6] for i in range(0,len(weathernew),6)]return weatherInfo
query.py
from flask import Flask,render_template,requestfrom ipquery.ipquery import getIpInfo
from searchWeather.seachWeather import getWeather
app = Flask(__name__)# 主页
@app.route('/')
def index():return render_template('index.html',weather = [],ipinfo = [])# ip地址查询
@app.route('/ipquery')
def ipquery():ip = request.args.get('ip')ipinfo = getIpInfo(ip)# print(ipinfo[1])return render_template('index.html',ipinfo = ipinfo,weather = [])# 天气查询
@app.route('/weather')
def getweather():location = request.args.get('location')# print(location)weather = getWeather(location)# print(weather)return render_template('index.html',weather = weather,ipinfo = [])if __name__ == '__main__':app.run(port=5000, debug=True)index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><title>查询网站</title>
</head>
<style>* {margin: 0 auto;padding: 0 auto;/* display: flex; */}.public {box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04);margin: 0 auto;width: fit-content;padding: 40px 60px;text-align: center;margin-top: 20px;}
</style><body style="margin: 0 auto;"><!-- ip查询 --><div><div class="public"><h3>IP归属地查询</h3></h3></h3><form class="form-inline" action="/ipquery"><div class="form-group"><label for="exampleInputEmail2">IP地址</label><input type="text" class="form-control" name="ip" placeholder="请输入需要查询的IP地址" style="width: 300px;"></div><button type="submit" class="btn btn-primary">查询</button></form><table class="table table-bordered" style="width: 100%;margin-top: 20px;"><tr><th style="text-align: center;">IP地址</th><th style="text-align: center;">ASN归属地</th><th style="text-align: center;">运营商</th></tr>{% if ipinfo != [] %}<tr><td>{{ipinfo[-1]}}</td><td>{{ipinfo[0]}}</td><td>{{ipinfo[1]}}</td></tr>{% endif %}</table></div><!-- 天气查询 --><div class="public"><form class="form-inline" action="/weather"><div class="form-group"><input type="text" class="form-control" name="location" placeholder="请输入市区县名称、区号或者邮政" style="width: 300px;"></div><button type="submit" class="btn btn-primary">查询</button></form><table class="table table-bordered table-striped table-hover" style="width: 100%;margin-top: 20px;">{% if weather != [] %}<tbody>{% for i in weather %}<tr><td colspan="4" style="font-size: 16px;">{{i[0]}}</td></tr><tr><td>{{i[1]}}{{i[2]}}</td><!-- <td>{{i[2]}}</td> --><td>{{i[3]}}</td><td>{{i[4]}}</td><td>{{i[5]}}</td></tr>{% endfor %}</tbody>{% endif %}</div></div>
</body>
</html>
四、总结
初学python,很多代码写的很冗余,不够简洁,还有一些逻辑没有处理好,感谢贵网站 信息查询网站 提供的接口数据,里面还有很多类型的查询,这边就简单写了两个查询方法的爬虫,继续加油!!!
相关文章:

Python爬取IP归属地信息及各个地区天气信息
一、实现样式 二、核心点 1、语言:Python、HTML,CSS 2、python web框架 Flask 3、三方库:requests、xpath 4、爬取网站:https://ip138.com/ 5、文档结构 三、代码 ipquery.py import requests from lxml import etree # 请求…...

RedLock + Redisson
目录 2.9 RedLock2.9.1 上述实现的分布式锁在集群状态下失效的原因2.9.2 解决方式-RedLock 2.10 redisson中的分布式锁2.10.0 redisson简介以及简单使用简单使用redisson中的锁Redisson常用配置 2.10.1 Redisson可重入锁实现原理2.10.2 公平锁(Fair Lock)…...

计算机视觉:卷积层的参数量是多少?
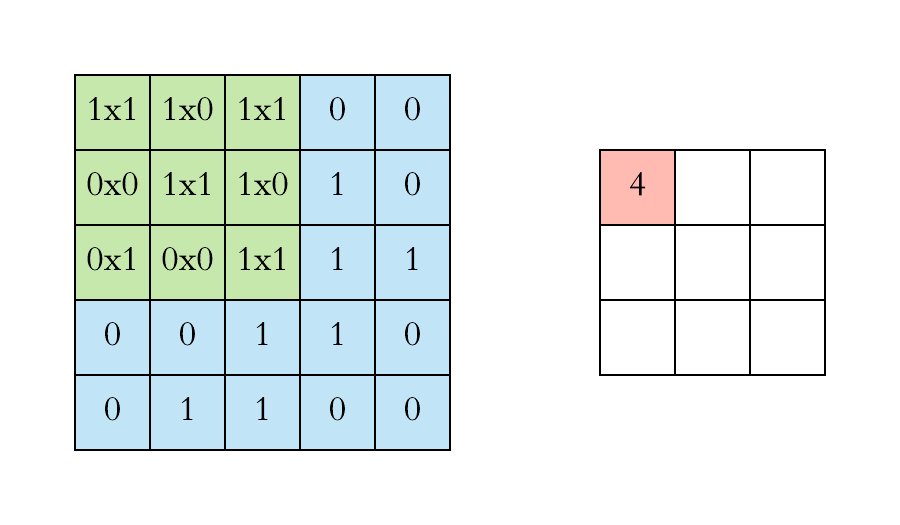
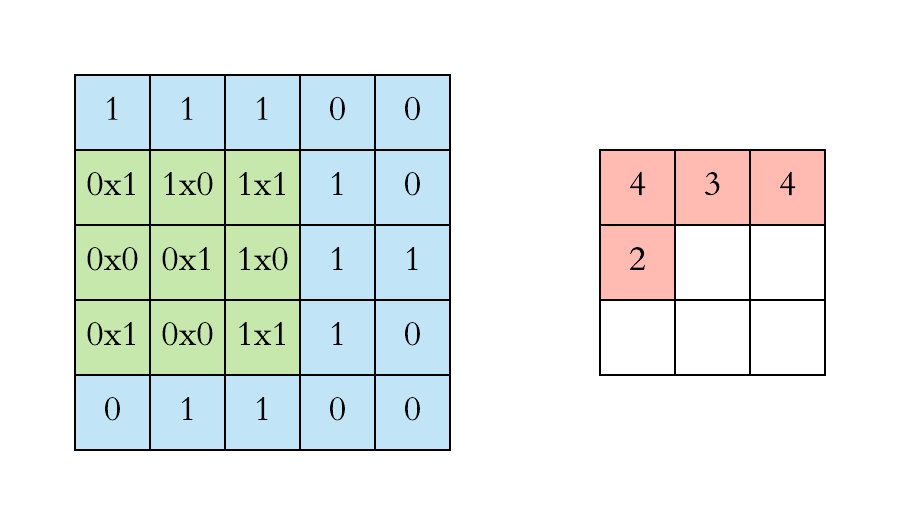
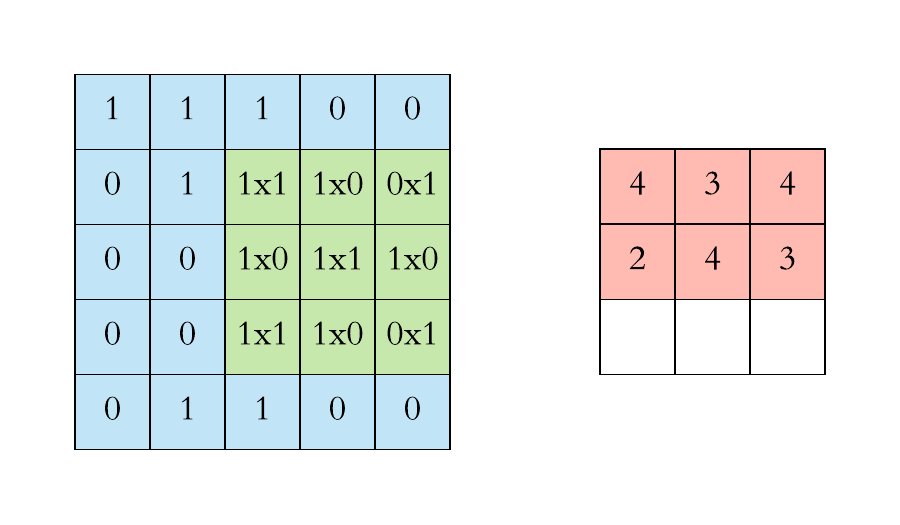
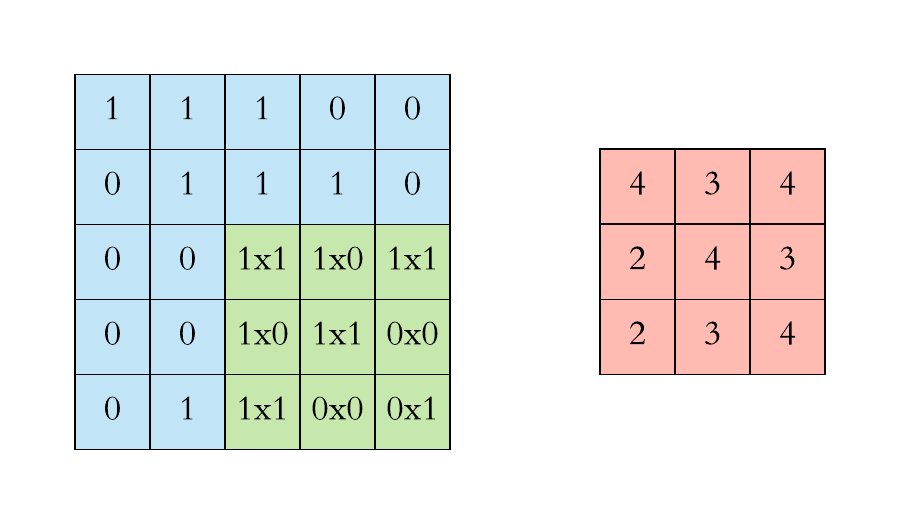
本文重点 卷积核的参数量是卷积神经网络中一个重要的概念,它决定了网络的复杂度和计算量。在深度学习中,卷积操作是一种常用的操作,用于提取图像、语音等数据中的特征。卷积神经网络的优势点在于稀疏连接和权值共享,这使得卷积核的参数相较于传统的神经网络要少很多。 举例…...

Docker 容器基础操作
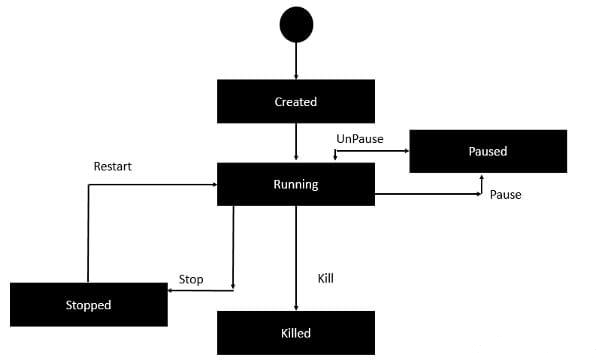
Docker容器基础操作 容器(container)是Docker镜像的运行实例,类似于可执行文件与进程的关系,Docker是容器引擎,相当于系统平台。 容器的生命周期 容器的基础操作(以 tomcat8.0 为例) # 拉取tomcat8.0镜像 [root@tudou tudou]# docker pull tomcat:8.0 8.0: Pulling f…...

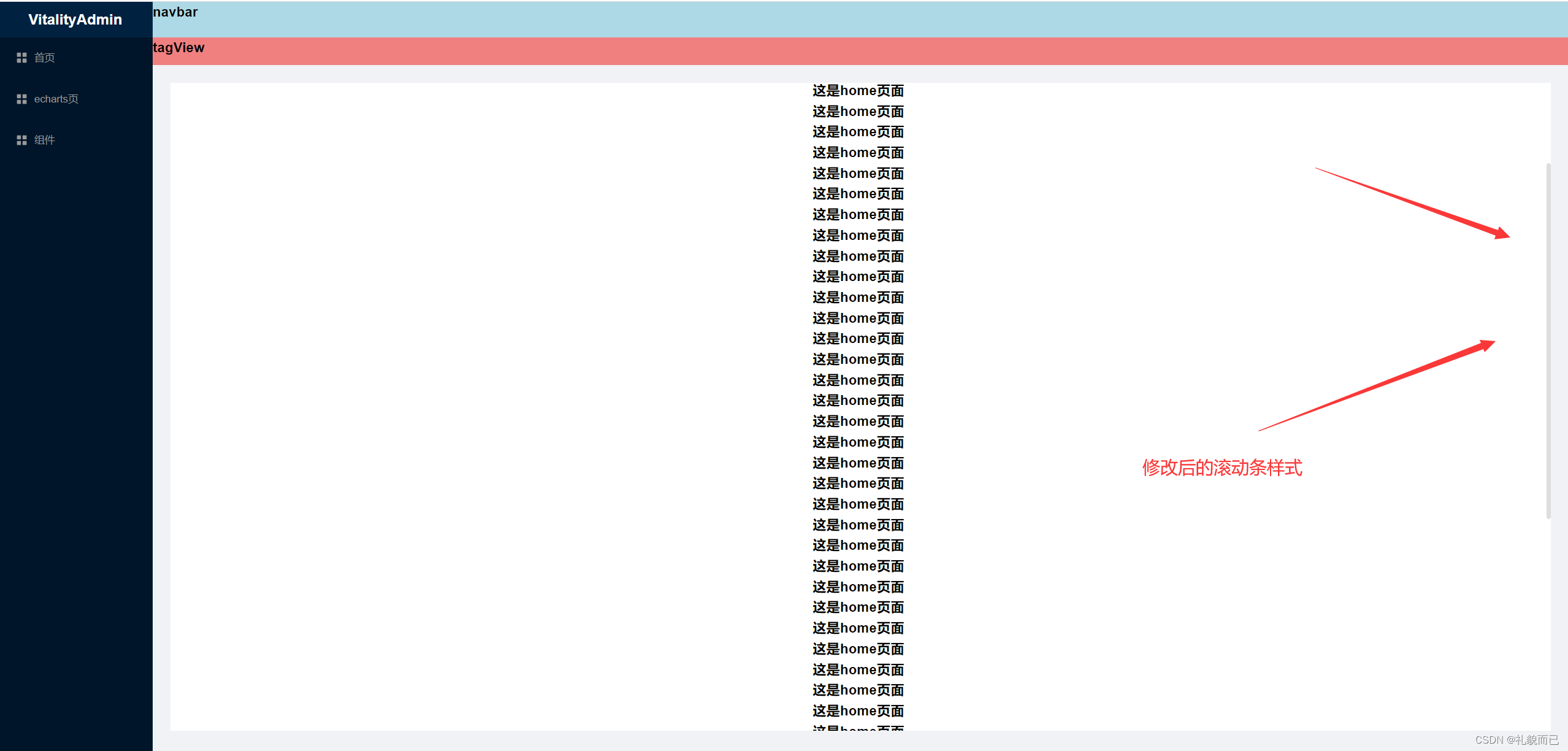
【Vue3+Ts+Vite】配置滚动条样式
一、先看效果 二、直接上代码 <template><div class"main-container"><h1 v-for"index in 50" :key"index">这是home页面</h1></div> </template> <style lang"scss" scoped> .main-conta…...

react map使用方法详解
在React中,map()方法是用于数组的常见方法之一,它可以用于处理数组并返回一个新的数组。在React中,经常使用map()方法来遍历数组,生成对应的组件列表或进行数据转换操作。 下面是map()方法在React中的使用方法详解: …...

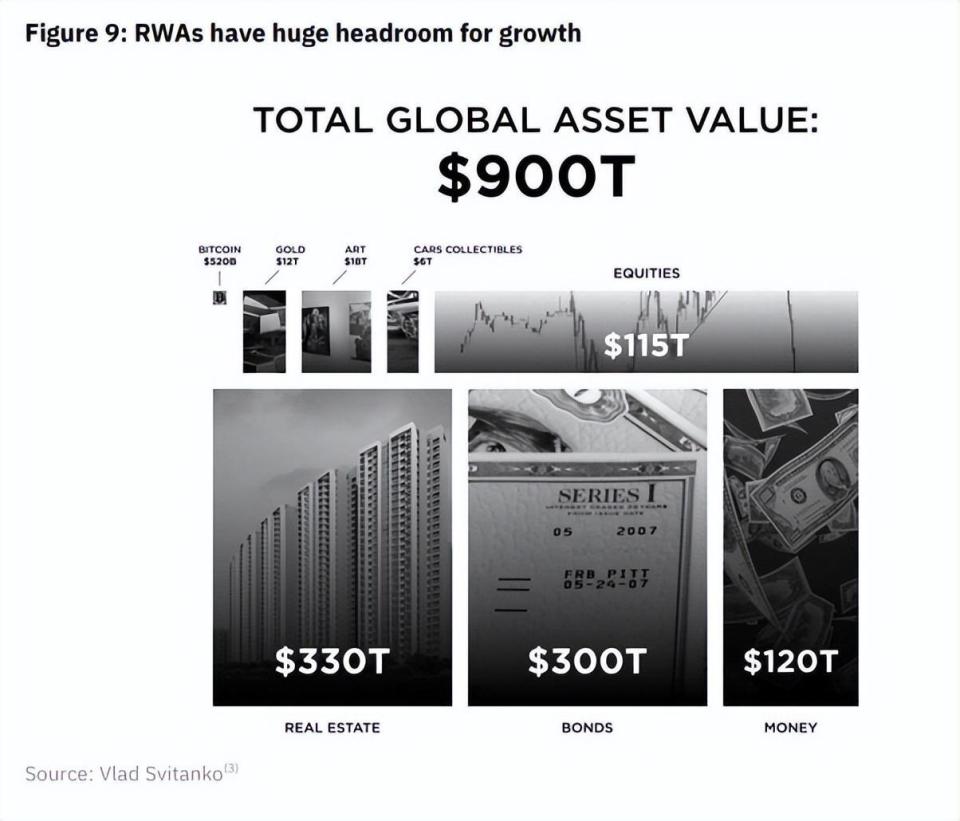
PoseiSwap:通过 RWA 的全新叙事,反哺 Nautilus Chain 生态
PoseiSwap 是 Nautilus Chain 上的首个 DEX,作为目前行业内模块化区块链叙事的早期奉行者,PoseiSwap 也得到了较高的市场关注。基于 Nautilus Chain,PoseiSwap 打造了一个全新的 Rollup 应用层,并通过零知识证明来建立全新的订单簿…...

PHP8的常量-PHP8知识详解
常量和变量是构成PHP程序的基础,在PHP8中常量的这一节中,主要讲到了定义常量和预定义常量两大知识点。 一、定义常量 定义常量也叫声明常量。在PHP8中,常量就是一个标识符(名字),一旦定义(声明&…...

印花税的本质和底层逻辑是什么?印花税降低是利好股市吗?
内容由LLM协助生成: 印花税是一种对特定交易或证券交易征收的税费,由政府机构收取。其本质和底层逻辑可以归结为以下几点: 资金来源:印花税是国家财政收入的一部分,用于满足政府的财政需求和公共支出。政府通过征收印花…...

pytorch+GPU跑模型时 nvrtc: error: failed to open nvrtc-builtins64_117.dll
1.先检查自己cuda版本: print(torch.version.cuda) #查看cuda版本 print(torch.cuda.is_available()) # 查看cuda是否可用 print(torch.cuda.device_count()) # 查看可行的cuda数目如果版本高于11建议先降版本,然后再试下。 2.重新安装nvrtc-builtin…...

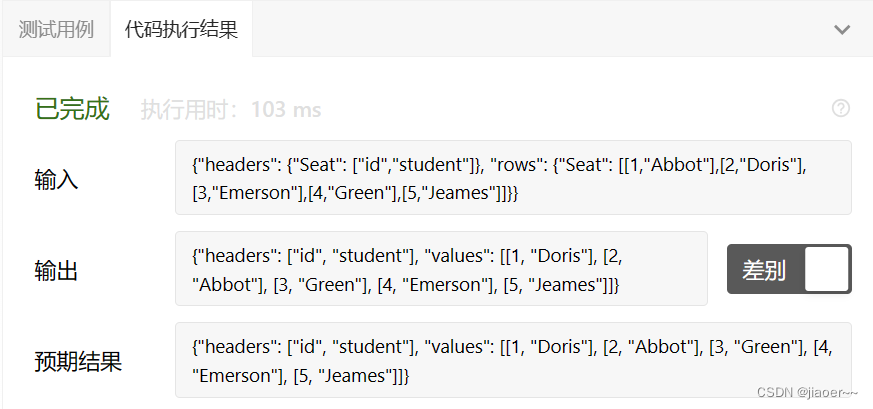
SQL-每日一题【626.换座位】
题目 表: Seat 编写SQL查询来交换每两个连续的学生的座位号。如果学生的数量是奇数,则最后一个学生的id不交换。 按 id 升序 返回结果表。 查询结果格式如下所示。 示例 1: 解题思路 前置知识 MySQL 的 MOD() 函数是取模运算的函数,它返回两个数相除…...

Swagger之Hello World !
目录 ■1.前言・Swagger介绍 ■2.例子,如果基于Spring Boot项目,实现Swagger---非常简单 2.1.已有的SpringBoot项目 2.2.修改POM文件 2.3.添加Config文件…...

VSCode SSH远程连接与删除
1.ubuntu设置 安装SSH服务并获取远程访问的IP地址 在Ubuntu系统中,“CtrlAltT”打开终端工具,执行如下命令安装SSH服务。 sudo apt-get install openssh-server如果安装失败则先安装依赖项。 2.VS Code 设置 2.1安装与设置Remote SSH 打开Windows系…...

面试典中典之线程池的七大参数
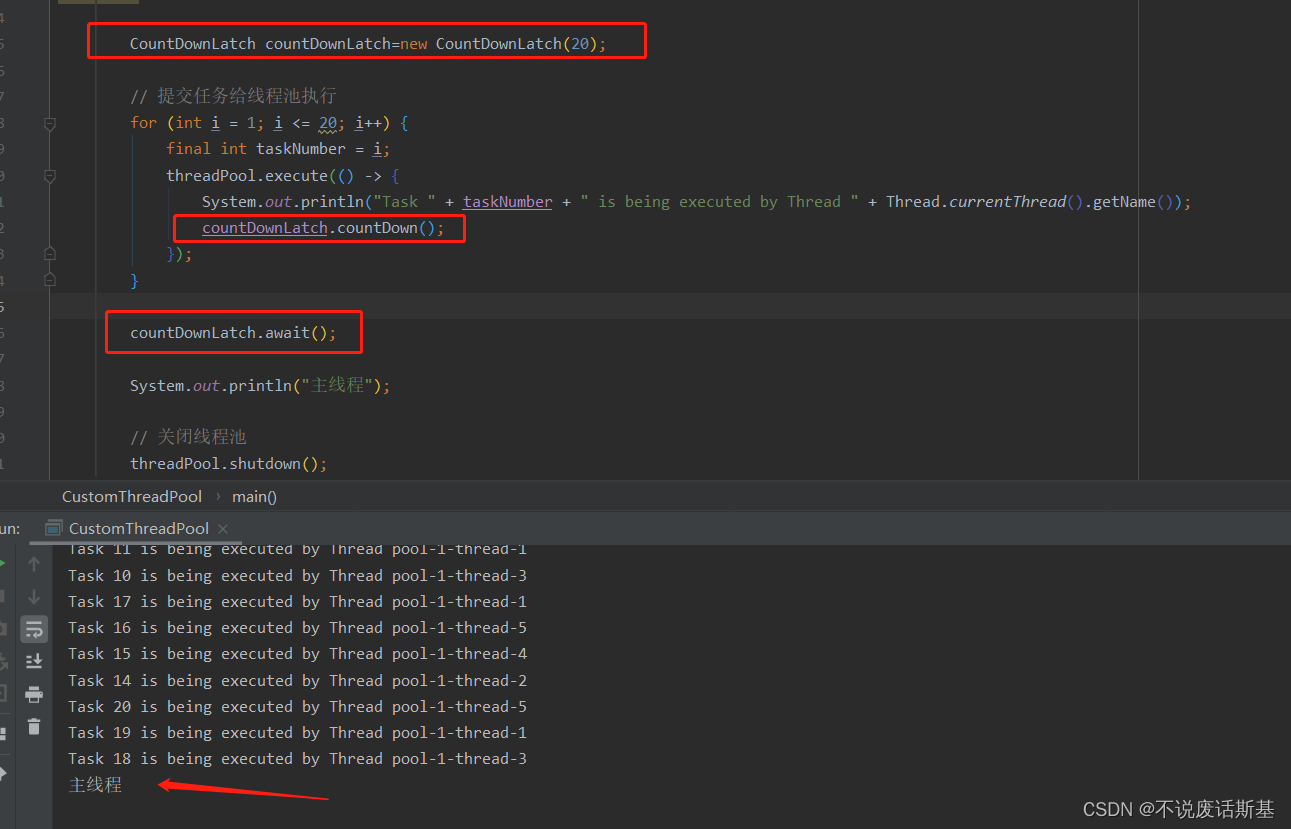
文章目录 一、七大元素解释1.corePoolSize(核心线程数):2.maximumPoolSize(最大线程数):3.keepAliveTime(线程空闲时间):4.unit(时间单位)&#x…...

Maven如何创建Java web项目(纯干货版)!!!
1.创建Maven项目。 2.创建完成后会来到这个界面。 3.在src/main目录下,建立webapp / WEB-INF/web.xml文件,并在web.xml文件中写入以下内容: <?xml version"1.0" encoding"UTF-8"?> <web-app xmlns"http…...

linux进程间通信的方式及特点
1:信号 描述: 信号是linux上的一种软中断通信机制,可以向指定进程发送通知,总共有64种信号; 特点: 信号只能作为通知使用,没办法传递数据; 2:socket套接字 描述&#…...
京东的成功秘诀:找到自己独特而有效的商业模式
你知道京东为什么能够从一个卖电器的小网站发展成为中国最大的电商平台吗?如果京东一开始靠卖电器赚钱,不可能有今天,在十几年刘强东刚创业的时候,如果京东靠卖电器赚钱,你知道想当年的国美黄光裕和想当年的苏宁的张近…...

全局ip代理安全吗? 手机设置全局代理方法详解
全局IP代理并不一定是安全的,因为全局IP代理会将所有网络流量都通过代理服务器进行转发,包括敏感信息和隐私数据。如果代理服务器受到黑客攻击或存在安全漏洞,可能会导致数据泄露和其他安全问题。因此,在使用全局IP代理时…...
驱动编写)
Clion开发Stm32之温湿度传感器(DHT11)驱动编写
前言 涵盖之前文章: Clion开发STM32之HAL库GPIO宏定义封装(最新版)Clion开发stm32之微妙延迟(采用nop指令实现)Clion开发STM32之日志模块(参考RT-Thread) DHT11驱动文件 头文件 /*******************************************************************************Copyrig…...
)
位操作相关的函数(C++)
目录 popcount函数 bitset类模板 __builtin_popcount函数 popcount函数 在C中,std::popcount函数是用来计算一个整数二进制表示中包含的1的个数。不过要注意,这个函数是C20标准引入的,因此在使用之前,要先确保编译器支持C20标…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
