HTML+CSS+JavaScript:轮播图的自动播放、手动播放、鼠标悬停暂停播放
一、需求
昨天我们做了轮播图的自动播放,即每隔一秒自动切换一次
今天我们增加两个需求:
1、鼠标点击向右按钮,轮播图往后切换一次;鼠标点击向左按钮,轮播图往前切换一次
2、鼠标悬停在轮播图区域中时,轮播图暂停播放

二、代码素材
以下是缺失JS部分的代码,感兴趣的小伙伴可以先自己试着写一写
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]</script>
</body></html>三、算法思路
1、将代码素材在浏览器中打开,并按F12进入开发者模式,分析各个HTML标签在轮播图中的位置及作用
2、划分业务模块:
2.1. 模块一:自动播放模块
2.2. 模块二:手动播放模块
2.3. 模块三:鼠标悬停暂停播放模块
3、由于三个模块都与轮播图的播放有关,所以我们可以封装一个函数,实现轮播图的渲染
4、手动播放模块:分别为两个按钮添加鼠标点击事件,计数器 i 配合渲染函数实现手动播放下一张与手动播放上一张
5、自动播放模块:利用间歇函数实现一秒切换一次的功能,间歇函数中调用手动播放下一张模块中的鼠标点击事件实现轮播图的顺序播放
6、鼠标悬停暂停播放模块:注册光标进入事件,光标进入,终止定时器;注册光标离开事件,光标离开,开启定时器
四、完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')const ul = document.querySelector('.slider-footer .slider-indicator')const footer = document.querySelector('.slider-footer')let i = 0function boFang() {img.src = `./images/slider0${i + 1}.jpg`p.innerHTML = sliderData[i].titlefooter.style.backgroundColor = sliderData[i].color//注意classList.remove()括号中的类名不需要加点号!document.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}//自动播放模块let timer = setInterval(() => {next.click()//自动调用鼠标点击事件}, 1000)//手动播放模块const prev = document.querySelector('.prev')const next = document.querySelector('.next')prev.addEventListener('click', () => {i = i - 1 === -1 ? 7 : i - 1boFang()})next.addEventListener('click', () => {i = (i + 1) % 8boFang()})//鼠标悬停暂停播放模块const slider = document.querySelector('.slider')slider.addEventListener('mouseenter', () => {clearInterval(timer)})slider.addEventListener('mouseleave', () => {//开启定时器//注意,再次开启定时器不要写let timertimer = setInterval(() => {next.click()//自动调用鼠标点击事件}, 1000)})
</script>
</body></html>相关文章:

HTML+CSS+JavaScript:轮播图的自动播放、手动播放、鼠标悬停暂停播放
一、需求 昨天我们做了轮播图的自动播放,即每隔一秒自动切换一次 今天我们增加两个需求: 1、鼠标点击向右按钮,轮播图往后切换一次;鼠标点击向左按钮,轮播图往前切换一次 2、鼠标悬停在轮播图区域中时,…...

微信小程序:生成二维码带参数并获取值
通过后台接口可以获取小程序任意页面的小程序码,需要注意的是接口只能生成已发布的小程序的二维码 小程序接口文档 获取 scene 值 1)scene 字段的值会作为 query 参数传递给小程序/小游戏。用户扫描该码进入小程序/小游戏后,开发者可以获取…...

《Java面向对象程序设计》学习笔记——第 3 章 运算符、表达式和语句
专栏:《Java面向对象程序设计》学习笔记...

XML约束和解析
文章目录 概述使用场景语法dtd约束Schema约束解析DOM4j(重点) 概述 可扩展的标记性语言 使用场景 以前: 传输数据的媒介。 例如:微服务架构中,可以用xml文件进行多语言之间的的联系。 现在: 做配置文件 现在作为传输数据的媒介…...

网络层:IP协议/Mac协议
IP协议 主机: 配有IP地址, 但是不进行路由控制的设备; 路由器: 即配有IP地址, 又能进行路由控制; 节点: 主机和路由器的统 称; IP 目标网络(前半部分) 目标主机(后半部分) IP层的核心:IP地址定位主机(定…...

让你不在好奇怎么把录音转化成文字更快捷
某天,小琳参加了一场激动人心的讲座,讲座内容非常有价值,但她却发现自己没有时间做详细的笔记。小琳感到非常苦恼,因为她害怕错过任何重要的信息。就在她感到无助的时候,她的好朋友小芳建议她可以借助录音转文字技术来…...

分布式异步任务处理组件(四)
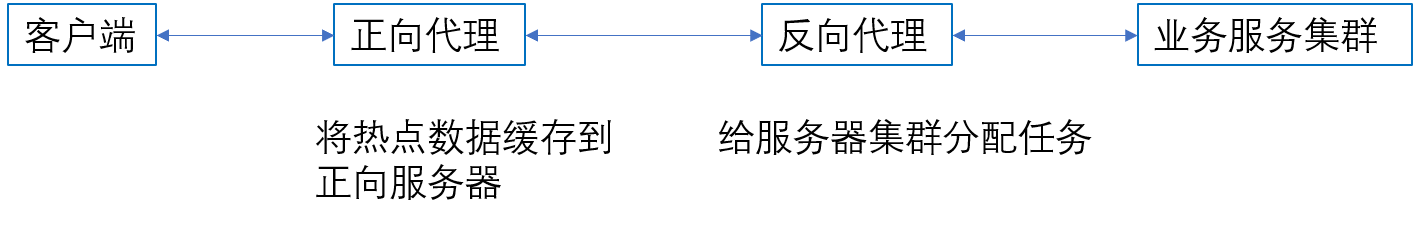
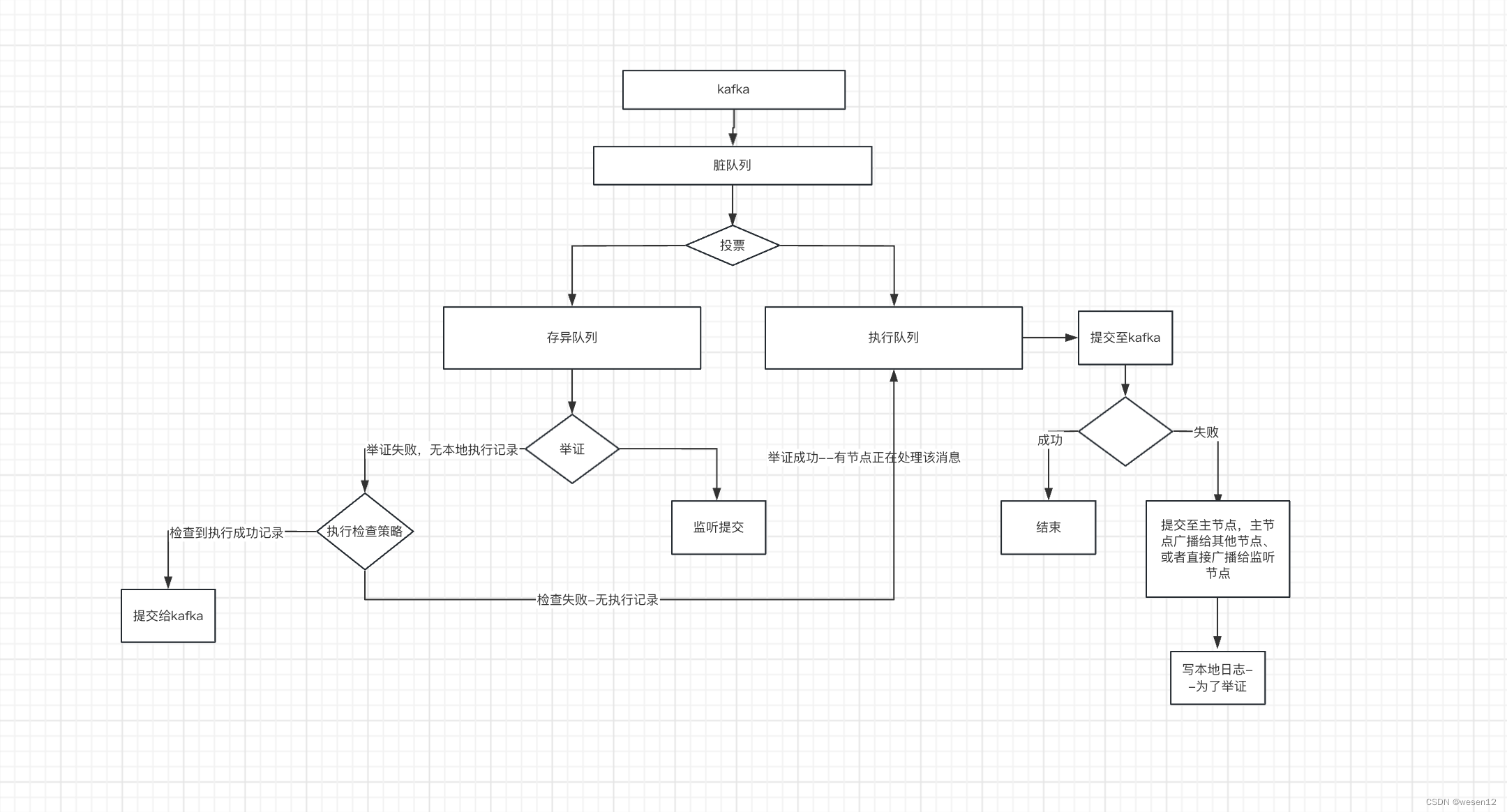
基于zookeeper的HA集群设计思路-- 各个节点都可以消费任务,但是由主节点来投票;主节点通过注册zookeeper的临时节点来选举--主节点需要同步从节点的信息正常工作机制--各个节点(包括主节点本身)在执行任务之前询问主节点…...

【C++】做一个飞机空战小游戏(一)——使用getch()函数获得键盘码值
[导读]本系列博文内容链接如下: 【C】做一个飞机空战小游戏(一)——使用getch()函数获得键盘码值 【C】做一个飞机空战小游戏(二)——利用getch()函数实现键盘控制单个字符移动 【C】【C】做一个飞机空战小游戏(三)——模块化程设设计 最近想用c做一个小游戏&#x…...

Spring项目整合策略模式~实战应用
需求背景 1、在管控流程中,涉及到的业务操作很多,不同的业务具有不同的策略实现 举个具体的例子: 在比价管控流程中,有比价策略和管控策略,每个业务的比价和管控均不一样。因此使用策略模式来开发 整体架构流程 1、…...

mybatis PageHelper的坑---记录
记录下,自己新开了一个kotlin的项目从而替换java项目,同时升级了部分组件,包括pageHelper,以往代码里有动态sql的配置 //通过不为null的属性查找数据 val tmpResult: List<Map<String?, Any?>> sqlSessionTemplat…...

uniapp微信小程序下载文件并打开
uni.downloadFile({url: 下载的地址,success(res) {console.log(res)if (res.statusCode 200) {console.log(下载成功);var filePath encodeURI(res.tempFilePath);uni.openDocument({filePath: filePath,fileType: "xlsx",showMenu: true,success: function(res) …...

安卓Intent打开系统进程汇总
1:拨打电话 val uri Uri.parse("tel:10086")val intent Intent(Intent.ACTION_DIAL,uri)startActivity(intent) 2:发送短信 val smsUri Uri.parse("smsto:10086")val intent1 Intent(Intent.ACTION_SENDTO,smsUri)intent1.putE…...
)
python学习(廖雪峰的官方网站部分,自学笔记)
python学习 廖雪峰的官方网站强烈推荐 字符串 Python提供了ord()函数获取字符的整数表示,chr()函数把编码转换为对应的字符 ord( )先当与把字符转成整形,chr( ) 把编码转化成相应的字符 有些时候,字符串里面的%是一个普通字符怎么办&…...

python题-检查该字符串的括号是否成对出现
给定一个字符串,里边可能包含“()”、"{}"两种括号,请编写程序检查该字符串的括号是否成对出现。 输出: true:代表括号成对出现并且嵌套正确,或字符串无括号字符。 false:未正确使用括号字符。 …...

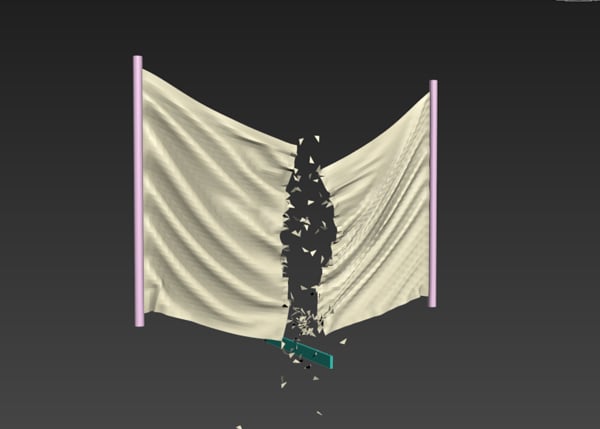
3ds Max建模教程:模拟布料拖拽撕裂和用剑撕裂两种效果
推荐: NSDT场景编辑器 助你快速搭建可二次开发的3D应用场景 1. 拖拽撕布 步骤 1 打开 3ds Max。 打开 3ds Max 步骤 2 在透视视口中创建平面。保持其长度 后座和宽度后座为 100。 创建平面 步骤 3 转到助手>假人并在 飞机的两侧。 助手>假人 步骤 4 选…...

数据可视化(4)散点图及面积图
1.简单散点图 #散点图 #scatter(x,y) x数据,y数据 x[i for i in range(10)] y[random.randint(1,10) for i in range(10)] plt.scatter(x,y) plt.show()2.散点图分析 #分析广告支出与销售收入相关性 dfcarpd.read_excel(广告支出.xlsx) dfdatapd.read_excel(销售…...

Redis - 数据过期策略
Redis提供了两种数据过期策略 惰性删除 和 定期删除 惰性删除 当某个key过期时,不马上删除,而是在调用时,再判断它是否过期,如果过期再删除它 优点 : 对CPU友好,对于很多用不到的key,不用浪费…...

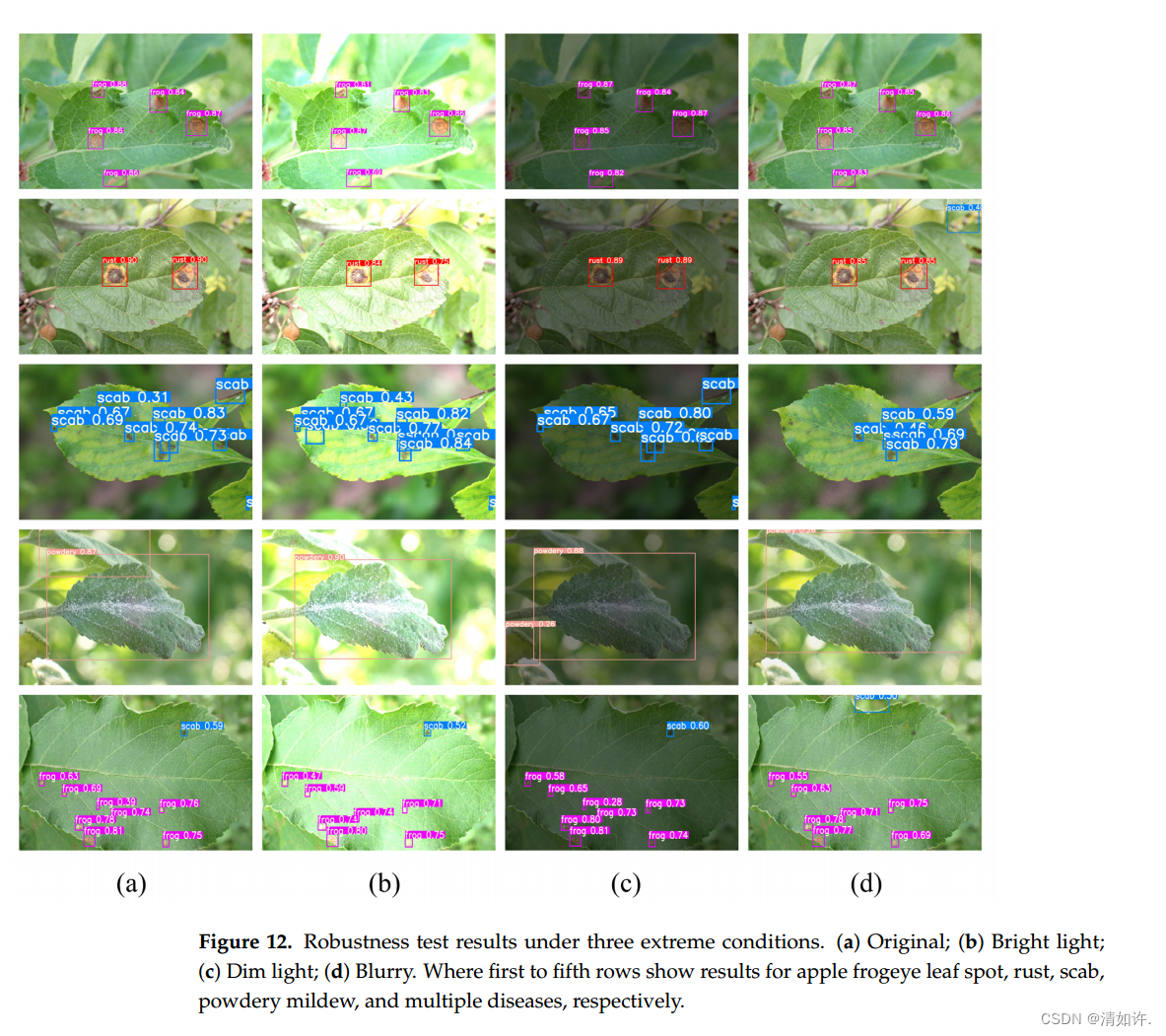
英文论文(sci)解读复现:基于YOLOv5的自然场景下苹果叶片病害实时检测
对于目标检测算法改进,但是应用于什么场景,需要什么改进方法对应与自己的应用场景有效果,并且多少改进点能发什么水平的文章,为解决大家的困惑,此系列文章旨在给大家解读发表高水平学术期刊中的SCI论文,并对…...
【Liux下6818开发板(ARM)】实现简易相册
(꒪ꇴ꒪ ),hello我是祐言博客主页:C语言基础,Linux基础,软件配置领域博主🌍快上🚘,一起学习!送给读者的一句鸡汤🤔:集中起来的意志可以击穿顽石!作者水平很有限,如果发现错误&#x…...
从入门到精通系列之六:K8s的基本概念和术语之存储类)
Kubernetes(K8s)从入门到精通系列之六:K8s的基本概念和术语之存储类
Kubernetes K8s从入门到精通系列之六:K8s的基本概念和术语之存储类 一、存储类二、emptyDir三、hostPath四、公有云Volume五、其他类型的Volume六、动态存储管理一、存储类 存储类的资源对象主要包括: VolumePersistent VolumePVCStorageClass基础的存储类资源对象——Volum…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
