ChatGPT + Stable Diffusion + 百度AI + MoviePy 实现文字生成视频,小说转视频,自媒体神器!(一)
ChatGPT + Stable Diffusion + 百度AI + MoviePy 实现文字生成视频,小说转视频,自媒体神器!(一)
前言
最近大模型频出,但是对于我们普通人来说,如何使用这些AI工具来辅助我们的工作呢,或者参与进入我们的生活,就着现在比较热门的几个AI,写个一个提高生产力工具,现在在逻辑上已经走通了,后面会针对web页面、后台进行优化。
github链接 https://github.com/Anning01/TextCreateVideo
B站教程视频 https://www.bilibili.com/video/BV18M4y1H7XN/
那么从一个用户输入文本到生成视频,我分成了五个步骤来做。

其中2、3 和 4 没有关系,后期做成异步并行。
第一步、将用户输入的文本进行段落切割。
我这里默认用户输入的为txt文件,也是建议一章一章来,太大并不是不可以执行,只是时间上耗费太多,当然4080用户除外!
from config import file_pathclass Main:def txt_handle(self, filepath):"""txt文件处理:return:"""file = open(file_path + filepath, 'r')content = file.read().replace('\n', '')return content.split('。')
这里比较简单,现在也没有做前端页面,现在将文件放在指定的目录下,会将txt文件按照中文“。”来切片。后期考虑有传整本的需求,会加上数据库进行持久化,按照章节区分,按章节来生成视频。
第二步、使用chatGPT生成提示词
我ChatGPT的免费调用API次数没了,最优选肯定是原生调用ChatGPT的api,但是没有这个条件,我选择了一些提供ChatGPT的API中间商
fastapi 和 API2D
from SDK.ChatGPT.FastGPT.app import Main as FM
from SDK.ChatGPT.API2D.app import Main as AM
from config import apikey, appId, ForwardKeyclass Main:# 默认反向提升词negative = "NSFW,sketches, (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, ((monochrome)), ((grayscale)), skin spots, acnes, skin blemishes, bad anatomy,(long hair:1.4),DeepNegative,(fat:1.2),facing away, looking away,tilted head, {Multiple people}, lowres,bad anatomy,bad hands, text, error, missing fingers,extra digit, fewer digits, cropped, worstquality, low quality, normal quality,jpegartifacts,signature, watermark, username,blurry,bad feet,cropped,poorly drawn hands,poorly drawn face,mutation,deformed,worst quality,low quality,normal quality,jpeg artifacts,signature,watermark,extra fingers,fewer digits,extra limbs,extra arms,extra legs,malformed limbs,fused fingers,too many fingers,long neck,cross-eyed,mutated hands,polar lowres,bad body,bad proportions,gross proportions,text,error,missing fingers,missing arms,missing legs,extra digit, extra arms, extra leg, extra foot,"# 默认提示词prompt = "best quality,masterpiece,illustration, an extremely delicate and beautiful,extremely detailed,CG,unity,8k wallpaper, "def create_prompt_words(self, text_list: list):"""生成英文提示词:return: [{prompt, negative, text, index},...]"""# 包含着 坐标、英文提示词、英文反向提示词、中文文本 列表data = []instance_class_list = []if all([apikey, appId]):instance_class_list.append(FM())if ForwardKey:instance_class_list.append(AM())for index, value in enumerate(text_list):prompt = instance_class_list[0].prompt_generation_chatgpt(value)if not prompt:if len(instance_class_list) >= 1:instance_class_list.pop(0)prompt = instance_class_list[0].prompt_generation_chatgpt(value)if not prompt:print("------fastgpt和API2D都无法使用---------")raise Exception("请检查代码")else:print("------fastgpt和API2D都无法使用---------")raise Exception("请检查代码")print(f"-----------生成第{index}段提示词-----------")data.append({"index": index,"text": value,"prompt": self.prompt + prompt,"negative": self.negative,})return data
我将两个api接口做成插件式的,并且保证一个坏了可以去使用另一个
fastGPT
class Main:apikey = apikeyappId = appIdurl = "https://fastgpt.run/api/openapi/v1/chat/completions"def prompt_generation_chatgpt(self, param):# 发送HTTP POST请求headers = {'Content-Type': 'application/json','User-Agent': 'Apifox/1.0.0 (https://www.apifox.cn)','Authorization': f'Bearer {self.apikey}-{self.appId}'}data = {"stream": False,# "chatId": "3232","messages": [{"content": '根据下面的内容描述,生成一副画面并用英文单词表示:' + param,"role": "user"}]}json_data = json.dumps(data)# 发送HTTP POST请求response = requests.post(self.url, data=json_data, headers=headers)result_json = json.loads(response.text)if response.status_code != 200:print("-----------FastAPI出错了-----------")return False# 输出结果return result_json['responseData'][0]['answer']
API2D
import requests
from config import ForwardKeyclass Main:ForwardKey = ForwardKeyurl = "https://openai.api2d.net/v1/chat/completions"def prompt_generation_chatgpt(self, param):# 发送HTTP POST请求headers = {'Content-Type': 'application/json','Authorization': f'Bearer {ForwardKey}'# <-- 把 fkxxxxx 替换成你自己的 Forward Key,注意前面的 Bearer 要保留,并且和 Key 中间有一个空格。}data = {"model": "gpt-3.5-turbo","messages": [{"role": "user", "content": '根据下面的内容描述,生成一副画面并用英文单词表示:' + param, }]}response = requests.post(self.url, headers=headers, json=data)print("-----------进入API2D-----------")if response.status_code != 200:return False# 发送HTTP POST请求result_json = response.json()# 输出结果return result_json["choices"][0]["message"]["content"]
相关文章:

ChatGPT + Stable Diffusion + 百度AI + MoviePy 实现文字生成视频,小说转视频,自媒体神器!(一)
ChatGPT Stable Diffusion 百度AI MoviePy 实现文字生成视频,小说转视频,自媒体神器!(一) 前言 最近大模型频出,但是对于我们普通人来说,如何使用这些AI工具来辅助我们的工作呢,或者参与进入我们的生活…...

linux strcpy/strncpy/sprintf内存溢出问题
本文主要介绍strcpy/strncpy/sprintf都是不安全的,可能存在内存溢出的问题。下来进行实例分析。 strcpy代码: #include <stdio.h> #include <string.h> #include <stdlib.h> #include <stdbool.h>void test_func(char *str) {b…...

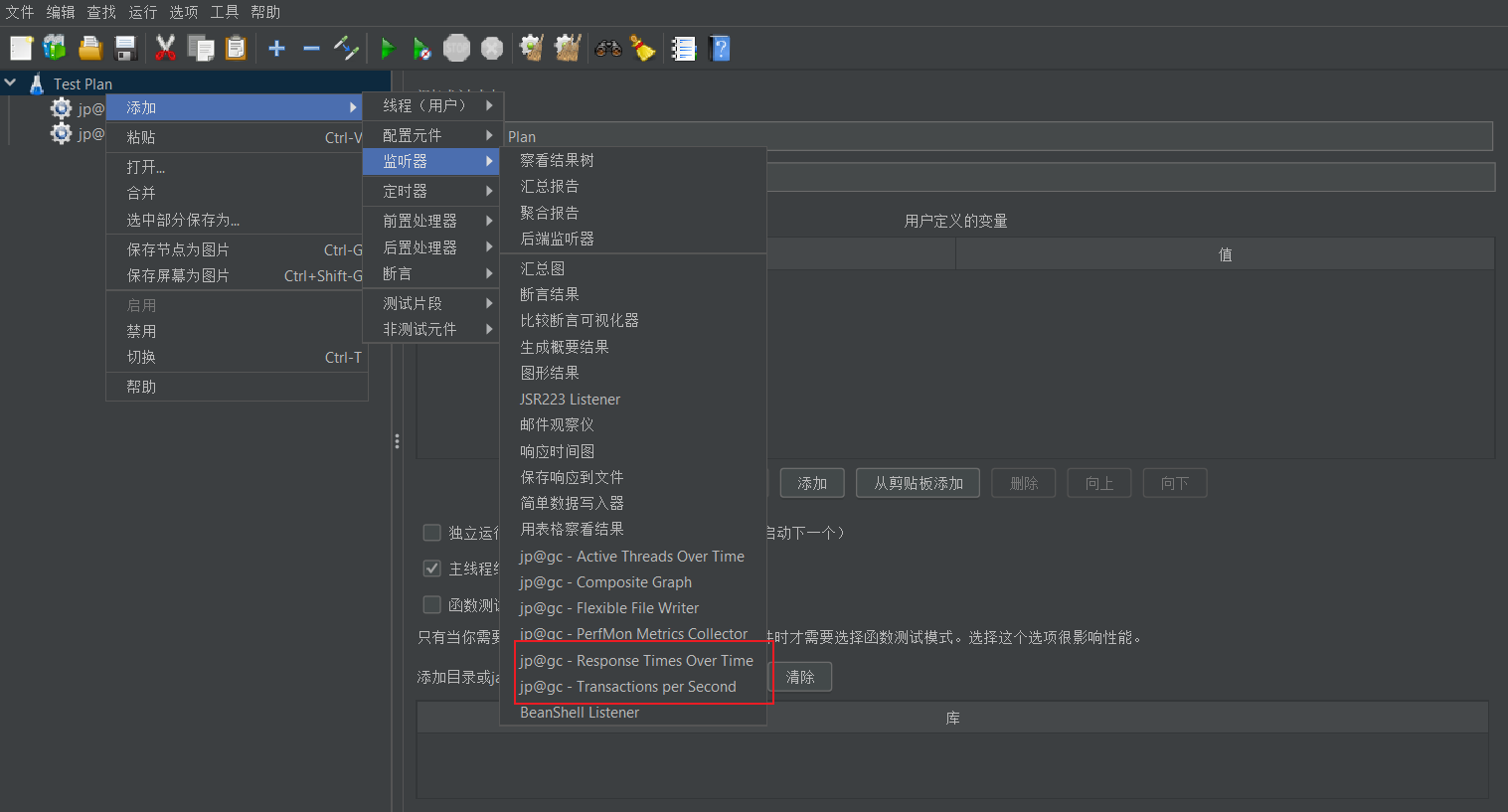
Jmeter如何添加插件
一、前言 在我们的工作中,我们可以利用一些插件来帮助我们更好的进行性能测试。今天我们来介绍下Jmeter怎么添加插件? 2023最新Jmeter接口测试从入门到精通(全套项目实战教程) 二、插件管理器 首先我们需要下载插件管理器j…...

flask---CBV使用和源码分析
1 cbv写法 -1 写个类,继承MethodView-2 在类中写跟请求方式同名的方法-3 注册路由:app.add_url_rule(/home, view_funcHome.as_view(home))#home是endpoint,就是路由别名#例子 class add(MethodView):def get(self):return holleapp.add_url…...

Qt 实现压缩文件、文件夹和解压缩操作zip
一、实现方式 通过Qt自带的库来实现,使用多线程方式,通过信号和槽来触发压缩与解压缩,并将压缩和解压缩结果回传过来。 使用的类: #include "QtGui/private/qzipreader_p.h" #include "QtGui/private/qzipwriter…...

简单工厂模式VS策略模式
简单工厂模式VS策略模式 今天复习设计模式,由于简单工厂模式和策略模式太像了,重新整理梳理一下 简单工厂模式MUL图: 策略模式UML图: 1、简单工厂模式中只管创建实例,具体怎么使用工厂实例由调用方决定,…...

【MySQL】触发器 (十二)
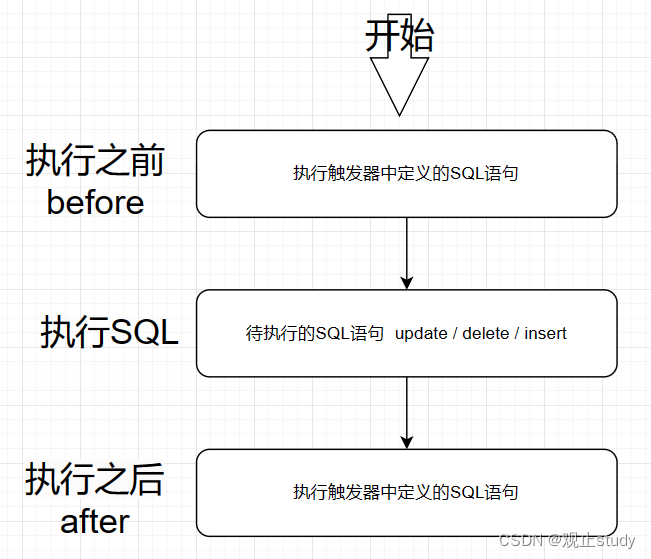
🚗MySQL学习第十二站~ 🚩本文已收录至专栏:MySQL通关路 ❤️文末附全文思维导图,感谢各位点赞收藏支持~ 一.引入 触发器是与表有关的数据库对象,作用在insert/update/delete语句执行之前(BEFORE)或之后(AFTER),自动触发并执行触发器中定义的SQL语句集合。它可以协助应…...

听说 Spring Bean 的创建还有一条捷径?
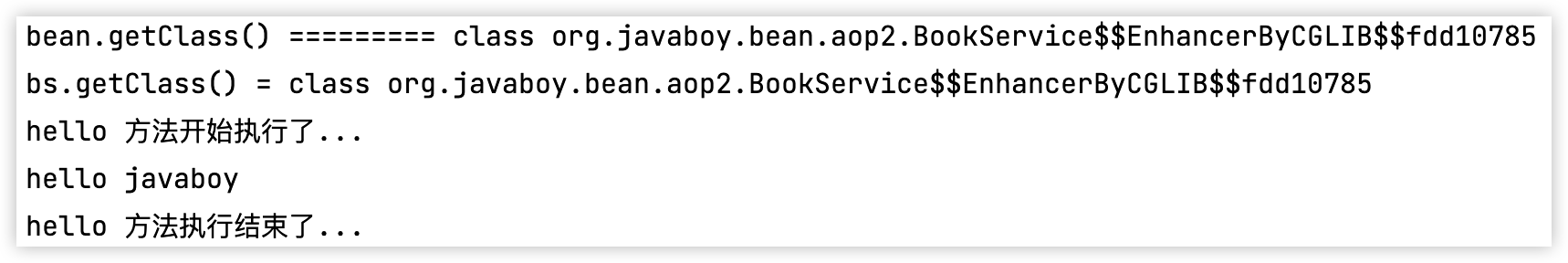
文章目录 1. resolveBeforeInstantiation1.1 applyBeanPostProcessorsBeforeInstantiation1.2 applyBeanPostProcessorsAfterInitialization1.3 案例 2. 源码实践2.1 切面 Bean2.2 普通 Bean 在 Spring Bean 的创建方法中,有如下一段代码: AbstractAutow…...

大数据课程E6——Flume的Processor
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Processor的概念和配置参数; ⚪ 掌握Processor的使用方法; ⚪ 掌握Processor的Default Processo; ⚪ 掌握Processor的Load Balance Processo; 一、Failover Sink Processor 1. …...

实现邮箱管理之gmail邮箱、office365(Azure)邮箱之披荆斩棘问题一览
要进行Office365邮箱的授权对接,你需要先申请一个应用,并获取授权访问令牌。 以下是一个简单的步骤: 登录 Azure 门户:https://portal.azure.com/创建一个新的应用程序,或者使用现有的应用程序。要创建新的应用程序&…...
多重背包问题 I,II)
(AcWing)多重背包问题 I,II
有 N 种物品和一个容量是 V 的背包。 第 i 种物品最多有 si 件,每件体积是 vi,价值是 wi。 求解将哪些物品装入背包,可使物品体积总和不超过背包容量,且价值总和最大。 输出最大价值。 输入格式 第一行两个整数 N,…...

如何把几个视频合并在一起?视频合并方法分享
当我们需要制作一个比较长的视频时,将多个视频进行合并可以使得整个过程更加高效。此外,合并视频还可以避免出现“剪辑断层”的情况,使得视频内容更加连贯,更加容易被观众理解和接受。再有,合并视频还可以减少视频文件…...

【MyBatis】初学MyBatis
目录 MyBatis 是什么?MyBatis框架搭建1.添加MyBatis框架2.设置MyBatis配置数据库的相关链接信息xml 保存路径和命名格式 根据MyBatis写法完成数据库的操作MyBatis插件MyBatis传递参数查询${} 和 #{} 有什么区别?SQL注入问题 MyBatis like查询MyBatis多表…...

深度学习训练营之DCGAN网络学习
深度学习训练营之DCGAN网络学习 原文链接环境介绍DCGAN简单介绍生成器(Generator)判别器(Discriminator)对抗训练 前置工作导入第三方库导入数据数据查看 定义模型初始化权重定义生成器generator定义判别器 模型训练定义参数模型训…...

自定义MVC增删改查
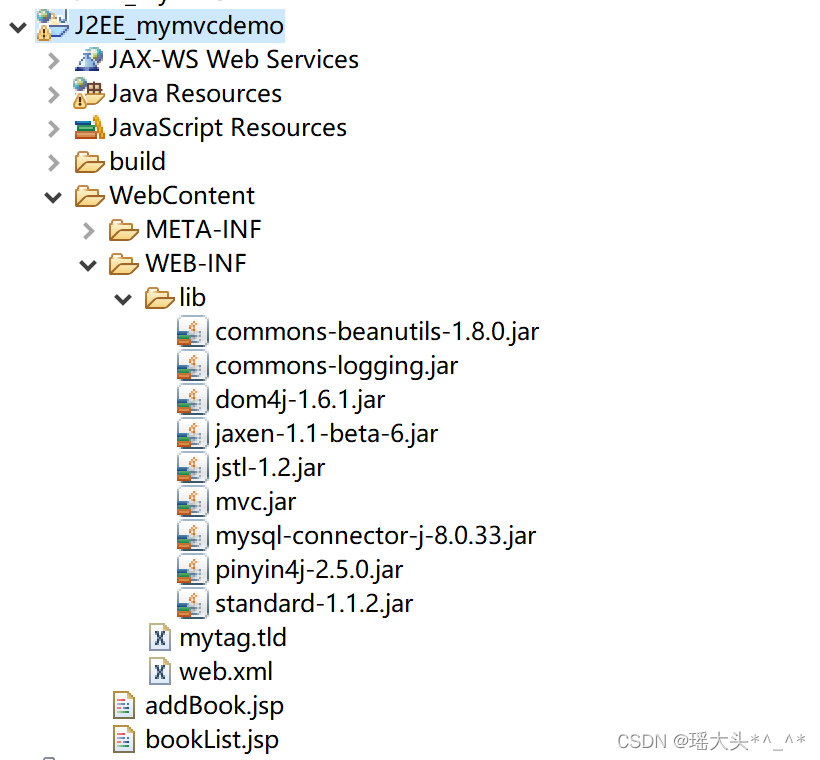
目录 mymvcdemo是自定义mvc框架的使用示例 1.1 实体类 1.2 dao方法 1.3 写Service / biz 三层架构 1.4 建action 相当于selvert 1.5 con连接MySQL 8.0 版本 1.6 配置文件 XML 1.7 主界面布局 1.8 增加界面布局 1.9 写tld配置文件 2.0 注意架包 我是已经打包好的 mymv…...

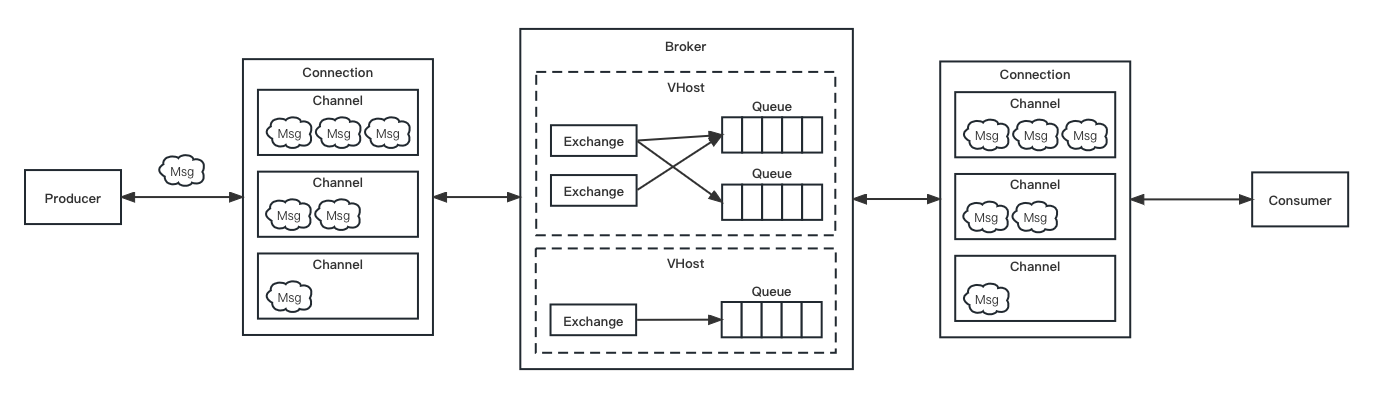
RabbitMQ 教程 | 第2章 RabbitMQ 入门
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...
IP、一个NET或桥接(dhcp获取))
双网卡如何配置DNS?我是一个仅主机模式配置静态(static)IP、一个NET或桥接(dhcp获取)
目录 一、所有主机初始化 二、135、136服务器,部署DNS调度服务器 1、更改主机主从DNS服务器的主机名称 2、安装bind软件、修改主配置文件 3、修改区域配置文件 4、修改数据文件 5、启动named服务、修改网卡信息 6、解析 7、双网卡的话记得注释以下内容、注…...

Android10: 动态隐藏导航栏和状态栏总结
(1)全屏相关设置 //(1)主题添加 <item name"android:windowFullscreen">true</item>//(2)setContentView之前添加 getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCRE…...

roop 视频换脸
roop: one click face swap. 只用一张人脸图片,就能完成视频换脸。 项目地址: https://github.com/s0md3v/roopColab 部署: https://github.com/dream80/roop_colab 本文是本地部署的实践记录。 环境基础 OS: Ubuntu 22.04.2 LTSKernel: 5…...

Java类集框架(一)
目录 1.Collection集合接口 2.List 接口 (常用子类 ArrayList ,LinkedList,Vector) 3.Set 集合 接口(常用子类 HashSet LinkedHashSet,TreeSet) 4.集合输出(iterator , Enumeration) 1.Collection集合接口 Collection是集合中最大父接口,在接口中定义了核心的…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

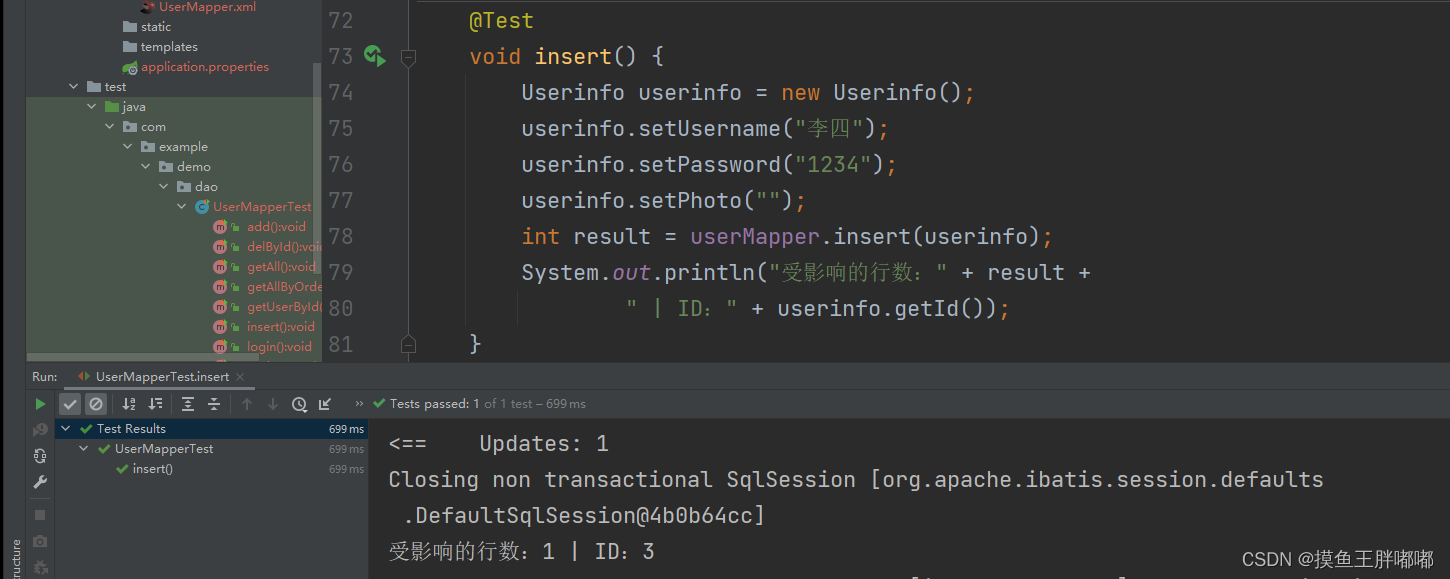
pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
