(13) Qt事件系统(two)
目录
事件分发函数
无边框窗口拖动
自定义事件
发送事件的函数
自定义事件
系统定义的事件号
自定义事件号
自定义事件类
发送和处理事件
sendEvent与postEvent的区别
栈区对象
堆区对象
事件传播机制
事件传播的过程
事件传播到父组件
鼠标单击事件与按钮单击信号的关联
事件过滤
无边框窗口拖动(事件过滤器实现)
事件跟信号的区别
事件分发函数
传递事件的通常方式是调用虚函数。例如,QMouseEvent通过调用QWidget::mousePressEvent()来传递。这个虚函数负责进行适当的响应,通常是处理鼠标点击,并发出对应的信号。如果在虚函数的实现中不执行所有必要的工作,则可能需要调用基类的实现。
如果希望替换基类的事件处理函数,则必须自己实现所有内容。但是,如果您只想扩展基类的功能,那么您可以实现您想要的功能,并调用基类来获得您不想处理的任何情况的默认行为。
有时,没有这样一个特定于事件的函数,或者特定于事件的函数是不够的。最常见的例子是按Tab键。通常情况下,QWidget会拦截这些来移动键盘焦点,但也有一些小部件本身需要Tab键。
这些对象可以重新实现QObject::event()(通用事件处理程序),并在通常处理之前或之后执行它们的事件处理,或者它们可以完全替换函数。一个非常不寻常的小部件既解释Tab又具有特定于应用程序的自定义事件,它可能包含以下event()函数:
bool Widget::event(QEvent* ev)override
{//如果是按键按下事件if (ev->type() == QEvent::Type::KeyPress){QKeyEvent* ke = static_cast<QKeyEvent*>(ev);if (ke->key() == Qt::Key::Key_Tab){//对tab键按下进行处理qInfo() << "处理 tab 按键...";return true; //返回true表示此事件已经处理了,不会继续传播}}// 调用父类实现处理其它的事件return QWidget::event(ev);
}注意:对于所有未处理的情况,仍然调用QWidget::event(),并且返回值指示是否处理了事件;true值防止事件被发送到其他对象。返回true表示此事件已经处理了,不需要再处理了。
无边框窗口拖动
使用事件分发函数实现无边框窗口的拖动
bool event(QEvent* ev)override
{if (ev->type() == QEvent::MouseButtonPress){auto me = static_cast<QMouseEvent*>(ev);pressPos = me->pos();return true;}else if (ev->type() == QEvent::MouseMove){auto me = static_cast<QMouseEvent*>(ev);//如果鼠标左键是按下的if(me->buttons() & Qt::MouseButton::LeftButton)this->move(me->globalPosition().toPoint() - pressPos);return true;}return QWidget::event(ev);
}自定义事件
发送事件的函数
许多应用程序都希望创建和发送它们自己的事件。通过构造合适的事件对象并使用QCoreApplication::sendEvent()和QCoreApplication::postEvent()发送事件,您可以以与Qt自己的事件循环完全相同的方式发送事件。
sendEvent()立即处理事件。当它返回时,事件过滤器和/或对象本身已经处理了该事件。对于许多事件类,都有一个名为isAccepted()的函数,它告诉您事件是被最后一个调用的处理程序接受还是拒绝的。
postEvent()将事件发送到队列中,以便稍后进行分派。下次Qt的主事件循环运行时,它会分发所有发布的事件,并进行一些优化。例如,如果有几个调整大小事件,它们将被压缩为一个。同样适用于绘制事件:QWidget::update()调用postEvent(),它通过避免多次重绘来消除闪烁并提高速度。
自定义事件
要创建自定义类型的事件,需要定义一个事件号,该事件号必须大于等于QEvent::User,并且可能需要继承QEvent的子类,以便传递关于自定义事件的特定信息。有关更多详细信息,请参阅QEvent文档。
系统定义的事件号
QEvent::Type 这个枚举类型定义了Qt中有效的事件类型。事件类型和每个类型的专门类如下:
| 常量 | 值(value) | 描述 |
| QEvent::None | 0 | 不是一个事件 |
| QEvent::ActionAdded | 114 | 一个新 action 被添加(QActionEvent) |
| QEvent::ActionChanged | 113 | 一个 action 被改变(QActionEvent) |
| QEvent::ActionRemoved | 115 | 一个 action 被移除(QActionEvent) |
| QEvent::ActivationChange | 99 | Widget 的顶层窗口激活状态发生了变化 |
| QEvent::ApplicationActivate | 121 | 这个枚举已被弃用,使用 ApplicationStateChange 代替 |
| QEvent::ApplicationActivated | ApplicationActivate | 这个枚举已被弃用,使用 ApplicationStateChange 代替 |
| QEvent::ApplicationDeactivate | 122 | 这个枚举已被弃用,使用 ApplicationStateChange 代替 |
| QEvent::ApplicationFontChange | 36 | 应用程序的默认字体发生了变化 |
| QEvent::ApplicationLayoutDirectionChange | 37 | 应用程序的默认布局方向发生了变化 |
| QEvent::ApplicationPaletteChange | 38 | 应用程序的默认调色板发生了变化 |
| QEvent::ApplicationStateChange | 214 | 应用程序的状态发生了变化 |
| QEvent::ApplicationWindowIconChange | 35 | 应用程序的图标发生了变化 |
| QEvent::ChildAdded | 68 | 一个对象获得孩子(QChildEvent) |
| QEvent::ChildPolished | 69 | 一个部件的孩子被抛光(QChildEvent) |
| QEvent::ChildRemoved | 71 | 一个对象时区孩子(QChildEvent) |
| QEvent::Clipboard | 40 | 剪贴板的内容发生改变 |
| QEvent::Close | 19 | Widget 被关闭(QCloseEvent) |
| QEvent::CloseSoftwareInputPanel | 200 | 一个部件要关闭软件输入面板(SIP) |
| QEvent::ContentsRectChange | 178 | 部件内容区域的外边距发生改变 |
| QEvent::ContextMenu | 82 | 上下文弹出菜单(QContextMenuEvent) |
| QEvent::CursorChange | 183 | 部件的鼠标发生改变 |
| QEvent::DeferredDelete | 52 | 对象被清除后将被删除(QDeferredDeleteEvent) |
| QEvent::DragEnter | 60 | 在拖放操作期间鼠标进入窗口部件(QDragEnterEvent) |
| QEvent::DragLeave | 62 | 在拖放操作期间鼠标离开窗口部件(QDragLeaveEvent) |
| QEvent::DragMove | 61 | 拖放操作正在进行(QDragMoveEvent) |
| QEvent::Drop | 63 | 拖放操作完成(QDropEvent) |
| QEvent::DynamicPropertyChange | 170 | 动态属性已添加、更改或从对象中删除 |
| QEvent::EnabledChange | 98 | 部件的 enabled 状态已更改 |
| QEvent::Enter | 10 | 鼠标进入部件的边界(QEnterEvent) |
| QEvent::EnterEditFocus | 150 | 编辑部件获得焦点进行编辑,必须定义 QT_KEYPAD_NAVIGATION |
| QEvent::EnterWhatsThisMode | 124 | 当应用程序进入“What’s This?”模式,发送到 toplevel 顶层部件 |
| QEvent::Expose | 206 | 当其屏幕上的内容无效,发送到窗口,并需要从后台存储刷新 |
| QEvent::FileOpen | 116 | 文件打开请求(QFileOpenEvent) |
| QEvent::FocusIn | 8 | 部件或窗口获得键盘焦点(QFocusEvent) |
| QEvent::FocusOut | 9 | 部件或窗口失去键盘焦点(QFocusEvent) |
| QEvent::FocusAboutToChange | 23 | 部件或窗口焦点即将改变(QFocusEvent) |
| QEvent::FontChange | 97 | 部件的字体发生改变 |
| QEvent::Gesture | 198 | 触发了一个手势(QGestureEvent) |
| QEvent::GestureOverride | 202 | 触发了手势覆盖(QGestureEvent) |
| QEvent::GrabKeyboard | 188 | Item 获得键盘抓取(仅限 QGraphicsItem) |
| QEvent::GrabMouse | 186 | 项目获得鼠标抓取(仅限 QGraphicsItem) |
| QEvent::GraphicsSceneContextMenu | 159 | 在图形场景上的上下文弹出菜单(QGraphicsScene ContextMenuEvent) |
| QEvent::GraphicsSceneDragEnter | 164 | 在拖放操作期间,鼠标进入图形场景(QGraphicsSceneDragDropEvent) |
| QEvent::GraphicsSceneDragLeave | 166 | 在拖放操作期间鼠标离开图形场景(QGraphicsSceneDragDropEvent) |
| QEvent::GraphicsSceneDragMove | 165 | 在场景上正在进行拖放操作(QGraphicsSceneDragDropEvent) |
| QEvent::GraphicsSceneDrop | 167 | 在场景上完成拖放操作(QGraphicsSceneDragDropEvent) |
| QEvent::GraphicsSceneHelp | 163 | 用户请求图形场景的帮助(QHelpEvent) |
| QEvent::GraphicsSceneHoverEnter | 160 | 鼠标进入图形场景中的悬停项(QGraphicsSceneHoverEvent) |
| QEvent::GraphicsSceneHoverLeave | 162 | 鼠标离开图形场景中一个悬停项(QGraphicsSceneHoverEvent) |
| QEvent::GraphicsSceneHoverMove | 161 | 鼠标在图形场景中的悬停项内移动(QGraphicsSceneHoverEvent) |
| QEvent::GraphicsSceneMouseDoubleClick | 158 | 鼠标在图形场景中再次按下(双击)(QGraphicsSceneMouseEvent) |
| QEvent::GraphicsSceneMouseMove | 155 | 鼠标在图形场景中移动(QGraphicsSceneMouseEvent) |
| QEvent::GraphicsSceneMousePress | 156 | 鼠标在图形场景中按下(QGraphicsSceneMouseEvent) |
| QEvent::GraphicsSceneMouseRelease | 157 | 鼠标在图形场景中释放(QGraphicsSceneMouseEvent) |
| QEvent::GraphicsSceneMove | 182 | 部件被移动(QGraphicsSceneMoveEvent) |
| QEvent::GraphicsSceneResize | 181 | 部件已调整大小(QGraphicsSceneResizeEvent) |
| QEvent::GraphicsSceneWheel | 168 | 鼠标滚轮在图形场景中滚动(QGraphicsSceneWheelEvent) |
| QEvent::Hide | 18 | 部件被隐藏(QHideEvent) |
| QEvent::HideToParent | 27 | 子部件被隐藏(QHideEvent) |
| QEvent::HoverEnter | 127 | 鼠标进入悬停部件(QHoverEvent) |
| QEvent::HoverLeave | 128 | 鼠标留离开悬停部件(QHoverEvent) |
| QEvent::HoverMove | 129 | 鼠标在悬停部件内移动(QHoverEvent) |
| QEvent::IconDrag | 96 | 窗口的主图标被拖走(QIconDragEvent) |
| QEvent::IconTextChange | 101 | 部件的图标文本发生改变(已弃用) |
| QEvent::InputMethod | 83 | 正在使用输入法(QInputMethodEvent) |
| QEvent::InputMethodQuery | 207 | 输入法查询事件(QInputMethodQueryEvent) |
| QEvent::KeyboardLayoutChange | 169 | 键盘布局已更改 |
| QEvent::KeyPress | 6 | 键盘按下(QKeyEvent) |
| QEvent::KeyRelease | 7 | 键盘释放(QKeyEvent) |
| QEvent::LanguageChange | 89 | 应用程序翻译发生改变 |
| QEvent::LayoutDirectionChange | 90 | 布局的方向发生改变 |
| QEvent::LayoutRequest | 76 | 部件的布局需要重做 |
| QEvent::Leave | 11 | 鼠标离开部件的边界 |
| QEvent::LeaveEditFocus | 151 | 编辑部件失去编辑的焦点,必须定义 QT_KEYPAD_NAVIGATION |
| QEvent::LeaveWhatsThisMode | 125 | 当应用程序离开“What’s This?”模式,发送到顶层部件 |
| QEvent::LocaleChange | 88 | 系统区域设置发生改变 |
| QEvent::NonClientAreaMouseButtonDblClick | 176 | 鼠标双击发生在客户端区域外 |
| QEvent::NonClientAreaMouseButtonPress | 174 | 鼠标按钮按下发生在客户端区域外 |
| QEvent::NonClientAreaMouseButtonRelease | 175 | 鼠标按钮释放发生在客户端区域外 |
| QEvent::NonClientAreaMouseMove | 173 | 鼠标移动发生在客户区域外 |
| QEvent::MacSizeChange | 177 | 用户更改了部件的大小(仅限 OS X) |
| QEvent::MetaCall | 43 | 通过 QMetaObject::invokeMethod() 调用异步方法 |
| QEvent::ModifiedChange | 102 | 部件修改状态发生改变 |
| QEvent::MouseButtonDblClick | 4 | 鼠标再次按下(QMouseEvent) |
| QEvent::MouseButtonPress | 2 | 鼠标按下(QMouseEvent) |
| QEvent::MouseButtonRelease | 3 | 鼠标释放(QMouseEvent) |
| QEvent::MouseMove | 5 | 鼠标移动(QMouseEvent) |
| QEvent::MouseTrackingChange | 109 | 鼠标跟踪状态发生改变 |
| QEvent::Move | 13 | 部件的位置发生改变(QMoveEvent) |
| QEvent::NativeGesture | 197 | 系统检测到手势(QNativeGestureEvent) |
| QEvent::OrientationChange | 208 | 屏幕方向发生改变(QScreenOrientationChangeEvent) |
| QEvent::Paint | 12 | 需要屏幕更新(QPaintEvent) |
| QEvent::PaletteChange | 39 | 部件的调色板发生改变 |
| QEvent::ParentAboutToChange | 131 | 部件的 parent 将要更改 |
| QEvent::ParentChange | 21 | 部件的 parent 发生改变 |
| QEvent::PlatformPanel | 212 | 请求一个特定于平台的面板 |
| QEvent::PlatformSurface | 217 | 原生平台表面已创建或即将被销毁(QPlatformSurfaceEvent) |
| QEvent::Polish | 75 | 部件被抛光 |
| QEvent::PolishRequest | 74 | 部件应该被抛光 |
| QEvent::QueryWhatsThis | 123 | 如果部件有“What’s This?”帮助,应该接受事件 |
| QEvent::ReadOnlyChange | 106 | 部件的 read-only 状态发生改变 |
| QEvent::RequestSoftwareInputPanel | 199 | 部件想要打开软件输入面板(SIP) |
| QEvent::Resize | 14 | 部件的大小发生改变(QResizeEvent) |
| QEvent::ScrollPrepare | 204 | 对象需要填充它的几何信息(QScrollPrepareEvent) |
| QEvent::Scroll | 205 | 对象需要滚动到提供的位置(QScrollEvent) |
| QEvent::Shortcut | 117 | 快捷键处理(QShortcutEvent) |
| QEvent::ShortcutOverride | 51 | 按下按键,用于覆盖快捷键(QKeyEvent) |
| QEvent::Show | 17 | 部件显示在屏幕上(QShowEvent) |
| QEvent::ShowToParent | 26 | 子部件被显示 |
| QEvent::SockAct | 50 | Socket 激活,用于实现 QSocketNotifier |
| QEvent::StateMachineSignal | 192 | 信号被传递到状态机(QStateMachine::SignalEvent) |
| QEvent::StateMachineWrapped | 193 | 事件是一个包装器,用于包含另一个事件(QStateMachine::WrappedEvent) |
| QEvent::StatusTip | 112 | 状态提示请求(QStatusTipEvent) |
| QEvent::StyleChange | 100 | 部件的样式发生改变 |
| QEvent::TabletMove | 87 | Wacom 写字板移动(QTabletEvent) |
| QEvent::TabletPress | 92 | Wacom 写字板按下(QTabletEvent) |
| QEvent::TabletRelease | 93 | Wacom 写字板释放(QTabletEvent) |
| QEvent::OkRequest | 94 | Ok 按钮在装饰前被按下,仅支持 Windows CE |
| QEvent::TabletEnterProximity | 171 | Wacom 写字板进入接近事件(QTabletEvent),发送到 QApplication |
| QEvent::TabletLeaveProximity | 172 | Wacom 写字板离开接近事件(QTabletEvent),发送到 QApplication |
| QEvent::ThreadChange | 22 | 对象被移动到另一个线程。这是发送到此对象的最后一个事件在上一个线程中,参见:QObject::moveToThread() |
| QEvent::Timer | 1 | 定时器事件(QTimerEvent) |
| QEvent::ToolBarChange | 120 | 工具栏按钮在 OS X 上进行切换 |
| QEvent::ToolTip | 110 | 一个 tooltip 请求(QHelpEvent) |
| QEvent::ToolTipChange | 184 | 部件的 tooltip 发生改变 |
| QEvent::TouchBegin | 194 | 触摸屏或轨迹板事件序列的开始(QTouchEvent) |
| QEvent::TouchCancel | 209 | 取消触摸事件序列(QTouchEvent) |
| QEvent::TouchEnd | 196 | 触摸事件序列结束(QTouchEvent) |
| QEvent::TouchUpdate | 195 | 触摸屏事件(QTouchEvent) |
| QEvent::UngrabKeyboard | 189 | Item 失去键盘抓取(QGraphicsItem) |
| QEvent::UngrabMouse | 187 | Item 失去鼠标抓取(QGraphicsItem、QQuickItem) |
| QEvent::UpdateLater | 78 | 部件应该排队在以后重新绘制 |
| QEvent::UpdateRequest | 77 | 部件应该被重绘 |
| QEvent::WhatsThis | 111 | 部件应该显示“What’s This”帮助(QHelpEvent) |
| QEvent::WhatsThisClicked | 118 | 部件的“What’s This”帮助链接被点击 |
| QEvent::Wheel | 31 | 鼠标滚轮滚动(QWheelEvent) |
| QEvent::WinEventAct | 132 | 发生了 Windows 特定的激活事件 |
| QEvent::WindowActivate | 24 | 窗口已激活 |
| QEvent::WindowBlocked | 103 | 窗口被模态对话框阻塞 |
| QEvent::WindowDeactivate | 25 | 窗户被停用 |
| QEvent::WindowIconChange | 34 | 窗口的图标发生改变 |
| QEvent::WindowStateChange | 105 | 窗口的状态(最小化、最大化或全屏)发生改变(QWindowStateChangeEvent) |
| QEvent::WindowTitleChange | 33 | 窗口的标题发生改变 |
| QEvent::WindowUnblocked | 104 | 一个模态对话框退出后,窗口将不被阻塞 |
| QEvent::WinIdChange | 203 | 本地窗口的系统标识符发生改变 |
| QEvent::ZOrderChange | 126 | 部件的 z 值发生了改变,该事件不会发送给顶层窗口 |
用户事件的值应该介于 QEvent::User 和 QEvent::MaxUser之间。
| 常量 | 值 | 描述 |
|---|---|---|
| QEvent::User | 1000 | 用户定义的事件 |
| QEvent::MaxUser | 65535 | 最后的用户事件 ID |
为方便起见,可以使用 [static] int QEvent::registerEventType(int *hint* = -1) 函数来注册和存储一个自定义事件类型,这样做会避免意外地重用一个自定义事件类型。
自定义事件号
enum EventType
{NumberEvent = QEvent::Type::User
};自定义事件类
// 自定义事件类
class NumberChangeEvent : public QEvent
{
public:NumberChangeEvent(int number): QEvent(QEvent::Type(NumberEvent)), m_number(number){}~NumberChangeEvent(){qInfo() << __FUNCTION__;}qint32 getNumber(){ return m_number; }
private:int m_number;
};发送和处理事件
#include <QApplication>
#include <QWidget>
#include <QEvent>
#include <QPushButton>// 自定义事件类型
enum EventType
{NumberEvent = QEvent::Type::User
};// 自定义事件类
class NumberChangeEvent : public QEvent
{
public:NumberChangeEvent(int number): QEvent(QEvent::Type(NumberEvent)), m_number(number){}~NumberChangeEvent(){qInfo() << __FUNCTION__;}qint32 getNumber(){ return m_number; }
private:int m_number;
};// 自定义事件处理
class Widget : public QWidget
{Q_OBJECT
public:Widget(QWidget* parent = nullptr):QWidget(parent){resize(640,480);m_btn = new QPushButton("发送自定义事件", this);// 点击按钮发送事件connect(m_btn, &QPushButton::clicked, this, [=](){static int i = 0;NumberChangeEvent ne(i++);//qApp->sendEvent(this, &ne);QApplication::sendEvent(this, &ne);});}~Widget(){}
protected:bool event(QEvent* ev) override{if(ev->type() == QEvent::Type(NumberEvent)){auto nev = static_cast<NumberChangeEvent*>(ev);qInfo() << "Number: " << nev->getNumber();}return QWidget::event(ev);}
private:QPushButton* m_btn;
};int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
#include "main.moc"

除了使用事件分发函数event处理自定义事件外,也可以使用customEvent处理自定义事件,它是专门用来接收自定义事件。
void customEvent(QEvent* ev) override
{if(ev->type() == EventType::NumberEvent){auto nev = static_cast<NumberChangeEvent*>(ev);qInfo() << "Number: " << nev->getNumber();}
}sendEvent与postEvent的区别
使用栈区对象与堆区对象分别对两种发送方式进行测试
栈区对象
connect(m_btn, &QPushButton::clicked, this, [=](){NumberChangeEvent ne1(1);QApplication::sendEvent(this, &ne1);NumberChangeEvent ne2(1);QApplication::postEvent(this, &ne2);
});当使用postEvent发送栈区事件对象时会直接引发中断,因为postEvent是将事件放入事件队列中稍后处理,栈区事件对象出作用域后内存就会被释放,我认为这是引发中断的原因。而使用sendEvent发送栈区事件对象不会中断,内存也会自己释放(出作用域后释放)。
堆区对象

当使用sendEvent发送堆区对象后,内存不会被自动释放,需要手动释放。而使用postEvent发送堆区事件对象内存会自动释放,不必手动释放。
因此,当使用栈区对象时只能使用sendEvent发送事件,使用堆区对象时,使用sendEvent发送事件之后需要手动释放事件对象内存,使用postEvent发送事件会自动释放内存。另外,使用postEvent发送事件时可以设置事件的优先级,让发送的事件被优先处理。
事件传播机制
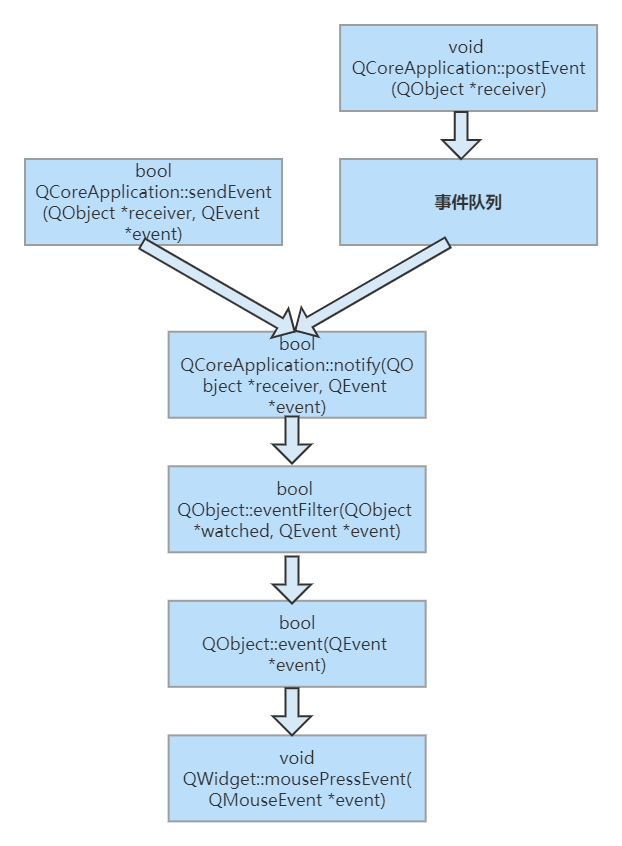
事件传播的过程
Qt的事件产生之后,不是直接传递给了对象的,需要经过一系列的过程。

-
事件首先由Qt的ServerApplication去接收来自于外部或内部的一些行为,鼠标点击,键盘输入,时钟事件等,分析并决定送往对应的对象去处理(内部管理机制),最后会调用[virtual] bool QCoreApplication::notify ( QObject * receiver, QEvent * event ) 去处理,当然这个是虚函数,你可以在子类去重新实现它 。
-
在notify(…)中,在发给对应的接收者前,会先把消息送给QApplication。所以如果想在你界面的Widget前先处理那些事 件,那么你可以给QApplication对象installEventFilter,然后在对应的eventFilter()里先把这些事件都给过一 遍,然后你可以过滤一些不必要事件。
-
如果QApplication没有处理那些事件,然后就是交给事件接收对象了。在这个对象接收前,也可以为这对象加一个事件过滤器,同样是 installEventFilter。
-
如果eventFilter没有过滤某些事件,那么就会将事件交给接收者的event()函数(你可以根据不同类型的事件尽情处理),如果event事件在接受者处理后,也不会上传给父类的event,否则会上传进入父类的event。
-
默认event()函数根据事件类型会调用不同的事件处理函数,类似mousePressEvent(),keyPressEvent()去分别处理他们。
事件传播到父组件
当控件忽略事件时,事件会继续往上传播,这里的传播是指传播给父组件。
-
QEvent有
accept()函数 和ignore()函数:-
accept():本组件处理该事件,这个事件就不会被继续传播给其父组件;
-
ignore():本组件不想要处理这个事件,这个事件会被继续传播给其父组件;
-
值得注意的是所有的事件默认都是接受的(即不会传递到父组件)
-
-
忽略和接受案例
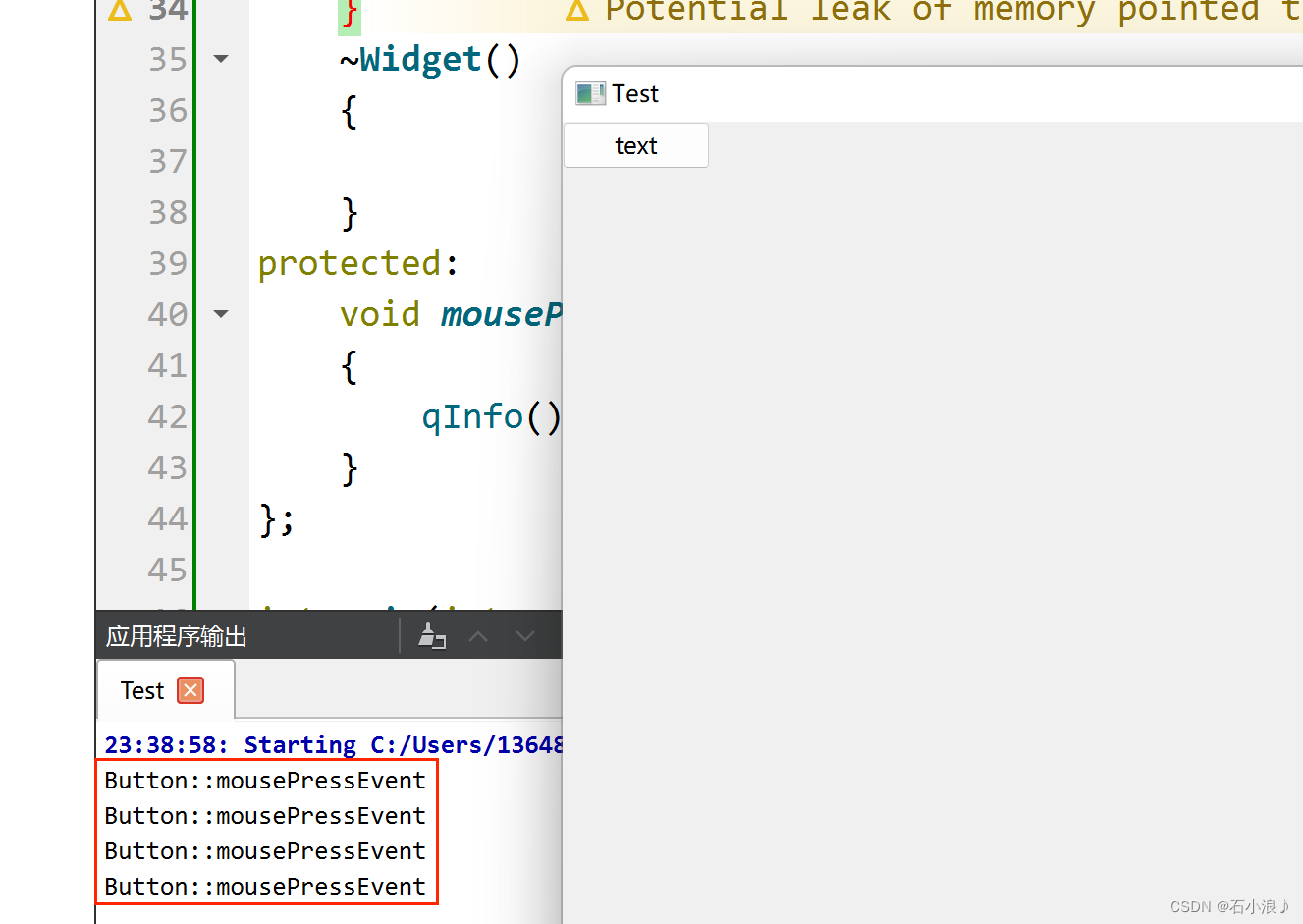
当默认接受事件时,在本组件处理之后,事件不会传递到父组件mousePressEvent处理。
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>class Button : public QPushButton
{
public:Button(const QString& text,QWidget* parent = nullptr):QPushButton(text,parent){}void mousePressEvent(QMouseEvent* ev)override{qInfo() << __FUNCTION__;//默认是接受事件的,父组件不会收到鼠标点击事件ev->accept();//如果忽略事件,父组件就会收到鼠标点击事件//ev->ignore();}
};class Widget : public QWidget
{Q_OBJECT
public:Widget(QWidget* parent = nullptr):QWidget(parent){resize(640,480);Button* btn = new Button("text", this);}~Widget(){}
protected:void mousePressEvent(QMouseEvent* ev)override{qInfo() << __FUNCTION__;}
};int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
#include "main.moc"

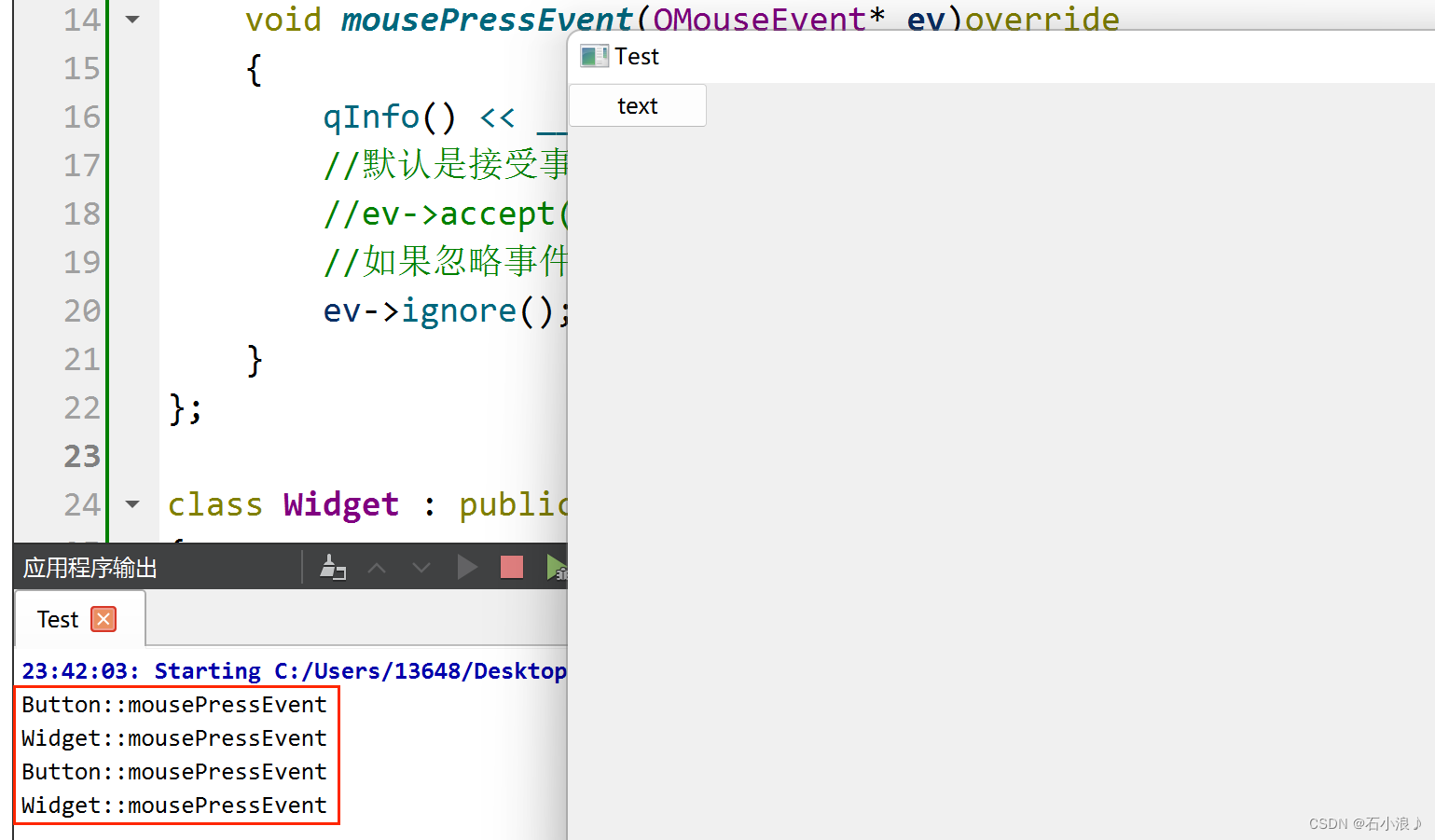
当忽略事件时,在本组件处理之后,事件会被传递到父组件mousePressEvent处理。
class Button : public QPushButton
{
public:Button(const QString& text,QWidget* parent = nullptr):QPushButton(text,parent){}void mousePressEvent(QMouseEvent* ev)override{qInfo() << __FUNCTION__;//默认是接受事件的,父组件不会收到鼠标点击事件//ev->accept();//如果忽略事件,父组件就会收到鼠标点击事件ev->ignore();}
}; 
- event事件分发函数返回值的作用
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>class Button : public QPushButton
{
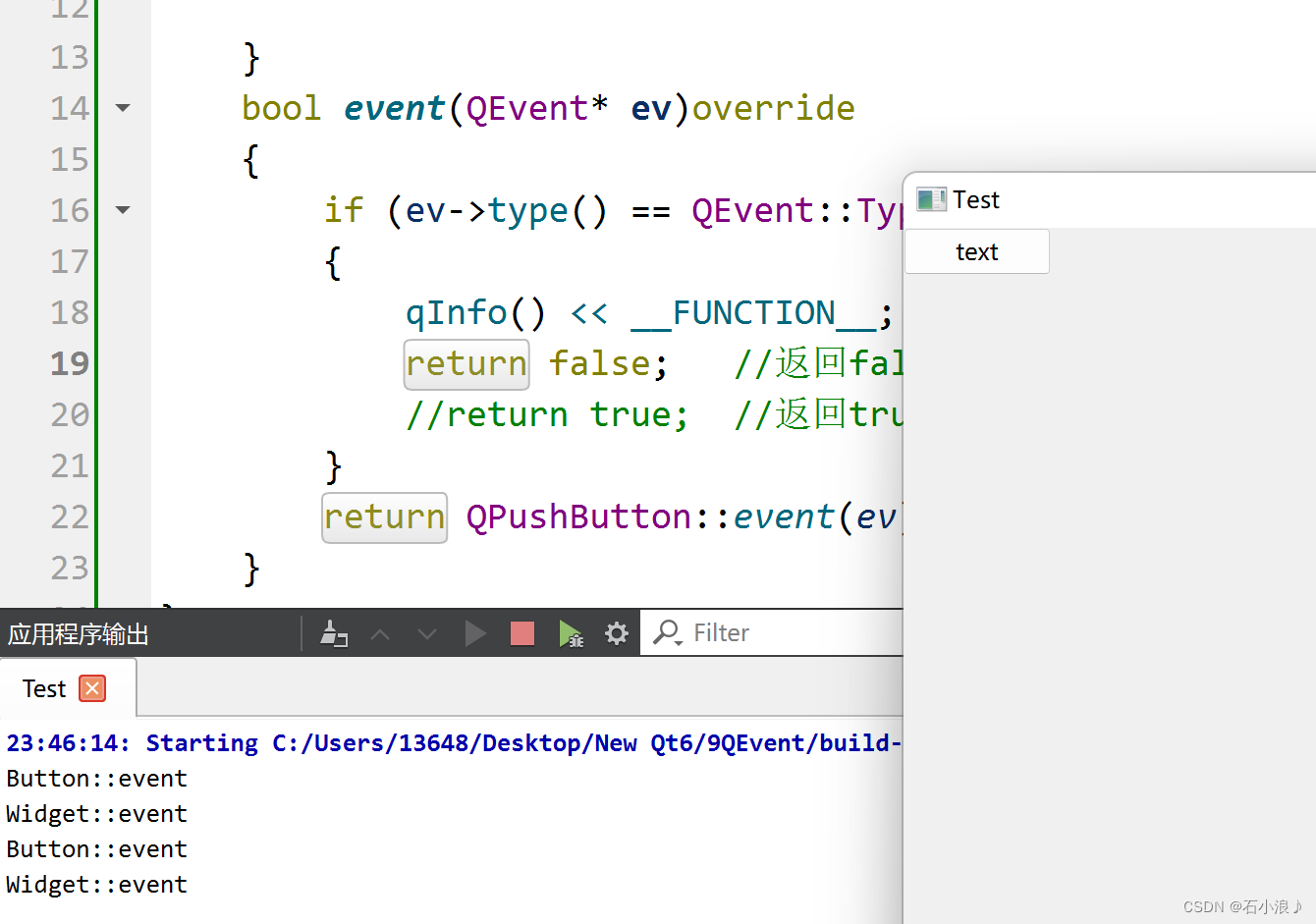
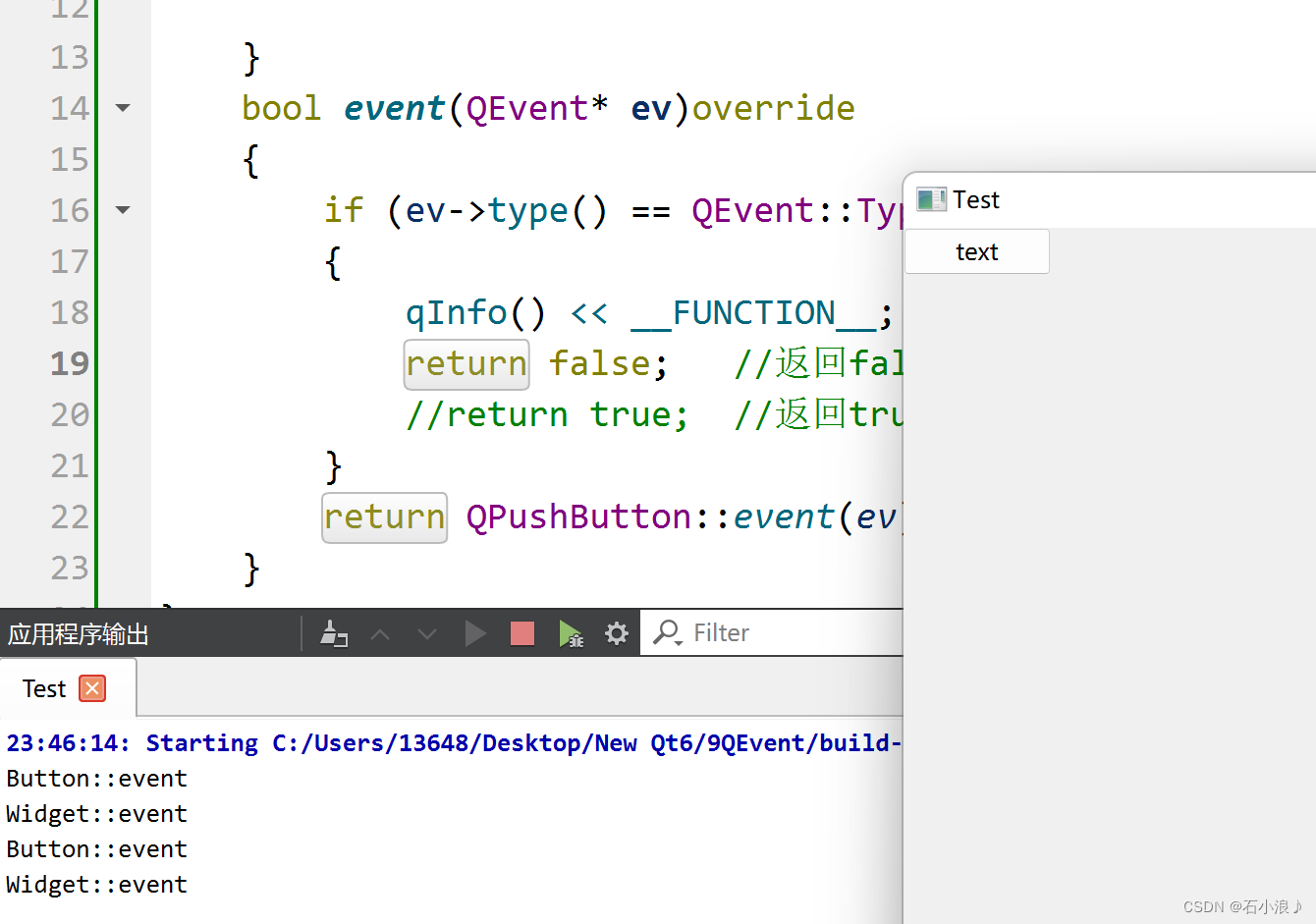
public:Button(const QString& text,QWidget* parent = nullptr):QPushButton(text,parent){}bool event(QEvent* ev)override{if (ev->type() == QEvent::Type::MouseButtonPress){qInfo() << __FUNCTION__;return false; //返回false,表示我没有处理这个事件,可以传递给父组件//return true; //返回true,表示我处理了这个事件,不再继续传递了}return QPushButton::event(ev);}
};class Widget : public QWidget
{Q_OBJECT
public:Widget(QWidget* parent = nullptr):QWidget(parent){resize(640,480);Button* btn = new Button("text", this);Q_UNUSED(btn)}~Widget(){}
protected:bool event(QEvent* ev)override{if (ev->type() == QEvent::Type::MouseButtonPress){qInfo() << __FUNCTION__;}return QWidget::event(ev);}
};int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
#include "main.moc"

事件分发函数event返回false,表示本组件没有处理这个事件,事件会被传递到父组件处理,返回true则表示本组件处理了这个事件,不需要再让父组件处理了。
鼠标单击事件与按钮单击信号的关联
class Button : public QPushButton
{
public:Button(const QString& text,QWidget* parent = nullptr):QPushButton(text,parent){}void mousePressEvent(QMouseEvent* ev) override{//return QPushButton::mousePressEvent(ev);}
};Button* btn = new Button("text", this);
connect(btn, &Button::clicked, this, [](){qInfo() << "鼠标单击";
});要想触发鼠标点击的信号与槽就必须处理鼠标按下事件
void mousePressEvent(QMouseEvent* ev) override
{return QPushButton::mousePressEvent(ev);
}事件过滤
有的时候,对象需要查看(可能还需要拦截)传递给另一个对象的事件。例如,对话框通常想要过滤一些小部件的按键;例如,修改返回键处理。
QObject::installEventFilter()函数通过设置一个事件过滤器来实现这一点,使指定的过滤器对象在其QObject::eventFilter()函数中接收目标对象的事件。事件过滤器在目标对象处理事件之前处理事件,允许它根据需要检查和丢弃事件。可以使用QObject::removeEventFilter()函数删除现有的事件过滤器。
当调用过滤器对象的eventFilter()实现时,它可以接受或拒绝事件,并允许或拒绝对事件的进一步处理。如果所有事件过滤器都允许对事件进行进一步处理(每个返回false),则将事件发送到目标对象本身。如果其中一个停止处理(通过返回true),目标和任何后面的事件过滤器都不会看到事件。
无边框窗口拖动(事件过滤器实现)
class Widget : public QWidget
{Q_OBJECT
public:Widget(QWidget* parent = nullptr):QWidget(parent){resize(640, 480);setWindowFlag(Qt::WindowType::FramelessWindowHint);setMouseTracking(true);// 安装事件过滤器this->installEventFilter(this);}bool eventFilter(QObject* object, QEvent* ev)override{auto w = qobject_cast<QWidget*>(object);if (!w)return false;if (ev->type() == QEvent::MouseButtonPress){auto me = static_cast<QMouseEvent*>(ev);pressPos = me->pos();return true;}else if (ev->type() == QEvent::MouseMove){auto me = static_cast<QMouseEvent*>(ev);if (me->buttons() & Qt::MouseButton::LeftButton)w->move(me->globalPosition().toPoint() - pressPos);// 已经处理了,不需要再处理MouseMoveEvent事件了return true;}return QObject::eventFilter(object, ev);}
private:QPoint pressPos;
};在自己类里面重写eventFilter来过滤事件,但是如果我有很多个无边框窗口,都要实现移动,这个方法就不太方便了。可以先写一个拖拽控件的过滤器对象,然后哪儿需要使用,就直接加载事件过滤器对象即可。
// 无边框窗口拖拽的事件过滤器对象
class DragWidgetFilter :public QObject
{
public:DragWidgetFilter(QObject* parent = nullptr):QObject(parent){}bool eventFilter(QObject* object,QEvent*ev)override{auto w = qobject_cast<QWidget*>(object);if (!w)return false;if (ev->type() == QEvent::MouseButtonPress){auto me = static_cast<QMouseEvent*>(ev);pressPos = me->pos();}else if (ev->type() == QEvent::MouseMove){auto me = static_cast<QMouseEvent*>(ev);if (me->buttons() & Qt::MouseButton::LeftButton)w->move(me->globalPosition().toPoint() - pressPos);}return QObject::eventFilter(object,ev);}
private:QPoint pressPos;
};class Widget : public QWidget
{Q_OBJECT
public:Widget(QWidget* parent = nullptr):QWidget(parent){resize(640, 480);setWindowFlag(Qt::WindowType::FramelessWindowHint);setMouseTracking(true);// 使用事件过滤器对象加载事件过滤器this->installEventFilter(new DragWidgetFilter(this));}
}事件跟信号的区别
| 事件(QEvent) | 信号(SIGNAL) | |
| 与QObject的关系 | 由具体对象进行处理 | 由具体对象主动产生 |
| 对程序的影响 | 改写事件处理函数可能导致程序行为发生改变 | 信号是否存在对应的槽函数不会改变程序行为 |
| 两者的联系 | 一般而言,信号在具体的事件处理函数中产生 | |
相关文章:

(13) Qt事件系统(two)
目录 事件分发函数 无边框窗口拖动 自定义事件 发送事件的函数 自定义事件 系统定义的事件号 自定义事件号 自定义事件类 发送和处理事件 sendEvent与postEvent的区别 栈区对象 堆区对象 事件传播机制 事件传播的过程 事件传播到父组件 鼠标单击事件与按钮单击信…...

PHP的知识概要
PHP技术基础 1、PHP是Hypertext Preprocessor的缩写,是基于服务器端运行的脚本程序语言,可以实现数据库和网页之间的数据交互。PHP可以单独运行,也可镶嵌在HTML文件 中。它具有开发快速、性能稳定的优点。 2、PHP是嵌入式脚本语言&…...

JSON格式Python,Java,PHP等封装根据商品ID获取快手商品详情数据方法
快手商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取拼多多商品详情数据,您可以通过开放平台的接口或者直接访问快手商城的网页来获取商品详情信息。以下是两种常用方法的介绍: 1.…...

【ASP.NET MVC】MYSQL安装配置(4)
一、安装配置 1、下载MYSQL绿色版压缩包(略) 2、解压到目录,比如E:\mysql目录 3、设置环境变量 添加bin目录到path,方便运行Mysql的命令 先打开系统的《环境变量》配置 双击系统变量中的Path 添加Mysql的BIN目录到path: 4、在…...

前端框架学习-Vue(二)
最近在学习Vue框架,Vue中的内容很多。相当于把之前后端的MVC,V层转移到前端来编写和部署。下面是学习Vue时的大纲。 Vue生命周期是Vue应用的生命周期Vue脚手架,即vue-cli,使用node.js 来创建和启动vue项目Vue组件知识,…...

sublime配置less的一些坑(1)
仅在sublime的Install Package安装保存less报错 在sublime的Install Package安装less 打开sublime软件,按住CtrlShiftP组合键,弹出的界面中选择Install Package 选中后enter或者回车。等会弹出一个弹窗,大致意思是说你已经成功安装了package control。如果你在此之前已经安装了…...

解码“平台工程”,VMware 有备而来
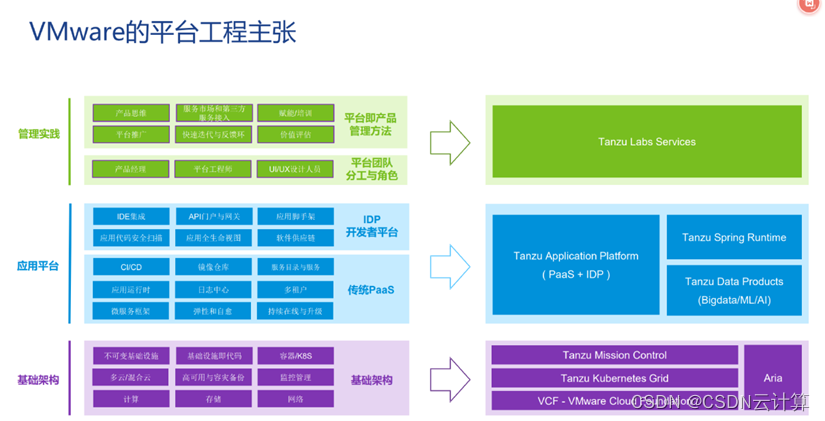
随着全球数字化进程加快,企业使用前沿技术加快商业创新,以提高竞争力。其中如何加快开发效率,为客户创造更多价值成为新的关注焦点。 继DevOps后,“平台工程”(Platform Engineering) 一词引发热议。平台工…...

2023年第四届华数杯数学建模A题B题C题D题思路代码分析
文章目录 0 赛题思路1 竞赛信息2 竞赛时间3 组织机构4 建模常见问题类型4.1 分类问题4.2 优化问题4.3 预测问题4.4 评价问题 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor 1 竞赛信息 为了培养学生的创新意识及运用数…...

java版直播商城平台规划及常见的营销模式+电商源码+小程序+三级分销+二次开发 bbc
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前…...

windows物理机 上安装centos ,ubuntu,等多个操作系统的要点
一、摘要 一般情况下,我们的笔记本或工作电脑都默认安装windows 分几个区,当下是win7 win8 win 10 win11 等,突然我们有需求需要安装个centos ,后面我们应当怎么做,要点是什么?一定要根据网上的贴子一步步来…...

FSDirectory 与 RAMDirectory
FSDirectory和RAMDirectory是Lucene搜索引擎中两种不同的Directory实现,用于管理索引数据的存储。Lucene是一个强大的开源搜索引擎库,它用于创建全文搜索功能,而Directory则是用来表示索引数据的存储位置。 FSDirectory: FSDirectory是将索引…...

小程序开发:开发框架与工具的使用指南
引言 本文以微信小程序为例介绍了小程序开发框架与工具的使用,通过本文的阅读,相信大家能够简单了解小程序开发的基本流程和常用工具,从而快速上手小程序开发。 文章目录 引言一、小程序开发框架与工具简介1.1 小程序开发框架1.2 小程序开发工…...

【LeetCode】探索杨辉三角模型
一、题目描述 力扣原题 首先我们要来了解一下题目本身在说些什么,通过下方的动图我们可以更加清楚地看到杨辉三角是怎样一步步生成的。给到的示例中我们通过输入杨辉三角的行数,然后通过计算得到这个杨辉三角的每一行是什么具体的数值 二、模型选择 首先…...

Qt 中引入ffmpeg 动态库
1、前期准备 在qt引入ffmpeg动态库的时候,需要准备ffmpeg的动态库和头文件。 2、打开qt项目 在qt项目的.pro文件中添加以下几行代码 INCLUDEPATH $$PWD/thirtLib/ffmpeg4.2/include win32: LIBS -L$$PWD/thirtLib/ffmpeg4.2/lib/ -lavcodec -lavdevice -lavf…...

工程师是怎样对待开源 qt
工程师如何对待开源 本文是笔者作为一个在知名科技企业内从事开源相关工作超过 20 年的工程师,亲身经历或者亲眼目睹很多工程师对待开源软件的优秀实践,也看到了很多 Bad Cases,所以想把自己的一些心得体会写在这里,供工程师进行…...

Maven中Servlet的坐标为什么要添加<scope>provided</scope>
Maven中Servlet的坐标 在Maven中,我们使用坐标(Coordinates)来唯一标识一个依赖库。对于Servlet,其坐标通常是指定servlet-api包。在使用Servlet时,我们需要将其添加到项目的依赖中,以便在编译、运行和测试…...

联发科CEO:未获准向华为供货,换机潮已过去,手机需求不会更差
据钜亨网报道,联发科近期召开了业绩说明会。蔡力行,该公司副董事长兼首席执行官,表明当前手机市场需求保持稳定,并且随着过去两年用户更换潮的过去,对手机市场明年有一定期望。 根据蔡力行的指示,联发科正在…...
2023年DevOps和云趋势报告!
要点 ●云创新已从革命性阶段转变为演进性阶段,重点是迁移和重新架构工作负载。云空间已发展为提供对可扩展资源和托管服务的按需访问,强调简化交互并减少团队的认知负担。 ●人工智能 (AI) 和大型语言模型 (LLM) 可以通过解决认知过载问题并支持即时管…...

怎么学习CSS相关技术知识? - 易智编译EaseEditing
学习CSS技术是前端开发中的重要一环,它用于控制网页的样式和布局,使网页更加美观和易于使用。以下是学习CSS技术的几个方面: 基本语法和选择器: 了解CSS的基本语法,学习如何使用选择器来选择HTML元素并应用样式。 样…...

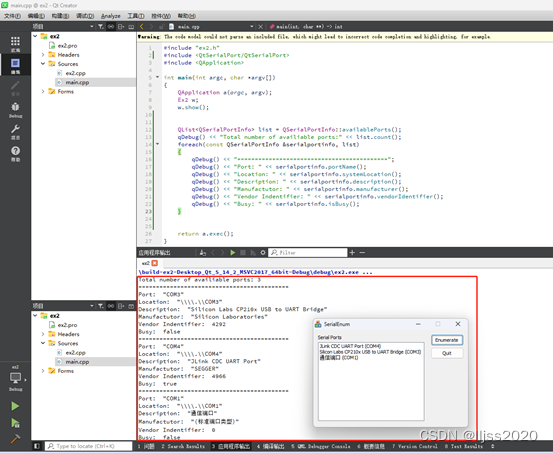
Qt 2. QSerialPortInfo显示串口信息
在ex2.pro 添加: QT serialport//main.cpp #include "ex2.h" #include <QtSerialPort/QtSerialPort> #include <QApplication>int main(int argc, char *argv[]) {QApplication a(argc, argv);Ex2 w;w.show();QList<QSerialPortInfo>…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...