WebGL: 几个入门小例子
本文罗列几个WebGL入门例子,用于帮助WebGL学习。
一、概述
WebGL (Web Graphics Library)是一组基于Open ES、在Web内渲染3D图形的Javascript APIs。
Ref. from Khronos Group: WebGL
WebGL™ is a cross-platform, royalty-free open web standard for a low-level 3D graphics API based on OpenGL ES, exposed to ECMAScript via the HTML5 Canvas element.
二、配置WebGL开发环境
三、例子1:绘制三角形
<!DOCTYPE HTML>
<html lang="en"><head><title>Draw a triangle</title><meta charset="utf-8"><script type="text/javascript">var gl;var canvas;var shaderProgram;var vertexBuffer;function createGLContext(canvas){var names = ["webgl", "experimental-webgl"];var context = null;for(var i = 0; i < names.length; i++){try{context = canvas.getContext(names[i]);}catch(e){if (context){break;}}}if(context){context.viewportWidth = canvas.width;context.viewportHeight = canvas.height;}else{alert("Failed to create WebGL context!");}return context;}function loadShader(type, shaderSource){var shader = gl.createShader(type);gl.shaderSource(shader, shaderSource);gl.compileShader(shader);if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)){alert("Error compiling shader" + gl.getShaderInfoLog(shader));gl.deleteShader(shader);return null}return shader;}function setupShaders(){var vertexShaderSource = "attribute vec3 aVertexPosition; \n" +"void main() \n" + "{ \n" +" gl_Position = vec4(aVertexPosition, 1.0); \n" + "} \n";var fragmentShaderSource = "precision mediump float; \n" +"void main() \n" + "{ \n" +" gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0); \n" + "} \n";var vertexShader = loadShader(gl.VERTEX_SHADER, vertexShaderSource);var fragmentShader = loadShader(gl.FRAGMENT_SHADER, fragmentShaderSource);shaderProgram = gl.createProgram();gl.attachShader(shaderProgram, vertexShader);gl.attachShader(shaderProgram, fragmentShader);gl.linkProgram(shaderProgram);if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)){alert("Failed to setup shaders!");}gl.useProgram(shaderProgram);shaderProgram.vertexPositionAttribute = gl.getAttribLocation(shaderProgram, "aVertexPosition");}function setupBuffers(){vertexBuffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);var triangleVertices = [0.0, 0.5, 0.0,-0.5, -0.5, 0.0,0.5, -0.5, 0.0];gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(triangleVertices), gl.STATIC_DRAW);vertexBuffer.itemSize = 3;vertexBuffer.numberOfItems = 3;}function draw(){gl.viewport(0,0, gl.viewportWidth, gl.viewportHeight);gl.clear(gl.COLOR_BUFFER_BIT);gl.vertexAttribPointer(shaderProgram.vertexPositionAttribute, vertexBuffer.itemSize, gl.FLOAT, false, 0, 0);gl.enableVertexAttribArray(shaderProgram.vertexPositionAttribute);gl.drawArrays(gl.TRIANGLES, 0, vertexBuffer.numberOfItems);}function startup(){canvas = document.getElementById("myGLCanvas");gl = createGLContext(canvas);setupShaders();setupBuffers();gl.clearColor(0.0,0.0,0.0,1.0);draw();}</script></head><body onload="startup();"><canvas id="myGLCanvas" width="500" height="500"></canvas></body>
</html>参考资料
Andreas Anyuru. Professional WebGL Programming: Developing 3D Graphics for the Web.
Kouichi Matsuda, Rodger Lea. WebGL Programming Guide: Interactive 3D Graphics Programming with WebGL.
网络资料
WebGL![]() https://www.khronos.org/webgl/
https://www.khronos.org/webgl/
WebGL 2.0 Specification![]() https://registry.khronos.org/webgl/specs/latest/2.0/
https://registry.khronos.org/webgl/specs/latest/2.0/
Three.js![]() https://threejs.org/
https://threejs.org/
BabylonJS![]() https://www.babylonjs.com/
https://www.babylonjs.com/
相关文章:
WebGL: 几个入门小例子
本文罗列几个WebGL入门例子,用于帮助WebGL学习。 一、概述 WebGL (Web Graphics Library)是一组基于Open ES、在Web内渲染3D图形的Javascript APIs。 Ref. from Khronos Group: WebGL WebGL™ is a cross-platform, royalty-free open web standard for a low-lev…...
刷题指南 —— 第一弹)
PAT(Advanced Level)刷题指南 —— 第一弹
一、1001 A+B Format 1. 问题重述 给两个整数,输出这两个数的加和的结果,每三位用逗号分隔。 2. Sample Input -1000000 93. Sample Output -999,9914. 题解 思路:直接将两个整数相加,判断是否为负,是负数则直接输出负号并转为正数;然后将正数转为字符串,按规则每…...
)
【BASH】回顾与知识点梳理(九)
【BASH】回顾与知识点梳理 九 九. 扩展正则表达式(延伸正规表示法)9.1 egrep命令语法匹配指定模式的行(用法和grep相同)忽略大小写匹配(用法和grep相同)反向匹配(用法和grep相同)显示行号(用法和grep相同)递归搜索目录(用法和grep相同)匹配整词(用法和grep相同)统计匹配行数(用…...

Android 版本 对应的 API版本
Android 14(开发者预览版) 如需详细了解平台变更,请参阅 Android 14 文档。 Android 13(API 级别 33) 如需详细了解平台变更,请参阅 Android 13 文档。 Android 12(API 级别 31、32…...

Django 异常信息 E302 expected 2 blank lines, found 1
在Django中,PEP 8风格指南建议在任何类定义之前都应该有两个空白行,包括视图(views)。错误信息"E302 expected 2 blank lines, found 1"表示在类定义之前只有一个空白行,而Django希望有两个空白行。 要修复…...

2019年09月《全国青少年软件编程等级考试》Python一级真题解析
一、单选题 第1题 关于Python的编程环境,下列的哪个表述是正确的? A:Python的编程环境是图形化的; B:Python只有一种编程环境ipython; C:Python自带的编程环境是IDLE; D&#…...

mybatis如何防止SQL注入
阅读正文: mybatis是如何防止SQL注入的 1、首先看一下下面两个sql语句的区别: <select id"selectByNameAndPassword" parameterType"java.util.Map" resultMap"BaseResultMap"> select id, usernam…...

DoIP学习笔记系列:(三)用CAPL脚本过“安全认证”,$27服务实现
文章目录 1. 如何调用接口通过安全认证?如何新建CAPL工程,在此不再赘述,本章主要分享一下如何在CAPL中调用DoIP接口、diag接口进行DoIP和诊断的测试。 注意:CANoe工具本身的使用没什么难的,所谓会者不难难者不会,各位小伙伴有疑问要多问,多交流,往往难事都只是一层窗户…...

【Linux】多路转接 -- select函数
文章目录 1. 认识select函数2. select函数原型3. socket就绪条件4. select工作流程5. select服务器6. select的优缺点 首先我们要了解一下,什么是多路转接? 多路转接也叫多路复用,是一种用于管理多个IO通道的技术。它能实现同时监听和处理多个…...

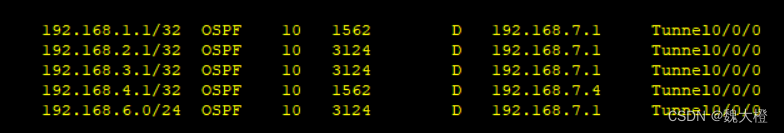
ospf于mgre中应用(直连与星型拓扑)
题目 地址配置 R1: R2: R3: R4: R5: ISP: R1/2/3的星型拓扑结构 R1配置: interface Tunnel0/0/0 ip address 192.168.6.1 255.255.255.0 tunnel-protocol gre p2mp source 200.1.1.1 ospf …...

Web压测工具http_load原理分析
01、前言 http_load是一款测试web服务器性能的开源工具,从下面的网址可以下载到最新版本的http_load: http://www.acme.com/software/http_load/ 这个软件一直在保持着更新(不像webbench,已经是十年的老古董了。 webbench的源…...

flask------消息闪现 flash
1介绍 flask提供了一个非常有用的flash()函数,它可以用来“闪现”需要提示给用户的消息,比如当用户登录成功后显示“欢迎回来!”。在视图函数调用flash()函数,传入消息内容,flash()函数把消息存…...

【C++】数据结构与算法:常用查找算法
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍常用查找算法。 学其所用,用其所学。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下次更新不迷路…...

【Spring Cloud 六】Hystrix熔断
这里写目录标题 系列文章目录背景一、Hystrix是什么服务雪崩服务容错的相关概念熔断器降级超时控制限流 二、会什么要有Hystrix三、如何使用Hystrix进行熔断处理整体项目代码服务提供者pom文件yml配置文件启动类controller 服务消费者pom文件yml配置文件启动类feignhystrixcont…...

FTP使用教程
FTP使用教程 目录 一.FTP简介二.FTP搭建三.FTP使用 一.FTP简介 FTP中文为文件传输协议,简称为文传协议。它也是一个应用程序,不同的操作系统有不同的FTP应用程序,这些应用程序都遵守同一种协议以…...

网络安全(黑客技术)自学
1.网络安全是什么 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 2.网络安全市场 一、是市场需求量高; 二、则是发展相对成熟…...

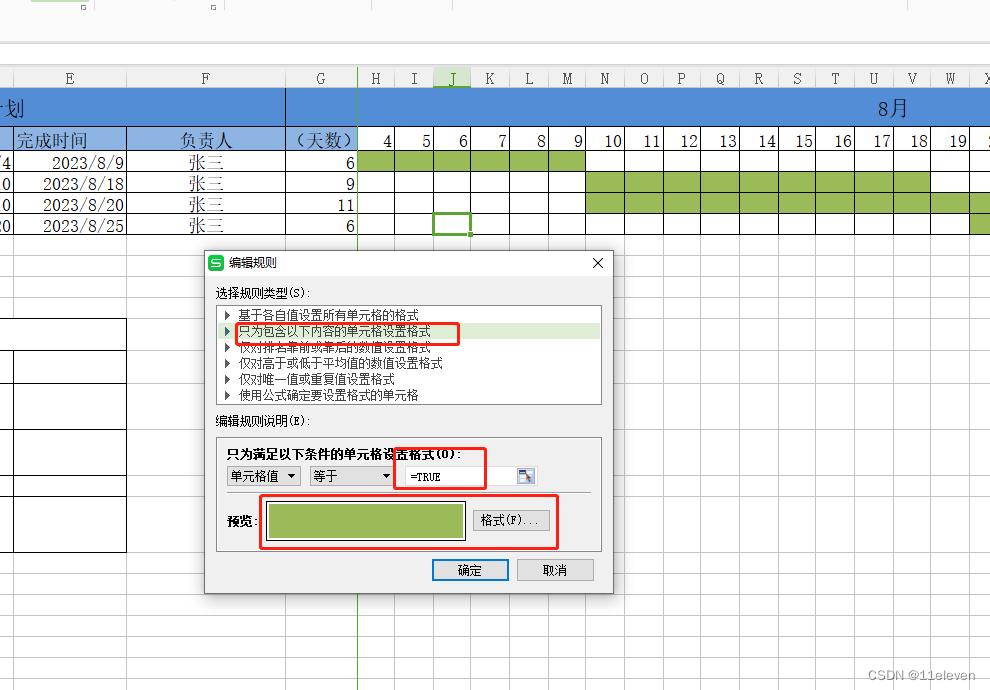
使用公式与格式控制Excel快速实现计划甘特图
项目中都会遇到做任务计划的需求,有的客户要求需要有甘特图的形式本文介绍如何使用excel 单元格实现甘特图显示,调整任务时间自动填充单元格填色实现甘特图效果。废话不多说,先看效果。 准备工作先创建两列开始时间与完成时间,这…...

ChatGPT即将取代程序员
W...Y的主页 相信ChatGPT大家已经都不陌生,我们经常会在工作和学习中应用。但是ChatGPT的发展速度飞快。功能也越来越全面。ChatGPT的文章也是层次不穷的出现,ChatGPT即将取代程序员的消息也铺天盖地。那ChatGPT真的会取代程序员吗?我们是否…...

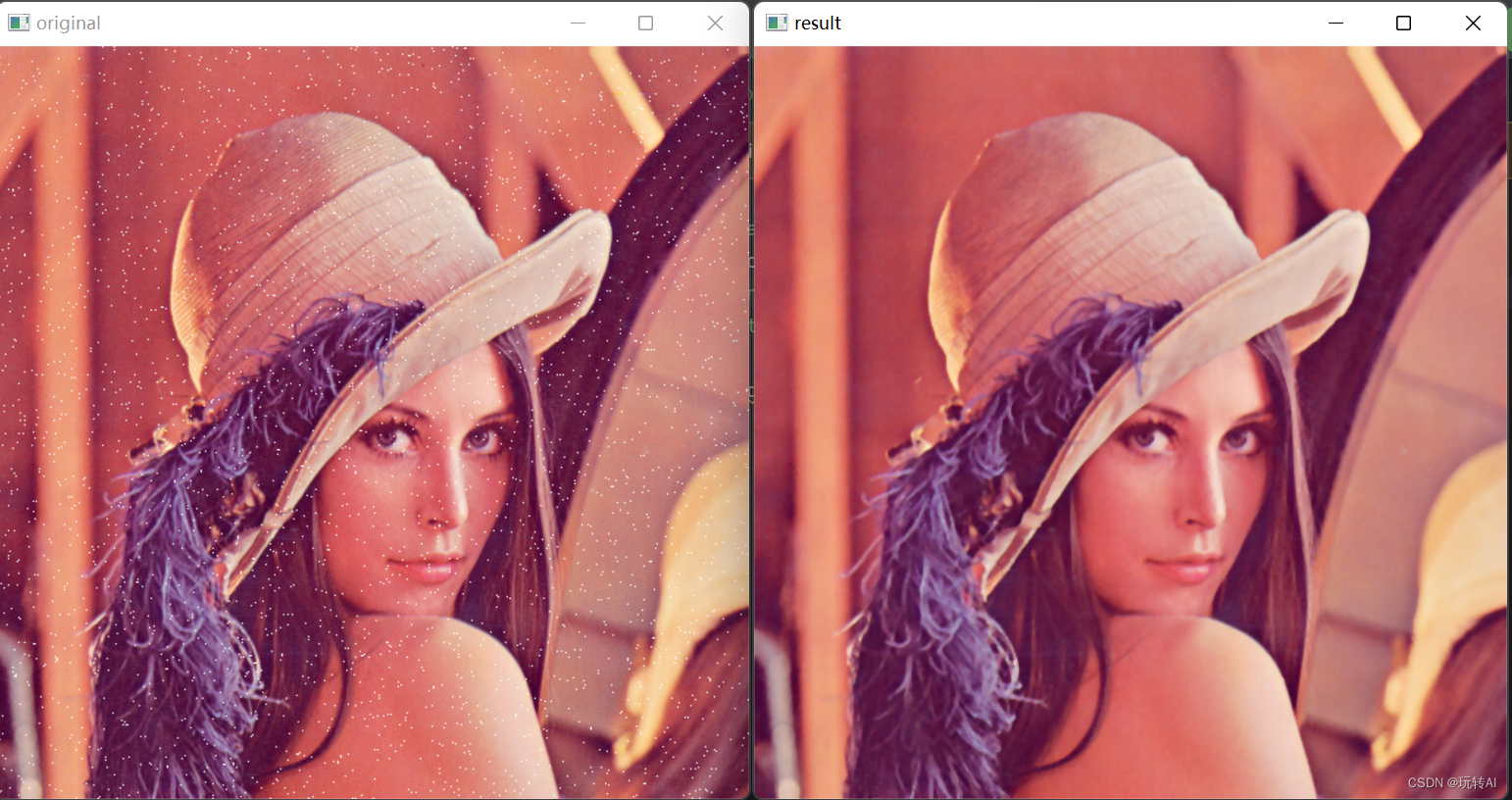
opencv-33 图像平滑处理-中值滤波cv2.medianBlur()
中值滤波是一种常见的图像处理滤波技术,用于去除图像中的噪声。它的原理是用一个滑动窗口(也称为卷积核)在图像上移动,对窗口中的像素值进行排序,然后用窗口中像素值的中值来替换中心像素的值。这样,中值滤…...

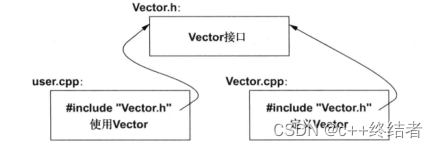
跟CZY一起深入理解C++(1)-一些基础知识
跟CZY一起深入理解C些基础知识 常量constconstexpr 初始化枚举与枚举类分离编译 常量 const 常量亦即不可改变的量(实际上可以暴力破解),那么常量在C中主要有以下几种应用场景 定义常量变量 //如果有以下情况,在GCC上能够破解,而在MSVC上不会改变 // int放在栈区,实际上是可…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
