mysql的update_time
CREATE TABLE users (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(50) NOT NULL,age INT,update_time TIMESTAMP NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间'
);
具体解释如下:
DEFAULT CURRENT_TIMESTAMP: 这部分表示当插入新行时,如果没有指定update_time字段的值,将会使用当前的时间戳作为默认值。ON UPDATE CURRENT_TIMESTAMP: 这部分表示当更新该行数据时,update_time字段会自动更新为当前的时间戳。
这样的设计可以确保在插入新数据时,update_time 字段会自动被设置为当前的时间戳,而在更新数据时,update_time 字段会自动更新为更新时的时间戳,从而保持记录的更新时间是最新的。
假设我们有一张名为 users 的表,其中包含 update_time 字段,如果我们执行以下 SQL 语句:
INSERT INTO users (name, age) VALUES ('John', 30);
这条插入数据的语句中没有指定 update_time 字段的值,因此 update_time 将会被设置为当前的时间戳。
如果之后执行以下 SQL 语句:
UPDATE users SET age = 31 WHERE name = 'John';
这条更新数据的语句会自动更新 update_time 字段为当前的时间戳。
使用 DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP 是一个方便的方式来管理更新时间戳字段,无需手动设置时间戳的值,系统会自动处理。
相关文章:

mysql的update_time
CREATE TABLE users (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(50) NOT NULL,age INT,update_time TIMESTAMP NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT 更新时间 );具体解释如下: DEFAULT CURRENT_TIMESTAMP: 这部分表示当插入…...

避免安装这5种软件,手机广告频繁弹窗且性能下降
在我们使用手机的日常生活中,选择合适的应用软件对于保持良好的使用体验至关重要。然而,有些软件可能会给我们带来不必要的麻烦和困扰。特别是那些频繁弹窗广告、导致手机性能下降的应用程序,我们应该尽量避免安装它们。 首先第一种…...

kafka-事务
1. 事务的5个API // 1初始化事务 void initTransactions();// 2开启事务 void beginTransaction() throws ProducerFencedException;// 3在事务内提交已经消费的偏移量(主要用于消费者) void sendOffsetsToTransaction(Map<TopicPartition, OffsetAn…...

【安装】阿里云轻量服务器安装Ubuntu图形化界面(端口号/灰屏问题)
阿里云官网链接 https://help.aliyun.com/zh/simple-application-server/use-cases/use-vnc-to-build-guis-on-ubuntu-18-04-and-20-04 网上搜了很多教程,但是我没在界面看到有vnc连接,后面才发现官网有教程。 其实官网很详细了,不过这里还是…...

Python 扩展 快捷贴士:os模块下的创建目录的方式
Python3 os.makedirs() 方法 概述 os.makedirs() 方法用于递归创建多层目录。 如果子目录创建失败或者已经存在,会抛出一个 OSError 的异常,Windows上Error 183 即为目录已经存在的异常错误。 如果第一个参数 path 只有一级,即只创建一层目…...

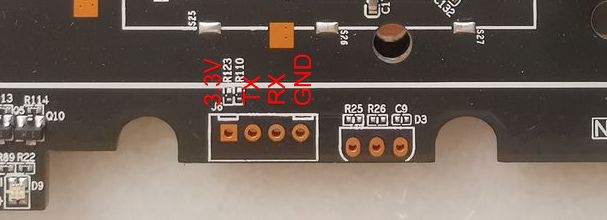
Hi3798MV200 恩兔N2 NS-1 (一): 设备介绍和刷机说明
目录 Hi3798MV200 恩兔N2 NS-1 (一): 设备介绍和刷机说明Hi3798MV200 恩兔N2 NS-1 (二): HiNAS海纳思使用和修改Hi3798MV200 恩兔N2 NS-1 (三): 制作 Ubuntu rootfsHi3798MV200 恩兔N2 NS-1 (四): 制作 Debian rootfs 介绍 恩兔N2是一个家庭存储的系列产品, NS-1 是其中体积…...

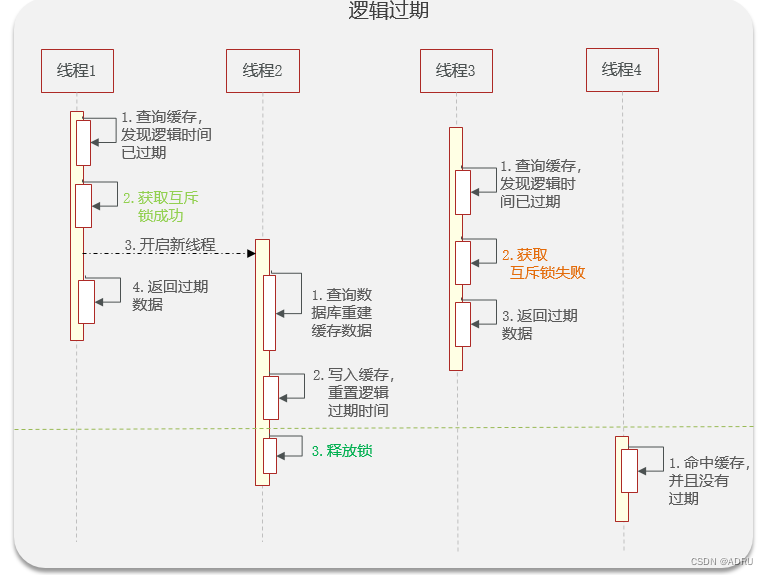
redis缓存雪崩和缓存击穿
目录 缓存雪崩 解决方案: 缓存击穿 解决方案 缓存雪崩 缓存雪崩是指在同一时段大量的缓存key同时失效或者Redis服务宕机,导致大量请求到达数据库,带来巨大压力。 解决方案: u 给不同的 Key 的 TTL 添加随机值 u 利用 Redis …...

计算机网络(5) --- http协议
计算机网络(4) --- 协议定制_哈里沃克的博客-CSDN博客协议定制https://blog.csdn.net/m0_63488627/article/details/132070683?spm1001.2014.3001.5501 目录 1.http协议介绍 1.协议的延申 2.http协议介绍 3.URL 4.urlencode和urldecode 2.HTTP协…...

ubuntu 硬盘操作
查看移动硬盘的文件系统名 以及空间使用情况 df -hl查看硬盘的格式类型,以及挂载位置 df -T挂载硬盘 fdisk -l #查看磁盘信息 mount -o rw /dev/sdb1 /home/test # 挂载硬盘-o 指定挂载文件系统时的选项 ro 以只读方式挂载 rw 以读写方式挂载 注意:…...
和Dispose)
C#垃圾回收器GC、析构函数(Finalize 方法)和Dispose
1、垃圾回收器GC GC(Garbage Collection)是.NET中的垃圾回收器。以应用程序的root为基础,遍历应用程序在Heap上动态分配的所有对象,通过识别它们是否被引用,来确定哪些对象是已经死亡的,哪些仍需要被使用。已经不再被…...

第20周 服务容错-Hystrix
RabbitMQ 安装 1. 首先在Linux上进行一些软件的准备工作,yum下来一些基础的软件包 yum install build-essential openssl openssl-devel unixODBC unixODBC-devel make gcc gcc-c kernel-devel 2. 下载RabbitMQ所需软件包(本神在这里使用的是 RabbitM…...

浏览器不同源的页面之间如何跨域通信
目录 1,需求2,难点3,思路浏览器不同源的页面之间如何跨域通信? 4,实现第1版第2版最终版其他的问题1,页面路径需完全一致。2,事件注册问题 1,需求 现在有2个项目,页面路径…...

【云原生】K8S二进制搭建三:高可用配置
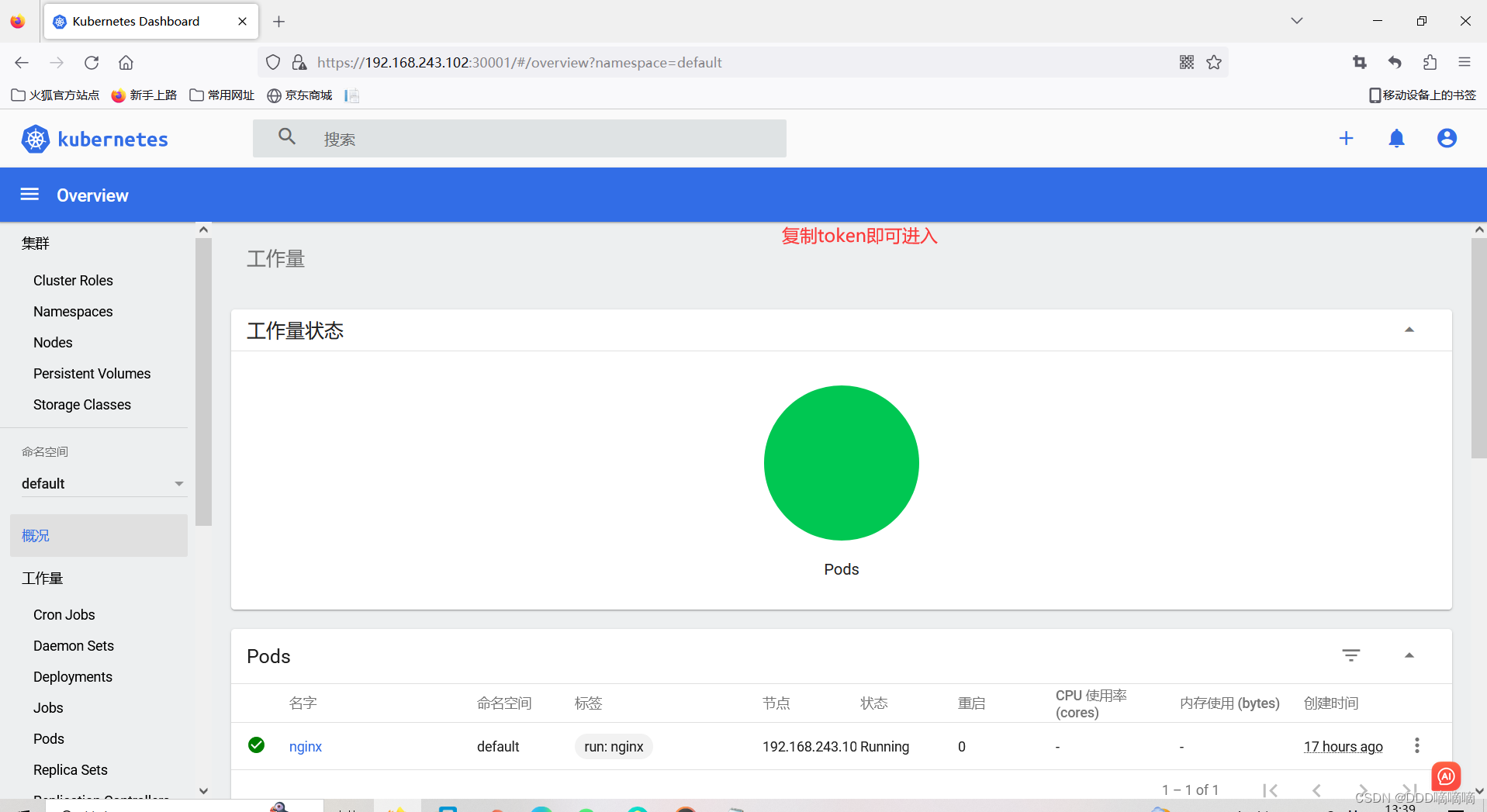
目录 一、部署CoreDNS二、配置高可用三、配置负载均衡四、部署 Dashboard 一、部署CoreDNS 在所有 node 节点上操作 #上传 coredns.tar 到 /opt 目录中 cd /opt docker load -i coredns.tar在 master01 节点上操作 #上传 coredns.yaml 文件到 /opt/k8s 目录中,部…...

HOT78-跳跃游戏
leetcode原题链接:跳跃游戏 题目描述 给定一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标。 示例 1: 输入:nums [2,3,1,1,4] 输…...

HDFS中的NAMENODE元数据管理(超详细)
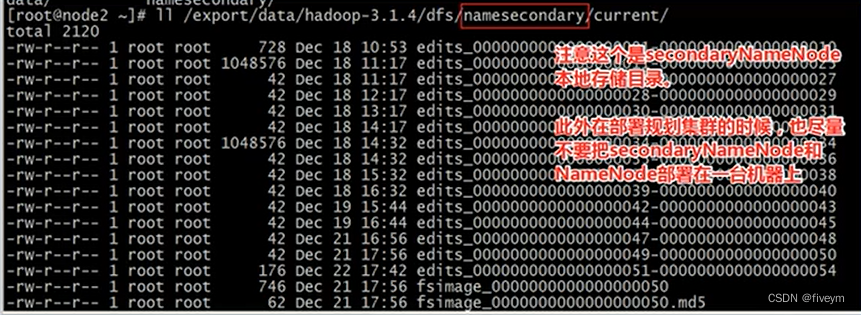
元数据管理 元数据是什么元数据管理概述内存元数据元数据文件fsimage内存镜像文件edits log编辑日志 namenode加载元数据文件顺序 元数据管理相关目录文件元数据相关文件VERSIONseen_txid 元数据文件查看(OIV,OEV)SecondaryNameNode介绍checkpoint机制SN…...

区块链实验室(14) - 编译FISCO-BCOS
FISCO-BCOS是一种区块链平台,与Hyperledger和Ethereum有些不同,详见FISCO BCOS 区块链 编译FISCO BCOS源码的目的是修改或者新增其中功能模块,进行对比实验,验证新想法、新创意的效果。编译的步骤很简单,按技术文档一…...
 及 for(auto iter:vec) 的典型用法)
for(auto iter:vec) 及 for(auto iter:vec) 的典型用法
【算法知识点】C11 标准引入了 auto 类型说明符。它通过变量的初始值或者表达式中参与运算的数据类型来推断变量的类型。 一、for(auto iter:vec) 的典型用法 #include <bits/stdc.h> using namespace std;int main(){string s;cin>>s;for(auto t:s){cout<<…...

【iosH5开发】IOS浏览器对于Vue3 Element-plus el-input中,input.value.focus无法聚焦问题
【iosH5开发】IOS浏览器对于Vue3 Element-plus el-input中,input.value.focus无法聚焦问题 此次项目遇到了两个问题,一个是在Vue3中el-input的input.value.focus()无法触发,但是在PC或者安卓均可触发。 // 解决方案 // 单纯的触发input.val…...

【2023】华为OD机试真题Java CC++ Python JS Go-题目0257-增强的strstr
题目0257-增强的strstr 题目描述 C 语言有一个库函数: char *strstr(const char *haystack, const char *needle) ,实现在字符串 haystack 中查找第一次出现字符串 needle 的位置,如果未找到则返回 null。 现要求实现一个strstr的增强函数,可以使用带可选段的字符串来模…...

Android 解析ping回复包
目标: 已知多个字符串,形如:“64 bytes from 39.156.66.18: icmp_seq1 ttl50 time29.7 ms” 获取 总Ping时间(XX:XX:XX格式),最小时间,最大时间,平均时间,丢包率,已发送个数…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
