【微信小程序创作之路】- 小程序远程数据请求、获取个人信息
【微信小程序创作之路】- 小程序远程数据请求、获取个人信息
第七章 小程序远程数据请求、获取个人信息
文章目录
- 【微信小程序创作之路】- 小程序远程数据请求、获取个人信息
- 前言
- 一、远程数据请求
- 1.本地环境
- 2.正式域名
- 二、获取用户个人信息
- 1.展示当前用户的身份信息
- 2.获取用户的个人信息
- 总结
前言
本章我们介绍小程序远程数据请求,通过本地环境和正式域名两部分进行介绍。还会介绍小程序如何获取个人信息。
一、远程数据请求
小程序可以服务外部服务器数据,也可以向外部服务器发送数据。我们将通过本地环境和使用正式域名方式来测试一下,小程序怎么接受和发送数据。
1.本地环境
微信小程序有规定,必须在后台等级过的服务器域名才可以进行通信。不过,开发者工具可以放松这个限制。
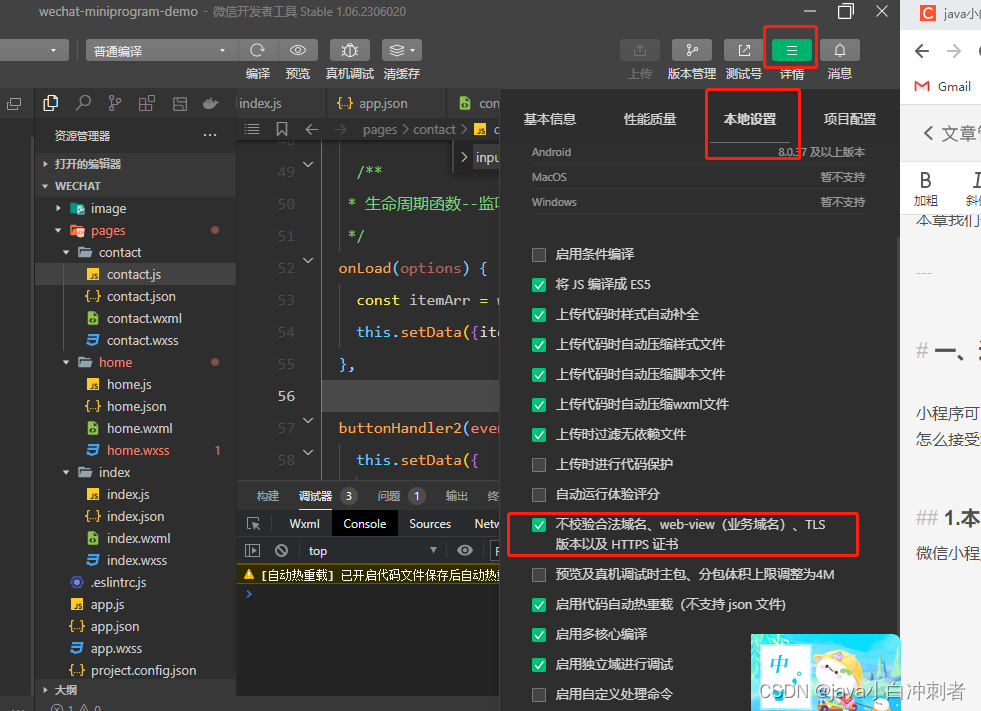
点击微信开发工具右上角的详情—>本地设置—>勾选 不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书,这个选项。

🧀我们通过代码来演示
🏀🏀🏀本地创建springboot服务,和小程序进行通信。
🍉🍉🍉springboot代码 在云盘
链接:https://pan.baidu.com/s/1c5BmSkMWL7fMhhQPR25x2A?pwd=yh8z
提取码:yh8z
WechatController.java
package com.gcl.springdemo01;import com.google.gson.Gson;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.List;@RestController
@RequestMapping("/wechat")
public class WechatController {@GetMapping("/demo")public String demo(){List<String> list = new ArrayList<>();list.add("a");list.add("b");list.add("c");return new Gson().toJson(list);}}
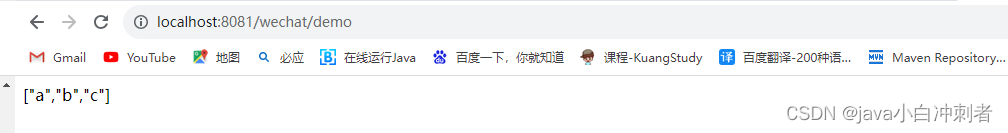
打开浏览器访问查看数据 访问 :http://localhost:8081/wechat/demo

contact.wxml
<view>请求后台数据<text wx:for="{{list1}}">{{index}}, {{item}}</text>
</view>
contact.js
/*** 生命周期函数--监听页面加载*/onLoad(options) {//请求本地环境const that = this;wx.request({url: 'http://localhost:8081/wechat/demo',success(res){that.setData({list1: res.data});}});},
我们把请求后台的方法直接写在了onLoad()方法中,会在页面加载后自动执行,这事就会执行wx.request()方法请求后台。如果请求成功,会执行函数success(),更新全局变量list1。
想详细了解请看官方文档:点击
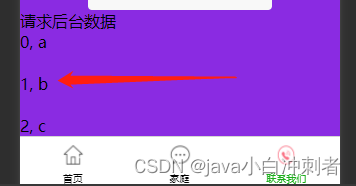
结果:

2.正式域名
🍉🍉🍉注:
小程序官方出于安全性方面考虑,对请求后台接口做了两个限制:
- 只能请求
HTTPS类型的接口 - 必须将接口的
域名添加到自己微信小程序的信任列表中
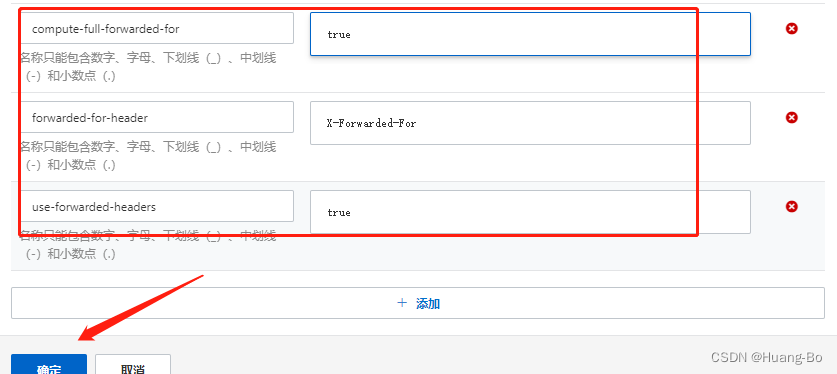
配置合法域名
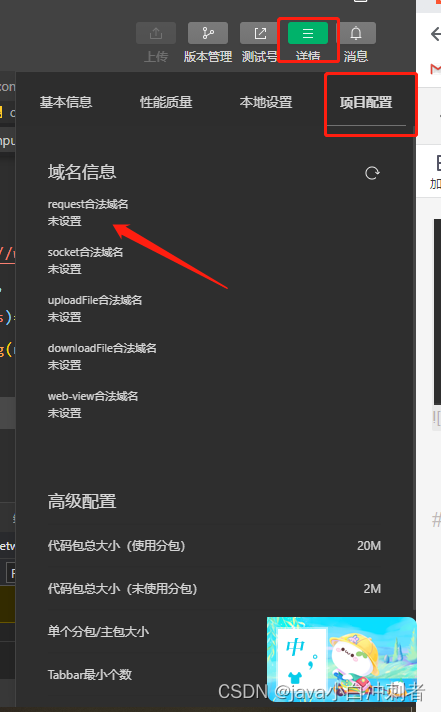
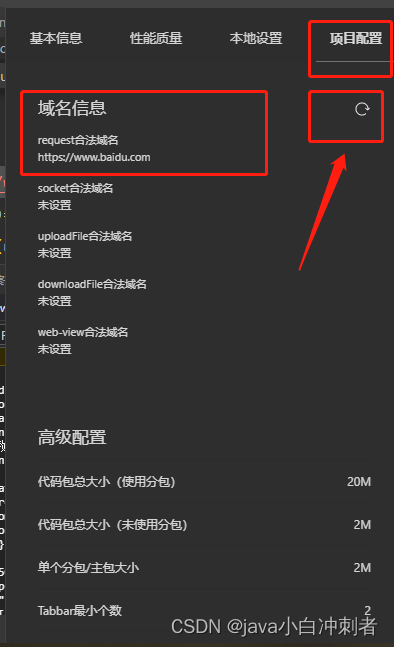
①我们查看一下现有的合法域名:现在未设置

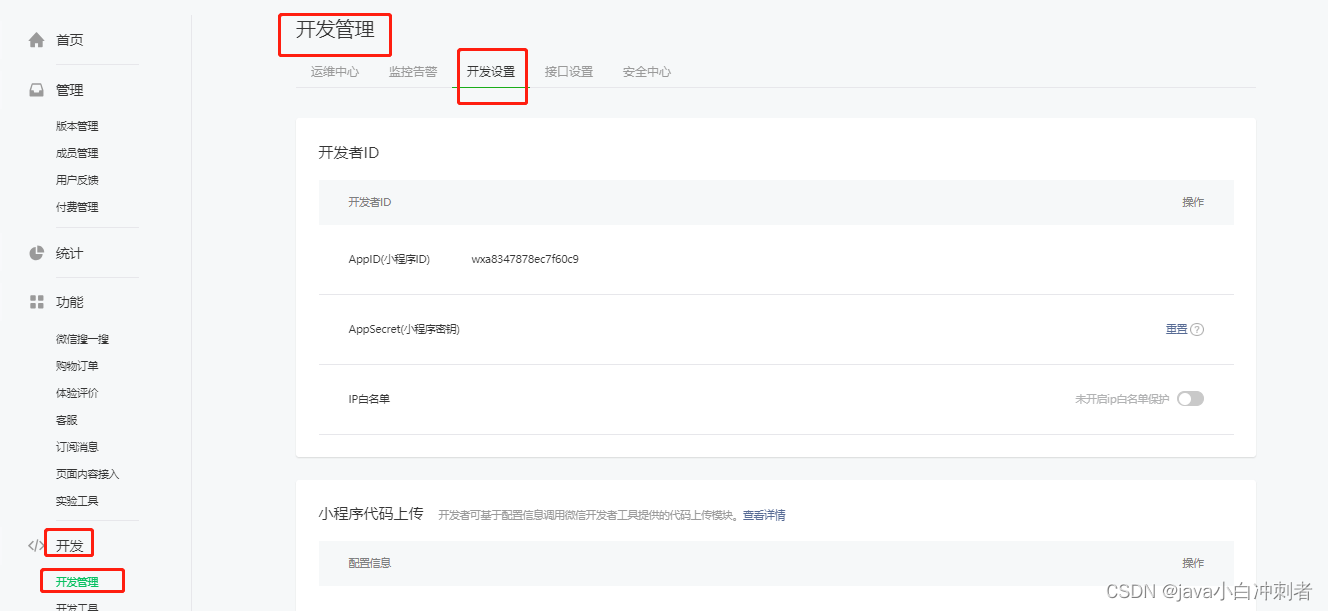
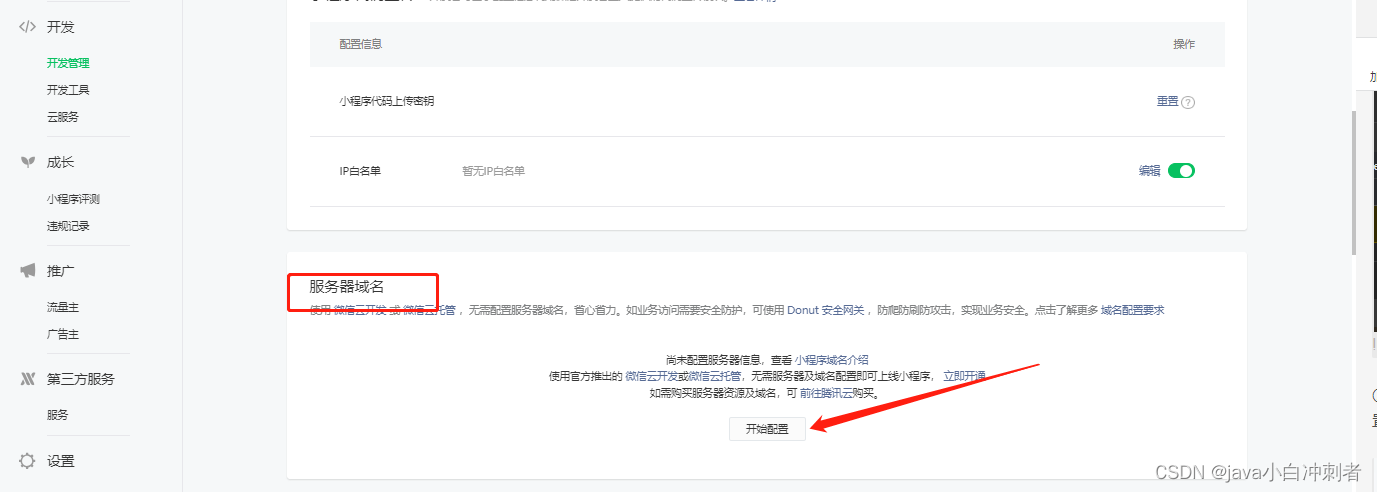
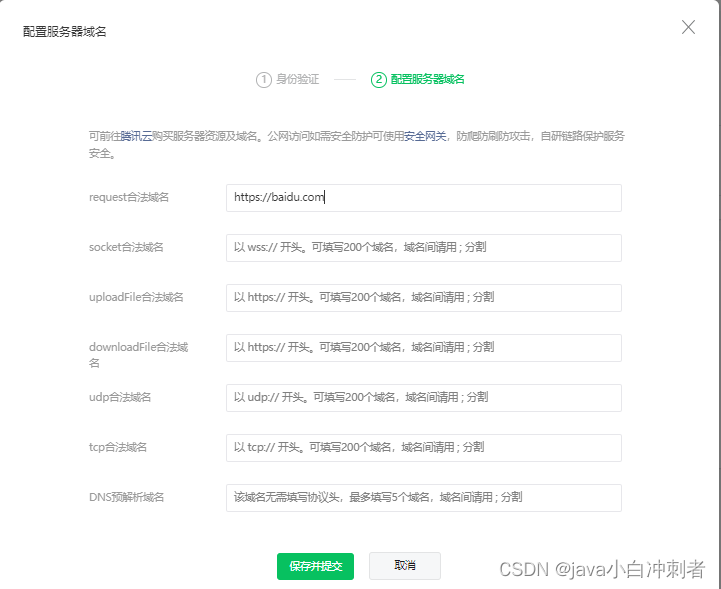
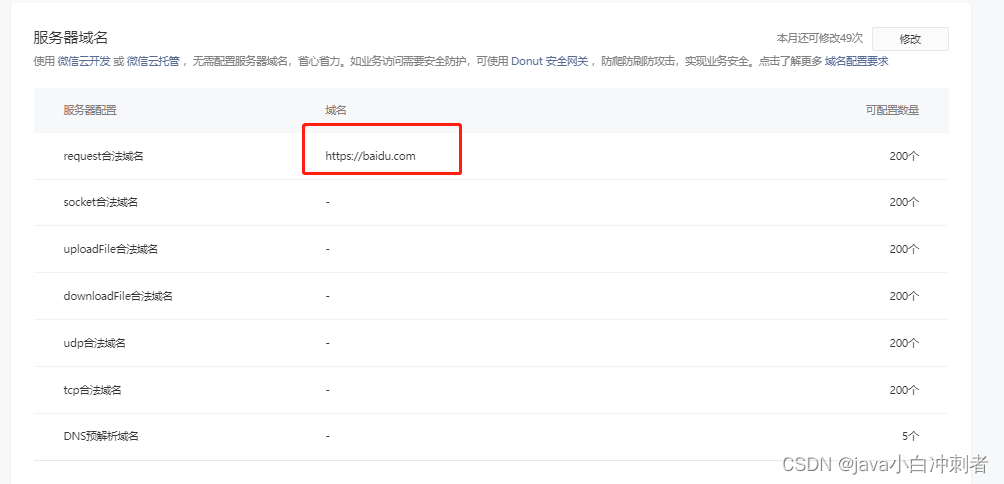
②打开微信公众平台->登录微信小程序管理后台 -> 开发->开发管理 -> 开发设置 -> 开始配置服务器域名 -> 修改 request 合法域名




🍉🍉🍉注:
注意我们登录微信小程序管理后台时,需要看看我们登录的账号是否对应小程序登录的账号。

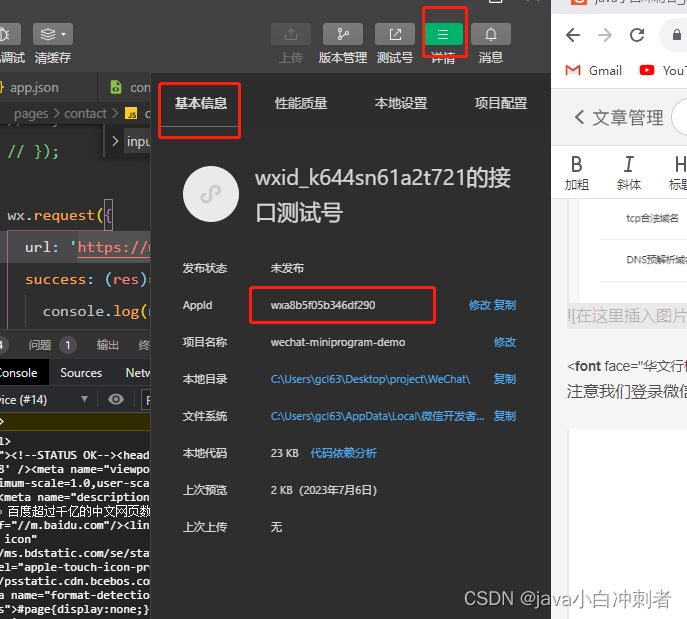
查看小程序登录账号:详情->基本信息->AppId

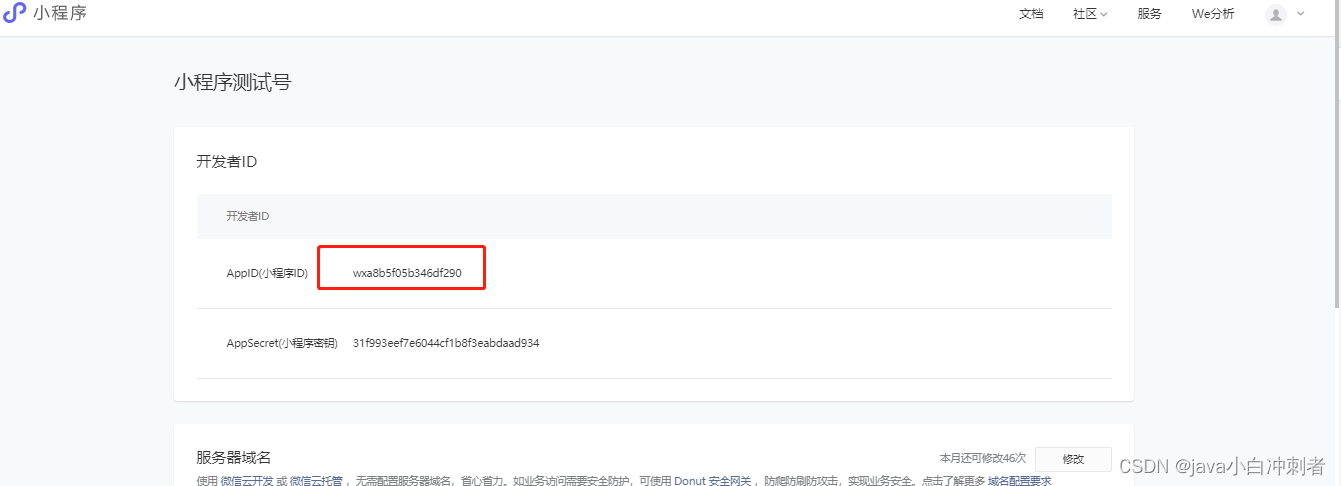
查看小程序测试账号的AppID

只有AppID相同时,我们设置的request合法域名才管用。
查看request合法域名:点击刷新

🧀我们通过代码来演示
🏀🏀🏀发起请求查看是否成功访问
contact.js
/*** 生命周期函数--监听页面加载*/onLoad(options) {wx.request({url: 'https://www.baidu.com',method:'GET',success: (res)=> {console.log(res.data)}});},
可通过method参数设置请求的方式。
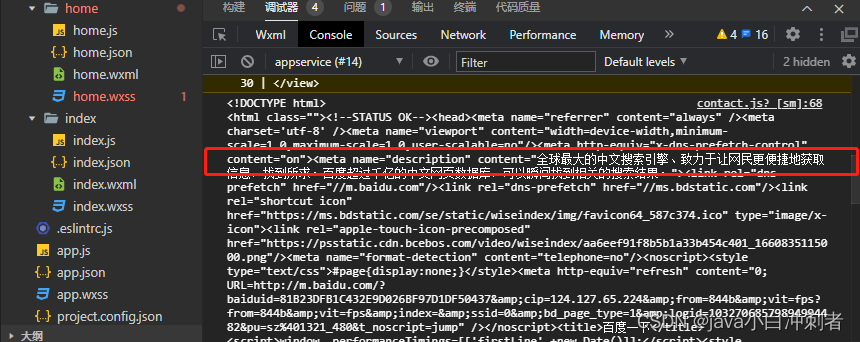
结果:

二、获取用户个人信息
1.展示当前用户的身份信息
我们可以通过<open-data>组件获取当前用户信息。
| 获取方法 | 方法含义 |
|---|---|
| userNickName | 用户昵称 |
| userAvatarUrl | 用户头像 |
| userGender | 用户性别 |
| userCity | 用户所在城市 |
| userProvince | 用户所在省份 |
| userCountry | 用户所在国家 |
| userLanguage | 用户的语言 |
🧀我们通过代码来演示
🏀🏀🏀访问当前用户昵称、头像
contact.wxml
<view><open-data type="userAvatarUrl"></open-data><open-data type="userNickName"></open-data>
</view>

🍉🍉🍉注:
<open-data>不需要用户授权,不需要登录。也正是因为这个原因,小程序不允许使用脚本读取<open-data>返回的信息。
2.获取用户的个人信息
想拿到用户的个人信息,需要得到官方授权。官方建议,通过按钮方式获取授权。
🧀我们通过代码来演示
🏀🏀🏀访问当前用户昵称、头像
contact.wxml
<view><text class="title">hello {{name}}</text><button open-type="getUserInfo" bindtap="getUserProfile" class="userLogin">授权获取用户个人信息</button>
</view>
contact.js
getUserProfile(e) {wx.getUserProfile({desc: '获取您的微信个人信息',success: (res) => {console.log("查看用户信息" , res.userInfo);this.setData({name: res.userInfo.nickName})},fail: (reason) => {console.log(reason.errMsg)}})},
目前发现授权的信息可以展示,但是授权的提示框没有展示,后续解决了更新上!大家也可以看看有啥好的办法,告诉我哦,谢谢!
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了小程序远程数据请求和小程序获取个人信息的使用,下章我们再见。
相关文章:

【微信小程序创作之路】- 小程序远程数据请求、获取个人信息
【微信小程序创作之路】- 小程序远程数据请求、获取个人信息 第七章 小程序远程数据请求、获取个人信息 文章目录 【微信小程序创作之路】- 小程序远程数据请求、获取个人信息前言一、远程数据请求1.本地环境2.正式域名 二、获取用户个人信息1.展示当前用户的身份信息2.获取用…...

XML基础知识讲解
文章目录 1. xml简介2. xml快速入门3. xml的元素(标签)定义4. xml标签的命名规范5. xml的属性定义和注释6. 转义字符7. CDATA区8. xml的处理指令9. xml的约束 1. xml简介 XML(eXtensible Markup Language)是一种用于描述数据的标记语。 它以纯文本的方…...

(十二)大数据实战——hadoop集群之HDFS高可用自动故障转移
前言 本节内容主要介绍一下hadoop集群下实现HDFS高可用的自动故障转移,HDFS高可用的自动故障转移主要通过zookeeper实现故障的监控和主节点的切换。自动故障转移为 HDFS 部署增加了两个新组件:ZooKeeper 和 ZKFailoverController (ZKFC&…...

Ubuntu下载deb包及其依赖包
一、简介 有时我们需要在离线环境使用提前准备好的deb包,然后只需要在新机器使用dpkg -i安装即可。 二、命令 apt-get download $(apt-rdepends (需要下载的包,可以有多个) | grep -v "^ " | sed s/debconf-2.0/debco…...

Ubuntu中解/压缩命令
一、zip文件 #解压 unzip filename.zip #压缩 zip filename.zip dirname # 递归处理,将指定目录下的所有文件和子目录一并压缩 zip -r filename.zip dirname 二、tar文件 # 解压 tar xvf FileName.tar # 压缩,将DirName和其下所有文件(夹)打包非压…...

剑指 Offer 12. 矩阵中的路径(回溯 DFS)
文章目录 题目描述思路分析完整代码 题目描述 给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。 单词必须按照字母顺序,通过相邻的单元格内的字母构成ÿ…...

iceberg对比hive优势
1.事务性 从事务性上来说,iceberg具有更高的数据质量。 因为iceberg本质是一种table format,屏蔽了底层的存储细节,写入数据时候需要严格按照schema写入。而hive可以先写入底层数据,然后使用load partition的方式来加载分区。这样…...

ProgressBar基本使用
作用:进度条,用于展示某个任务的完成情况, 常用属性: 设定进度条的最大、最小值、自增步长 常用事件: 后台代码: private void progressBar1_Click(object sender, EventArgs e){Thread t;//使用线程执行…...

spring boot java使用XEasyPdf生成pdf文档
java使用XEasyPdf生成pdf文档 spring boot java使用XEasyPdf生成pdf文档第一步导入maven坐标,pom.xml全部贴上第二步编写代码代码实战: spring boot java使用XEasyPdf生成pdf文档 第一步导入maven坐标,pom.xml全部贴上 <?xml version"1.0" encoding…...

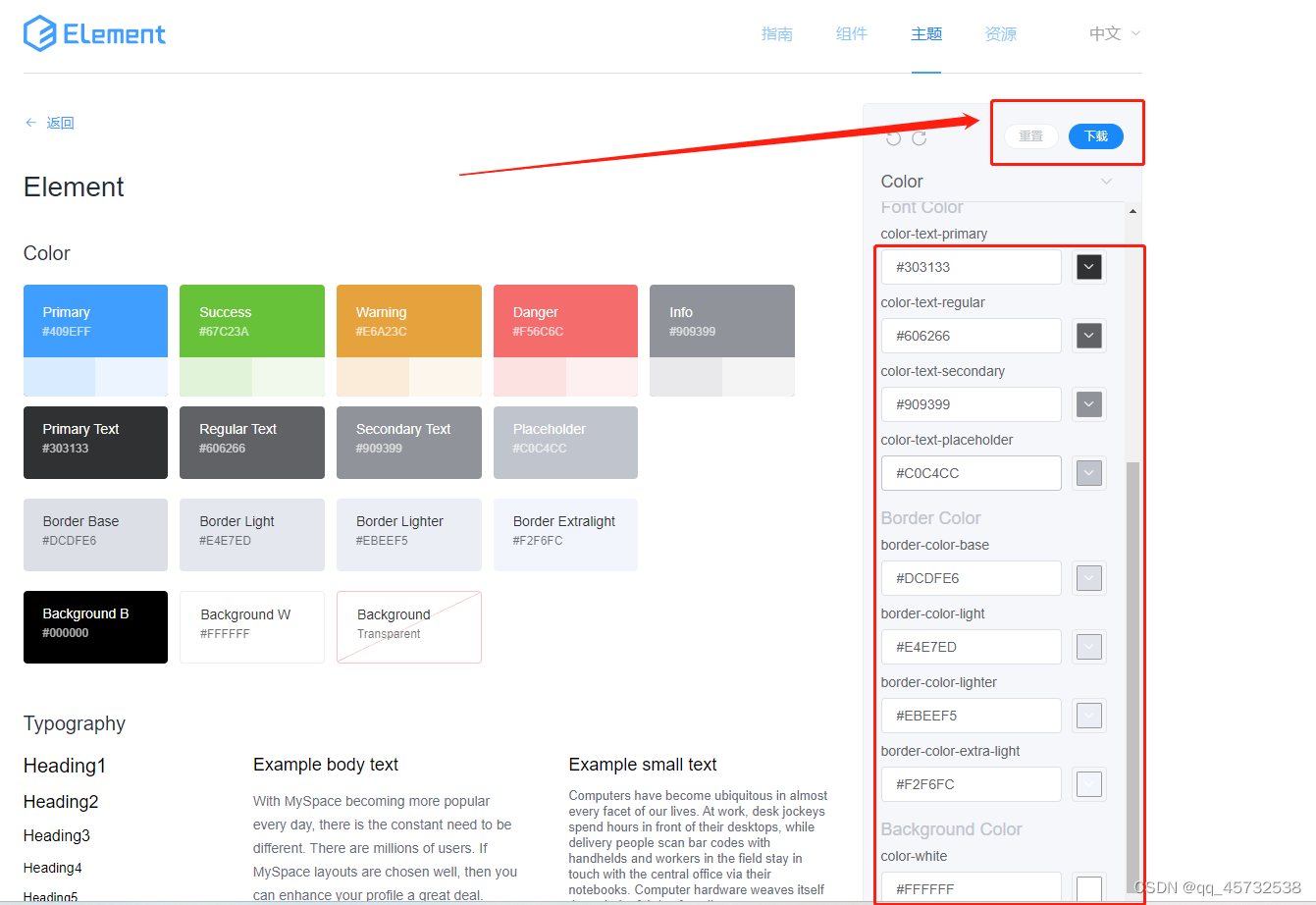
自定义elementui的主题
通常情况下,我们使用elementui框架的时候默认组件的主题都是白色的,比如: 但是如果想自定义主题,改变主题颜色,以及各种默认颜色,其实也不难: 配置默认主题,选好后点击下载 在vu…...

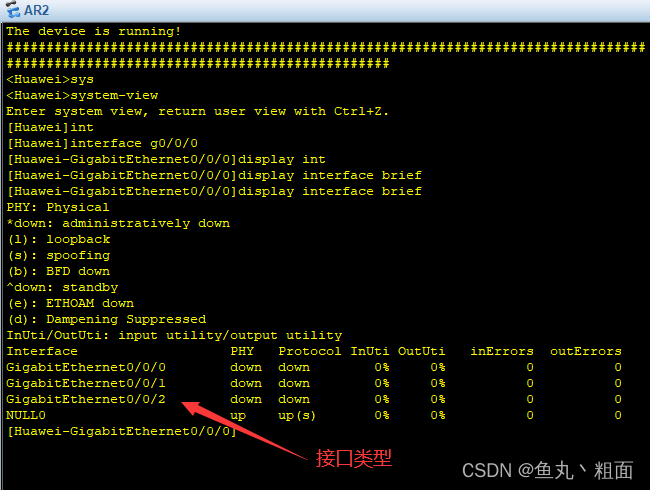
eNSP interface g0/0/0 报错解决办法
文章目录 1 报错截图2 解决办法2.1 排查设备是否有 GM 接口2.2 更换适合的路由器,并验证 1 报错截图 2 解决办法 2.1 排查设备是否有 GM 接口 查看下设备是否支持 GM 接口(GigabitEthernet) 方式一:右键路由器设备 - 设置 - 查看…...

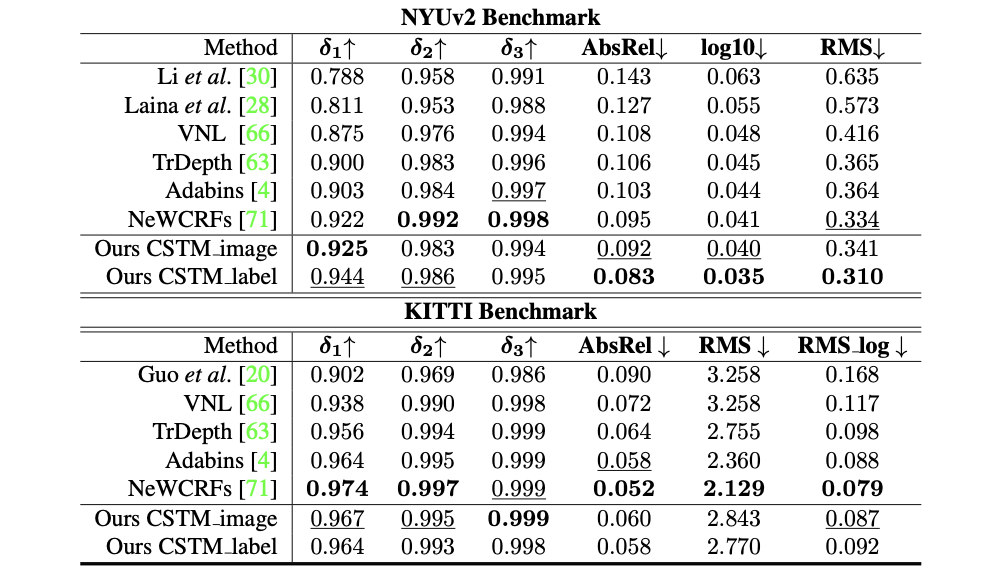
Metric3D:Towards Zero-shot Metric 3D Prediction from A Single Image
参考代码:Metric3D 介绍 在如MiDas、LeReS这些文章中对于来源不同的深度数据集使用归一化深度作为学习目标,则在网络学习的过程中就天然失去了对真实深度和物体尺寸的度量能力。而这篇文章比较明确地指出了影响深度估计尺度变化大的因素就是焦距 f f f…...

k8s ingress获取客户端客户端真实IP
背景 在Kubernetes中,获取客户端真实IP地址是一个常见需求。这是因为在负载均衡架构中,原始请求的源IP地址会被替换成负载均衡器的IP地址。 获取客户端真实IP的需求背景包括以下几点: 安全性:基于客户端IP进行访问控制和认证授…...

Mysql主从搭建 基于DOCKER
创建目录 #主节点目录 mkdir -p /home/data/master/mysql/#从节点目录 mkdir -p /home/data/slave/mysql/创建配置文件 # 主节点配置 touch /home/data/master/mysql/my.cnf# 从节点配置 touch /home/data/slave/mysql/my.cnf编辑配置文件 主节点配置文件 vim /home/data/m…...

Leaflet入门,地图平移跳转到指定位置和飞行到指定位置效果
前言 本章讲解如何Leaflet如何实现操作地图平移到指定位置或者飞行到指定位置效果。 vue如何使用Leaflet vue2如何使用:《Leaflet入门,如何使用vue2-leaflet实现vue2双向绑定式的使用Leaflet地图,以及初始化后拿到leaflet对象,方便调用leaflet的api》 vue3如何使用:《L…...

iMX6ULL驱动开发 | 让imx6ull开发板支持usb接口FC游戏手柄
手边有一闲置的linux开发板iMX6ULL一直在吃灰,不用来搞点事情,总觉得对不住它。业余打发时间就玩起来吧,总比刷某音强。从某多多上买来一个usb接口的游戏手柄,让开发板支持以下它,后续就可以接着在上面玩童年经典游戏啦…...

Java 实现 SCP 携带密码拷贝文件
背景说明 涉及通过程序进行机器间的文件Copy的场景,我们一般会使用ssh连接机器,通过scp命令进行文件copy。 此种方案的前提是:机器间事先要配置免密码互通。 但是,如果客户现场机器数量过多,配置免密操作比较麻烦&a…...

Flink CEP(三)pattern动态更新
线上运行的CEP中肯定经常遇到规则变更的情况,如果每次变更时都将任务重启、重新发布是非常不优雅的。尤其在营销或者风控这种对实时性要求比较高的场景,如果规则窗口过长(一两个星期),状态过大,就会导致重启…...

抽象工厂模式(C++)
定义 提供一个接口,让该接口负责创建一系列“相关或者相互依赖的对象”,无需指定它们具体的类。 使用场景 在软件系统中,经常面临着“一系列相互依赖的对象”的创建工作;同时,由于需求的变化,往往存在更多系列对象的创建工作。如何应对这种…...

程序员面试金典17.*
文章目录 17.01 不用加号的加法17.04 消失的数字17.05字母与数字17.06 2出现的次数17.07 婴儿名字17.08 马戏团人塔17.09 第k个数17.10 主要元素17.11 单词距离17.12 BiNode17.13 恢复空格(未做,字典树dp)17.14 最小K个数17.15 最长单词17.16…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
