前端面试的性能优化部分(5)每天10个小知识点
目录
- 系列文章目录
- 前端面试的性能优化部分(1)每天10个小知识点
- 前端面试的性能优化部分(2)每天10个小知识点
- 前端面试的性能优化部分(3)每天10个小知识点
- 前端面试的性能优化部分(4)每天10个小知识点
- 前端面试的性能优化部分(5)每天10个小知识点
- 前端面试的性能优化部分(6)每天10个小知识点
- 知识点
- 41.谈谈你对渲染性能优化的理解。在处理大型数据集或复杂UI时,你会采取哪些措施来提高渲染性能?
- 42.你有没有遇到过长时间执行的JavaScript代码,导致页面响应缓慢?你是如何识别和优化这些性能问题的?
- 43.在使用第三方库或框架时,你如何确保它们不会成为性能瓶颈?有没有遇到过不兼容或冲突问题?请分享你的解决方案。
- 44.有没有在移动端使用过PWA(Progressive Web Apps)?请描述一下你在项目中应用PWA的经验,以及它对性能和用户体验的影响。
- 45.谈谈前端代码的Tree Shaking和Dead Code Elimination。它们是如何帮助减少打包体积的?
- 46.谈谈前端性能优化与SEO之间的关系。有没有遇到过因为性能优化而影响到网站的搜索引擎排名?
- 47.如何处理移动端的触摸事件和滚动性能问题?有没有遇到过特定设备或浏览器上的兼容性挑战?
- 48.你是否尝试过使用WebAssembly来提高前端性能?请分享你的经验和见解。
- 49.在工作中,你是如何与后端工程师或团队合作,共同优化整体性能的?
- 50.你如何处理前端应用的可访问性(Accessibility)问题与性能优化之间的平衡?有没有遇到过性能优化和可访问性之间的冲突?
系列文章目录
前端面试的性能优化部分(1)每天10个小知识点
前端面试的性能优化部分(2)每天10个小知识点
前端面试的性能优化部分(3)每天10个小知识点
前端面试的性能优化部分(4)每天10个小知识点
前端面试的性能优化部分(5)每天10个小知识点
前端面试的性能优化部分(6)每天10个小知识点
知识点
41.谈谈你对渲染性能优化的理解。在处理大型数据集或复杂UI时,你会采取哪些措施来提高渲染性能?
渲染性能优化是指通过各种技术和策略,提高应用程序在浏览器或移动设备上绘制和渲染UI的速度和效率。在处理大型数据集或复杂UI时,渲染性能优化尤为重要,以确保流畅的用户体验和高效的应用程序运行。
以下是一些渲染性能优化的方法,特别适用于处理大型数据集或复杂UI:
-
虚拟化: 采用虚拟化技术,如虚拟滚动和虚拟列表,只渲染可见部分的UI元素,减少一次性渲染的元素数量。
-
分片加载: 将大型数据集分成多个块,按需加载和渲染,以避免一次性加载大量数据导致的性能问题。
-
数据缓存: 使用内存或本地存储来缓存数据,减少不必要的网络请求和数据加载。
-
Web Workers: 使用Web Workers在后台线程中进行数据处理和计算,避免阻塞UI线程。
-
使用GPU加速: 利用CSS硬件加速和GPU加速,提高复杂UI的渲染效率。
-
延迟加载: 延迟加载非关键部分的UI元素,先加载核心内容,提高初始加载速度。
-
懒加载: 仅在用户需要时才加载和渲染特定部分的UI,如在滚动到可见区域时才加载图片。
-
缓存渲染结果: 对于静态或少变化的UI,将渲染结果缓存起来,避免重复的计算和渲染。
-
使用WebAssembly: 对于复杂的计算任务,可以使用WebAssembly来提高性能,将计算任务从JavaScript转移到低级语言中。
-
减少重绘和回流: 通过优化CSS样式和布局,减少页面的重绘和回流,提高渲染性能。
-
避免不必要的渲染: 使用shouldComponentUpdate(React)或类似的机制,避免不必要的UI重新渲染。
-
分析性能瓶颈: 使用浏览器开发者工具或性能分析工具,定位性能瓶颈并采取相应措施。
-
代码拆分和异步加载: 将UI组件拆分为更小的部分,使用异步加载技术,分散渲染的负载。
在实际应用中,根据具体情况可能需要综合运用上述方法,选择最适合的优化策略来提高渲染性能。重要的是要不断地监测和测试性能,确保所采取的优化措施真正达到了预期的效果。
42.你有没有遇到过长时间执行的JavaScript代码,导致页面响应缓慢?你是如何识别和优化这些性能问题的?
识别性能问题:
- 使用性能分析工具: 使用浏览器开发者工具的性能分析功能,记录页面的性能数据和时间线,以识别长时间执行的JavaScript代码。
- CPU和内存占用: 监控CPU和内存的使用情况,长时间高占用可能是代码执行效率不高的标志。
- 响应性能指标: 关注页面的关键性能指标,如加载时间、首次内容绘制(FCP)、最大内容绘制(LCP)等,异常延迟可能与长时间执行的代码有关。
- 用户反馈: 监控用户的反馈和行为,如果用户报告页面响应缓慢,可能是长时间执行的代码导致的。
优化性能问题:
- 代码审查: 仔细审查长时间执行的代码,查找潜在的性能问题,如循环嵌套、大量计算等。
- 代码分析工具: 使用工具分析代码的性能瓶颈,识别耗时的函数和操作。
- 优化算法和数据结构: 优化算法和数据结构,减少不必要的计算和遍历,提高代码执行效率。
- 异步操作: 将长时间执行的操作转化为异步操作,避免阻塞主线程。
- Web Workers: 对于耗时的计算,可以考虑使用Web Workers,在后台线程中执行,不阻塞UI线程。
- 分片加载: 将大数据集分成小块进行分批加载和处理,避免一次性加载过多数据。
- 代码拆分: 将代码拆分为更小的模块,按需加载,减少首次加载时的压力。
- 缓存和记忆化: 使用缓存来存储中间结果,避免重复的计算,同时采用记忆化技术优化递归等操作。
- 避免同步请求: 避免同步网络请求,使用异步请求来提高页面响应速度。
- 测试和监控: 对优化后的代码进行测试和监控,确保性能问题得到解决。
通过以上方法,您可以识别和优化长时间执行的JavaScript代码,提高页面的响应性能,提供更好的用户体验。
43.在使用第三方库或框架时,你如何确保它们不会成为性能瓶颈?有没有遇到过不兼容或冲突问题?请分享你的解决方案。
在使用第三方库或框架时,确保它们不会成为性能瓶颈是非常重要的,同时解决不兼容或冲突问题也是必要的。以下是一些方法来确保第三方库或框架不会影响性能,并应对潜在的不兼容或冲突问题:
-
选择轻量级库或按需加载:
选择那些轻量级、高性能的第三方库,并尽可能只导入需要的部分,避免导入整个库。一些库提供按需加载的方式,可以根据需要加载所需模块。 -
评估性能影响:
在集成第三方库之前,进行性能测试和基准测试,评估其对加载时间、渲染性能等的影响。使用性能分析工具来监测性能指标,确保库的引入不会导致性能下降。 -
更新和维护:
定期更新第三方库到最新版本,以获取性能和安全方面的改进。同时,关注库的维护状态和活跃度,避免使用已经不再维护的库。 -
处理冲突和兼容性:
在引入新的第三方库时,仔细检查与现有代码或其他库之间的潜在冲突和兼容性问题。如果发现冲突,可以考虑以下解决方案:
- 使用不同的库或替代方案,避免冲突。
- 调整加载顺序,确保正确的初始化和执行顺序。
- 查阅文档和社区,寻找已知的解决方案或工作流程。
-
使用模块化和命名空间:
使用模块化的开发方式,避免全局作用域的冲突。对于库和组件,可以使用命名空间等机制,确保不同部分的代码不会相互干扰。 -
持续监测和测试:
在引入第三方库后,持续进行性能监测和测试,确保它们没有引入新的性能问题。定期检查库的更新和演进,确保保持性能和兼容性。 -
使用构建工具和Tree Shaking:
使用构建工具(如Webpack)进行代码分割和压缩,以及使用Tree Shaking等技术来剔除未使用的代码,减少不必要的负担。
总之,正确选择、使用和维护第三方库是确保性能并避免冲突问题的关键。在集成任何库之前,充分评估其性能、兼容性和维护状态,同时在集成后持续进行监测和测试,以确保应用程序的性能和稳定性。
44.有没有在移动端使用过PWA(Progressive Web Apps)?请描述一下你在项目中应用PWA的经验,以及它对性能和用户体验的影响。
PWA(Progressive Web Apps) 是一种使用现代Web技术创建的Web应用程序,旨在提供类似于原生应用的体验。PWA具有以下特点:
- 渐进增强: PWA应用程序可以逐步增强功能,即使在不支持某些功能的浏览器中,仍然可以正常工作。
- 离线访问: PWA可以在断网情况下继续提供基本的功能,通过使用缓存来实现离线访问。
- 快速加载: PWA使用Service Worker等技术,可以缓存资源并实现快速加载,提供更好的性能。
- 响应式设计: PWA可以适应不同的设备和屏幕尺寸,提供良好的用户体验。
- 安装和桌面图标: 用户可以将PWA添加到主屏幕,并通过桌面图标启动应用,类似于原生应用。
在项目中应用PWA可以带来一些显著的性能和用户体验的影响:
-
快速加载和离线访问: 使用Service Worker缓存资源,PWA可以在离线状态下加载页面,同时提供更快的加载速度,改善用户体验。
-
提高用户留存率: 由于PWA可以在主屏幕上添加图标,用户更容易访问应用,从而增加用户留存率。
-
节省流量: 通过缓存资源,PWA可以减少网络请求,节省用户的数据流量。
-
无需下载和安装: PWA无需从应用商店下载和安装,用户可以直接通过浏览器访问,降低了用户使用应用的门槛。
-
跨平台支持: PWA不受特定操作系统的限制,可以在不同平台的浏览器上运行。
然而,要成功应用PWA,需要考虑以下几点:
- Service Worker的使用和配置: Service Worker是实现离线访问和缓存的关键技术,需要正确配置和管理。
- 安全性考虑: PWA涉及缓存敏感数据,需要确保数据的安全性。
- 浏览器支持: 不同浏览器对PWA的支持程度有所不同,需要测试和适配。
- 缓存策略: 需要明确哪些资源需要缓存,如何处理缓存过期等情况。
总之,PWA可以显著提升移动端的性能和用户体验,但在应用之前需要进行适当的规划、开发和测试,以确保成功地实现其优势。
45.谈谈前端代码的Tree Shaking和Dead Code Elimination。它们是如何帮助减少打包体积的?
Tree Shaking和Dead Code Elimination是前端代码优化的关键技术,它们有助于减少打包体积,提高应用程序的性能和加载速度。
Tree Shaking:
Tree Shaking是一个用于剔除未使用代码(无效代码)的术语,通常用于描述在构建过程中删除不会被实际使用的模块、函数、变量等。它主要用于优化ES6模块化代码,基于ES6模块的静态特性。
Tree Shaking的工作原理是通过静态代码分析,确定哪些代码被实际引用了,然后将未引用的代码从最终的打包结果中删除。
Dead Code Elimination:
Dead Code Elimination是一个更广泛的概念,指的是删除任何不会被执行的代码,无论是在编译期还是运行时。这可以涵盖各种情况,包括未使用的函数、未访问的分支、永远不会执行的代码等。
如何帮助减少打包体积:
- 减少冗余: Tree Shaking和Dead Code Elimination可以剔除未使用的代码,减少冗余,从而减小打包后的文件大小。
- 优化加载速度: 剔除无效代码可以减少浏览器需要下载和解析的内容量,从而加快页面的加载速度。
- 提高性能: 减小打包体积可以减少浏览器的解析时间,从而提高页面的性能和响应速度。
- 节省带宽: 打包体积减小可以降低数据传输的成本,节省带宽,尤其对移动端用户来说更为重要。
使用Tree Shaking和Dead Code Elimination:
在使用Tree Shaking和Dead Code Elimination时,需要注意以下几点:
- 使用支持ES6模块的构建工具,如Webpack、Rollup等。
- 确保代码中使用了ES6模块化的导入和导出语法。
- 使用现代的JavaScript语法和模块化实践,避免使用全局变量或副作用代码。
通过正确使用Tree Shaking和Dead Code Elimination,您可以最大限度地减小打包体积,优化前端代码,提升应用程序的性能和用户体验。
46.谈谈前端性能优化与SEO之间的关系。有没有遇到过因为性能优化而影响到网站的搜索引擎排名?
前端性能优化与SEO(搜索引擎优化)之间存在密切的关系,优化前端性能可以直接或间接地影响网站的搜索引擎排名。搜索引擎公司,如Google,已经明确表示网站性能是其排名算法的一个重要因素。以下是它们之间的关系以及如何避免因性能优化而影响到排名的一些考虑:
关系:
- 页面加载速度: 搜索引擎会考虑页面加载速度作为其排名因素之一。较快的页面加载速度可以提高用户体验,减少跳失率,从而可能对排名产生积极影响。
- 用户体验: 性能优化可以提供更好的用户体验,包括更快的响应时间和流畅的交互,这对于搜索引擎排名至关重要。
- 移动优先指数: Google等搜索引擎已经采用移动优先指数,即根据移动版本的网站内容进行排名。优化移动端性能对于SEO至关重要。
影响排名的性能优化因素:
- 页面加载时间: 如果网站加载时间过长,可能导致搜索引擎降低其在搜索结果中的排名,因为搜索引擎希望为用户提供更快速的体验。
- 跳失率: 用户如果因为加载时间过长而选择返回或跳转到其他网站,搜索引擎可能会认为该网站的内容不适合用户,从而影响排名。
- 移动友好性: 移动设备上的性能和用户体验对于SEO至关重要,因为越来越多的用户在移动设备上进行搜索。
避免影响排名的优化问题:
- 避免过度优化: 过度优化可能导致复杂的代码或过多的脚本,影响页面加载速度。确保在性能优化和功能之间取得平衡。
- 测试和监控: 在进行性能优化时,始终进行测试和监控,确保改进不会影响网站的速度和用户体验。
- 无障碍性: 虽然无障碍性不是直接的SEO因素,但对于用户体验和排名也很重要。确保性能优化不会影响无障碍功能。
总体而言,前端性能优化可以对SEO产生积极影响,但必须谨慎处理,确保改进不会影响网站的速度、用户体验和其他关键方面。性能优化和SEO应该是综合性的策略,旨在提供最佳的用户体验和搜索引擎可见性。
47.如何处理移动端的触摸事件和滚动性能问题?有没有遇到过特定设备或浏览器上的兼容性挑战?
处理移动端的触摸事件和滚动性能问题是移动前端开发中的重要任务,确保用户在移动设备上有流畅的交互体验。以下是一些处理这些问题的方法和可能遇到的兼容性挑战:
处理触摸事件:
- 使用原生事件: 优先使用原生的触摸事件,如
touchstart、touchmove、touchend等,以获得更好的性能和可靠性。 - 事件委托: 对于多个相似元素,可以使用事件委托,将事件监听器绑定在父元素上,减少事件处理器的数量。
- 避免过多事件处理: 避免在一个触摸事件中执行过多的计算或操作,以防止阻塞主线程。
- 防止默认行为: 在事件处理中可能需要使用
preventDefault()来阻止默认的滚动行为,例如避免页面的整体滚动。
处理滚动性能问题:
- 硬件加速: 使用CSS硬件加速,例如
transform: translateZ(0),来优化滚动性能,使滚动更加平滑。 - 虚拟滚动: 对于大量数据的滚动列表,可以实现虚拟滚动,只渲染可见区域的内容,减少DOM元素的数量。
- 减少DOM操作: 滚动时尽量避免大量的DOM操作,因为DOM操作会触发回流和重绘,影响性能。
兼容性挑战:
- 不同设备和浏览器: 移动设备和浏览器的兼容性差异较大,可能需要针对不同的设备和浏览器做特定的处理和优化。
- 事件触发顺序: 不同设备上事件触发的顺序可能不同,需要确保代码在不同平台上的一致性。
- 性能不足设备: 一些老旧或性能较低的设备可能在处理复杂的触摸事件和滚动时性能表现不佳。
- 视口和分辨率: 不同设备的视口尺寸和分辨率也会影响滚动性能和交互体验。
为了应对这些兼容性挑战,可以采取以下措施:
- 使用现代的CSS和JavaScript技术,并遵循最佳实践,以确保在不同设备和浏览器上有一致的行为。
- 进行跨浏览器测试和设备测试,及时发现和解决兼容性问题。
- 使用特定设备或浏览器的Polyfill或库,来处理特定的兼容性挑战。
总之,移动端的触摸事件和滚动性能问题需要综合考虑硬件、浏览器和应用程序本身的因素。通过使用适当的技术和优化策略,可以提供流畅的交互体验,同时确保在不同设备上的兼容性。
48.你是否尝试过使用WebAssembly来提高前端性能?请分享你的经验和见解。
WebAssembly(简称为Wasm) 是一种用于在现代Web浏览器中运行高性能代码的二进制指令格式。它允许开发者使用其他语言(如C、C++、Rust等)编写代码,并将其编译为Wasm格式,然后在浏览器中运行,以提高前端性能和执行速度。
一些使用WebAssembly的优点和见解包括:
- 性能提升: WebAssembly的执行速度通常比传统的JavaScript更快,尤其是对于需要高性能计算的任务。
- 多语言支持: 使用WebAssembly,开发者可以使用其他语言编写代码,然后编译为Wasm格式,扩展了前端开发的语言选择。
- 代码保护: 由于Wasm是二进制格式,较难逆向工程,这可以增加代码的安全性。
- 模块化和代码重用: 使用WebAssembly可以将现有的代码库转换为Wasm模块,从而促进模块化和代码重用。
- 适用于计算密集型任务: 对于需要大量计算的任务,如游戏、图像处理等,使用WebAssembly可以获得更好的性能。
需要注意的是,尽管WebAssembly具有许多优点,但它并不是适用于所有情况的解决方案。在使用WebAssembly时,您可能需要考虑以下几点:
- 兼容性: 虽然大多数现代浏览器支持WebAssembly,但仍然需要检查所需功能的兼容性,特别是在一些较旧的浏览器上。
- 性能优势: 对于一些简单的任务,使用纯JavaScript可能已经足够,不一定需要引入WebAssembly。
- 开发和维护成本: 使用WebAssembly需要额外的开发和维护成本,特别是如果您需要与JavaScript代码进行交互。
总的来说,WebAssembly是一个有潜力的工具,可以提高前端性能,但在实际应用中需要根据具体情况权衡其优劣势,并仔细评估是否值得引入。
49.在工作中,你是如何与后端工程师或团队合作,共同优化整体性能的?
- 沟通和协作:
建立开放的沟通渠道,定期与后端团队进行沟通,分享性能问题和优化策略。确保双方都理解性能目标和需求。
- 性能监测:
使用性能监测工具来跟踪应用程序的性能指标,包括加载时间、响应时间、数据库查询等。后端工程师可以通过这些指标了解前端的性能状况。
- 数据传输和API设计:
优化数据传输是前后端性能优化的关键。后端工程师可以设计高效的API,减少不必要的数据传输,如只传输所需的数据字段,避免过度获取数据。
- 缓存策略:
与后端团队协调并制定适当的缓存策略,确保静态资源和动态数据都能被有效地缓存,减少不必要的请求。
- 数据库优化:
后端工程师可以优化数据库查询、索引和数据结构,以提高数据检索效率,从而减少后端响应时间。
- 图像和媒体优化:
与后端工程师合作,优化图像和媒体资源的压缩和传输,以减小前端加载体积。
- 延迟加载和分块加载:
与后端工程师一起实施延迟加载和分块加载策略,确保页面和资源在需要时才加载,提高初始加载速度。
- 错误处理和状态码:
与后端团队共同定义错误处理和状态码,确保前端能够适当地处理后端返回的错误和状态信息。
- 前后端分离和API文档:
确保有清晰的API文档,明确前后端的职责和接口,以便双方能够高效协同工作。
- 性能测试和优化循环:
定期进行性能测试,与后端团队一起识别和解决性能问题。优化是一个持续的过程,需要不断的迭代和改进。
- 知识分享和培训:
定期举办知识分享会议或培训,使前后端工程师了解彼此的工作和技术,促进合作和协作。
通过以上方法,前端工程师和后端工程师可以共同努力,优化整体性能,提供更好的用户体验和应用性能。
50.你如何处理前端应用的可访问性(Accessibility)问题与性能优化之间的平衡?有没有遇到过性能优化和可访问性之间的冲突?
处理前端应用的可访问性问题与性能优化之间的平衡是一个关键的挑战,因为两者之间可能存在冲突。然而,确保应用在性能和可访问性方面都具有良好的表现是至关重要的。以下是一些方法来平衡这两者之间的关系,并避免可能的冲突:
- 优先考虑可访问性:
将可访问性作为首要任务,确保应用对所有用户,包括残障用户,都是可用的。不应牺牲可访问性来追求性能优化。
- 遵循标准和最佳实践:
使用符合可访问性标准(如WCAG)的代码和设计模式,以确保应用对屏幕阅读器和其他辅助技术友好。这些标准通常有助于提高性能。
- 简化页面结构:
简化页面结构和代码,减少不必要的DOM元素和嵌套,有助于提高性能和可访问性。
- 测试和评估:
定期进行可访问性测试,确保应用在可访问性方面的表现。这可以帮助您发现并解决潜在的冲突问题。
- 使用ARIA属性:
使用ARIA属性(可访问性角色和属性)来改善应用在屏幕阅读器等辅助技术中的表现。然而,在使用ARIA时需要小心,以避免对性能产生不良影响。
- 延迟加载和分块加载:
使用延迟加载和分块加载等技术来提高性能,但要确保这些优化不会影响可访问性。确保核心内容仍然可访问和可用。
- 性能测试:
在进行性能优化时,始终进行性能测试,以确保优化不会降低可访问性。在两者之间取得平衡,可以通过定期测试来验证。
- 设计与用户体验:
将设计和用户体验放在前台,通过设计良好的用户界面和交互来同时满足性能和可访问性需求。
尽管可能会存在一些冲突,但实际上,性能优化和可访问性并不一定是互斥的。许多性能优化措施,如简化页面结构、压缩资源、减少网络请求等,实际上也可以提高可访问性。重要的是要保持平衡,并在设计、开发和测试过程中综合考虑这两个方面,以确保应用在性能和可访问性方面都能提供优秀的体验。
相关文章:
每天10个小知识点)
前端面试的性能优化部分(5)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...

【链表OJ 1】移除链表元素val
大家好,欢迎来到我的博客,此题是关于链表oj的第一题,此后还会陆续更新博客,如有错误,欢迎大家指正。 来源:https://leetcode.cn/problems/remove-linked-list-elements/description/ 题目: 方法一:定义prev和cur指针…...

复原 IP 地址——力扣93
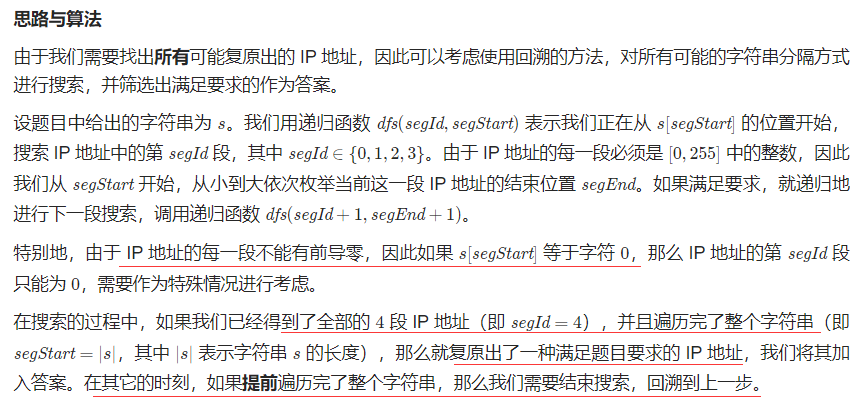
文章目录 题目描述回溯题目描述 回溯 class Solution{public:static constexpr int seg_count=4<...

OSPF综合实验
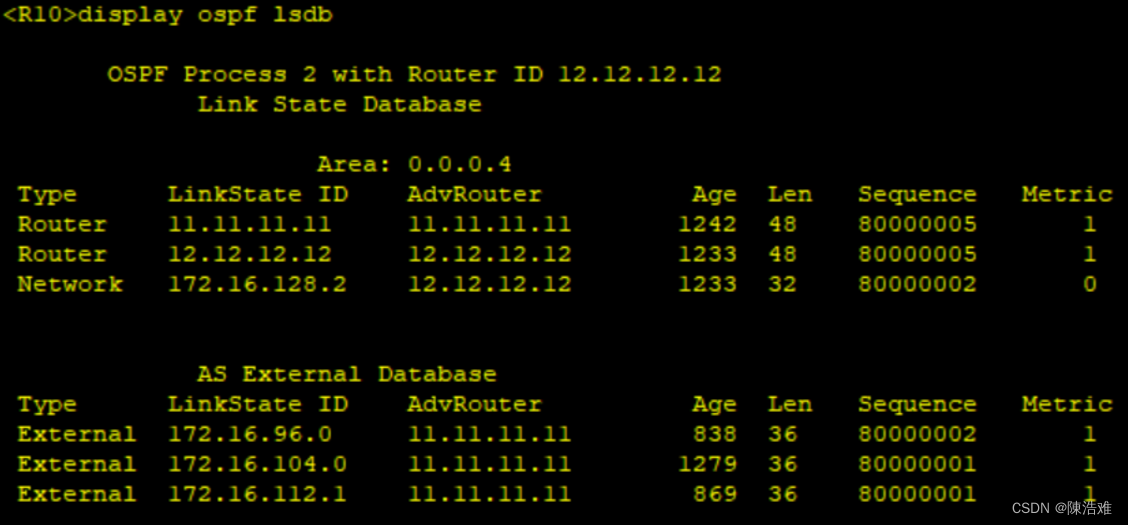
实验题目如下: 实验拓扑如下: 实验要求如下: 【1】R4为ISP,其上只能配置IP地址: R4与其他所有直连设备间使用公有 【2】R3---R5/6/7为MGRE环境,R3为中心站点 【3】整个OSPF环境IP地址为172.16.0.0/16 【4】所有设备…...

安卓4G核心板开发板_MTK6785/MT6785(Helio G95)安卓手机主板方案
联发科MTK6785(Helio G95)安卓核心板采用八核 CPU 具有两个强大的 Arm Cortex-A76 处理器内核,主频高达 2.05GHz,外加六个 Cortex-A55 高效处理器。其强大的图形性能由 Arm Mali-G76 MC4 提供,速度可提升至 900MHz 。 …...

Linux 匿名页的生命周期
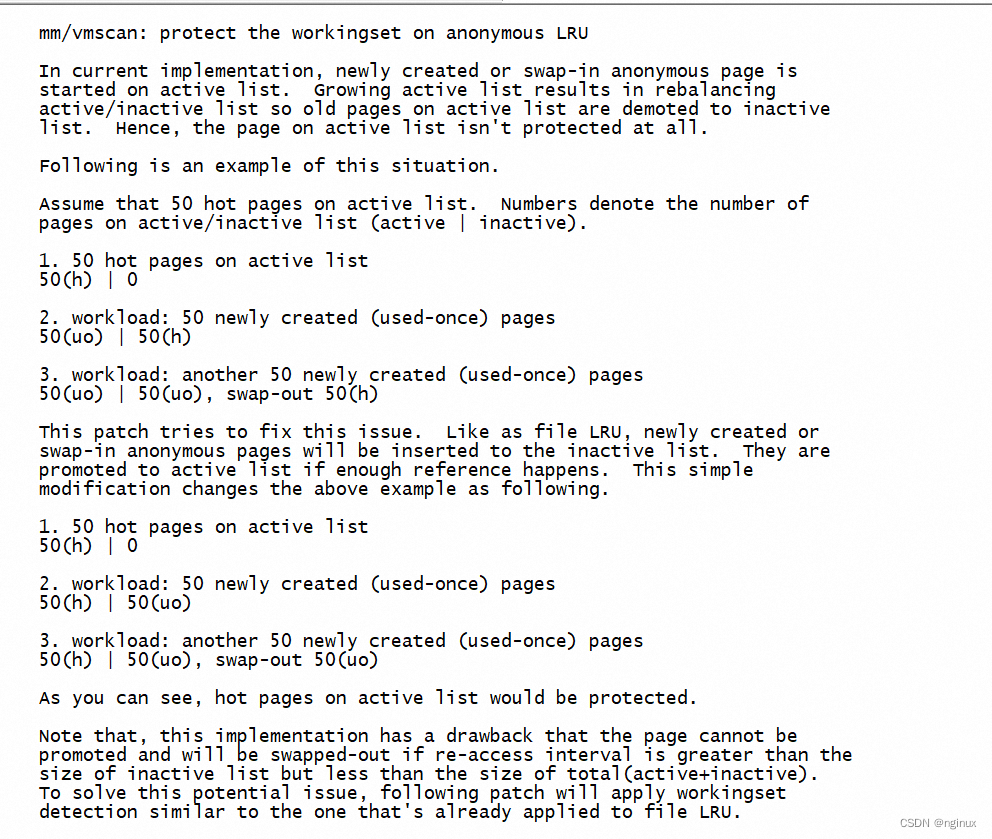
目录 匿名页的生成 匿名页生成时的状态 do_anonymous_page缺页中断源码 从匿名页加入Inactive lru引出 一个非常重要内核patch 匿名页何时回收 本文以Linux5.9源码讲述 匿名页的生成 用户空间malloc/mmap(非映射文件时)来分配内存,在内核空间发生…...

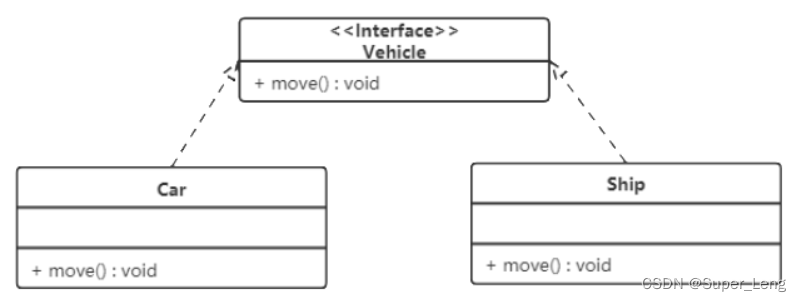
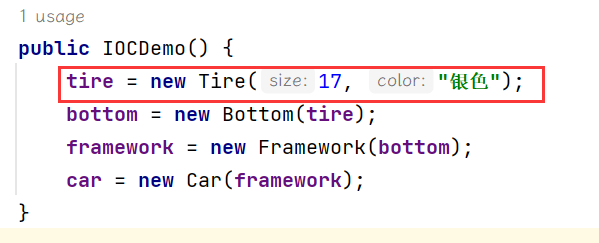
设计模式概述与UML图
文章目录 一、设计模式概述1. 软件设计模式的产生背景2. 软件设计模式的概念3. 学习设计模式的必要性4. 设计模式分类(1)创建型模式(2)结构型模式(3)行为型模式 二、UML图1. 类图概述2. 类图作用3. 类图表示…...

使用Vscode编辑keil工程
一、需要安装的插件 1. Keil Assistant 2. C/C 3. 中文配置: 二、插件配置 1. Keil Assistant 添加Keil的安装路径 接下来就可以使用vscode编辑Keil的工程了,调试编译和下载程序需要返回到Keil中进行操作。 三、Vscode常用快捷键 可以自定义进行配置…...

编译工具:CMake(一) | 简介与安装
编译工具:CMake(一) | 简介与安装 1. CMake简介1.1CMake的特点 2. CMake 安装 这个是CMake的图标 1. CMake简介 cmake 是 kitware 公司以及一些开源开发者在开发几个工具套件(VTK)的过程中衍生品,最终形成体系,成为一…...

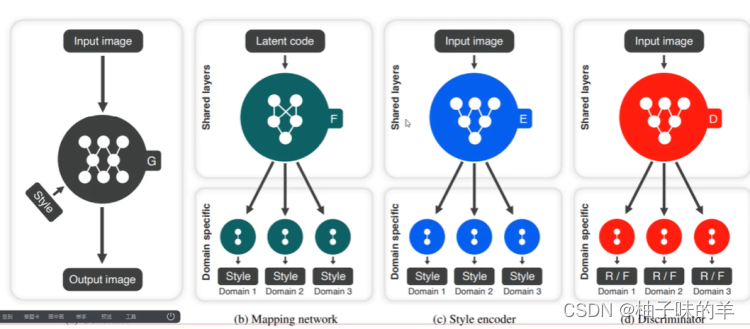
深度学习(34)—— StarGAN(1)
深度学习(34)—— StarGAN(1) 文章目录 深度学习(34)—— StarGAN(1)1. 背景2. 基本思路3. 整体流程4. StarGAN v2(1) 网络结构(2) mapping network(3) style encoder(4)Loss 和之前…...

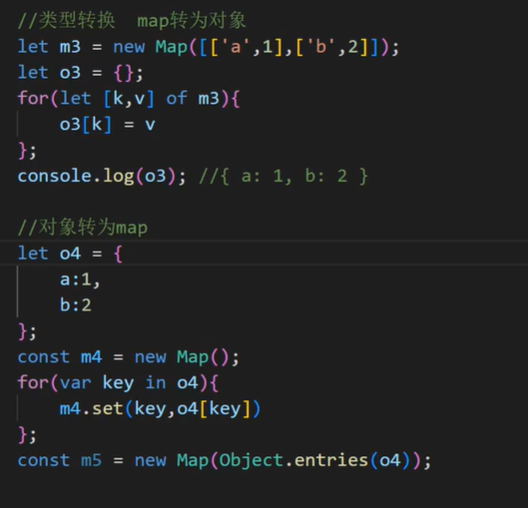
ES6系列之let、const、箭头函数使用的坑
变量提升块级作用域的重要性箭头函数this的指向rest参数和arguments 1.ECMAScript与Js的关系 2.Babel转码器 Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在老版本的浏览器执行。这意味着,你可以用ES6的方式编写程序&…...

4.DNS和负载均衡
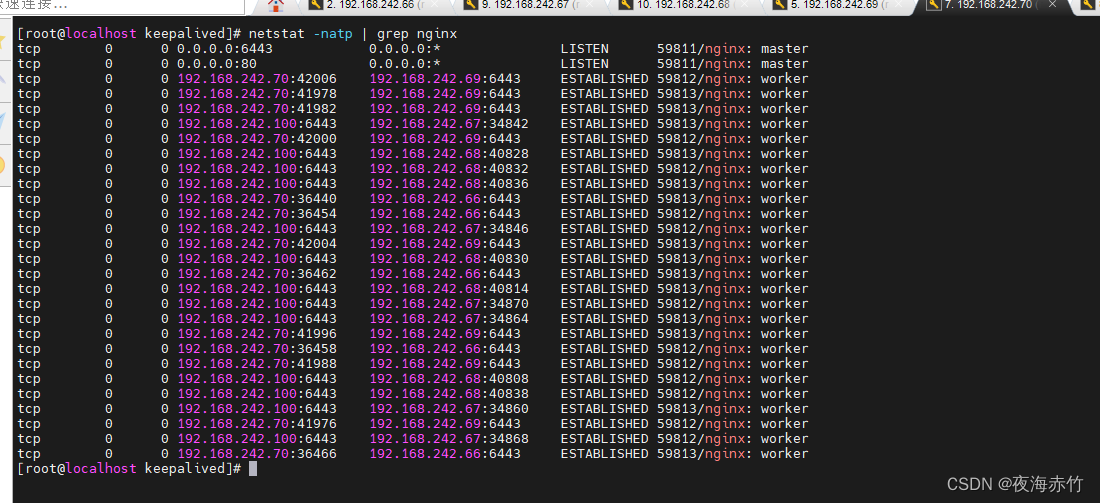
文章目录 coreDNS概念部署croeDNS测试 kubernetes多master集群结构master节点部署 负载均衡配置部署nginx做四层反向代理安装高可用 keepalivednginx监控脚本修改k8s中组件的配置文件 coreDNS 概念 coreDNS是kubernetes的默认DNS实现。可以为集群中的service资源创建一个资源名…...

【JavaEE进阶】Spring核心与设计思想
文章目录 一. Spring框架概述1. 什么是Spring框架2. 为什么要学习框架?3. Spring框架学习的难点 二. Spring 核心与设计思想1. 什么是容器?2. 什么是IoC?3. Spring是IoC容器4. DI(依赖注入)5. DL(依赖查找) 一. Spring框架概述…...

实习周记第三周
第二周总结 第二周主要是做了一些PC端细节内容。大的地方改的不多,但是小的细节蛮多。 值得一提的是,第二周做的微信小程序,改了很多逻辑。改逻辑需要与后端进行联调,收获很大,思路也愈发清楚。 记录做了什么是好习…...

11. 使用tomcat中碰到的一些问题
文章目录 问题一:Tomcat的startup.bat启动后出现乱码问题二:一闪而退之端口占用问题三:非端口问题的一闪而退问题四:服务器的乱码和跨域问题问题五: 在tomcat\webapps\下创建文件夹为什么tomcat重启就会丢失问题六:Tom…...

C++解决TCP粘包
目录 TCP粘包问题TCP客户端TCP服务端源码测试 TCP粘包问题 TCP是面向连接的,面向流的可靠性传输。TCP会将多个间隔较小且数据量小的数据,合并成一个大的数据块,然后进行封包发送,这样一个数据包里就可能含有多个消息的数据&#…...

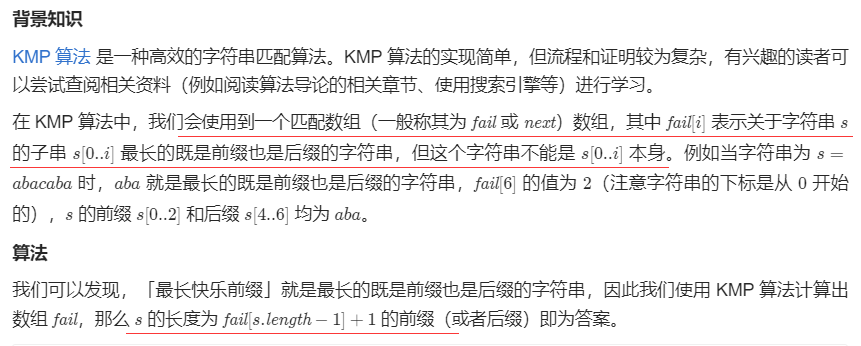
最长快乐前缀——力扣1392
文章目录 题目描述KMP题目描述 KMP class Solution {public:string longestPrefix(string s) {int n = s...
方法可能导致的问题)
使用java.util.List的containsAll()方法可能导致的问题
今天在偶然之间发现了一个bug,原因居然是使用了containsAll()方法,这个问题很简单,看以下代码就能发现很大的问题。 package collection;import java.util.ArrayList; import java.util.List;/*** author heyunlin* version 1.0*/ public cl…...

在线文本转语音播放 (TTS)
具体请前往:在线文本转语音播放(TTS)...

OPTEE之ARM安全扩展
目录 一、BTI(Branch Target Identification) 二、如何使能OP-TEE core的BTI 三、如何使能TA的BTI 一、BTI(Branch Target Identification) 分支目标识别(BTI)是ARMv8.5(及Armv9.0)扩展,它为间接分支及其目标提供了控制流完整性(CFI)保护,从而有助于限…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
