解决vite+vue3项目npm装包失败
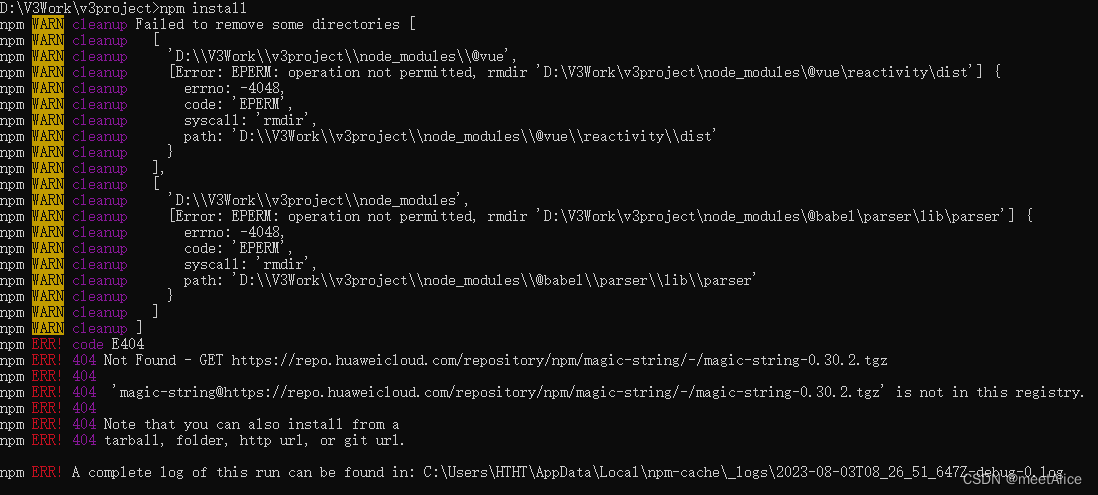
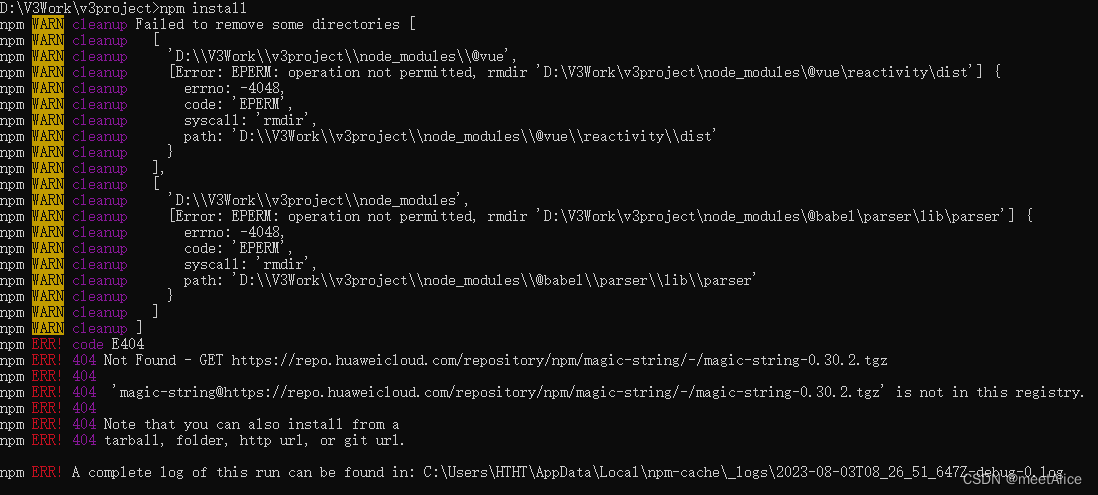
报错如下:
Failed to remove some directories [
npm WARN cleanup [
npm WARN cleanup 'D:\\V3Work\\v3project\\node_modules\\@vue',
npm WARN cleanup [Error: EPERM: operation not permitted, rmdir 'D:\V3Work\v3project\node_modules\@vue\reactivity\dist'] {
npm WARN cleanup errno: -4048,
npm WARN cleanup code: 'EPERM',
npm WARN cleanup syscall: 'rmdir',
npm WARN cleanup path: 'D:\\V3Work\\v3project\\node_modules\\@vue\\reactivity\\dist'
npm WARN cleanup }
npm WARN cleanup ],
npm WARN cleanup [
npm WARN cleanup 'D:\\V3Work\\v3project\\node_modules',
npm WARN cleanup [Error: EPERM: operation not permitted, rmdir 'D:\V3Work\v3project\node_modules\@babel\parser\lib\parser'] {
npm WARN cleanup errno: -4048,
npm WARN cleanup code: 'EPERM',
npm WARN cleanup syscall: 'rmdir',
npm WARN cleanup path: 'D:\\V3Work\\v3project\\node_modules\\@babel\\parser\\lib\\parser'
npm WARN cleanup }
npm WARN cleanup ]
npm WARN cleanup ]
npm ERR! code E404
npm ERR! 404 Not Found - GET https://repo.huaweicloud.com/repository/npm/magic-string/-/magic-string-0.30.2.tgz
npm ERR! 404
npm ERR! 404 'magic-string@https://repo.huaweicloud.com/repository/npm/magic-string/-/magic-string-0.30.2.tgz' is not in this registry.
npm ERR! 404
npm ERR! 404 Note that you can also install from a
npm ERR! 404 tarball, folder, http url, or git url.
npm ERR! A complete log of this run can be found in: C:\Users\HTHT\AppData\Local\npm-cache\_logs\2023-08-03T08_26_51_647Z-debug-0.log
如下图:

删除C:\Users\admin下的.npmrc文件。
相关文章:

解决vite+vue3项目npm装包失败
报错如下: Failed to remove some directories [ npm WARN cleanup [ npm WARN cleanup D:\\V3Work\\v3project\\node_modules\\vue, npm WARN cleanup [Error: EPERM: operation not permitted, rmdir D:\V3Work\v3project\node_modules\vue\reactivity\…...

Rust之错误处理
在Rust中,将错误分为两种,可恢复错误和不可恢复错误。所谓可恢复错误就是指类似于文件未找到这类错误,一般需要将它们报告给用户并再次尝试进行操作,而不可恢复错误往往就是Bug,需要停止程序的运行。 1、不可恢复错误…...

docker compose快速编排
Docker-compose概述 Docker-Compose项目是Docker官方的开源项目,负责实现对Docker容集群的快速编排 Docker-Compose将所管理的容器分为三层,分别是工程(project),服务(service)以及容器&#x…...

java.io.File类的使用
文章目录 概述构造器常用方法1、获取文件和目录基本信息2、列出目录的下一级3.File类的重命名功能4、判断功能的方法5、创建、删除功能 练习 概述 File类及本章下的各种流,都定义在java.io包下。一个File对象代表硬盘或网络中可能存在的一个文件或者文件目录&#…...
)
TypeScript技能总结(三)
typescript是js的超集,目前很多前端框架都开始使用它来作为项目的维护管理的工具,还在不断地更新,添加新功能中,我们学习它,才能更好的在的项目中运用它,发挥它的最大功效 //泛型 > 参数和返回值类型相…...
python绿色版运行程序,python 绿色版免安装
大家好,小编来为大家解答以下问题,python绿色版运行程序,python 绿色版免安装,今天让我们一起来看看吧! 软件简介 Python3.7.0 是一种被广大从业者广泛使用的通用型设计语言。该软件提供了丰富全面的模块,并…...

Python 向Excel写数据
1.项目终端导入 xlwt 库 pip install xlwt2.导入依赖包 import xlwt3.创建Excel表格类型文件 调用xlwt模块中的Workbook方法来创建一个excel表格类型文件,其中的第一个参数是设置数据的编码格式,这里是’utf-8’的形式,style_compression设…...

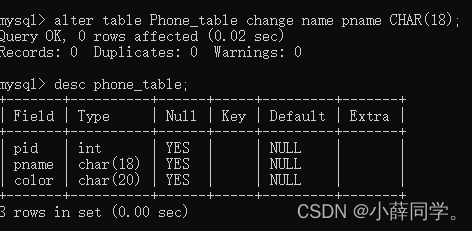
MySQL(1)
MySQL创建数据库和创建数据表 创建数据库 1. 连接 MySQL mysql -u root -p 2. 查看当前的数据库 show databases; 3. 创建数据库 create database 数据库名; 创建数据库 4. 创建数据库时设置字符编码 create database 数据库名 character set utf8; 5. 查看和显示…...
增加OTG升级功能)
Android10 Recovery系列(二)增加OTG升级功能
一 、背景 起因是遇到了客户有这个需求,本着了解的原则,去看了一下之前Android版本的代码,想看看之前有没有现成的实现,移植过来。结果很不幸,没有找到。于是自己开始了功能实现的过程。下面分享一下该功能的实现 二 、准备工作 首先简单了解一下Recovery 模块的系统升…...

el-popover使用自定义图标
使用el-popover实现鼠标点击或浮动到自定义图标上弹出表格弹窗,官方文档上使用的是按钮el-button,如果想换成图标或其他的组件的话直接把el-button替换掉即可。注意替换之后的组件一定要加slot“reference”,不然组件是显示不出来的。 代码如…...

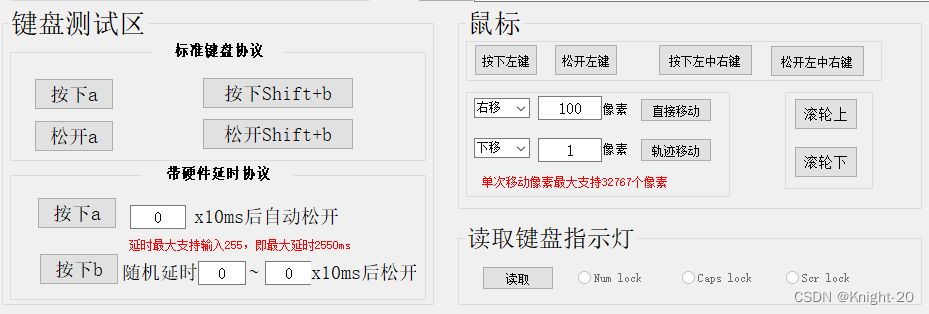
KCOM4串口转键鼠控制线测试说明
1.KOCM4介绍 KCOM4是一款最新开发的串口转键盘鼠标控制线,采用32位内核,最大60Mhz的工作频率,完美适用于游戏挂机等应用场景(如果是用在工作电脑控制或展厅电脑控制推荐CH9329双头线)。KCOM4支持普通键盘、相对鼠标、…...

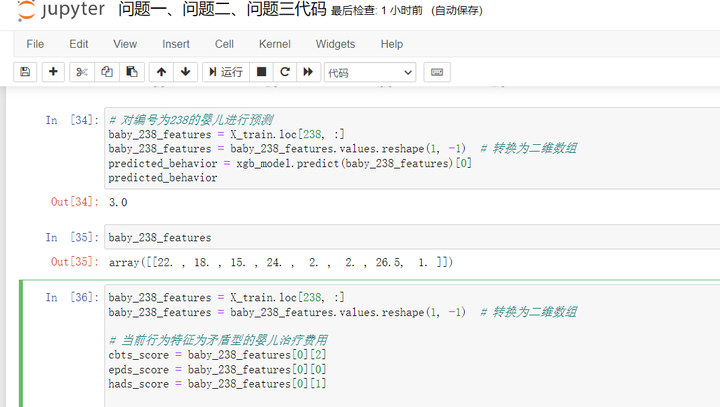
2023华数杯数学建模C题完整5问代码思路分析
目前已经写出2023华数杯C题母亲身心健康对婴儿成长的影响全部5问的完整代码和42页论文(正文30页,论文部分摘要如下: 本文共解决了五个问题,涉及婴儿行为特征、睡眠质量与母亲的身体指标和心理指标的关系,以及如何优化…...

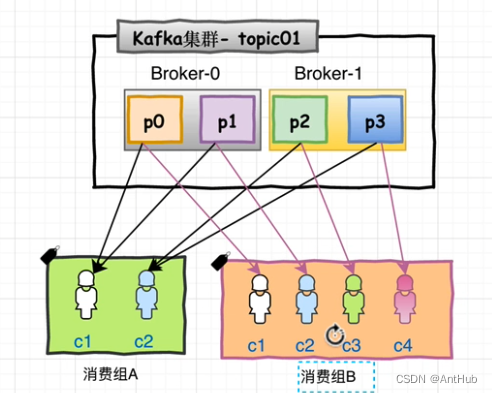
02_kafka_基本概念_基础架构
文章目录 常见的消息队列工作模式基本概念kafka 特性Kafka 基本架构topic 分区的 目的/ 好处 日志存储形式消费者,消费方式 逻辑消费组 高性能写入: 顺序写 mmap读取:零拷贝DMA 使用场景 常见的消息队列工作模式 至多一次:消息被…...

HTTP 常用状态码 301 302 304 403
HTTP 常用状态码 301 302 304 403 301 永久重定向,浏览器会把重定向后的地址缓存起来,将来用户再次访问原始地址时,直接引导用户访问新地址 302 临时重定向,浏览器会引导用户进入新地址,但不会缓存原始地址,…...

分布式 - 服务器Nginx:一小时入门系列之静态网页配置
文章目录 1. 静态文件配置2. nginx listen 命令解析3. nginx server_name 命令解析4. nginx server 端口重复5. nginx location 命令 1. 静态文件配置 在 /home 文件下配置一个静态的AdminLTE后台管理系统: [rootnginx-dev conf.d]# cd /home [rootnginx-dev home…...

kubernetes网络之网络策略-----Network Policies - Example
创建一个Deployment并配置Service 创建一个 nginx Deployment 用于演示 Kubernetes 的 NetworkPolicy: kubectl create deployment nginx --imagenginx 输出结果 deployment.apps/nginx created通过Service暴露该Deployment kubectl expose deployment nginx --po…...

【GDI/GDI+】如何抓取屏幕保存到bitmap文件?
问题 如何抓取屏幕保存到bitmap文件? 方法 GDI 方法 1、抓取。 HBITMAP CRectChartUI::GetBitmap(HDC hDC) {HDC hMemDC;int x, y;int nWidth, nHeight;HBITMAP hBitmap, hOldBitmap;hMemDC CreateCompatibleDC(hDC);nWidth GetDeviceCaps(hDC, HORZRES);nHei…...

HDFS介绍
目录 编辑 一、HDFS基础 1.1 概述 1.2 HDFS的设计目标 1.2.1 硬件故障 1.2.2 流式数据访问 1.2.3 超大数据集 1.2.4 简单的一致性模型 1.2.5 移动计算而不是移动数据 1.2.6 跨异构硬件和软件平台的可移植性 1.3 基础概念 1.3.1 块(Block) 1.3.2 复制…...

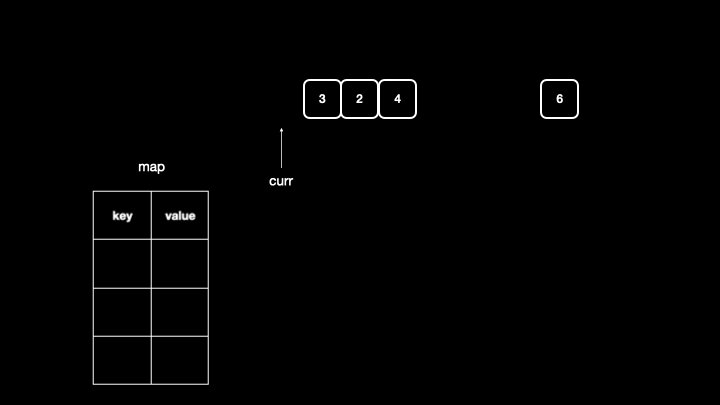
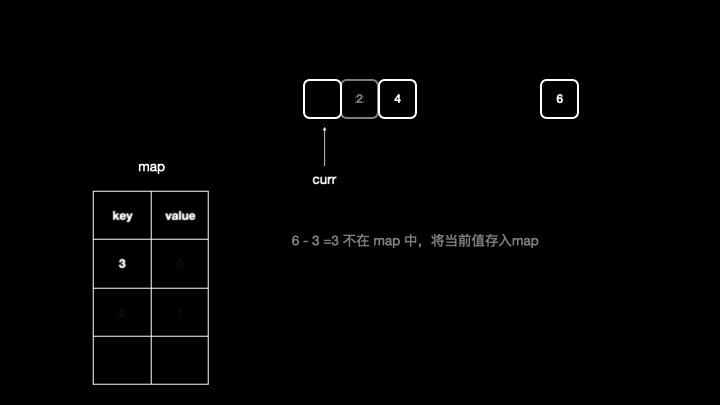
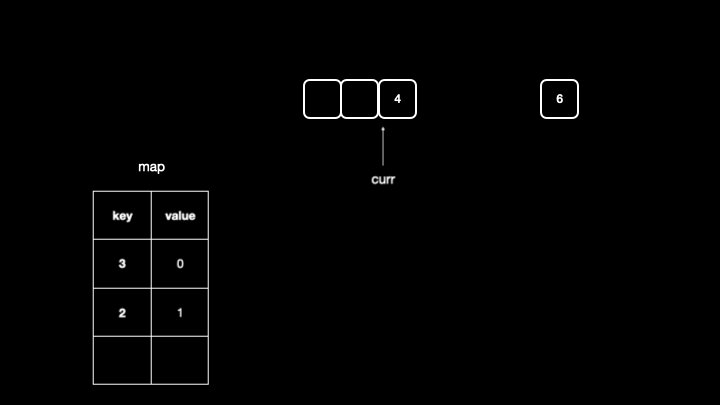
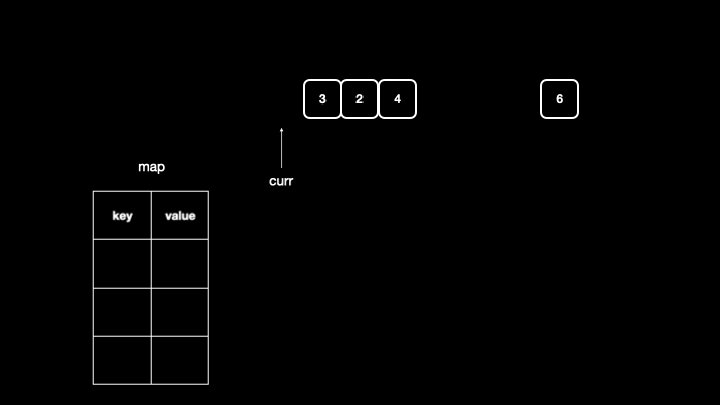
每日一题——两数之和
题目 给出一个整型数组 numbers 和一个目标值 target,请在数组中找出两个加起来等于目标值的数的下标,返回的下标按升序排列。 (注:返回的数组下标从1开始算起,保证target一定可以由数组里面2个数字相加得到࿰…...

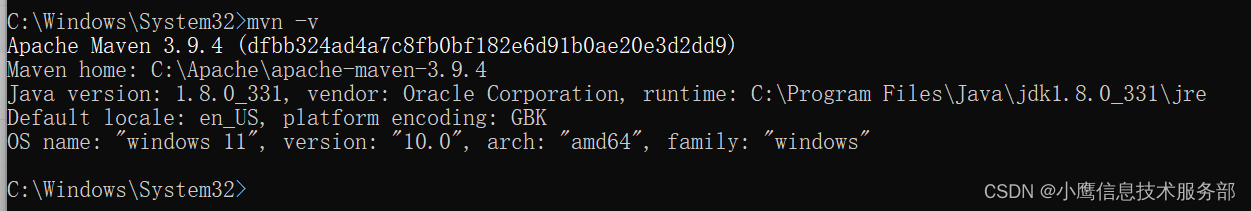
Maven: ‘mvn‘ is not recognized as an internal or external command
下载并配置好Maven之后,CMD测试安装是否成功:mvn -v 提示: mvn is not recognized as an internal or external command, operable program or batch file. 检查环境变量: MAVEN_HOME: %MAVEN_HOME%\bin: 看上去没问题&#x…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
