JavaScript--Cookie
什么是 Cookie?
在JavaScript中,cookie是一种小型的文本文件,它存储在用户的计算机上。通过使用cookie,网站可以向用户的浏览器发送数据,并将该数据保留在浏览器中,使网站能够在不同页面之间传递数据或存储用户偏好设置,以便在后续访问中进行读取和使用。
创建Cookie:
要创建一个cookie,可以使用document.cookie属性进行设置。document.cookie是一个字符串,其中包含当前与网站相关联的所有cookie。要创建一个名为cookieName的cookie,其值为cookieValue,可以使用以下语法:
document.cookie = "cookieName=cookieValue";
此时,cookie将被存储在浏览器中。
设置过期时间:
可以通过为cookie添加expires属性来设置cookie的过期时间。例如,如果要将cookie的过期时间设置为2023年12月31日23:59:59 UTC,可以这样写:
document.cookie = "cookieName=cookieValue; expires=Thu, 31 Dec 2023 23:59:59 UTC";
当达到过期时间时,浏览器将自动删除该cookie。
指定路径:
可以通过为cookie添加path属性来指定cookie的可访问路径。默认情况下,cookie只能在创建它的页面及其子目录中访问。如果要使cookie在整个网站范围内都可访问,可以将path设置为根目录:
document.cookie = "cookieName=cookieValue; path=/";
读取Cookie:
要读取cookie的值,可以使用document.cookie来获取当前与网站相关联的所有cookie。通常,cookie值将存储在一个字符串中。为了提取特定cookie的值,可以使用正则表达式或其他字符串处理方法。下面是一个示例,展示如何获取名为cookieName的cookie值:
var cookieValue = document.cookie.replace(/(?:(?:^|.*;\s*)cookieName\s*\=\s*([^;]*).*$)|^.*$/, "$1");
这将从document.cookie字符串中提取名为cookieName的cookie的值,并将其存储在变量cookieValue中。
删除Cookie:
要删除cookie,可以通过将过期时间设置为过去的时间来使其过期,从而让浏览器自动删除cookie。例如,要删除名为cookieName的cookie,可以执行以下操作:
document.cookie = "cookieName=; expires=Thu, 01 Jan 1970 00:00:00 UTC";
这将将cookie的过期时间设置为过去的时间,使其立即过期并被删除。
注意:
需要注意的是,JavaScript Cookie有一些限制。浏览器对cookie的数量和大小都有限制。此外,由于安全原因,浏览器还实施了跨域设置,限制网站在不同域之间访问cookie。更复杂的操作和cookie设置可以使用第三方库来简化处理,例如js-cookie等。
示例代码:
<!DOCTYPE html>
<html>
<head><title>Cookie操作示例页面</title>
</head>
<body><h1>Cookie操作示例页面</h1><!-- 创建Cookie按钮 --><button id="createBtn">创建Cookie</button><!-- 读取Cookie按钮 --><button id="readBtn">读取Cookie</button><!-- 修改Cookie按钮 --><button id="updateBtn">修改Cookie</button><!-- 设置Cookie过期时间按钮 --><button id="expireBtn">设置过期时间</button><!-- 删除Cookie按钮 --><button id="deleteBtn">删除Cookie</button><!-- JavaScript代码 --><script>// 创建Cookie按钮点击事件处理函数document.getElementById("createBtn").addEventListener("click", function() {document.cookie = "myCookie=Hello World";alert("已创建Cookie");});// 读取Cookie按钮点击事件处理函数document.getElementById("readBtn").addEventListener("click", function() {var cookieValue = document.cookie.replace(/(?:(?:^|.*;\s*)myCookie\s*\=\s*([^;]*).*$)|^.*$/, "$1");alert("Cookie的值为:" + cookieValue);});// 修改Cookie按钮点击事件处理函数document.getElementById("updateBtn").addEventListener("click", function() {document.cookie = "myCookie=How are you?";alert("已修改Cookie");});// 设置Cookie过期时间按钮点击事件处理函数document.getElementById("expireBtn").addEventListener("click", function() {var expirationDate = new Date();expirationDate.setFullYear(2023);expirationDate.setMonth(11); // 月份从0开始,11代表12月expirationDate.setDate(31);document.cookie = "myCookie=How are you?; expires=" + expirationDate.toUTCString();alert("已设置Cookie过期时间为2023年12月31日");});// 删除Cookie按钮点击事件处理函数document.getElementById("deleteBtn").addEventListener("click", function() {document.cookie = "myCookie=; expires=Thu, 01 Jan 1970 00:00:00 UTC";alert("已删除Cookie");});</script>
</body>
</html>
以上是一个包含创建、读取、修改、设置过期时间和删除Cookie的示例HTML页面。每个按钮都有一个唯一的id,并通过JavaScript代码绑定了对应的点击事件处理函数。点击不同的按钮会执行相应的操作,并弹出提示框显示相关信息。
相关文章:

JavaScript--Cookie
什么是 Cookie? 在JavaScript中,cookie是一种小型的文本文件,它存储在用户的计算机上。通过使用cookie,网站可以向用户的浏览器发送数据,并将该数据保留在浏览器中,使网站能够在不同页面之间传递数据或存储…...

【单片机】晨启科技,酷黑版,简易电压采集装置
简易电压采集装置(限MSP430、STM32单片机) 任务要求: 设计制作一个简易电压采集与显示装置,实现如下基本功能: 评分细则: 1.通过单片机内部ADC模块采集1路电压并通过OLED屏显示电压大小;&#x…...

任务12、Quality指令加持,Midjourney生成电影级数码作品
12.1 任务概述 本次实验任务旨在帮助你掌握Midjourney AI绘画中的Quality指令。通过深入介绍Quality指令的概念和作用,我们将解释为什么它在绘画中至关重要。通过测试不同的Quality参数对绘画效果的影响,并提供实战演示,你将学会如何在Midjourney中设置Quality参数以达到更…...

第4章 字符串和格式化输入/输出
本章介绍以下内容: 函数:strlen() 关键字:const 字符串 如何创建、存储字符串 如何使用strlen()函数获取字符串的长度 用C预处理器指令#define和ANSIC的const修饰符创建符号常量 本章重点介绍输入和输出。与程序交互和使用字符串可以编写个性…...

嵌入式开发学习(STC51-7-矩阵按键)
内容 按下S1-S16键,对应数码管最左边显示0-F 矩阵按键简介 独立按键与单片机连接时,每一个按键都需要单片机的一个I/O 口,若某单片机系统需较多按键,如果用独立按键便会占用过多的I/O口资源;而单片机 系统中I/O口资…...

WMS仓储管理系统的价值从哪些方面体现
仓库管理在不断改善,采用信息化来管理仓库。自从使用了WMS仓储管理系统解决方案后,仓库管理的效率大大提高了,而且WMS系统有很多价值。 首先,WMS系统可以帮助员工更省时省力地完成仓库管理工作,提高效率和准确性。传统…...

网站推荐第二期-沉浸式网页翻译
通过在浏览器上安装插件形式实现,接入多方翻译接口,实现全平台翻译功能,甚至可以使用openai的chatgpt,效率倍增。 不仅可以双语阅读网页,甚至pdf也支持翻译。 推荐网址如下: 双语网页翻译 - 电子书翻译 …...

【独立后台】快递小程序便宜寄快递系统小程序 对接易达
快递代发项目简介: 顾名思义就是帮发快递。原本产业链是客户-快递之间的联系,现在变成了客户-我们-快递,简单来说就是我们把客户聚集到一起团购到了更优惠的价格。很简单就是赚一个差价, 单子多就能和各个快递合作的平台&#x…...

【JVM】垃圾回收 ——自问自答2
Q: System.gc() 的理解 System.gc()底层调用的是 Runtime.getRuntime.gc(),会现实出发FullGC。 但是,它的调用附带一个免责声明,无法保证对垃圾收集器的调用。 Q: 内存溢出和内存泄漏? 内存溢出: 简而言之…...

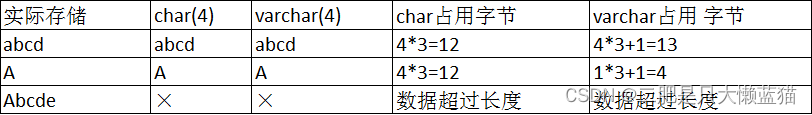
MySQL数据库数据类型
MySQL数据库数据类型分类 在MySQL数据库中,MySQL数据类型分有四大类:数值类型、文本/二进制类型、时间日期和String类型。以下是这四大类的具体类型: 数值类型 数值类型的范围和字节大小: tinyint类型 tinyint类型只有一个字节…...

【力扣】27. 移除元素 <快慢指针、首尾指针>
【力扣】27. 移除元素 给你一个数组 nums 和一个值 val,你需要原地移除所有数值等于 val 的元素,并返回移除后数组的新长度。不要使用额外的数组空间,必须仅使用 O(1) 额外空间并原地修改输入数组。元素的顺序可以改变。你不需要考虑数组中超…...

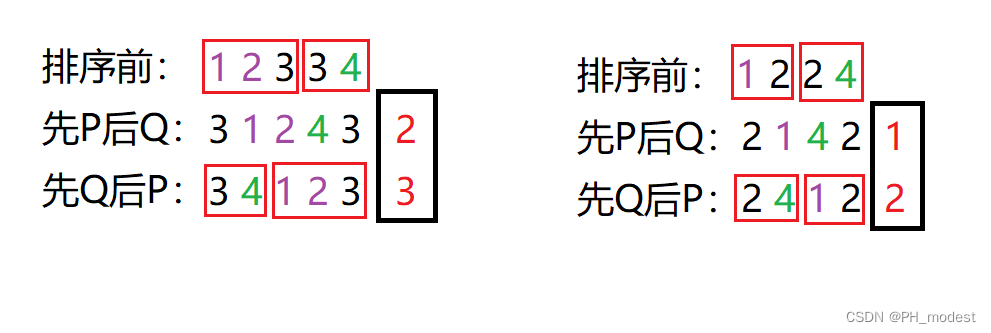
【每日一题】—— C. Challenging Cliffs(Codeforces Round 726 (Div. 2))
🌏博客主页:PH_modest的博客主页 🚩当前专栏:每日一题 💌其他专栏: 🔴 每日反刍 🟡 C跬步积累 🟢 C语言跬步积累 🌈座右铭:广积粮,缓称…...
想在金融界拥有一席之地吗—社科院杜兰大学金融管理硕士助你圆梦
追求高学历是为了什么?一纸证书吗?显然并非如此,只有读过研的人才有话语权。在上升一个平台后,你必然会发现,更高学历得到的不止是一张文凭。而是更大的平台、更广阔的视野、更包容的环境,更多样的文化。最…...

Moonbeam与Nodle网络集成,增添物联网功能
领先的波卡跨链互连开发平台Moonbeam近期宣布与Nodle Network达成XCM集成,将NODL Token带到Moonbeam生态之中。本次集成将会开启波卡中Moonbeam和Nodle网络以及通过Moonbeam互连合约相连的远程链之间的流动性。 Nodle网络是一个为物联网(Internet of Th…...

关于docker 在ubuntu16.04 上的安装
https://www.sohu.com/a/708313241_121368355 参考教程: https://www.runoob.com/docker/docker-image-usage.html 镜像网址 https://hub.docker.com/...

Cmder启动加速
Cmder是一个比较好用的命令行工具,可以通过修改默认Git地址提高启动速度: 打开vendor/init.bat添加本机Git地址,并且打开启动时间显示 :: Use /v command line arg or set to > 0 for verbose output to aid in debugging. set GIT_INSTA…...

【windows】windows上如何使用linux命令?
前言 windows上的bat命令感觉不方便,想在windows上使用linux命令。 有人提供了轮子,本文简单介绍一些该轮子的安装与使用,希望能够帮助到和我有一起需求的网友。 我的答案是busybox。 1.安装busybox.exe 在这个网站上安装busybox busyb…...

Docker Compose: 集合管理Docker的工具安装
Docker Compose:集合管理多个Docker容器的工具,在安装docker时windows,macos默认安装Docker Compose,linux需要自己手动安装 去官网https://github.com/docker/compose/releases下载需要的版本$ sudo chmod x ./docker-compose-linux-x86_64$ sudo cp .…...

Jmeter(三) - 从入门到精通 - 测试计划(Test Plan)的元件(详解教程)
1.简介 上一篇中已经教你如何通过JMeter来创建一个测试计划(Test Plan),那么这一篇我们就将JMeter启动起来,创建一个测试计划(Test plan),然后给大家介绍一下测试计划(Test Plan&am…...

20天学会rust(一)和rust say hi
关注我,学习Rust不迷路 工欲善其事,必先利其器。第一节我们先来配置rust需要的环境和安装趁手的工具,然后写一个简单的小程序。 安装 Rust环境 Rust 官方有提供一个叫做 rustup 的工具,专门用于 rust 版本的管理,网…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
