探索 AJAX 技术:实现动态数据交互的前端利器
简介:
AJAX(Asynchronous JavaScript and XML)技术在 Web 前端开发中扮演着重要的角色,它通过异步通信和动态内容更新,为用户带来更好的交互体验。本篇笔记将详细探索 AJAX 技术,并通过生动的代码演示来展示其在实现动态数据交互方面的优势。
一、AJAX 技术基础
1. 异步通信
异步通信是一种在 Web 开发中的数据交换方式,它允许在后台与服务器进行通信而不阻塞用户界面的操作。在异步通信中,浏览器可以并行处理其他任务,不需要等待服务器的响应就能够继续执行其他的操作。这使得用户可以获得更好的交互体验,而不必等待整个页面重新加载。
与传统的同步请求相比,异步通信的主要区别在于程序执行的流程:
- 同步请求:在发出一个请求后,程序会一直等待服务器返回响应,期间无法执行其他任务。只有当服务器返回响应后,程序才能继续向下执行。
- 异步通信:在发出一个请求后,程序不会等待服务器响应,而是继续向下执行其他任务。当服务器返回响应时,通过事件监听器或回调函数来处理返回的数据。
2. XMLHttpRequest 对象
XMLHttpRequest 是 AJAX 技术的核心组件之一,作为一个 JavaScript 对象,它提供了在浏览器和服务器之间进行异步通信的功能。
XMLHttpRequest 主要用于发送 HTTP 请求到服务器并获取响应,以下是它的一些常用属性和方法:
-
属性:
-
readyState:表示XMLHttpRequest对象的状态,有不同的数值代表不同的状态。readyState === 0 : 表示未初始化完成,也就是 open 方法还没有执行
readyState === 1 : 表示配置信息已经完成,也就是执行完 open 之后
readyState === 2 : 表示 send 方法已经执行完成
readyState === 3 : 表示正在解析响应内容
readyState === 4 :表示响应内容已经解析完毕,可以在客户端使用了 -
status:表示服务器响应的状态码,常用的有 200 表示请求成功。 -
responseText和responseXML:保存服务器返回的数据,可以通过这两个属性获取响应的文本内容或 XML 内容。
-
-
方法:
open(method, url, async):创建一个新的 HTTP 请求,指定请求类型(GET 或 POST)、URL 和是否为异步请求。send(data):发送 HTTP 请求,可选地附带请求数据。
XMLHttpRequest 还有其他的一些属性和方法,可以用于设置请求头、监视请求进度等。它的使用方式相对简单,并且在现代浏览器中得到了广泛支持,这里就不过多介绍了。
通过使用 XMLHttpRequest 对象,我们可以实现在浏览器中向服务器发送异步请求,并适时处理服务器响应的数据,从而实现动态数据交互的功能。
二、AJAX 的工作原理
1. 发送异步请求
- 创建新的
XMLHttpRequest对象。 - 使用
open()方法设置请求类型、URL和是否异步。 - 通过
send()方法发送请求。
2. 处理服务器响应
- 使用
onreadystatechange事件监听器,了解请求状态变化。 - 检查
readyState属性的值,判断请求状态。 - 当
readyState值为4或status值为200(即请求已完成)时,通过responseText或responseXML属性获取服务器响应数据
3.具体步骤
- 创建新的
XMLHttpRequest对象:
const xhr = new XMLHttpRequest();
- 使用
open()方法设置请求类型、URL 和是否异步:
xhr.open('GET', 'example.com/api/data', true);
我们使用 GET 方法向 URL “example.com/api/data” 发送异步请求。第三个参数为true表示以异步方式发送请求。
- 通过
send()方法发送请求:
xhr.send();
通过调用send()方法,我们向服务器发送异步请求。此时,可以选择附带请求数据作为参数传递给 send() 方法,例如 POST 请求中需要传递表单数据。
- 使用
onreadystatechange事件监听器了解请求状态变化:
xhr.onreadystatechange = function() {if (xhr.readyState === 4) {// 处理服务器响应}
};
为 XMLHttpRequest 对象的 onreadystatechange 属性指定一个事件监听器函数,该函数会在 readyState 发生变化时被调用。
- 检查
readyState和status属性的值,判断请求状态:
if (xhr.readyState === 4 && xhr.status === 200) {// 处理服务器响应
}
- 当
readyState 值为 4 时,通过responseText或responseXML属性获取服务器响应数据:
if (xhr.readyState === 4 && xhr.status === 200) {let responseData = xhr.responseText;// 处理响应数据} else {// 请求失败时的处理逻辑
}
整体代码示例:
const xhr = new XMLHttpRequest();
xhr.open('GET', 'example.com/api/data', true);
xhr.onreadystatechange = function() {if(xhr.readyState === 4 && xhr.status === 200) {let responseData = xhr.responseText;// 处理响应数据} else {// 请求失败时的处理逻辑}
};
xhr.send();
三、动态数据交互示例
在这个示例中,我们将使用AJAX从服务器异步获取数据,并用JavaScript动态更新页面显示。
-
HTML 结构:创建一个简单的HTML结构,包含用于显示数据的元素,如
<ul>标签。 -
CSS 样式:美化页面,为数据展示区域添加样式。
-
JavaScript 代码:
- 创建并配置XMLHttpRequest对象。
- 定义onreadystatechange事件监听器,处理服务器响应。
- 发送异步请求,获取服务器数据。
- 当请求完成时,解析服务器响应数据。
- 使用JavaScript操作DOM,动态更新页面显示数据。
-
服务器端:模拟服务器返回数据,可以使用本地JSON文件或通过后端API提供数据。
index.html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>AJAX 数据交互示例</title><link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body><h1>动态数据交互示例</h1><ul id="dataList"><!-- 这里将通过JavaScript动态生成数据列表 --></ul><script>const xmlhttp = new XMLHttpRequest();xmlhttp.onreadystatechange = function() {if (this.readyState === 4 && this.status === 200) {let data = JSON.parse(this.responseText);const dataList = document.getElementById("dataList");for (let i = 0; i < data.length; i++) {const listItem = document.createElement("li");listItem.innerText = data[i].name + " - " + data[i].age;dataList.appendChild(listItem);}}};xmlhttp.open("GET", "data.json", true);xmlhttp.send();</script>
</body>
</html>
data.json
[{"name": "John","age": 25},{"name": "Mike","age": 30},{"name": "Emily","age": 28}
]
styles.css
body {font-family: Arial, sans-serif;
}h1 {text-align: center;color: #333;
}ul {list-style-type: none;padding: 0;margin: 15px 0;
}li {background-color: #f5f5f5;padding: 10px;border: 1px solid #ccc;margin-bottom: 5px;
}
四、封装Ajax
原理: 使用 Promise 对象来处理异步请求,并将 AJAX 封装在 ajax 函数中。
函数接受一个参数 options,是一个包含请求相关信息的对象参数。可以设置的选项包括:
method:请求方法,默认为'GET'url:请求的 URLheaders:请求头部配置对象params:请求的查询参数(GET 请求)或请求体数据(POST 请求)
ajax 函数返回一个新的 Promise 对象,处理异步请求,成功时调用 resolve,失败时调用 reject。
function ajax(options) {return new Promise(function(resolve, reject) {const xhr = new XMLHttpRequest();xhr.open(options.method || 'GET', options.url);xhr.onload = () => {if (xhr.status >= 200 && xhr.status < 300) {resolve(xhr.responseText);} else {reject(new Error(xhr.statusText));}};xhr.onerror = () => {reject(new Error('Network Error'));};if (options.headers) {Object.keys(options.headers).forEach(function(key) {xhr.setRequestHeader(key, options.headers[key]);});}let params = options.params;if (params && typeof params === 'object') {params = Object.keys(params).map(function(key) {return encodeURIComponent(key) + '=' + encodeURIComponent(params[key]);}).join('&');}xhr.send(params);});
}
使用示例:通过调用 ajax 函数发送了一个 GET 请求,指定了 URL 和查询参数 key: value。然后使用 Promise 的 then 方法处理响应数据,和 catch 方法处理错误信息
ajax({method: 'GET',url: 'https://api.example.com/data',params: { key: 'value' }
}).then(function(response) {// 处理成功的响应console.log(response);
}).catch(function(error) {// 处理错误console.error(error);
});
五、Ajax 框架和工具
1.Axios
一个基于 Promise 的 HTTP 客户端库,用于浏览器和 Node.js 上进行异步请求和处理响应。
-
使用 Axios 进行 GET 请求:
axios.get('https://api.example.com/data').then(function (response) {console.log(response.data);}).catch(function (error) {console.error(error);}); -
使用 Axios 进行 POST 请求:
axios.post('https://api.example.com/data', { name: 'John', age: 25 }).then(function (response) {console.log(response.data);}).catch(function (error) {console.error(error);});
2.Fetch API
新一代的原生 JavaScript API,用于进行网络请求,替代了传统的 XMLHttpRequest 对象。
下面是Axios和Fetch API的一些应用举例:
-
使用 Fetch API 进行 GET 请求:
fetch('https://api.example.com/data').then(function (response) {return response.json();}).then(function (data) {console.log(data);}).catch(function (error) {console.error(error);}); -
使用 Fetch API 进行 POST 请求:
fetch('https://api.example.com/data', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({ name: 'John', age: 25 }) }).then(function (response) {return response.json();}).then(function (data) {console.log(data);}).catch(function (error) {console.error(error);});
注意: 在使用 Fetch API 时,需要通过 .json() 方法将响应数据解析为 JSON 格式。同时,两种工具都支持使用 .then() 方法链式调用,以及使用 .catch() 方法捕获请求错误。
相关文章:

探索 AJAX 技术:实现动态数据交互的前端利器
简介: AJAX(Asynchronous JavaScript and XML)技术在 Web 前端开发中扮演着重要的角色,它通过异步通信和动态内容更新,为用户带来更好的交互体验。本篇笔记将详细探索 AJAX 技术,并通过生动的代码演示来展示…...

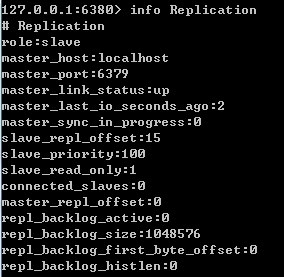
深度学习Redis(3):主从复制
前言 在前面的两篇文章中,分别介绍Redis内存模型和Redis持久化 在Redis的持久化中曾提到,Redis高可用的方案包括持久化、主从复制(及读写分离)、哨兵和集群。其中持久化侧重解决的是Redis数据的单机备份问题(从内存到…...

php笔记1
php环境 PHP作为一种服务器端脚本语言,可以在各种操作系统上运行。搭建PHP网站的环境,你需要以下几个要素: Web服务器:常见的选择有Apache、Nginx和IIS。你需要安装和配置其中一个服务器软件。PHP解释器:PHP是一种解…...

2023 ChinaJoy 圆满闭幕,FairGuard游戏加固亮相 BTOB 展区
提振行业 产业复苏 2023年7月28日至7月31日,第二十届中国国际数码互动娱乐展览会( ChinaJoy)于上海新国际博览中心圆满举办。本届ChinaJoy作为疫情结束后的第一个国际性数字娱乐领域的重要产业盛会,对于提振行业信心、加快产业复苏、增进国际间的交流与…...

数据规约策略
有很多概念平时一直在说,但是具体的应用场景却一直不明确,这会导致我们在实际应用过程中对应该使用的方法不够明确,在此对常用的几种数据挖掘方法使用场景进行分类和整合。 数据降维 为什么要降维 数据稀疏,维度高高维数据采用…...

服务器带宽独享跟共享有什么区别103.36.166.x
独享带宽 独享带宽针对对带宽有较高的要求,其业务的内容和性质决定只有使用独立的带宽资源才能满足品质的需求,而这种只给单独客户使用的带宽资源称为独享带宽. 使用独享带宽,整个带宽资源归属于一个客户 独享带宽的优点是可自由使用带宽量…...

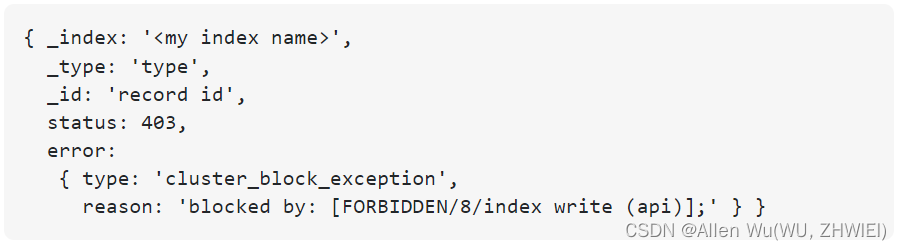
【cluster_block_exception】写操作elasticsearch索引报错
【cluster_block_exception】操作elasticsearch索引b报错 背景导致原因:解决方法: 背景 今天线上elk的数据太多,服务器的空间不足了。所以打算删除一些没用用的数据。我是用下面的request: POST /{index_name}/_delete_by_query…...

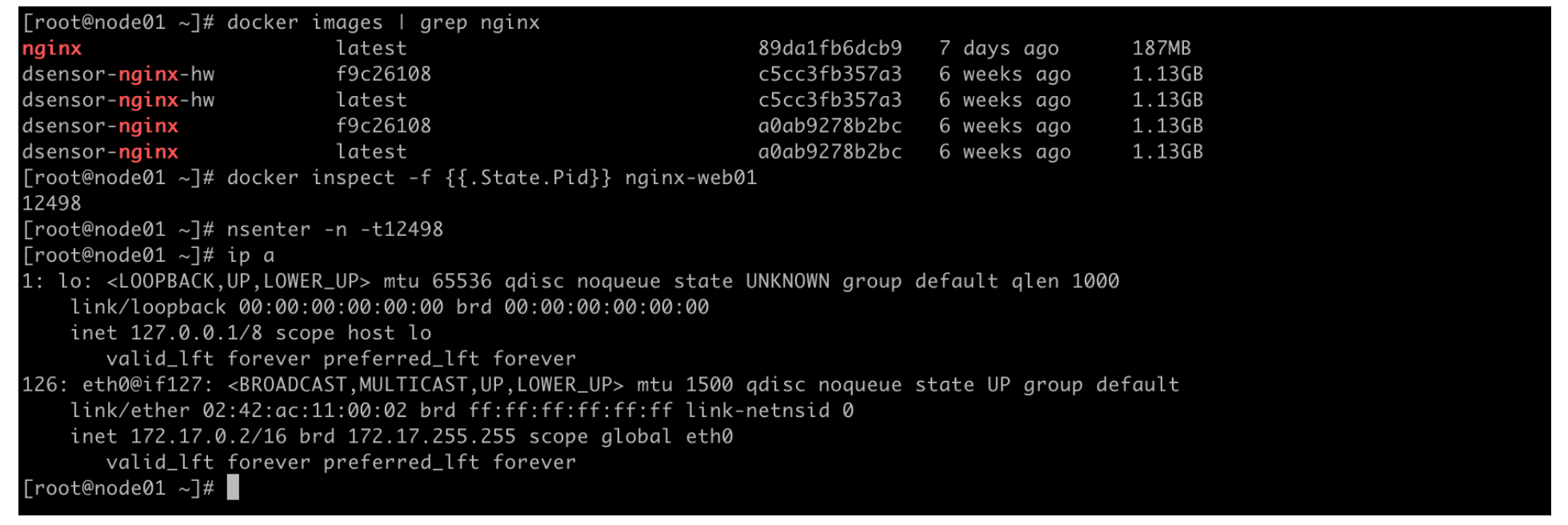
chaitin-Nginx+Docker
Nginx实战 任务一 1、源码包安装NGINX A,搭建Web Server,任意HTML页面,其8080端口提供Web访问服务,截图成功访问http(s)😕/[Server1]:8080并且回显Web页面 官网地址:http://nginx.org/en/download.html 步骤…...

具体面试题
具体面试题 Java 基础 JDK 和 JRE 有什么区别? 和 equals 的区别是什么? 两个对象的 hashCode() 相同,则 equals() 也一定为 true,对吗? final 在 java 中有什么作用? java 中的 Math.round(-1.5) 等…...

Logback ThresholdFilter LevelFilter
当我们需要对日志的打印要做一些范围的控制的时候,通常都是通过为各个Appender设置不同的Filter配置来实现。在Logback中自带了两个过滤器实现: ch.qos.logback.classic.filter.LevelFilter和 ch.qos.logback.classic.filter.ThresholdFilter,…...

python+django+mysql项目实践二(前端及数据库)
python项目实践 环境说明: Pycharm 开发环境 Django 前端 MySQL 数据库 Navicat 数据库管理 前端模板 添加模板 在templates下创建 views文件中添加 创建数据库 连接数据库 在setting文件中进行配置 创建表...

Kubernetes高可用集群二进制部署(五)kubelet、kube-proxy、Calico、CoreDNS
Kubernetes概述 使用kubeadm快速部署一个k8s集群 Kubernetes高可用集群二进制部署(一)主机准备和负载均衡器安装 Kubernetes高可用集群二进制部署(二)ETCD集群部署 Kubernetes高可用集群二进制部署(三)部署…...

拦截器对接口细粒度权限校验
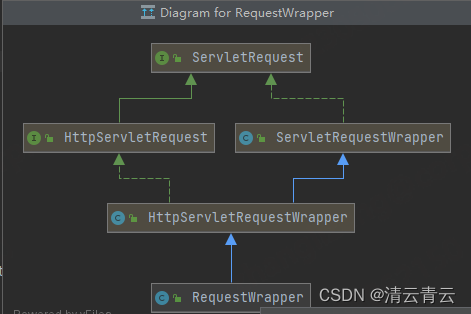
文章目录 一、逻辑分析二、校验规则1.规则类型2.规则划分3.规则配置信息4.规则案例说明5.规则加载 三、拦截器定义1.自定义拦截器2.注册拦截器 四、获取请求参数1.获取get提交方式参数2.获取post提交方式参数(1)定义RequestWrapper类(2&#…...

计算机科技历史纵横:8月6日的十大里程碑
计算机科技历史纵横:8月6日的十大里程碑 目录 引言1951年:EDSAC电脑完成第一个实际计算任务1964年:IBM发布System/360系列1973年:Xerox PARC开发出第一台个人电脑Xerox Alto1976年:Apple发布Apple I电脑1981年&#…...

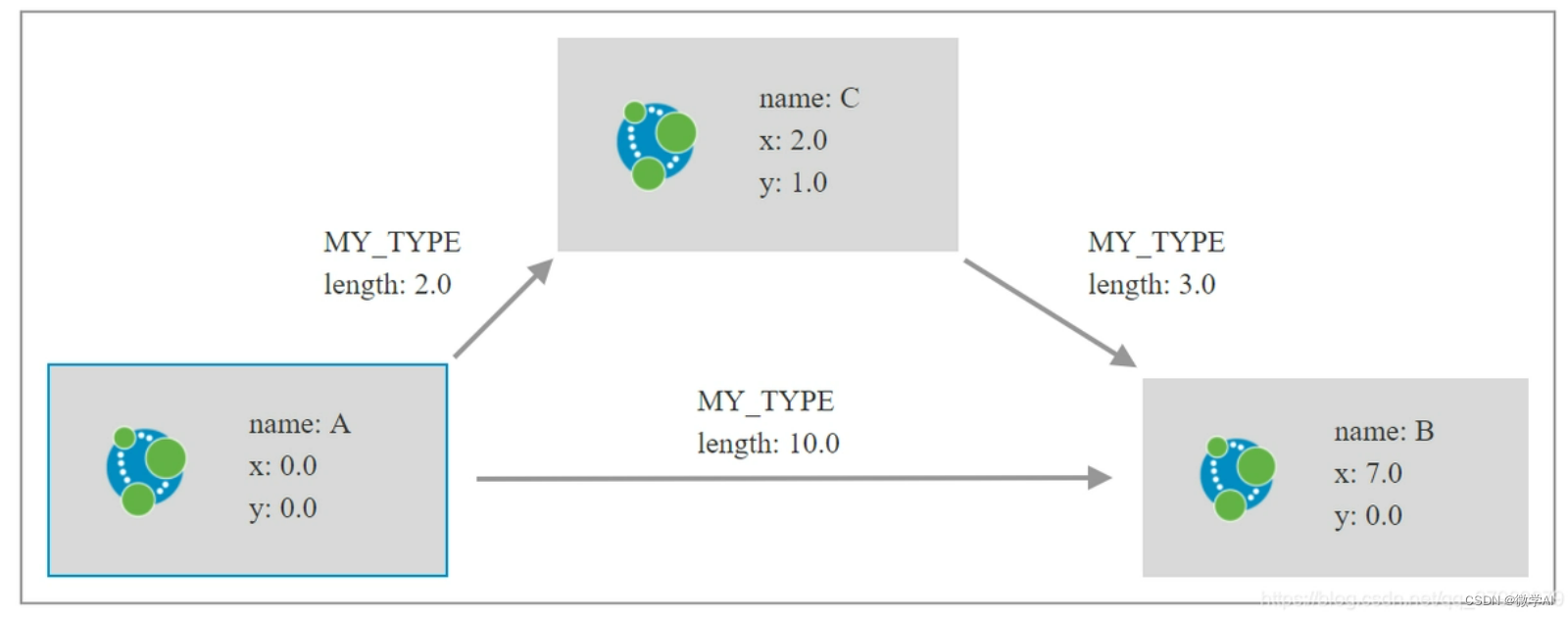
知识图谱实战应用23-【知识图谱的高级用法】Neo4j图算法的Cypher查询语句实例
大家好,我是微学AI,今天给大家介绍一下知识图谱实战应用23-【知识图谱的高级用法】Neo4j图算法的Cypher查询语句实例,Neo4j图算法是一套在Neo4j图数据库上运行的算法集合。这些算法专门针对图数据结构进行设计,用于分析、查询和处理图数据。图算法可以帮助我们发现图中的模…...

C++ 头文件函数大全
<cstdio>头文件: scanf("%d",&a); cin>>a; scanf("%d%d",&a,&b); cin>>a>>b; for(i1;i<n;i) scanf("&d,&alil); cin>>a[i]; printf("%d",a); cout&l…...

智慧物流园区整体架构方案【46页PPT】
导读:原文《智慧物流园区整体架构方案【46页PPT】》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 完整版领取方式 完整版领取方式: 如需获取…...

llama2模型下载
介绍 LLaMA 2-CHAT与OpenAI ChatGPT效果一样好。LLaMA 2与LLaMA 1架构相同,LLaMA 2训练数据是2000000000000个tokens,还是用了1000000个人类新标注的数据。上下文长度由2048提升为4096。 本教程提供两种下载方式: 1官方下载脚本下载 2hugging face网站下载 官网资格申请 …...

C高级【day4】
思维导图: 写一个函数,获取用户的uid和gid并使用变量接收: #!/bin/bashfunction get_uid {my_uidid -umy_gidid -g }get_uid echo "当前用户的UID:$my_uid" echo "当前用户的GID:$my_gid"整理冒泡…...

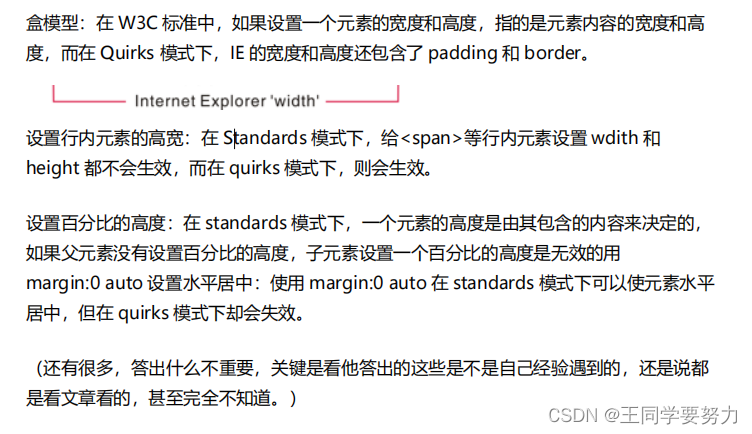
【前端实习生备战秋招】—HTML 和 CSS面试题总结(一)
【前端实习生备战秋招】—HTML 和 CSS面试题总结(一) 1. 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE:trident内核 Firefox:gecko内核 Safari:webkit内核 Opera:以前是presto内核,Opera现已改用Goo…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
