【CSS3】CSS3 2D 转换 - scale 缩放 ③ ( 使用 scale 设置制作可缩放的按钮案例 )
文章目录
- 一、需求分析
- 二、代码分析
- 三、代码示例
- 四、执行结果
一、需求分析
设置一个 按钮 , 默认状态下显示的样式如下 :

- 按钮 外部 有 圆形的外边框 ;
- 按钮 中的文本 , 水平居中对齐 , 垂直居中对齐 ;
当鼠标移动到 按钮 上之后 , 鼠标 变为 小手 样式 , 并且 按钮 以 中心位置 为准 , 放大到原来的 2 倍 ;

二、代码分析
基础布局选择 : 这里使用 ul 列表标签实现 , 如果有多个 按钮 , 可以直接将 按钮 放在 li 列表项中 , 或者 直接使用 li 列表项作为 按钮 标签元素 ;
<ul><li>1</li><li>2</li><li>3</li></ul>
浮动属性设置 : 如果将 <ul><li></li></ul> 按钮排列起来 , 需要 为 <li> 列表元素 标签 设置 浮动 属性 ,
/* 设置左浮动 , 令 ul 列表中的 li 元素水平从左到右排列 */float: left;
一般设置 左浮动 属性 , 整个 列表 以及 列表 元素的 宽高 / 边距 需要精准的计算 , 才能使 列表 按照想要的方式进行排列 ;
取消列表默认样式 : 使用 <ul><li></li></ul> 列表展示元素 , 一般都需要将其默认样式取消 , 也就是 列表前面的 小圆点 需要取消 , 列表也不再 垂直排列 ;
/* 取消 li 的样式 , 也就是列表前的小圆点 */list-style: none;
设置鼠标指针样式 : 鼠标移动到 列表 元素 上之后 , 变为小手 , 需要设置 该 li 标签的 cursor 样式 ;
/* 设置鼠标的指针样式 鼠标移动到按钮上之后变为 小手 */cursor: pointer;
设置边框 : 需要为 按钮 设置 1 像素实心边框 , 以及圆角 ;
/* 设置外边框 1 像素 实心 粉红色 */border: 1px solid pink;/* 设置圆角 令按钮外部边框 为 圆形 */border-radius: 50%;
设置缩放属性 : 按钮 本身 设置 0.5 秒的动画持续时间 , 当鼠标移动到 按钮 上方之后 , 宽高缩放为 原来的 2 倍 ;
/* 设置 动画 持续时间 .5s 相当于 0.5s */transition: all .5s;li:hover {/* 宽高缩放为原来的 2 倍 */transform: scale(2);}
三、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>flex 弹性布局</title><style>li {width: 30px;height: 30px;/* 行高 = 高度 , 可实现居中对齐 */line-height: 30px;/* 文本内容水平居中 */text-align: center;/* 设置外边框 1 像素 实心 粉红色 */border: 1px solid pink;/* 设置左浮动 , 令 ul 列表中的 li 元素水平从左到右排列 */float: left;/* 设置四个方向的边距 10 像素 */margin: 10px;/* 取消 li 的样式 , 也就是列表前的小圆点 */list-style: none;/* 设置圆角 令按钮外部边框 为 圆形 */border-radius: 50%;/* 设置鼠标的指针样式 鼠标移动到按钮上之后变为 小手 */cursor: pointer;/* 设置 动画 持续时间 .5s 相当于 0.5s */transition: all .5s;}li:hover {/* 宽高缩放为原来的 2 倍 */transform: scale(2);}</style>
</head><body><ul><li>1</li><li>2</li><li>3</li></ul>
</body></html>
四、执行结果
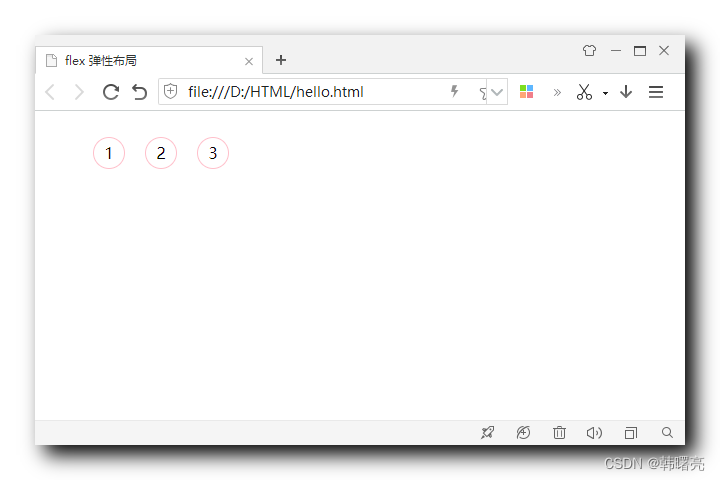
执行结果 :
- 默认状态如下 :

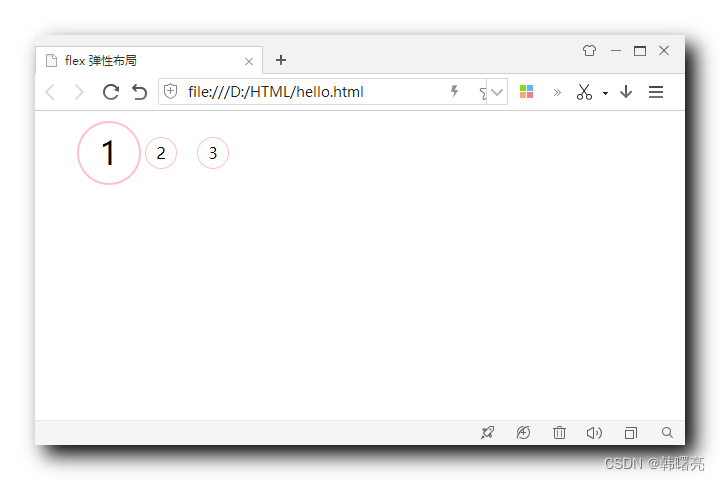
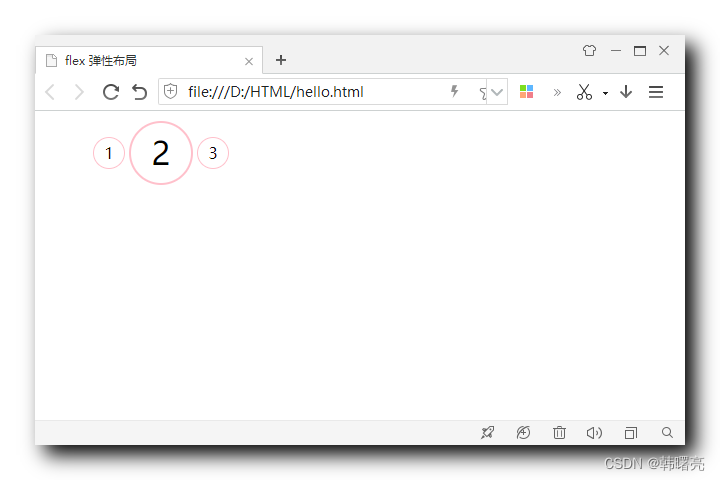
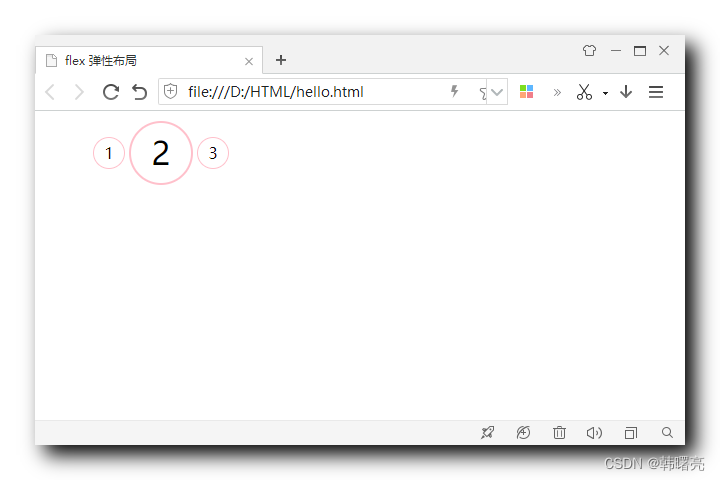
- 鼠标移动到 按钮 上之后的效果 :


相关文章:

【CSS3】CSS3 2D 转换 - scale 缩放 ③ ( 使用 scale 设置制作可缩放的按钮案例 )
文章目录 一、需求分析二、代码分析三、代码示例四、执行结果 一、需求分析 设置一个 按钮 , 默认状态下显示的样式如下 : 按钮 外部 有 圆形的外边框 ;按钮 中的文本 , 水平居中对齐 , 垂直居中对齐 ; 当鼠标移动到 按钮 上之后 , 鼠标 变为 小手 样式 , 并且 按钮 以 中心位…...

Stable Diffusion教程(6) - 图片高清放大
放大后细节 修复图片损坏 显存占用 速度 批量放大 文生图放大 好 是 高 慢 否 附加功能放大 一般 否 中 快 是 图生图放大 好 是 低 慢 是 tile模型放大 非常好 是 高 快 是 通过文生图页面的高清修复 优点:放大时能添加更多细节&am…...

freeswitch 1.10.10-dev录音早期媒体卡通道的bug分析
最近编译了fs 1.10.10-dev也就是 master版本(2023年7月6日) 给几个客户升级了一下,发现非常不稳定(每天都有几个通道卡在early状态),最近才有空来分析原因。 之前跑的是1.10.8 release 版本,从来没出现过这个问题&…...

Zebec Protocol ,不止于 Web3 世界的 “Paypal”
Paypal 是传统支付领域的巨头企业,在北美支付市场占有率约为 77% 以上。从具体的业务数据看,在8月初,Paypal 公布的 2023 年第二季度财报显示,PayPal 第二季度净营收为 73 亿美元,净利润为 10.29 亿美元。虽然 Paypal …...

Gcd 2023牛客暑期多校训练营6 G
登录—专业IT笔试面试备考平台_牛客网 题目大意:给出一个集合,集合中初始有2个数x,y(x!y),每次操作可以将集合中任意两个不等的数的差放入集合或者将两个不等的数的gcd放入集合,给出一个数z,问z有没有可能出现在集合里…...

常用C++编译器推荐
本文将为大家带来的是几款简单实用的C编译器(非IDE),希望大家喜欢。 GCC(GNU Compiler Collection) 官方网站: GCC, the GNU Compiler Collection- GNU Project GCC有Windows移植版本,比较出名的就是Min…...

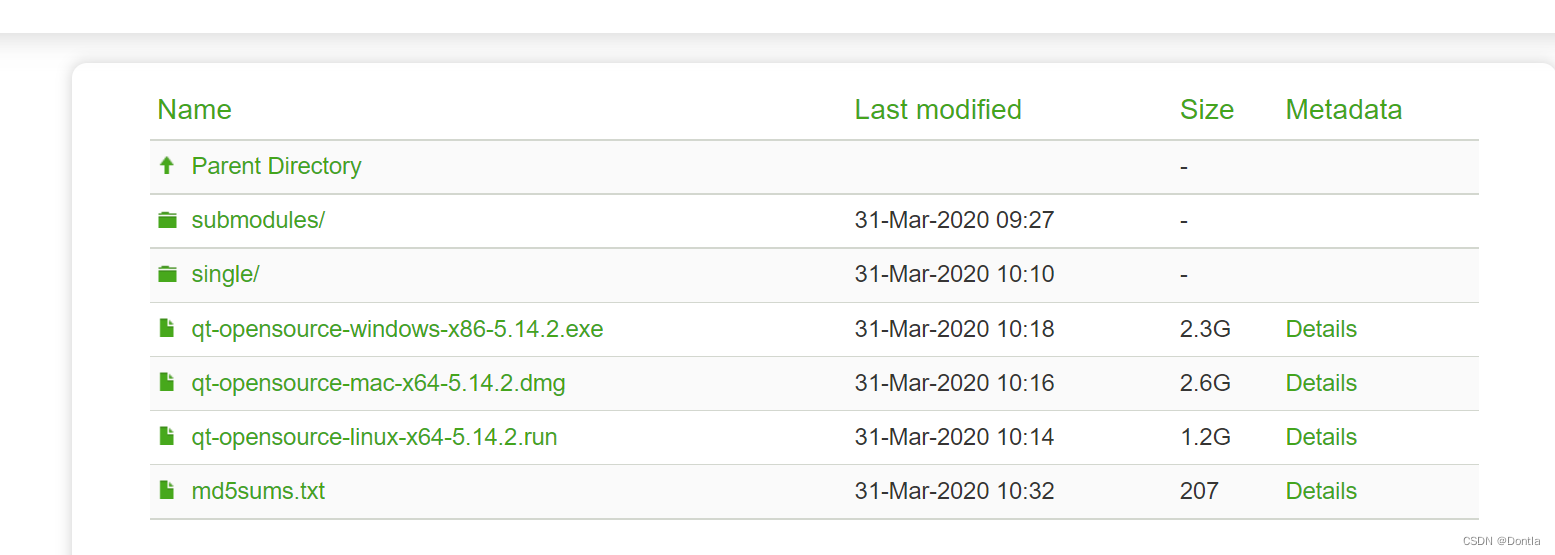
C++QT教程1——QT概述(下载与安装)
文章目录 1 Qt概述1.1 什么是Qt1.2 Qt的发展史1.3 Qt版本1.4 Qt的下载与安装下载地址:其实我是有点懵逼的,因为还有个qtcreator,我差点不知道下哪个。。。(qt框架比qtcreator功能更多更强大) 安装 1.5 Qt的优点1.6 QT成…...

在oracle SQL中创建返回表的函数
这是我的职责 create or replace FUNCTION split(i_str IN VARCHAR2,i_delim IN VARCHAR2 DEFAULT : ) RETURN TABLE AS BEGINRETURN SELECT trim(regexp_substr(i_str, [^||i_delim||], 1, LEVEL)) str FROM projetCONNECT BY instr(i_str, i_delim, 1, LEVEL - 1) …...

Kubernetes API Aggregation API聚合
Kubernetes API Aggregation - Kubernetes - Wiki.Shileizcc.com API 聚合机制是 Kubernetes 1.7 版本引入的特性,能够将用户扩展的 API 注册到 kube-apiserver 上,仍然通过 API Server 的 HTTP URL 对新的 API 进行访问和操作。为了实现这个机制&#…...

【雕爷学编程】Arduino动手做(184)---快餐盒盖,极低成本搭建机器人实验平台
吃完快餐粥,除了粥的味道不错之外,我对个快餐盒的圆盖子产生了兴趣,能否做个极低成本的简易机器人呢?也许只需要二十元左右 知识点:轮子(wheel) 中国词语。是用不同材料制成的圆形滚动物体。简…...

重生学c++系列第三课类和对象(上)
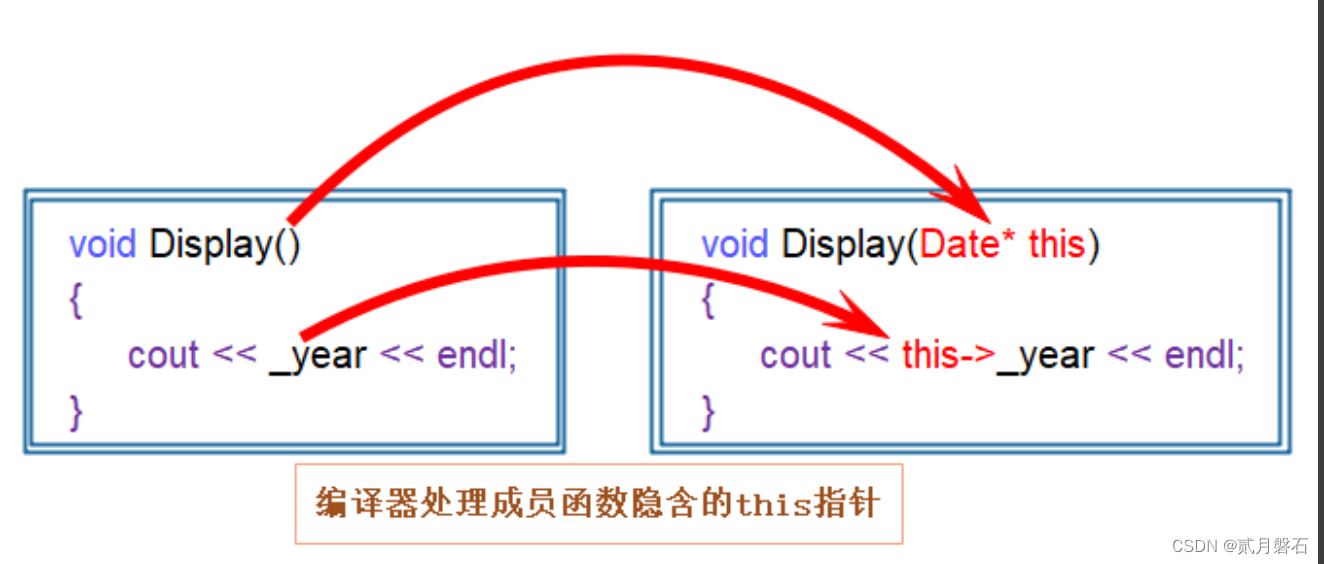
好的我们重生c系列的前两期已经介绍完了c祖师爷针对C语言补充的几个新功能,现在我们进入c的真正课题学习——类与对象: C语言是面向过程的,关注的是过程,分析出求解问题的步骤,通过函数调用逐步解决问题。 比如说我们洗菜做饭&am…...

驱动开发-按键中断
编写LED灯的驱动,使用GPIO子系统,里面添加按键的中断处理 1.应用程序发送指令控制LED亮灭 2.按键1 按下,led1电位反转 按键2按下,led2电位反转 按键3 按下,led3电位反转 功能函数 #include<stdlib.h> #inclu…...

数据结构 | 二叉树的应用
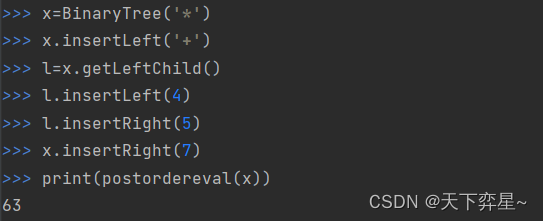
目录 一、解析树 二、树的遍历 一、解析树 我们可以用解析树来表示现实世界中像句子或数学表达式这样的构造。 我们可以将((73)*(5-2))这样的数学表达式表示成解析树。这是完全括号表达式,乘法的优先级高于加法和减法,但因为有括号,所以在…...

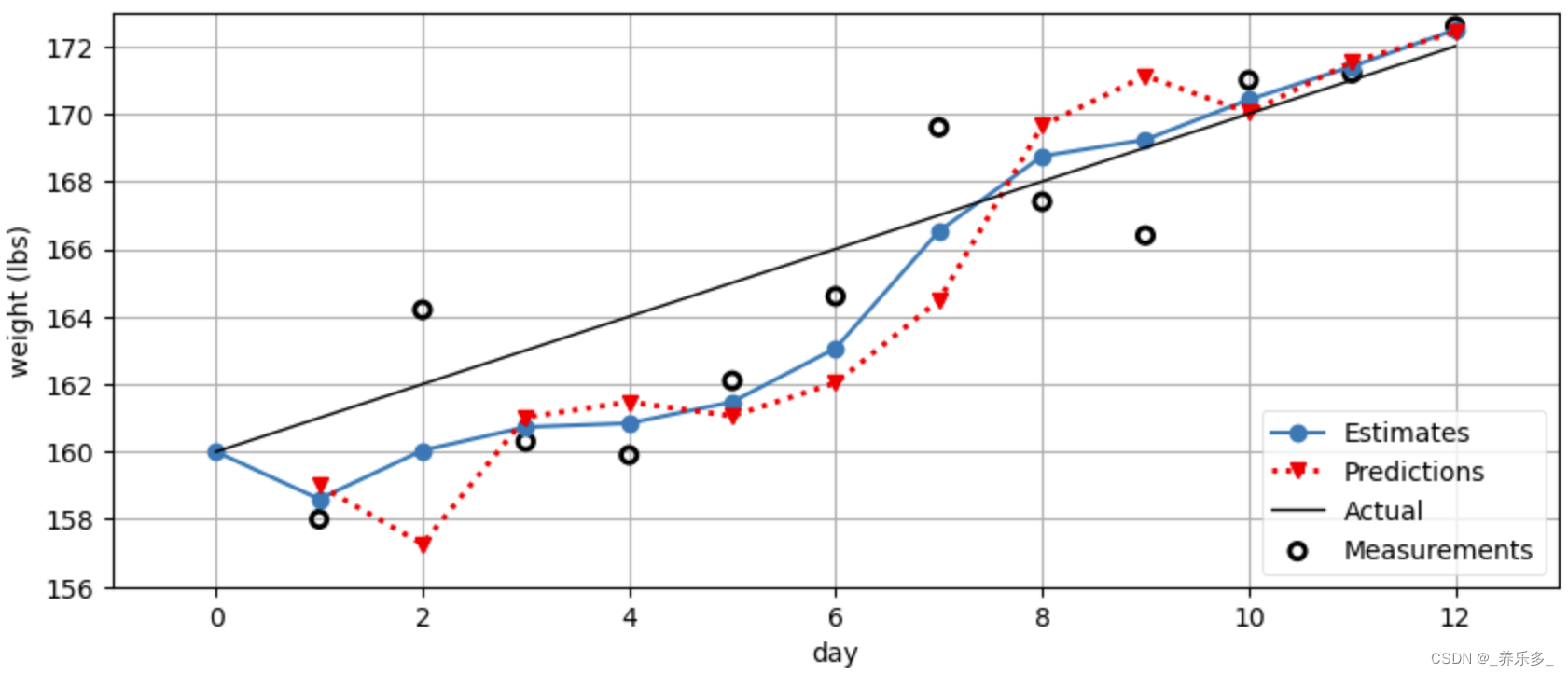
python:卡尔曼和贝叶斯滤波器
本文分享一个Filerpy的说明文档和代码示例文档,有关于 Python 中的卡尔曼和贝叶斯滤波器。该方法可以应用于气象遥感等领域。 说明文档:https://filterpy.readthedocs.io/en/latest/kalman/KalmanFilter.html 参考代码链接:https://nbviewer.…...
)
走进 Go 语言基础语法 | 青训营 (1)
Powered by:NEFU AB-IN 文章目录 走进 Go 语言基础语法 | 青训营 (1)代码注释代码模板 走进 Go 语言基础语法 | 青训营 (1) 代码注释 /** Author: NEFU AB-IN* Date: 2023-08-06 09:44:15* FilePath: \GoTest\a.go* LastEditTime: 2023-08-06 11:00:45*/ package mainimport (&…...

基于边缘无线协同感知的低功耗物联网LPIOT技术:赋能智慧园区方案以及数字工厂领域
回到2000年左右,物联网的底层技术支撑还是“ZigBee”,虽然当时ZigBee的终端功耗指标其实也并不庞大,但是,“拓扑复杂导致工程实施难度大”、“网络规模小导致的整体效率低下”都成为限制其发展的主要因素。 LPWAN,新一…...
【《快速构建AI应用——AWS无服务器AI应用实战》——基于云的解决方案快速完成人工智能项目的指南】
基于云的人工智能服务可以自动完成客户服务、数据分析和财务报告等领域的各种劳动密集型任务。其秘诀在于运用预先构建的工具,例如用于图像分析的Amazon Rekognition或用于自然语言处理的AWS Comprehend。这样,就无须创建昂贵的定制软件系统。 《快速构…...

vue运行在IE浏览器空白报错SCRIPT1006: 缺少‘)‘ -【vue兼容IE篇】
其他浏览器均正常,但是切换ie模式,打开空白,F12打开报错缺少‘)‘ ,如下图 在搜狗浏览器下点开报错:定格在crypto-js处 解决: 步骤一:使用npm安装babel-polyfill 依赖(已安装了可忽…...

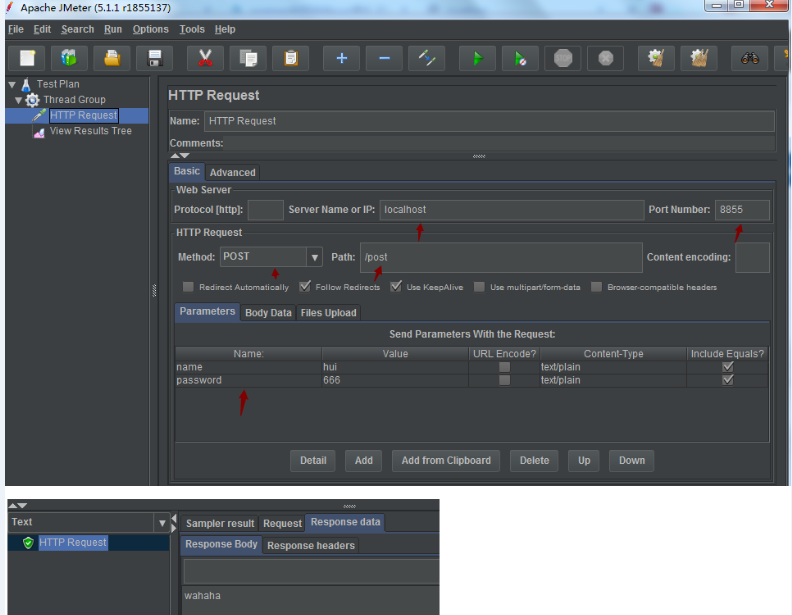
接口自动化测试Mock Get和Post请求
Mock可以模拟一个http接口的后台响应,可以模拟request,response 下载 moco-runner-0.11.0-standalone.jar 下载链接: https://pan.baidu.com/s/1bmFzvJPRnDlQ-cmuJ_3iRg 提取码: kpjv 确保安装了jdk,cmd下可以运行java -version 一、模拟不带参的get请求…...

WPF上位机8——C#与MySQL
ADO.NET 数据库连接 数据插入、删除、更改 数据查询 带单个参数 带多个参数 using MySql.Data.MySqlClient; using System; using System.Collections.Generic; using System.Configuration; using System.Linq; using System.Text; using System.Threading.Tasks;namespace Wp…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...
