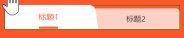
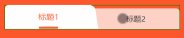
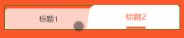
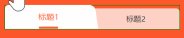
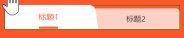
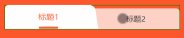
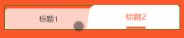
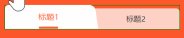
uni——不规则tab切换(skew)
案例展示

案例代码
<!-- 切换栏 -->
<view class="tabBoxs"><view class="tabBox"><block v-for="(item,index) in tabList" :key="index"><view class="tabItem":class="current == item.id&¤t==1?'activeLeft':current == item.id&¤t==2?'activeRight':''"@click="changeTab(item)">{{item.name}}<view class="underLine" v-if="current == item.id"></view></view></block></view>
</view>
const tabList = ref([{id: 1,name: '标题1'
}, {id: 2,name: '标题2'
}])
const current = ref(1)function changeTab(item) {current.value = item.id
}
.tabBoxs {margin: 0 25rpx;border: 1px solid green;height: 96rpx;position: relative;.tabBox {position: absolute;bottom: 0;width: 100%;height: 84rpx;background: rgba(255, 255, 255, 0.73);border-radius: 15rpx 15rpx 0rpx 0rpx;display: flex;justify-content: space-between;align-items: center;.tabItem {flex: 1;text-align: center;font-size: 30rpx;color: #3D3D3D;position: relative;.underLine {position: absolute;left: 50%;bottom: 0;transform: translateX(-50%);width: 78rpx;height: 9rpx;background: #FC5C2B;border-radius: 60rpx 60rpx 60rpx 60rpx;}}.activeLeft {transform: translateY(-8rpx);height: 96rpx;display: flex;align-items: center;justify-content: center;border-radius: 15rpx 15rpx 0 0;background-color: #ffffff;font-size: 32rpx;color: #FC5C2B;position: relative;&::after {content: "";position: absolute;top: 0;right: -8px;width: 40rpx;height: 96rpx;border-radius: 0 11px 0 0;background: #ffffff;transform: skewX(8deg);}}.activeRight {transform: translateY(-8rpx);height: 96rpx;display: flex;align-items: center;justify-content: center;border-radius: 15rpx 15rpx 0 0;background-color: #ffffff;font-size: 32rpx;color: #FC5C2B;position: relative;&::after {content: "";position: absolute;top: 0;left: -8px;width: 40rpx;height: 96rpx;border-radius: 11px 0 0 0;background: #ffffff;transform: skewX(-8deg);}}}
}
参考按钮网站
https://juejin.cn/post/7036549260241797134
相关文章:

uni——不规则tab切换(skew)
案例展示 案例代码 <!-- 切换栏 --> <view class"tabBoxs"><view class"tabBox"><block v-for"(item,index) in tabList" :key"index"><view class"tabItem":class"current item.id&…...

Docker安装Grafana以及Grafana应用
Doker基础 安装 1、 卸载旧的版本 sudo yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine 2、需要的安装包 sudo yum install -y yum-utils 3、设置镜像的仓库 yum-config-m…...

OpenSource - 分布式重试平台
文章目录 概述重试方案对比设计思想流量管理平台预览场景应用强通知场景发送MQ场景回调场景异步场景 概述 在当前广泛流行的分布式系统中,确保系统数据的一致性和正确性是一项重大挑战。为了解决分布式事务问题,涌现了许多理论和业务实践,其…...

oracle稳定执行计划
二、稳定执行计划 (一)sql profile的好处 稳定执行计划 在不能修改目标sql的sql文本的情况下使目标sql语句按照指定的执行计划运行。 1、automatic类型的sql profile 本质是针对目标sql的一些额外的调整信息,这些额外的调整信息需要与原目标s…...

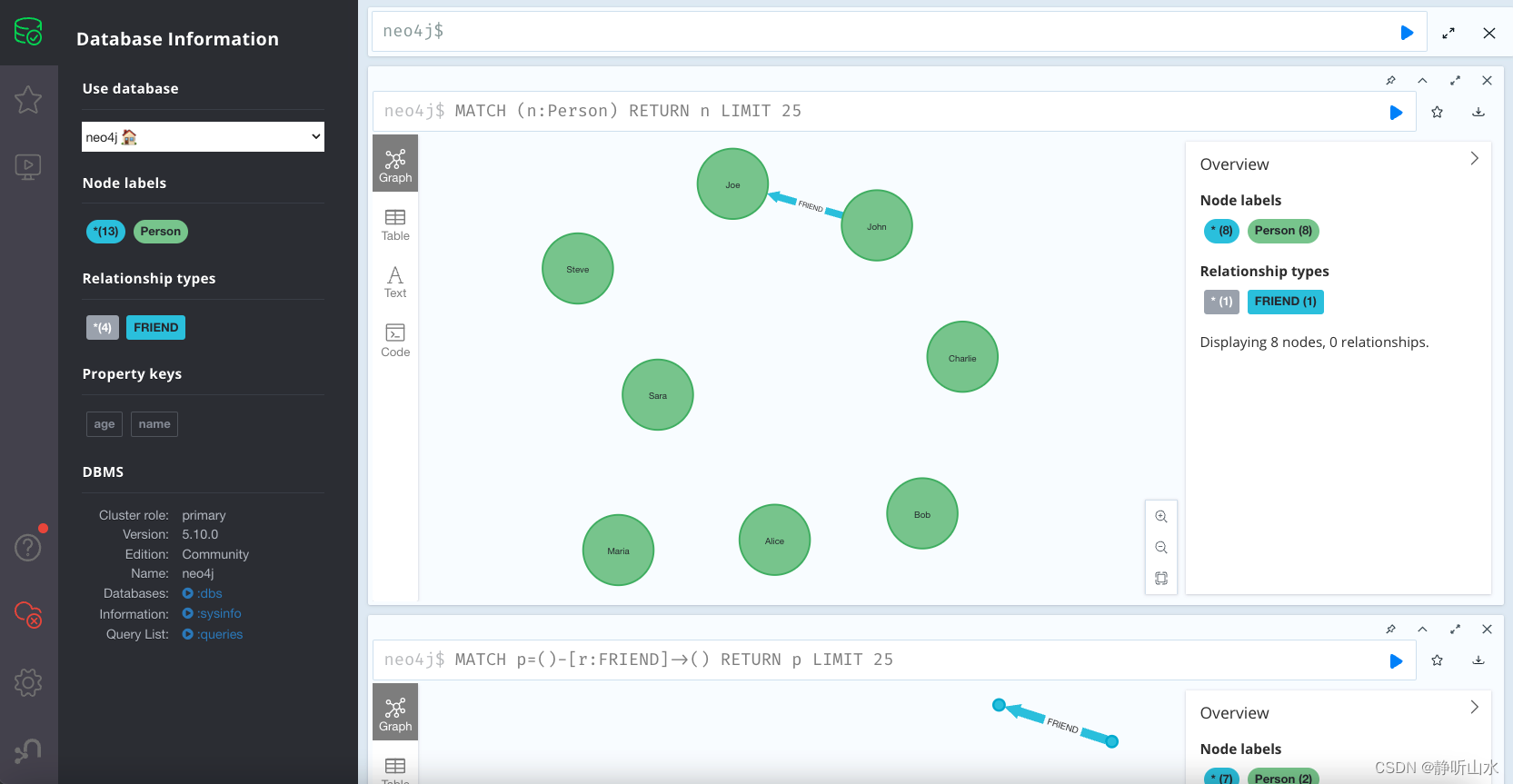
docker安装neo4j
参考文章: 1、Mac 本地以 docker 方式配置 neo4j_neo4j mac docker_Abandon_first的博客-CSDN博客 2、https://www.cnblogs.com/caoyusang/p/13610408.html 安装的时候,参考了以上文章。遇到了一些问题,记录下自己的安装过程: …...

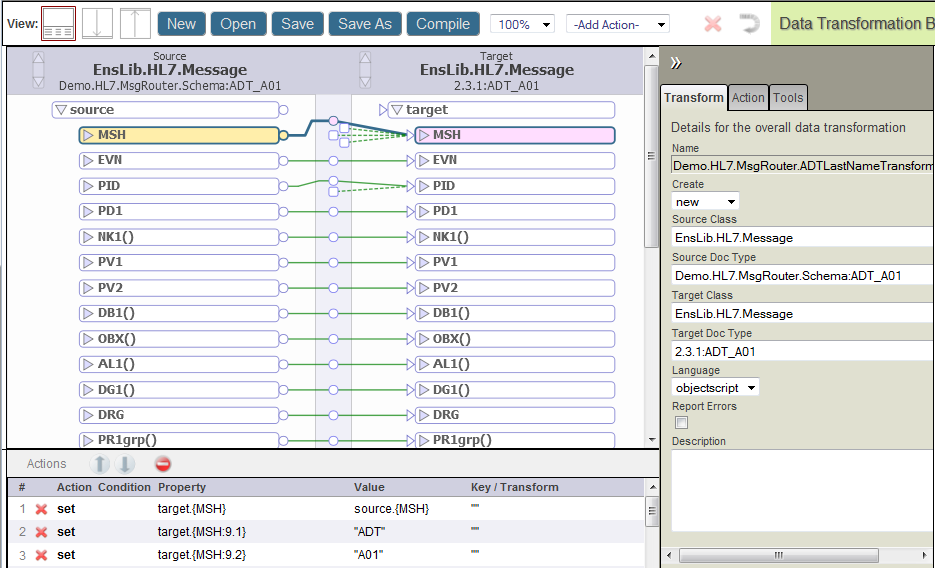
第十五章 定义 HL7 的 DTL 数据转换
文章目录 第十五章 定义 HL7 的 DTL 数据转换 第十五章 定义 HL7 的 DTL 数据转换 每个接口可能需要一定数量的数据转换。创建转换时,不要使用保留的包名称。 重要提示:请勿在数据转换中手动更改 HL7 转义序列;自动处理这些。 可以使用“数…...

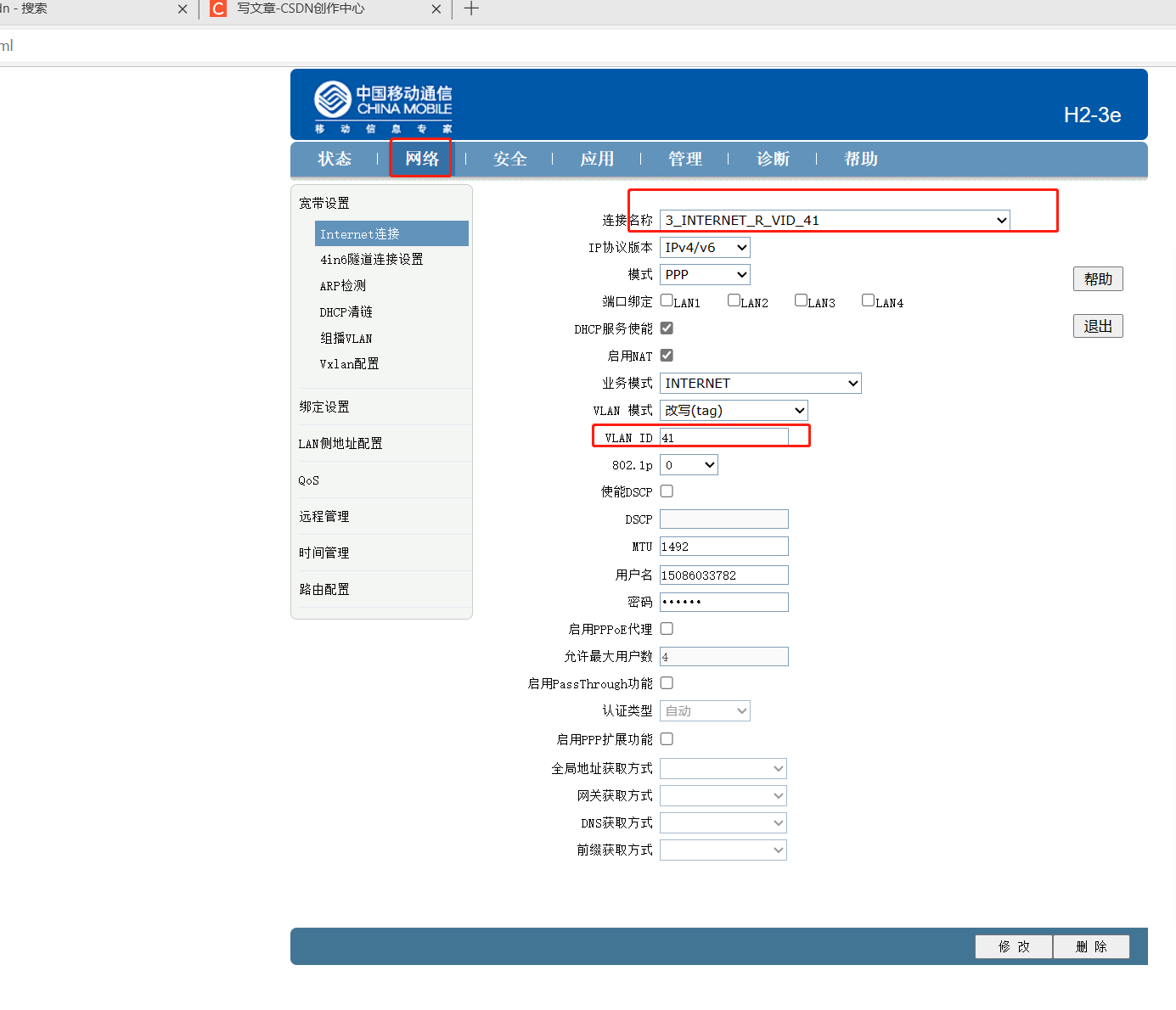
【笔记】移动光猫改桥接
1. 登录后台 移动光猫的超管和密码(百度的) 账号:CMCCAdmin 密码:aDm8H%MdA 浏览器访问 192.168.1.1 并登录 2. 选择连接 点击“网络”,在“连接名称”下拉框选择 INTENET_R_VID 字样的连接,并截图备…...

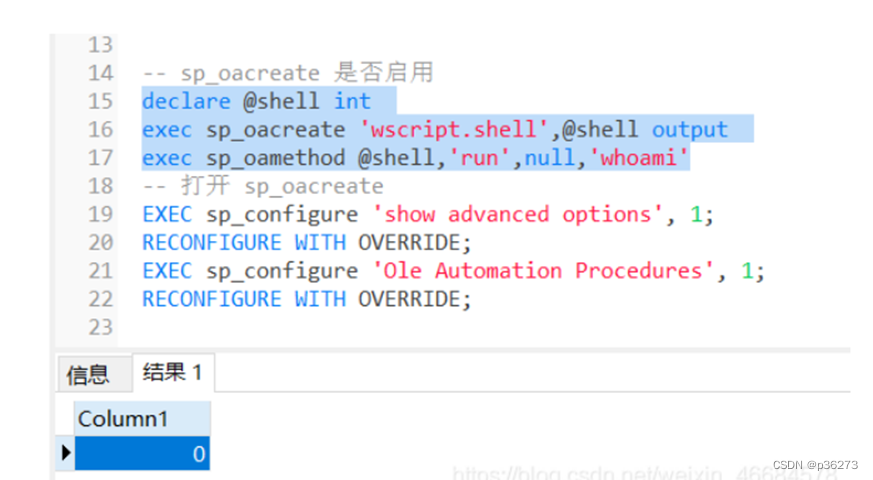
网络安全进阶学习第十四课——MSSQL注入
文章目录 一、MSsql数据库二、MSsql结构三、MSsql重点表1、master 数据库中的Sysdatabases 表2、Sysobjects 表3、Syscolumns 表 四、Mssql常用函数五、Mssql的报错注入六、Mssql的盲注常用以下函数进行盲注: 七、联合注入1、获取当前表的列数2、获取当前数据库名3、…...

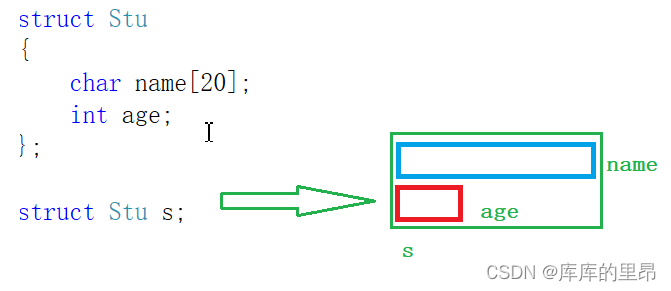
【C语言】初阶结构体
🎈个人主页:库库的里昂 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏 ✨收录专栏:C语言初阶 ✨其他专栏:代码小游戏 🤝希望作者的文章能对你有所帮助,有不足的地方请在评论…...

24届近5年南京理工大学自动化考研院校分析
今天学长给大家带来的是南京理工大学控制考研分析 满满干货~还不快快点赞收藏 一、南京理工大学 学校简介 南京理工大学是隶属于工业和信息化部的全国重点大学,学校由创建于1953年的新中国军工科技最高学府——中国人民解放军军事工程学院…...

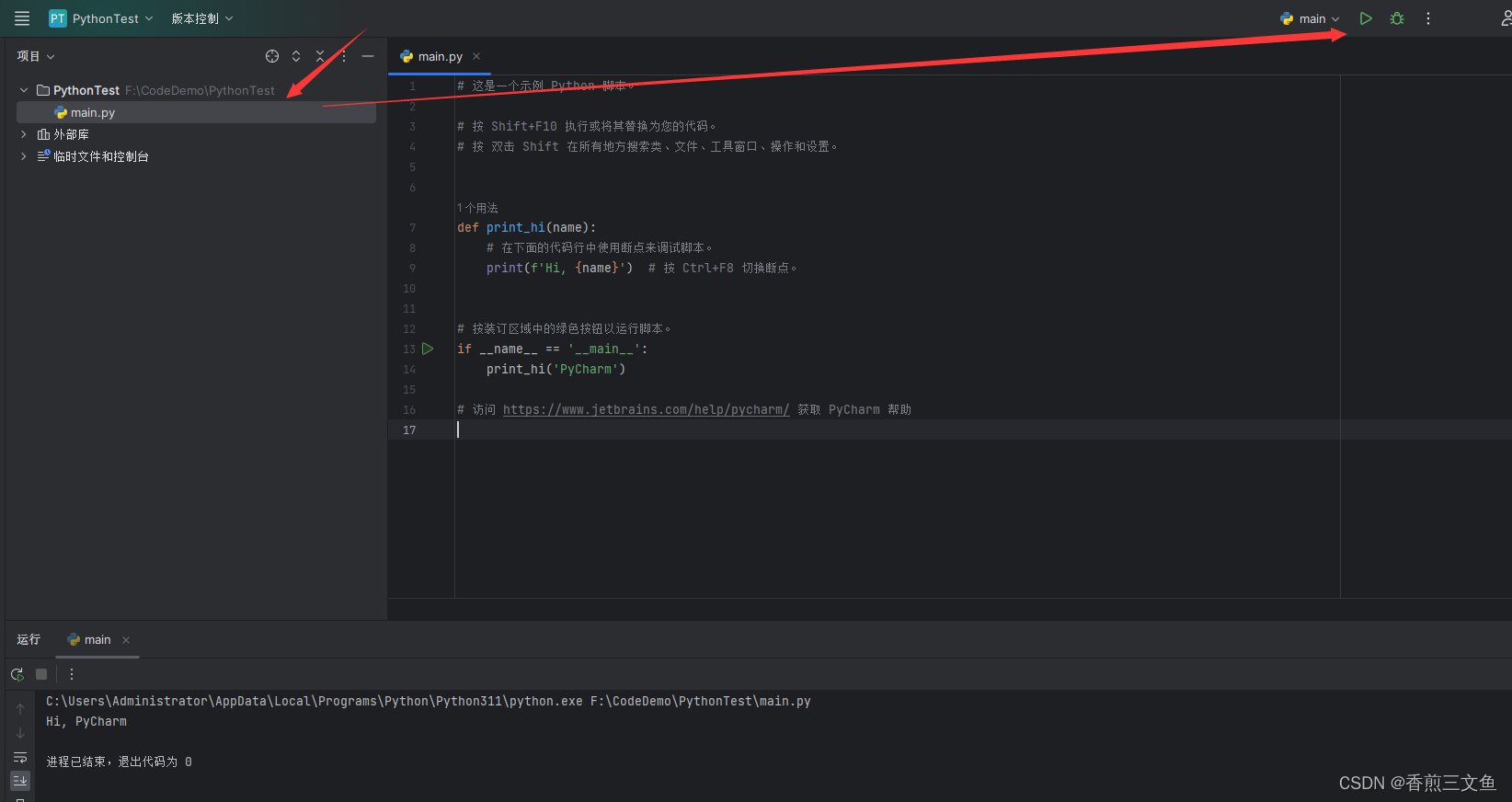
5.PyCharm基础使用及快捷键
在前几篇文章中介绍了PyCharm的安装和汉化,本篇文章一起来看一下PyCharm的基本用法和一些快捷键的使用方法。 本篇文章PyCharm的版本为PyCharm2023.2 新建项目和运行 打开工具,在菜单中——文件——新建项目 选择项目的创建位置(注意最好不要使用中文路径和中文名项目名称…...

RabbitMQ的安装
RabbitMQ的安装 1、Windows环境下的RabbitMQ安装步骤 使用的版本:otp_win64_23.2 rabbitmq-server-3.8.16 版本说明:https://www.rabbitmq.com/which-erlang.html#compatibility-matrix 1.1 下载并安装erlang RabbitMQ 服务端代码是使用并发式语言…...

GPU版PyTorch对应安装教程
一、正确安装符合自己电脑的对应GPU版本的PyTorch之前需要了解三个基本概念 算力、CUDA driver version、CUDA runtime version ①算力:需要先知道你的显卡,之后根据官网表格进行对应,得到算力 ②CUDA driver version:电脑上显卡…...

医学影像PACS临床信息系统源码
医学影像临床信息系统(Picture Archiving and Communication Systems)PACS是指从医疗影像设备中获得数字影像,利用高速网络进行存储、管理、传输的医疗影像信息管理系统。通过该系统,能实现影像数字化、无胶片化管理。 登记系统 …...

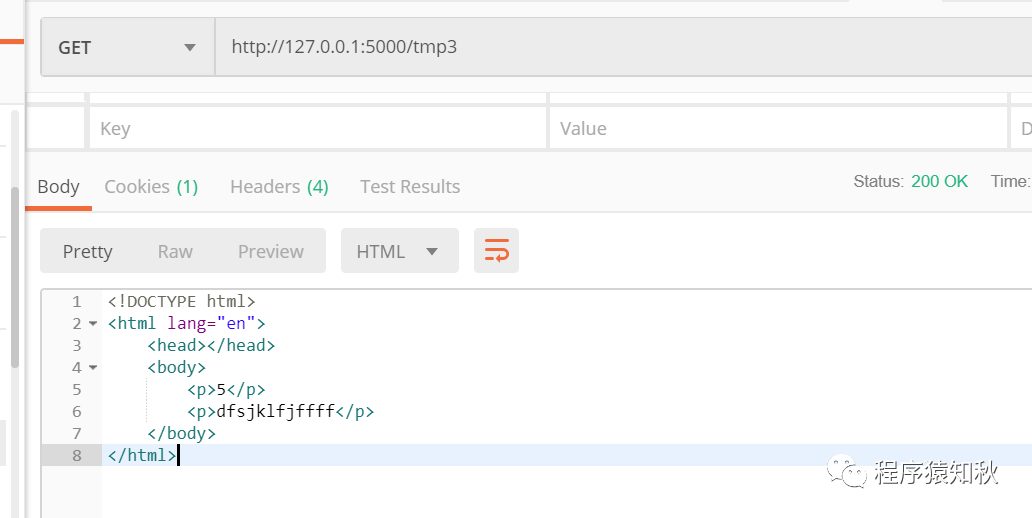
Python(Web时代)——jinja2模板
简介 Jinja2是Flask框架默认支持的模板引擎,是python的web项目中被广泛应用的一种模板引擎,jinja2的作者与Flask是同一个人。 jinja2具有以下特点: 非常灵活,提供了控制结构、表达式与继承等 性能好 可读性强 渲染一个模板&a…...

酷开系统 | 酷开科技,让数据变得更有价值!
身处信息时代,我们每个人时刻都在生成、传递和应用数据,数据已经成为了现代社会中宝贵的资源之一,而在人工智能领域,数据更是被称为人工智能的“燃料”。 而在AI的发展中,只有拥有高质量、多样性且充分代表性的数据集…...

uni——tab切换
案例展示 案例代码 <view class"tablist"><block v-for"(item,index) in tabList" :key"index"><view class"tabItem" :class"current item.id?active:" click"changeTab(item)">{{item.nam…...

类图的6种关系和golang应用
文章目录 1. 依赖和关联1.1 依赖(Dependency)概念类图示例代码示例 1.2 关联(Association)概念类图示例代码示例 2. 组合和聚合(特殊的关联关系)2.1 聚合(Aggregation)概念类图示例代…...

Linux tar 备忘清单
tar 备忘清单 语法选项创建一个 tar 格式的压缩文件创建压缩后的 tar.gz 存档文件生成压缩率更高的 tar.bz2 文件解压缩 tar 文件解压缩 tar.gz 文件解压缩 tar.bz2 文件列出归档内容从 tar 归档文件中提取单个文件从 tar 归档文件中提取多个文件使用通配符提取文件组添加文件或…...

76. 最小覆盖子串
题目链接:力扣 解题思路:滑动窗口 因为只需要最小子串中包含t中的所有字符即可,顺序不重要,所以可以先统计一下 t 中每个字符出现的次数,使用map进行统计: key表示t中的字符,value表示字符的个…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
