【CSS】倾斜按钮
效果


index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"/><meta http-equiv="X-UA-Compatible" content="IE=edge"/><meta name="viewport" content="width=device-width,initial-scale=1.0"/><title> Document </title><link type="text/css" rel="styleSheet" href="index.css" /></head><body><div class="container"><button type="button"><span>倾斜按钮</span> </button></div></body>
</html>
index.css
/*设置button元素样式*/
button {width: 180px;height: 80px;/*设置button元素 背景颜色*/background: #000;/*设置button元素 无边框*/border: none;/*设置button元素 无轮廓线*/outline: none;/*设置button元素 将显示为块级元素*/display: block;margin: 0 auto;/*设置button元素 字体颜色*/color: #fff;/*设置button元素 字体大小*/font-size: 18px;/*设置button元素 圆角左上和右下的圆角15px*/border-radius: 15px 0;/*设置button元素 相对位置*/position: relative;/*设置button元素 倾斜-20°*/transform: skew(-20deg);
}
/*设置伪元素::before 的样式*/
button::before {content: '';/*绝对位置*/position: absolute;/*伪元素的宽度*/width: 20px;/*伪元素的高度*/height: 20px;/*伪元素的背景颜色为径向渐变背景*//*circle at 0 0 设置圆心位置-左上角*//*transparent 0 20px 从圆心开始到半径为 20px 的位置,逐渐变为透明*//*transparent 0 20px 从圆心开始到半径为 5px 的位置,逐渐变为黑色,超过5px都为黑色*/background: radial-gradient(circle at 0 0,transparent 0 20px, #000 5px);/*伪元素从父元素的底部开始绘制*/bottom: 0px;/*伪元素从父元素的左端-20px开始绘制*/left: -20px;
}/*设置伪元素::after 的样式*/
button::after {content: '';/*绝对位置*/position: absolute;/*伪元素的宽度*/width: 20px;/*伪元素的高度*/height: 20px;/*伪元素的背景颜色为径向渐变背景*//*circle at 100% 100% 设置圆心位置-右下角*//*transparent 0 20px 从圆心开始到半径为 20px 的位置,逐渐变为透明*//*transparent 0 20px 从圆心开始到半径为 5px 的位置,逐渐变为黑色,超过5px都为黑色*/background: radial-gradient(circle at 100% 100%,transparent 0 20px,#000 5px);/*伪元素从父元素的顶部开始绘制*/top: 0px;/*伪元素从父元素的右端-20px开始绘制*/right: -20px;
}button span{/*设置button span元素 将显示为块级元素*/display: block;/*抵消按钮的倾斜,让文字回正*/transform: skew(20deg);
}
相关文章:

【CSS】倾斜按钮
效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"/><meta http-equiv"X-UA-Compatible" content"IEedge"/><meta name"viewport" content"widthdevice-…...

js 正则表达式
js 正则表达式 http://tool.oschina.net/regex https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions 11 22...

心理咨询预约管理系统javaweb医院挂号jsp源代码mysql
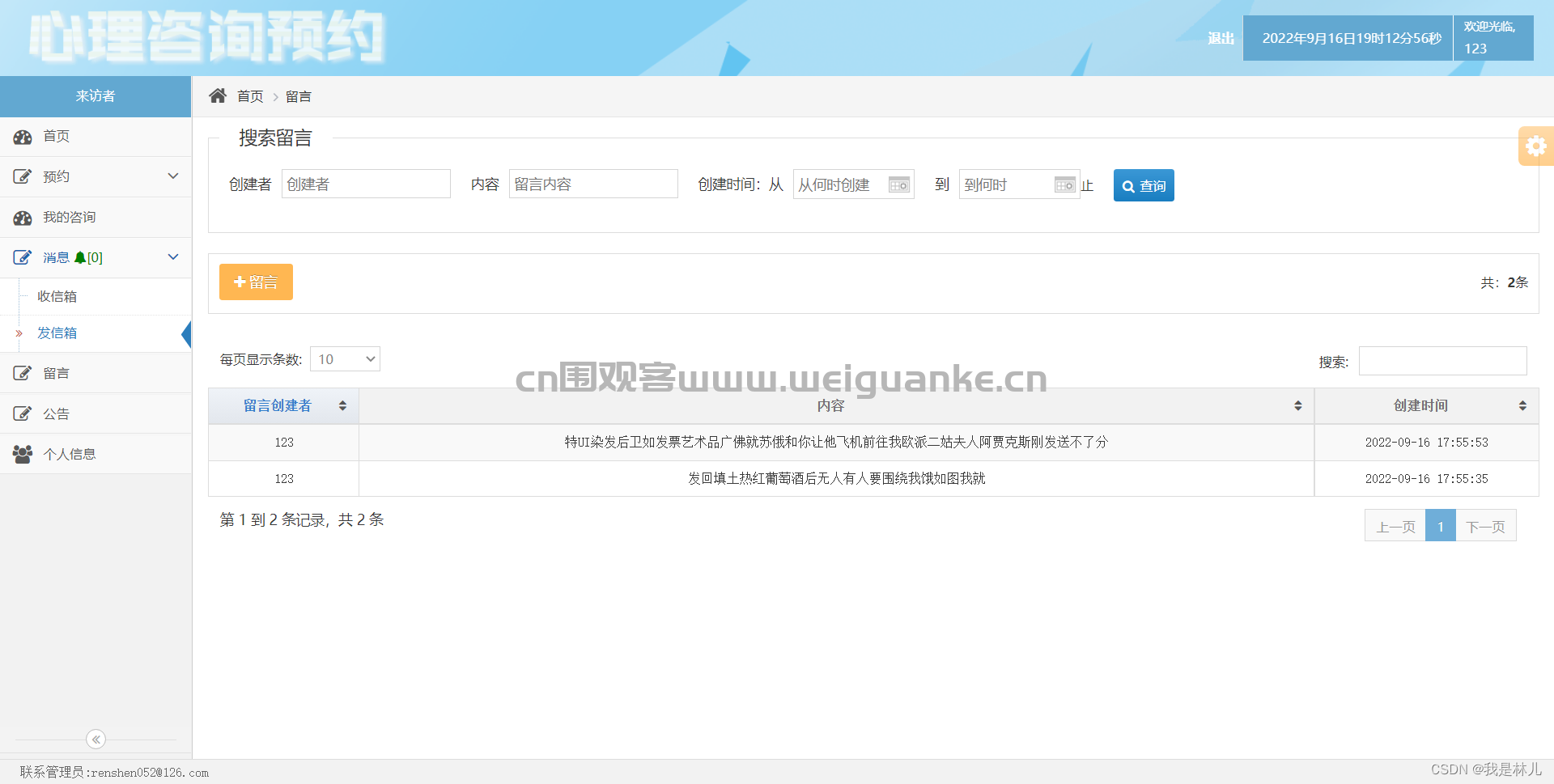
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 心理咨询预约管理系统javaweb MVC模式,普…...

Linux中安装Node
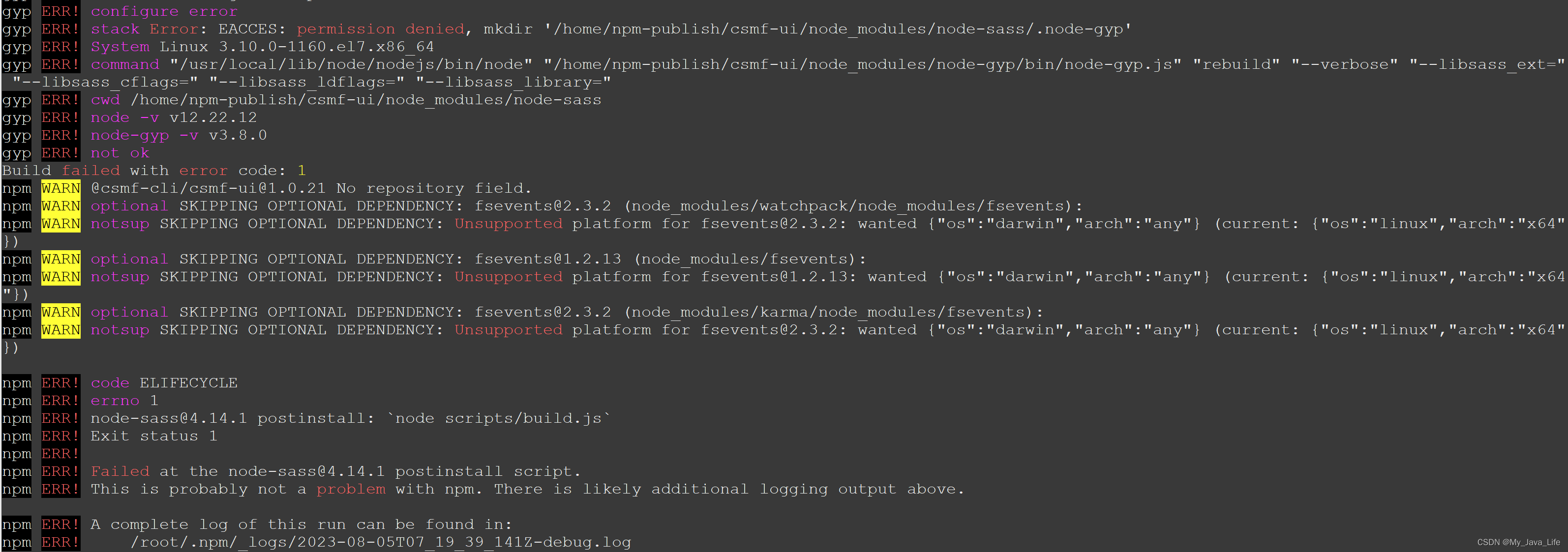
安装 先从 官方网站 下载安装包,有时 node 版本太新会导致失败,详见下方的常见问题第2点 cd /home // 创建目录,将下载好的 node 安装包上传到此目录 mkdir Download mkdir /usr/local/lib/node解压 // 解压,前面是文件当前路径…...

爬虫011_元组高级操作_以及字符串的切片操作---python工作笔记030
获取元组的下标对应的值 注意元组是不可以修改值的,只能获取不能修改 但是列表是可以修改值的对吧...

JVM虚拟机篇
JVM组成 面试题1:什么是程序计数器? 面试题2:你能给我详细的介绍Java堆吗? 面试题3:什么是虚拟机栈? 面试题4:垃圾回收是否涉及栈内存? 垃圾回收主要指就是堆内存,当栈帧弹栈以后…...

Flutter 让软键盘不再自动弹起
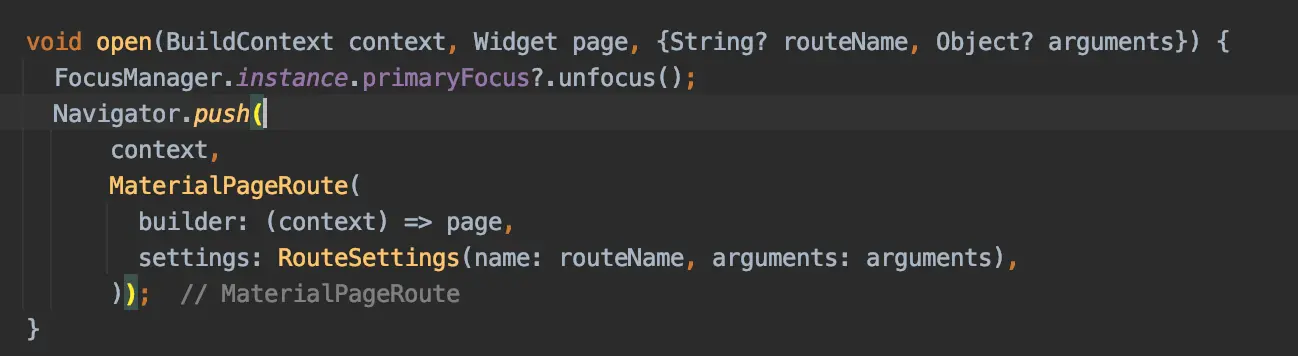
1、问题说明: 在开发中,经常遇到这种事,一个页面有输入框,点击输入框后,会弹起软键盘,同时输入框会聚焦,手动收起软键盘后,点击另一个按钮前往下一个页面或者显示一个弹窗࿰…...

k8s 自身原理 1
咱们从 pod 一直分享到最近的 Statefulset 资源,到现在好像我们只是知道如何使用 k8s,如何按照 k8s 设计好的规则去应用,去玩 k8s 仔细想想,对于 k8s 自身的内在原理,我们好像还不是很清楚,对于每一个资源…...

在CPU上安装部署chatglm-6b实用经验分享
chatglm-6b很强,很多同学都想自己试一试,但不是每个人都有GPU、高端显卡的环境,大多数同学都是一台普通的笔记本。 笔者这里分享一下在自己的8G内存,intel i3笔记本上安装部署chatglm-6b的实际经验。有很多网站都分享了一些经验&…...

Mermaid系列之FlowChart流程图
一.欢迎来到我的酒馆 介绍mermaid下,Flowchat流程图语法。 目录 一.欢迎来到我的酒馆二.什么是mermiad工具三.在vs code中使用mermaid四.基本语法 二.什么是mermiad工具 2.1 mermaid可以让你使用代码来创建图表和可视化效果。mermaid是一款基于javascript语言的图表…...

分享Java技术下AutojsPro7云控代码
引言 有图有真相,那短视频就更是真相了。下面是三大语言的短视频。 Java源码版云控示例: Java源码版云控示例在线视频 核心技术:各个编程语言的WebSocket技术。 Java:Nettey、Net:Fleck、Python:Tornad…...

黑马机器学习day2
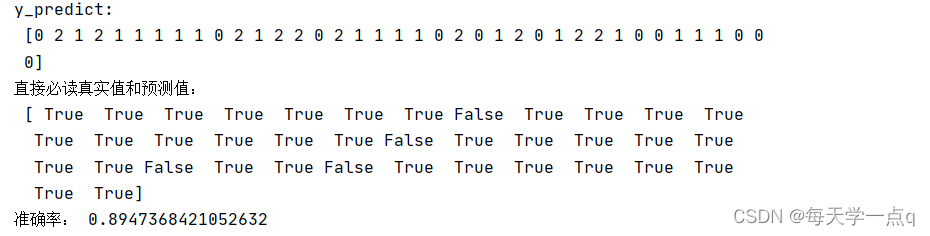
1.1sklearn转换器和估计器 转换器和预估器(estimator) 1.1.1转换器 实例化一个转换器类 Transformer调用fit_transform() 转换器调用有以下几种形式: fit_transformfittransform 1.1.2估计器 在sklearn中,估计器是一…...

rosdep init || rosdep update || 出错?链接失败?换源!
问题简述 本文主要解决rosdep init失败,rosdep update失败的问题。 rosdep init失败和rosdep update失败,最常见的问题就是网络链接失败。有的朋友会说“诶我使用了tz啊”,但是这里的链接失败对time out的要求不低,虽然你使用了…...

流量、日志分析分析
这周主要以做题为主 先找找理论看然后在buuctrf以及nssctf找了题做 了解wireshark Wireshark是一款开源的网络协议分析软件,具有录制和检查网络数据包的功能,可以深入了解网络通信中的传输协议、数据格式以及通信行为。Wireshark可以捕获发送和接收的数…...

Go学习第八天
签名 func (a *Account) Sign(message []byte) ([]byte, error) {hash : crypto.Keccak256Hash(message)signature, err : crypto.Sign(hash.Bytes(), a.privateKeyECDSA)if err ! nil {log.Fatal(err)}signMsg : []byte(hexutil.Encode(signature))return signMsg, err }验签…...

算法练习--数值相关
文章目录 整型数组合并 整型数组合并 将两个整型数组按照升序合并,并且过滤掉重复数组元素。 输出时相邻两数之间没有空格。 输入描述: 1 输入第一个数组的个数 2 输入第一个数组的所有数值 3 输入第二个数组的个数 4 输入第二个数组的所有数值 输出描…...

RobotFramework的安装过程及应用举例
一、安装python3.8.0 二、安装wxPython C:\>pip install -U wxPython Collecting wxPythonObtaining dependency information for wxPython from https://files.pythonhosted.org/packages/00/78/b11f255451f7a46fce2c96a0abe6aa8b31493c739ade197730511d9ba81a/wxPython-…...

WebGL系列教程:WebGL基础知识
下面我们来正式学习WebGL开发中的一些基本的概念和知识。 一、HTML画布 为了在 Web 上创建图形应用程序,HTML5 提供了一组丰富的功能,例如 2D Canvas、WebGL、SVG、3D CSS 转换和 SMIL。要编写 WebGL 应用程序,就需要用到 HTML5 的画布元素。 1.1 HTML5 画布 HTML5 的标…...

数据的逻辑结构和存储结构
数据结构的三要素 逻辑结构存储结构顺序存储链式存储索引存储散列存储 数据的运算 逻辑结构 逻辑结构是指数据元素之间的逻辑关系,即从逻辑关系上描述数据。它与数据的存储无关,是独立于计算机的。数据的逻辑结构分为线性结构和非线性结构 线性表是典型…...

观察者模式(C++)
定义 定义对象间的一种一对多(变化)的依赖关系,以便当一个对象(Subject)的状态发生改变时,所有依赖于它的对象都得到通知并自动更新。 ——《设计模式》GoF 使用场景 一个对象(目标对象)的状态发生改变,所有的依赖对…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
