vue3+ts 动态导入多文件组件
1、在components文件夹中新建index.ts文件(components文件夹下为创建的组件)
// index.ts
const modules = import.meta.globEager("./*.vue"); //参数为组件路径
let componentsOpts = {}const getCaption = (obj, str, z: boolean) => {let index = obj.lastIndexOf(str);if (z) index += str.length// z为true则截取/之后的内容,反之obj = z ? obj.substring(index, obj.length) : obj.substring(0, index);return obj;
};for (let path in modules) {let str = getCaption(path, './', true)str = getCaption(str, '.vue', false)componentsOpts[str] = modules[path]['default']
}export default componentsOpts2、在vue文件中引入组件
// list.vue
<script setup lang='ts'>
import componentObj from './components'// const 组件名称 = componentObj['组件文件名称']
const ContentMain = componentObj['main']</script><template><div><content-main ></content-main></div>
</template><style scoped lang='scss'></style>相关文章:

vue3+ts 动态导入多文件组件
1、在components文件夹中新建index.ts文件(components文件夹下为创建的组件) // index.ts const modules import.meta.globEager("./*.vue"); //参数为组件路径 let componentsOpts {}const getCaption (obj, str, z: boolean) > {let…...

补充122836356
ul {margin-bottom: 20px;& > li {margin-bottom: 0;} }等效于ul {margin-bottom: 20px; }ul > li {margin-bottom: 0; }CSS中的&代表的什么 如源码: ul{ margin-bottom: 20px; & >li { margin-bottom: 0; } } & 表示嵌套的上一级 这是s…...

记录 pl-table 表格头部文字抖动的问题
本文记录一个实际开发中 pl-table 的问题,项目比较老,vue还是2.x版本。pl-table 是基于 el-table 改造过来的表格展示组件,已经停止更新。 问题描述 当 data 内数据动态改变时,pl-table 的表头部分,列的文字会左右抖动…...

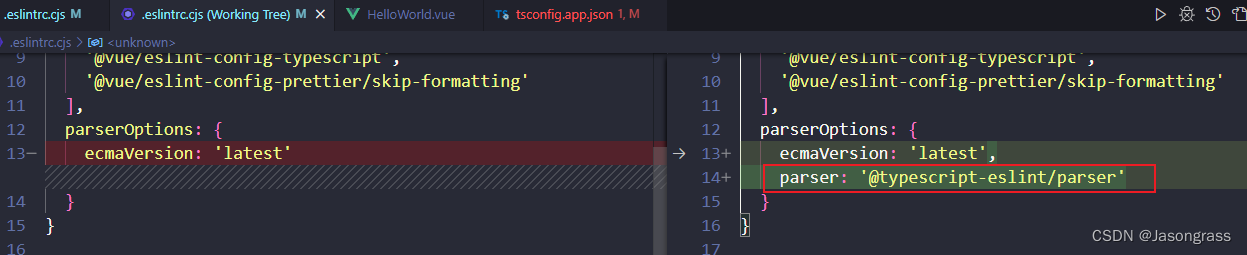
Vite 创建 Vue项目之后,eslint 错误提示的处理
使用 npm create vuelatest创建 vue 项目(TS)之后,出现了一些 eslint 错误提示,显然,不是代码真实的错误,而是提示搞错了。 vuejs/create-vue: 🛠️ The recommended way to start a Vite-pow…...

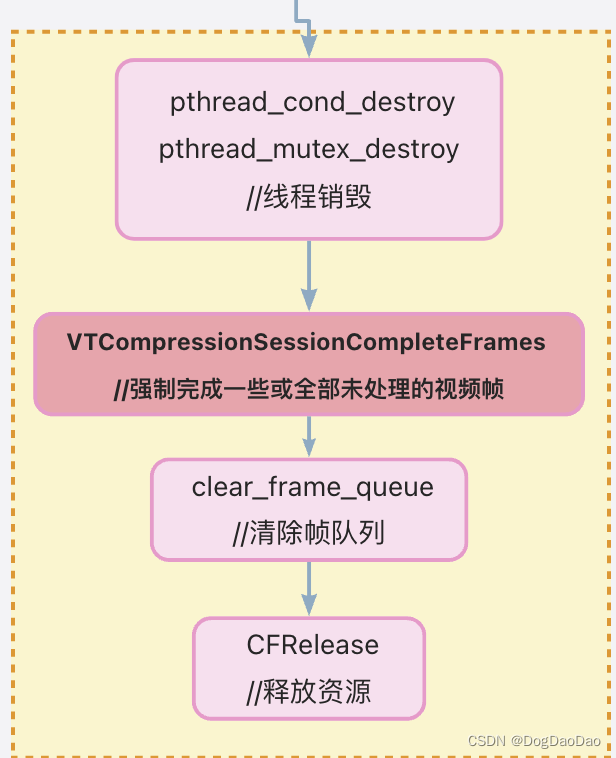
FFmpeg 硬编码VideoToolBox流程
介绍 FFmpeg已经提供对 VideoToolBox 的编解码支持;主要涉及到的文件有videotoolbox.c、videotoolbox.h、videotoolboxenc.c、ffmepg_videotoolbox.c。在编译 FFmpeg 源码时,想要支持VideoToolBox,在 configure 时,需要–enable-…...

恒盛策略:内盘是买入还是卖出?
内盘,又称成交明细,是指交易所实时发布的每一笔成交价格、交易时刻、成交量等具体数据。关于股民来说,每天重视内盘数据已成为必修课。可是,当看到内盘数据时,很多人都会困惑,到底内盘是买入还是卖出呢&…...

安装Lombok--Lombok的常用注解说明及使用方法
😀前言 本篇博文是关于Lombok的基本介绍和基本使用,希望能够帮助到您😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满…...

无涯教程-Perl - endpwent函数
描述 此功能告诉系统您不再希望使用getpwent从密码文件读取条目。在Windows下,使用Win32API::Net函数从域服务器获取信息。 语法 以下是此函数的简单语法- endpwent返回值 此函数不返回任何值。 例 以下是显示其基本用法的示例代码- #!/usr/bin/perlwhile(($name, $pas…...

vue项目在body设置公共的背景前提下,区分首页背景图和其他页面背景图
1.需求:在vue项目已设置统一的body背景图的前提,单独给首页换一个背景图,然后其他页面背景图不变的临时需求 实现思路1:在首页home.vue中 在公共的style.css文件中写上两个背景样式(写在公共样式中是因为style.css比组件内部的先加载,避免页面出现后背景空白的问题) …...

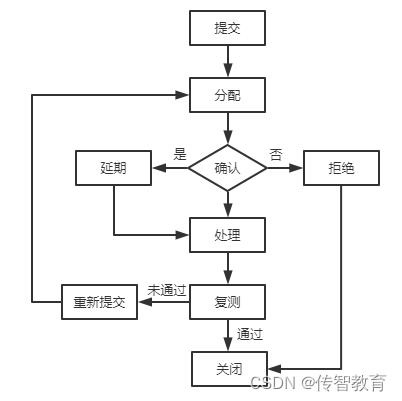
测试人员该怎样写软件缺陷报告?
软件测试过程中,每个公司都制订了软件的缺陷处理流程,每个公司的软件缺陷处理流程不尽相同,但是它们遵循的最基本流程是一样的,都要经过提交、分配、确认、处理、复测、关闭等环节,如图1所示。 缺陷处理流程 关于图1所…...

【大数据】Flink 详解(二):核心篇 Ⅱ
Flink 详解(二):核心篇 Ⅱ 22、刚才提到 State,那你简单说一下什么是 State。 在 Flink 中,状态 被称作 state,是用来保存中间的计算结果或者缓存数据。根据状态是否需要保存中间结果,分为 无状…...

一孩半政策
一) 一孩半,又称独女户二胎,即中国大陆部分农村的一项计划生育政策,第一胎是女孩的夫妻可生育第二个子女。试问这个政策会不会影响男女平衡。 二)如果生女孩一直生,直到生男孩停止,试问会不会…...

如何在 Spring Boot 中集成日志框架 SLF4J、Log4j
文章目录 具体步骤附录 笔者的操作环境: Spring Cloud Alibaba:2022.0.0.0-RC2 Spring Cloud:2022.0.0 Spring Boot:3.0.2 Nacos 2.2.3 Maven 3.8.3 JDK 17.0.7 IntelliJ IDEA 2022.3.1 (Ultimate Edition) 具体步骤 因为 …...

如何在Linux布置nginx(附带Nginx基本操作步骤)
文章目录 前言一、下载环境依赖二、下载nginx安装包三、具体操作流程总结 前言 提示:下述操作步骤适合内网服务器、局域网服务器和公网服务器。 不足之处欢迎交流指正,不喜勿喷。 一、下载环境依赖 yum -y install gcc zlib zlib-devel pcre-devel ope…...

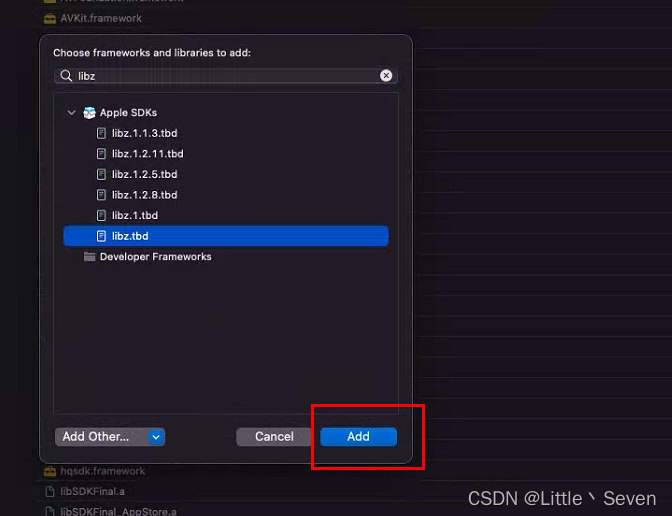
Xcode升级导致关联库报错
想办法找到对应的库 然后到 Build Phases -- LinkBinary With Libraries中点击,选择对应的framework即可,就像我工程的报错 Undefined symbol: _OBJC_CLASS_$_ADClient _OBJC_CLASS_$_ASIdentifierManager 缺失的库是AdSupport.framework 添加后再次编…...

利用docker run --rm 命令实现使用宿主机中没有的命令
利用docker run --rm 命令实现使用宿主机中没有的命令 使用容器中的jar命令解压jar包,并将解压内容输出到挂载在宿主机中的目录里使用宿主机中没有的nmap命令来通过端口找IP 使用容器中的jar命令解压jar包,并将解压内容输出到挂载在宿主机中的目录里 do…...

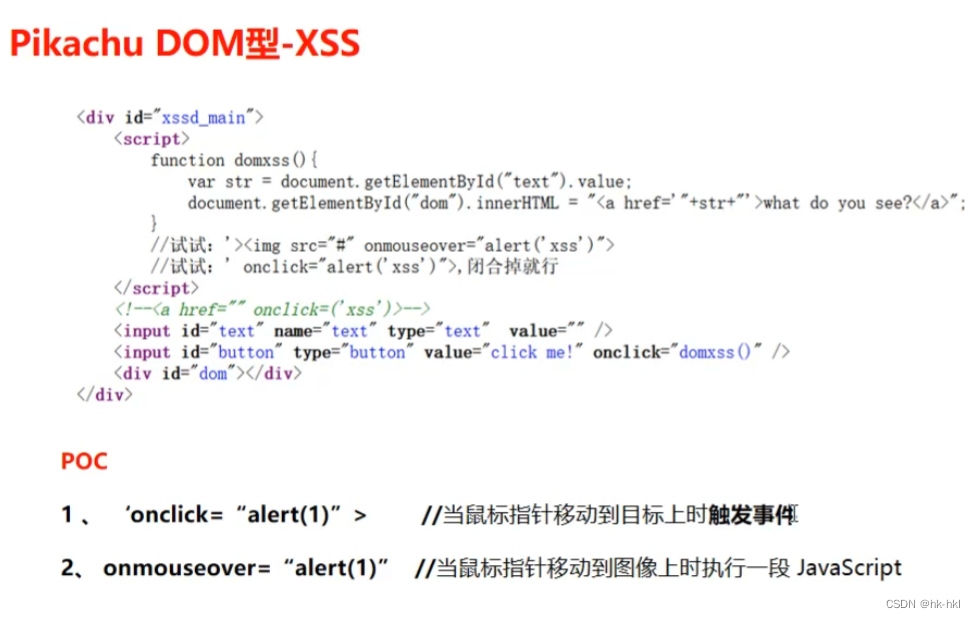
中级课程——XSS
文章目录 介绍挖掘思路分类反射型存储型dom类型 介绍 挖掘思路 注入点:各种输入框 测试代码(poc):js语句 分类 反射型 存储型 dom类型...

win10+Vmware+ubuntu18 mosquitto调试记录
记录一下在建立mqtt调试环境上遇到的问题及对策。 我的PC环境为,win10为办公环境,Vmware虚拟机安装ubuntu18,虚拟机主要用来进行代码编译,建立mosquitto server测试环境。 1. ubuntu 安装mosquitto 安装mosquitto网上很多教程&…...

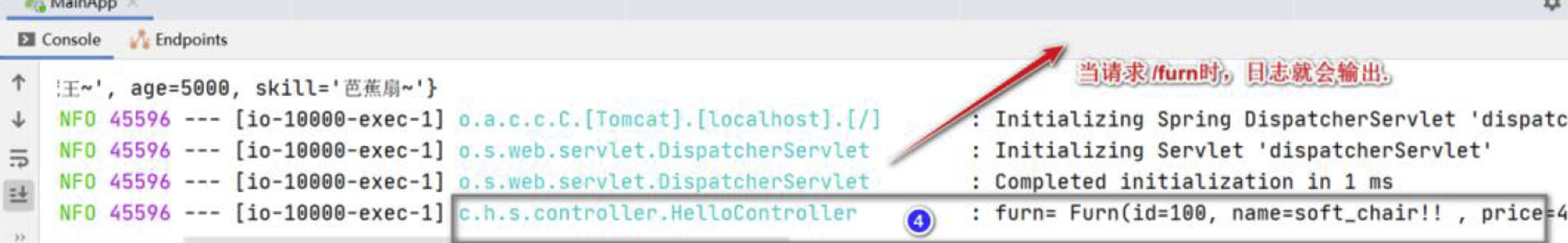
Java EE 突击 9 - Spring Boot 日志文件
Spring Boot 日志文件 学习目标一 . 日志有什么用1.1 日志格式说明 二 . 自定义日志打印2.1 得到日志对象2.2 使用日志对象提供的方法 , 输出自定义的日志内容2.3 日志的级别 三 . 日志持久化3.1 在配置文件里面设置日志名称3.2 设置日志的保存目录 四 . 日志级别的设置五 . 简…...

篇十六:命令模式:封装请求
篇十六:"命令模式:封装请求" 开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。 另外有2本不错的关于设计模式的资料&#x…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
