一分钟上手Vue VueI18n Internationalization(i18n)多国语言系统开发、国际化、中英文语言切换!

这里以Vue2为例子
第一步:安装vue-i18n
npm install vue-i18n@8.26.5第二步:在src下创建js文件夹,继续创建language文件夹

在language文件夹里面创建zh.js、en.js、index.js这仨文件
这仨文件代码分别如下:
zh.js
export default {word1: "中国必然崛起!",word2: "中文是伟大的语言",
}小技巧Tip:还可以用对象的方式加入语言内容,譬如
word:{
label1: "中国必然崛起!",
label2: "中文是伟大的语言",
}在调用的时候就用$t('word.label1')、$t('word.label1')就可以了,这样更加方便归类同一个栏目菜单下的词汇变量
en.js
export default {word1: "China is NB!",word2: "Chinese is great language",
}index.js
import Vue from 'vue'; import VueI18n from 'vue-i18n';//npm install vue-i18n@8.26.5
Vue.use(VueI18n);
//引入国际化变量文件
import zh from './zh';//中文
import en from './en';//英语
// ...可以按照上面的方式,继续添加其他语言
let messages = { zh, en, };
let defaultLang = 'zh';//默认是中文
Object.keys(messages).includes(localStorage.language) || (localStorage.language = defaultLang);
let locale = localStorage.language;
export default { locale, messages, defaultLang };第三步:在main.js文件里面引入i18n
// 【多国语言】----------------------------------------------------------------
import i18n from './language';//引入多语言配置文件index.js//【初始化加载】----------------------------------------------------------------
import App from '../vue/App';
new Vue({el: '#app',render: h => h(App),router,store: vuex,i18n, //把i18n挂载在全局上
});第四步:应用文件
<template><div><h1>{{ $t('word1') }}</h1><h2>{{ $t('word2') }}</h2><hr><el-button @click="changeLanguage('zh')" v-if="this.$i18n.locale !== 'zh'" type="success">中文</el-button><el-button @click="changeLanguage('en')" v-if="this.$i18n.locale !== 'en'" type="danger">英文</el-button></div>
</template>
<script>
import i18n from '@/js/language';//引入多语言配置文件index.js
export default {created() {this.addEvents();},methods: {changeLanguage(curLang) {Object.keys(i18n.messages).includes(curLang) || (curLang = i18n.defaultLang);this.$i18n.locale = curLang;localStorage.language = curLang;},addEvents(d) {this.removeEvents();addEventListener('storage', this.storage);},removeEvents(d) {removeEventListener('storage', this.storage);},storage(e) {e.key === 'language' && this.changeLanguage(e.newValue);// 监听手工修改localStorage.language;},}
};
</script> 相关文章:

一分钟上手Vue VueI18n Internationalization(i18n)多国语言系统开发、国际化、中英文语言切换!
这里以Vue2为例子 第一步:安装vue-i18n npm install vue-i18n8.26.5 第二步:在src下创建js文件夹,继续创建language文件夹 在language文件夹里面创建zh.js、en.js、index.js这仨文件 这仨文件代码分别如下: zh.js export de…...

stm32 cubemx can通讯(1)回环模式
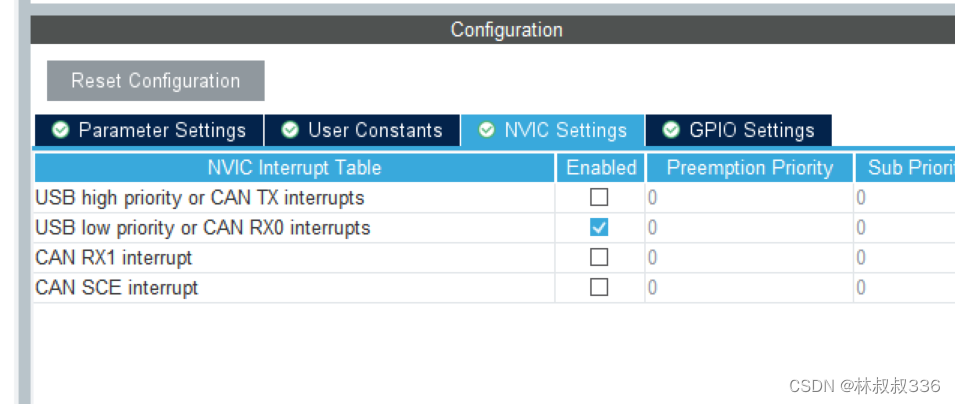
文章目录 前言一、cubemx配置二、代码1.过滤器的配置(后续会介绍)2.main.c3.主循环 总结 前言 介绍使用stm32cubemx来配置can,本节讲解一个简答,不需要stm32的can和外部连接,直接可以用于验证的回环模式。 所谓回环模…...

Python基础小项目
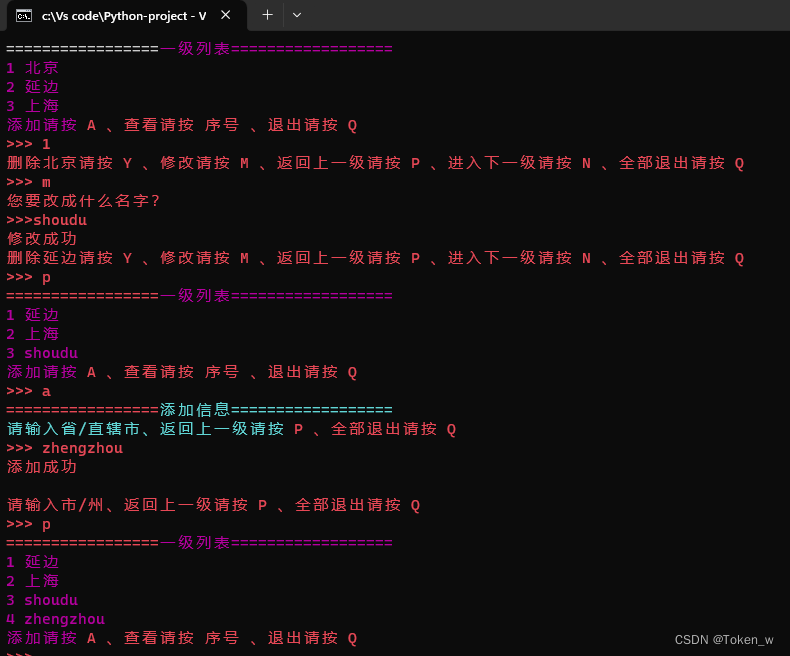
今天给大家写一期特别基础的Python小项目,欢迎大家支持,并给出自己的完善修改 (因为我写的都是很基础的,运行速率不是很好的 目录 1. 地铁票价题目程序源码运行截图 2. 购物车题目程序源码运行截图 3. 名片管理器题目程序源码运行…...

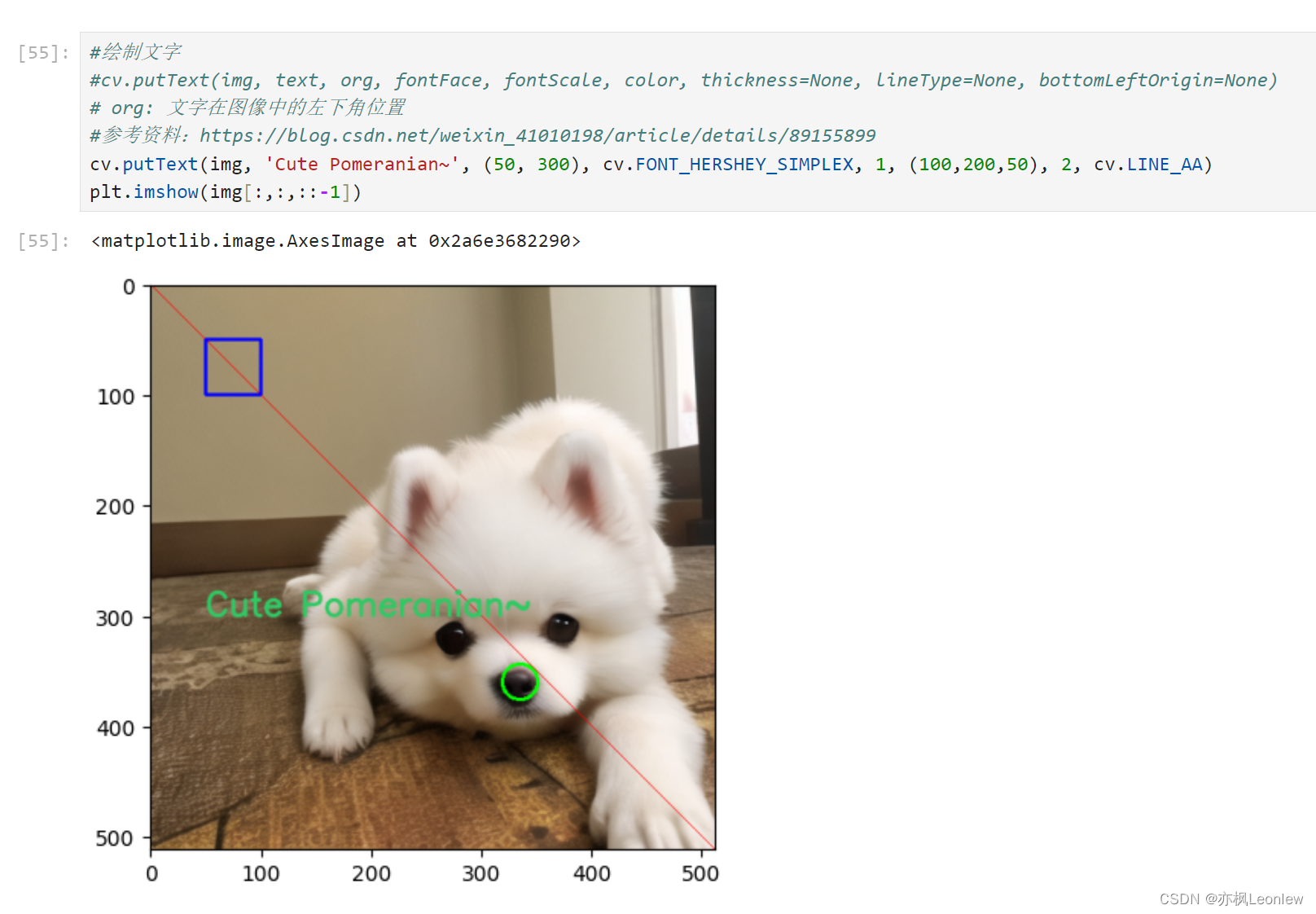
Python Opencv实践 - 在图像上绘制图形
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/pomeranian.png") print(img.shape)plt.imshow(img[:,:,::-1])#画直线 #cv.line(img,start,end,color,thickness) #参考资料:https://blog.csdn.ne…...

管理者应该编码,但不是在工作时
管理者应该编码吗?这个问题似乎没有一个明确的答案。这场辩论有支持者也有反对者,每一方都有自己的论点。我最近在工作中编写了一个副业项目,这让我重新评估了我在这个问题上的立场。经历了这些之后,我可以说,我的立场已经从管理…...

深度学习常用的python库学习笔记
文章目录 数据分析四剑客Numpyndarray数组和标量之间的运算基本的索引和切片数学和统计方法线性代数 PandasMatplotlibPIL 数据分析四剑客 Numpy Numpy中文网 ndarray 数组和标量之间的运算 基本的索引和切片 数学和统计方法 线性代数 Pandas Pandas中文网 Matplotlib Mat…...

C语言属刷题训练【第八天】
文章目录 🪗1、如下程序的运行结果是( )💻2、若有定义: int a[2][3]; ,以下选项中对 a 数组元素正确引用的是( )🧿3、在下面的字符数组定义中,哪一个有语法错…...

阿里云PolarDB数据库倚天ARM架构详细介绍
阿里云云原生数据库PolarDB MySQL版推出倚天ARM架构,倚天ARM架构规格相比X86架构规格最高降价45%,PolarDB针对自研倚天芯片,从芯片到数据库内核全链路优化,助力企业降本增效。基于阿里云自研的倚天服务器,同时在数据库…...

pytest 编写规范
一、pytest 编写规范 1、介绍 pytest是一个非常成熟的全功能的Python测试框架,主要特点有以下几点: 1、简单灵活,容易上手,文档丰富;2、支持参数化,可以细粒度地控制要测试的测试用例;3、能够…...

Vue.use和vue.component的区别
Vue.use 注册全局插件vue.use时会将自动将开发者 vue构造函数传入插件,vue.use参数必须是function或者object,object中必须有install方法vue.use会自动判断当前插件时候已经被注册过了,防止重复注册 Vue.component 注册全局组件 为什么有了Vue.component还要用Vue.use呢 V…...

张驰咨询:提高企业竞争力,六西格玛设计公司(DFSS)在行动
六西格玛设计公司(DFSS)是一种专业从事六西格玛设计的企业,其主要作用是为客户提供高效的六西格玛设计服务,以帮助客户实现高品质、低成本和高效率的产品开发过程。六西格玛设计公司通常拥有一支专业的团队,具有丰富的六西格玛设计经验和技术…...

影响 40% 用户,Ubuntu 发行版被曝 2 个安全漏洞
导读近日消息,Wiz 的研究专家 S. Tzadik 和 S. Tamari 近日在 Ubuntu 系统中发现了 2 个安全漏洞,可以提升本地权限,预估影响 40% 的 Ubuntu 用户。 根据博文内容,汇总两个漏洞内容如下: 追踪编号:CVE-202…...

SpringCache的介绍和入门案例
文章目录 概述常用注解入门案例 概述 Spring Cache是Spring框架提供的一个缓存抽象层,用于在应用程序中实现缓存的功能。它通过在方法执行前检查缓存中是否已经存在所需数据,如果存在则直接返回缓存中的数据,如果不存在则执行方法体…...

闪马智能又上榜!
近日,上海市经济和信息化委员会公布了2023年度上半年(第30批)市级企业技术中心拟认定企业名单。凭借在技术创新方面的突出成就,闪马智能上榜其中。 本次认定由上海市经济和信息化委员会组织开展,综合企业的地位和作用、…...
方式)
C++中的四种类型转换(Type Casting)方式
在C中,有四种常见的类型转换(Type Casting)方式,它们分别是: 一、静态转换(Static Cast): static_cast是最常见的类型转换方式,用于基本数据类型的转换、非多态类型之间…...

Linux系列:从0到1用Docker部署springboot项目
目录 1.前提条件 2.编写DockerFile镜像文件 3.打包SpringBoot项目 4.通过软件Xftp进行传输(*) 1.点击“文件-新建”编辑 5.操作远程主机 1.docker构建 2.容器运行 6.容器的关闭和删除 1.前提条件 Linux、docker、xftp的安装、一台可以访问的远…...

zabbix监控mysql数据库、nginx、Tomcat
文章目录 一.zabbix监控mysql数据库1.环境规划2.zabbix-server安装部署(192.168.198.17)3.zabbix-mysql安装部署(192.168.198.15)3.1 部署 zabbix 客户端3.2 服务端验证 zabbix-agent2 的连通性(192.168.198.17&#x…...

深入探索二叉树算法:理解、构建和应用C语言
引言 二叉树是计算机科学中的一种重要数据结构,它在各种算法和应用中都扮演着重要角色。本篇博客将带您深入探索二叉树的世界,从基本概念到高级应用,逐步展开二叉树的奥秘,助您更好地理解、构建和应用二叉树算法。 什么是二叉树…...

(css)点击前隐藏icon图表 点击后显示
(css)点击前隐藏icon图表 点击后显示 效果 html <liv-for"(item,index) in sessionList":key"index"class"liClass":class"{ active: change2 index }"tabindex"2">...<el-tooltip class"item" effec…...

Tomcat的动静分离以及多实例部署
一、动静分离 Nginx实现负载均衡的原理: Nginx实现负载均衡是通过反向代理实现Nginx服务器作为前端,Tomcat服务器作为后端,web页面请求由Nginx服务来进行转发。 但不是把所有的web请求转发,而是将静态页面请求Ncinx服务器自己来处…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...
