【React】精选10题
1.React Hooks带来了什么便利?
React Hooks是React16.8版本中引入的新特性,它带来了许多便利。
-
更简单的状态管理
使用useState Hook可以在函数组件中方便地管理状态,避免了使用类组件时需要继承React.Component的繁琐操作。 -
避免使用类组件:函数式组件的书写方式更加简单、直观,避免了类组件中this指针的混乱问题。
-
更少的重复代码:使用useEffect Hook可以方便地实现数据获取、DOM操作等副作用相关的操作,避免了在不同的生命周期函数中重复编写相似的代码。
-
更好的代码复用:自定义Hook可以将一些可复用的逻辑封装起来,方便在不同的组件中复用。
-
更好的逻辑分离:使用useContext、useReducer和自定义Hook等可以帮助将逻辑分离到独立的模块中,提高代码的可维护性和可扩展性。
总之,React Hooks带来了更加简单、直观、高效的编程方式,可以让开发者更加专注于组件的逻辑实现。使得React的函数组件也具备了类组件的一些特性。
2. 列举几个常见的 Hook?
-
useState Hook:用于在函数组件中管理状态,可以通过调用useState Hook来声明一个状态变量和更新函数,例如:
const [count, setCount] = useState(0); -
useEffect Hook:用于在函数组件中处理副作用,可以传入一个回调函数和一个依赖数组,例如:
useEffect(() => {// 处理副作用 }, [dependency]); -
useContext Hook:用于在函数组件中访问React Context中的值,例如:
3.1. 在MyContext.js中定义MyContext上下文对象:
import { createContext } from 'react';const MyContext = createContext();
export default MyContext;
3.2. 在App.js中使用MyContext.Provider包裹Child组件,传递要共享的数据
import MyContext from './MyContext';
import Child from './Child';function App() {const data = 'hello world';return (<MyContext.Provider value={data}><Child /></MyContext.Provider>);
}
3.3 在Child.js中使用useContext函数获取到MyContext传递的值:
import MyContext from './MyContext';function Child() {const data = useContext(MyContext);return <h1>{data}</h1>;
}export default Child;
- useReducer Hook:用于在函数组件中管理复杂状态,可以将一个reducer函数和初始状态传入useReducer Hook,返回一个状态和派发更新的函数,例如:
import React, { useReducer } from 'react';const initialState = { count: 0 };function reducer(state, action) {switch (action.type) {case 'increment':return { count: state.count + 1 };case 'decrement':return { count: state.count - 1 };default:throw new Error();}
}function Counter() {const [state, dispatch] = useReducer(reducer, initialState);return (<div>Count: {state.count}<button onClick={() => dispatch({ type: 'increment' })}>+</button><button onClick={() => dispatch({ type: 'decrement' })}>-</button></div>);
}
- useCallback Hook:用于在函数组件中缓存回调函数,避免因为每次渲染都重新创建回调函数导致子组件重复渲染,例如:
import React, { useState, useCallback } from 'react';function MyComponent() {const [count, setCount] = useState(0);const handleClick = useCallback(() => {setCount(count + 1);}, [count]);return (<div><p>Count: {count}</p><button onClick={handleClick}>Increment Count</button></div>);
}
在这个示例中,我们使用了 useCallback Hook 缓存了 handleClick 函数。handleClick 会在点击按钮时被调用,并将 count 的值加 1。我们将 count 作为依赖数组传入 useCallback 中,确保每次 count 发生变化时,handleClick 函数都会被更新。
使用 useCallback Hook 可以避免在每次渲染时都创建新的函数引用,从而提高性能。这对于传递给子组件的回调函数尤其有用,确保子组件不会不必要地重新渲染。同时,也可以使用 useMemo Hook 缓存计算结果,从而进一步提高性能。
- useMemo Hook:提供的一个 Hook,用于缓存计算结果,避免在每次渲染时都重新计算,从而提高性能。它接收一个计算函数和一个依赖数组作为参数,返回缓存的计算结果。
例如:
import React, { useMemo, useState } from 'react';function MyComponent() {const [count, setCount] = useState(0);const expensiveCalculation = useMemo(() => {console.log('Calculating...');let result = 0;for (let i = 0; i < count * 1000000; i++) {result += i;}return result;}, [count]);return (<div><p>Count: {count}</p><p>Expensive Calculation: {expensiveCalculation}</p><button onClick={() => setCount(count + 1)}>Increment Count</button></div>);
}
- useRef: 获取组件的真实节点或存储一些不常更新的数据,这些数据不受组件重新渲染影响。
- 获取真实节点
const ref = useRef(null)
<div ref ={ref} > </div>
// 设置真实节点属性 .current为固定用法
ref.current.style.color = 'red'
- 存储数据
const ref_obj = useRef({name:'icy',age:23
})
// 改变存储的数据
ref.obj.current.name = 'icy-godlike'
还有其他常用的Hook函数,如useImperativeHandle、useLayoutEffect等,开发者可以根据具体的需求选择不同的Hook函数。
3. 使用React Hooks有什么优势?
简化组件的复杂度:React Hooks可以帮助组件更加简洁明了,避免类组件中的一些复杂的生命周期函数。
更容易共享逻辑:React Hooks可以将组件中的状态和逻辑提取出来,通过自定义Hook在不同的组件中进行共享。
更容易测试:React Hooks可以将状态和逻辑的处理分离,使得测试变得更容易。
更好的性能:React Hooks可以避免类组件中因为响应式更新造成的额外渲染,从而提高应用的性能。
更快的开发速度:React Hooks能够帮助开发者更快地构建出复杂的UI组件,从而提高开发效率。
4. 简单介绍下React中diff算法?
在 React 中,当组件的状态发生变化时,React 会重新渲染组件。为了提高渲染效率,React 会使用一种叫做 diff 算法(也称为协调算法)来计算出哪些部分需要更新,哪些部分不需要更新。
简单来说,diff 算法就是比较两棵树的差异,然后将差异应用到真实的 DOM 树上,从而实现只更新必要的部分,避免全量更新。
React 中的 diff 算法具体实现如下:
对比两棵树的根节点,如果类型不同,则直接替换整个节点及其子节点,不再进行进一步比较;如果类型相同,则进入下一步。
对比节点的属性,如果发生变化,则更新节点的属性;如果没有变化,则进入下一步。
对比子节点,React 使用一种叫做 key 的机制来判断哪些节点需要更新,哪些节点需要删除,哪些节点需要新增。如果节点的 key 相同,则认为是同一节点,进行进一步比较;如果节点的 key 不同,则直接替换整个节点及其子节点,不再进行进一步比较。
对比完成后,React 会根据计算出的差异,生成一份更新计划(也称为变更记录),然后根据这份更新计划,进行 DOM 操作,将变更应用到真实的 DOM 树上。
通过使用 diff 算法,React 可以避免全量更新,从而提高渲染效率,使得 React 在大规模数据渲染的场景下仍然能够保持流畅的性能。
5. React中,能否直接将 props 的值复制给 state?
可以,但是应该避免这种写法:
constructor(props) {super(props);// 不要这样做this.state = { color: props.color };
}
只有在初始化组件状态时才能这样做。在组件的生命周期中,props 的值是不会自动更新到 state 中的,因此如果需要在组件运行时更新 state,需要使用setState()方法。
6. React Hooks当中的useEffect是如何区分生命周期钩子的
useEffect 钩子函数可以接收两个参数,第一个参数是一个函数,称为 effect 函数,第二个参数是一个数组,称为依赖项数组。
在 React 中,每一个组件都有不同的生命周期钩子,例如 componentDidMount,componentDidUpdate,componentWillUnmount 等。useEffect 钩子函数可以在一个函数中处理这些不同的生命周期钩子。
当使用 useEffect 钩子函数时,React 会自动根据参数来判断当前需要使用哪个生命周期钩子。
当依赖项数组为空时,useEffect 钩子函数的行为类似于 componentDidMount 和 componentWillUnmount 的结合体,即只在组件挂载时执行一次,并在组件卸载时执行清理操作。
当依赖项数组不为空时,useEffect 钩子函数的行为类似于 componentDidUpdate,即在组件挂载时执行一次,之后每次依赖项发生变化时都会执行一次,最后在组件卸载时执行清理操作。
因此,useEffect 钩子函数的行为会根据传入的依赖项数组的变化而变化,从而实现了不同的生命周期钩子的功能。
useEffect(() => {console.log('mounted'); // 依赖数组为[]时,componentDidMount | 依赖数组不为空,且发生变化时 componentDidUpdatereturn () => {console.log('willUnmount'); // 依赖数组为[]时,componentWillUnmount }}, [source]);
7. 为什么不能用数组下标来作为react组件中的key?
在 React 中,key 属性用于标识组件在列表中的顺序,并用于优化组件的重新渲染。key 必须是唯一的,并且在组件列表中始终保持不变。
不能使用数组下标作为 key 属性是因为数组下标与组件的实际内容没有关系。例如,如果你在一个列表中删除第一个元素,React 将重新生成列表中所有元素的 key,因为数组下标已经改变,导致 React 需要重新渲染所有组件。
此外,使用数组下标作为 key 属性可能会导致错误的渲染结果。例如,如果你有两个组件,它们的 key 属性分别为 0 和 1,并且你想交换它们的顺序,则交换它们在数组中的位置可能会导致 key 属性被错误地匹配到错误的组件上,从而导致渲染错误。
因此,为了避免以上问题,key 属性应该是与组件的实际内容相关的唯一标识符,例如组件在数据库或服务端的 ID。
8. React Fiber是什么?
React Fiber 是 React 16 中引入的新的协调引擎。React Fiber 是一种新的、可中断的调度算法,可以更好地支持渐进式渲染、处理大型组件树以及优化代码的可维护性。
React Fiber 的主要目标是提高 React 应用程序的性能和交互性。具体来说,React Fiber 可以:
实现异步渲染,将渲染任务分割成多个小任务,并调度它们的执行顺序,以提高应用程序的响应性和流畅性。
支持可中断的渲染,允许 React 在执行长时间的计算或等待异步数据时中断渲染,并在后台执行其他任务,以避免应用程序的停顿或卡顿。
支持渐进式渲染,允许 React 逐步地将组件树渲染到屏幕上,从而更快地响应用户输入,并提高应用程序的交互性。
改进错误处理和调试功能,使得开发人员可以更轻松地调试和修复错误。
总之,React Fiber 是 React 16 中的一个重要特性,可以显著提高 React 应用程序的性能、交互性和可维护性。
9. 虚拟DOM一定更快吗?
虚拟 DOM 并不一定比直接操作 DOM 更快,因为在生成虚拟 DOM 的过程中也需要进行计算和操作。但是,使用虚拟 DOM 有以下几个优点:
减少不必要的操作:由于 React 使用了虚拟 DOM,可以将多次 DOM 操作合并为一次,从而减少了不必要的 DOM 操作,提高了性能。
避免重复渲染:React 会比较新旧虚拟 DOM 树的差异,只更新差异部分对应的真实 DOM,避免了重复渲染整个组件,提高了性能。
跨平台支持:虚拟 DOM 是 React 在 Web、Native 等多个平台都可以使用的重要原因之一。
当然,在某些场景下,直接操作 DOM 也可能比使用虚拟 DOM 更快,例如非常简单的组件或需要频繁更新的组件。但总的来说,在大多数情况下,使用虚拟 DOM 可以提高 React 应用程序的性能和可维护性。
10. 不同版本的 React 都做过哪些优化?
React 16 引入了 Fiber 架构,以提高应用程序的性能和交互性。
React 16.3 引入了新的 Context API,以更方便地共享数据和状态。
React 16.6 引入了 memo 和 lazy 函数,以更有效地处理组件性能和代码分离。
React 16.8 引入了 Hooks,以更方便地处理组件之间的状态和逻辑。
React 17 引入了新的事件系统以及一些其他的优化,例如对异常的处理方式等等。
除此之外,React 还对一些其他的细节进行了优化,例如对组件生命周期方法的改进、对 Virtual DOM 的优化、对 React Native 的优化等等。
React渲染页面的两个阶段:
调度阶段(reconciliation):在这个阶段 React 会更新数据生成新的 Virtual DOM,然后通过Diff算法,快速找出需要更新的元素,放到更新队列中去,得到新的更新队列。
渲染阶段(commit):这个阶段 React 会遍历更新队列,将其所有的变更一次性更新到DOM上。
React 15 架构
React15架构可以分为两层:
Reconciler(协调器)—— 负责找出变化的组件;
Renderer(渲染器)—— 负责将变化的组件渲染到页面上;
在React15及以前,Reconciler采用递归的方式创建虚拟DOM,递归过程是不能中断的。如果组件树的层级很深,递归会占用线程很多时间,递归更新时间超过了16ms,用户交互就会卡顿。
为了解决这个问题,React16将递归的无法中断的更新重构为异步的可中断更新,由于曾经用于递归的虚拟DOM数据结构已经无法满足需要。于是,全新的Fiber架构应运而生。
React 16 架构
为了解决同步更新长时间占用线程导致页面卡顿的问题,也为了探索运行时优化的更多可能,React开始重构并一直持续至今。重构的目标是实现Concurrent Mode(并发模式)。
从v15到v16,React团队花了两年时间将源码架构中的Stack Reconciler重构为Fiber Reconciler。
React16架构可以分为三层:
Scheduler(调度器)—— 调度任务的优先级,高优任务优先进入Reconciler;
Reconciler(协调器)—— 负责找出变化的组件:更新工作从递归变成了可以中断的循环过程。Reconciler内部采用了Fiber的架构;
Renderer(渲染器)—— 负责将变化的组件渲染到页面上。
React 17 优化
React16的expirationTimes模型只能区分是否>=expirationTimes决定节点是否更新。React17的lanes模型可以选定一个更新区间,并且动态的向区间中增减优先级,可以处理更细粒度的更新。
Lane用二进制位表示任务的优先级,方便优先级的计算(位运算),不同优先级占用不同位置的“赛道”,而且存在批的概念,优先级越低,“赛道”越多。高优先级打断低优先级,新建的任务需要赋予什么优先级等问题都是Lane所要解决的问题。
Concurrent Mode的目的是实现一套可中断/恢复的更新机制。其由两部分组成:
一套协程架构:Fiber Reconciler
基于协程架构的启发式更新算法:控制协程架构工作方式的算法
相关文章:

【React】精选10题
1.React Hooks带来了什么便利? React Hooks是React16.8版本中引入的新特性,它带来了许多便利。 更简单的状态管理 使用useState Hook可以在函数组件中方便地管理状态,避免了使用类组件时需要继承React.Component的繁琐操作。 避免使用类组件…...

VS Spy++进程信息获取
查看进程中窗口信息。 Spy使用介绍 Windows下的程序及热键监视神器——Spy Word进程获取...

Java课题笔记~ SpringMVC概述
1.1 SpringMVC简介 SpringMVC 也叫Spring web mvc。是Spring 框架的一部分,在Spring3.0 后发布的。 1.2 SpringMVC的优点 基于MVC 架构 基于 MVC 架构,功能分工明确。解耦合。 容易理解,上手快,使用简单 就可以开发一个注解…...

SOPC之NIOS Ⅱ遇到的问题
记录NIOS Ⅱ中遇到的报错 一、NIOS II中Eclipse头文件未找到 问题:Unresolved inclusion: "system.h"等 原因:编译器无法找到头文件所在路径 解决方法: 在文件夹中找到要添加的头文件,并记录下其路径,如…...

uniapp uni-datetime-picker 日期和光标靠右
如果想在uni-datetime-picker组件中将日期和光标靠右,您可以使用自定义样式来实现。首先,您需要在页面的样式文件中定义一个类,用于定制uni-datetime-picker组件的样式。例如,你可以在App.vue或者页面的样式文件中添加以下代码&am…...

关于axios请求中的GET、POST、PUT、DELETE的一些认知
这篇写的特别好。而本文主要从实习用途中展开,不专业。 浅谈HTTP中Get、Post、Put与Delete的区别 1、Get 1、目前Get禁止使用requestBody形式传递值,如果使用了,后端会一直报错,让你确认是否有传递参数。 2、举例,模…...

go-zero 是如何做路由管理的?
原文链接: go-zero 是如何做路由管理的? go-zero 是一个微服务框架,包含了 web 和 rpc 两大部分。 而对于 web 框架来说,路由管理是必不可少的一部分,那么本文就来探讨一下 go-zero 的路由管理是怎么做的,…...

Springboot集成ip2region离线IP地名映射-修订版
title: Springboot集成ip2region离线IP地名映射 date: 2020-12-16 11:15:34 categories: springboot description: Springboot集成ip2region离线IP地名映射 1. 背景2. 集成 2.1. 步骤2.2. 样例2.3. 响应实例DataBlock2.4. 响应实例RegionAddress 3. 打开浏览器4. 源码地址&…...

智能驾驶系列报告之一:智能驾驶 ChatGPT时刻有望来临
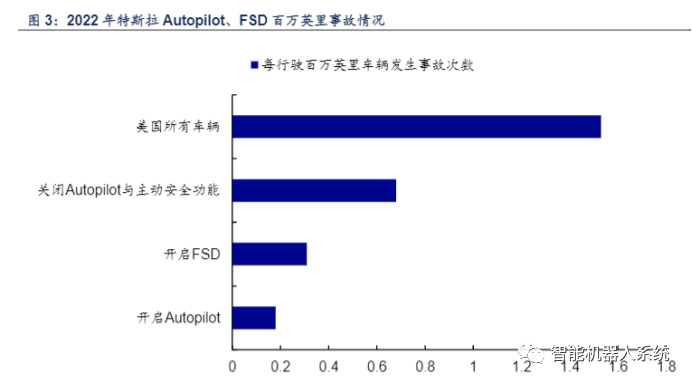
原创 | 文 BFT机器人 L3 功能加速落地,政策标准有望明确 L2 发展日益成熟,L3 功能加速落地。根据市场监管总局发布的《汽车驾驶自动化分级》与 SAE发布的自动驾驶分级标准,自动驾驶主要分为 6 个级别(0 级到 5 级,L0 …...

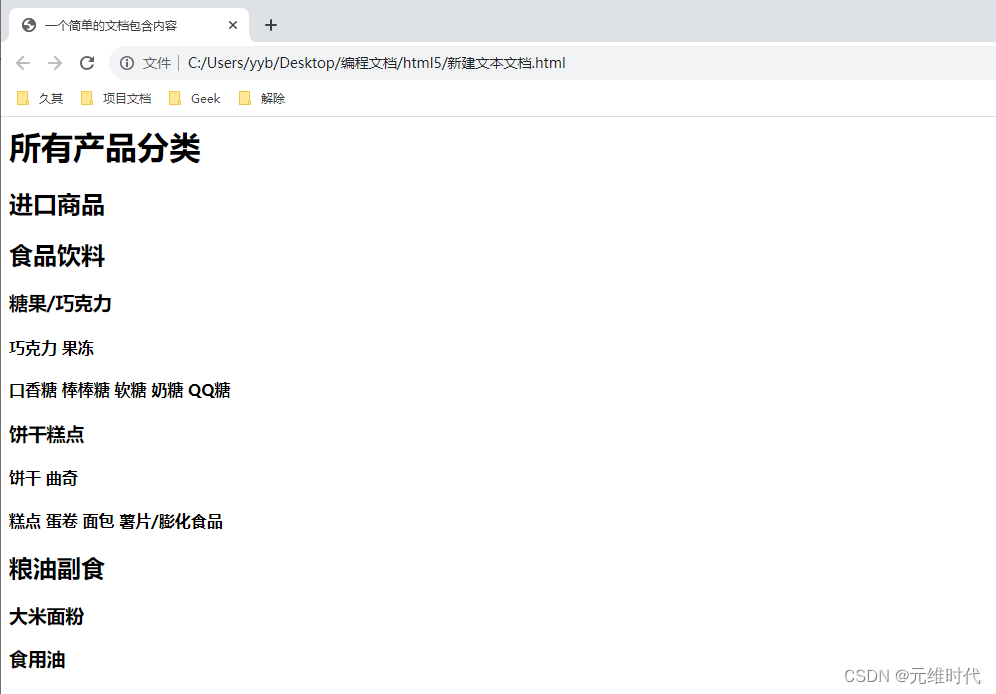
设计HTML5文档结构
定义清晰、一致的文档结构不仅方便后期维护和拓展,同时也大大降低了CSS和JavaScript的应用难度。为了提高搜索引擎的检索率,适应智能化处理,设计符合语义的结构显得很重要。 1、头部结构 在HTML文档的头部区域,存储着各种网页元…...

vue echarts中按钮点击后修改值 watch数据变化后刷新图表
1 点击按钮 {feature: {myBtn1: {show: true,title: 反转Y轴,showTitle: true,icon: path://M512 0A512 512 0 1 0 512 1024A512 512 0 0 0 512 0M320 320V192h384v128zM128 416V288h256v128zM320 704V576h384v128zM128 800V672h256v128z,onclick: () > {dataSetting.rever…...

React antd tree树组件 - 父子节点没有自动关联情况下 - 显示半选、全选状态以及实现父子节点互动
实现的效果图如下: 如Ant Design Vue 中所示,并没有提供获取半选节点的方法,当设置checked和checkStrictly时,父子节点也不再自动关联了 前提:从后端可以获取的数据分别是完整的树型数据、所有选中的节点数据&#…...

优漫动游 大厂需要什么样的ui设计师呢?
通常来说大公司UI设计的流程主要是这样的:创意-头脑风暴-策划方案-交互设计&评审-美术设计&评审-开发实施,不过实际上大多数公司都有自己的一套流程,源于公司的基因、公司组织体系、公司领导风格。一起了解大厂需要什么样的ui设计师呢…...

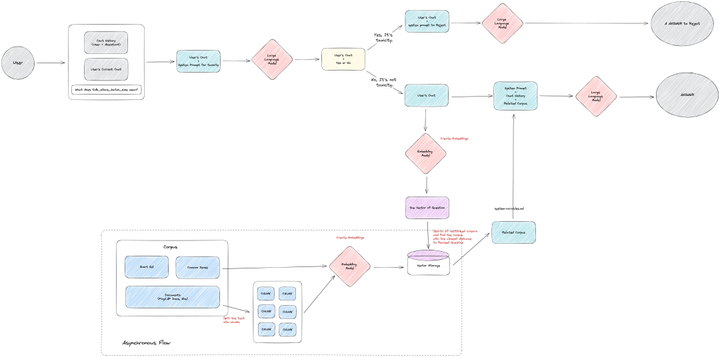
TiDB Bot:用 Generative AI 构建企业专属的用户助手机器人
本文介绍了 PingCAP 是如何用 Generative AI 构建一个使用企业专属知识库的用户助手机器人。除了使用业界常用的基于知识库的回答方法外,还尝试使用模型在 few shot 方法下判断毒性。 最终,该机器人在用户使用后,点踩的比例低于 5%࿰…...

uniapp 使用canvas画海报(微信小程序)
效果展示: 项目要求:点击分享绘制海报,并实现分享到好友,朋友圈,并保存 先实现绘制海报 <view class"data_item" v-for"(item,index) in dataList" :key"index"click"goDet…...

TiDB 应急运维脚本,更加方便的管理TiDB集群
TiDB 应急运维脚本,更加方便的管理TiDB集群 使用方法 使用方法:[tidblocalhost ~]$ which tiup ~/.tiup/bin/tiup编辑脚本,MYSQL_PASSWD 和 PORT 根据实际替换 [tidblocalhost ~]$ vi ~/.tiup/bin/ti#version 1.1 #author guanguanglei ##…...

第二部分:AOP
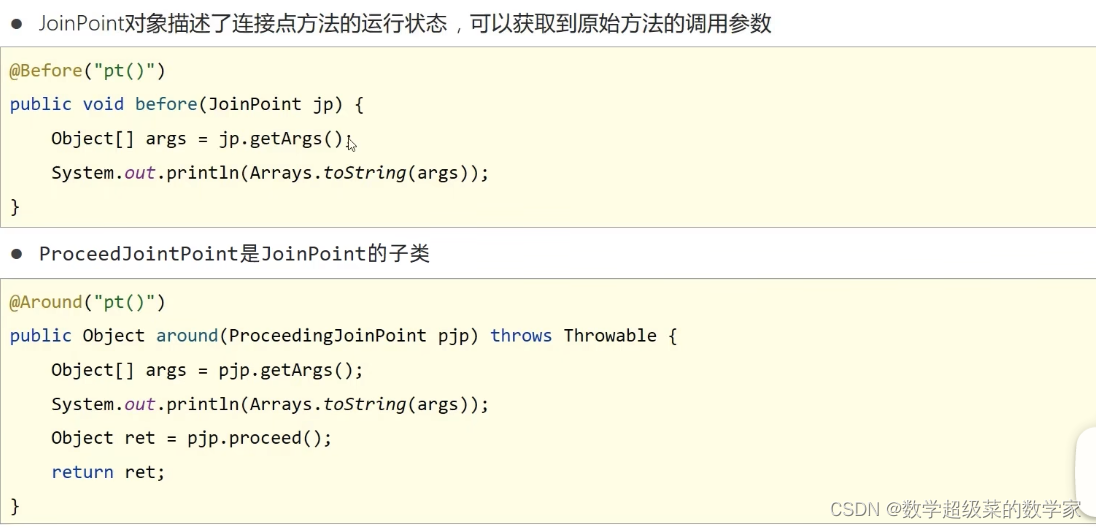
一、AOP简介 AOP(Aspect Oriented Programming)面向切面编程,一种编程范式,指导开发者如何组织程序结构。 AOP是OOP(面向对象编程)的进阶版。 作用:在不改变原始设计的基础上为其进行功能增强。 spring理念&#x…...

分享一组天气组件
先看效果: CSS部分代码(查看更多): <style>:root {--bg-color: #E9F5FA;--day-text-color: #4DB0D3;/* 多云 */--cloudy-background: #4DB0D3;--cloudy-temperature: #E6DF95;--cloudy-content: #D3EBF4;/* 晴 */--sunny-b…...

微服务中RestTemplate访问其他服务返回值转换问题
背景: 接收一个springcloud项目,UI模块访问其他服务的接口,返回数据统一都是使用fastjson进行转换,但是新开发了几个新模块之后发现fastjson很多bug(各种内存溢出),但是很多地方已经重度依赖fa…...

Centos7.9上(离线)安装Gitlab
1、下载Gitlab的rpm安装包Index of /gitlab-ce/yum/el7/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 2、安装rpm -i gitlab-ce-10.0.0-ce.0.el7.x86_64.rpm,如果依赖缺失,yum安装即可 3、vi /etc/gitlab/gitlab.rb 配置external_url&…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
