Android:换肤框架Android-Skin-Support
gihub地址:https://github.com/ximsfei/Android-skin-support
样例:
默认:

更换后:

一、引入依赖:
// -- 换肤依赖implementation 'skin.support:skin-support:4.0.5'// skin-supportimplementation 'skin.support:skin-support-appcompat:4.0.5'// skin-support 基础控件支持implementation 'skin.support:skin-support-design:4.0.5'// skin-support-design material design 控件支持[可选]implementation 'skin.support:skin-support-cardview:4.0.5'// skin-support-cardview CardView 控件支持[可选]implementation 'skin.support:skin-support-constraint-layout:4.0.5'// skin-support-constraint-layout ConstraintLayout 控件支持[可选]二、创建MyApplication:
public class Myapplication extends Application {@Overridepublic void onCreate() {super.onCreate();SkinCompatManager.withoutActivity(this).addInflater(new SkinAppCompatViewInflater()) // 基础控件换肤初始化.addInflater(new SkinMaterialViewInflater()) // material design 控件换肤初始化[可选].addInflater(new SkinConstraintViewInflater()) // ConstraintLayout 控件换肤初始化[可选].addInflater(new SkinCardViewInflater()) // CardView v7 控件换肤初始化[可选].setSkinStatusBarColorEnable(false) // 关闭状态栏换肤,默认打开[可选].setSkinWindowBackgroundEnable(false) // 关闭windowBackground换肤,默认打开[可选].loadSkin();}}
AndroidManifest.xml配置MyApplication.java:

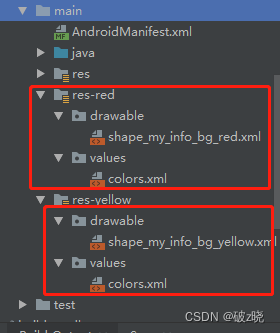
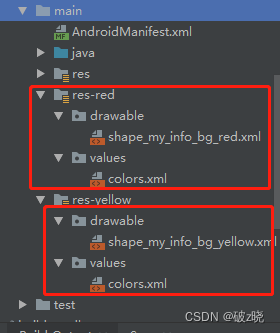
三、创建需要换肤的资源

(1)选中main -> 右键New->Directory 创建res-后缀名

(2)res-后缀名资源文件下创建对应的drawable、values等资源文件,如下图所示

以res-red资源为例:
shape_my_info_bg_red.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><gradientandroid:angle="90"android:endColor="#E91E63"android:startColor="#70E91E63" />
</shape>colors.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="skin_topbar_text_color_red">#860F08</color><color name="skin_button_color_red">#CA493F</color>
</resources>
四、初始布局使用默认res文件下资源
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:background="@drawable/shape_my_info_bg"tools:context=".MainActivity"><!--标题--><TextViewandroid:id="@+id/topBarTv"android:layout_width="match_parent"android:layout_height="60dp"android:gravity="center"android:textStyle="bold"android:textSize="20sp"android:text="标题信息"android:textColor="@color/skin_topbar_text_color"/><Buttonandroid:id="@+id/changeBtn"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="20dp"android:background="@drawable/shape_my_info_bg"android:textStyle="bold"android:textColor="@color/skin_button_color"android:text="一键换肤(默认颜色)"/><Buttonandroid:id="@+id/changeRedBtn"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="20dp"android:background="@drawable/shape_my_info_bg"android:textStyle="bold"android:textColor="@color/skin_button_color"android:text="一键换肤(红色)"/><Buttonandroid:id="@+id/changeYellowBtn"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="20dp"android:background="@drawable/shape_my_info_bg"android:textStyle="bold"android:textColor="@color/skin_button_color"android:text="一键换肤(黄色)"/></LinearLayout>五、使用
public class MainActivity extends AppCompatActivity implements View.OnClickListener{// 换肤按钮// 默认皮肤private Button changeBtn;// 红色皮肤private Button changeRedBtn;// 黄色皮肤private Button changeYellowBtn;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initControls();}// 控件初始化private void initControls(){// 默认颜色changeBtn = findViewById(R.id.changeBtn);changeBtn.setOnClickListener(this);// 红色changeRedBtn = findViewById(R.id.changeRedBtn);changeRedBtn.setOnClickListener(this);// 黄色changeYellowBtn = findViewById(R.id.changeYellowBtn);changeYellowBtn.setOnClickListener(this);}/*** 点击事件* */@Overridepublic void onClick(View v) {switch (v.getId()){case R.id.changeBtn:// 默认颜色// 恢复默认皮肤SkinCompatManager.getInstance().restoreDefaultTheme();break;case R.id.changeRedBtn:// 红色// 前缀加载//SkinCompatManager.getInstance().loadSkin("light", SkinCompatManager.SKIN_LOADER_STRATEGY_PREFIX_BUILD_IN);// 后缀加载SkinCompatManager.getInstance().loadSkin("red", null,SkinCompatManager.SKIN_LOADER_STRATEGY_BUILD_IN);break;case R.id.changeYellowBtn:// 黄色// 前缀加载//SkinCompatManager.getInstance().loadSkin("light", SkinCompatManager.SKIN_LOADER_STRATEGY_PREFIX_BUILD_IN);// 后缀加载SkinCompatManager.getInstance().loadSkin("yellow", null,SkinCompatManager.SKIN_LOADER_STRATEGY_BUILD_IN);break;}}/*** 如果项目中使用的Activity继承自AppCompatActivity,需要重载getDelegate()方法* */@NonNull@Overridepublic AppCompatDelegate getDelegate() {return SkinAppCompatDelegateImpl.get(this, this);}}
相关文章:

Android:换肤框架Android-Skin-Support
gihub地址:https://github.com/ximsfei/Android-skin-support 样例: 默认: 更换后: 一、引入依赖: // -- 换肤依赖implementation skin.support:skin-support:4.0.5// skin-supportimplementation skin.support:ski…...

软件测试面试心得:四种公司、四种问题…
以下是我个人总结的一些经验: 传统开发模式:V模式,瀑布模式。传统开发模式往往循规蹈矩,从需求,概要设计,详细设计,开发,单元测试,集成测试,系统测…...

【探索SpringCloud】服务发现-Nacos使用
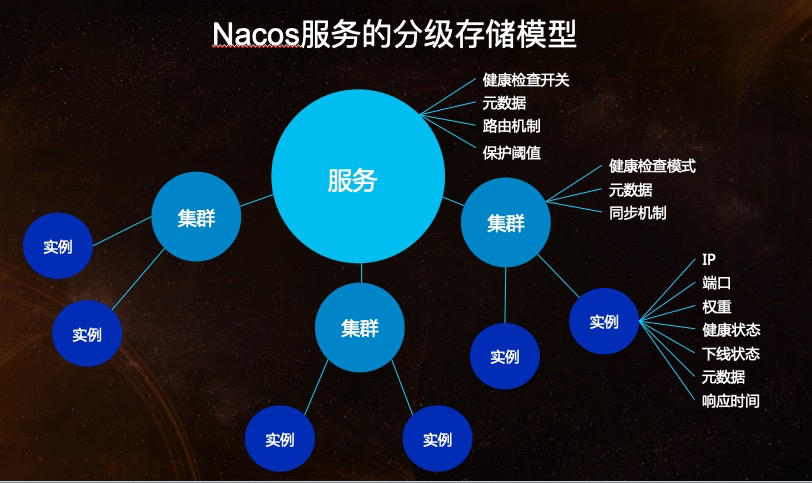
前言 在聊服务注册中心时,便提到了Nacos。这次便来认识一下。当然,这自然没有官方介绍那般详尽,权当是学习了解Nacos原理的一个过程吧。 Nacos简介 Nacos,全名:dynamic Naming And Configuration Service. 而这个名…...

soap通信2
首先,定义一个XSD(XML Schema Definition)来描述你的数据结构。在你的Maven项目的src/main/resources目录下,创建一个名为schemas的文件夹,并在其中创建一个名为scriptService.xsd的文件,内容如下ÿ…...

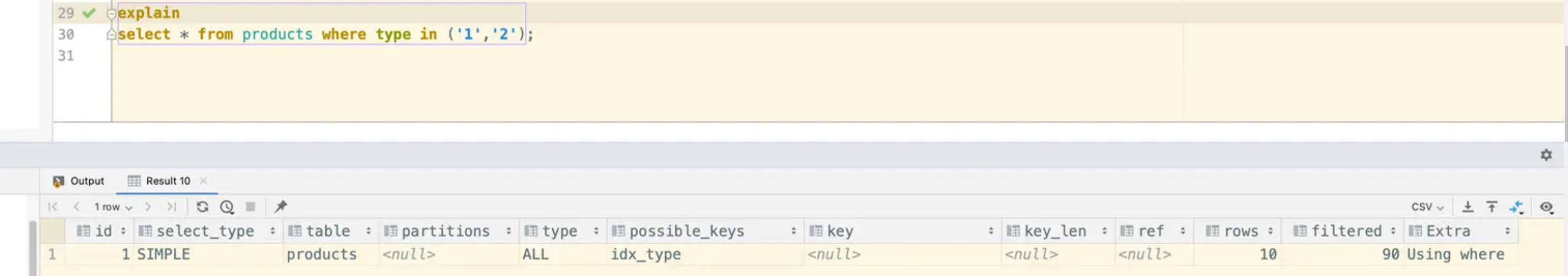
【MySQL】MySQL不走索引的情况分析
未建立索引 当数据表没有设计相关索引时,查询会扫描全表。 create table test_temp (test_id int auto_incrementprimary key,field_1 varchar(20) null,field_2 varchar(20) null,field_3 bigint null,create_date date null );expl…...

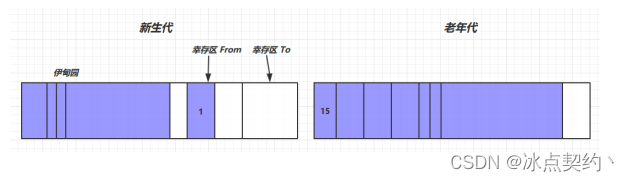
JVM垃圾回收篇-垃圾回收算法
JVM垃圾回收篇-垃圾回收算法 标记清除(Mark Sweep) 概念 collector指的就是垃圾收集器。 mutator是指除了垃圾收集器之外的部分,比如说我们的应用程序本身。 mutator的职责一般是NEW(分配内存)、READ(从内存中读取内容)、WRITE(将内容写入内…...

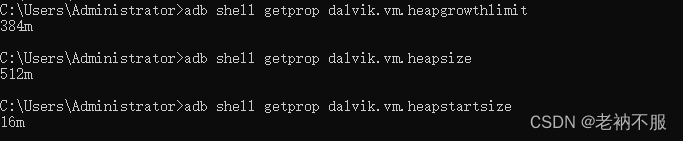
android APP内存优化
Android为每个应用分配多少内存 Android出厂后,java虚拟机对单个应用的最大内存分配就确定下来了,超出这个值就会OOM。这个属性值是定义在/system/build.prop文件中. 例如,如下参数 dalvik.vm.heapstartsize8m #起始分配内存 dalvik.vm.…...

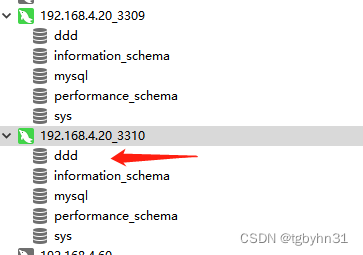
mysql_docker主从复制_实战_binlog混合模式_天座著
步骤1:拉取镜像 docker pull mariadb:latest 步骤2.1:创建两个文件夹用于放置挂载mysql的my.cnf /tianzuomysqlconf/master /tianzuomysqlconf/slave mkdir /tianzuomysqlconf cd /tianzuomysqlconf mkdir master mkdir slave 步骤2.2:创…...

鸿蒙开发学习笔记1——真机运行hello world
问题背景 学习任何语言和框架的第一步,永远都是跑通熟悉的“hello world”,本文将介绍鸿蒙开发如何跑通“hello world”。 问题分析 一、构建第一个ArkTS应用(fa模型) 说明:请使用DevEco Studio V3.0.0.601 Beta1及…...

Java数组,简简单单信手沾来~
——数组,一组相同数据类型的数据 一.一维数组 1.数组的基本概念 1)数组用于存储多个同一数据类型的数据 2)数组是数据类型【引用类型】 3)数组的形式:数据类型 [] 4)数组的下标从0开始 5)数…...

认识SourceTree
一. SourceTree是什么 SourceTree是一款免费的Git和Mercurial版本控制系统,它可以帮助开发人员在一个友好的UI界面中管理代码,方便地进行版本控制和代码同步。支持创建、克隆、提交、push、pull 和合并等操作。 二. SourceTree的安装破解 1. 如果你还…...

python之列表推导式
列表推导式是一种简洁的方式来创建列表。它允许您通过在单个表达式中定义循环和条件逻辑,以一种更紧凑的方式生成新的列表。使用列表推导式可以使代码更简洁,易于阅读,并且通常比传统的迭代方法更快。 列表推导式的一般语法形式为:…...

selenium自动化测试之搭建测试环境
自动化测试环境: Python3.7Selenium3.141谷歌浏览器76.0/火狐浏览器 1、安装Python并配置环境变量。 下载并安装:配置环境变量:C:\Python37;C:\Python37\Scripts; 2、安装Pycharm开发工具。 下载地址: 注意下载:Co…...

模拟实现消息队列(以 RabbitMQ 为蓝本)
目录 1. 需求分析1.1 介绍一些核心概念核心概念1核心概念2 1.2 消息队列服务器(Broker Server)要提供的核心 API1.3 交换机类型1.3.1 类型介绍1.3.2 转发规则: 1.4 持久化1.5 关于网络通信1.5.1 客户端与服务器提供的对应方法1.5.2 客户端额外…...

WordPress更换域名后-后台无法进入,网站模版错乱,css失效,网页中图片不显示。完整解决方案(含宝塔设置)
我在实际解决问题时用到了 【简单暴力解决方案】的《方法一:修改wp-config.php》 和 【简单暴力-且特别粗暴-的解决方案】 更换域名时经常遇到的几个问题: 1、更换域名后,后台无法进入 2、更换域名后,网站模版错乱,css失效 3、更换域名后,网页中图片不显示 这是为什…...
)
无法正确识别车牌(Python、OpenCv、Tesseract)
我正在尝试识别车牌,但出现了错误,例如错误/未读取字符 以下是每个步骤的可视化: 从颜色阈值变形关闭获得遮罩 以绿色突出显示的车牌轮廓过滤器 将板轮廓粘贴到空白遮罩上 Tesseract OCR的预期结果 BP 1309 GD 但我得到的结果是 BP 1309…...

VSCODE[配置ssh免密远程登录]
配置ssh免密远程登录 本文摘录于:https://blog.csdn.net/qq_44571245/article/details/123031276只是做学习备份之用,绝无抄袭之意,有疑惑请联系本人! 这里要注意如下几个地方: 1.要进入.ssh目录创建文件: 2.是拷贝带"ssh-…...

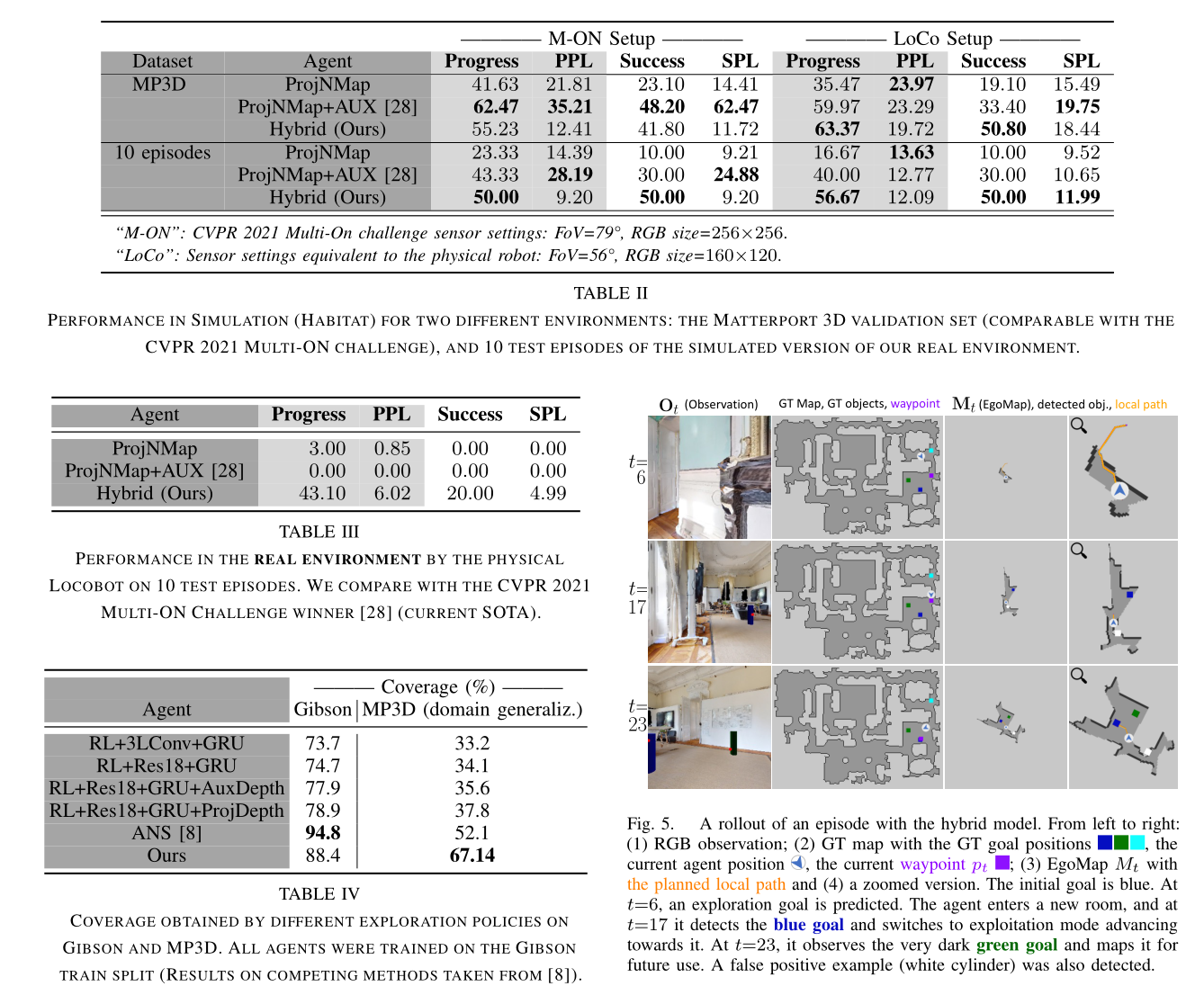
Multi-object navigation in real environments using hybrid policies 论文阅读
论文信息 题目:Multi-object navigation in real environments using hybrid policies 作者:Assem Sadek, Guillaume Bono 来源:CVPR 时间:2023 Abstract 机器人技术中的导航问题通常是通过 SLAM 和规划的结合来解决的。 最近…...

初始多线程
目录 认识线程 线程是什么: 线程与进程的区别 Java中的线程和操作系统线程的关系 创建线程 继承Thread类 实现Runnable接口 其他变形 Thread类及其常见方法 Thread的常见构造方法 Thread类的几个常见属性 Thread类常用的方法 启动一个线程-start() 中断…...

论坛项目day3|开发社区首页
在典型的基于层次结构的软件架构中,特别是在使用MVC(模型-视图-控制器)设计模式的情况下,Controller、Service、DAO(数据访问对象)和Entity通常扮演着不同的角色,并且它们之间有清晰定义的关系。…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
