URLSearchParams:JavaScript中的URL查询参数处理工具

文章目录
- 导言:
- 一、URLSearchParams的来历
- 二、URLSearchParams的作用
- 三、URLSearchParams的方法和属性
- 四、使用示例
- 五、注意事项
- 六、结论
- 参考资料
导言:
在Web开发中,处理URL查询参数是一项常见的任务。为了简化这一过程,JavaScript提供了URLSearchParams API。URLSearchParams是一个用于解析、操作和生成URL查询参数的实用工具。它使开发人员能够方便地访问和修改URL中的查询参数,从而简化了URL参数的处理过程。本文将深入探讨URLSearchParams的来历、作用以及使用方法,帮助读者更好地理解和应用这一功能强大的工具。
一、URLSearchParams的来历
在过去,处理URL查询参数是一项相对繁琐的任务。开发人员需要手动解析URL,提取查询字符串部分,并对其进行分割和解码。这个过程涉及到很多繁琐的字符串操作和编码解码步骤,容易出错且代码冗长。为了简化这一过程,ECMAScript 2015(ES6)引入了URLSearchParams API。
URLSearchParams API的目标是提供一种简单、直观的方式来处理URL中的查询参数。它提供了一组方法,使得开发人员能够轻松地访问、操作和生成URL查询参数,无需手动解析和处理字符串。这为开发人员提供了更高效、可读性更好的代码编写方式,并降低了出错的风险。
二、URLSearchParams的作用
URLSearchParams的主要作用是对URL中的查询参数进行解析、访问和操作。它提供了一系列的方法,可以方便地执行以下操作:
-
解析URL查询参数:URLSearchParams可以接收一个URL查询字符串作为输入,并将其解析为一个可操作的对象。它自动处理编码和解码,将查询参数解析为键值对的形式,方便后续的操作。
-
访问查询参数:通过URLSearchParams提供的方法,可以轻松地访问和获取URL中的查询参数。开发人员可以根据参数名称获取对应的值,或者获取所有参数的迭代器,实现灵活的参数访问。
-
添加和修改查询参数:URLSearchParams允许开发人员动态地添加、修改或删除URL中的查询参数。它提供了一组方法,如append()、set()和delete(),使得对查询参数的修改变得简单明了。
-
生成查询参数:URLSearchParams不仅可以解析查询参数,还可以将其转换回URL查询字符串的形式。它提供了toString()方法,可以将当前的查询参数对象序列化为标准的URL查询字符串,方便用于URL构建或发送请求等场景。
三、URLSearchParams的方法和属性
URLSearchParams提供了一系列方法和属性,用于解析、访问和操作URL中的查询参数。本节将详细介绍URLSearchParams的主要方法和属性,并提供相关的代码示例。
get(name)
作用:根据参数名称获取对应的值。
示例代码:
const params = new URLSearchParams('?name=John&age=30');
const name = params.get('name');
console.log(name); // 输出:John
getAll(name)
作用:根据参数名称获取对应的值数组。
示例代码:
const params = new URLSearchParams('?name=John&age=30&name=Alice');
const names = params.getAll('name');
console.log(names); // 输出:['John', 'Alice']
has(name)
作用:判断是否存在指定名称的参数。
示例代码:
const params = new URLSearchParams('?name=John&age=30');
console.log(params.has('name')); // 输出:true
console.log(params.has('gender')); // 输出:false
append(name, value)
作用:向URL中添加新的参数。
示例代码:
const params = new URLSearchParams('?name=John');
params.append('age', '30');
console.log(params.toString()); // 输出:'name=John&age=30'
set(name, value)
作用:设置指定参数的值,如果参数不存在则添加新参数。
示例代码:
const params = new URLSearchParams('?name=John');
params.set('name', 'Alice');
params.set('age', '30');
console.log(params.toString()); // 输出:'name=Alice&age=30'
delete(name)
作用:删除指定名称的参数。
示例代码:
const params = new URLSearchParams('?name=John&age=30');
params.delete('age');
console.log(params.toString()); // 输出:'name=John'
keys()
作用:返回一个迭代器,用于遍历所有参数的名称。
示例代码:
const params = new URLSearchParams('?name=John&age=30');
for (const key of params.keys()) {console.log(key); // 输出:'name', 'age'
}
values()
作用:返回一个迭代器,用于遍历所有参数的值。
示例代码:
const params = new URLSearchParams('?name=John&age=30');
for (const value of params.values()) {console.log(value); // 输出:'John', '30'
}
entries()
作用:返回一个迭代器,用于遍历所有参数的键值对。
示例代码:
const params = new URLSearchParams('?name=John&age=30');
for (const [key, value] of params.entries()) {console.log(`${key}: ${value}`); // 输出:'name: John', 'age: 30'
}
toString()
作用:将URLSearchParams对象转换为字符串表示形式。
示例代码:
const params = new URLSearchParams('?name=John&age=30');
const paramString = params.toString();
console.log(paramString); // 输出:'name=John&age=30'
四、使用示例
获取和解析URL参数
在Web开发中,经常需要获取URL中的参数值进行后续处理。URLSearchParams提供了简单而强大的方法来获取和解析URL参数。下面是一个示例,演示如何使用URLSearchParams获取和解析URL中的参数。
假设当前URL为:http://test.com/?name=John&age=25&gender=male
// 创建URLSearchParams对象
const params = new URLSearchParams(window.location.search);// 获取参数值
const name = params.get('name'); // "John"
const age = params.get('age'); // "25"
const gender = params.get('gender'); // "male"// 输出参数值
console.log(`Name: ${name}`);
console.log(`Age: ${age}`);
console.log(`Gender: ${gender}`);
在上述示例中,通过window.location.search获取当前URL的查询参数部分,并使用URLSearchParams对象解析该参数。通过调用get()方法,可以根据参数名获取对应的值。这样,我们可以轻松地获取URL中的参数值,方便后续的处理和展示。
构建和更新URL参数
除了获取和解析URL参数,URLSearchParams还提供了方便的方法来构建和更新URL参数。下面是一个示例,演示如何使用URLSearchParams来构建和更新URL参数。
// 创建URLSearchParams对象
const params = new URLSearchParams();// 设置参数
params.set('name', 'John');
params.set('age', '25');// 追加参数
params.append('gender', 'male');
params.append('hobby', 'reading');// 获取参数字符串
const queryString = params.toString(); // "name=John&age=25&gender=male&hobby=reading"// 构建URL
const url = `http://test.com/?${queryString}`;console.log(url);
在上述示例中,我们首先创建了一个空的URLSearchParams对象。然后,使用set()方法设置参数的键值对,使用append()方法追加参数。最后,通过toString()方法获取参数的字符串表示。我们可以将这个参数字符串与基本的URL拼接起来,从而构建出包含参数的完整URL。这种方式可以用于生成带有特定参数的URL,方便在页面之间进行导航和数据传递。
通过以上两个示例,我们可以看到URLSearchParams的强大之处,它简化了URL参数的获取、解析、构建和更新过程。使用URLSearchParams,我们可以更加轻松地处理URL参数,提高开发效率,增强用户体验。无论是从URL中获取参数值,还是构建具有特定参数的URL,URLSearchParams都是一个非常有用的工具。
五、注意事项
在使用URLSearchParams时,有几个注意事项需要我们注意:
-
浏览器兼容性
URLSearchParams是一个相对较新的Web API,在旧版本的浏览器中可能不被支持。在使用URLSearchParams之前,要确保目标浏览器的兼容性。如果需要在旧版浏览器中使用,可以考虑使用替代方案。 -
URL参数格式
URLSearchParams期望的URL参数格式是key=value,多个参数之间使用&分隔。在使用URLSearchParams之前,要确保URL参数的格式是正确的,否则可能导致解析错误或获取参数值失败。 -
参数值编码
URLSearchParams会自动对参数值进行编码,以确保URL的正确性和安全性。但在某些情况下,如果参数值已经被编码,使用URLSearchParams可能会导致重复编码或编码错误的问题。在这种情况下,我们可以手动对参数值进行编码或解码,以避免问题的发生。
六、结论
URLSearchParams是一个强大而实用的工具,可以简化处理URL查询参数的过程。通过URLSearchParams,我们可以轻松地解析、访问、操作和生成URL查询参数,而无需手动进行繁琐的字符串操作和编码解码。它提供了一系列的方法和属性,使得处理URL参数变得更加简单和高效。
然而,在使用URLSearchParams时,我们需要注意浏览器兼容性、URL参数格式以及参数值的编码。确保目标浏览器支持URLSearchParams,并且URL参数的格式正确无误。如果参数值已经被编码,需要注意避免重复编码或编码错误的问题。通过遵循这些注意事项,我们可以更好地应用URLSearchParams,并确保代码的正确性和可靠性。
总而言之,URLSearchParams是一个强大的工具,可以极大地简化URL参数的处理。它在Web开发中非常有用,并且可以提高开发效率和用户体验。通过充分理解URLSearchParams的功能和使用方法,并注意其中的注意事项,我们可以更好地应用它,使我们的代码更加优雅和可维护。
希望本文对您理解和使用URLSearchParams有所帮助!如果您有任何疑问或需要进一步的帮助,请随时提问。感谢阅读!
参考资料
MDN Web 文档:URLSearchParams
相关文章:

URLSearchParams:JavaScript中的URL查询参数处理工具
文章目录 导言:一、URLSearchParams的来历二、URLSearchParams的作用三、URLSearchParams的方法和属性四、使用示例五、注意事项六、结论参考资料 导言: 在Web开发中,处理URL查询参数是一项常见的任务。为了简化这一过程,JavaScr…...

1.4 数据库管理与优化
数据库管理与优化 文章目录 数据库管理与优化1. 数据库概述1.1 数据库的定义和作用1.2 数据库管理系统(DBMS) 2. 数据库模型2.1 关系型数据库**2.2 非关系型数据库 3. 数据库设计3.1 数据库设计原则3.2 数据库设计步骤 4. 数据库优化4.1 数据库性能优化4…...

T113-S3 Tina-Linux -- 2.开发板使用
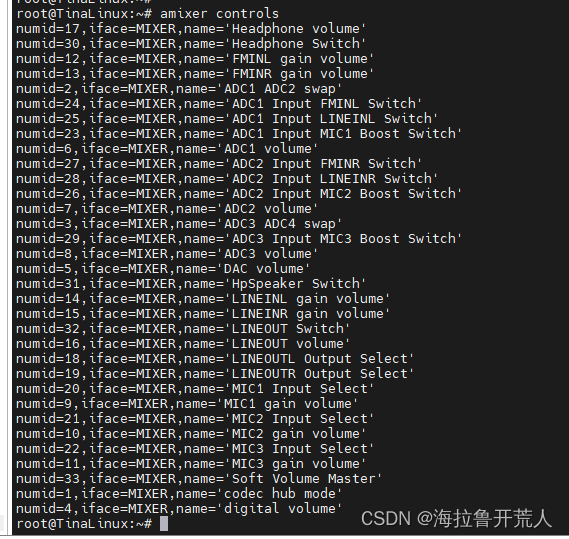
1. 硬件环境 1.1 开发板 型号:100ASK_T113-PRO Base V1.1(韦东山)配置:CPU:T113-S3,RAM:128MB,ROM:128MB 2. 各模块使用 2.1 wifi wifi模组型号:XR829…...

Django-配置邮箱功能(一):使用django自带的发送邮件功能
一、获取邮箱授权码 以QQ邮箱为例子: 1、进入到设置,找到账户 2、开启POP3等服务,点击管理服务 3、进入管理服务,生成授权码 4、按照要求发送短信就可以了 5、将授权码复制保存,离开界面就看不到了 二、django项目中…...

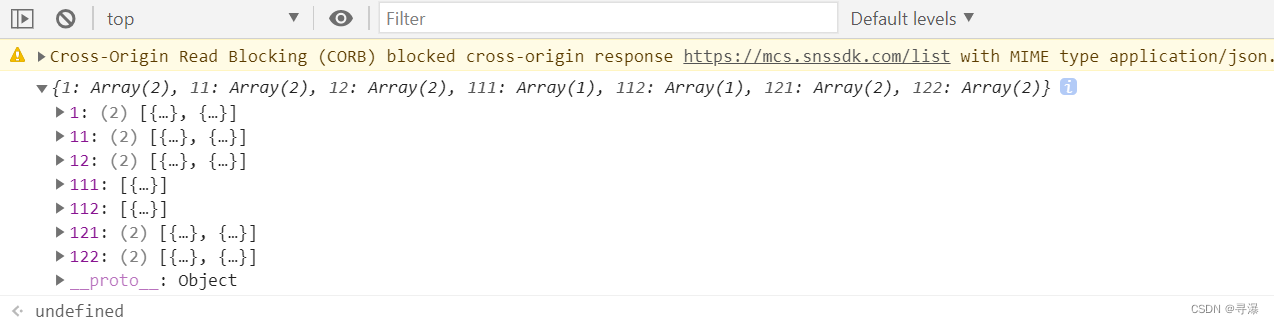
JS实现树形结构、一维数组以及map之间的转换
const treeData[ {id:1, name:中国, children:[ {id:11,name:河南省,children:[{id:111,name:南阳市,children:[{id:1111,name:淅川县,children:null}]},{id:112,name:郑州市,children:[{id:1121,name:中牟县,children:null}]}] }, {id:22,name:广东省,children:[{id:221,name:…...

Vue中自定义.js变量
1、定义.js文件 order.js文件内容: // 订单是否报账 const EXPENESS_STATUS_NO0; const EXPENESS_STATUS_YES1; // 状态 0-未发货 1-发货 2-确认收获 const STATUS_NO0; const STATUS_SEND1; const STATUS_DELIVERY2; // 如何不加这个,vue中引…...

基于深度信念神经网络+长短期神经网络的降雨量预测,基于dbn-lstm的降雨量预测,dbn原理,lstm原理
目录 背影 DBN神经网络的原理 DBN神经网络的定义 受限玻尔兹曼机(RBM) LSTM原理 DBN-LSTM的降雨量预测 基本结构 主要参数 数据 MATALB代码 结果图 展望 背影 DBN是一种深度学习神经网络,拥有提取特征,非监督学习的能力,通过dbn进行无监督学习提取特征,然后长短期神经…...

SyntaxError: Cannot use import statement outside a module
node环境运行报错: 解决步骤: 1. npm init -y 2. 在 package.json 文件中加入一条:"type": "module", 3. 保存后再执行即可 附:最好是不要在node用import,否则需要上次配置 建议1:用re…...

为什么要做数据可视化系统
数据可视化系统在当今数字时代发挥着重要的作用,成为许多组织和企业的不可或缺的工具。随着信息爆炸式增长和数据处理的需求不断增加,数据可视化系统帮助人们更好地理解和分析数据,为决策提供重要支持。数聚股份将详细介绍为什么要做数据可视…...

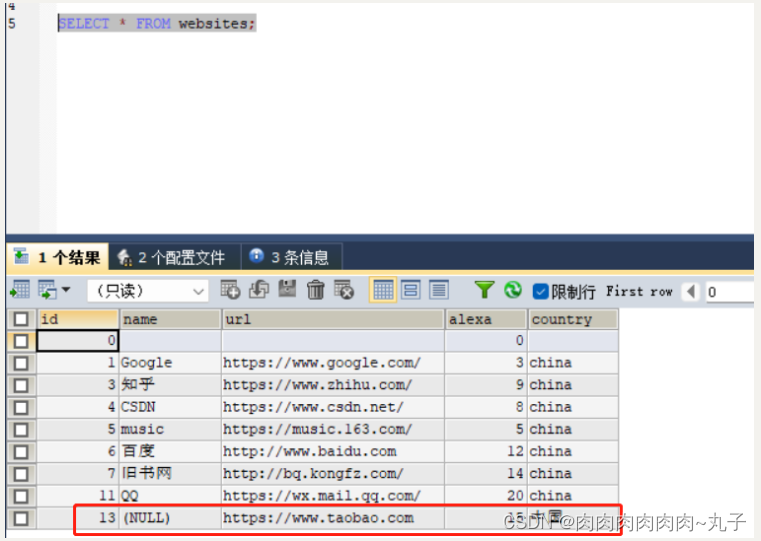
Java项目作业~ 通过html+Servlet+MyBatis,完成站点信息的添加功能
需求: 通过htmlServletMyBatis,完成站点信息的添加功能。 以下是站点表的建表语句: CREATE TABLE websites (id int(11) NOT NULL AUTO_INCREMENT,name char(20) NOT NULL DEFAULT COMMENT 站点名称,url varchar(255) NOT NULL DEFAULT ,…...

基于 Arduino 编写 ESP32 BLE Server 例程
测试代码如下: 支持 BLE 连接支持 BLE 数据传输 #include <BLEDevice.h> #include <BLEServer.h> #include <BLEUtils.h>namespace BLEServerDemo {BLEServer *pServer nullptr; BLEService *pService nullptr; BLECharacteristic *pCharacte…...

Mac环境变量配置
export HOMEBREW_NO_AUTO_UPDATEtrue关闭Homebrew自动更新,因为每次安装软件都要自动更新,特别慢export JAVA_HOME/Library/Java/JavaVirtualMachines/jdk1.8.0_271.jdk/Contents/Home配置JAVA_HOMEexport ANDROID_HOME/Users/fanpaopao/Library/Android…...

使用FTP文件传输协议的潜在风险
数据(事实,数字,价值)是当今业务运行的核心要素。但是,如果数据没有得到有效的存储和传输,它们就会成为阻碍业务发展的障碍。如果企业不能及时地把数据送到合适的地方,就会造成严重的经济损失。…...

Jtti:windows虚拟内存最小值太低如何解决
当Windows虚拟内存的最小值设置过低时,可能会导致系统性能下降、应用程序崩溃甚至系统不稳定。解决方法包括: 调整虚拟内存设置: 可以通过以下步骤调整虚拟内存的设置: 右键点击“此电脑”或“计算机”,选择“属性”。…...

基于微服务+Java+Spring Cloud +Vue+UniApp +MySql实现的智慧工地云平台源码
基于微服务JavaSpring Cloud VueUniApp MySql开发的智慧工地云平台源码 智慧工地概念: 智慧工地就是互联网建筑工地,是将互联网的理念和技术引入建筑工地,然后以物联网、移动互联网技术为基础,充分应用BIM、大数据、人工智能、移…...

Unity框架学习--4 Mono管理器
作用:使不继承MonoBehaviour的类能够开启协程,并且可以使用FixedUpdate、Update、LateUpdate进行每帧更新。 原理: 1、在场景中创建一个继承MonoBehaviour的“执行者”脚本,这个脚本就专门用来开启协程和监听帧更新。 2、Mono管理…...

Unity zSpace 开发
文章目录 1.下载 zSpace 开发环境1.1 zCore Unity Package1.2 zView Unity Package 2. 导入工程3. 发布设置4.功能实现4.1 用触控笔来实现对模型的拖拽: 5. 后续更新 1.下载 zSpace 开发环境 官网地址 1.1 zCore Unity Package zSpace 开发核心必须 1.2 zView …...

SQL注入是什么?如何防范?
什么是SQL注入? SQL注入(SQLi)是一种注入攻击,可以执行恶意SQL语句。它通过将任意SQL代码插入数据库查询,使攻击者能够完全控制Web应用程序后面的数据库服务器。攻击者可以使用SQL注入漏洞绕过应用程序安全措施&#…...

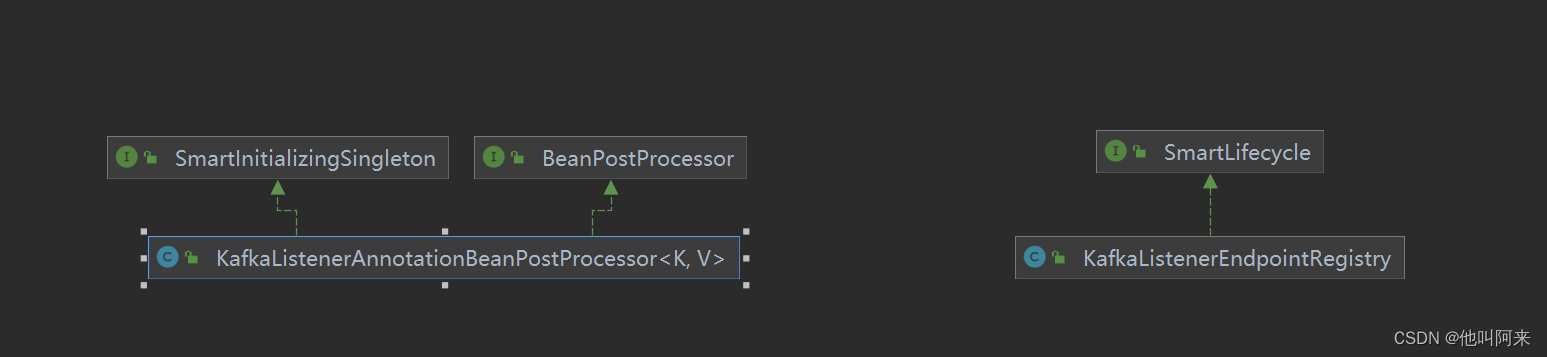
Spring kafka源码分析——消息是如何消费的
文章目录 概要端点注册创建监听容器启动监听容器消息拉取与消费小结 概要 本文主要从Spring Kafka的源码来分析,消费端消费流程;从spring容器启动到消息被拉取下来,再到执行客户端自定义的消费逻辑,大致概括为以下4个部分&#x…...

汽车电子的发展对国产32位MCU的影响
32位MCU是目前产品市场的主流,尤其是在汽车电子发展起来后,32位MCU在市场的比重迅速增涨,国内32位MCU厂商抓住风口,推出一系列汽车电子芯片从而稳定国内市场。如芯海的CS32F030系列就是主要应用汽车电子市场的32位MCU。 根据市场…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
