前端图片转base64,并使用canvas对图片进行压缩
目录
1.图片转base64的应用场景
2.图片转base64代码
3.对上传的图片进行压缩
1.图片转base64的应用场景
图片转base64通常用在用户上传图片的情况下使用,他的作用就是让用户看到预览的图片不受网络的影响。
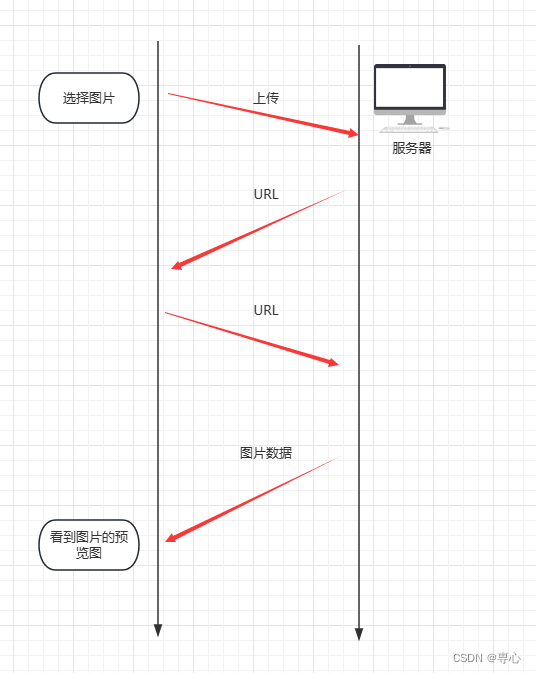
这是传统的文件传输的流程:首先是用户选择图片上传至服务器,服务器保存接收返回一个url地址,然后客户端带着这个url地址再去请求图片,最后才拿到用户上传的图片预览,这个过程如果是网络不好的情况,很影响用户的体验。

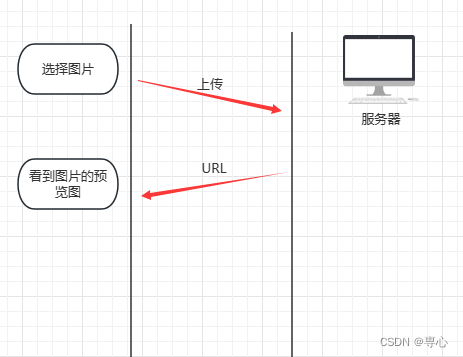
这是图片转base64的上传流程

在上传的时候不需要依赖服务器的请求,直接在客户端就进行转换,利用的是文件IO读取,这个不受网络IO的影响,并且比网络要快的多
并且如果有编辑图片的需求,是不是又得重新进行一次第一步的步骤,如果网络不好,非常的影响用户的体验。
so,图片转base64的最主要的原因就是为了提高用户的体验
2.图片转base64代码
html的结构
<!-- 上传图片 --><input type="file"><img src="" alt="" id="IMG">
现在来说js代码
先直接把代码贴出来在解释吧
const IMG = document.getElementById('IMG');const ipt = document.querySelector('input');ipt.onchange = function () {const file = ipt.files[0];const reader = new FileReader();reader.onload = (e) => {IMG.src = e.target.result}reader.readAsDataURL(file)}首先是获取input标签和img标签元素这个不多说,大家都会。
然后是监听input输入框的onchange()事件,通过ipt.files[0]获取到用户选择的文件对象。
最核心的代码就是reader.readAsDataURL(file)方法,因为这个方法是一个异步方法,并且读完之后能拿到一个转成base64的代码,打印出来是这样的:

还能看到转为base64后的文件大小
最后在通过赋值方法将img标签的src属性改变即可
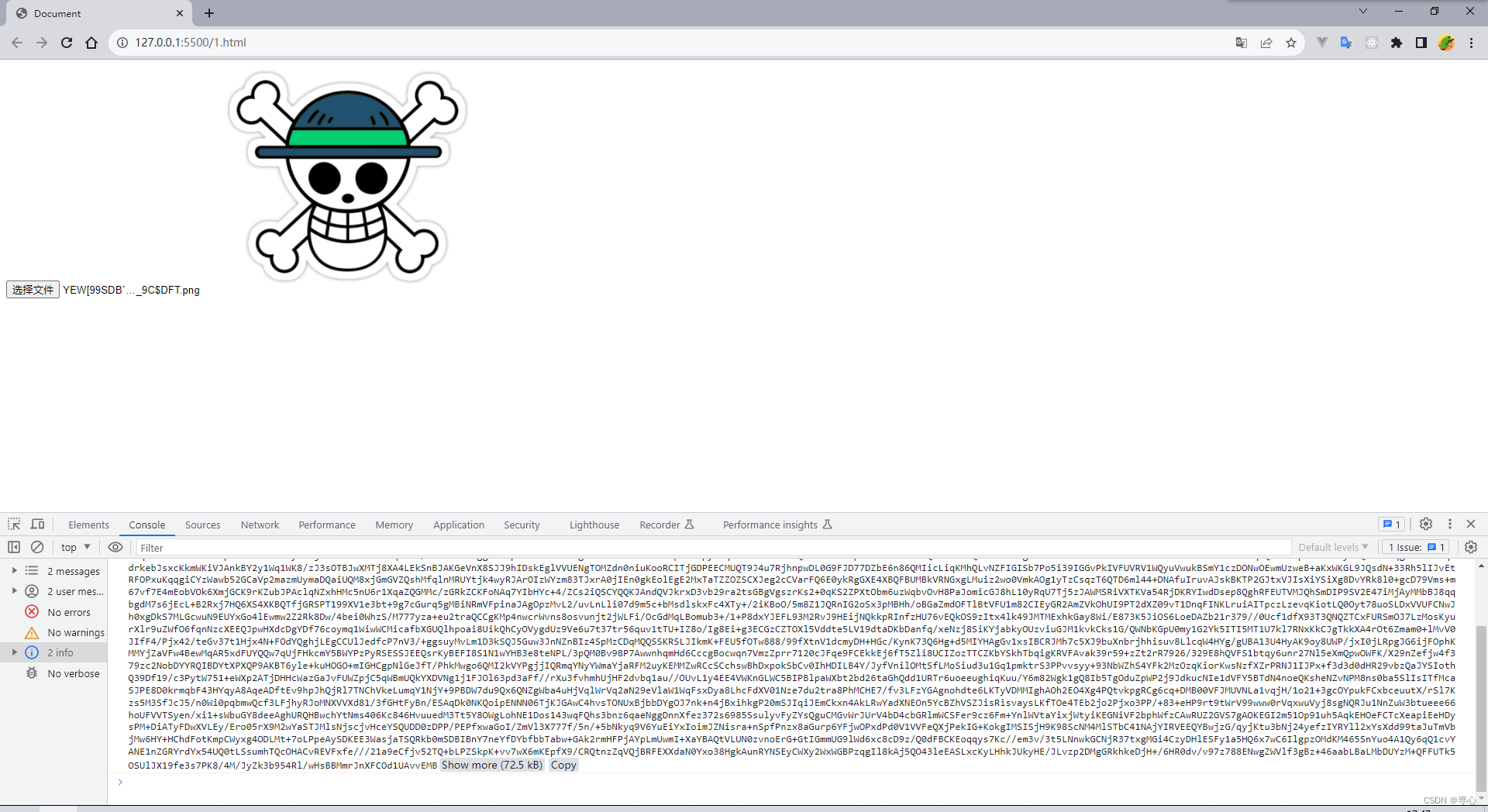
这是最终效果

上传后能瞬间看到图片的预览图,因为reader读取方法不受网络的影响,而且他的速度比网络要快的多
3.对上传的图片进行压缩
这种方法虽然非常的好用,但是如果遇到图片比较大的情况下还是会变得比较慢,并且卡
所以可以对图片进行压缩,我这里使用canvas对其进行压缩
直接上代码
const ipt = document.querySelector('input');const IMG = document.getElementById('IMG');ipt.addEventListener('change', function () {const file = ipt.files[0];const reader = new FileReader();reader.onload = function (e) {const img = new Image();img.src = e.target.result;img.onload = function () {const canvas = document.createElement('canvas');const ctx = canvas.getContext('2d');const maxWidth = 300; // 设置最大宽度const maxHeight = 300; // 设置最大高度let width = img.width;let height = img.height;// 如果图片尺寸大于最大宽度或最大高度,则按比例缩放图片if (width > maxWidth || height > maxHeight) {const ratio = Math.min(maxWidth / width, maxHeight / height);width *= ratio;height *= ratio;}canvas.width = width;canvas.height = height;ctx.drawImage(img, 0, 0, width, height);const compressedDataUrl = canvas.toDataURL('image/jpeg', 0.8); // 压缩图片质量为0.8console.log(compressedDataUrl);IMG.src = compressedDataUrl;};};reader.readAsDataURL(file);});

可以看到这次上传之后的文件就已经进行了压缩,至于代码其实比较简单,单看我代码中的注释就可以理解。
总结:
其实使用这个方法的作用就是为了提高前端页面的展示速度,也就是提高用户的使用体验感
相关文章:

前端图片转base64,并使用canvas对图片进行压缩
目录 1.图片转base64的应用场景 2.图片转base64代码 3.对上传的图片进行压缩 1.图片转base64的应用场景 图片转base64通常用在用户上传图片的情况下使用,他的作用就是让用户看到预览的图片不受网络的影响。 这是传统的文件传输的流程:首先是用户选择…...
电脑键盘打不了字按哪个键恢复?最新分享!
“有没有朋友知道电脑键盘为什么会莫名其妙就打不了字?明明用得好好的,突然就打不了字了,真的让人很迷惑!有什么方法可以解决吗?” 电脑键盘为我们的办公提供了很大的方便,我们可以利用键盘输入我们需要的文…...

ue5读取外部文件
准备环境 我的环境是win10,ue5.1.1,cpux86。 创建工程时,需要选择C模式 这样在Content Browser中会出现C Classes文件夹,下面有一个本项目命名的文件夹,鼠标右键可以看到New C Class选项。 新建类的时候选择父类Blue…...

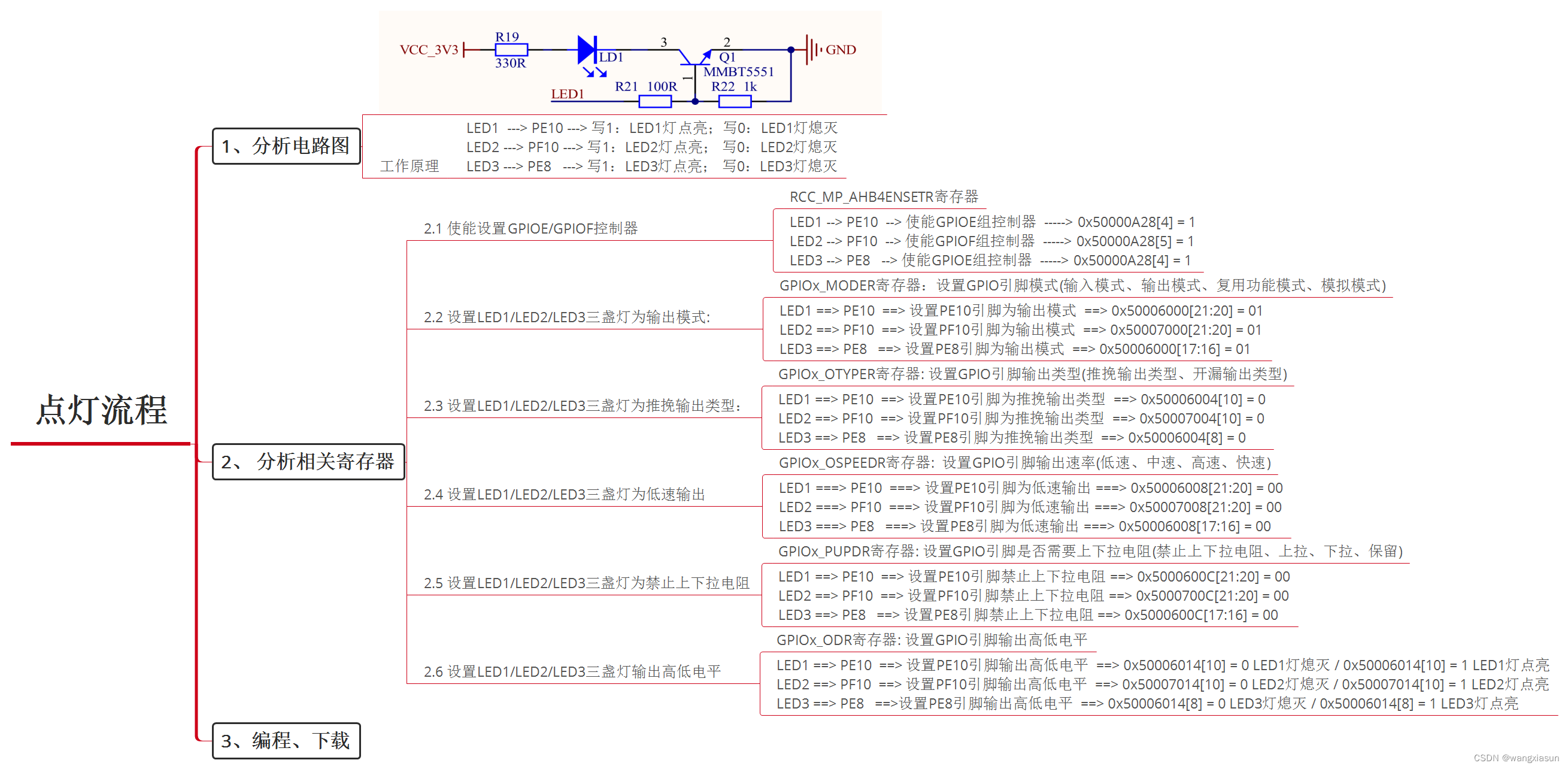
【ARM】Day4 点亮LED灯
1. 思维导图 2. 自己编写代码实现三盏灯点亮 .text .global _start _start: /**********LED1,LED2,LED3点灯:PE10,PF10,PE8**************/ RCC_INIT:使能GPIOE组/GPIOF组控制器,通过RXCC_MP_AHB4ENSETR设置第[5:4]位写1,地址:0x50000A28[5:4]1ldr r0,0x50000A28 …...

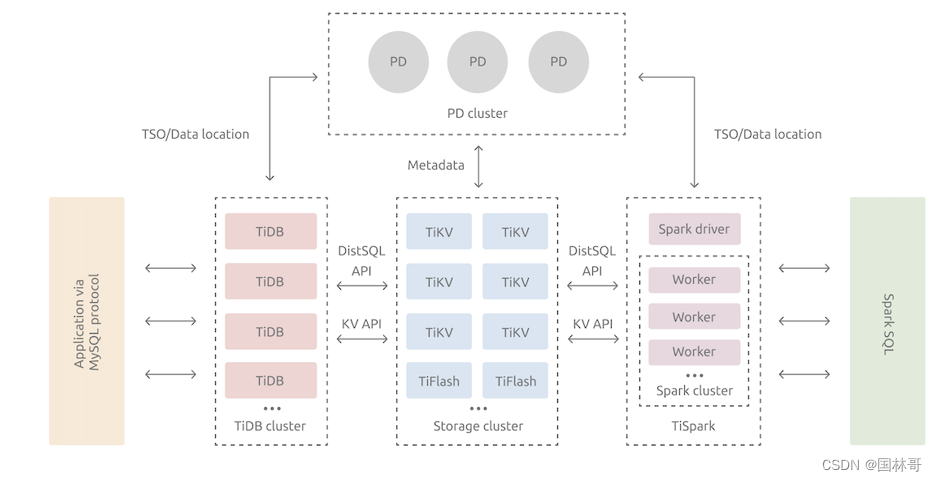
TiDB基础介绍、应用场景及架构
1. 什么是newsql NewSQL 是对各种新的可扩展/高性能数据库的简称,这类数据库不仅具有NoSQL对海量数据的存储管理能力,还保持了传统数据库支持ACID和SQL等特性。 NewSQL是指这样一类新式的关系型数据库管理系统,针对OLTP(读-写&…...

深入学习前端开发,掌握HTML、CSS、JavaScript等技术
课程链接: 链接: https://pan.baidu.com/s/1WECwJ4T8UQfs2FyjUMbxig?pwdi654 提取码: i654 复制这段内容后打开百度网盘手机App,操作更方便哦 --来自百度网盘超级会员v4的分享 课程介绍: 第1周:HTML5基础语法与标签 …...

python编程小游戏 五子棋,python编程小游戏简单的
大家好,本文将围绕python编程小游戏如何停止展开说明,python编程小游戏日语教程是一个很多人都想弄明白的事情,想搞清楚python编程小游戏超级玛丽需要先了解以下几个事情。 今天分享一个有趣的Python游戏库freegames,它里面包含经…...

spring ico容器 spring注入方式 spring与tomcat整合
一、简介 1、什么是spring? Spring是一个开源的轻量级Java应用开发框架,它提供了一种简单、高效、灵活的方式来构建企业级应用程序。Spring框架的核心特点是依赖注入(Dependency Injection)和面向切面编程(Aspect-Ori…...

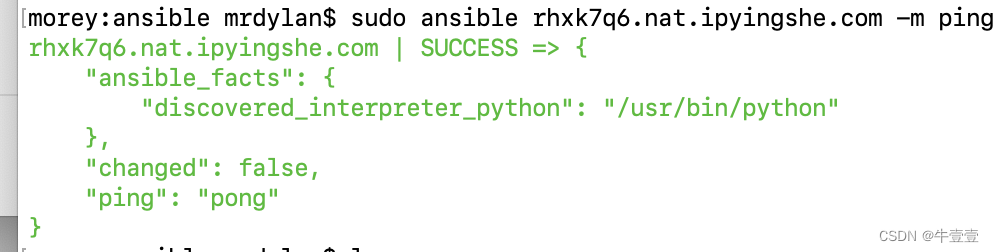
ansible 修改远程主机nginx配置文件
安装ansible brew install ansible 或者 pip3 install ansible 添加远程主机 设置秘钥 mac登录远程主机 ssh -p 5700 root192.168.123.211 ssh localhost #设置双机信任 ssh-kyegen -t rsa #设置主机两边的ssh配置文件 vi /etc/ssh/sshd_config/ PermitRootL…...

EV 录屏修复小工具
参考这篇文章, EV录制文件损坏-修复方法, 我用 C# 写了一个小程序. 仓库: github.com/SlimeNull/EvRepair 下载: github.com/SlimeNull/EvRepair/Releases 镜像: gitee.com/slimenull/EvRepair/releases 觉得还不错的话, 点个星星 推荐使用的几个理由: 内嵌 ffmpeg 和 recov…...

蓝牙资讯|中国智能家居前景广阔,蓝牙Mesh照明持续火爆
据俄罗斯卫星通讯社报道,中国已成为全球最大的智能家居消费国,占全球50%—60%的市场份额。未来,随着人工智能技术的发展以及智能家居生态的不断进步,智能家居在中国的渗透率将加速提升。德国斯塔蒂斯塔调查公司数据显示࿰…...

2023年排行前五的大规模语言模型(LLM)
2023年排行前五的大规模语言模型(LLM) 截至2023年,人工智能正在风靡全球。它已经成为热门的讨论话题,吸引了数百万人的关注,不仅限于技术专家和研究人员,还包括来自不同背景的个人。人们对人工智能热情高涨的原因之一是其在人类多…...

DoIP学习笔记系列:(六)满足AES128-CMAC算法的“安全认证”.dll生成实践
文章目录 1. 算法Demo2. 算法实现传送门 DoIP学习笔记系列:导航篇 AES128-CMAC算法在汽车电子控制单元的软件开发中涉及到安全相关的需求经经常用到,具体的算法原理请各位小伙伴自行百度,本篇主要向大家分享该算法如何集成到.dll文件中,在OTA、刷写等场景作为$27服务的安全…...

Collections操作集合的工具类,可变参数、集合操作的工具类
1、可变参数 假设定义一个方法求和,该方法可以灵活的完成如下需求: 计算1个数据的和计算2个数据的和计算3个数据的和计算n个数据的和,甚至可以支持不接收参数进行调用。 1.1、可变参数 可变参数用在形参中可以接收多个数据。可变参数的格式&…...

Linux Kernel:进程表示
环境: Kernel Version:Linux-5.10 ARCH:ARM64 一:前言 Linux内核涉及进程和程序的所有算法都围绕task_struct数据结构建立,具体可看另一篇文章: Linux Kernel:thread_info与task_struct 同时Linux提供了资源限制(resource limit, rlimit)机制,对进程使用系统资源施…...

黑马项目一阶段面试58题 苍穹外卖具体技术细节9题
一、Nginx的作用 1.反向代理 前端把请求发送给nginx,再由nginx将请求发送给后端服务器。 2.负载均衡 提高访问速度;进行负载均衡;保证后端服务安全 二、Swagger有什么作用 直接调试后端请求响应 三、Redis常见数据类型 String、Hash、L…...

SkyEye操作指南:连接TI CCS的IDE调试
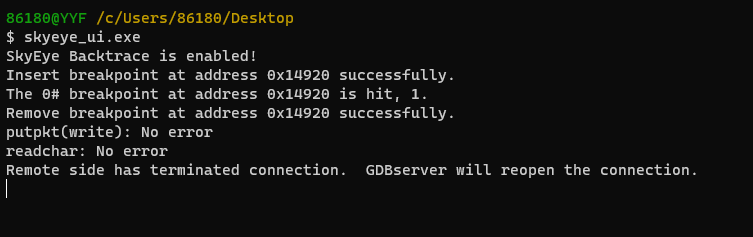
现代电力电子控制系统的开发中,DSP芯片以其优越的运算性能在控制算法领域得到越来越广泛的应用。传统的DSP开发过程往往需要在完成控制系统仿真与程序设计后,才能根据比对结果进行程序修改,全过程还需要硬件电路工程师的配合,开发…...

PINN神经网络源代码解析(pyTorch)
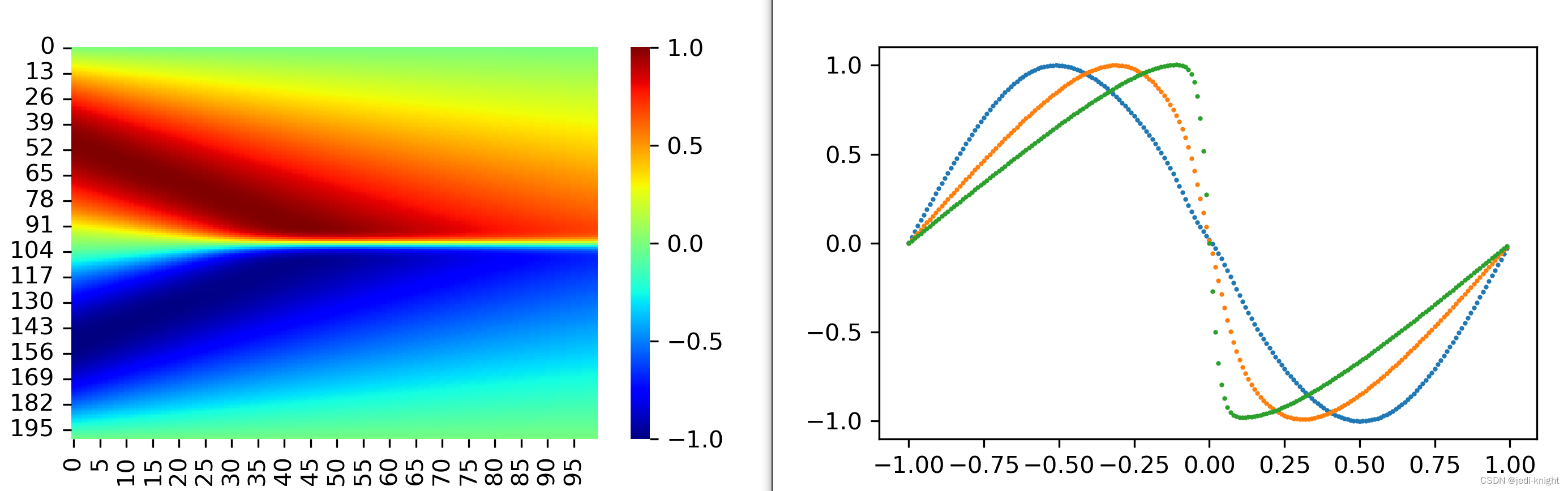
参考文献 PINN(Physics-informed Neural Networks)的原理部分可参见https://maziarraissi.github.io/PINNs/ 考虑Burgers方程,如下图所示,初始时刻u符合sin分布,随着时间推移在x0处发生间断. 这是一个经典问题,可使用pytorch通过…...

ChatGPT保密吗?它有哪些潜在风险?如何规避?
自2022年11月公开发布以来,ChatGPT已成为许多企业和个人的必备工具,但随着该技术越来越多地融入我们的日常生活,人们很自然地想知道:ChatGPT是否是保密的。 问:ChatGPT保密吗? 答:否࿰…...

C++中配置OpenCV的教程
首先去OpenCV的官网下载OpenCV安装包,选择合适的平台和版本进行下载,我下载的是Windows的OpenCV-4.7.0版本。OpenCV下载地址 下载好后,解压到自己指定的路径。 配置环境变量: WinR键打开运行窗口,输入sysdm.cpl打开系…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
