Git Cherry-pick使用
概述
无论项目大小,当你和一群程序员一起工作时,处理多个 Git 分支之间的变更都会变得很困难。有时,与其把整个 Git 分支合并到另一个分支,不如选择并移动几个特定的提交。这个过程被称为 "挑拣", 即 Cherry-pick。
本文将介绍 "Cherry-pick" 的内容、原因和方法。
让我们开始吧~
什么是 Cherry-pick?
通过 cherry-pick 命令,Git 可以将任何分支中的选定提交合并到当前的 Git HEAD 分支中。
在执行 git merge 或 git rebase 时,一个分支的所有提交都会被合并。而 cherry-pick 命令则允许你选择单个提交进行整合。
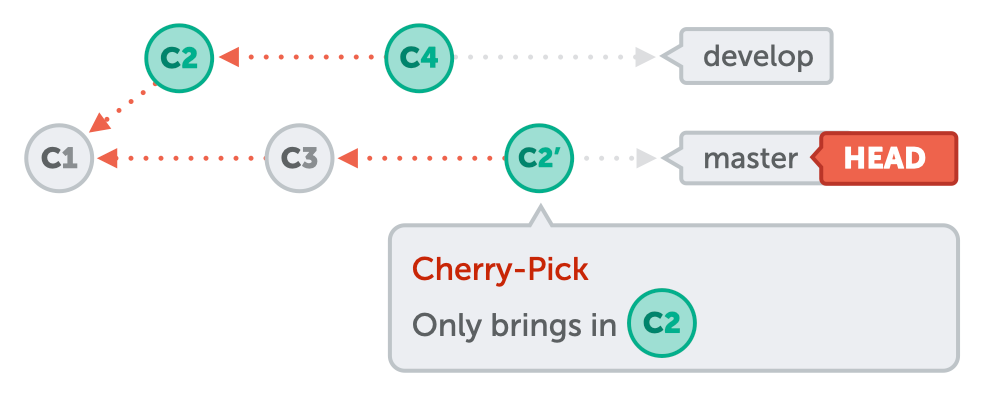
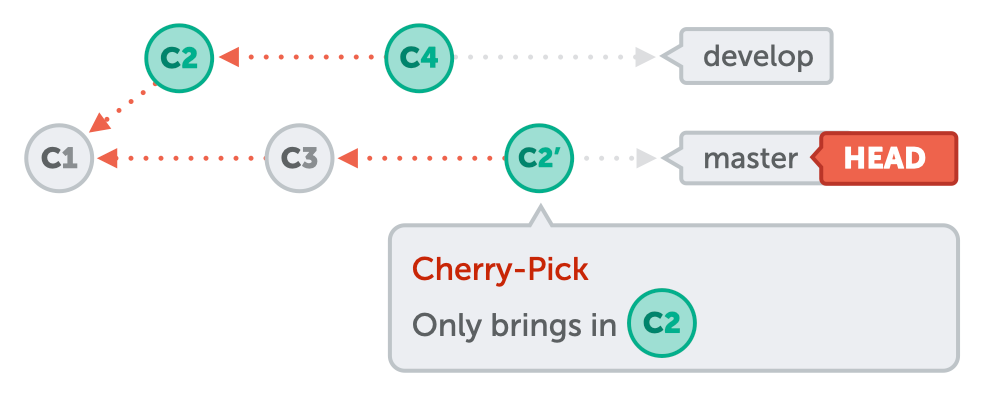
区别图示如下:
 △ 使用 merge 的情况: 在执行 merge 或 rebase 时,一个分支的所有提交都会被整合。
△ 使用 merge 的情况: 在执行 merge 或 rebase 时,一个分支的所有提交都会被整合。
 △ 使用 cherry-pick 的情况: 允许你选择个别提交进行整合。在本例中,只有 C2 被整合到主分支,而不是 C4。
△ 使用 cherry-pick 的情况: 允许你选择个别提交进行整合。在本例中,只有 C2 被整合到主分支,而不是 C4。
为什么要用 Cherry-pick?
下面的情况可能更容易理解 "Cherry-pick" 的作用。
想象一下,您正在为即将到来的每周 spring 实施新功能。代码准备就绪后,您将把它推送到远程分支,准备进行测试。
然而,客户并不满意所有的修改,要求你只提交某些修改。因为客户还没有批准下次发布的所有修改,所以 git rebase 不会产生预期的结果。因为 git rebase 或 git merge 会将上一次冲刺的所有调整都纳入其中。
而 "Cherry-pick" 就能解决这个问题!因为 "Cherry-pick" 只关注提交中添加的改动,所以它只会带来已批准的改动,而不会添加其他提交。
使用 "Cherry-pick" 还有其他一些原因:
- 这对修复 bug 非常重要,因为开发分支中的 bug 都是用它们的提交设置的。
- 通过使用
git cherry-pick,而不是其他应用指定提交的改动的选项(如git diff),可以避免不必要的争斗。 - 如果因为各 Git 分支的版本不兼容而无法进行完整的分支合并,它就是一个很有用的工具。
什么时候用 Cherry-pick?
简而言之就是:尽量少用。之所以要尽量少用 cherry-pick,是因为它很容易产生 "重复"提交:当你使用 cherry-pick 将一个提交整合到 HEAD 分支时,Git 必须创建一个内容完全相同的新提交。不过,这是一个全新的提交对象,有自己的 SHA 标识符。同时也会失去跟踪提交历史的能力。
如果你不按顺序提交了很多提交,这些提交就会被记录在你的分支中,这可能会导致你的 Git 分支出现不理想的结果。
只要能用传统的合并或重置来整合,就应该这么做。Cherry-pick 应保留给不可能这样做的情况,例如必须创建 Hotfix 或只想从一个废弃的分支中保存一个或几个提交。
如何使用 Cherry-pick 命令?
流程概述
下面是使用步骤:
- 拉取本地分支。使用
git fetch。 - 回到要合并的分支。你可能会通过运行
git checkout main来做到这一点。 - 找到要拉入分支的提交。转到
git log,为每条提交获取唯一的提交哈希值。 - "Cherry-pick" 您想要加入该分支的提交。运行以下命令:
git cherry-pick <commit sha>。这将只把这个提交拉入当前分支。 - (可选) 在某些情况下, 可能需要手动解决冲突.
- 像往常一样推送这个分支:
git push origin main。
具体命令
在 cherry-pick 命令的最简单形式中,你只需使用要集成到当前 HEAD 分支中的提交的 SHA 标识符即可。
要获取提交哈希值,可以使用 git log 命令:
git log --oneline知道 commit 的哈希值后,就可以使用 cherry-pick 命令。
语法如下:
git cherry-pick <commit sha>📝Notes:
<commit sha>可以是多个
例如:
git cherry-pick 85c5532这将把指定的更改专用于当前已签出的分支。
如果你想做进一步修改,也可以指示 Git 在你的工作副本中添加提交改动。
语法如下:
git cherry-pick <commit sha> --no-commit如:
git cherry-pick 85c5532 --no-commit如果您想同时选择多个提交,请添加它们的提交哈希值,中间用空格隔开:
git cherry-pick hash1 hash3在挑选提交时,不能使用 git pull 命令,因为它会从一个版本库中获取提交并自动合并到另一个版本库中。cherry-pick 命令是专门用来避免这种情况发生的工具;取而代之的是使用 git fetch,它会获取提交但不应用它们。
Cherry-pick 实战
要尝试该过程,请启动终端并生成一个示例项目:
mkdir fruit.git
cd fruit.git
git init .创建一些数据并提交:
echo "Kiwifruit" > fruit.txt
git add fruit.txt
git commit -m 'First commit'现在,创建一个项目的 fork 来代表远程开发者:
mkdir ~/fruit.fork
cd !$
echo "Strawberry" >> fruit.txt
git add fruit.txt
git commit -m 'Added a fruit"这是一个有效的提交。现在,创建一个糟糕的提交,代表你不想合并到项目中的内容:
echo "Rhubarb" >> fruit.txt
git add fruit.txt
git commit -m 'Added a vegetable that tastes like a fruit"返回你的权威版本库,从你假想的开发者那里获取提交(使用 git fetch 获取):
$ cd ~/fruit.git
$ git remote add dev ~/fruit.fork
$ git fetch dev
remote: Counting objects: 6, done.
remote: Compressing objects: 100% (2/2), done.
remote: Total 6 (delta 0), reused 0 (delta 0)
Unpacking objects: 100% (6/6), done...$ git log –oneline dev/master
e858ab2 Added a vegetable that tastes like a fruit
0664292 Added a fruit
b56e0f8 First commit你已经从假想的开发者那里获取了提交,但还没有将它们合并到你的版本库中。你想接受第二个提交,但不想接受第三个,所以要使用 cherry-pick:
git cherry-pick 0664292现在,第二个提交就在你的版本库中:
$ cat fruit.txt
Kiwifruit
Strawberry将更改推送到远程服务器,就大功告成了!
Cherry-pick 多个提交实战
从 dev 挑选数个 commits 进行合并:
git cherry-pick 85c5532 366a196 53ebe44 --no-commits然后, 可能第一个合并会出现冲突, 手动解决冲突, 并git add 具体文件或 git rm.
继续 cherry-pick:
git cherry-pick --continue第二个提交可能没有冲突, 直接合并.
第三个提交可能又有冲突, 手动解决冲突, 并git add 具体文件或 git rm.
继续 cherry-pick:
git cherry-pick --continue最后再执行 git cherry-pick --continue, 会提示你没有在运行的任务.
此时, 可以提交:
git push origin main总结
Cherry-pick 是一个功能强大的命令,如果没有正确理解可能发生的情况,使用它可能会带来麻烦。不过,当你搞砸并提交到错误的分支时,它可能会拯救你的生命(至少是你的日常工作)。
📚️参考文档
- What is Git cherry-picking? | Opensource.com
- How to merge only specific commits from a pull request with git cherry-pick | MattStauffer.com
- Git Cherry Pick - How to use the "cherry-pick" command in Git | Learn Version Control with Git
三人行, 必有我师; 知识共享, 天下为公. 本文由东风微鸣技术博客 EWhisper.cn 编写.
相关文章:

Git Cherry-pick使用
概述 无论项目大小,当你和一群程序员一起工作时,处理多个 Git 分支之间的变更都会变得很困难。有时,与其把整个 Git 分支合并到另一个分支,不如选择并移动几个特定的提交。这个过程被称为 "挑拣", 即 Cherry-pick。 本…...

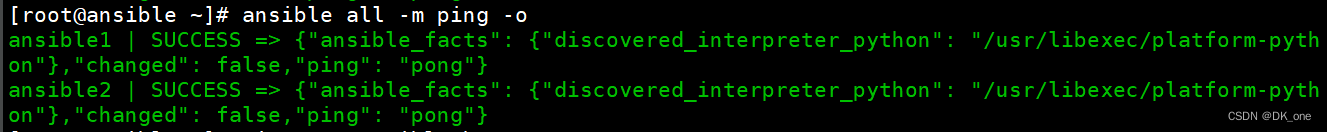
红帽8.5 ansible 安装和部署 |(简单版)
什么是ansible Ansible是一款基于OpenSSH开源的自动化运维工具,可以用它来配置系统、部署软件和编排更高级的 IT 任务,并且使用具有极高的安全性,ansible是当前市面上主流的自动化运维工具之一 为什么使用ansible 比较直观的说,…...

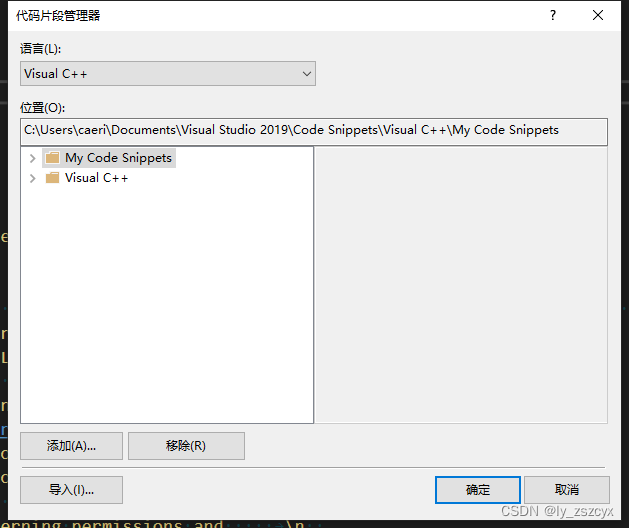
Visual Studio 2019 c++ 自定义注释 ----doxygen
可加入C 也可自定义。 <?xml version"1.0" encoding"utf-8"?> <CodeSnippets xmlns"http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"><CodeSnippet Format"1.0.0"><Header><Title>注释…...

面试题. 零矩阵
编写一种算法,若M N矩阵中某个元素为0,则将其所在的行与列清零。 示例 1: 输入: [[1,1,1],[1,0,1],[1,1,1] ] 输出: [[1,0,1],[0,0,0],[1,0,1] ] 示例 2: 输入: [[0,1,2,0],[3,4,5,2],[1,3…...

易语言下载器
静态网站整站下载器 https://bbs.125.la/forum.php?modviewthread&tid14791313&highlight%E4%B8%8B%E8%BD%BD%E5%99%A8 易语言 之音乐下载器 https://blog.51cto.com/u_15309652/3153642 (File Download Assistant)下载链接:https…...

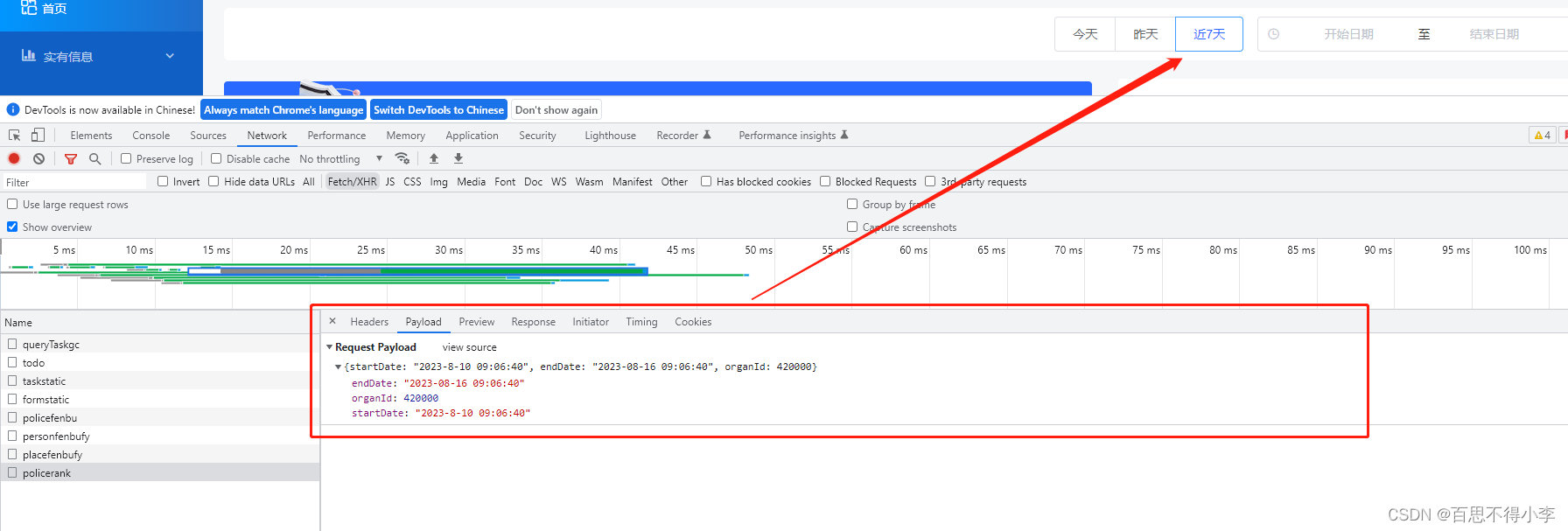
原生js获取今天、昨天、近7天的时间(年月日时分秒)
有的时候我们需要将今天,昨天,近7天的时间(年月日时分秒)作为参数传递给后端,如下图: 那怎么生成这些时间呢?如下代码里,在methods里的toDay方法、yesterDay方法、weekDay方法分别用于生成今天、昨天和近7天的时间: <template><div class="box"&…...

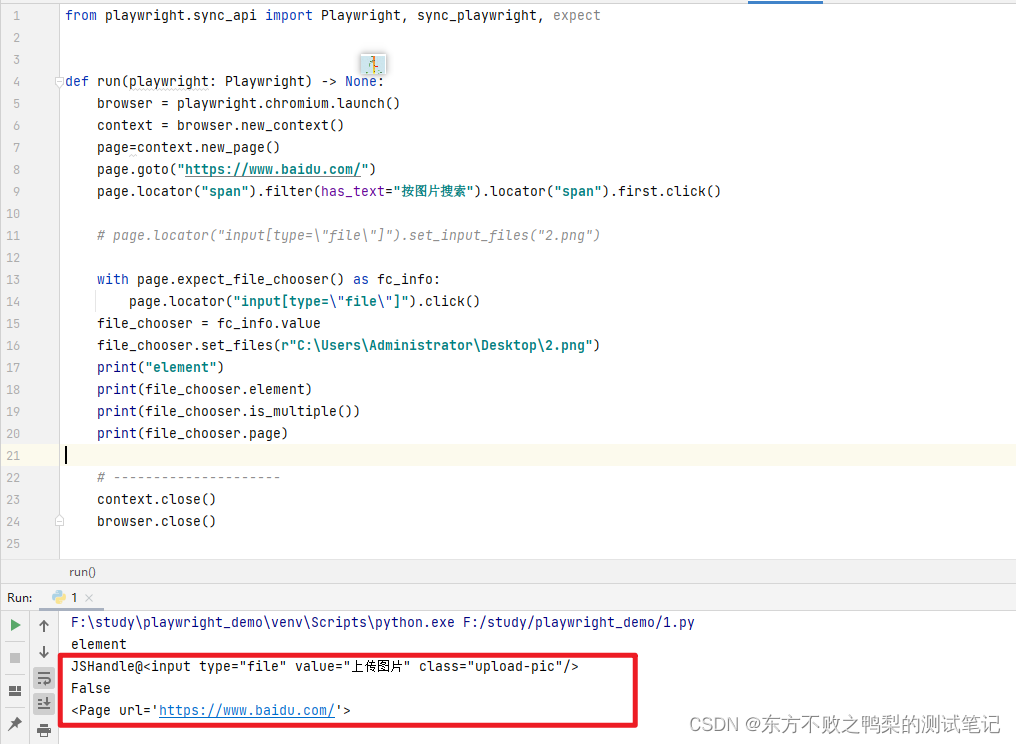
最强自动化测试框架Playwright(29)-文件选择对象
FileChooser对象通过page.on("filechoose")事件监听。 如下代码实现点击百度搜图按钮,上传文件进行搜索。 from playwright.sync_api import Playwright, sync_playwright, expectdef run(playwright: Playwright) -> None:browser playwright.chro…...

【烂尾】K8S部署
0x01 初见K8S 在地下城的迷宫深处,有一个神奇的存在,它就是Kubernetes!宛如一个勇敢的冒险者,它穿越着这个复杂的迷宫,带领着容器们战胜各种惊险的挑战。 Kubernetes就像是一位无所畏惧的剑士,手握着强大…...

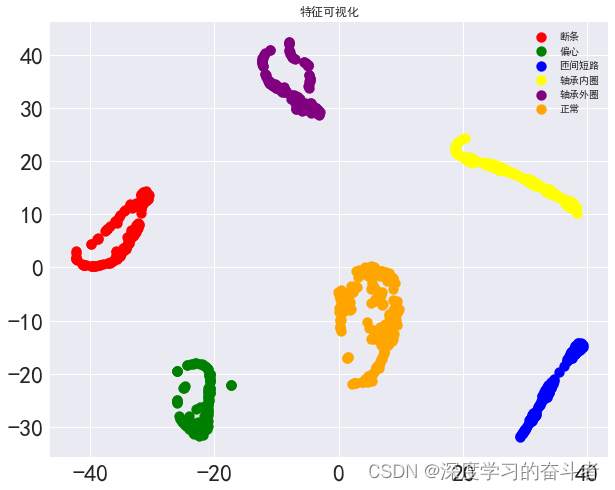
电机故障诊断(python程序,模型为MSCNN结合LSTM结合注意力机制模型,有注释)
代码运行环境要求:TensorFlow版本>2.4.0,python版本>3.6.0 1.电机常见的故障类型有以下几种: 轴承故障:轴承是电机运转时最容易受损的部件之一。常见故障包括磨损、疲劳、过热和润滑不良,这些问题可能导致噪音增…...

二叉树(ACM版)
【数据结构1-2】二叉树 - 题单 - 洛谷 【数据结构】day2-树_J娇娇_的博客-CSDN博客 上学时的作业 P1827 [USACO3.4] 美国血统 American Heritage 二叉树特点写法(非二叉树) 截取字符串写法 #include<string> #include<cstring> #include…...

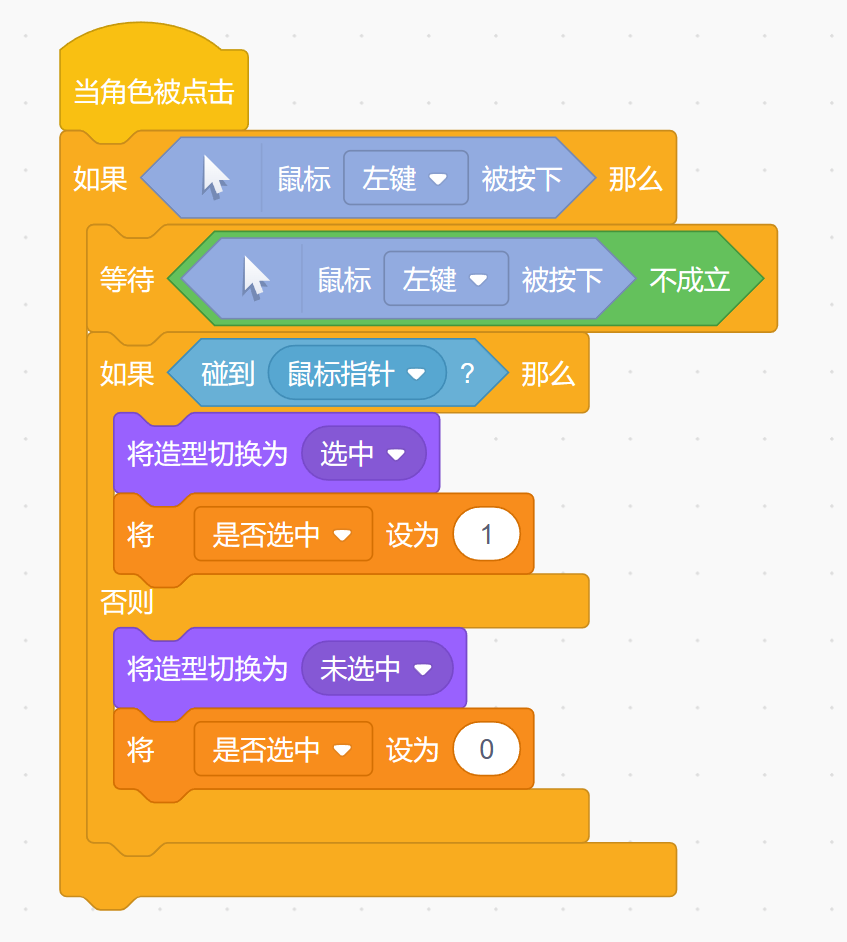
Scratch 之 如何制作鼠标框(2)—— 鼠标框框定角色
hello,大家好,欢迎来到鼠标框系列的第二课时! 咱们废话不多说,直接开始 首先,温故知新一下,上个教程我们讨论了如何绘制鼠标框,网址:绘制鼠标框 你说,一个鼠标框&…...

爬虫逆向实战(九)--猿人学第十三题
一、数据接口分析 主页地址:猿人学第十三题 1、抓包 通过抓包可以发现数据接口是api/match/13 2、判断是否有加密参数 请求参数是否加密? 无请求头是否加密? 无响应是否加密? 无cookie是否加密? 在“cookie”模块…...

NeuralNLP-NeuralClassifier的使用记录(一),训练预测自己的【英文文本多分类】
NeuralNLP-NeuralClassifier的使用记录,训练预测自己的英文文本多分类 NeuralNLP-NeuralClassifier是腾讯开发的一个多层多分类应用工具,支持的任务包括,文本分类中的二分类、多分类、多标签,以及层次多标签分类。支持的文本编码…...

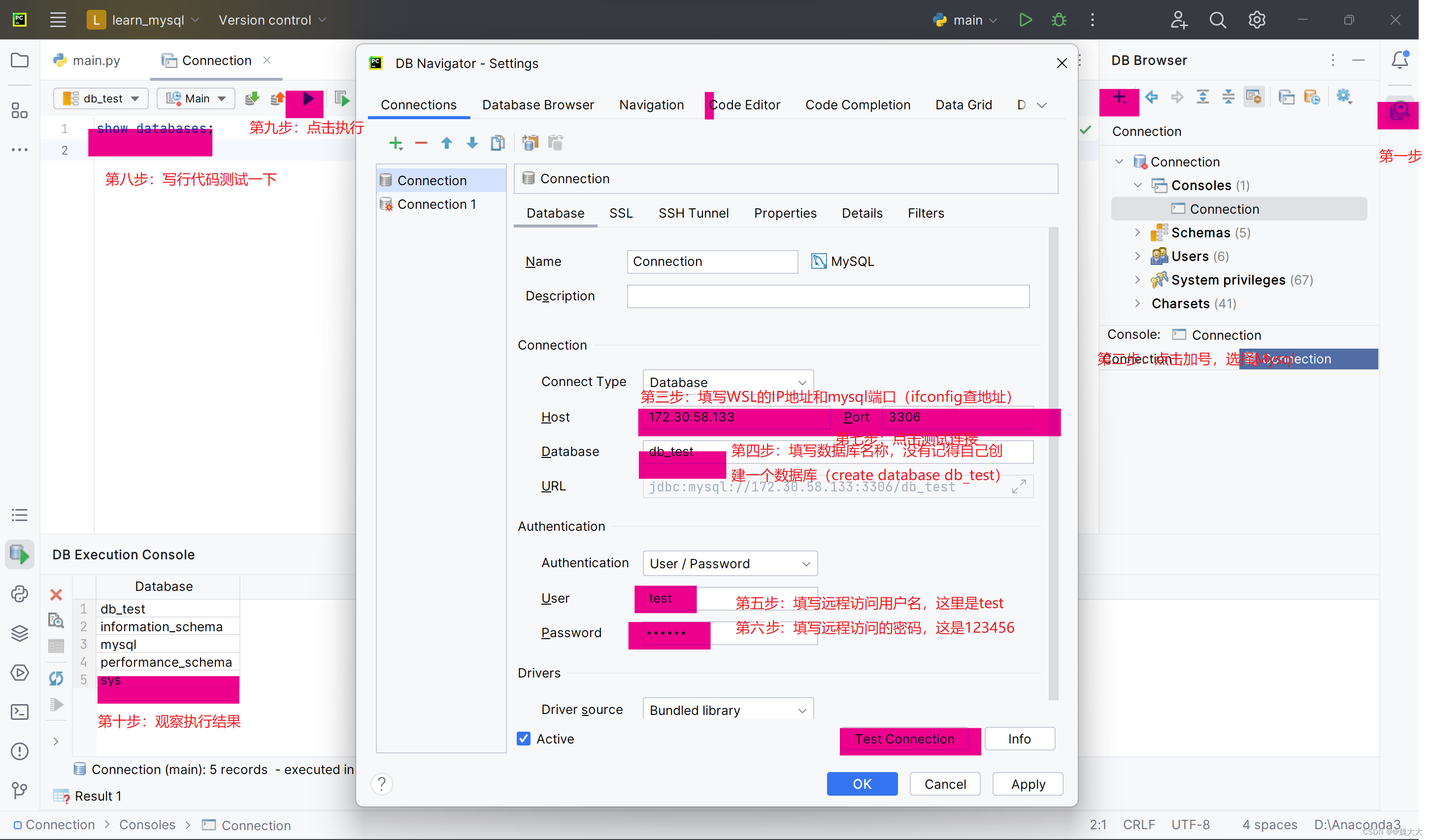
Pycharm社区版连接WSL2中的Mysql8.*
当前时间2023.08.13,Windows11中默认的WSL版本已经是2了,在WSL2中默认的Ubuntu版本已经是22.04,而Ubuntu22.04中默认的Mysql版本已经是8.*。 Wsl 2 中安装mysql WSL2中安装Mysql的方法参考自微软官方文档【开始使用适用于 Linux 的 Windows …...

前端传递参数时,form-data 和 json 的区别
在传递参数时,form-data 和 JSON 是两种常见的数据格式。 form-data 是一种多部分表单数据格式,通常用于上传文件或包含二进制数据的表单提交。它使用 multipart/form-data 格式来编码数据。在使用 form-data 格式时,数据会被分割成多个部分&…...

FairyGUI-Unity侧菜单扩展
目录 缘由: 分析: 准备: 完整代码: 缘由: 在使用FairyGUI作为项目UI开发时,有时会使用FairyGUI提供的Scripting Define Symbols。当前FairyGUI中的Scripting Define Symbols有: 骨骼动画 …...

学习笔记十八:污点、容忍度
污点、容忍度 污点、容忍度管理节点污点把k8snode2当成是生产环境专用的,其他node是测试的给k8snode1也打上污点 污点、容忍度 给了节点选则的主动权,我们给节点打一个污点,不容忍的pod就运行不上来,污点就是定义在节点上的键值属…...

amis百度前端框架,在js中使用amis写json转页面
amis百度前端框架,在js中使用用amis写的json页面 1.在项目中使用百度 amis 的sdk做开发库。 <script src="./sdk/sdk/sdk.js"></script> 2。加载sdk中的库: amis = amisRequire(amis/embed);amisLib = amisRequire(amis);const match = amisRequire…...

openEuler安装jdk、openEuler离线安装jdk、openEuler设置jdk、openEuler在线安装
记录一下本人使用openEuler安装jdk的过程,希望能帮到看到帖子的你! 方式一:在线安装: 在 openEuler 上安装 JDK(Java Development Kit)的步骤如下: 更新系统: 在安装 JDK 之前,建议先更新系统软件包。打开终端并执行以下命令: sudo dnf update 这将更新系统中的软…...

Photoshop制作漂亮光泽感3D按钮
原文链接(https://img-blog.csdnimg.cn/45472c07f29944458570b59fe1f9a0e0.png)...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
