前端面试题-CSS
1. 盒模型
- ⻚⾯渲染时, dom 元素所采⽤的 布局模型。可通过 box-sizing 进⾏设置。根据计算宽⾼的区域可分为
- content-box ( W3C 标准盒模型)
- border-box ( IE 盒模型)
- padding-box
- margin-box (浏览器未实现)
2. BFC
- 块级格式化上下⽂,是⼀个独⽴的渲染区域,让处于 BFC 内部的元素与外部的元素相互隔离,使内外元素的定位不会相互影响。
- IE下为 Layout ,可通过 zoom:1 触发
触发条件:
- 根元素
- position: absolute/fixed
- display: inline-block / table
- float 元素
- ovevflow !== visible
规则:
- 属于同⼀个 BFC 的两个相邻 Box 垂直排列
- 属于同⼀个 BFC 的两个相邻 Box 的 margin 会发⽣重叠
- BFC 中⼦元素的 margin box 的左边, 与包含块 (BFC) border box 的左边相接触(⼦元素 absolute 除外)
- BFC 的区域不会与 float 的元素区域重叠
- 计算 BFC 的⾼度时,浮动⼦元素也参与计算
- ⽂字层不会被浮动层覆盖,环绕于周围
应⽤:
- 阻⽌ margin 重叠
- 可以包含浮动元素 —— 清除内部浮动(清除浮动的原理是两个 div 都位于同⼀个 BFC 区域之中)
- ⾃适应两栏布局
- 可以阻⽌元素被浮动元素覆盖
3.层叠上下⽂
- 元素提升为⼀个⽐较特殊的图层,在三维空间中 (z轴) ⾼出普通元素⼀等。
触发条件
- 根层叠上下⽂( html )
- position
- css3 属性
- flex
- transform
- opacity
- filter
- will-change
- webkit-overflow-scrolling
层叠等级:层叠上下⽂在z轴上的排序
- 在同⼀层叠上下⽂中,层叠等级才有意义
- z-index 的优先级最⾼
4. 居中布局
⽔平居中
- ⾏内元素: text-align: center
- 块级元素: margin: 0 auto
- absolute + transform
- flex + justify-content: center
垂直居中
- line-height: height
- absolute + transform
- flex + align-items: center
- table
⽔平垂直居中
- absolute + transform
- flex + justify-content + align-items
5. 选择器优先级
- !important > ⾏内样式 > #id > .class > tag > * > 继承 > 默认
- 选择器 从右往左 解析
6.去除浮动影响,防⽌⽗级⾼度塌陷
- 通过增加尾元素清除浮动
- :after /
: clear: both - 创建⽗级 BFC
- ⽗级设置⾼度
7.link 与 @import 的区别
- link 功能较多,可以定义 RSS ,定义 Rel 等作⽤,⽽ @import 只能⽤于加载 css
- 当解析到 link 时,⻚⾯会同步加载所引的 css ,⽽ @import 所引⽤的 css 会等到⻚⾯加载完才被加载
- @import 需要 IE5 以上才能使⽤
- link 可以使⽤ js 动态引⼊, @import 不⾏
8. CSS预处理器(Sass/Less/Postcss)
- CSS 预处理器的原理: 是将类 CSS 语⾔通过 Webpack 编译 转成浏览器可读的真正 CSS 。在这层编译之上,便可以赋予 CSS 更多更强⼤的功能,常⽤功能:
- 嵌套
- 变量
- 循环语句
- 条件语句
- ⾃动前缀
- 单位转换
- mixin 复⽤
9.CSS动画
transition: 过渡动画
- transition-property : 属性
- transition-duration : 间隔
- transition-timing-function : 曲线
- transition-delay : 延迟
- 常⽤钩⼦: transitionend
animation / keyframes
- animation-name : 动画名称,对应 @keyframes
- animation-duration : 间隔
- animation-timing-function : 曲线
- animation-delay : 延迟
- animation-iteration-count : 次数
- infinite : 循环动画
- animation-direction : ⽅向
- alternate : 反向播放
- animation-fill-mode : 静⽌模式
- forwards : 停⽌时,保留最后⼀帧
- backwards : 停⽌时,回到第⼀帧
- both : 同时运⽤ forwards / backwards
- 常⽤钩⼦: animationend
- 动画属性: 尽量使⽤动画属性进⾏动画,能拥有较好的性能表现
- translate
- scale
- rotate
- skew
- opacity
- color
相关文章:

前端面试题-CSS
1. 盒模型 ⻚⾯渲染时, dom 元素所采⽤的 布局模型。可通过 box-sizing 进⾏设置。根据计算宽⾼的区域可分为 content-box ( W3C 标准盒模型)border-box ( IE 盒模型)padding-boxmargin-box (浏览器未实现) 2. BFC 块级格式化上下⽂,是⼀个独⽴的渲染…...

6.1 安全漏洞与网络攻击
数据参考:CISP官方 目录 安全漏洞及产生原因信息收集与分析网络攻击实施后门设置与痕迹清除 一、安全漏洞及产生原因 什么是安全漏洞 安全漏洞也称脆弱性,是计算机系统存在的缺陷 漏洞的形式 安全漏洞以不同形式存在漏洞数量逐年递增 漏洞产生的…...

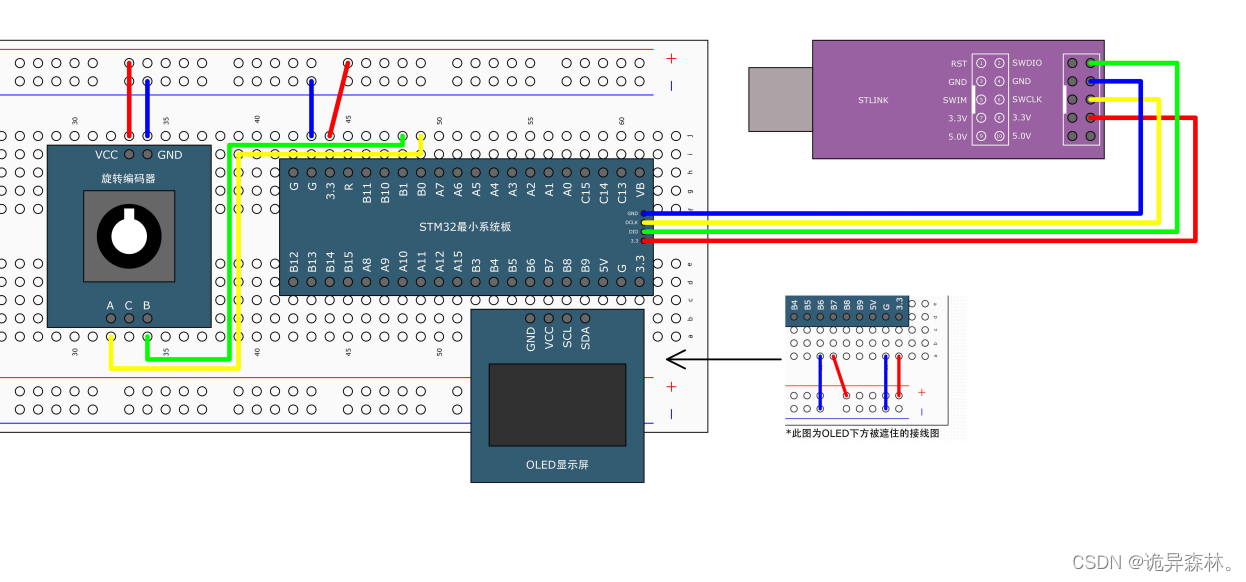
STM32--EXTI外部中断
前文回顾---STM32--GPIO 相关回顾--有关中断系统简介 目录 STM32中断 NVIC EXTI外部中断 AFIO EXTI框图 旋转编码器简介 对射式红外传感器工程 代码: 旋转编码器工程 代码: STM32中断 先说一下基本原理: 1.中断请求发生:…...

Python + Selenium 处理浏览器Cookie
工作中遇到这么一个场景:自动化测试登录的时候需要输入动态验证码,由于某些原因,需要从一个已登录的机器上,复制cookie过来,到自动化这边绕过登录。 浏览器的F12里复制出来的cookie内容是文本格式的: uui…...

文件的导入与导出
文章目录 一、需求二、分析1. Excel 表格数据导出2. Excel 表格数据导入一、需求 在我们日常开发中,会有文件的导入导出的需求,如何在 vue 项目中写导入导出功能呢 二、分析 以 Excel 表格数据导出为例 1. Excel 表格数据导出 调用接口将返回的数据进行 Blob 转换,附: 接…...

[C++] string类的介绍与构造的模拟实现,进来看吧,里面有空调
文章目录 1、string类的出现1.1 C语言中的字符串 2、标准库中的string类2.1 string类 3、string类的常见接口说明及模拟实现3.1 string的常见构造3.2 string的构造函数3.3 string的拷贝构造3.4 string的赋值构造 4、完整代码 1、string类的出现 1.1 C语言中的字符串 C语言中&…...

【Apollo】赋能移动性:阿波罗自动驾驶系统的影响
前言 Apollo (阿波罗)是一个开放的、完整的、安全的平台,将帮助汽车行业及自动驾驶领域的合作伙伴结合车辆和硬件系统,快速搭建一套属于自己的自动驾驶系统。 开放能力、共享资源、加速创新、持续共赢是 Apollo 开放平台的口号。百度把自己所拥有的强大、…...

Camunda 7.x 系列【19】表达式语言
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 2.7.9 本系列Camunda 版本 7.19.0 源码地址:https://gitee.com/pearl-organization/camunda-study-demo 文章目录 1. 概述2. 变量与函数2.1 流程变量2.2 内置环境变量2.3 Spring、CDI Bean2.4 内置上下文函数…...

详解RFC 793文档-4
3.7 数据通信 一旦连接建立,数据就通过交换数据段进行通信。由于错误(校验和错误)或网络拥塞可能导致数据段丢失,TCP使用重传(超时后)来确保每个段的交付。由于网络或TCP重传,可能会到达重复的段。对于重复段,TCP对段中的SEQ和ACK号执行某些检测,以验证它们的可接受性…...

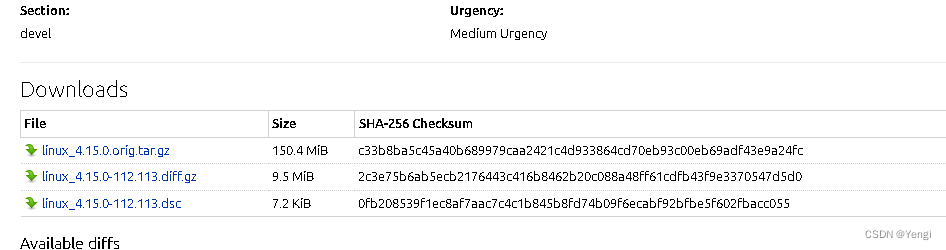
ubuntu16编译内核源码并替换
文章目录 1.找到和ubuntu内核版本相同的内核源码包2.下载下面三个文件3.相关步骤4.安装编译环境软件参考: 1.找到和ubuntu内核版本相同的内核源码包 4.15.0-112.113 : linux package : Ubuntu (launchpad.net) 2.下载下面三个文件 3.相关步骤 uname -r #查看内核…...

AI 绘画Stable Diffusion 研究(九)sd图生图功能详解-老照片高清修复放大
大家好,我是风雨无阻。 通过前面几篇文章的介绍,相信各位小伙伴,对 Stable Diffusion 这款强大的AI 绘图系统有了全新的认知。我们见识到了借助 Stable Diffusion的文生图功能,利用简单的几个单词,就可以生成完美的图片…...

Linux系统安装Google Chrome
1.进入谷歌浏览器官网 Google Chrome - Download the Fast, Secure Browser from GoogleGet more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google’s smarts built-in. Download now.http://www.google.cn/intl/en_…...

带你了解SpringBoot支持的复杂参数--自定义对象参数-自动封装
😀前言 本篇博文是关于SpringBoot 在响应客户端请求时支持的复杂参数和自定义对象参数,希望您能够喜欢😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章…...

Raspberry Pi Pico RP2040制作低成本FPGA JTAG工具
目录 1 准备工作和前提条件 1.1 Raspberry Pi Pico RP2040板子一个 1.2 xvcPico.uf2固件 1.3 Vivado USB驱动 2 操作指南 2.1 按住Raspberry Pi Pico开发板的BOOTSEL按键,再接上USB接口到电脑 2.2 刷入固件 2.3 Vivado USB 驱动 2.3.1 打开Zadig驱动工具 2.3…...

【工具】Python从临时邮箱获取验证码
安装好依赖库之后代码可直接运行, captcha re.search(r您的验证码为: \*(\w)\*, response.json()[body][html])正则表达式部分改成自己的。 import random import requests import re from faker import Fakerdomain "https://api.mail.cx/api/v1" # 临…...

时序预测 | MATLAB实现基于GRU门控循环单元的时间序列预测-递归预测未来(多指标评价)
时序预测 | MATLAB实现基于GRU门控循环单元的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于GRU门控循环单元的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍 1.Matlab实现GRU门控循环单元时间序列预测未…...

在本地搭建WAMP服务器并通过端口实现局域网访问(无需公网IP)
文章目录 前言1.Wamp服务器搭建1.1 Wamp下载和安装1.2 Wamp网页测试 2. Cpolar内网穿透的安装和注册2.1 本地网页发布2.2 Cpolar云端设置2.3 Cpolar本地设置 3. 公网访问测试4. 结语 前言 软件技术的发展日新月异,各种能方便我们生活、工作和娱乐的新软件层出不穷&a…...

Redis之删除策略
文章目录 前言一、过期数据二、数据删除策略2.1定时删除2.2惰性删除2.3 定期删除2.4 删除策略比对 三、逐出算法3.1影响数据逐出的相关配置 总结 前言 Redis的常用删除策略 一、过期数据 Redis是一种内存级数据库,所有数据均存放在内存中,内存中的数据可…...

SpringBoot的配置文件以及日志设置
在使用SpringBoot开发的过程中我们通常会用到配置文件来设置配置信息 以及使用日志来进行记录我们的操作,方便我们对错误的定位 配置文件的作用在于:设置端口,设置数据库连接信息,设置日志等等 在SpringBoot中,配置…...

【Java集合框架面试题(30道)】
文章目录 Java集合框架面试题(30道)引言1.说说有哪些常见集合? List2.ArrayList和LinkedList有什么区别?3.ArrayList的扩容机制了解吗?4.ArrayList怎么序列化的知道吗?为什么用transient修饰数组?5.快速失败࿰…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
