Webpact学习笔记记录
Webpact学习笔记记录
- 一.初始化项目
- 1.生成package.json
- 2.安装webpack
- 3.执行webpack体验
- 二、webpack的配置文件
- 三、less-loader解析less
- 1.安装loader
- 2.配置
- 四、eslint-loader语法检查
- 1.安装loader
- 2.配置loader
- 3.在package.json中加入
- 五、js语法转换
- 1.安装loader
- 2.配置loader
- 六、js兼容性处理
- 1. 第一种方法:使用polyfill
- 2. 第二种方法:借助按需引入core-js
- 七、url-loader解析样式中的图片
- 1.安装loader
- 2.配置loader
- 八、打包html文件
- 1.安装插件
- 2.配置插件
- 九、打包html中图片资源
- 1.安装loader
- 2.配置loader
- 3.执行webpack命令即可
- 十、打包其他资源
- 1.使用file-loader处理即可,file-loader前面已经下载过
- 十一、自动编译打包运行
- 1.安装loader
- 2.修改webpack配置
- 3.package.json中修改如下
- 十一、开启热模替换
- 十二、devtool映射技术
- 十三、清除打包文件目录
- 1.安装插件
- 2.配置与引用插件
- 十四、提取css成单独的文件
- 1.安装插件
- 2.引入插件
- 3.配置loader
- 十五、css文件的兼容性处理
- 1.安装
- 2.配置
- 十六、压缩css
- 1.安装插件
- 2.引入插件
- 3.配置插件
- 十七、压缩html
- 十八、完整的package.json依赖如下
声明:以下笔记内容均摘自Webpack+react全家桶开发谷粒后台项目 ~张天禹老师的讲课视频,仅供学习使用
这个项目比较旧,因此以下的的安装都加上了版本号,以免新版本不兼容影响学习,如果不加上版本号会有不一样的表现,也可能出错~。
一.初始化项目
1.生成package.json
npm init
2.安装webpack
yarn add webpack@^4.41.2 webpack-cli@^3.3.10
3.执行webpack体验
webpack ./src/js/index.js -o ./dist/js/index.js --mode development
$ webpack ./src/js/index.js -o ./dist/js/index.js --mode development
asset main.js 6.53 KiB [emitted] (name: main)
runtime modules 670 bytes 3 modules
cacheable modules 1.09 KiB./src/js/index.js 446 bytes [built] [code generated]./src/js/module1.js 273 bytes [built] [code generated]./src/js/module2.js 109 bytes [built] [code generated]./src/js/module3.js 288 bytes [built] [code generated]
webpack 5.88.2 compiled successfully in 118 ms
二、webpack的配置文件
在webpack_test下建一个webpack.config.js
/*** 此文件是webpack的配置文件,用于指定webpack去执行哪些任务*/const resolve = require('path').resolve;module.exports = {// 指定入口文件entry: './src/js/index.js',// 指定输出文件output: {path: resolve(__dirname, 'dist'), // 输出文件的路径filename: 'js/index.js' // 输出文件的名称},// 模式mode: 'development' // development production 配置工作模式
};
直接执行命令webpack回车进行测试,使用配置文件进行构建
三、less-loader解析less
1.安装loader
yarn add css-loader@^3.2.0 style-loader@^1.0.1 less-loader@^5.0.0 less@^3.10.3
2.配置
// 指定loader,loader是用于加载某些文件的module: {rules: [// 指定loader规则{test: /\.less$/, // 匹配所有的less文件use: [// 指定使用哪些loader'style-loader', // 用于将css代码,以style标签的形式添加到页面中'css-loader', // 用于将css文件加载到js中'less-loader' // 用于将less文件转为css文件]}]}
执行webpack测试
四、eslint-loader语法检查
对js基本语法错误进行提前检查
1.安装loader
yarn add eslint-loader@^4.0.2 eslint@^7.32.0
2.配置loader
webpack.config.js中加入以下
// js语法检查{test: /\.js$/,exclude: /node_modules/, // 排除node_modules文件夹loader: 'eslint-loader', // 指定使用的loaderenforce: 'pre', // 指定loader的执行顺序,pre表示优先执行options: { // 指定eslint-loader的配置// eslint options (if necessary)}}
3.在package.json中加入
"eslintConfig": {"parserOptions": {"ecmaVersion": 6,"sourceType": "module"},"env": {"browser": true,"node": true},"globals": {"$": "readonly"},"rules": {"no-console": 0,"eqeqeq": 2,"no-alert": 2},"extends": "eslint:recommended"}
以上配置参考了https://blog.csdn.net/qq_41040989/article/details/128924218
“eslintConfig”: {
“parserOptions”: {
“ecmaVersion”: 6, // 支持es6
“sourceType”: “module” // 使用es6模块化
},
“env”: { // 设置环境
“browser”: true, // 支持浏览器环境: 能够使用window上的全局变量
“node”: true // 支持服务器环境: 能够使用node上global的全局变量
},
“globals”: { // 声明使用的全局变量, 这样即使没有定义也不会报错了
“$”: “readonly” // $ 只读变量
},
“rules”: { // eslint检查的规则 0 忽略 1 警告 2 错误
“no-console”: 0, // 不检查console
“eqeqeq”: 2, // 用而不用=就报错
“no-alert”: 2 // 不能使用alert
},
“extends”: “eslint:recommended” // 使用eslint推荐的默认规则 https://cn.eslint.org/docs/rules/
},
最后执行webpack测试
五、js语法转换
1.安装loader
yarn add babel-loader@^8.0.6 @babel/core@^7.7.2 @babel/preset-env@^7.7.1
2.配置loader
// js语法转换{test: /\.js$/,exclude: /node_modules/, // 排除node_modules文件夹use: {loader: 'babel-loader', // 指定使用的loaderoptions: { // 指定babel-loader的配置presets: ['@babel/preset-env']}}}
六、js兼容性处理
1. 第一种方法:使用polyfill
#安装
yarn add @babel/polyfill@^7.7.0
使用: 在App.js或index.js中引用
import '@babel/polyfill'; // 引入babel-polyfill,用于兼容ie浏览器
缺点:体积太大。
2. 第二种方法:借助按需引入core-js
安装:
yarn add core-js@^3.4.1
配置loader
// js语法转换{test: /\.js$/,exclude: /node_modules/, // 排除node_modules文件夹use: {loader: 'babel-loader', // 指定使用的loaderoptions: { // 指定babel-loader的配置presets: [['@babel/preset-env',{useBuiltIns: 'usage', // 按需引入需要使用polyfillcorejs: { version: 3 }, // 指定core-js的版本targets: { // 指定兼容到哪个版本的浏览器chrome: '58',ie: '9',}}],],cacheDirectory: true // 开启babel缓存}}}
七、url-loader解析样式中的图片
1.安装loader
yarn add file-loader@^4.2.0 url-loader@^2.2.0
2.配置loader
// 处理图片, url-loader,可以将图片转为base64处理{test: /\.(png|jpg|gif)$/,use: [{loader: 'url-loader', // 指定使用的loaderoptions: {limit: 1024 * 10, // 8 * 1024 = 8kb 以下的图片会被base64处理outputPath: 'images', // 指定输出的目录publicPath: '../dist/images', // 指定图片的公共路径name: '[hash:5].[ext]' // 指定输出的文件名}}]}
八、打包html文件
html不再主动引入js了,由webpack自动打包引入
如需要将以下的<script src="../dist/js/index.js"></script>取消引入,然后由插件打包进去
<head><meta charset="UTF-8"><title>Webpack_test</title><script src="../dist/js/index.js"></script>
</head>
1.安装插件
yarn add html-webpack-plugin@^4.5.0
2.配置插件
const HtmlWebpackPlugin = require('html-webpack-plugin');// 配置插件plugins: [// 用于将指定的html文件,移动到输出目录,并且自动引入打包后的js文件new HtmlWebpackPlugin({template: './src/index.html' // 指定要移动的html文件})]
九、打包html中图片资源
url-loader和file-loader只能处理js中的图片资源,要处理件中的图片资源,需要使用html-loader。
1.安装loader
yarn add html-loader@^0.5.5
2.配置loader
// 处理html中的图片{test: /\.html$/,use: [{loader: 'html-loader', // 指定使用的loaderoptions: {esModule: false // 指定html-loader不使用es6模块化解析}}]}
3.执行webpack命令即可
十、打包其他资源
1.使用file-loader处理即可,file-loader前面已经下载过
// 使用file-loader处理字体文件和其他文件{test: /\.(eot|svg|ttf|woff|woff2|mp3|mp3|avi)$/,loader: 'file-loader', // 指定使用的loaderoptions: {outputPath: 'media', // 指定输出的目录name: '[hash:5].[ext]' // 指定输出的文件名}}
十一、自动编译打包运行
1.安装loader
yarn add webpack-dev-server@^3.9.0
2.修改webpack配置
// 配置开发服务器devServer: {compress: true, // 启动gzip压缩port: 3000, // 指定端口号open: true, // 自动打开浏览器}
3.package.json中修改如下
"scripts": {"start": "webpack-dev-server",},
十一、开启热模替换
hot: true,package.json中增加此配置
devServer: {compress: true, // 启动gzip压缩port: 3000, // 指定端口号open: true, // 自动打开浏览器hot: true, // 开启热更新}
入口配置修改如下
entry: ['./src/js/index.js', './src/index.html'],
十二、devtool映射技术
在webpack.config.js中加入以下配置即可
devtool: 'cheap-module-eval-source-map' // 开发环境下使用// devtool: 'cheap-module-source-map' // 生产环境下使用
十三、清除打包文件目录
通过插件自动删除上一次的打包文件
1.安装插件
yarn add clean-webpack-plugin@^3.0.0
2.配置与引用插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
// 配置插件plugins: [// 用于清除指定目录的文件new CleanWebpackPlugin()],
十四、提取css成单独的文件
1.安装插件
yarn add mini-css-extract-plugin@^0.8.0
2.引入插件
const MiniCssExtractPlugin = require('mini-css-extract-plugin'); // 用于将css代码提取为单独的文件
3.配置loader
{test: /\.less$/, // 指定匹配的文件// 指定使用的loaderuse: [MiniCssExtractPlugin.loader,'css-loader', // 用于将css文件加载到js中'less-loader' // 用于将less文件转为css文件]}
十五、css文件的兼容性处理
1.安装
yarn add postcss-loader@^3.0.0 postcss-flexbugs-fixes@^4.1.0 postcss-preset-env@^6.7.0 postcss-normalize@^8.0.1
2.配置
{loader: 'postcss-loader', // 用于给css代码自动添加兼容性前缀options: {postcssOptions: {plugins: () => [require('postcss-flexbugs-fixs'),require('postcss-preset-env')({autoprefixer: {flexbox: 'no-2009'},stage: 3})],sourceMap: true}}},
在src目录下增加.browserslistrc文件:
# Browsers that we supportlast 1 version
> 1%
IE 10 # sorry
十六、压缩css
1.安装插件
yarn add optimize-css-assets-webpack-plugin@^5.0.3
2.引入插件
const optimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin'); // 用于压缩css代码
3.配置插件
// 用于压缩css代码new optimizeCssAssetsWebpackPlugin({cssProcessorPluginOptions: {presets: ['default', { discardComments: { removeAll: true } }]},cssProcessorOptions: {map: {inline: false, // 不生成内联映射,这样配置就会生成一个source-map文件annotation: true // 如果没有源映射,就会生成一个注释}}})
十七、压缩html
在插件HtmlWebpackPlugin中加入以下配置即可
new HtmlWebpackPlugin({template: './src/index.html', // 指定要移动的html文件minify: { // 配置html压缩removeComments: true, // 移除注释collapseWhitespace: true, // 移除空格removeRedundantAttributes: true, // 移除多余的属性useShortDoctype: true, // 使用短的文档声明removeEmptyAttributes: true, // 移除空的属性removeStyleLinkTypeAttributes: true, // 移除style和link标签的type属性keepClosingSlash: true, // 保留闭合斜线minifyJS: true, // 压缩内联js代码minifyCSS: true, // 压缩内联css代码minifyURLs: true, // 压缩内联的url}})
十八、完整的package.json依赖如下
"dependencies": {"@babel/core": "7.7.2","@babel/polyfill": "7.7.0","@babel/preset-env": "7.7.1","babel-loader": "8.0.6","clean-webpack-plugin": "^3.0.0","core-js": "3.4.1","css-loader": "3.2.0","eslint": "7.32.0","eslint-loader": "4.0.2","file-loader": "4.2.0","html-loader": "0.5.5","html-webpack-plugin": "4.5.0","less": "3.10.3","less-loader": "5.0.0","mini-css-extract-plugin": "^0.8.0","optimize-css-assets-webpack-plugin": "^5.0.3","postcss-flexbugs-fixes": "^4.1.0","postcss-loader": "^3.0.0","postcss-normalize": "^8.0.1","postcss-preset-env": "^6.7.0","style-loader": "1.0.1","url-loader": "2.2.0","webpack": "4.41.2","webpack-cli": "3.3.10","webpack-dev-server": "3.9.0"}
相关文章:

Webpact学习笔记记录
Webpact学习笔记记录 一.初始化项目1.生成package.json2.安装webpack3.执行webpack体验 二、webpack的配置文件三、less-loader解析less1.安装loader2.配置 四、eslint-loader语法检查1.安装loader2.配置loader3.在package.json中加入 五、js语法转换1.安装loader2.配置loader …...

Python代码实现解析MULTIPOLYGON几何对象类型数据为嵌套列表
MULTIPOLYGON MULTIPOLYGON是一种地理信息系统(GIS)中的几何对象类型,用于表示由多个多边形组成的复杂地理区域。它是一种多边形的集合,每个多边形可以是简单的凸多边形或复杂的凹多边形。 MULTIPOLYGON类型的几何对象通常用于描…...

SSH连接工具汇总
xshell 这是个熟悉的软件啦,目前我正在使用Xshell_7 链接:https://www.xshell.com/zh/xshell/ FinalShell 国产软件,有windows和MAC版本;使用方便而且免费,但是软件比较占用内存。但是都2021年了,笔记本…...

Java的AQS框架是如何支撑起整个并发库的
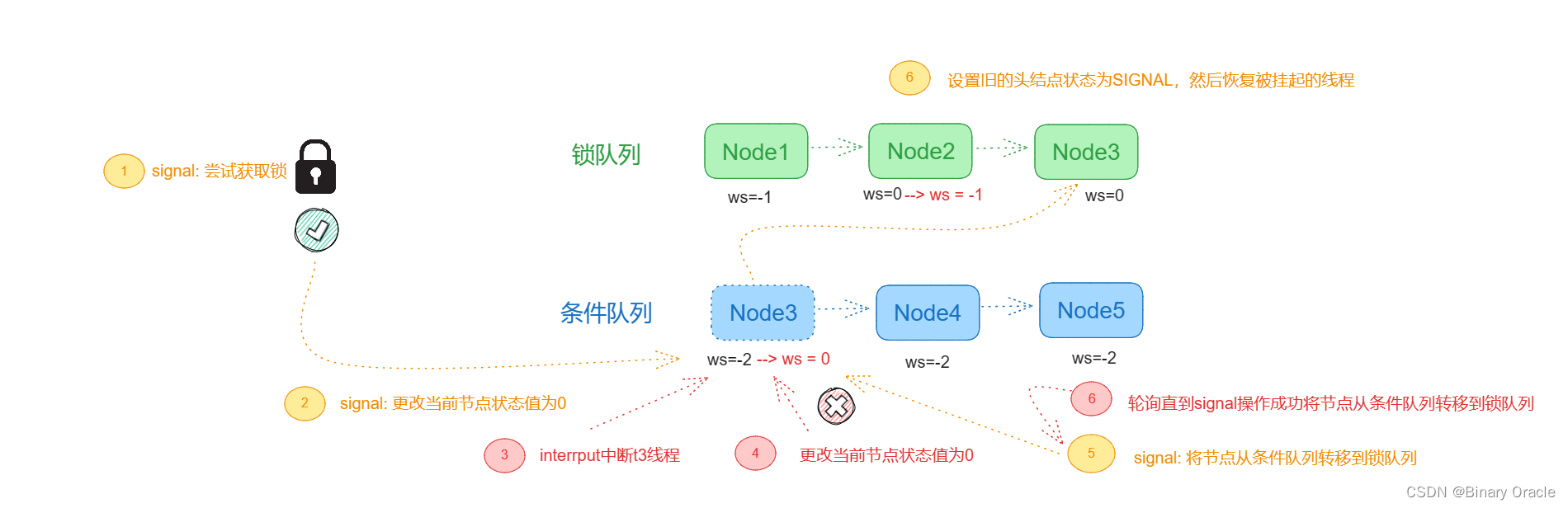
如何设计一个抽象队列同步器 引言AQS需要解决哪些场景下的问题互斥模式获取锁抢锁失败入队 释放锁小总结 共享模式获取共享资源释放共享资源唤醒丢失问题 小总结 混合模式获取写锁释放写锁获取读锁读锁是否应该阻塞 释放读锁小总结 栅栏模式等待递减计数 条件变量模式等待条件成…...

一.net core 自动化发布到docker (Jenkins安装)
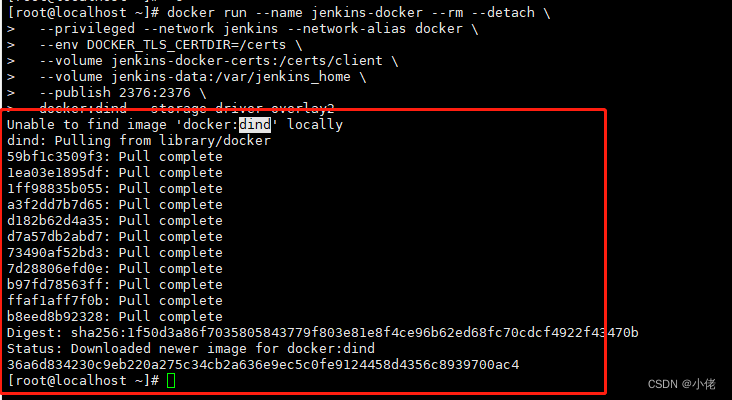
目录 1.安装Jenkins 参考资料:https://www.jenkins.io/doc/book/installing/docker/#downloading-and-running-jenkins-in-docker 1.Open up a terminal window.(打开一个终端窗口。) 2.Create a bridge network in Docker using the following docker network create comma…...
,必会题,思维题)
二刷LeetCode--148. 排序链表(C++版本),必会题,思维题
思路,本题其实考察了两个点:合并链表、链表切分。首先从1开始,将链表切成一段一段,因为需要使用归并,所以下一次的切分长度应该是当前切分长度的二倍,每次切分,我们拿出两段,然后将第…...

css flex 上下结构布局
display: flex; flex-flow: column; justify-content: space-between;...

win下qwidget全屏弹窗后其他窗口鼠标样式无法更新的问题
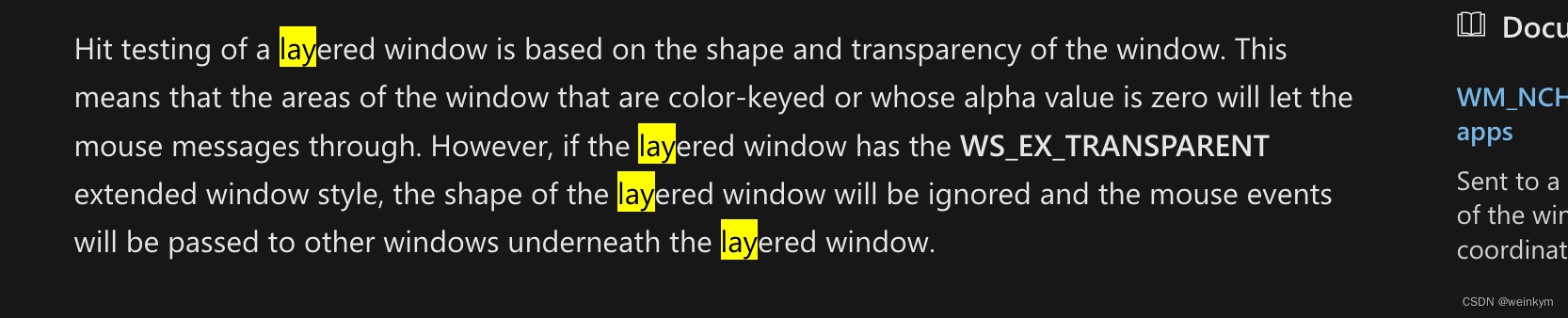
在win平台下,实现截取选桌面执行推理功能,用一个qwidget(j对象名为m_selectWidget)来显示选取范围的边框,但这个qwidget显示后,其他窗口在他下面可以接受鼠标相应的事件,但原来的鼠标形状功能失效(mac正常&…...

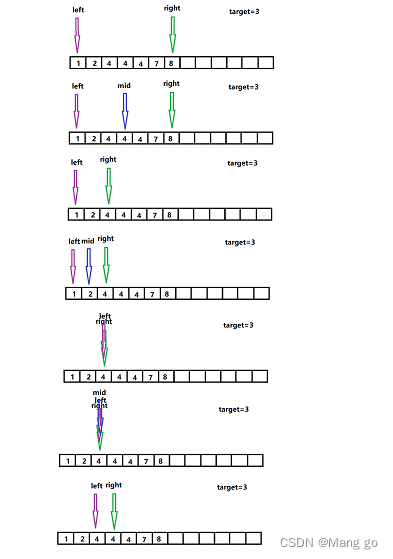
Java【数据结构】二分查找
🌞 题目: 🌏在有序数组A中,查找目标值target 🌏如果找到返回索引 🌏如果找不到返回-1 算法描述解释前提给定一个内含n个元素的有序数组A,满足A0<A1<A2<<An-1,一个待查值target1设…...

数据库技术--数据库引擎,数据访问接口及其关系详解(附加形象的比喻)
目录 背景数据库引擎Jet数据库:ISAM:ODBC(Open Database Connectivity): 数据访问接口ADO(ActiveX Data Objects)DAO(Data Access Objects)RDO(Remote Data O…...
)
【BASH】回顾与知识点梳理(三十三)
【BASH】回顾与知识点梳理 三十三 三十三. 认识系统服务 (daemons)33.1 什么是 daemon 与服务 (service)早期 System V 的 init 管理行为中 daemon 的主要分类 (Optional)systemd 使用的 unit 分类systemd 的配置文件放置目录systemd 的 unit 类型分类说明 33.2 透过 systemctl…...

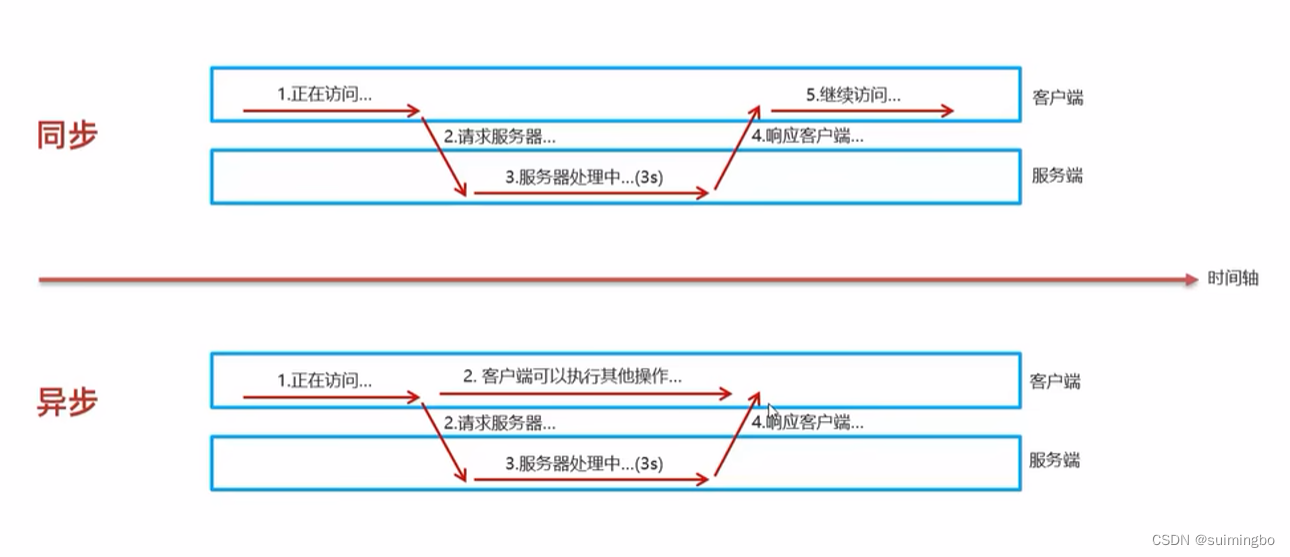
同步请求和异步请求
同步请求和异步请求是在网络编程中常用的两种通信模式,它们有以下区别: 同步请求: 在发送一个请求后,程序会一直等待服务器返回响应,期间无法进行其他操作。请求发出后,程序会阻塞在请求处,直…...

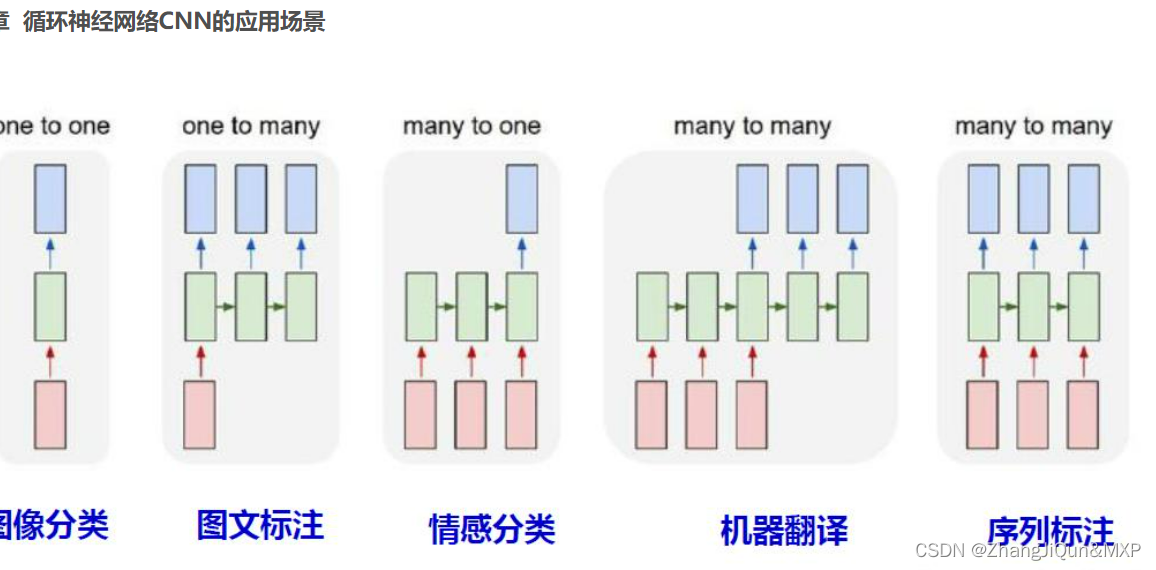
Transformer是什么,Transformer应用
目录 Transformer应用 Transformer是什么 Transformer应用:循环神经网络 语言翻译:注重语句前后顺序 RNN看中单个特征; CNN:看中特征之间时序性 模型关注不同位置的能力 Transformer是什么 Transformer是一个利用注意力机制来提高模型训练速度的模型。关于注意力机…...

故障011:dmap服务缺失libnsl.so修复
故障011:dmap服务缺失libnsl.so修复 1. 问题描述2. 解决方法2.1 初步分析2.2 动手实操2.2.1 模糊搜索大法2.2.2 僵桃代李大法 DM技术交流QQ群:940124259 1. 问题描述 今天遇二期XC环境,达梦DM 7.6的DmAPService备份辅助进程服务无法启动&a…...

第十三章 SpringBoot项目(总)
1.创建SpringBoot项目 1.1.设置编码 1.4.导入已有的spring boot项目 2.快速搭建Restfull风格的项目 2.1.返回字符串 RestController public class IndexController {RequestMapping("/demo1")public Object demo1() {System.out.println("demo1 ran...."…...

利用Python隧道爬虫ip轻松构建全局爬虫网络
嘿,爬虫程序员们!你们有没有碰到过需要大规模数据爬取的情况?也许你们之前遇到过网站的反爬措施,卡住你们的进度。别担心,今天我来分享一个利用Python隧道爬虫ip实现的方法,帮助你们轻松搭建全局爬虫ip网络…...

Spring Clould 网关 - Gateway
视频地址:微服务(SpringCloudRabbitMQDockerRedis搜索分布式) Gateway网关-网关作用介绍(P35) Spring Cloud Gateway 是 Spring Cloud 的一个全新项目,该项目是基于 Spring 5.0,Spring Boot 2…...

PHP使用phpmailer及SMTP服务实现邮件发送
博客升级中,把之前没有想到的功能一点点的完善。 这篇日志记录一下,使用phpmailer实现邮件发送的这样一个操作。 博客偶尔会有留言和评论,我也会及时回复,但是有一个问题,我回复了,给我留言的人如果不再次…...

交换实验一
题目 交换机上接口配置 SW1 interface GigabitEthernet0/0/1 port hybrid tagged vlan 2 port hybrid untagged vlan 3 to 6 interface Ethernet0/0/2 port hybrid pvid vlan 3 port hybrid untagged vlan 2 to 6 interface Ethernet0/0/3 port link-type access port d…...

计算机中丢失MSVCR120.dll,找不到MSVCR120.dll是什么意思?
当计算机中缺少MSVCR120.dll文件时,意味着缺少了Microsoft Visual C Redistributable文件的一个组件。MSVCR120.dll是Visual C Redistributable 2013的动态链接库文件,它是应用程序依赖的重要文件之一。缺少MSVCR120.dll文件可能会导致一些应用程序无法正…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...
