71 # 协商缓存的配置:通过内容
对比(协商)缓存
比较一下再去决定是用缓存还是重新获取数据,这样会减少网络请求,提高性能。
对比缓存的工作原理
客户端第一次请求服务器的时候,服务器会把数据进行缓存,同时会生成一个缓存标识符,这个缓存标识符会被发送到客户端,客户端第二次请求服务器的时候,会把缓存标识符发送到服务器,服务器会根据缓存标识符进行判断,如果缓存标识符相同,则服务器会判断缓存是否过期,如果没有过期,则服务器会返回 304,告诉客户端使用缓存,如果缓存标识符不同,则服务器会返回 200,同时返回新的数据。
上一节使用了修改时间的方式,这一节用内容来处理
使用 md5 摘要算法:不是加密算法(不可逆)
- 不可逆
- 不同内容转化的结果不相同
- 转化后的结果都是一样长的
- 同样的东西产生的结果肯定是相同的
- 雪崩效应,一点不同翻天覆地不同
使用的库是 crypto 这个库
const crypto = require('crypto');
console.log(crypto.createHash('md5').update('kaimo313').digest('base64'));
// rFDqro5Lox3vFXr5fA4r7Q==
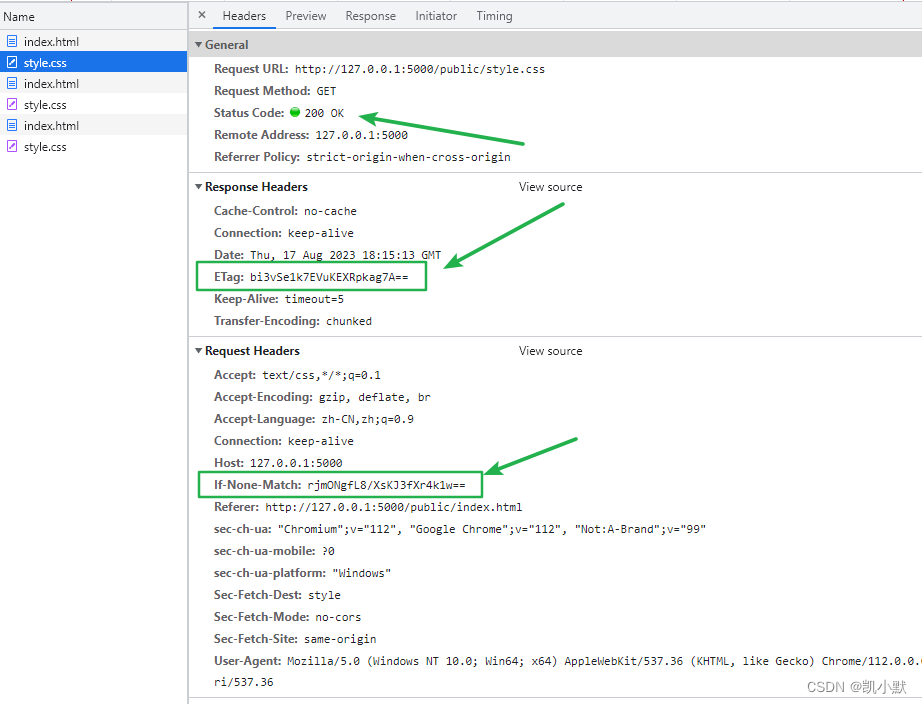
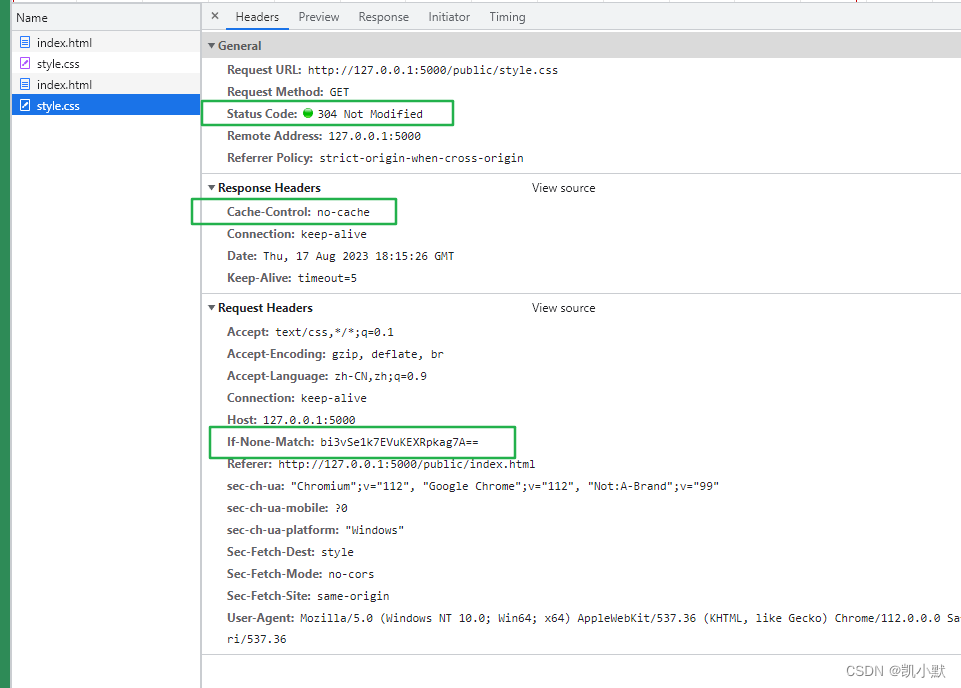
- 客户端:
if-none-match - 服务端:
ETag当前文件唯一标识
ETag + if-none-match 可以实现对比缓存,比较的方式比较精准,缺点是文件很大性能就很差,但是默认我们不会完整内容生成 hash 戳,可以取文件的某一部分,为了保证精确度,可采用内容的一部分加上文件的总大小来生成 hash 戳,这样性能会好很多。
新建 cache.js
const http = require("http");
const fs = require("fs");
const path = require("path");
const url = require("url");const crypto = require("crypto");const server = http.createServer((req, res) => {const { pathname } = url.parse(req.url);const filePath = path.join(__dirname, pathname);console.log(req.headers);res.setHeader("Cache-Control", "no-cache");// 拿到客户端传过来的 if-none-match 文件标识let ifNoneMatch = req.headers["if-none-match"];fs.stat(filePath, (err, statObj) => {if (err) return res.end();// 进行文件摘要产生hashlet contentHash = crypto.createHash("md5").update(fs.readFileSync(filePath)).digest("base64");if (ifNoneMatch === contentHash) {res.statusCode = 304;return res.end();}res.setHeader("ETag", contentHash);// 第一请求,需要根据内容生成一个唯一的标识:可以对应当前的文件if (err) return (res.statusCode = 404), res.end("Not Found");// 判断是否是文件if (statObj.isFile()) {fs.createReadStream(filePath).pipe(res);} else {res.statusCode = 404;res.end("Not Found");}});
});
server.listen(5000);
然后新建 public 文件夹,里面添加 index.html 和 style.css
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>凯小默测试对比缓存:通过内容</title>
</head><body><link rel="stylesheet" href="/public/style.css">
</body></html>
body {background-color: seagreen;
}
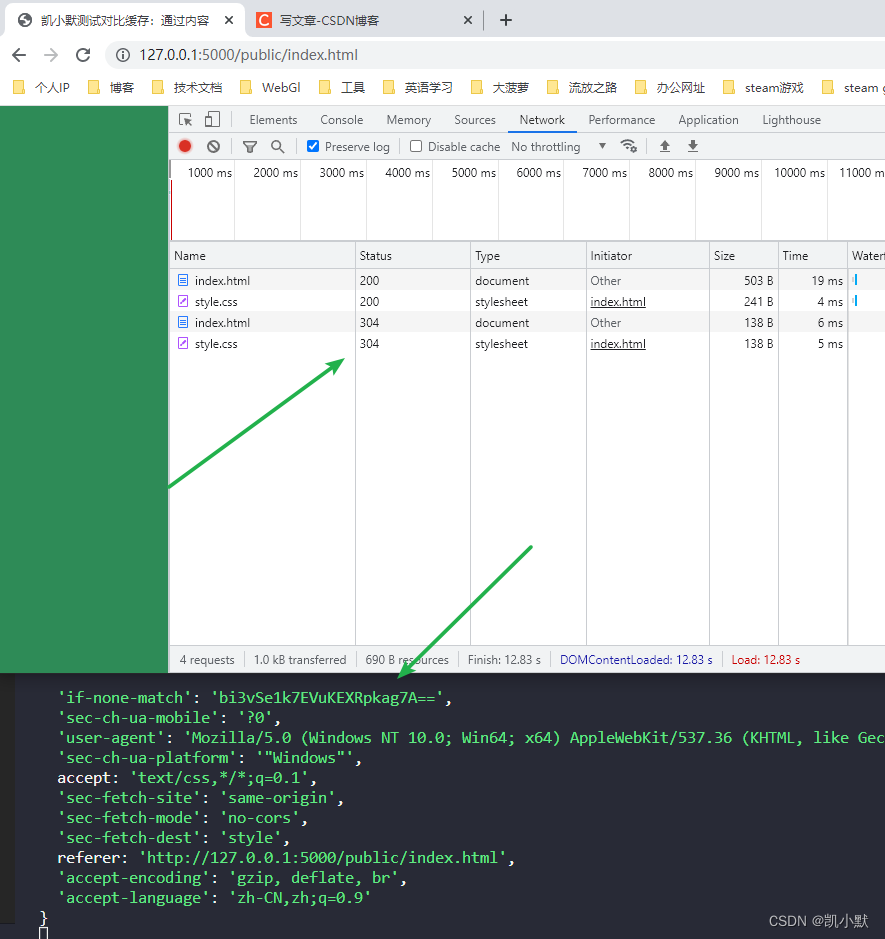
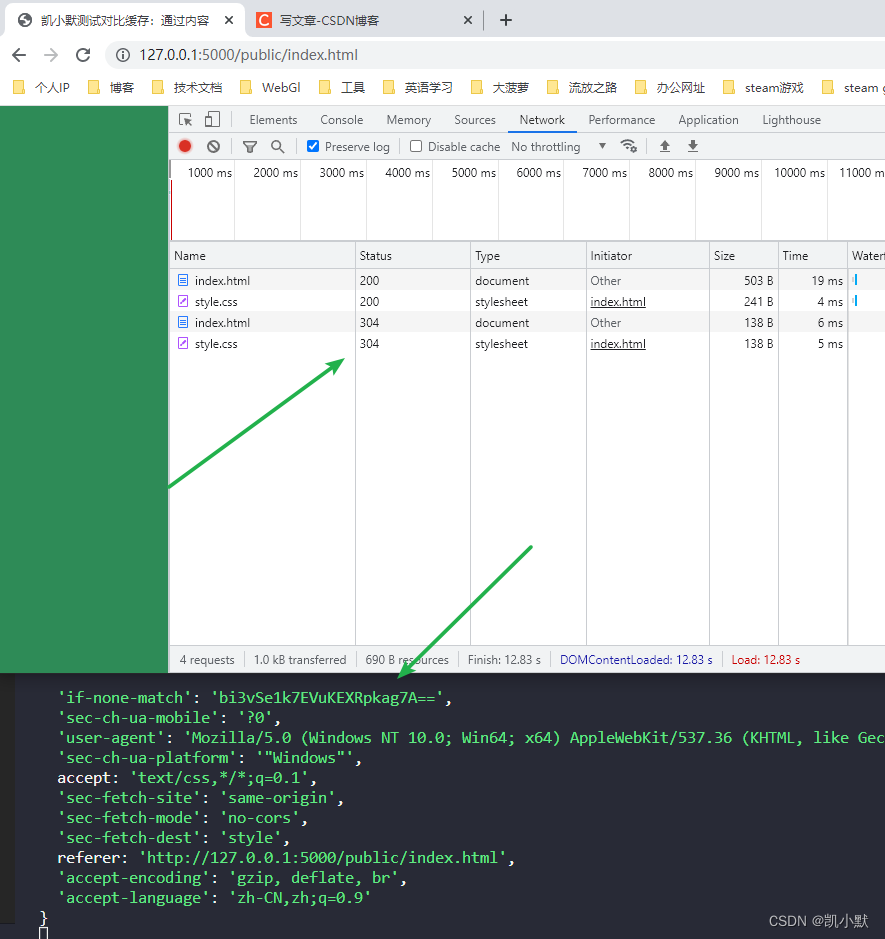
我们启动服务,访问 http://127.0.0.1:5000/public/index.html,可以看到第二次请求的资源变成了 304
nodemon cache.js



相关文章:

71 # 协商缓存的配置:通过内容
对比(协商)缓存 比较一下再去决定是用缓存还是重新获取数据,这样会减少网络请求,提高性能。 对比缓存的工作原理 客户端第一次请求服务器的时候,服务器会把数据进行缓存,同时会生成一个缓存标识符&#…...

【服务器】Strace显示后台进程输出
今天有小朋友遇到一个问题 她想把2331509和2854637这两个进程调到前台来,以便于在当前shell查看这两个python进程的实时输出 我第一反应是用jobs -l然后fg (参考这里) 但是发现jobs -l根本没有输出: 原因是jobs看的是当前ses…...

centos如何安装libssl-dev libsdl-dev libavcodec-dev libavutil-dev ffmpeg
在 CentOS 系统上安装这些包可以按照以下步骤进行: 打开终端,使用 root 或具有管理员权限的用户登录。 使用以下命令安装 libssl-dev 包: yum install openssl-devel使用以下命令安装 libsdl-dev 包: yum install SDL-devel使用以…...

2022年12月 C/C++(二级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:数组逆序重放 将一个数组中的值按逆序重新存放。例如,原来的顺序为8,6,5,4,1。要求改为1,4,5,6,8。 输入 输入为两行:第一行数组中元素的个数n(1 输出 输出为一行:输出逆序后数组的整数,每两个整数之间用空格分隔。 样例输入 5 8 6 5 4 1 样例输出 1 4 5 6 8 以下是…...

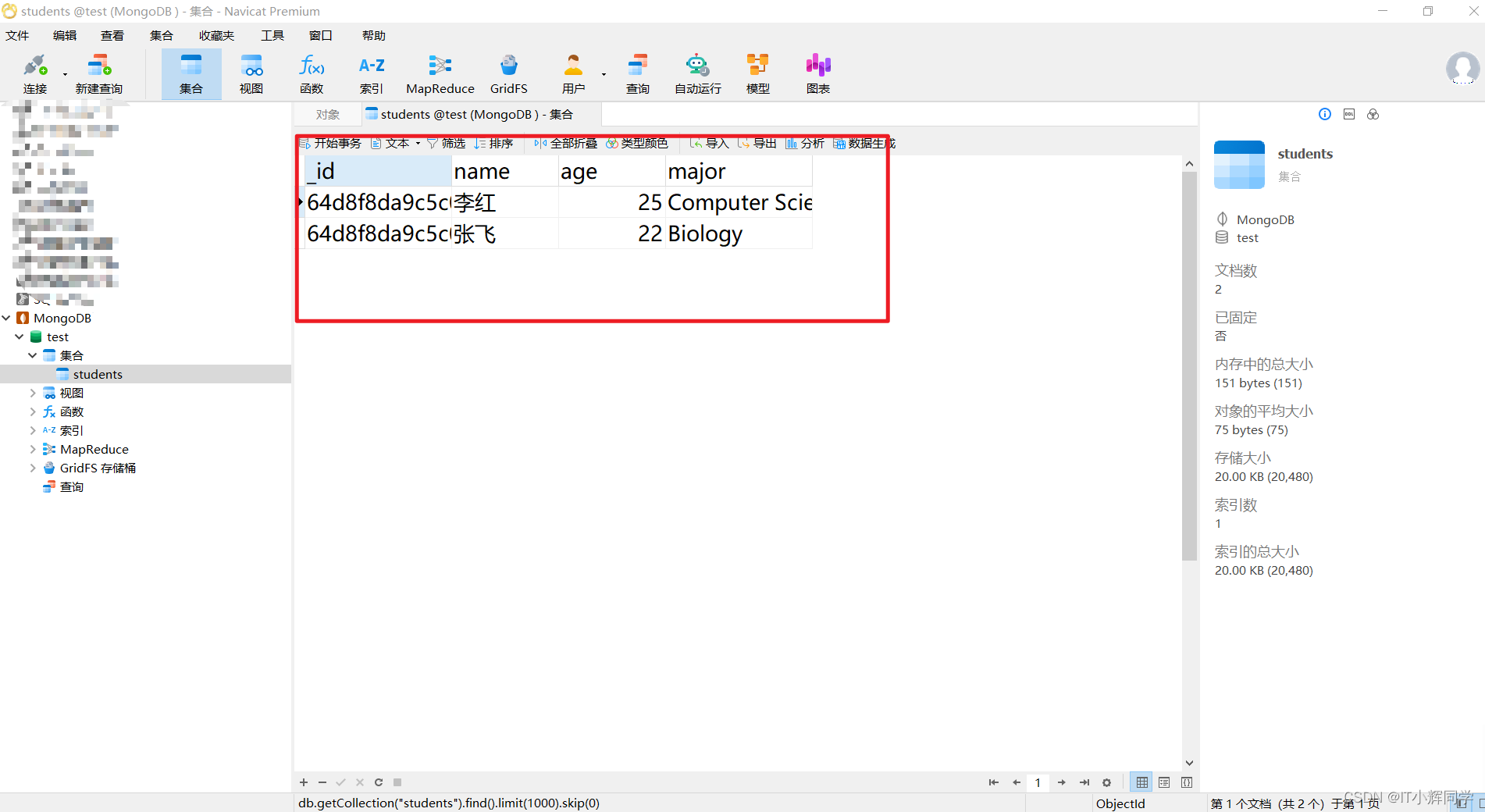
详谈MongoDB的那些事
概念区分 什么是关系型数据库 关系型数据库(Relational Database)是一种基于关系模型的数据库管理系统(DBMS)。在关系型数据库中,数据以表格的形式存储,表格由行和列组成,行表示数据记录&…...

企业电子招投标采购系统源码之电子招投标的组成 tbms
功能模块: 待办消息,招标公告,中标公告,信息发布 描述: 全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为…...

Android 13 添加自定义分区,恢复出厂设置不被清除
需求: 客户有些文件或数据,需要做得恢复出厂设置还存在,故需新增一个分区存储客户数据。 要求: a) 分区大小为50M b) 应用层可读可写 c) 恢复出厂设置后不会被清除 d) 不需要打包.img e) 不影响OTA升级 缺点: 1).通过代码在分区创建目录和文件,会涉及到SeLinux权限的修…...

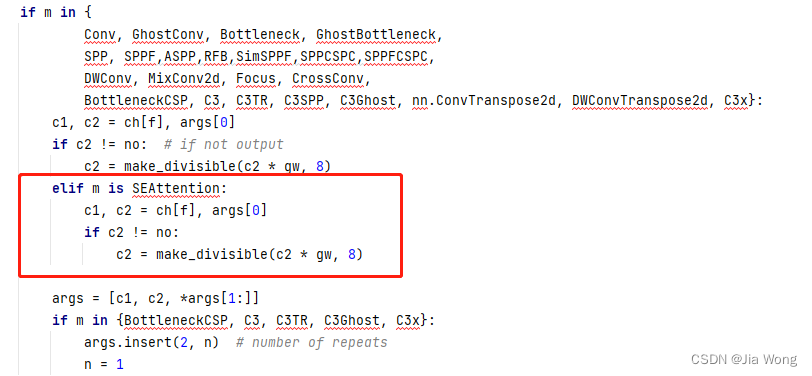
改进YOLO系列:1.添加SE注意力机制
添加SE注意力机制 1. SE注意力机制论文2. SE注意力机制原理3. SE注意力机制的配置3.1common.py配置3.2yolo.py配置3.3yaml文件配置 1. SE注意力机制论文 论文题目:Squee…...

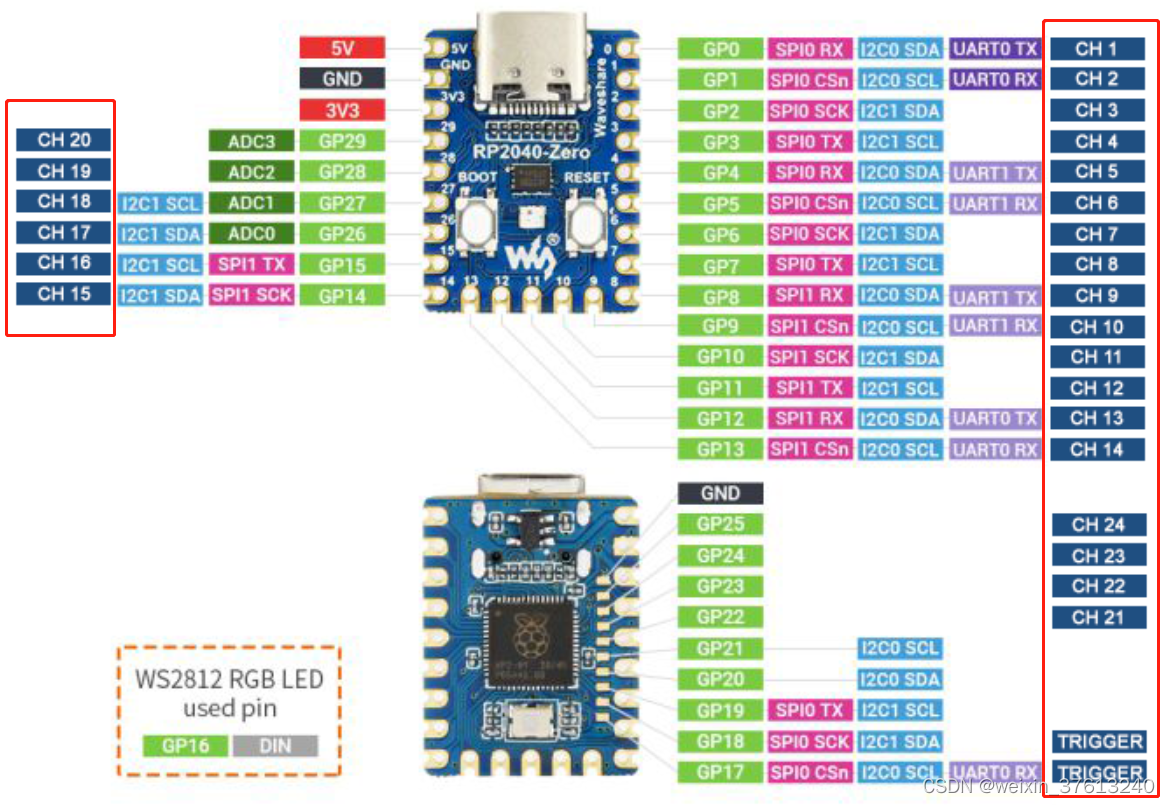
RP2040开发板自制树莓派逻辑分析仪
目录 前言 1 准备工作和前提条件 1.1 Raspberry Pi Pico RP2040板子一个 1.2 Firmware-LogicAnalyzer-5.0.0.0-PICO.uf2固件 1.3 LogicAnalyzer-5.0.0.0-win-x64软件 2 操作指南 2.1 按住Raspberry Pi Pico开发板的BOOTSEL按键,再接上USB接口到电脑 2.2 刷入…...

git clone -b与git pull origin <branch_name>的区别
git clone -b 和 git pull origin <branch_name> 都是用于在 Git 中操作分支的命令,但它们有不同的用途和行为。 git clone -b 这是在克隆仓库时指定要克隆的特定分支的命令。它用于在克隆一个仓库的同时指定要克隆的分支。例如,如果你只想克隆一…...

中期国际:MT4数据挖掘与分析方法:以数据为导向,制定有效的交易策略
在金融市场中,制定有效的交易策略是成功交易的关键。而要制定一份可靠的交易策略,数据挖掘与分析方法是不可或缺的工具。本文将介绍如何以数据为导向,利用MT4进行数据挖掘与分析,从而制定有效的交易策略。 首先,我们需…...
之bzip2)
Linux命令(70)之bzip2
linux命令之bzip2 1.bzip2介绍 linux命令bzip2是用来压缩或解压缩文件名后缀为".bz2"的文件 2.bzip2用法 bzip2 [参数] filename bzip2常用参数 参数说明-d解压缩文件-t测试压缩文件是否正确-k压缩后,保留源文件-z强制压缩-f强制覆盖已存在的文件-v显…...

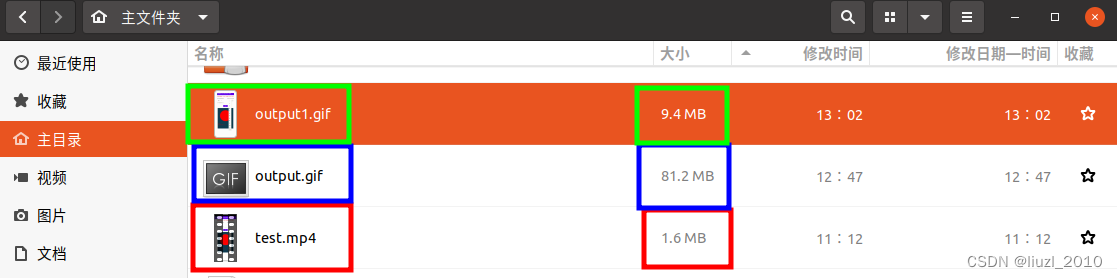
ubuntu下gif动态图片的制作
Gif图片比视频小, 比静态JPG图片形象生动, 更适用于产品展示和步骤演示等。各种各样的gif动图为大家交流提供很大的乐趣. 这里简单介绍ubuntu系统下gif图的制作。 一、工具安装: kazam和ffmpeg kazam是linux下的一款简单但是功能强大的屏幕录制工具. 它可录制声音并选择全屏录…...

56.linux 进程管理命令和用户管理命令
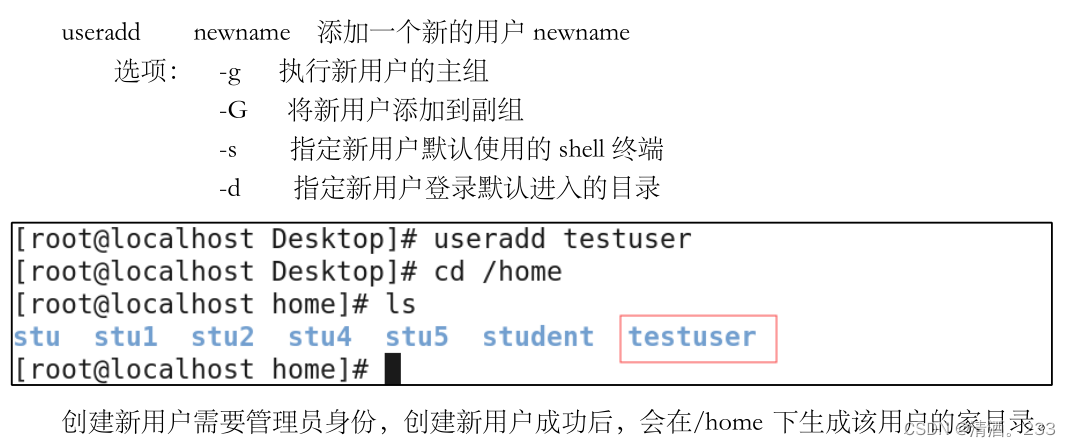
目录 一、进程管理命令 1.ps 2.pstree 3.kill 4.pkill 5.&后台运行程序 6.jobs 7.fg bg 8.top 二、用户管理命令 1.系统存储用户信息的文件 2.添加新用户 3.修改用户密码 4.删除用户 一、进程管理命令 1.ps 用于查看当前系统中运行的进程信息。它可以…...

Mac os 上的apt-get install 就是brew install
Mac os 上面不支持apt-get install ,但是有个 brew install可以代替。 Homebrew是Mac OS的包管理器,可以方便地安装各种需要的软件。 1.1 安装Homebrew 如果没有安装Homebrew,需要在终端输入以下命令进行安装: /usr/bin/ruby -e "$(…...

vue watch监听对象 新旧值一样
vue3中watch监听新旧值一样的处理方式 废话不多说,直接上代码 const objectReactive reactive({user: {id: 1,name: zhangsan,age: 18,}, }) watch(() > objectReactive.user,(n, o) > {console.log(n, o)if (JSON.stringify(n) JSON.stringify(o)) {retu…...

学习Vue:测试与调试
在Vue.js开发过程中,测试与调试是确保代码质量和稳定性的重要环节。本文将介绍单元测试与集成测试的概念,以及如何使用Vue Devtools进行调试。同时,也会分享一些常见问题的排查与解决方法,帮助您更好地进行测试和调试工作。 单元测…...

pg使用sql将文本字符串转换成时间格式
使用 PostgreSQL 数据库的 SQL 查询语句将文本字符串转换为时间格式,可以使用 to_timestamp 函数。 假设您的文本字符串时间格式为 “yyyy-MM-dd HH:mm:ss”,您可以使用以下 SQL 查询来转换: SELECT to_timestamp(2023-08-13 19:05:22, YYY…...

WordPress中实现层级文章的访问权限继承
这篇文章也可以在我的博客中查看 本文内容 在WordPress中存在层级文章的设定,常见于:Page、Custom Post Type 有时候我们需要让子文章的访问权“继承”于父文章,即: 当父文章为私有、草稿时,子文章也无法被公开访问…...

CSS常见单位汇总
像素(px): 绝对单位,以屏幕上的实际像素为基准,最常用于具体的尺寸和位置表示。 百分比(%): 相对单位,基于父元素的属性计算大小,如宽度、高度、边距等。 自适…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...
