前端原生写自定义旋转变换轮播图

html部分:
<div class="banner_box"><div class="swiperWrapper" v-show="bannerList.length>0"><div class="swiper-item" :id="`swiperSlide${index}`" :class="{'active':index==0,'next':index==1,'prev':index==2}" @click="swiperChange(item,index)" v-for="(item,index) in bannerList" :key="index"><img class="bus_img" style="width:100%;height:auto;max-width: 1200px;" :src="item.img_url"><div class="txt_box txtBox" :class="{'txtBox_active':item.active}" ><p class="f_t_16 desc" v-html="item.desc"></p><p class="f_t_20 title">{{ item.title }}</p></div></div><div class="dot"><i class="el-icon-arrow-left icon-prev" @click="swiperButtonChange('prev')"></i><div v-for="(item,index) in bannerList" :key="index" :class="{'active':item.active}" @click="swiperChange(item,index)"></div><i class="el-icon-arrow-right icon-next" @click="swiperButtonChange('next')"></i></div></div>
</div>css部分:
/* 自定义轮播图样式 */
.banner_box{ width: 1100px;height: 856px;margin: 100px auto -70px auto;position: relative;box-sizing: border-box;
}
.swiper-item{transition: bottom 1s ease-in-out,left 1s ease-in-out,width 1s ease-in-out,height 1s ease-in-out,z-index 0s linear 1s;cursor: pointer;position: absolute;
}
.swiperWrapper{height: 100%;
}
.swiperWrapper .active{bottom: 380px;left: 215px;z-index: 10;width: 883px;height: 464px;
}
.swiperWrapper .next{bottom: 170px;left: 7%;z-index: 20;width: 386px;height: 257px;
}
.swiperWrapper .prev{bottom: 360px;left: 0%;z-index: 30;width: 194px;height: 130px;
}
.txtBox{bottom: 9%;line-height: unset;width: 36.9%;background-color: #FFFFFF;position: absolute;right: 5%;padding: 20px 24px;box-sizing: border-box;font-size: 24px;color: #004388;text-align: left;
}
.txtBox{opacity: 0;visibility: hidden;right: 30px;bottom: -90px;width: 575px;
}
.txtBox_active{visibility: visible;opacity: 1;transition: all .6s ease-in-out 1s;
}
.txtBox .title{font-size: 20px;font-family: theSans;font-weight: 500;color: #333333;}
.txtBox .desc{font-size: 16px;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: 500;color: #004388;margin-bottom: 39px;}
.newPointer{transform: translate(160px,315px);
}
.dot{width: 120px;height: 20px;position: absolute;left: 44%;bottom: 220px;display: flex;justify-content: space-between;align-items: center;
}
.dot>div{width: 10px;height: 10px;border-radius: 50%;background-color: #004387;transition: background-color 0.3s ease-in-out;cursor: pointer;
}
.dot>div:hover{background-color: #02A6E3;transition: background-color 0.3s ease-in-out;
}
.dot .active{width: 10px;height: 10px;background-color: #02A6E3;transition: background-color 0.3s ease-in-out;
}.dot .icon-prev,.dot .icon-next{font-weight: bold;color: #02A6E3;font-size: 18px;cursor: pointer;
}js部分:
data定义bannerList:
// 轮播图列表
bannerList: []获取轮播图数据:
this.bannerList = res.data.chart;
this.bannerList.forEach((item,index)=>{item.active = index == 0;
});轮播图方法:
/*** 轮播图点击*/
swiperChange(item,index){let activeIndex = this.bannerList.findIndex(item => item.active == true);// 如果选中的是当前active的无效果if (index == activeIndex) return false;let swiper0 = document.getElementById(`swiperSlide0`); let swiper1 = document.getElementById(`swiperSlide1`); let swiper2 = document.getElementById(`swiperSlide2`); let swiper = document.getElementById(`swiperSlide${index}`);let classList = [...swiper.classList];this.bannerList.map(item=>{return item.active = false;});if (index == 0 && classList.includes('next')) {swiper0.classList.remove('next');swiper0.classList.add('active');swiper1.classList.remove('prev');swiper1.classList.add('next');swiper2.classList.remove('active');swiper2.classList.add('prev');this.bannerList[0].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: true });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });} else if (index == 0 && classList.includes('prev')) {swiper0.classList.remove('prev');swiper0.classList.add('active');swiper1.classList.remove('active');swiper1.classList.add('next');swiper2.classList.remove('next');swiper2.classList.add('prev');this.bannerList[0].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: true });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });} else if (index == 1 && classList.includes('next')) {swiper0.classList.remove('active');swiper0.classList.add('prev');swiper1.classList.remove('next');swiper1.classList.add('active');swiper2.classList.remove('prev');swiper2.classList.add('next');this.bannerList[1].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: true });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });} else if (index == 1 && classList.includes('prev')) {swiper0.classList.remove('next');swiper0.classList.add('prev');swiper1.classList.remove('prev');swiper1.classList.add('active');swiper2.classList.remove('active');swiper2.classList.add('next');this.bannerList[1].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: true });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });} else if (index == 2 && classList.includes('next')) {swiper0.classList.remove('prev');swiper0.classList.add('next');swiper1.classList.remove('active');swiper1.classList.add('prev');swiper2.classList.remove('next');swiper2.classList.add('active');this.bannerList[2].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: true });} else if (index == 2 && classList.includes('prev')) {swiper0.classList.remove('active');swiper0.classList.add('next');swiper1.classList.remove('next');swiper1.classList.add('prev');swiper2.classList.remove('prev');swiper2.classList.add('active');this.bannerList[2].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: true });}
},
/*** 前进和后退点击*/
swiperButtonChange(type){let swiper0 = document.getElementById(`swiperSlide0`); let swiper1 = document.getElementById(`swiperSlide1`); let swiper2 = document.getElementById(`swiperSlide2`); let classList = [...swiper0.classList];this.bannerList.map(item=>{return item.active = false;});// 以第一张图片为基准判断if (type == 'prev') {if (classList.includes('active')) {swiper0.classList.remove('active');swiper0.classList.add('next');swiper1.classList.remove('next');swiper1.classList.add('prev');swiper2.classList.remove('prev');swiper2.classList.add('active');this.bannerList[2].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: true });} else if (classList.includes('next')) {swiper0.classList.remove('next');swiper0.classList.add('prev');swiper1.classList.remove('prev');swiper1.classList.add('active');swiper2.classList.remove('active');swiper2.classList.add('next');this.bannerList[1].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: true });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });} else if (classList.includes('prev')) {swiper0.classList.remove('prev');swiper0.classList.add('active');swiper1.classList.remove('active');swiper1.classList.add('next');swiper2.classList.remove('next');swiper2.classList.add('prev');this.bannerList[0].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: true });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });}} else if (type == 'next') {if (classList.includes('active')) {swiper0.classList.remove('active');swiper0.classList.add('prev');swiper1.classList.remove('next');swiper1.classList.add('active');swiper2.classList.remove('prev');swiper2.classList.add('next');this.bannerList[1].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: true });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });} else if (classList.includes('next')) {swiper0.classList.remove('next');swiper0.classList.add('active');swiper1.classList.remove('prev');swiper1.classList.add('next');swiper2.classList.remove('active');swiper2.classList.add('prev');this.bannerList[0].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: true });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });} else if (classList.includes('prev')) {swiper0.classList.remove('prev');swiper0.classList.add('next');swiper1.classList.remove('active');swiper1.classList.add('prev');swiper2.classList.remove('next');swiper2.classList.add('active');this.bannerList[2].active = true;this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });this.$set(this.bannerList,2,{ ...this.bannerList[2], active: true });}}
}轮播图数据结构:
[{"id": 44,"title": "李刚,班组长","img_url": "http://cdn.juplus.cn/FhR4NNaOEHIsn2Uz-KePR3I1A4No","desc": "“在科德宝工作意味着拥有自由并设定可持续发展足迹。”","subtitle": null,"video_url": null,"subtitle1": null,"type": 3,"create_time": "2023-08-11 09:14:59","sort": 1,"active": true},{"id": 43,"title": "利里奥(Lirio),销售主管","img_url": "http://cdn.juplus.cn/FhLtUKcYxOLwQrabkylp5jV2RGap","desc": "“我为在这里工作感到自豪,因为我在职业生涯中有很多发展机会。”","subtitle": null,"video_url": null,"subtitle1": null,"type": 3,"create_time": "2023-08-11 09:14:20","sort": 2,"active": false},{"id": 56,"title": "达伦(Darren),销售主管","img_url": "http://cdn.juplus.cn/Fls4sM6DPjgV0gxbHc59torADFZD","desc": "“科德宝一直求才若渴,我们理想的人才求知欲强,积极主动,希望获得成长和发展个人技能。”","subtitle": null,"video_url": null,"subtitle1": null,"type": 3,"create_time": "2023-08-17 13:31:55","sort": 3,"active": false}
]相关文章:

前端原生写自定义旋转变换轮播图
html部分: <div class"banner_box"><div class"swiperWrapper" v-show"bannerList.length>0"><div class"swiper-item" :id"swiperSlide${index}" :class"{active:index0,next:index1,pr…...

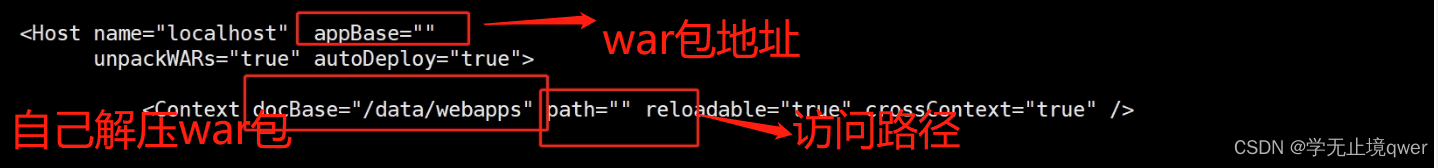
linux tomcat server.xml 项目访问路径变更不生效
如果想改成默认的127.0.0.1:8080 访问项目 先确定更改的作用文件 server.xml 的 host:appBase 标签 默认找到appBase webapps 下的war包,并解压,解压后的appname为访问路径 也就变成了 127.0.0.1:8080/appname host:Context:path 标签 appBase的 优先…...

介绍原型模式:快速构建和复制对象的设计模式
经过瀑布模式之后,我们不禁想要用模型解决更多的问题,最重要的就是不再单向行径。 由此,介绍 原型模式, 所谓原型,就是我们有一个框架或者初始角色。我们可以根据项目的不同,对它进行不同的修改࿰…...

Unity的TimeScale的影响范围分析
大家好,我是阿赵。 这期来说一下Unity的TimeScale。 一、前言 Unity提供了Time这个类,来控制时间。其实我自己倒是很少使用这个Time,因为做网络同步的游戏,一般是需要同步服务器时间,所以我比较多是在使用System.Date…...

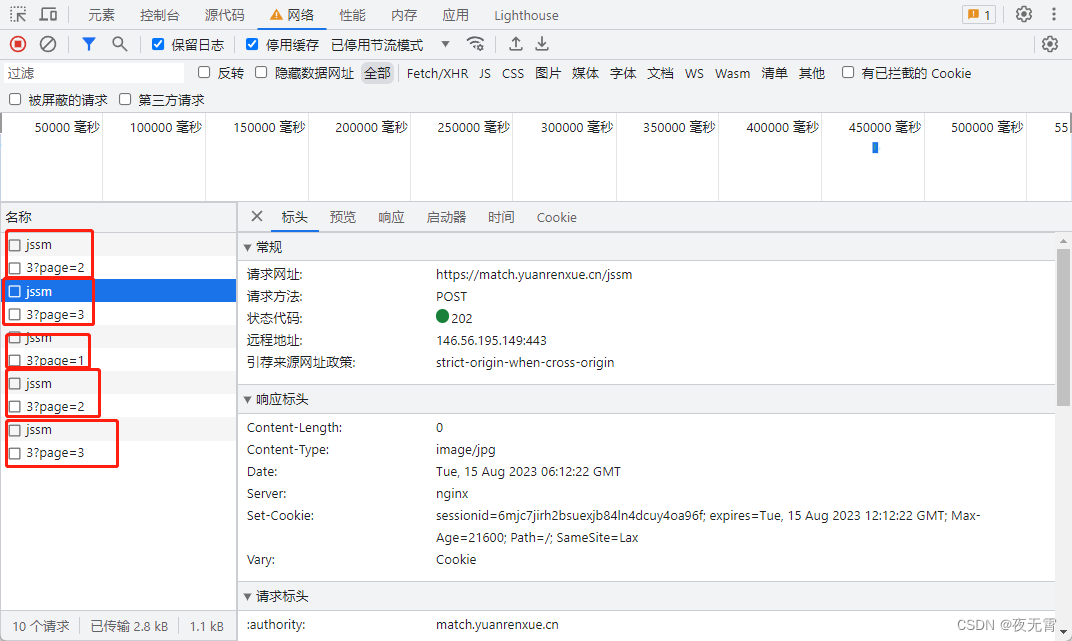
爬虫逆向实战(五)--猿人学第三题
一、数据接口分析 主页地址:猿人学第三题 1、抓包 通过抓包可以发现数据接口是api/match/3 2、判断是否有加密参数 请求参数是否加密? 无请求头是否加密? 无响应是否加密? 无cookie是否加密? 无 二、发送请求 …...
[虚幻引擎] UE使用虚拟纹理在模型上显示挖空效果
此教程是记录如在UE中使用虚拟纹理,实现模型挖洞的效果。 1. 新建项目,开启项目支持虚拟纹理并并重启。 2. 新建一个基础关卡 3. 拖动“运行时虚拟纹理体积” 进入场景,并把体积修改变大,以可以完全包括到地板。 4. 创建一个虚拟纹…...

vue3中reactive和ref的比较
1.reactive和ref函数的共同作用是什么? 用函数调用的方式生成响应式数据 2. reactive vs ref? 1.reactive不能处理简单类型的数据 2.ref参数类型支持更好但是必须通过.value访问修改 3.ref函数的内部实现依赖于reactive函数 3. 在实际工作中推荐使用哪个? …...

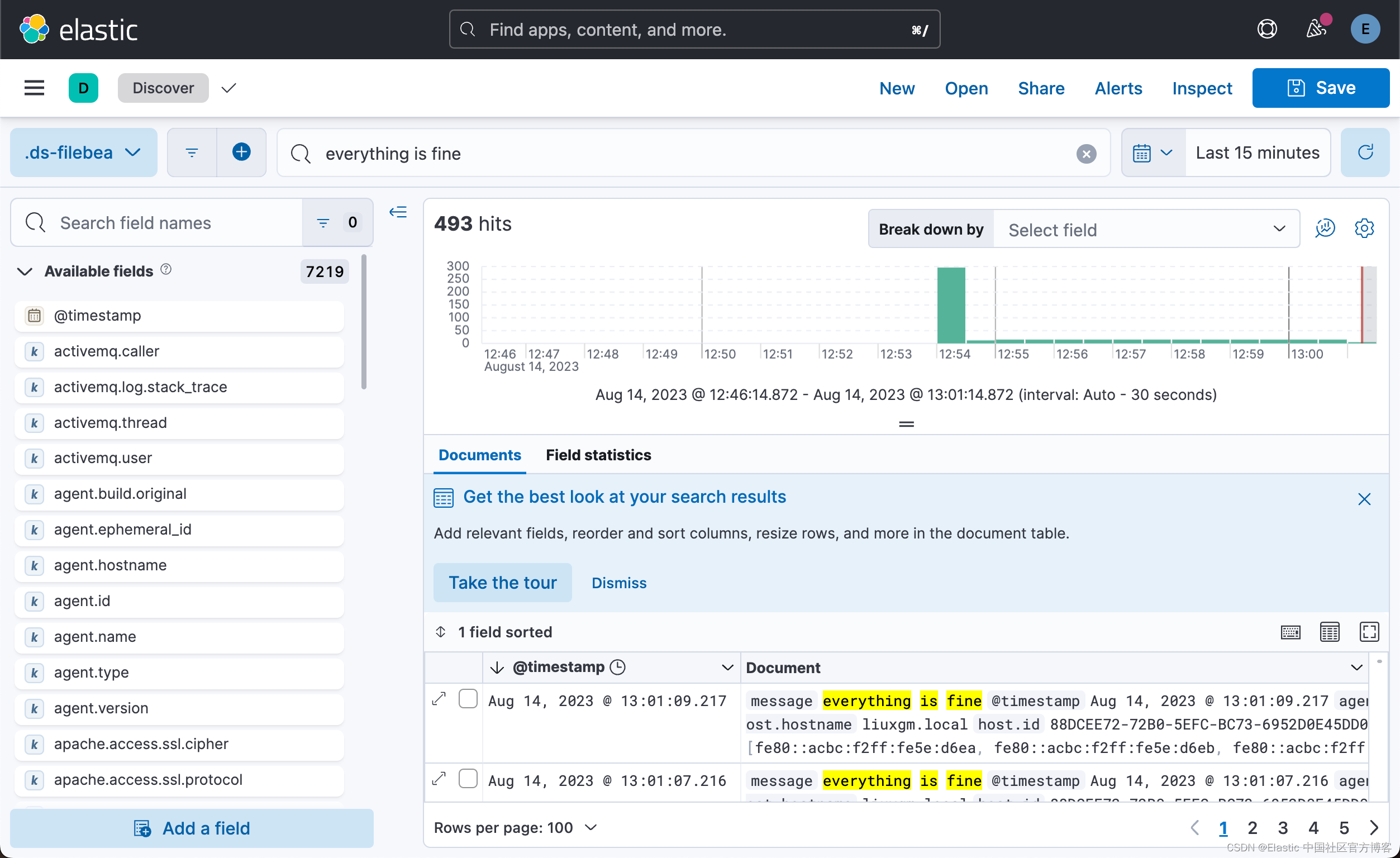
Beats:使用 Filebeat 将 golang 应用程序记录到 Elasticsearch - 8.x
毫无疑问,日志记录是任何应用程序最重要的方面之一。 当事情出错时(而且确实会出错),我们需要知道发生了什么。 为了实现这一目标,我们可以设置 Filebeat 从我们的 golang 应用程序收集日志,然后将它们发送…...

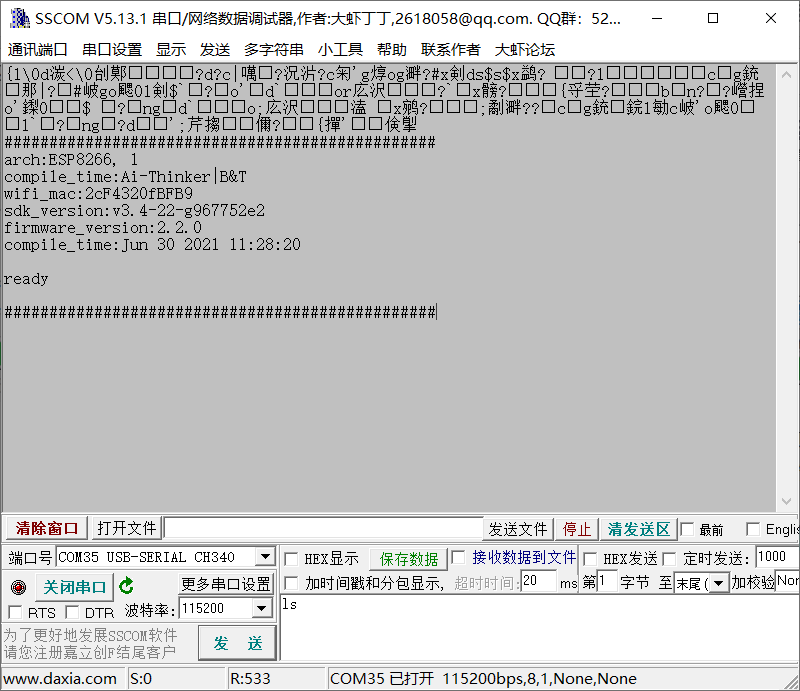
【STM32+ESP8266上云连载①】给ESP8266烧录AT固件
文章目录 一、给NodeMCU烧录固件1.1硬件准备1.2软件准备1.3AT固件下载1.4配置设置1.5开始烧录 二、给ESP8266-01S烧录固件2.1硬件准备2.2AT固件下载2.3连线2.4烧录配置 三、给ESP-12E/F/S单片烧录固件四、指令测试4.1HTTP测试4.2MQTT测试 我在使用ESP8266的时候遇到了一些问题&…...

深入解析Spring基本概念和核心思想
文章目录 基本概念IoCIoc容器IoC理解IoC的步骤Spring中使用ioc的步骤 AopAop的理解Aop的步骤 控制反转谁控制谁? 控制什么?为何叫反转(对应于正向)?哪些方面反转了?为何需要反转? 依赖什么是依赖(按名称理解、按动词理解)? 谁依赖于谁? 为什么需要依赖? 依赖什么东西?…...

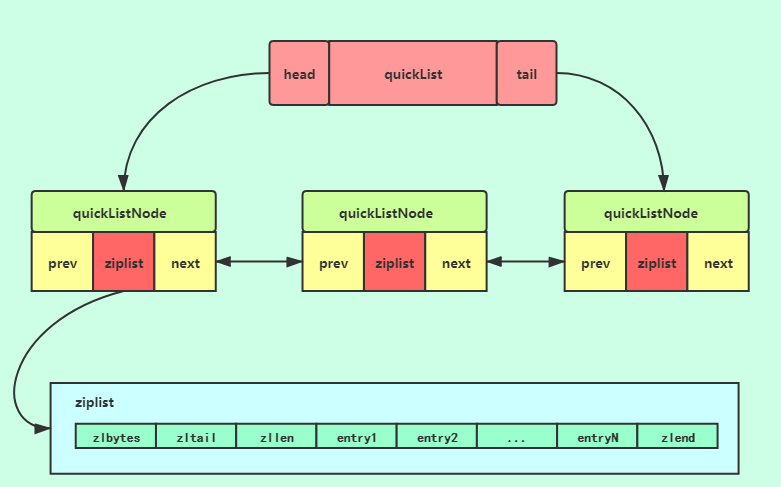
Redis数据结构——快速列表quicklist、快表
定义 Redis中的数据结构,链表和压缩列表这两种数据结构是列表对象的底层实现方式。 当时考虑到链表的附加空间太大,节点的内存都是单独分配的,还会导致内存碎片化问题严重。 因此从Redis3.2开始,对列表的底层数据结构进行了改造&…...

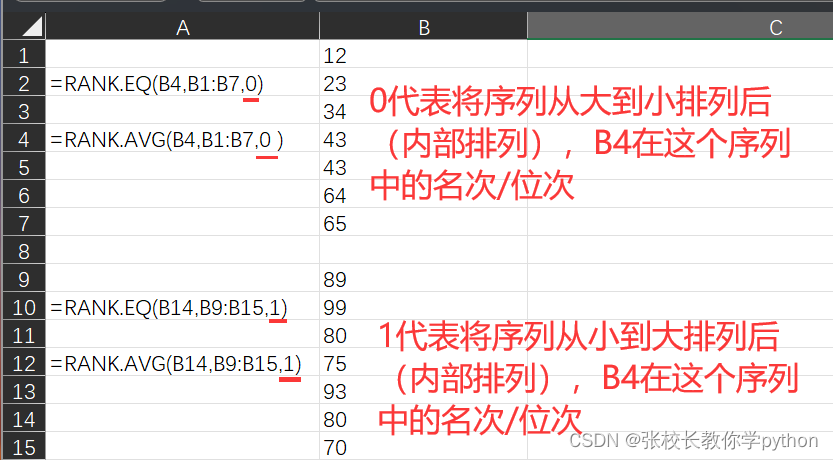
excel统计函数篇3之rank系列
下面这三个函数都是返回指定数据在指定范围中的数据中的名次 1、RANK(number,ref,[order]):返回一列数字的数字排位(数字排位是相对于列表中其他值的大小) rank(数字,数字序列,升序/降序) – 数字在数字序列中的名次 2、RANK.AV…...

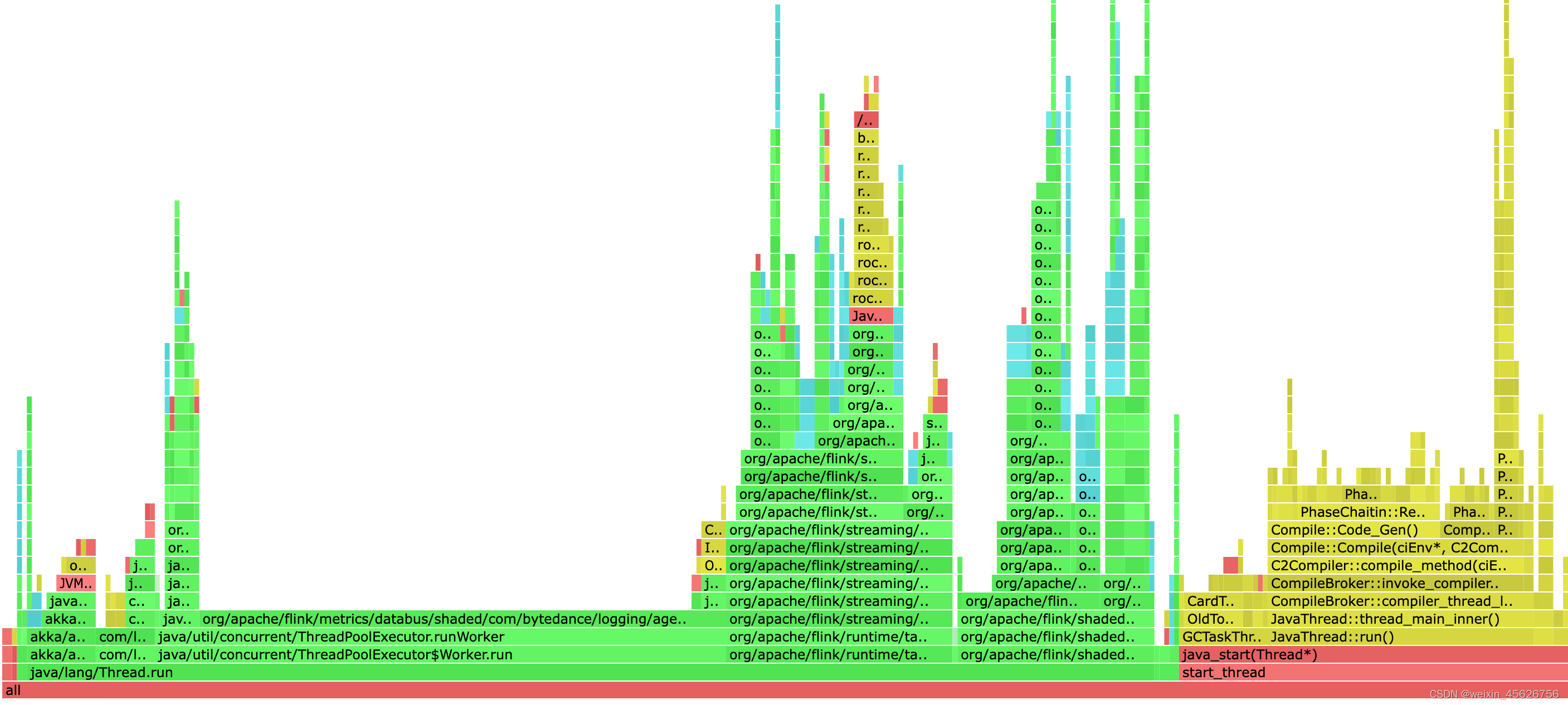
Flink 火焰图
方式一 使用 Flink Web UI 的 Flame Graph Flink 自己也支持了 Task 粒度的 Flame Graphs 功能,并且可以细化到 subtask 粒度。 第一步:配置启用功能 Flink 作业动态参数里增加配置:“rest.flamegraph.enabled”: “true” 并重启作业。当前…...

kubectl get 中英文对照
wlzx059node01:~$ kubectl get --help Display one or many resources. (显示一个或多个资源。)Prints a table of the most important information about the specified resources. You can filter the list using a label selector and the --selector flag. If the desired …...
R语言APSIM模型进阶应用与参数优化、批量模拟实践技术
随着数字农业和智慧农业的发展,基于过程的农业生产系统模型在模拟作物对气候变化的响应与适应、农田管理优化、作物品种和株型筛选、农田固碳和温室气体排放等领域扮演着越来越重要的作用。APSIM (Agricultural Production Systems sIMulator)模型是世界知名的作物生…...

无涯教程-Perl - times函数
描述 此函数返回一个四元素列表,为当前进程及其子进程提供用户,系统,子进程和子系统时间。 语法 以下是此函数的简单语法- times返回值 此函数返回ARRAY,($usertime,$systemtime,$childsystem,$childuser) 例 以下是显示其基本用法的示例代码- #!/usr/bin/perl -w($use…...

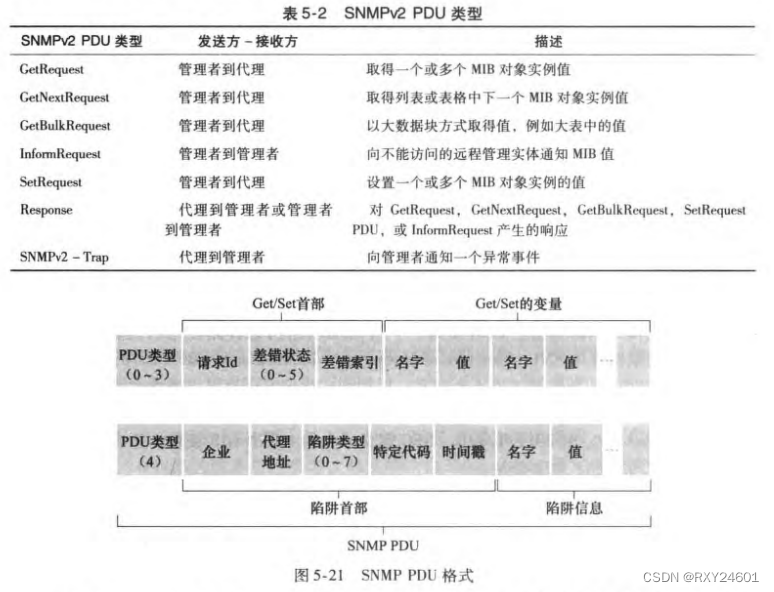
《计算机网络:自顶向下方法》第五章--网络层:控制平面
控制平面作为一种网络范围的逻辑,不仅控制沿着从源主机到目的主机的端到端路径间的路由器如何转发数据报,而且控制网络层组件和服务如何配置和管理 传统上,控制平面功能与数据平面的转发功能在一起实现,在路由器中作为统一的整体…...

Mysql存储引擎中InnoDB与Myisam的主要区别
在mysql命令窗口中,输入show engins,可以看到mysql的所有引擎,那么这么多的引擎,我们经常使用到的也就两种,MyISAM和InnoDB,这两种引擎究竟有什么区别呢? 1, 事务处理 innodb 支持事务功能,myisam 不支持。 Myisam 的执行速度更快,性能更好。 2,select ,update ,inse…...

数据仓库 ODS->DWD->DWS->ADS
1.数据仓库DW 1.1简介 Data warehouse(可简写为DW或者DWH)数据仓库,是在数据库已经大量存在的情况下,为了进一步挖掘数据资源、为了决策需要而产生的,它是一整套包括了etl、调度、建模在内的完整的理论体系。数据仓库…...

【SpringBoot】SpringBoot获取不到用户真实IP怎么办
文章目录 前言问题原因解决方案修改Nginx配置文件SpringBoot代码实现 前言 项目部署后发现服务端无法获取到客户端真实的IP地址,这是怎么回事呢?给我都整懵逼了,经过短暂的思考,我发现了问题的真凶,那就是我们使用了N…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
