每天一道leetcode:646. 最长数对链(动态规划中等)
今日份题目:
给你一个由 n 个数对组成的数对数组 pairs ,其中 pairs[i] = [lefti, righti] 且 lefti < righti 。
现在,我们定义一种 跟随 关系,当且仅当 b < c 时,数对 p2 = [c, d] 才可以跟在 p1 = [a, b] 后面。我们用这种形式来构造 数对链 。
找出并返回能够形成的 最长数对链的长度 。
你不需要用到所有的数对,你可以以任何顺序选择其中的一些数对来构造。
示例1
输入:pairs = [[1,2], [2,3], [3,4]] 输出:2 解释:最长的数对链是 [1,2] -> [3,4] 。
示例2
输入:pairs = [[1,2],[7,8],[4,5]] 输出:3 解释:最长的数对链是 [1,2] -> [4,5] -> [7,8] 。
提示
-
n == pairs.length -
1 <= n <= 1000 -
-1000 <= lefti < righti <= 1000
题目思路
动态规划,一维dp数组记录到目前为止的最长数对链数值。
状态转移方程:
找到当前位置之前的满足递增的最长dp值的那一组,找不到就是自己(1)。
dp[i]=max(dp[i],dp[j]+1);
代码
class Solution
{
public:int findLongestChain(vector<vector<int>>& pairs) {int n=pairs.size();vector<int> dp(n,1);//记录到目前为止的最长数对链sort(pairs.begin(),pairs.end());for(int i=0;i<n;i++) {for(int j=0;j<i;j++) {if(pairs[i][0]>pairs[j][1]) {dp[i]=max(dp[i],dp[j]+1);//状态转移方程}}}return dp[n-1];}
};
提交结果

欢迎大家在评论区讨论,如有不懂的代码部分,欢迎在评论区留言!
相关文章:

每天一道leetcode:646. 最长数对链(动态规划中等)
今日份题目: 给你一个由 n 个数对组成的数对数组 pairs ,其中 pairs[i] [lefti, righti] 且 lefti < righti 。 现在,我们定义一种 跟随 关系,当且仅当 b < c 时,数对 p2 [c, d] 才可以跟在 p1 [a, b] 后面…...

651页23万字智慧教育大数据信息化顶层设计及建设方案WORD
导读:原文《651页23万字智慧教育大数据信息化顶层设计及建设方案WORD》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 目录 一、 方案背景 1.1 以教育…...

Vue3 使用json编辑器
安装 npm install json-editor-vue3 main中引入 main.js 中加入下面代码 import "jsoneditor";不然会有报错,如jsoneditor does not provide an export named ‘default’。 图片信息来源-github 代码示例 <template><json-editor-vue class…...

centos7 docker离线安装教程
centos7 docker离线安装教程 离线安装包下载# docker离线安装时需要两个安装包:selinux包、docker包, 下载地址: https://download.docker.com/linux/centos/7/x86_64/stable/Packages/selinux包下载 https://download.docker.com/linux/…...

解决爬虫上下行传输效率问题的实用指南
嗨,大家好!作为一名专业的爬虫程序员,我们经常会面临上下行传输效率低下的问题。在处理大量数据时,如果传输效率不高,可能会导致爬虫任务速度慢,甚至中断。今天,我将和大家分享一些解决爬虫上下…...

Vue2入门学习汇总
1.介绍及安装 1.1 介绍 Vue是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 学习vue之前主要掌握的知识:HTML、CSS、JavaScript、TypeScript …...

收支明细高效管理,轻松查看和统计时间段内的开销收支明细!
亲爱的用户们,您是否经常需要查看某一时间段内的所有开销和收支明细,并进行自动统计和分析?现在,我们为您带来一款智能财务管家,让您轻松管理财务! 首先,我们要进入晨曦记账本主页面࿰…...

c++ 成绩统计
Q: 有一个二维表格数据,它的值全部是整数,其中存储了若干个选手参与5分钟汉字输入比赛的成绩。数据中每一行是一条记录,每条记录包含两个整数,第1个整数为选手编号,它应该是一个4位整数;第2个整…...

PostgreSQL-UDF用户自定义函数-扩展插件
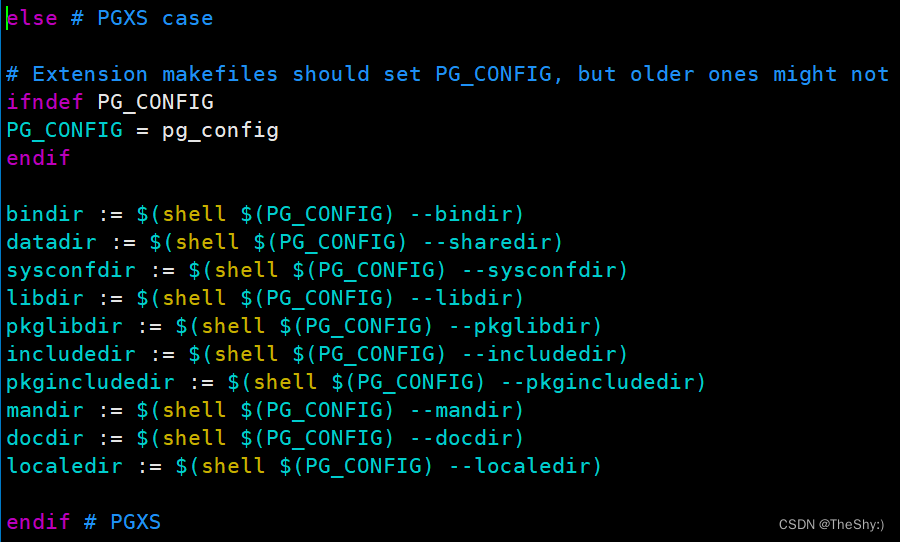
目录 PostgreSQL-UDF用户自定义函数-扩展插件零、前置条件一、创建 .c 和 .sql 文件创建.c文件创建.sql文件 二、创建 .control 和 Makefile 文件创建 .control 文件创建 Makefile 文件 三、编译 & 链接四、psql(或者其他PG backend)中创建扩展 Post…...

接口测试及接口抓包常用测试工具和方法?
作为测试领域中不可或缺的一环,接口测试和抓包技术在软件开发过程中扮演着至关重要的角色。不论你是新手还是有一些经验的小伙伴,本篇文章都会为你详细介绍接口测试的基本概念、常用测试工具和实际操作技巧,让你轻松掌握这一技能。 接口测试…...

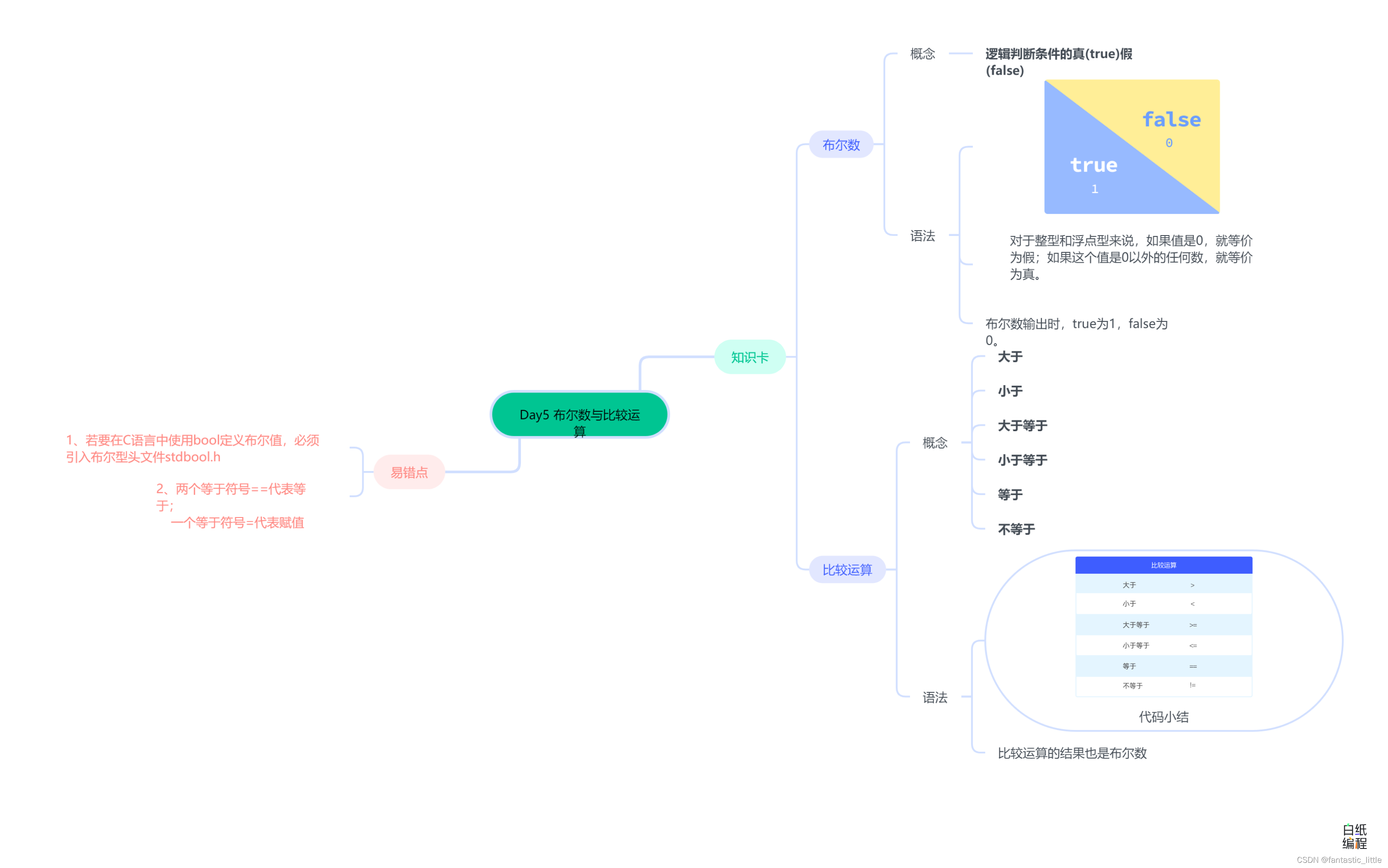
C语言入门_Day 6布尔数与比较运算
目录 前言 1.布尔数 2.比较运算 3.易错点 4.思维导图 前言 除了算术计算以外,编程语言中还会大量使用比较运算,并会根据比较运算的结果是“真”还是“假”,来执行不同的代码。 当你想买一杯奶茶,准备支付的时候,支…...

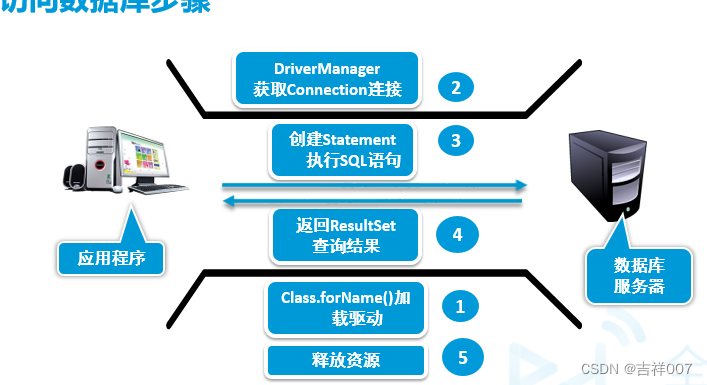
Java中的JDBC
什么是JDBC 1.Java数据库连接技术(Java DataBase Connectivity),能实现Java程序对各种数据库的访问 2.由一组使用Java语言编写的类和接口(JDBC API)组成,它们位于java.sql以及javax.sql中 JDBC访问数据库的步骤: 步骤 1.Class.forName()加载…...

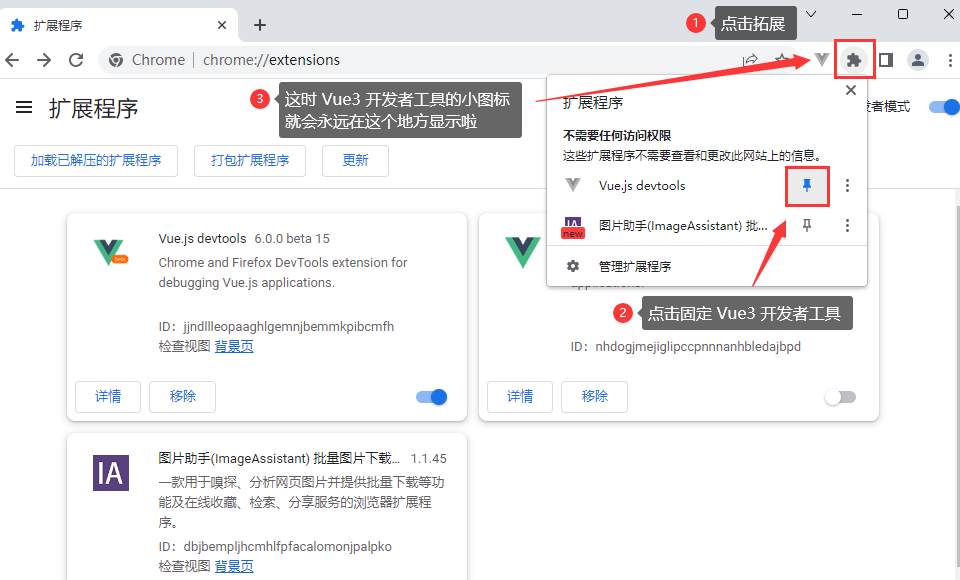
Vue 安装开发者工具
1.下载开发者工具,下载地址:http://book.wiyp.top/App/Vue3开发者工具-谷歌/Vue3.crx 2.打开谷歌浏览器,点击扩展,点击管理扩展程序。 3.开启开发者模式,将 Vue3 开发者工具文件拖拽到浏览器中进行安装。 注ÿ…...

oracle修改临时表出现已使用的事务正在处理临时表问题
错误提示: ORA-14450:试图访问已经在使用的事务处理临时表 解决方法: 通过第一句sql来查找临时表的object_id ,然后代入第二局sql来生成第三句sql语句。 最后再执行第三句sql语句即可kill session,执行修改表的操作。 SELECT * F…...

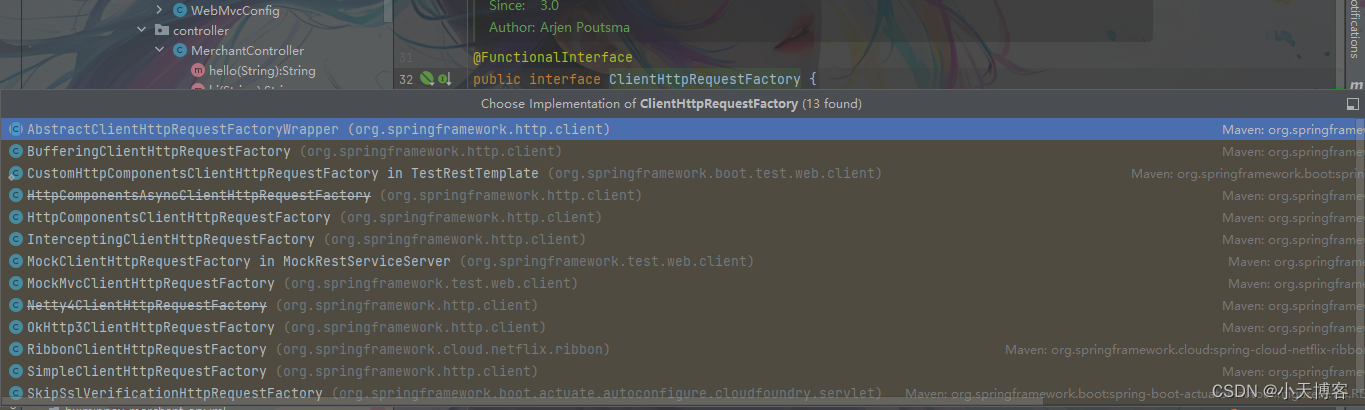
RestTemplate
RestTemplate介绍 RestTemplate是Spring提供的用于访问RESTful服务的客户端,RestTemplate提供了多种便捷访问远程Http服务的方法,能够大大提高客户端的编写效率。RestTemplate默认依赖JDK提供http连接的能力(HttpURLConnection),…...

rabbitMQ服务自动停止(已解决
1、 在rabbitmq的sbin目录下操作 rabbitmq-plugins enable rabbitmq_management 2、 自己去rabbitmq_server-3.7.5文件夹下创建一个data,再执行这个命令(用自己的目录哈 set RABBITMQ_BASED:\RabbitTools\RabbitMQ\rabbitmq_server-3.7.5\data 然后去配…...

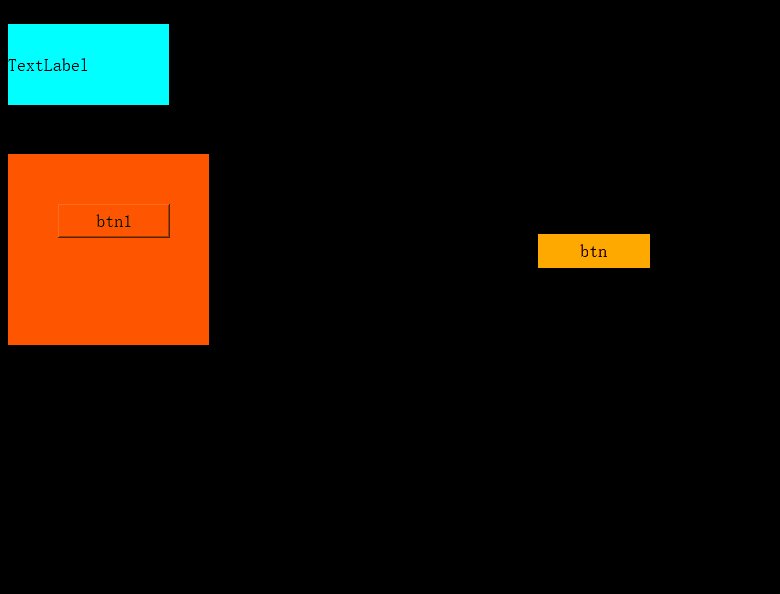
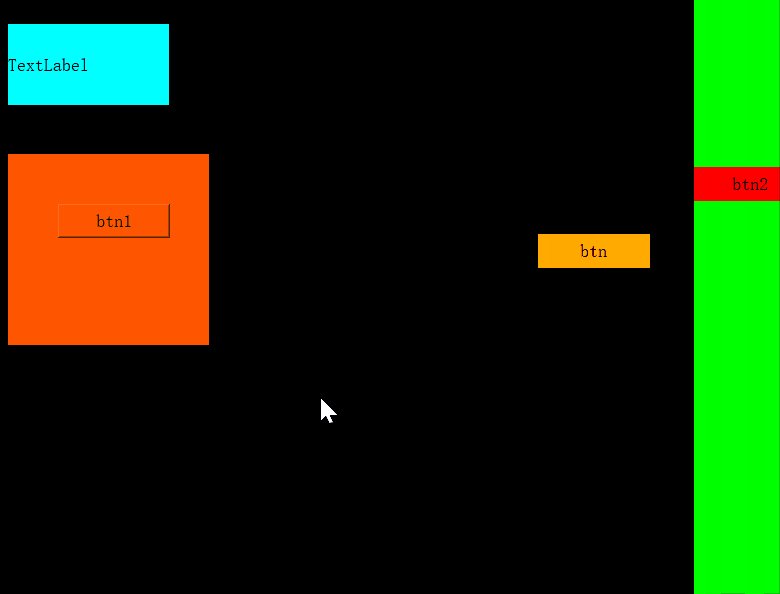
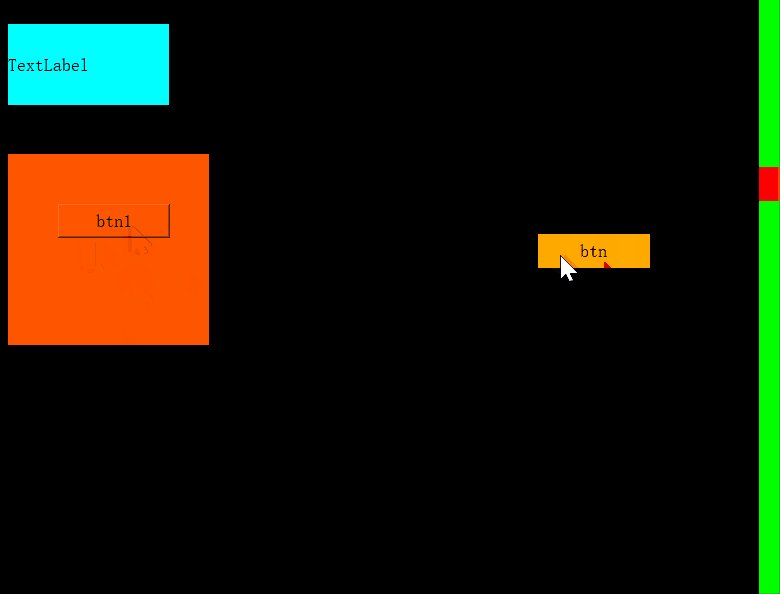
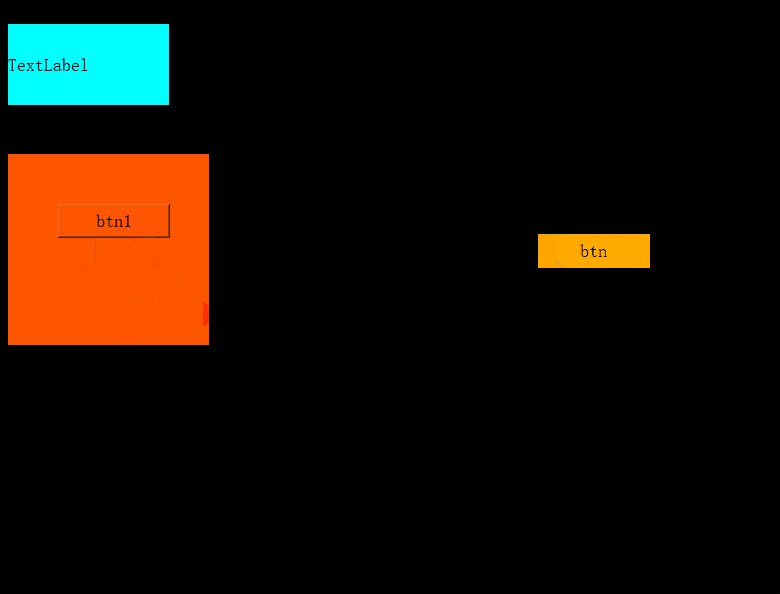
Qt平滑弹出页面
目标功能: (1)按下btn,弹出绿色页面。 (2)按下btn2,绿色页面隐藏。 (3)按下左边余下的区域,绿色页面也隐藏。 (4)平滑地显示和隐藏 效果: form.h #ifndef FORM_H #define FORM_H#include <QWidget>namespace Ui { class…...

第07天 Static关键字作用及用法
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏:每天一个知识点 ✨特色专栏:…...

Redis扩容与一致性Hash算法解析
推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 「java、python面试题」来自UC网盘app分享,打开手机app,额外获得1T空间 https://dr…...

【第七讲---视觉里程计1】
视觉里程计就是通过对图像进行特征提取与匹配得到两帧之间的位姿,并进行估计相机运动。 经典SLAM中以相机位姿-路标来描述SLAM过程 特征提取与匹配 路标是三维空间中固定不变的点,可以在特定位姿下观测到在视觉SLAM中,可利用图像特征点作为…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...
