TypeScript 语法
环境搭建
以javascript为基础构建的语言,一个js的超集,可以在任何支持js的平台中执行,ts扩展了js并且添加了类型,但是ts不能被js解析器直接执行,需要编译器编译为js文件,然后引入到 html 页面使用。
ts增加了数据类型,支持es的新特性,添加了es不具备的新特性,丰富的配置选项,还有强大的开发工具。
全局安装ts(需要node环境), 安装后 tsc 指令可以查看是否安装成功
npm i -g typescript
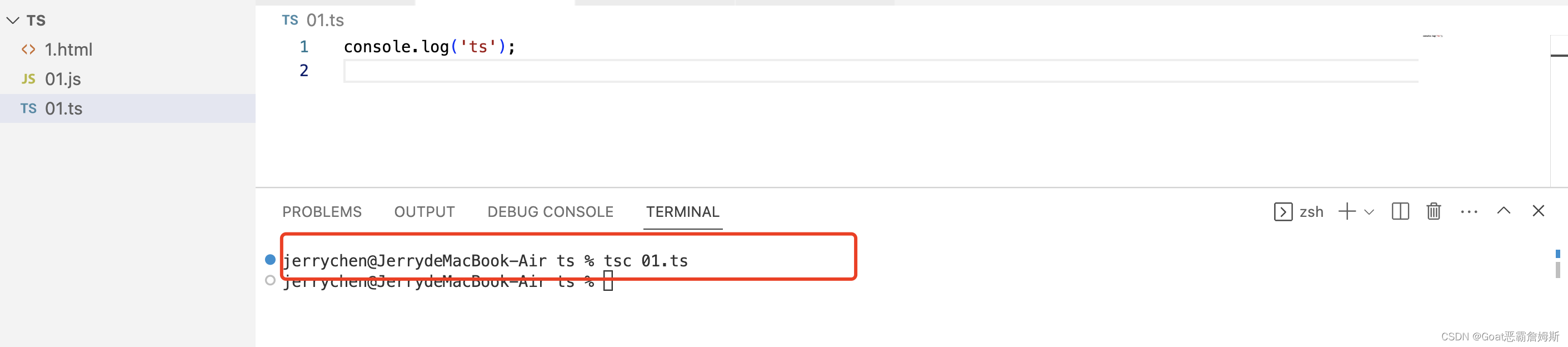
tsc xxx.ts //编译ts文件为js
基本类型
需要类型声明,指定ts中变量的类型,指定类型后,当变量赋值时,ts会自动检查值是否符合声明的类型,否则就报错。如果变量的声明和赋值是同时进行的,ts可以自动对变量进行类型检测;除了声明变量,也可添加类型给函数参数,对于返回的结果也可以设置类型。
let a = true //如果变量的声明和赋值是同时进行的,ts可以自动对变量进行类型检测。let b:number;function sum(a:number,b:number):number{return a+b;
}| 类型 | 例子 | 描述 |
| number | 1,-33,2.5 | 任意数字 |
| string | 'hi' | 任意字符串 |
| boolean | true/false | 布尔值 |
| 字面量 | 其本身 (let a:10,a的值只能是10,很少这么用) | 限制变量的值就是该字面量的值 |
| any | * | 任意类型(相当于关闭了类型检测) |
| unknown | * | 类型安全的any |
| void | 空值(undefined) | 没有值(或undefined) |
| never | 没有值 | 不能是任何值 |
| object | {name:'张三'} | 任意的js对象 |
| array | [1,2,3] | 任意js数组 |
| tuple | [4,5,'123'] | 元祖,ts新增类型,固定长度数组 |
| enum | enum{A,B} | 枚举,ts新增类型 |
number类型
let a:number = 6string类型
let str:string = "hello!"boolean类型
let str:boolean = true字面量 类型
let a:10
a = 10 //a只能为10let b:'male'|'female' //b只能是 'male' 或者 'female'(联合类型) 其他值会报错
b = 'male'
b = 'female'let c:boolean|string //c可以是布尔类型或者字符串类型
c = true
c = 'hello'any类型
可以是任意类型,相当于对该变量关闭了ts类型检测,不设置指定类型,默认为any类型,但是any类型的值可以赋值给任意变量,不报错,会影响其他变量类型。少用,一般多用unknown
let d:any; //可以是任意类型,相当于对该变量关闭了ts类型检测
d = 'hello'
d = 123
d = truelet e; //不设置指定类型,默认为any类型unknown类型
未知类型,用法与any一致,但是不同的类型依旧不可以赋值。实际上就是一个安全类型的any,不能直接赋值给其他,可以采用类型断言的方式赋值。告诉解析器变量的实际类型。
let e:unknown;
e = 'hello'let s:string
s = e //此时报错,因为e不是string类型//类型断言,两种方式都可以
s = e as string
s = <string>evoid类型
主要用于函数的无返回值,表示函数无返回值
function fn():void{}never类型
表示永远不会返回结果,比如调用下方的方法就会报错,代码执行立即结束,则没有返回值了
function fn():never{throw new Error('报错了')
}objec类型
比较鸡肋,万物皆是对象,可以是 {} ,可以是 function,也可以是[ ] 。
let a:object;
a = {}
a = function (){}//b是对象类型,并且要有一个name属性,age属性可有可无,再添加属性就会报错
let b:{name:string,age?:number};//任意字符串的属性名,对应的值为any任意类型,可以写多个属性,但是一定要有name属性
let c = {name:string,[propName:string]:any}
c = {name:'hello'age:18,gender:'男'}let d:(a:number,b:number)=>number //
d = function (a:number,b:number):number{return a + b
}Array类型
let e:string[]; //表示字符串数组
e = ['a','b']let f:number[]; //数字数组,let g:Array<number>; // 数字数组,与上方的意义相同
g = [1,2,3,4]元组类型
固定长度的数组,严格需要个数一致。
let h:[string,number]
h = ['abe',123]enum 枚举
enum Gender{male = 0female = 1
}
let i:{name:string,gender:Gender }
i = {name:'hello',gender:Gender.male
}& 表示同时
let j:{name:string} & {age:number};
j = {name:'hello',age:18
}类型别名
type myType = 1|2|3
let m:myType //起了别名编译选项
自动编译文件
使用-w指令,ts会监听文件变化,并在变化时对文件重新编译。
tsc xxx.ts -w自动编译整个项目
需要配置tsconfig.json文件,添加配置文件后,执行 tsc 指令,可以完成对整个项目的编译
tsc -w 指令监听并编译整个项目文件 可以直接使用命令行来初始化配置文件
tsc -init配置选项
include
用来指定哪些ts文件需要被编译
{"include":["./src/**/*" //src文件夹下所有文件 **表示任意目录,*表示任意文件]
}exclude
用来指定哪些ts文件不需要被编译,默认值:["node_modules",'browser_components','jspm_packages'],也可以不配置。
{"exclude": ["./src/hello/**/*"],
}extends
定义被继承的配置文件,另一个配置文件的配置选项和 tsconfig.json 一致。
{"extends":"./config.json",
}files
指定被编译文件的列表,只有需要变异的文件少时才会用到。类似于include,这个仅限于文件。
{"files": ["./src/01.ts"]
}compilerOptions 编译选项
target
指定ts被编译为ES的版本,默认是 ES3
//可取值为:'es3', 'es5','es6', 'es2015','es2016','es2017', 'es2018','es2019','es2020','es2021',‘es2022','esnext'
{"compilerOptions": {"target":"ES3"}
}module
指定要使用的模块化的规范
//取值 'none', 'commonjs', 'amd', 'system', 'umd', 'es6', 'es2015', 'es2020', 'es2022', 'esnext', 'node16', 'nodenext'{"compilerOptions": {"module": "es6"}
}lib
用来指定项目中要使用的第三方的库,是一个数组,但是一般情况下我们不会去改。
//可取值 'es5', 'es6', 'es2015', 'es7', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020', 'es2021', 'es2022', 'es2023', 'esnext', 'dom', 'dom.iterable', 'webworker', 'webworker.importscripts', 'webworker.iterable', 'scripthost', 'es2015.core', 'es2015.collection', 'es2015.generator', 'es2015.iterable', 'es2015.promise', 'es2015.proxy', 'es2015.reflect', 'es2015.symbol', 'es2015.symbol.wellknown', 'es2016.array.include', 'es2017.object', 'es2017.sharedmemory', 'es2017.string', 'es2017.intl', 'es2017.typedarrays', 'es2018.asyncgenerator', 'es2018.asynciterable', 'es2018.intl', 'es2018.promise', 'es2018.regexp', 'es2019.array', 'es2019.object', 'es2019.string', 'es2019.symbol', 'es2019.intl', 'es2020.bigint', 'es2020.date', 'es2020.promise', 'es2020.sharedmemory', 'es2020.string', 'es2020.symbol.wellknown', 'es2020.intl', 'es2020.number', 'es2021.promise', 'es2021.string', 'es2021.weakref', 'es2021.intl', 'es2022.array', 'es2022.error', 'es2022.intl', 'es2022.object', 'es2022.sharedmemory', 'es2022.string', 'es2022.regexp', 'es2023.array', 'esnext.array', 'esnext.symbol', 'esnext.asynciterable', 'esnext.intl', 'esnext.bigint', 'esnext.string', 'esnext.promise', 'esnext.weakref', 'decorators', 'decorators.legacy'{"compilerOptions": {// "lib": ["es6"]}
}outDir
指定编译后的文件所在的路径,默认编译是和原ts文件在同一目录下。
{"compilerOptions": {"outDir": "./dist"}
}outFile
指定将ts代码编译后合并为一个js文件(默认合并的是全局作用域中的代码),如果涉及到模块化(export / import)会报错,需要更改 module 为 amd 或者是 system,一般不常用。
{"compilerOptions": {"outFile": "./dist/app.js"}
}allowJs
是否对js文件进行编译,默认是false
{"compilerOptions": {"allowJs": false}
}checkJs
检查js代码是否符合语法规范,默认是false
{"compilerOptions": {"checkJs": false}
}removeComments
是否移除编译后js中的注释。
{"compilerOptions": {"removeComments": true}
}noEmit
是否生成编译后的文件,默认为false
{"compilerOptions": {"noEmit": false,}
}noEmitOnError
当有错误的时候,不生成编译文件,默认为false
{"compilerOptions": {"noEmitOnError": false,}
}alwaysStrict
设置编译后的文件是否使用严格模式,默认为false
{"compilerOptions": {"alwaysStrict": false,}
}noImplicitAny
不允许 ts 中隐式 any 的类型出现,比如忘记给函数形参指定数据类型
{"compilerOptions": {"alwaysStrict": true,}
}noImplicitThis
不允许不明确类型的 this,默认值false
{"compilerOptions": {"noImplicitThis": true,}
}strictNullChecks
严格检查空值 null 并且报错,默认值为false
{"compilerOptions": {"strictNullChecks": true,}
}其余配置选项参考:tsconfig.json · TypeScript中文网 · TypeScript——JavaScript的超集
使用webpack来配置ts的打包编译
npm init
npm i -D webpack webpack-cli typescript ts-loader html-webpack-plugin clean-webpack-plugin webpack-dev-serverwebpack.config.js
const path = require('path')
const HTMLWebpackPlugin = require("html-webpack-plugin")
const { CleanWebpackPlugin } = require("clean-webpack-plugin")
module.exports = {//指定入口文件entry: "./src/index.ts",//指定打包文件的所在目录output: {//指定打包文件目录path: path.resolve(__dirname, 'dist'),//打包后文件名称filename: "bunndle.js",clean: true,environment:{arrowFunction:false}},module: {rules: [//指定ts文件的loader{test: /\.ts$/,use: [{loader: "babel-loader",options: {presets: [["@babel/preset-env", {targets: { "chrome": "88","ie":"11"},"corejs": "3","useBuiltIns": "usage"}]]}},],//要排除的文件exclude: /node-modules/}]},plugins: [new HTMLWebpackPlugin({template: "./public/index.html"}),new CleanWebpackPlugin()],resolve: {extensions: [".ts", ".js"]},mode: "production"
}//tsconfig.json{"compilerOptions":{"module": "es2015","target": "es2015","strict": true}
}//package.json"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","start": "webpack serve --open chrome.exe "},Class类的一点总结
super函数调用:当子类继承父类后,有了自己的构造函数,那么相当于父类的构造函数被重写,那么将不会调用父类的构造函数会报错,此时需要调用super函数来执行父类的构造函数。
abstact类:当一个类只用于继承时,那么使用抽象类,且不能用来创建对象,抽象父类的公共方法,需要子类必须重写抽象方法,不用写函数体,抽象方法只能写在抽象类中。
abstract class Parent{abstract test():void;
}class Child extends Parent{constructor(){super()}test(){console.log('test')}}接口interface
用来定义一个类的结构,应该包含哪些属性和方法,同时也可以当做是类型声明,但是接口可以重复定义,最终是将相同接口的内容合并在一起。
接口可以在定义类的时候去限制类的结构,接口内的所有属性不能有实际的值,方法也是抽象方法,可以看做是一个抽象类,通过 implements 进行实现。
interface myInterface{name:string;age:number;test():void;
}const obj:myInterface = {name:'sss',age:111}class Test implements myInterface{name:string,construcror(name:string){this.name = name}test(){}
}属性修饰符
public:修饰的属性可以在任意位置访问修改。
private:私有属性,只能在类内部修改,如果要修改private属性可以添加 getter setter 的方法,外部可以直接通过 . 的方式进行访问和修改属性。
class Test implements myInterface{private _name:stringpivate _age:numberget name(){return this._name}set name(value){this._name = value}
}let test = new Test()
let name = test.nameprotected:受保护的属性,只能在当前的类和子类中(内部)访问,外部不能访问。
泛型
在定义函数或类时,如果遇到类型不明确就可以使用泛型,泛型可以同时指定多个,
function fn<T>(a:T):T{return a
}
let a = fn(10) //不指定类型,ts会自动对类型进行推断,此时T为number
let str = fn<string> ('hello') // 指定泛型function fn2<T,K>(a:T,b:K):T{return a
}
let num = fn2<number,string>(123,'hello')interface Inter{length:number
}
function fn3<T extends Inter>(a:T):number{ //继承Inter接口,是Inter的子类return a.length
}
fne({length:10})class MyClass<T>{name:T;constructor(name:T){this.name = name}
}
const mc = new MyClass<string>('jerry')其他参考文档:文档简介 · TypeScript中文网 · TypeScript——JavaScript的超集
相关文章:

TypeScript 语法
环境搭建 以javascript为基础构建的语言,一个js的超集,可以在任何支持js的平台中执行,ts扩展了js并且添加了类型,但是ts不能被js解析器直接执行,需要编译器编译为js文件,然后引入到 html 页面使用。 ts增…...

已经开源的中文大模型对比,支持更新
大模型下载:互链高科 ClueAI/PromptCLUE-base-v1-5 at main (huggingface.co) 支持多任务生成,支持中文,不支持多轮对话,体验:ClueAI (cluebenchmarks.com) 基于promptclue-base进一步训练的模型:ClueAI/Ch…...

调用其他页面onload函数的方法
在微信小程序中,可以通过以下方法来触发其他页面的 onLoad 函数执行: 使用全局事件订阅机制:在 App 实例中定义一个全局事件,在需要触发的地方发布该事件,在每个页面的 onLoad 函数中订阅该事件,并在回调函…...

视频怎么转换成gif表情包?三步完成视频在线转gif
小伙伴们在使用gif表情包的时候,都会注意到有些是视频片段,其实视频转换成gif动图已经很常见了,今天就来给大家演示一下使用视频转gif工具(https://www.gif.cn)来将视频在线转gif,一起来学习一下吧。 打开…...

ElasticSearch安装与介绍
Elastic Stack简介 如果没有听说过Elastic Stack,那你一定听说过ELK,实际上ELK是三款软件的简称,分别是Elasticsearch、 Logstash、Kibana组成,在发展的过程中,又有新成员Beats的加入,所以就形成了Elastic…...

每天一道leetcode:剑指 Offer 36. 二叉搜索树与双向链表(中等深度优先遍历递归)
今日份题目: 输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的循环双向链表。要求不能创建任何新的节点,只能调整树中节点指针的指向。 示例 我们希望将这个二叉搜索树转化为双向循环链表。链表中的每个节点都有一个前驱和后继指针。对于…...

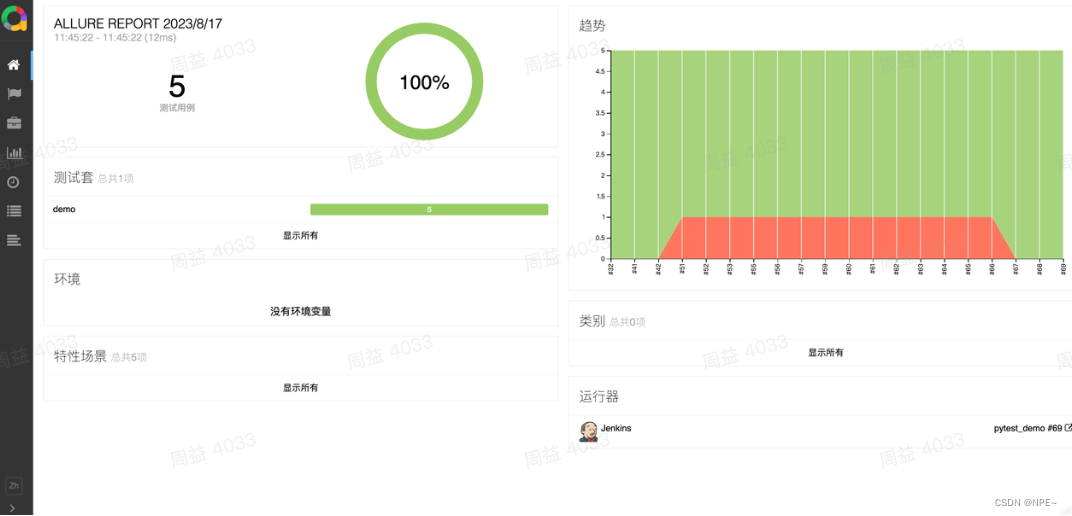
基于docker搭建pytest自动化测试环境(docker+pytest+jenkins+allure)
pytest搭建自动化测试环境(dockerpytestjenkinsallure) 这里我以ubuntu18为例 如果有docker环境,可以直接拉取我打包好的镜像docker pull ziyigun/jenkins:v1.0 1 搭建Docker 1.1 安装docker # 配置docker安装环境 sudo apt-get install ap…...

Debian 10驱动Broadcom 无线网卡
用lspci命令查询无线网卡品牌: 运行下面代码后,重启即可。 apt-get install linux-image-$(uname -r|sed s,[^-]*-[^-]*-,,) linux-headers-$(uname -r|sed s,[^-]*-[^-]*-,,) broadcom-sta-dkms...
)
系统架构设计师---2018年下午试题1分析与解答(试题二)
2018年下午试题1分析与解答 试题二 阅读以下关于软件系统建模的叙述,在答题纸上回答问题 1 至问题 3。 【说明】 某公司欲建设一个房屋租赁服务系统,统一管理房主和租赁者的信息,提供快捷的租赁服务。本系统的主要功能描述如下: 1. 登记房主信息。记录房主的姓名、住址…...

移远通信推出一站式Matter解决方案,构建智能家居开放新生态
近日,全球领先的S物联网整体解决方案供应商移远通信宣布,正式推出全新Matter解决方案,从模组、APP、平台、认证、生产五大层面为客户提供一站式服务,赋能智能家居行业加快融合发展。 过去十年,得益于物联网生态的发展&…...

文本挖掘 day5:文本挖掘与贝叶斯网络方法识别化学品安全风险因素
文本挖掘与贝叶斯网络方法识别化学品安全风险因素 1. Introduction现实意义理论意义提出方法,目标 2. 材料与方法2.1 数据集2.2 数据预处理2.3 关键字提取2.3.1 TF-IDF2.3.2 改进的BM25——BM25WBM25BM25W 2.3.3 关键词的产生(相关系数) 2.4 关联规则分析2.5 贝叶斯…...

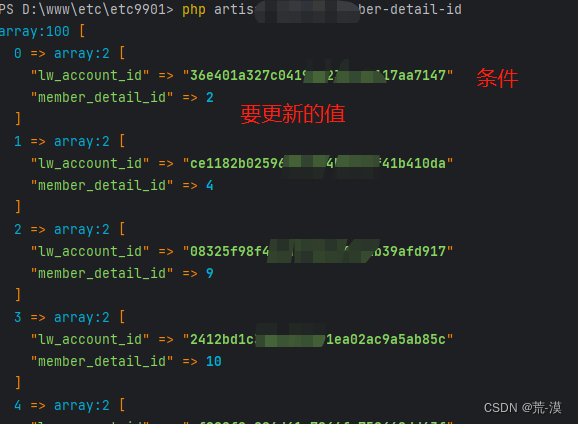
laravel框架中批量更新数据
在php框架中 tp中就有批量更新封装好的 SaveAll 在laravel中有批量插入没有批量更新操作;因此我们可以自己去封装一个 然后批量进行更新操作 封装参考代码: /*** 批量更新** param $tableName 表名称* param string $pk 更新的字段* param array $multipleData 要更新的数据*…...

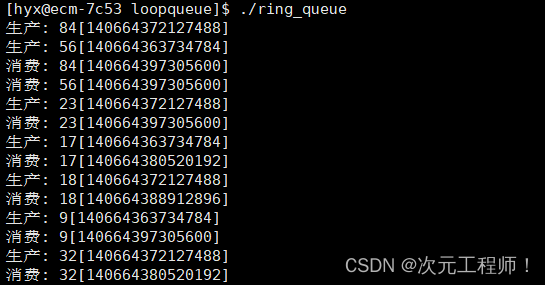
【Linux】POSIX信号量和基于环形队列的生产消费者模型
目录 写在前面的话 什么是POSIX信号量 POSIX信号量的使用 基于环形队列的生产消费者模型 写在前面的话 本文章主要先介绍POSIX信号量,以及一些接口的使用,然后再编码设计一个基于环形队列的生产消费者模型来使用这些接口。 讲解POSIX信号量时&#x…...

Rust之编写自动化测试
1、测试函数的构成: 在最简单的情形下,Rust中的测试就是一个标注有test属性的函数。属性 (attribute)是一种用于修饰Rust代码的元数据。只需要将#[test]添加到关键字fn的上一行便可以将函数转变为测试函数。当测试编写完成后,我们可以使用cargo test命令来运行测试…...

【网络】网络层——IP协议
🐱作者:一只大喵咪1201 🐱专栏:《网络》 🔥格言:你只管努力,剩下的交给时间! 网络层中,IP协议首部和有效载荷组成的完整数据称为数据报。 IP协议 🍉TCP和IP的…...

动力电池系统介绍(十三)——高压互锁(HVIL)
动力电池系统介绍(十三) 一、高压互锁梗概1.1 高压互锁原理1.1 高压互锁内部结构1.2 高压互锁分类1.3 高压互锁原则 二、高压互锁常见故障2.1 高压互锁开关失效2.2 端子退针导致开路2.3 互锁端子对地短路2.4 动力电池内部故障 三、高压互锁故障排查 一、…...

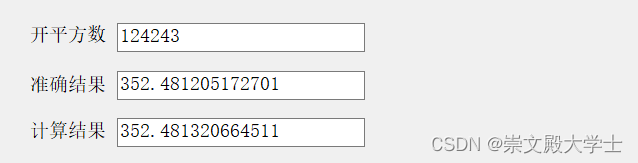
C# 一种求平方根的方法 立方根也可以 极大 极小都可以
不知道研究这些干啥,纯纯的浪费时间。。。 public static double TQSquare(double number){Random random1 new Random(DateTime.Now.Millisecond);double x1 0, resultX1 0, diff 9999999999, diffTemporary 0;for (int i 0; i < 654321; i){if (random1…...

爬虫逆向实战(十二)--某交易所登录
一、数据接口分析 主页地址:某交易所 1、抓包 通过抓包可以发现登录是通过表单提交的 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块,可以发现有两个加密参数password和execution 请求头是否加密? 无响应是…...

【C++入门到精通】C++入门 —— list (STL)
阅读导航 前言一、list简介1.概念2.特点 二、list的使用1.list的构造2.常见的操作⭕std::list类型的增、删、查、改 三、list与vector的对比温馨提示 前言 文章绑定了VS平台下std::list的源码,大家可以下载了解一下😍 前面我们讲了C语言的基础知识&…...

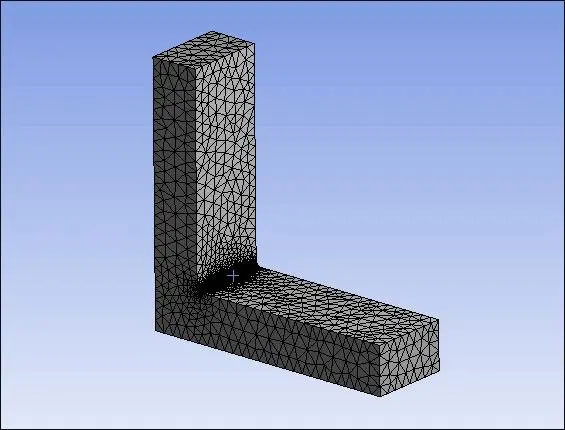
SOLIDWORKS有限元分析
SOLIDWORKS是一款广泛使用的三维计算机辅助设计软件,同时它还具有强大的有限元分析功能。有限元分析是一种工程分析方法,它将复杂的实体分解成许多小的有限元素,以便对其进行数学建模和分析。SOLIDWORKS的有限元分析功能可以帮助工程师预测和…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
