利用css动画和定时器setTimeout,实现上传图片进度条
思路
利用css动画和js定时器(setTimeout),实现简单的进度条。
优势
不使用 setInterval,减少js代码量,业务代码更加简洁。
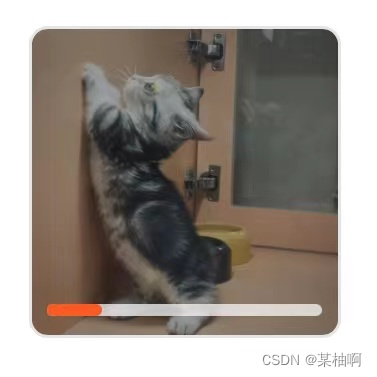
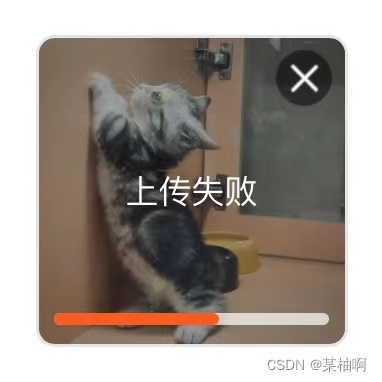
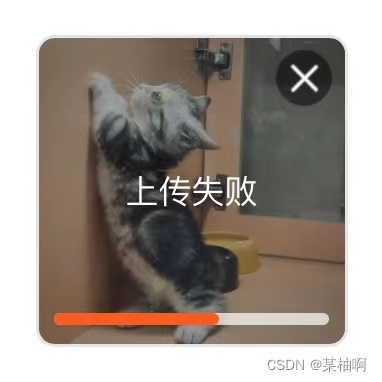
示意图
| 上传中 | 上传成功 | 上传失败 |
|---|---|---|
 |  |  |
代码
html
<!-- img-wrap有两种状态:uploading(上传中)、uploadfailed(上传失败)-->
<div class='img-wrap uploading'><img src='' alt='' /><div class='img-state'><!-- progress-bar 有三种状态:progress-bar-status0、progress-bar-status1、progress-bar-status2--><div class='progress-bar'><div class='progress-innerbar'></div></div></div>
</div>
scss
.img-wrap {/*上传中、上传失败*/&.uploading, &.uploadfailed {/*黑色遮罩*/&::before {content: "";position: absolute;left: 0;right: 0;top: 0;bottom: 0;margin: auto;background: rgba(0,0,0,0.3);} }.img-state {/*底部进度条*/.progress-bar {width: 8.8rem;height: 0.4rem;position: absolute;left: 0;right: 0;bottom: 0.6rem;margin: auto;border-radius: 0.2rem;background: rgba(255,255,255,0.72);/*底部进度条(内部)*/.progress-innerbar {width: 0;height: 0.4rem;background: #FF5500;border-radius: 0.2rem;}/*进度条初始状态*/&.progress-bar-status0 {.progress-innerbar {width: 20%;-webkit-transition: width .5s linear;-moz-transition: width .5s linear;-o-transition: width .5s linear;transition: width .5s linear; /*动画时长500ms*/}}/*上传失败,进度条60%*/&.progress-bar-status1 {.progress-innerbar {width: 60%;-webkit-transition: width .5s linear;-moz-transition: width .5s linear;-o-transition: width .5s linear;transition: width .5s linear; /*动画时长500ms*/}}/*上传成功,进度条100%*/&.progress-bar-status2 {.progress-innerbar {width: 100%;-webkit-transition: width .5s linear;-moz-transition: width .5s linear;-o-transition: width .5s linear;transition: width .5s linear; /*动画时长500ms*/}}}}/*上传失败*/&.uploadfailed .img-state::after {content: "上传失败";position: absolute;left: 0;right: 0;top: 50%;margin: auto;-webkit-transform: translateY(-50%);transform: translateY(-50%);display: block;font-size: 1.1rem;line-height: 2rem;text-align: center;color: #fff;}
}
js
new Promise((resolve) => {// 执行上传图片方法uploadImage(base64) {$('.progress-bar').addClass("progress-bar-status0"); // 开始上传,进度条状态变成status0resolve()}
}).then((result) => {// 上传成功if(result.rc == 1) {// 上传成功,进度条状态变成status2$('.progress-bar').removeClass("progress-bar-status0 progress-bar-status1").addClass("progress-bar-status2");setTimeout(() => {$('.img-wrap').removeClass("uploading uploadfailed");$('.img-wrap').find('.img-state').remove();}, 500) // 假延时500ms,因为css动画需要500ms} // 上传失败else {// 上传失败,进度条状态变成status1$('.progress-bar').removeClass("progress-bar-status0 progress-bar-status2").addClass("progress-bar-status1");setTimeout(() => {$('.img-wrap').removeClass("uploading").addClass("uploadfailed");}, 500) // 假延时500ms,因为css动画需要500ms}})相关文章:

利用css动画和定时器setTimeout,实现上传图片进度条
思路 利用css动画和js定时器(setTimeout),实现简单的进度条。 优势 不使用 setInterval,减少js代码量,业务代码更加简洁。 示意图 上传中上传成功上传失败 代码 html <!-- img-wrap有两种状态:u…...

关于VScode插件,你不得不知道的几件事
一、前言 VSCode是微软家一个非常轻量化的编辑器,体量虽轻,但是却有异常强大的功能。原因在于VSCode许多强大功能都是基于插件实现的,IDE只提供一个最基本的框架和基本功能,我们需要使用插件来丰富和扩展它的功能。 由于插件的重…...

MySQL 奇遇记三则
公司新项目,要使用 MySQL 数据库。 第一次使用 MySQL,有点小激动。听说过 N 多次,这一次终于用上了。 为什么是奇遇记? 因为在网上几乎搜索不到别人遇到和我一样的问题。 系统 :WINDOWS10X64 中文版 数据库…...

UI设计师的主要职责说明(合集)
UI设计师的主要职责说明1 职责: 1、负责公司移动端、PC端产品相关的交互、UI等设计 2、负责公司宣传册、海报、运营物料、banner等设计 3、负责公司品牌相关的视觉设计 3、制定相关设计规范,提高产品的可用性、不断优化产品体验; 4、与PM、运营紧密…...

SOLIDWORKS 2023中装配体配合的正确使用方法 硕迪科技
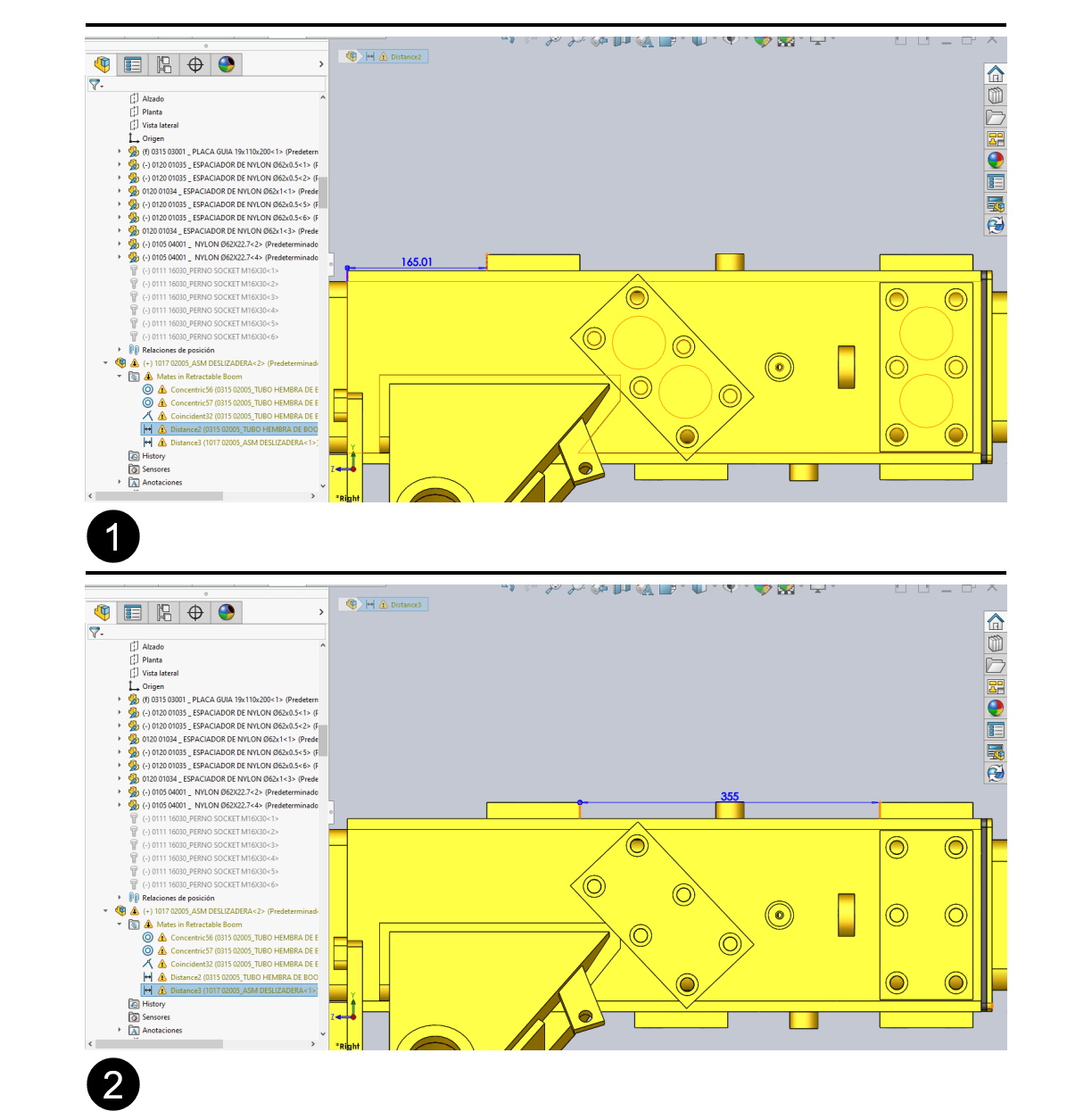
-SOLIDWORKS 装配体打开时是由不同的阶段和性能检查组成的。如果在创建装配体时未应用基本的配合方法,问题会随着时间的推移而累积,并且在使用时会出现明显的速度减慢。 如果您的装配体运行速度很慢,则很可能是在创建配合时出现了不良操作的症…...

代码随想录——96.不同的二叉搜索树
class Solution {public int numTrees(int n) {int[] dp new int[n1];dp[0] 1;dp[1] 1;for(int i 2;i < n ; i){for(int j 1; j < i;j){dp[i] dp[j-1]*dp[i-j];}}return dp[n];} }...

智安网络|零信任安全框架:保障数字化时代网络安全的最佳实践
随着数字化时代的快速发展,网络安全问题变得越来越突出。传统的安全防御模式已经不再适用于现代复杂的网络环境中。为了应对日益增长的网络威胁,零信任安全模式应运而生。 一、什么是零信任? 零信任是一种安全框架和哲学,它基于…...

Rancher管理K8S
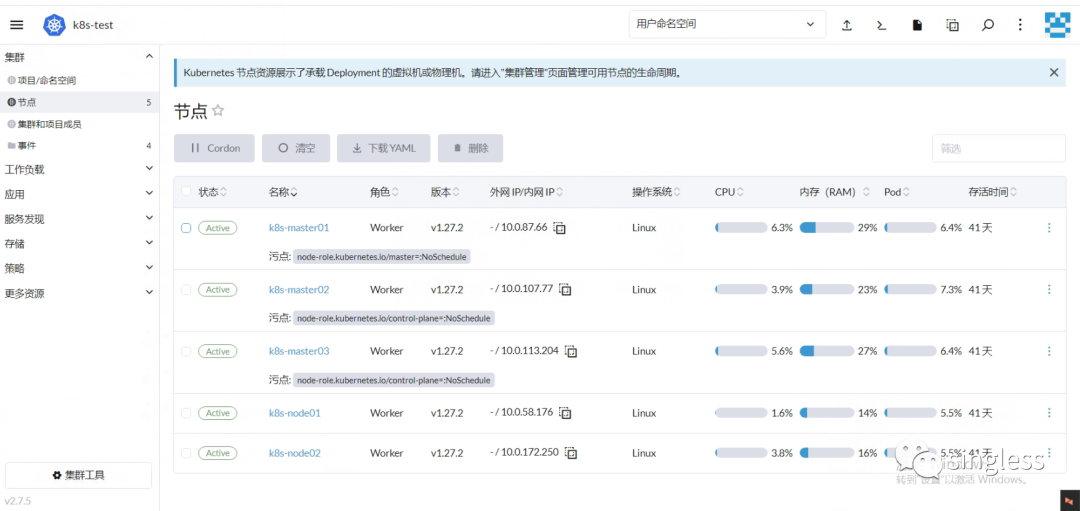
1 介绍 Rancher是一个开源的企业级多集群Kubernetes管理平台,实现了Kubernetes集群在混合云本地数据中心的集中部署与管理,以确保集群的安全性,加速企业数字化转型。Rancher 1.0版本在2016年就已发布,时至今日,Ranche…...

【Linux】一切皆文件
Linux 下一切皆为文件, 文件包括头文件,库文件(静态库和共享库),可执行文件,目录文件,软链接文件,配置文件等。 每个文件都依据权限分为用户、用户组和其他人三个身份,…...

C++学习笔记4
什么是指针? 指针是存储内存地址的变量。就像int变量用于存储整数值一样,指针变量用于存储内存地址。指针是一种指向内存单元的特殊变量。 内存单元地址通常使用的是16进制表示(0~9和A~F)来表示数字。显示…...

x11 gtk qt gnome kde 之间的区别和联系
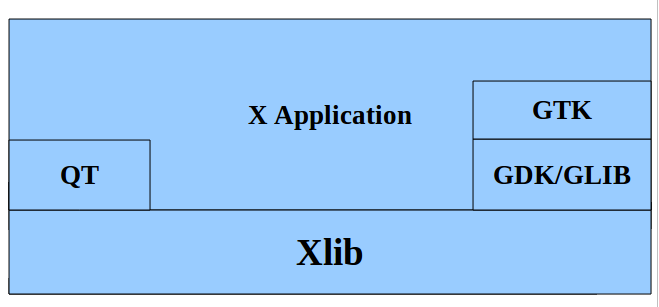
Linux 下的图形库介绍 一、Linux 图形领域的基础设施 1.1 X Window X Window从逻辑上分为三层:X Server、X Client和X协议。 最底层的X Server(X服务器)主要处理输入/输出信息并维护相关资源,它接受来自键盘、鼠标的操作并将…...

MAC访问MySQL下的data目录
1.查看创建表存储路径 show variables like datadir 2.快捷键comshiftG,输入查询到的地址 3.终端输入 sudo chmod -R arwx /usr/local/mysql/data 然后输入密码即可...

WebMagic - 创意前端项目集合(点击链接可在电脑上查看效果)
WebMagic - 创意前端项目集合 欢迎来到 WebMagic 仓库!这里汇集了一系列令人惊叹的前端项目,涵盖了HTML5、CSS3和JS等多项技术。无论你是前端开发者、设计师,还是对创意互动内容感兴趣的人,这个仓库都将为你带来无尽的惊喜。 每…...

黑马项目一阶段面试58题 苍穹外卖业务逻辑15题
一、员工登录流程 1.前端在登录页面登录,发送请求 2.进入拦截器,拦截器放行所有登录页面的请求 3.进入三层架构,查询用户是否存在,若存在,则加盐加密,返回JWT的token,存放在请求头部。用户不…...

C++学习笔记总结练习: 字符串类MyString的实现
MyString是一个自定义的字符串类,它封装了一些常见的字符串操作和功能。下面是一个简单的MyString类的实现示例: #include <iostream> #include <cstring>class MyString { private:char* m_data; // 用于存储字符串的字符数组int m_length…...

测试人进阶技能:单元测试报告应用指南
为什么需要单元测试 从产品角度而言,常规的功能测试、系统测试都是站在产品局部或全局功能进行测试,能够很好地与用户的需要相结合,但是缺乏了对产品研发细节(特别是代码细节的理解)。 从测试人员角度而言࿰…...

非2的幂次的ASTC纹理格式尺寸对带宽的影响
1)非2的幂次的ASTC纹理格式尺寸对带宽的影响 2)C#端如何处理xLua在执行DoString时候死循环 3)如何制定美术规范或者各个模块的指标 4)如何处理Lua的io.open出现中文路径 这是第348篇UWA技术知识分享的推送,精选了UWA…...

Java设计模式之策略模式
1. 策略模式介绍 1、根据它来避免 if-else 或 switch 分支判断,避免使用多重条件转移语句; 2、支持“开闭原则”,可以在原有基础上选择行为方法,同时允许增加行为方法。 2. 策略模式结构类 ① 接口或抽象类:自定义接口…...

IPv4分组
4.3.1 IPv4分组 IP协议定义数据传送的基本单元——IP分组及其确切的数据格式 1. IPv4分组的格式 IPv4分组由首部和数据部分(TCP、UDP段)组成,其中首部分为固定部分(20字节)和可选字段(长度可变࿰…...

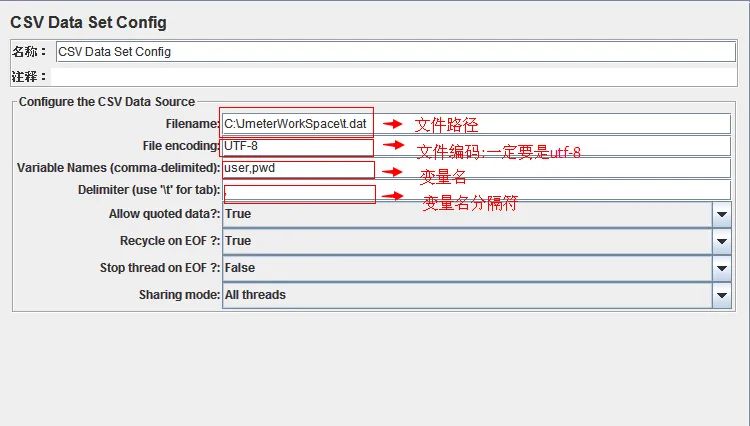
Jmeter常用功能-参数化介绍
JMeter也有像LR中的参数化,本篇就来介绍下JMeter的参数化如何去实现。 参数化:录制脚本中有登录操作,需要输入用户名和密码,假如系统不允许相同的用户名和密码同时登录,或者想更好的模拟多个用户来登录系统。 这个时…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
