【微信小程序】列表滚动触底更新实现
微信小程序开发系列
目录
- 前言
- 一、上拉触底事件函数onReachBottom
- 二、实现
前言
在微信小程序开发中经常遇到分页列表需要滚动到底部之后进行请求数据更新,下面介绍如何进行触底更新分页展示。使用到页面上拉触底事件的处理函数onReachBottom。
一、上拉触底事件函数onReachBottom
监听用户上拉触底事件,可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。在触发距离内滑动期间,本事件只会被触发一次。
代码:
page.js
/*** 页面上拉触底事件的处理函数*/onReachBottom: function() {},
app.json
"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "练习","navigationBarTextStyle": "black","onReachBottomDistance": 100},
设置不同onReachBottomDistance的值,当滚动到不同位置时就会触发,单位是px。
二、实现
var http = require('../../utils/http.js');
var config = require('../../utils/config.js');Page({/*** 页面的初始数据*/data: {list: [],current: 1,pages: 0,sts: 0},/*** 生命周期函数--监听页面加载*/onLoad: function(options) {if (options.sts) {this.setData({sts: options.sts});this.loadOrderData(options.sts, 1);} else {this.loadOrderData(0, 1);}},/*** 加载订单数据*/loadOrderData: function(sts, current) {var ths = this;wx.showLoading();//显示加载中//加载订单列表var params = {url: "page/myOrder",method: "GET",data: {current: current,size: 10,status: sts,},callBack: function(res) {var list = [];if (res.current == 1) {list = res.records;} else {list = ths.data.list;Array.prototype.push.apply(list, res.records);//设置请求的最新数据}ths.setData({list: list,pages: res.pages,current: res.current});wx.hideLoading();//隐藏加载中}};http.request(params);},/*** 状态点击事件*/onStsTap: function(e) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function() {},/*** 生命周期函数--监听页面显示*/onShow: function() {},/*** 生命周期函数--监听页面隐藏*/onHide: function() {},/*** 生命周期函数--监听页面卸载*/onUnload: function() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function() {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function() {if (this.data.current < this.data.pages) {//判断是否超过总页数this.loadOrderData(this.data.sts, this.data.current + 1);//加载数据}},/*** 用户点击右上角分享*/onShareAppMessage: function() {}
})
相关文章:

【微信小程序】列表滚动触底更新实现
微信小程序开发系列 目录 前言一、上拉触底事件函数onReachBottom二、实现 前言 在微信小程序开发中经常遇到分页列表需要滚动到底部之后进行请求数据更新,下面介绍如何进行触底更新分页展示。使用到页面上拉触底事件的处理函数onReachBottom。 一、上拉触底事件函…...

2023全国大学生数学建模竞赛A题B题C题D题E题思路+模型+代码+论文
目录 一. 2023国赛数学建模思路: 赛题发布后会第一时间发布选题建议,思路,模型代码等 详细思路获取见文末名片,9.7号第一时间更新 二.国赛常用的模型算法: 三、算法简介 四.超重要!!&…...

Git常见操作
一、全局配置命令 配置级别: –local(默认,高级优先):只影响本地仓库 –global(中优先级):只影响所有当前用户的git仓库 –system(低优先级):影响到全系统的git仓库 1…...

thinkphp6前后端验证码分离以及验证
1.验证码接口生成验证码: public function verify(){return captcha(); } 也可以自己写方法 2.验证方法和普通模式session验证有区别,需要改原文件: 修改后的代码: <?php // +---------------------------------------------------------------------- // | ThinkP…...

jenkinsfile自动部署接口
复制创建新流水线 从预先创建的job中获取 config.xml 或根据需要创建另一个 curl -X GET http://xxx.xxx.xxxx.com/job/backup-data/config.xml -u test:xxxxxxxxxxxxxxxxxx-o config.xml 生成Crumb CRUMB$(curl -s http://xxxxxxx.xxx.xxx.com/crumbIssuer/api/xml?xpathc…...

26. 删除有序数组中的重复项
26. 删除有序数组中的重复项 给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯一元素的…...

vue父页面获取子组件绑定值
<el-form-item label"图文详情" prop"imageText"><div><el-button type"primary" link>组件</el-button><WangEditor v-model"ruleForm.imageText"></WangEditor></div> </el-form-item…...

FPGA_学习_17_IP核_ROM(无延迟-立即输出)
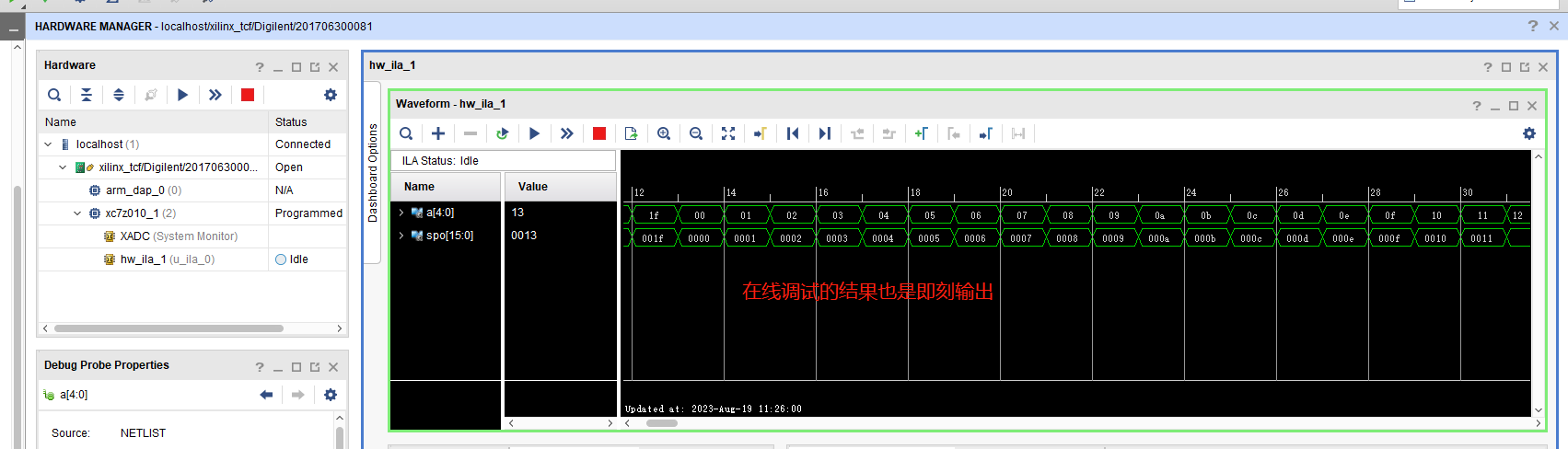
由于项目中关于厂商提供的温度-偏压曲线数据已经被同事放在ROM表了,我这边可用直接调用。 今天在仿真的时候,发现他的ROM表用的IP核是及时输出的,就是你地址给进去,对应地址的ROM数据就立马输出,没有延迟。 我打开他的…...

CentOS7.6安装mysql8.0.34
一、查看服务器相关信息 cat /etc/redhat-release cat /proc/version [rootlocalhost ~]# cat /etc/redhat-release CentOS Linux release 7.6.1810 (Core) [rootlocalhost ~]# cat /proc/version Linux version 3.10.0-957.el7.x86_64 (mockbuildkbuilder.bsys.centos.org) …...

SCF金融公链新加坡启动会 链结创新驱动未来
新加坡迎来一场引人瞩目的金融科技盛会,SCF金融公链启动会于2023年8月13日盛大举行。这一受瞩目的活动将为金融科技领域注入新的活力,并为广大投资者、合作伙伴以及关注区块链发展的人士提供一个难得的交流平台。 在SCF金融公链启动会上, Wil…...

JavaScript【实例、静态方法与属性、原型链、instanceof 运算符、Object 对象的相关方法、对象的继承、多重继承、严格模式】(十九)
目录 实例、静态方法与属性 实例方法和静态方法...

【Git】本地搭建Gitee、Github环境
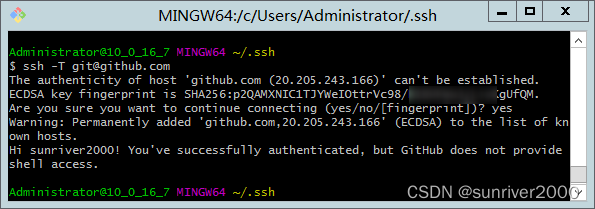
本地 (Local) 1、使用命令生成公钥(pub文件) 1. $ ssh-keygen -t rsa -C "xxxxxxxemail.com" -f "github_id_rsa" 2. $ ssh-keygen -t rsa -C "xxxxxxxemail.com" -f "gitee_id_rsa" …...

学习ts(四)联合类型、交叉类型、类型断言
联合类型 使用联合类型定义属性和方法,只要符合其中一种即可 let myPhone: string | number 010-7788 // let myPhone1: string | number true 因为没有包含boolean值 会报错const fn (something: number | boolean): boolean > {return !!something }con…...

Linux 内核与架构速查
Linux 内核与架构速查 博主博客 https://blog.uso6.comhttps://blog.csdn.net/dxk539687357 本文主要记录查询 Linux 计算机的内核与架构, 用于下载对应架构的第三方软件。 一、介绍 如上图所示, 有时候我们下载一些第三方软件, 软件会有很…...

【Java 动态数据统计图】动态数据统计思路案例(动态,排序,containsKey)五(117)
需求:前端根据后端的返回数据:画统计图; 1.动态获取地域数据以及数据中的平均值,按照平均值降序排序; 说明: X轴是动态的,有对应区域数据则展示; X轴 区域数据降序排序;…...

区块链碎碎念
现在的区块链早已过了跑马圈地的时代,现在还按照以前承接项目的方式做区块链只能是越来越艰难。经过几年的技术沉淀,做区块链项目的公司都已经没落的七七八八了。 区块链不是一个能够快速显现盈利能力的行业,相反这个行业目前的模式还是处于…...

4.物联网LWIP之C/S编程
LWIP配置 服务器端实现 客户端实现 错误分析 一。LWIP配置(FREERTOS配置,ETH配置,LWIP配置) 1.FREERTOS配置 为什么要修改定时源为Tim1?不用systick? 原因:HAL库与FREERTOS都需要使用systi…...

在 PyTorch 中使用关键点 RCNN 进行人体姿势估计--附源码
人体姿态估计是计算机视觉领域的一个重要研究领域。它涉及估计人体上的独特点,也称为关键点。在这篇博文中,我们将讨论一种在包含人类的图像上查找关键点的算法,称为Keypoint-RCNN。该代码是使用 Pytorch 使用Torchvision库编写的。 假设您想要建立一名私人健身教练,可以通…...

ZK-C3595、ZK-C35100、ZK-C40100、ZK-C40110超越离合器
ZK-A3072、ZK-A3080、ZK-A4090、ZK-A3595、ZK-A35100ZK-A40100、ZK-A40110、ZK-A3072、ZK-C3080、ZK-C4090、ZK-C3595、ZK-C35100、ZK-C40100、ZK-C40110单向离合器(超越离合器) MG300M1300MG400、M1400MG500、M1500MG600、M1600MG700、M1700MG750、M1750MG800、M1800MG900、M1…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

