React Native 列表组件基础知识
ScrollView 组件
ScrollView组件是一个容器滚动组件,当容器超出指定宽高时就可以进行滚动交互。
ScrollView组件是一次性渲染所有的 React 子组件,这在性能上是比较差的,所以不建议当列表特别长的时候使用此组件。
接下来列举几个常用的一些属性:
-
contentContainerStyle 属性
相当于为
ScrollView组件设置样式,具体的实例如下:<ScrollView contentContainerStyle={styles.container}></ScrollView>;const styles = StyleSheet.create({container: {padding: 8,}, }); -
refreshControl 属性
结合
RefreshControl组件一起使用,用于为 ScrollView 提供下拉刷新功能。仅适用于垂直 ScrollViews(horizontalprop 必须是 false)。具体实例如下:
const App: React.FC = () => {const [refreshing, setRefreshing] = React.useState(false);const onRefresh = React.useCallback(() => {setRefreshing(true);setTimeout(() => {setRefreshing(false);}, 2000);}, []);return (<SafeAreaView style={styles.container}><ScrollViewcontentContainerStyle={styles.scrollView}refreshControl={<RefreshControl refreshing={refreshing} onRefresh={onRefresh} />}><Text>下拉刷新</Text></ScrollView></SafeAreaView>); }; -
scrollEnabled 属性
当为 false 时,视图无法通过触摸交互滚动。请注意,视图始终可以通过调用来滚动 scrollTo。
export default function ScrollCards() {return (<View><Text style={BaseStyle.headingText}>Scroll Cards</Text><ScrollView contentContainerStyle={styles.container}>{/* 第一组关闭滑动 */}<Text style={BaseStyle.headingText}>第一组</Text><ScrollView horizontal={true} scrollEnabled={false}><View style={styles.card}><Text>Click</Text></View><View style={styles.card}><Text>To</Text></View><View style={styles.card}><Text>Me</Text></View><View style={styles.card}><Text>Run</Text></View><View style={styles.card}><Text>Demo</Text></View></ScrollView>{/* 第二组开启滑动 */}<Text style={BaseStyle.headingText}>第二组</Text><ScrollView horizontal={true}><View style={styles.card}><Text>Click</Text></View><View style={styles.card}><Text>To</Text></View><View style={styles.card}><Text>Me</Text></View><View style={styles.card}><Text>Run</Text></View><View style={styles.card}><Text>Demo</Text></View></ScrollView></ScrollView></View>); } -
horizontal 属性
当 true 时,滚动视图的子级水平排列在行中,而不是垂直排列在列中。例子如上。运行效果如下图:

SectionList 组件
此组件主要是用于分段列表展示,并且在性能上要比ScrollView组件更好。
此组件主要有如下:
- 可配置的可见度回调
- 列表标题支持
- 列表页脚支持
- 项目分隔符支持
- 节标题支持
- 节分隔符支持
- 异构数据和项目渲染支持
- 拉动刷新
- 滚动加载
简单实例如下:
export default function SectionListCards() {const DATA = [{title: "Main dishes",data: ["Pizza", "Burger", "Risotto"],},{title: "Sides",data: ["French Fries", "Onion Rings", "Fried Shrimps"],},{title: "Drinks",data: ["Water", "Coke", "Beer"],},{title: "Desserts",data: ["Cheese Cake", "Ice Cream"],},];return (<View><Text style={BaseStyle.headingText}>SectionList 组件实例</Text><SectionListstyle={styles.container}sections={DATA}keyExtractor={(item, index) => item + index}renderItem={({ item }) => (<View style={styles.item}><Text style={styles.title}>{item}</Text></View>)}renderSectionHeader={({ section: { title } }) => (<Text style={styles.header}>{title}</Text>)}/></View>);
}
运行后效果如下图:

使用此组件需要注意以下几点:
-
当内容滚动出渲染窗口时,超出窗口的数据不会自动保存的系统变量中。所以需要我们使用 Flux、Redux 或者 Relay 来存储是有需要展示的数据。
-
SectionList组件是 PureComponent 类型组件,这意味着如果 props 保持浅层拷贝的话,它将不会重新渲染。确保您的 renderItem 函数所依赖的所有内容都作为 prop(例如 extraData)传递,并且在更新后不是 === ,否则您的 UI 可能不会因更改而更新。 -
SectionList组件为了节省内存和实现平滑的滚动,页面的内容展示是异步实现的,这就意味着当滑动速度快于页面内容渲染速度的话,页面会出现空白内容。 -
默认情况下,列表会在每个项目上查找 key 属性,并将其用作 React key。或者,您可以提供自定义 keyExtractor 属性。
组件必须的参数说明
-
renderItem
每个部分中每个项目的默认渲染器。可以在每个部分的基础上覆盖。应该返回一个 React 元素。具体代码实例:
renderItem={({ item, index, section, separators }) => ( )}- item(类型为对象): 需要渲染的内容数据
- index(类型为数字):渲染内容的项目下标
- section(类型为对象):
SectionList当前渲染节点的完整对象 - separators(类型为对象):具体有如下属性:
- highlight(类型为函数):监听元素变为高亮后可以触发的事件
- unhighlight(类型为函数):监听元素取消高亮后可以触发的事件
- updateProps(类型为函数):函数接收
select和newProps两个属性。
-
sections
需要渲染的数据
FlatList 组件
FlatList组件租用是用于展示基本、平面列表的高性能界面,具有如下功能:
- 可选水平模式
- 可配置的可见度回调
- 标头支持
- 页脚支持
- 分隔符支持
- 拉动刷新
- 滚动加载
- 滚动到索引支持
- 多列支持
具体的实例如下:
const DATA = [{id: "bd7acbea-c1b1-46c2-aed5-3ad53abb28ba",title: "First Item",},{id: "3ac68afc-c605-48d3-a4f8-fbd91aa97f63",title: "Second Item",},{id: "58694a0f-3da1-471f-bd96-145571e29d72",title: "Third Item",},
];type ItemProps = { title: string };const Item = ({ title }: ItemProps) => (<View style={styles.item}><Text style={styles.title}>{title}</Text></View>
);export default function FlatListCards() {return (<View><Text style={BaseStyle.headingText}>FlatListCards</Text><FlatListdata={DATA}renderItem={({ item }) => <Item title={item.title} />}keyExtractor={(item) => item.id}/></View>);
}const styles = StyleSheet.create({container: {flex: 1,},item: {backgroundColor: "#f9c2ff",padding: 20,marginVertical: 8,marginHorizontal: 16,},title: {fontSize: 24,},
});
运行效果如下:

要渲染多列,请使用numColumns。 使用此方法而不是 flexWrap 布局可以防止与项目高度逻辑发生冲突。在上述的例子中,我们添加numColumns属性就可以,关键代码如下:
<FlatListnumColumns={2}data={DATA}renderItem={({ item }) => <Item title={item.title} />}keyExtractor={(item) => item.id}
/>
运行效果如下:

实现更加复杂、可选的实例:
type ItemData = {id: string;title: string;
};const DATA: ItemData[] = [{id: "bd7acbea-c1b1-46c2-aed5-3ad53abb28ba",title: "First Item",},{id: "3ac68afc-c605-48d3-a4f8-fbd91aa97f63",title: "Second Item",},{id: "58694a0f-3da1-471f-bd96-145571e29d72",title: "Third Item",},
];type ItemProps = {item: ItemData;onPress: () => void;backgroundColor: string;textColor: string;
};const Item = ({ item, onPress, backgroundColor, textColor }: ItemProps) => (<TouchableOpacityonPress={onPress}style={[styles.item, { backgroundColor }]}><Text style={[styles.title, { color: textColor }]}>{item.title}</Text></TouchableOpacity>
);export default function FlarCardsClick() {const [selectedId, setSelectedId] = useState<string>();const renderItem = ({ item }: { item: ItemData }) => {const backgroundColor = item.id === selectedId ? "#6e3b6e" : "#f9c2ff";const color = item.id === selectedId ? "white" : "black";return (<Itemitem={item}onPress={() => setSelectedId(item.id)}backgroundColor={backgroundColor}textColor={color}/>);};return (<View><Text style={BaseStyle.headingText}>FlarCardsClick</Text><FlatListdata={DATA}renderItem={renderItem}keyExtractor={(item) => item.id}extraData={selectedId}/></View>);
}const styles = StyleSheet.create({item: {padding: 20,marginVertical: 8,marginHorizontal: 16,},title: {fontSize: 24,},
});
运行效果如下:

使用此组件需要注意以下几点:
-
当内容滚动出渲染窗口时,超出窗口的数据不会自动保存的系统变量中。所以需要我们使用 Flux、Redux 或者 Relay 来存储是有需要展示的数据。
-
flatList组件是 PureComponent 类型组件,这意味着如果 props 保持浅层拷贝的话,它将不会重新渲染。确保您的 renderItem 函数所依赖的所有内容都作为 prop(例如 extraData)传递,并且在更新后不是 === ,否则您的 UI 可能不会因更改而更新。 -
flatList组件为了节省内存和实现平滑的滚动,页面的内容展示是异步实现的,这就意味着当滑动速度快于页面内容渲染速度的话,页面会出现空白内容。 -
默认情况下,列表会在每个项目上查找 key 属性,并将其用作 React key。或者,您可以提供自定义 keyExtractor 属性。
组件必须的参数说明
-
renderItem
每个部分中每个项目的默认渲染器。可以在每个部分的基础上覆盖。应该返回一个 React 元素。具体代码实例:
renderItem={({ item, index, section, separators }) => ( )}- item(类型为对象): 需要渲染的内容数据
- index(类型为数字):渲染内容的项目下标
- separators(类型为对象):具体有如下属性:
- highlight(类型为函数):监听元素变为高亮后可以触发的事件
- unhighlight(类型为函数):监听元素取消高亮后可以触发的事件
- updateProps(类型为函数):函数接收
select和newProps两个属性。
-
data
需要渲染的数据
VirtualizedList 组件
一般来说,只有当您需要比 FlatList 提供的更多灵活性时才应该真正使用VirtualizedList。可以通过对应的属性来对需要渲染的数据进行操作后再渲染,比之前的列表组件更加灵活一些。
VirtualizedList 组件通过对应的属性来维护需要渲染的页面元素,并且用适当的空白区域来替换窗口之外的所有项目,从而极大地提高了大型列表的内存消耗和性能。
具体实例如下:
type ItemData = {id: string;title: string;
};// 获取数据,这里是直接就返回处理后的数据
const getItem = (_data: unknown, index: number): ItemData => ({id: Math.random().toString(12).substring(0),title: `Item ${index + 1}`,
});// 列表的总数
const getItemCount = (_data: unknown) => 50;type ItemProps = {title: string;
};// 渲染的组件
const Item = ({ title }: ItemProps) => (<View style={styles.item}><Text style={styles.title}>{title}</Text></View>
);export default function VirtualizedListCaards() {return (<View><Text style={BaseStyle.headingText}>VirtualizedListCards</Text><VirtualizedListinitialNumToRender={10}renderItem={({ item }) => <Item title={item.title} />}keyExtractor={(item) => item.id}getItemCount={getItemCount}getItem={getItem}/></View>);
}const styles = StyleSheet.create({item: {backgroundColor: "#f9c2ff",height: 150,justifyContent: "center",marginVertical: 8,marginHorizontal: 16,padding: 20,},title: {fontSize: 32,},
});
使用此组件需要注意以下几点:
-
当内容滚动出渲染窗口时,超出窗口的数据不会自动保存的系统变量中。所以需要我们使用 Flux、Redux 或者 Relay 来存储是有需要展示的数据。
-
flatList组件是 PureComponent 类型组件,这意味着如果 props 保持浅层拷贝的话,它将不会重新渲染。确保您的 renderItem 函数所依赖的所有内容都作为 prop(例如 extraData)传递,并且在更新后不是 === ,否则您的 UI 可能不会因更改而更新。 -
flatList组件为了节省内存和实现平滑的滚动,页面的内容展示是异步实现的,这就意味着当滑动速度快于页面内容渲染速度的话,页面会出现空白内容。 -
默认情况下,列表会在每个项目上查找 key 属性,并将其用作 React key。或者,您可以提供自定义 keyExtractor 属性。
组件必备的参数说明
-
getItem
从数据中提取需要渲染的数据
-
getItemCount
确认需要渲染的组件有多少
-
renderItem
从 data 数据中获取一个数据并进行渲染
相关文章:

React Native 列表组件基础知识
ScrollView 组件 ScrollView组件是一个容器滚动组件,当容器超出指定宽高时就可以进行滚动交互。 ScrollView组件是一次性渲染所有的 React 子组件,这在性能上是比较差的,所以不建议当列表特别长的时候使用此组件。 接下来列举几个常用的一…...

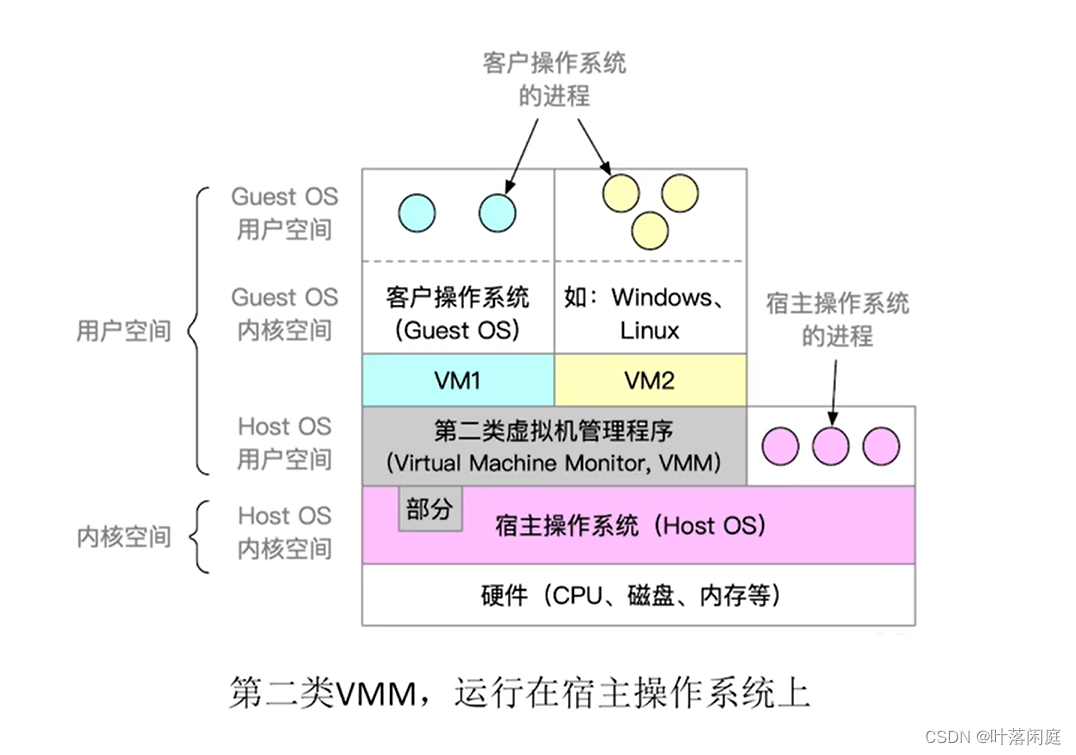
操作系统的体系结构、内核、虚拟机
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaweb 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 操作系统结构 一、操作系统体系结构1.1操作系统的内核1.1.…...

【C++】vector的基本用法
vector是动态数组的同义词 一、vector对象带参数构造 1.vector<int>a(a,a5);//左闭右开 2.vector<int>b(n,z);n个z 3.vector<int>c(a);//拷贝 二、动态数组可以整体赋值 vector<int>vec; vector&l…...

SSM——用户、角色、权限操作
1. 数据库与表结构 1.1 用户表 1.1.1 用户表信息描述 users 1.1.2 sql语句 CREATE TABLE users( id varchar2(32) default SYS_GUID() PRIMARY KEY, email VARCHAR2(50) UNIQUE NOT NULL, username VARCHAR2(50), PASSWORD VARCHAR2(50), phoneNum VARCHAR2(20), STATUS INT…...

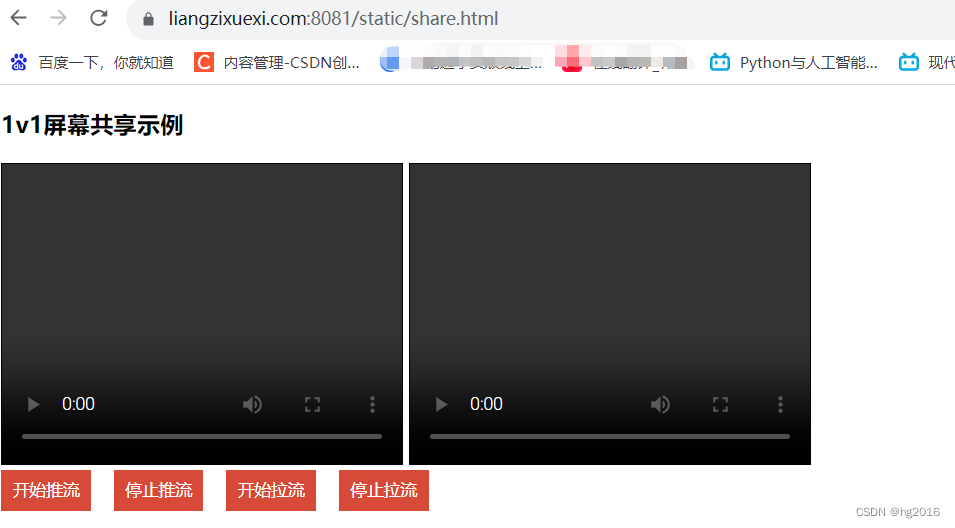
UI界面设置
文章目录 1. 修改 share.html 内容如下:2. 修改 html 文件格式为 utf-83.保存,运行程序4. 访问页面 1. 修改 share.html 内容如下: <!DOCTYPE html><html> <head><meta charset"utf-8"><title>1v1屏…...

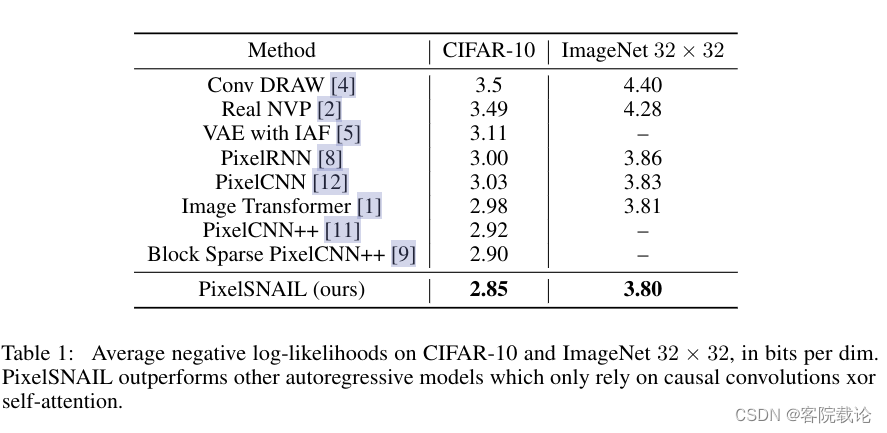
论文学习——PixelSNAIL:An Improved Autoregressive Geenrative Model
文章目录 引言论文翻译Abstract问题 Introduction第一部分问题 第二部分问题 Model Architecture网络结构第一部分问题第二部分问题 Experiments实验问题 Conclusion结论问题 总结参考 引言 这篇文章,是《PixelSNAIL:An Improved Autoregressive Geenrative Model》…...

mySQL 视图 VIEW
简化版的创建视图 create view 视图名 as select col ...coln from 表create view 视图名(依次别名) as select col ...coln from 表create view 视图名 as select col “别名1”,。。。col "别名n" from 表show tab…...

「UG/NX」Block UI 曲线收集器CurveCollector
✨博客主页何曾参静谧的博客📌文章专栏「UG/NX」BlockUI集合📚全部专栏「UG/NX」NX二次开发「UG/NX」BlockUI集合「VS」Visual Studio「QT」QT5程序设计「C/C+&#...

微信小程序:函数节流与函数防抖
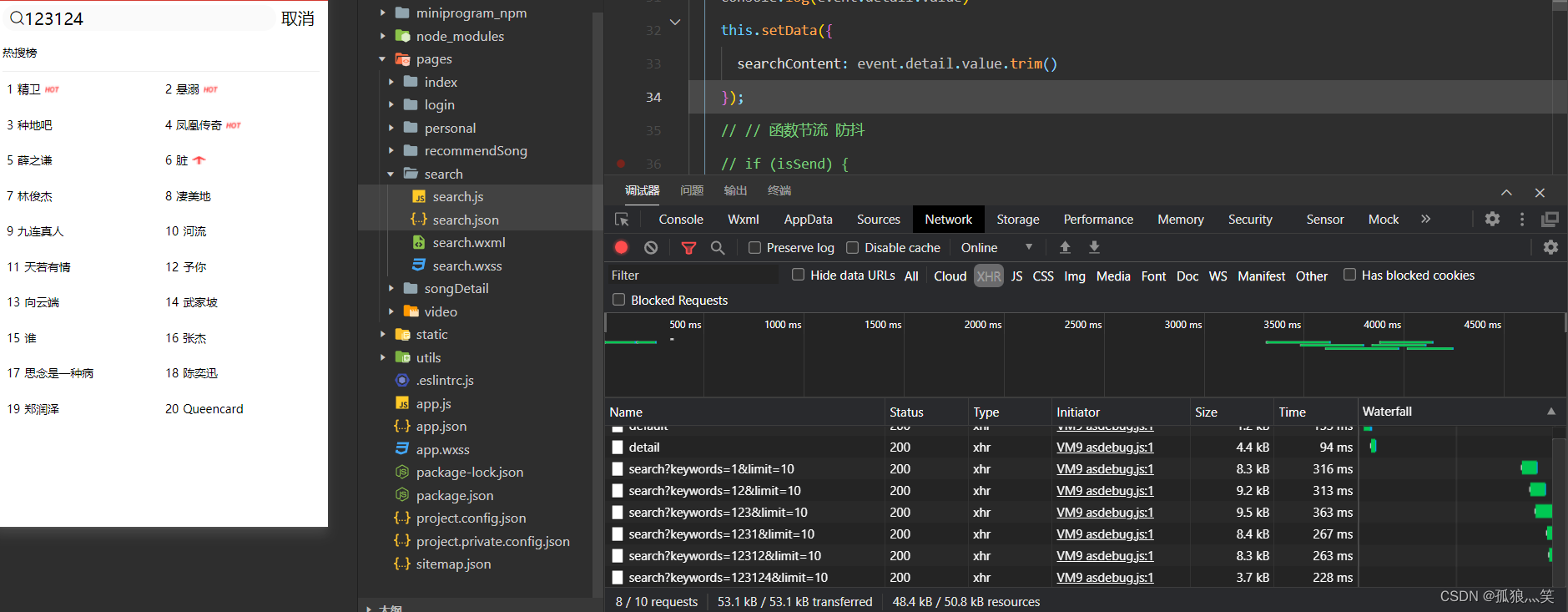
目录 问题引入: 定义 解决方案:函数节流 一、案例举例 1.页面展示 2.search.wxml标签展示 3.search.js展示 4.结果展示 二、函数节流解决问题 1.函数 2.实例应用 三、函数防抖解决问题 1.函数 2.原理 3.应用场景 4.应用实例 总结 问题引入…...

Mathematica(42)-计算N个数值的和
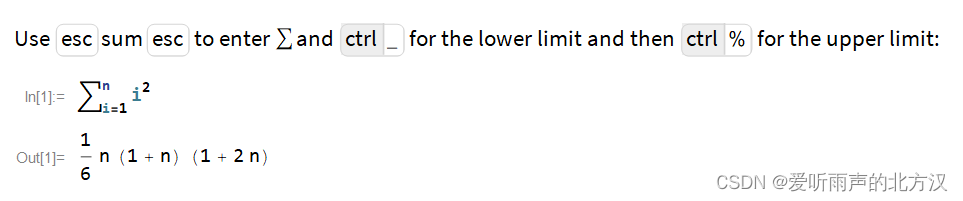
比如,我们要用Mathematica求得到下面的式子: 这就需要用到一个函数:Sum 具体地,Sum函数的使用形式如下: 因此,按照公式就可以得到下面的结果: 如果,我们想要将求和号也加进去&#…...

安装和配置 Ansible
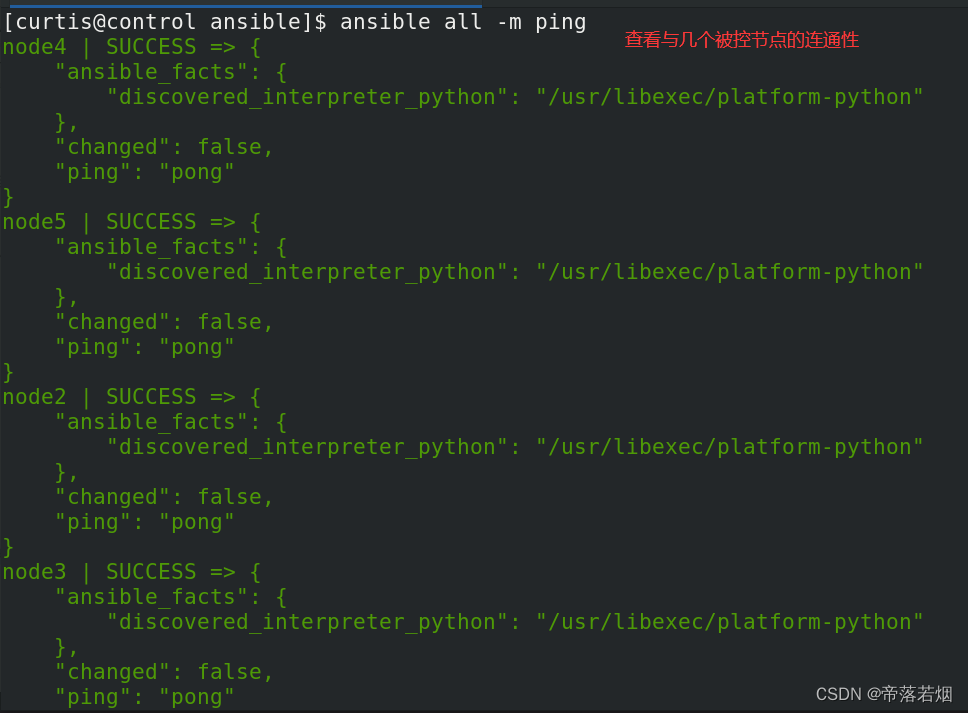
安装和配置 Ansible 按照下方所述,在控制节点 control.area12.example.com 上安装和配置 Ansible: 安装所需的软件包 创建名为 /home/curtis/ansible/inventory 的静态清单文件,以满足以下要求: node1 是 dev 主机组的成员 node2 …...

电脑系统重装日记
重装原因 电脑C盘几乎爆炸故重装系统一清二白 此片原因 记录重装过程,强调一些要注意的点,以防日后重装。 重装过程 1.清空电脑文件后重启,电脑冒蓝光,一直蓝屏反复重启,故只能重装系统以解难题。 2.准备一个U盘&…...

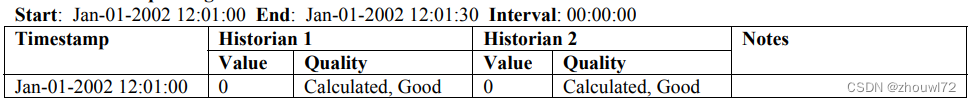
通讯协议044——全网独有的OPC HDA知识一之聚合(十二)持续坏值时间
本文简单介绍OPC HDA规范的基本概念,更多通信资源请登录网信智汇(wangxinzhihui.com)。 本节旨在详细说明HDA聚合的要求和性能。其目的是使HDA聚合标准化,以便HDA客户端能够可靠地预测聚合计算的结果并理解其含义。如果用户需要聚合中的自定义功能&…...

Docker:Windows container和Linux container
点击"Switch to Windows containers"菜单时: 提示 然后 实际上是运行:com.docker.admin.exe start-service...

excel提示更新外部引用文件 这个提示能手动禁用
是的,你可以手动禁用 Excel 中的更新外部引用文件的提示。这些步骤可能因 Excel 版本而有所不同,以下是一般的步骤: 1. **打开 Excel**: 2. **进入“选项”**: - 在 Excel 中,点击顶部菜单中的“文件”…...

2023 最新 小丫软件库app开源源码 PHP后端
上传了源码解压之后,在admin/public/config.php修改后台登录账号和密码 后台地址:域名或者ip/admin 然后自己修改配置即可 后端搭建完成,现在导入iapp源码 导入iapp源码之后,修改mian.iyu载入事件的对接api和url就可以打包了 sss …...

Selenium 测试用例编写
编写Selenium测试用例就是模拟用户在浏览器上的一系列操作,通过脚本来完成自动化测试。 编写测试用例的优势: 开源,免费。 支持多种浏览器 IE,Firefox,Chrome,Safari。 支持多平台 Windows,Li…...

es自定义分词器支持数字字母分词,中文分词器jieba支持添加禁用词和扩展词典
自定义分析器,分词器 PUT http://xxx.xxx.xxx.xxx:9200/test_index/ {"settings": {"analysis": {"analyzer": {"char_test_analyzer": {"tokenizer": "char_test_tokenizer","filter": [&…...

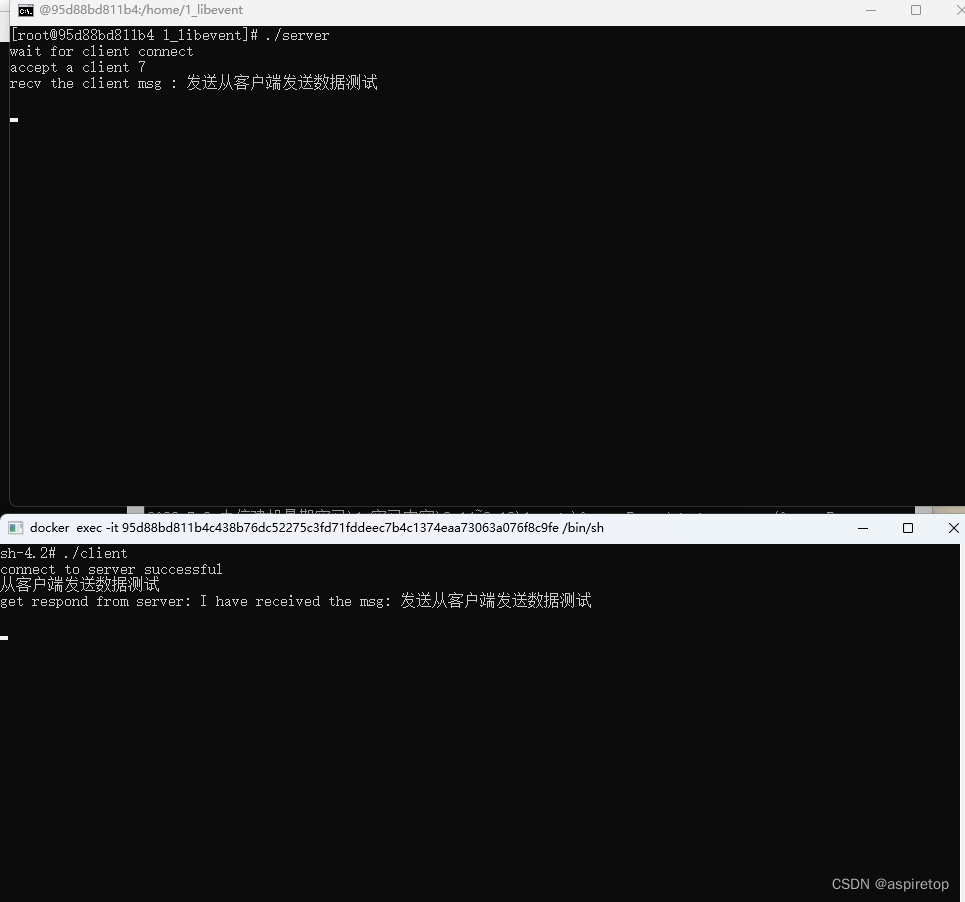
基于libevent的tcp服务器
libevent使用教程_evutil_make_socket_nonblocking_易方达蓝筹的博客-CSDN博客 一、准备 centos7下安装libevent库 yum install libevent yum install -y libevent-devel 二、代码 server.cpp /** You need libevent2 to compile this piece of code Please see: http://li…...

【TypeScript】tsc -v 报错 —— 在此系统上禁止运行脚本
在 VS Code 终端中执行 tsc -v ,报错 —— 在此系统上禁止运行脚本 然后 windows x ,打开终端管理员,出现同样的问题 解决方法: 终端(管理员)执行以下命令: 出现 RemoteSigned 则代表更改成功…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
