react 11之 router6路由 (两种路由模式、两种路由跳转、两种传参与接收参数、嵌套路由,layout组件、路由懒加载)
目录
- react路由1:安装和两种模式
- react路由2:两种路由跳转 ( 命令式与编程式)
- 2-1 路由跳转-命令式
- 2-2 路由跳转-编程式 - 函数组件
- 2-2-1 app.jsx
- 2-2-2 page / Home.jsx
- 2-2-3 page / About.jsx
- 2-2-4 效果
- react路由3:函数式组件-编程式导航传递参数
- 3-1 app.jsx
- 3-2 Home.jsx
- 3-3 About.jsx
- react路由4:路由重定向
- app.jsx
- react路由5:嵌套路由,layout组件、路由懒加载
- index.jsx 入口文件
- app.js 和 app.css
- router / index.js
- page / layout.jsx h5的layout组件
- page / Home.jsx
- page / About.jsx
- page / Test.jsx
- page / form / form.jsx 使用Outlet 渲染子路由
- page / form / News/jsx
- 效果
react路由1:安装和两种模式
npm i react-router-dom- 两种模式
- Router:所有路由组件的根组件,包裹路由的最外层容器
- Link:跳转路由组件
- Routes :用于定义和渲染路由规则( 用于替换 Switch 组件)
- Route:路由规则匹配组件,显示当前规则对应的组件
- exact => 精确匹配,只有当 path 和 pathname 完全匹配时才会展示该路由
import React from 'react';
// import { BrowserRouter as Router, Link, Route, Routes } from 'react-router-dom';
import { HashRouter as Router, Link, Route, Routes } from 'react-router-dom';const Home = () => <h1>Home</h1>;
const About = () => <h1>About</h1>;const App = () => {return (<Router><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li></ul></nav><Routes><Route path="/" element={<Home />} /><Route path="/about" element={<About />} /></Routes></Router>);
};export default App;
react路由2:两种路由跳转 ( 命令式与编程式)
2-1 路由跳转-命令式
import React from 'react';
// import { BrowserRouter as Router, Link, Route, Routes } from 'react-router-dom';
import { HashRouter as Router, Link, Route, Routes } from 'react-router-dom';const Home = () => <h1>Home</h1>;
const About = () => <h1>About</h1>;const App = () => {return (<Router><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li></ul></nav><Routes><Route path="/" element={<Home />} /><Route path="/about" element={<About />} /></Routes></Router>);
};export default App;
2-2 路由跳转-编程式 - 函数组件
2-2-1 app.jsx
import React, { Component } from 'react';
import { HashRouter as Router, Route, Routes } from 'react-router-dom';
import About from "./page/About";
import Home from "./page/Home";
export default class App extends Component {state = {}render(){return (<Router><Routes><Route path="/" element={ <Home />} /><Route path="/about" element={ <About />} /></Routes></Router>)}
}
2-2-2 page / Home.jsx
import React from 'react';
import { useNavigate } from 'react-router-dom';
const Home = () => {const navigate = useNavigate();const goToAbout = () => {navigate('/about');}return (<div><h1>Home</h1><button onClick={goToAbout}>Go to About</button></div>)
}
export default Home;
2-2-3 page / About.jsx
import React from 'react';
import { useNavigate } from 'react-router-dom';
const About = () => {const navigate = useNavigate();const goToAbout = () => {navigate('/');}return (<div><h1>About</h1><button onClick={goToAbout}>Go to Home</button></div>)
}
export default About;
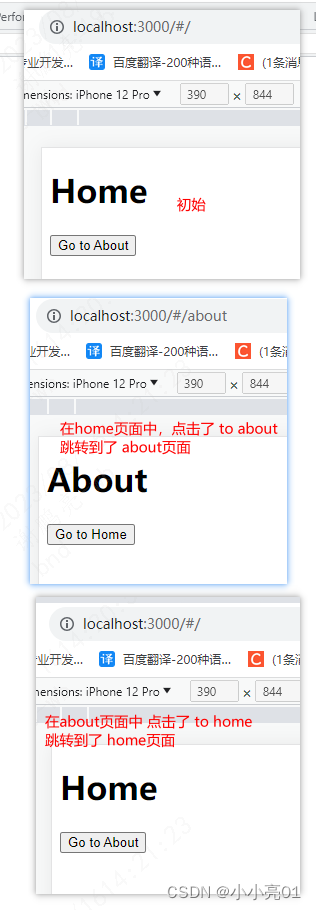
2-2-4 效果

react路由3:函数式组件-编程式导航传递参数
3-1 app.jsx
import React, { Component } from 'react';
import { HashRouter as Router, Route, Routes } from 'react-router-dom';
import About from "./page/About";
import Home from "./page/Home";
export default class App extends Component {state = {}render(){return (<Router><Routes><Route path="/" element={<Home/>} />{/* 精确匹配:只有当 path 和 pathname 完全匹配时才会展示该路由 */}<Route exact path="/about" element={ <About/> } /></Routes></Router>)}
}
3-2 Home.jsx
import React from 'react';
import { useNavigate } from 'react-router-dom';
const Home = () => {const navigate = useNavigate();const goToAbout = () => {// 向about页面 01:传递search参数数据,拼接再url中=> /about?name=homeName ; 02:传递state=> 自定义数据navigate('/about?name=homeName&code=001',{ state: {key:'来自home传递'} });}return (<div><p>Home</p><button onClick={goToAbout}>Go to About</button></div>)
}
export default Home;
3-3 About.jsx
import React from 'react';
import { useLocation, useNavigate } from 'react-router-dom';
const About = () => {const navigate = useNavigate();const location = useLocation();// 当前about页面 接受 home页面传递的参数console.log('location',location,"location.state",location.state); // location.state {key: '来自home传递'}const searchParams = new URLSearchParams(location.search);const param1 = searchParams.get('name');const param2 = searchParams.get('code');console.log('param1',param1,'param2',param2); // param1 homeName param2 001const goToAbout = () => {navigate('/');}return (<div><p>About - key {location.state.key} </p><button onClick={goToAbout}>Go to Home</button></div>)
}
export default About;
react路由4:路由重定向
- 使用
Navigate 组件实现重定向 , 匹配到 path="*" 需要放置再最后一个
app.jsx
<Route path="*" element={<Navigate to="/" />} />
import React, { Component } from 'react';
import { HashRouter as Router, Navigate, Route, Routes } from 'react-router-dom';
import About from "./page/About";
import Home from "./page/Home";
import Test from "./page/Test";
export default class App extends Component {state = {}render(){return (<Router><Routes><Route path="/" element={<Home/>} />{/* 精确匹配:只有当 path 和 pathname 完全匹配时才会展示该路由 */}<Route exact path="/about" element={ <About/> } /><Route exact path="/test" element={ <Test/> } /><Route path="*" element={<Navigate to="/" />} /></Routes></Router>)}
}
react路由5:嵌套路由,layout组件、路由懒加载
index.jsx 入口文件
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Provider } from 'react-redux';
import App from "./App";
import store from "./store/index.js";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Provider store={store}><App /></Provider>
);
app.js 和 app.css
import React, { Suspense } from "react";
import { HashRouter as Router, Navigate, Route, Routes } from 'react-router-dom';
import "./app.css";
import routes from "./router/index";
const renderRoutes = (routes) => {return routes.map((route, index) => {const { path, element, children } = route;return (<Routekey={index}path={path}element={element}><Route index element={<Navigate to="/home" replace />} />{children && renderRoutes(children)}</Route>);});
};export default function App() {return (<div id="app"><Router><Suspense fallback={<div>Loading...</div>}><Routes>{renderRoutes(routes)}<Route path="*" element={<Navigate to="/home" />} /></Routes></Suspense></Router></div>);
}* {margin: 0;padding: 0;box-sizing: border-box;
}
html,body,#root,#app{height: 100vh;
}
body {font-family: sans-serif;overflow: hidden;
}
router / index.js
import { lazy } from "react";
import { Navigate } from "react-router-dom";
const Layout = lazy(() => import("../5react路由/page/Layout"))
const Home = lazy(() => import("../5react路由/page/Home"))
const About = lazy(() => import('../5react路由/page/About'))
const Test = lazy(() => import("../5react路由/page/Test"))
const News = lazy(() => import("../5react路由/page/Form/News"))
const Form = lazy(() => import("../5react路由/page/Form/Form"))
const routes = [{path:"/",element: <Layout />,children:[{ // 用于重定向到 home pageindex: true,element: <Navigate to="/home" replace />},{path: 'home',element: <Home/>},{path: 'about',element: <About/>,exact:true ,// 精准匹配},{path: 'test',element: <Test/>,exact:true // 精准匹配}]},{path: 'form',element: <Form/>,// exact:true ,// 精准匹配children: [{index: true,element: <Navigate to="/form/news" replace />},{path: 'news',element: <News/>,}]},
]export default routes
page / layout.jsx h5的layout组件
import React from 'react';
import { Outlet, useNavigate } from 'react-router-dom';
import styled from 'styled-components';
const footerList = [{ path:"/home",name:'首页',key:'home' },{ path:"/about",name:'关于',key:'about' },{ path:"/test",name:'测试',key:'test' }
]
const AppWrap = styled.div`background: #eee;height: 100vh;.header {height: 32px;line-height: 32px;background: #ddd;}.main {margin-bottom:32px;background: #eee;height: calc(100% - 64px);}.footer {position: fixed;bottom:0;left:0;width:100%;display: flex;justify-content: center;align-items: center;.footer-item {height: 32px;line-height: 32px;color: #fff;flex: 1;text-align: center;background: #ccc;}}
`;
export default function Layout(props) {const navigate = useNavigate()const goToPage = (item) => {console.log('goToPage', item.path);navigate(item.path)}return (<AppWrap><div className='header'>header</div><div className='main'><Outlet/></div><div className='footer'>{footerList.map(item => {return (<div className='footer-item' key={item.key} onClick={()=>{goToPage(item)}}>{item.name}</div>)})}</div></AppWrap>)
}page / Home.jsx
import React from 'react';
const Home = () => {return (<div><p>home首页Home</p></div>)
}
export default Home;
page / About.jsx
import React from 'react';
import { useNavigate } from 'react-router-dom';
const About = () => {const navigate = useNavigate();const goToForm = () =>{navigate('/form');}return (<div><p>About</p><button onClick={goToForm}>Go to form</button></div>)
}
export default About;page / Test.jsx
import React from 'react';
import { useNavigate } from 'react-router-dom';
const Test = () => {const navigate = useNavigate();const goToReset = () =>{navigate('/aaaa');}const goToNews = () =>{navigate('/form/news');}return (<div><p>Test</p><button onClick={goToReset}>Go to 重定向</button><button onClick={goToNews}>Go to News</button></div>)
}
export default Test;
page / form / form.jsx 使用Outlet 渲染子路由
import React from 'react';
import { Outlet, useNavigate } from 'react-router-dom';
const Form = () => {const navigate = useNavigate();const goToHome = () =>{navigate('/home');}return (<div><Outlet /><button onClick={goToHome}>Go to Home</button></div>)
}
export default Form;
page / form / News/jsx
import React from 'react';
import { useNavigate } from 'react-router-dom';
const News = () => {const navigate = useNavigate();const goToReset = () =>{navigate('/bbb');}return (<div><p>News</p><button onClick={goToReset}>Go to 重定向</button></div>)
}
export default News;
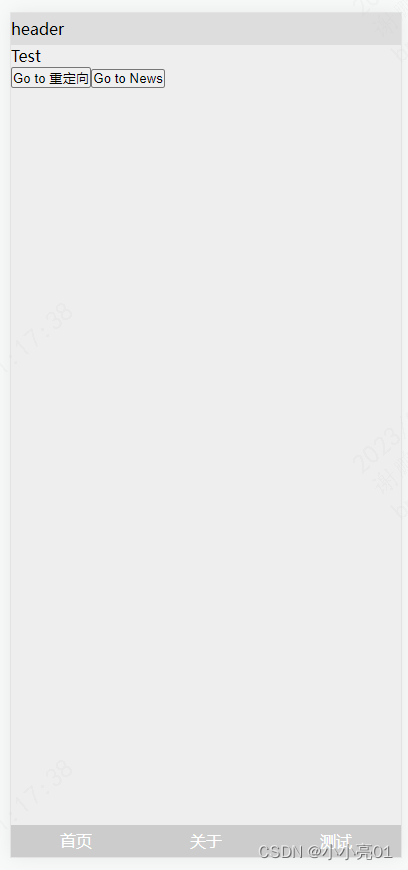
效果

相关文章:

react 11之 router6路由 (两种路由模式、两种路由跳转、两种传参与接收参数、嵌套路由,layout组件、路由懒加载)
目录 react路由1:安装和两种模式react路由2:两种路由跳转 ( 命令式与编程式)2-1 路由跳转-命令式2-2 路由跳转-编程式 - 函数组件2-2-1 app.jsx2-2-2 page / Home.jsx2-2-3 page / About.jsx2-2-4 效果 react路由3:函数…...

Golang 基础语法问答
使用值为 nil 的 slice、map 会发生什么? 允许对值为 nil 的 slice 添加元素,但是对值为 nil 的 map 添加元素时会造成运行时 panic。 // map错误示例 func main() {var m map[string]intm["one"] 1 // error: panic: assignment to entry …...

冠达管理:哪里查中报预增?
中报季行将到来,投资者开端重视公司的成绩体现。中报预增是投资者最关心的论题之一,因为这意味着公司未来成绩的增加潜力。但是,怎么查找中报预增的信息呢?本文将从多个视点分析这个问题。 1.证券交易所网站 证券交易所网站是投资…...

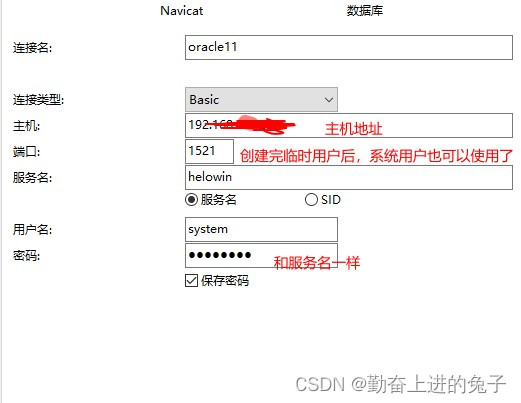
docker安装Oracle11gR2
文章目录 目录 文章目录 前言 一、前期准备 二、具体配置 2.1 配置oracle容器 2.2 配置navicat连接 总结 前言 使用docker模拟oracle环境 一、前期准备 安装好docker #拉取镜像 docker pull registry.cn-hangzhou.aliyuncs.com/helowin/oracle_11g #启动 docker run -…...

unity 之 Input.GetMouseButtonDown 的使用
文章目录 Input.GetMouseButtonDown Input.GetMouseButtonDown 当涉及到处理鼠标输入的时候,Input.GetMouseButtonDown 是一个常用的函数。它可以用来检测鼠标按键是否在特定帧被按下。下面我会详细介绍这个函数,并举两个例子说明如何使用它。 函数签名…...
链游再进化 Web3版CSGO来袭
过去几年,游戏开发者们一直希望借Web3这个价值流通网络,改造传统游戏的经济系统,将虚拟资产的掌管权交给用户,让资产自由地在市场流通。 Web3游戏发展史上,涌现过CryptoKitties、Axie Infinity两大爆款,但…...

WordPress用于您的企业网站的优点和缺点
如今,WordPress 被广泛认为是一个可靠、可扩展且安全的平台,能够为商业网站提供支持。然而,许多人质疑 WordPress 是否是适合企业的平台。 这就是我们创建本指南的原因。通过探索 WordPress 的优点和缺点,您可以确定世界上最受欢…...

~600行ANSI C代码实现RISC-V CPU核
今天在GitHub上看到一个C语言项目,用大约600行代码实现了一个RISC-V CPU核,甚为感叹,分享一下。不管是学习C,还是学习RISC-V,这个项目都有非常高的学习价值,开源万岁! rv 用 ANSI C 编写的RISC…...

【从零学习python 】55.Python中的序列化和反序列化,JSON与pickle模块的应用
文章目录 序列化和反序列化JSON模块pickle模块进阶案例 序列化和反序列化 通过文件操作,我们可以将字符串写入到一个本地文件。但是,如果是一个对象(例如列表、字典、元组等),就无法直接写入到一个文件里,需要对这个对象进行序列…...

【C++】详解内存中的堆和栈
2023年8月20日,周日早上 感觉很多东西还没吃透,很多疑问还没解决。 这篇文章可能会不定期更新。 还没解释为什么栈的空间有限,而堆的空间很大 还没解释栈和堆在内存中的位置 ...... 目录 怎么申请栈空间语法举例说明 怎么申请堆空间语法…...

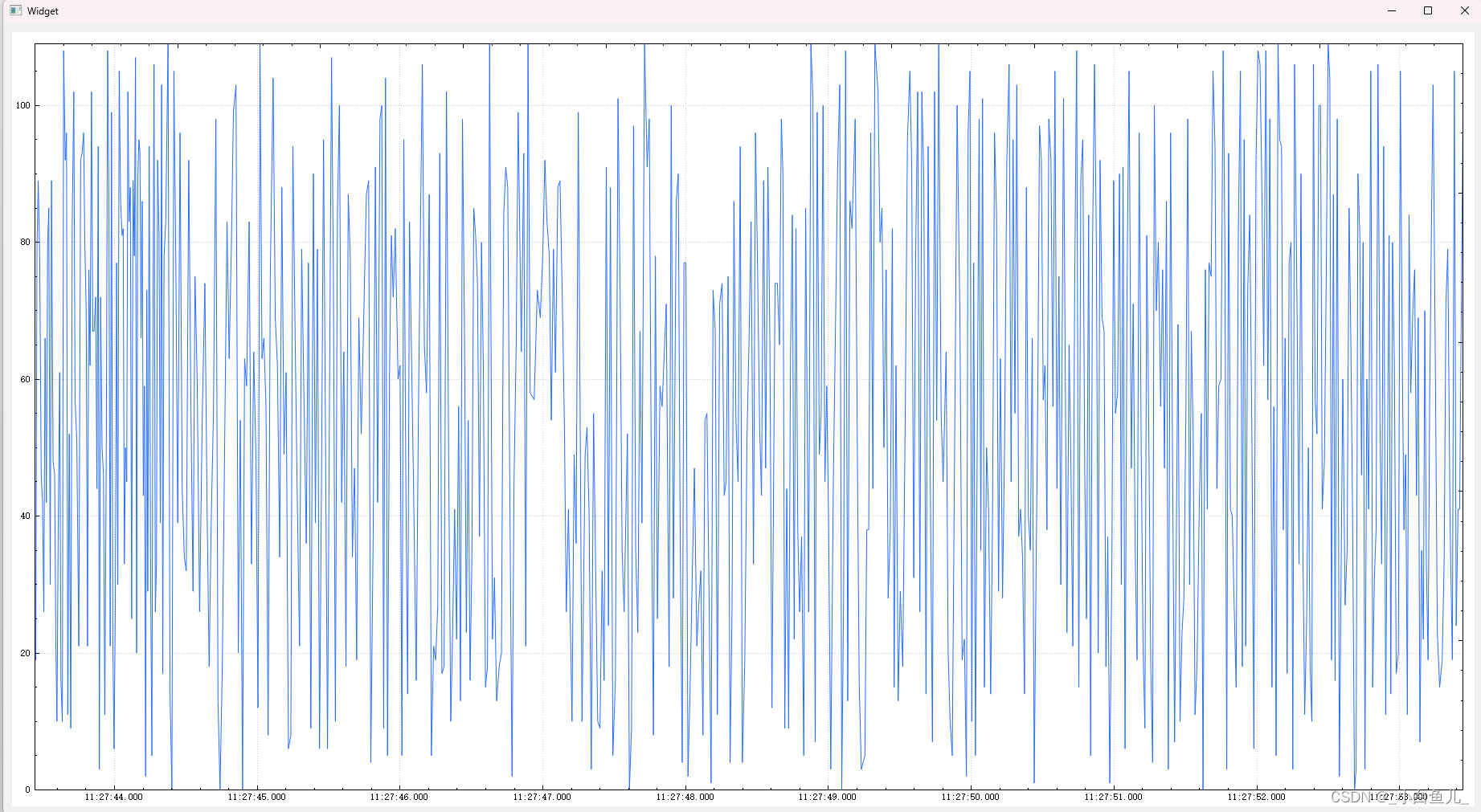
QCustomPlot横坐标为毫秒级的时间轴数据展示的实时刷新数据功能
头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTimer>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);~Widget();int realtime…...

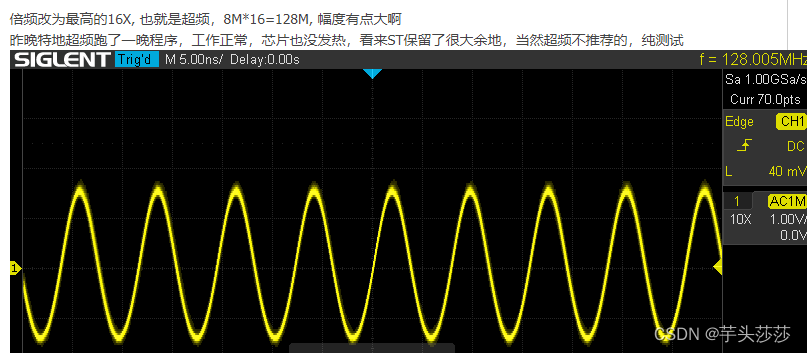
STM32/AT32 MCO管脚输出时钟配置
前言:最近在学以太网通讯,发现RMII接口配置的时钟管脚有MCU自己输出,想要看看是怎么输出的,对此进行记录 1、交接项目项目上使用的是PA8管脚来输出时钟50MHZ,提供给上面refclk。 先看手册 PA8的复用功能具备将MCU时钟…...

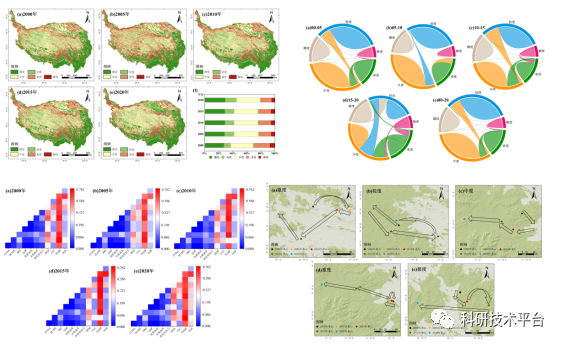
“SRP模型+”多技术融合在生态环境脆弱性评价模型构建、时空格局演变分析与RSEI 指数的生态质量评价
近年来,国内外学者在生态系统的敏感性、适应能力和潜在影响等方面开展了大量的生态脆弱性研究,他们普遍将生态脆弱性概念与农牧交错带、喀斯特地区、黄土高原区、流域、城市等相结合,评价不同类型研究区的生态脆弱特征,其研究内容…...

【大虾送书第六期】搞懂大模型的智能基因,RLHF系统设计关键问答
目录 ✨1、RLHF是什么? ✨2、RLHF适用于哪些任务? ✨3、RLHF和其他构建奖励模型的方法相比有何优劣? ✨4、什么样的人类反馈才是好的反馈 ✨5、RLHF算法有哪些类别,各有什么优缺点? ✨6、RLHF采用人类反馈会带来哪些局…...

超越函数界限:探索JavaScript函数的无限可能
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📚 前言 📘 1. 函数的基本概念 📟 1.1 函数的定义和调用 📟 1.2 …...

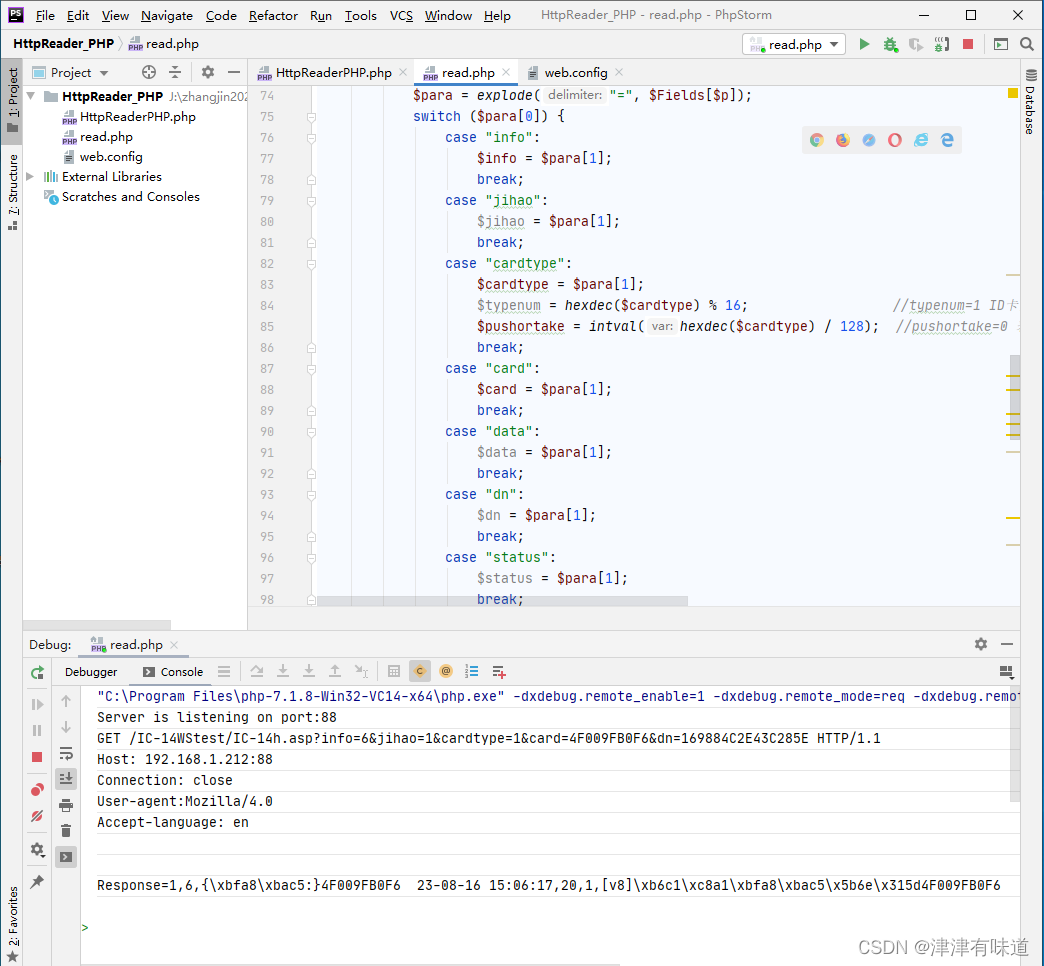
PHP实现轻量级WEB服务器接收HTTP提交的RFID刷卡信息并回应驱动读卡器显示播报语音
本示例使用的读卡器:RFID网络WIFI无线TCP/UDP/HTTP可编程二次开发读卡器POE供电语音-淘宝网 (taobao.com) <?php mb_http_output(utf-8); $port88; $socket socket_create(AF_INET, SOCK_STREAM, SOL_TCP); $bool socket_bind($socket, "0.0.0.0",…...

Neo4j之with基础
WITH 语句在 Cypher 查询中用于将之前的查询结果传递给后续的查询操作。它可以用来控制查询的流程,并且常常与其他语句如 MATCH、RETURN、CREATE、DELETE 等一起使用。以下是一些常用的示例和解释: 基本用法: MATCH (p:Person) WITH p RETU…...

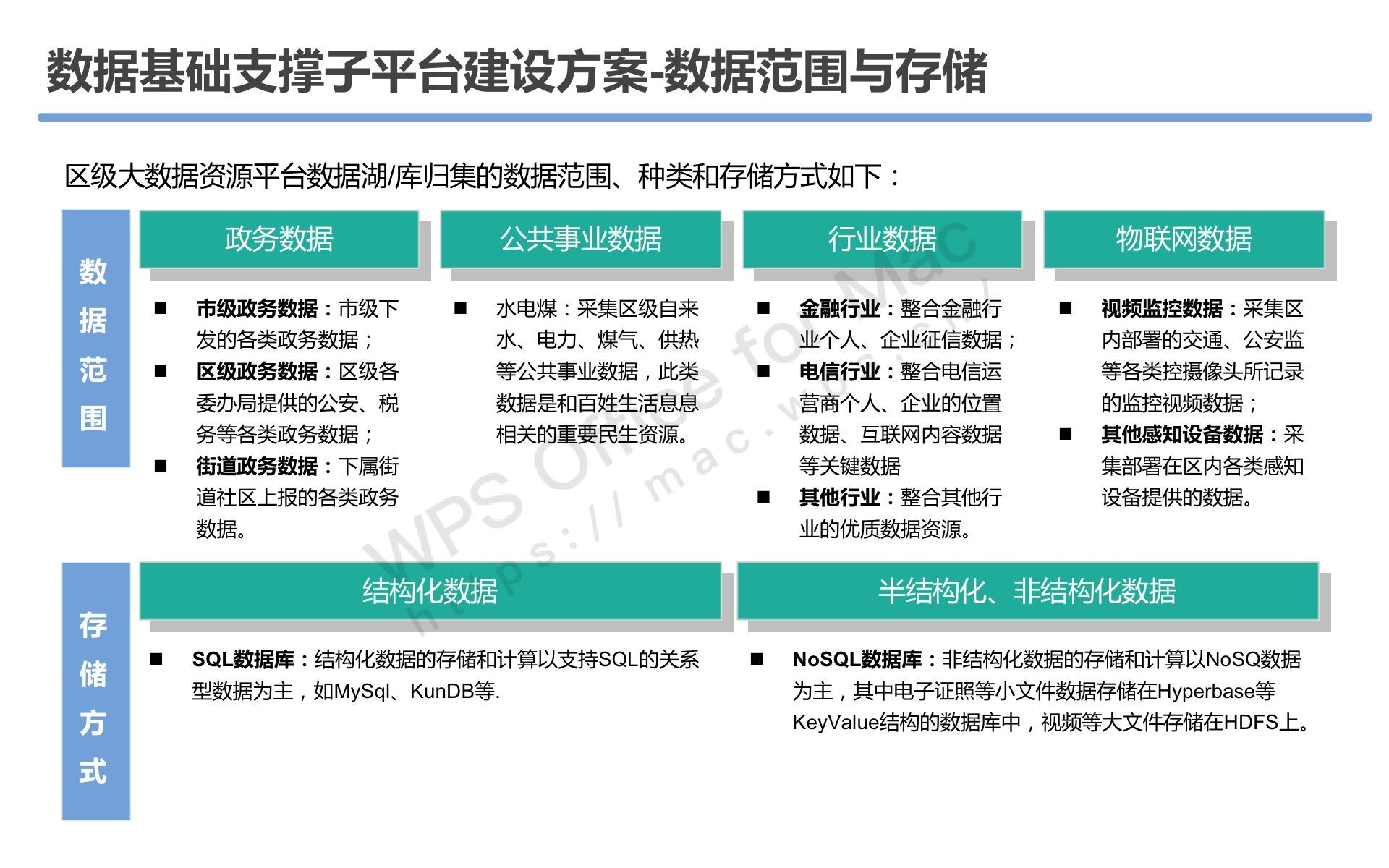
60页数字政府智慧政务大数据资源平台项目可研方案PPT
导读:原文《60页数字政府智慧政务大数据资源平台项目可研方案PPT》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 项目需求分析 项目建设原则和基本策略…...

循环神经网络RNN完全解析:从基础理论到PyTorch实战
目录 一、循环神经网络全解1.1 什么是循环神经网络网络结构工作原理数学模型RNN的优缺点总结 1.2 循环神经网络的工作原理RNN的时间展开数学表述信息流动实现示例梯度问题:梯度消失和爆炸总结 1.3 循环神经网络的应用场景文本分析与生成1.3.1 自然语言处理1.3.2 机器…...

【SA8295P 源码分析】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE
【SA8295P 源码分析】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE 一、QNX 侧创建 img 镜像二、QNX 侧指定只编译某一个版本三、Android定制修改selinux权限,user版本采用enforcing,userdebug版本permissive系列文章汇总见:《【SA8295P 源码分析】00 - 系列文章链接汇总》…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
