金额千位符自定义指令
自定义指令文件
moneyFormat.js
/*** v-money 金额千分位转换*/export default {inserted: inputFormatter({// 格式化函数formatter(num, util) {if(num == null || num == '' || num == 'undefined' || typeof(num) == 'undefined'){return ''}if(util == '万元' || util == '万'){return formatMoney(num,'wan');}else if(util == '元'){return formatMoney(num);}// num = num.toString()// let num1 = num.split(".")[0], num2 = num.split(".")[1];// let c = num1.toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,');// return num.toString().indexOf(".") !== -1 ? c + "." + num2 : c;},// 解析函数parser(val) {val = val.toString().replace(/,/g, "")console.log(val,'val')return parseFloat(val) //.replace(/0+$/,"");},isNumber: true})
}/*** 监听输入框 数值千位符* @param {*} param0 * @returns */
function inputFormatter({ formatter = (e) => e, parser = (e) => e, limit = (e) => e, watchInput = true, isNumber = false }){return (el, binding, vnode) => {console.log(vnode.elm.innerText,'vnode.elm.innerText')if(vnode.elm.innerText != '元' && vnode.elm.innerText != '万元' && vnode.elm.innerText != '万'){return}let watchVal = trueconst input = el.getElementsByClassName("el-input__inner")[0] //$(el).find(".el-input__inner")[0]// 获取记录光标位置let selectionSitelet getSelectionSite = (event) => {let oldVal = event.target.value || ''let selectionStart = event.target.selectionStartselectionSite = oldVal.length - selectionStart}// 点击、键盘事件更新光标位置el.addEventListener("click", getSelectionSite)el.addEventListener("keyup", getSelectionSite)//为input绑定值赋值const assignment = (val) => {vnode.componentInstance.$emit('input', parser(val))}// 更改显示的值const upShow = (val) => {console.log(val,'valvalval')vnode.context.$nextTick(() => {input.value = val})}// 监听绑定值变化vnode.componentInstance.$watch('value', val => {if (watchVal) { upShow(formatter(val, vnode.elm.innerText)) }}, { deep: true, immediate: true })// 数字格式化let toNumber = (val) => {val = val.toString().replace(/[^\d^\.^\-]+/g, "") // 第二步:把不是数字,不是小数点、-的过滤掉.replace(/^0+(\d)/, "$1") // 第三步:第一位0开头,0后面为数字,则过滤掉,取后面的数字.replace(/^\./, "0.") // 第四步:如果输入的第一位为小数点,则替换成 0. 实现自动补全.replace(".", "$#$").replace(/\./g, "").replace("$#$", ".") // 只保留第一个".", 清除多余的"."// .match(/^\d*(\.?\d{0,9})/g)[0] || ""; // 第五步:最终匹配得到结果 以数字开头,只有一个小数点,而且小数点后面只能有1到9位小数return val}// 处理最后一位非法字符const handlerIllegalStr = (str) => {while (!(/^[0-9]+.?[0-9]*/.test(str.charAt(str.length - 1))) && str) {str = str.substr(0, str.length - 1)}return str || ''}// 监听input事件,可添加操作el.addEventListener("input", (event) => {let selectionStart = input.selectionStartlet val = event.target.valueif (binding.modifiers.number || isNumber) {val = toNumber(val)}let inp = limit(val)console.log(inp,'inp')event.target.value = inp// if (binding.modifiers.watchInput || watchInput) {// assignment(inp)// upShow(formatter(parser(val)))// }// setTimeout(() => {// if (selectionSite && input.value.length != selectionStart) {// input.selectionStart = input.selectionEnd = input.value.length - selectionSite// }// }, 0)})if (input) {// 失去焦点input.addEventListener("blur", (event) => {watchVal = truelet val = event.target.value;console.log(val,'失去焦点111')if(val == null || val == '' || val == 'undefined' || typeof(val) == 'undefined'){return ''}if (binding.modifiers.number || isNumber) {val = handlerIllegalStr(val)}// assignment(val)upShow(formatter(val, vnode.elm.innerText)) console.log(val,'失去焦点22')})// 获取焦点input.addEventListener("focus", (event) => {watchVal = falselet val = event.target.value;if(val == null || val == '' || val == 'undefined' || typeof(val) == 'undefined'){return ''}// val = delcommafy(val);// assignment(val)upShow(parser(val))console.log(parser(val),'获取焦点')})}}
} //去除千分位中的‘,’
function delcommafy(num){if (num) {num = num.toString()num = num.replace(/,/gi, '')num = num.replace(/[ ]/g, '') //去除空格return num}return num
}/*** 金额千位符转换* @param {*}} val //金额* @param {*}} util //单位* @returns*/
function formatMoney(val, util) {if(!val) return val;// 保留小时位数var count = util=='wan' ? 6 : 2;let str = val.toString().split('.');let re = /\d{1,3}(?=(\d{3})+$)/g;let n1 = str[0].replace(re, "$&,");var zeroCount = str.length > 1 && str[1] ? str[1] : ''// 小数点后面金额位置var strLength = str.length > 1 && str[1] ? str[1].length : 0for (let i = 0; i < (count-strLength); i++) {zeroCount += '0'}return str.length > 1 && str[1] ? `${n1}.${zeroCount}` : `${n1}.${zeroCount}`;
}
暴露指令index文件
directiveIndex.vue
import money from './moneyFormat'const install = function(Vue) {Vue.directive('money', money)
}export default install
引入自定义指令
main.js
import directive from './directiveIndex'Vue.use(directive)
使用方式
<el-input v-model="money" placeholder="请输入金额" v-money><template slot="append" >元</template>
</el-input>
预览效果

相关文章:

金额千位符自定义指令
自定义指令文件 moneyFormat.js /*** v-money 金额千分位转换*/export default {inserted: inputFormatter({// 格式化函数formatter(num, util) {if(num null || num || num undefined || typeof(num) undefined){return }if(util 万元 || util 万){return formatMone…...

请不要用 JSON 作为配置文件,使用JSON做配置文件的缺点
我最近关注到有的项目使用JSON作为配置文件。我觉得这不是个好主意。 这不是JSON的设计目的,因此也不是它擅长的。JSON旨在成为一种“轻量级数据交换格式”,并声称它“易于人类读写”和“易于机器解析和生成”。 作为一种数据交换格式,JSON是…...

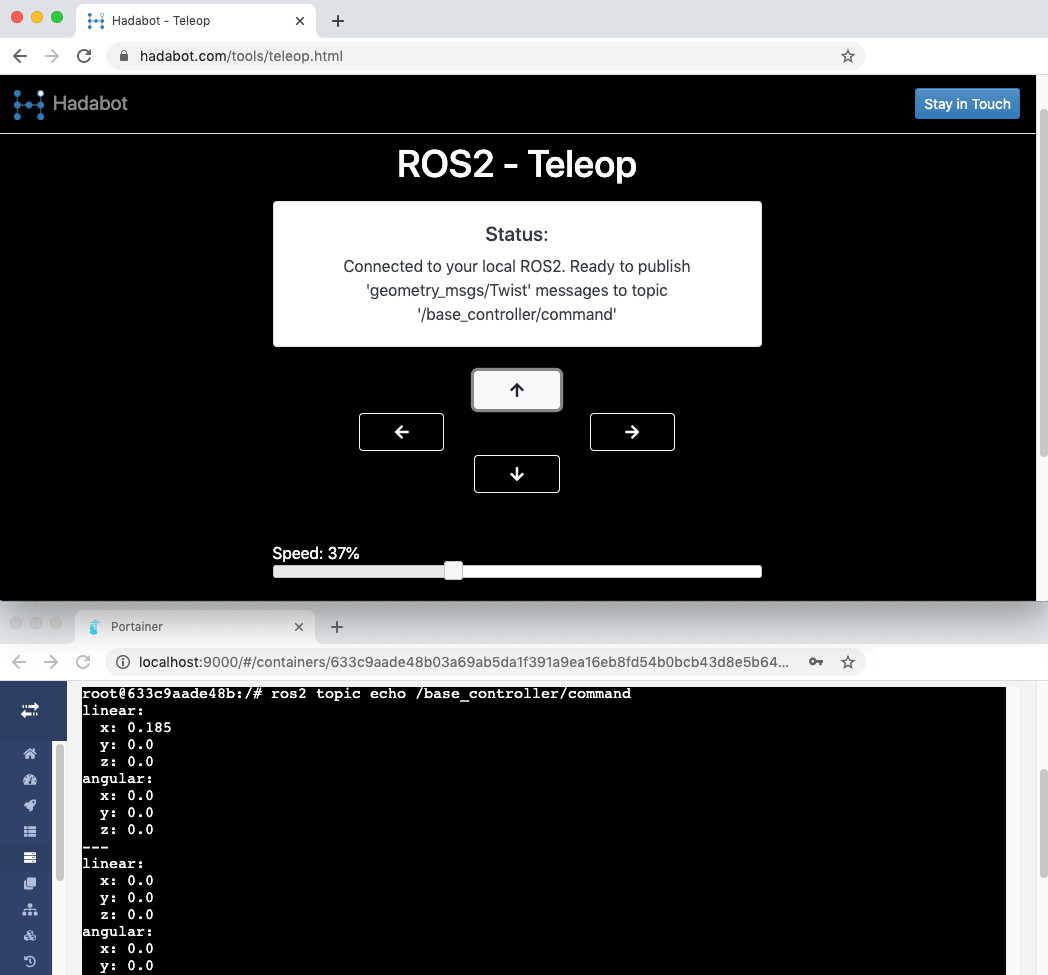
Hadabot:从网络浏览器操作 ROS2 远程控制器
一、说明 Hadabot Hadabot是一个学习ROS2和机器人技术的机器人套件。使用 Hadabot,您将能够以最小的挫败感和恐吓来构建和编程物理 ROS2 机器人。Hadabot套件目前正在开发中。它将仅针对ROS2功能,并强调基于Web的用户界面。 随着开发的进展&a…...

Kotlin 协程
Kotlin 协程(Coroutines)是一种轻量级的并发编程解决方案,旨在简化异步操作和多线程编程。它提供了一种顺序和非阻塞的方式来处理并发任务,使得代码可以更加简洁和易于理解。Kotlin 协程通过提供一套高级 API,使并发代…...

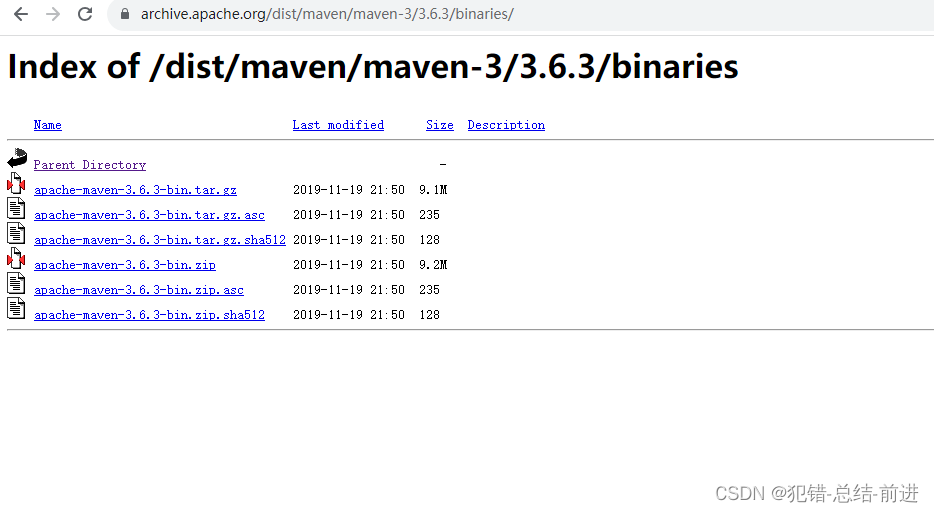
maven 从官网下载指定版本
1. 进入官网下载页面 Maven – Download Apache Maven 点击下图所示链接 2. 进入文件页,选择需要的版本 3. 选binaries 4. 选文件,下载即可...

数据结构---串(赋值,求子串,比较,定位)
目录 一.初始化 顺序表中串的存储 串的链式存储 二.赋值操作:将str赋值给S 链式表 顺序表 三.复制操作:将chars复制到str中 链式表 顺序表 四.判空操作 链式表 顺序表 五.清空操作 六.串联结 链式表 顺序表 七.求子串 链式表 顺序表…...

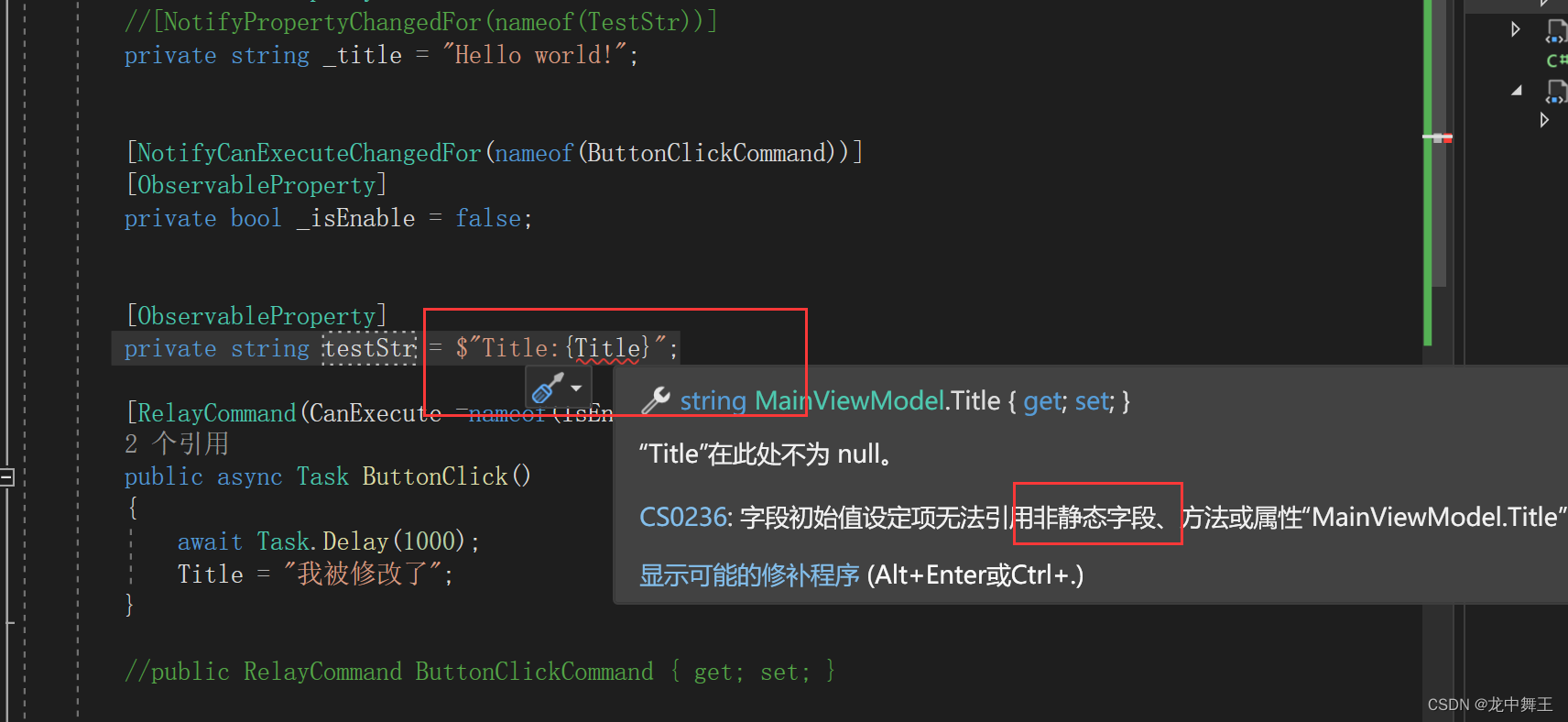
WPF CommunityToolkit.Mvvm
文章目录 前言ToolkitNuget安装简单使用SetProperty,通知更新RealyCommandCanExecute 新功能,代码生成器ObservablePropertyNotifyCanExecuteChangedForRelayCommand其他功能对应关系 NotifyPropertyChangedFor 前言 CommunityToolkit.Mvvm(…...

Vue开发中如何解决国际化语言切换问题
Vue开发中如何解决国际化语言切换问题 引言: 在如今的全球化时代,应用程序的国际化变得越来越重要。为了让不同地区的用户能够更好地使用应用程序,我们需要对内容进行本地化,以适应不同语言和文化环境。对于使用Vue进行开发的应用…...

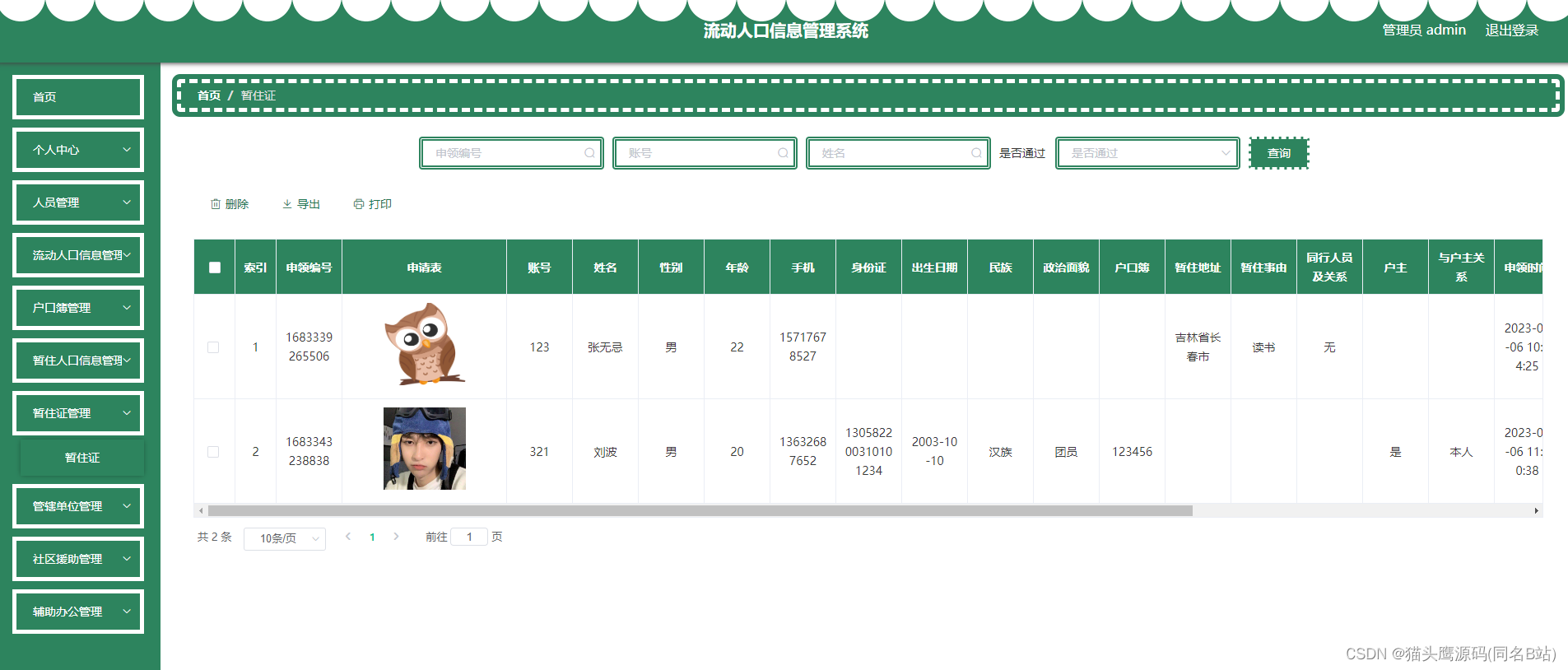
基于springboot+vue的流动人口登记系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

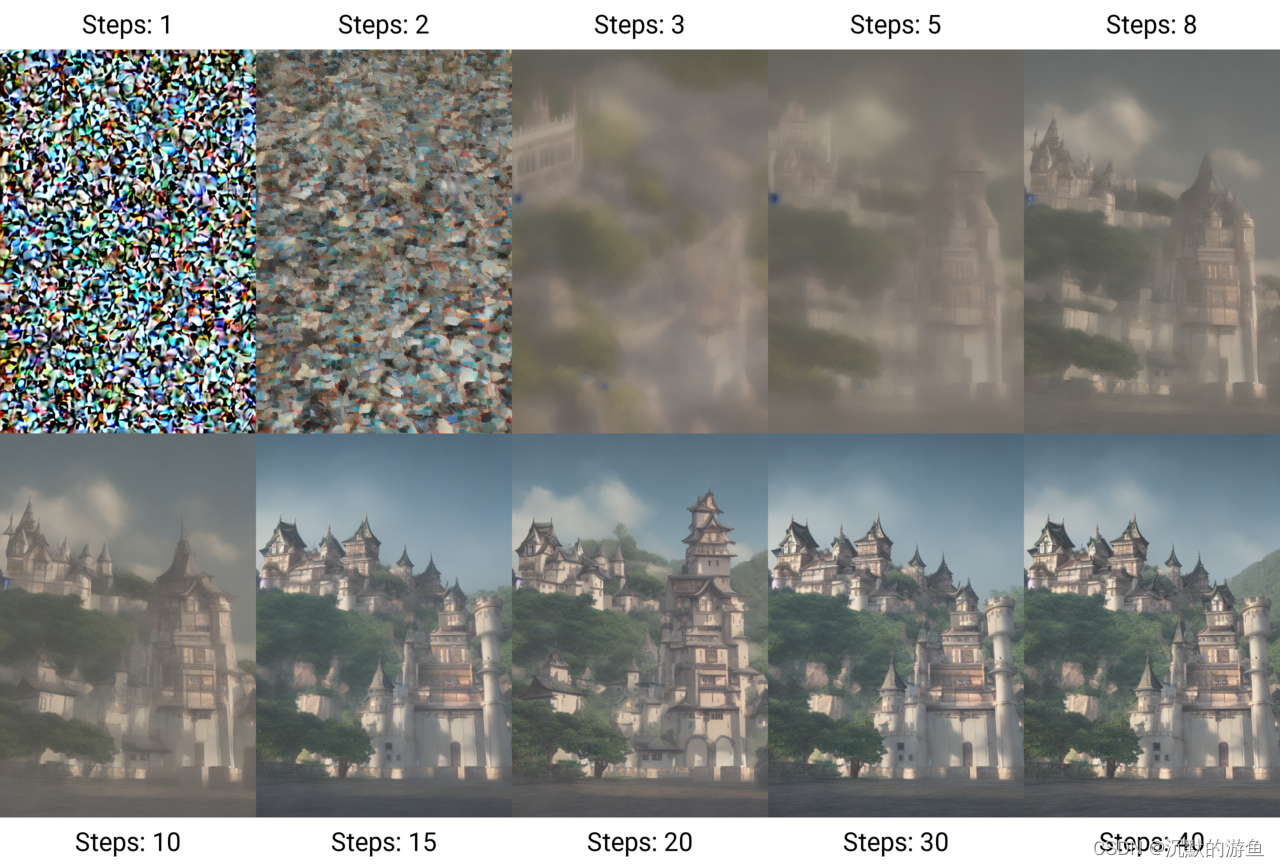
Stable Diffusion的使用以及各种资源
Stable Diffsuion资源目录 SD简述sd安装模型下载关键词,描述语句插件管理controlNet自己训练模型 SD简述 Stable Diffusion是2022年发布的深度学习文本到图像生成模型。它主要用于根据文本的描述产生详细图像,尽管它也可以应用于其他任务,如…...

Redis 分布式锁的实现方式
一般来说,在对数据进行“加锁”时,程序首先需要通过获取(acquire)锁来得到对数据排他性访问的能力,然后才能对数据执行一系列操作,最后还要将锁释放(release)给其他程序。 对于能够…...

VMware上搭建的虚拟机突然本地无法连接服务器
长时间没有使用VMware 虚拟机了,今天突然登录上去,启动虚拟服务器后发现本地等不了了, 经过排查发现是开启了:VirtualBox Host-Only Network 关闭之后就本机就可以直连服务器了...

JDBC回顾
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 JDBC回顾 前言一、JDBC1.JDBC是什么?2.如何使用?(1)注册驱动(2)获取连接(3)操作…...

mq 消息队列 mqtt emqx ActiveMQ RabbitMQ RocketMQ
省流: 十几年前,淘宝的notify,借鉴ActiveMQ。京东的ActiveMQ集群几百台,后面改成JMQ。 Linkedin的kafka,因为是scala,国内很多人不熟。淘宝的人把kafka用java写了一遍,取名metaq,后…...

沃尔玛卖家必看!解决订单被Kan、Feng号问题的终极方案!
近期有很多沃尔玛卖家和工作室联系到我提到说在沃尔玛平台上下单,买家号出现副款义常订单被k掉,是什么原因、我们该如何去解决呢? 以下是一些可能导至你的测评订单被k单的原因: 1.技术问题:有时,网站或系…...

浅谈日常使用的 Docker 底层原理-三大底座
适合的读者,对Docker有过简单了解的朋友,想要进一步了解Docker容器的朋友。 前言 回想我这两年,一直都是在使用 Docker,看过的视频、拜读过的博客,大都是在介绍 Docker 的由来、使用、优点和发展趋势,但对…...

前端面试:【DOM】编织网页的魔法
嘿,亲爱的代码魔法师!在JavaScript的奇幻世界里,有一项强大的技能,那就是DOM操作。DOM(文档对象模型)操作允许你选择、修改和创建网页元素,就像是在编织一个魔法的网页。 1. 什么是DOMÿ…...

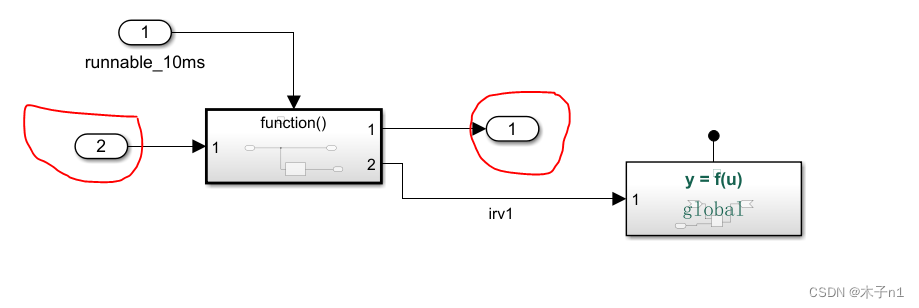
基于MATLAB开发AUTOSAR软件应用层Code mapping专题-part 2 Inport和Outports 标签页介绍
上篇我们介绍了Function页的内容,这篇我们介绍Inports和Outports页的内容,这里我们再次强调一个概念,code mapping是以simulink的角度去看的,就是先要在模型中建立simulink模块,在code mapping里映射他要对应的autosar的元素,之后生成代码时的c语言的名字是以Autosar的元…...

第9步---MySQL的索引和存储引擎
第9步---MySQL的索引和存储引擎 1.索引 1.1分类 索引可以快速的找出具有特定值的行。不用从头开始进行寻找了。 类别 hash和btree hash 根据字段值生生成一个hash的值 快速的进行定位到对应的行的值 可能会出现相同的值,找到对应的空间会出现对应的值 btree树…...
—线性代数)
Numpy入门(3)—线性代数
线性代数 线性代数(如矩阵乘法、矩阵分解、行列式以及其他方阵数学等)是任何数组库的重要组成部分,NumPy中实现了线性代数中常用的各种操作,并形成了numpy.linalg线性代数相关的模块。本节主要介绍如下函数: diag&am…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
