023:vue中解决el-date-picker更改样式不生效问题

本文章目录
- 修改后的效果
- 示例源代码(共52行)
- 核心内容步骤:
- (1)更改样式
- (2)添加参数
- 专栏目标
在vue项目开发中,我们打算保持颜色的一致性和协调性,修改 el-date-picker下拉列表中的默认选中颜色,选框的颜色,如果仅仅是修改css,是不能改变颜色的,需要做出一定的改变。
修改后的效果

示例源代码(共52行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2022-08-21
*/<template><div class="container"><h3>vue+elementUI:el-date-picker 修改选中项的颜色 </h3><div class="author">大剑师兰特, 还是大剑师兰特,gis-dajianshi</div><el-date-pickerv-model="value1"type="date"placeholder="选择日期":append-to-body='false'></el-date-picker></div>
</template><script>export default {data() {return {value1: ''}}}
</script>
<style scoped>/deep/ .el-date-table td.current:not(.disabled) span {color: #FFF;background-color: #ff0000;
}/deep/ .el-date-table td.today span {color: #ff0000;font-weight: 700;}/deep/ .el-input.is-active .el-input__inner,/deep/ .el-input__inner:focus {border-color: #ff0000;outline: 0;}.container {width: 1000px;height: 540px;margin: 50px auto;border: 1px solid orange;}.author{ line-height: 30px; border-bottom:1px solid #ddd; margin-bottom: 20px;}
</style>核心内容步骤:
(1)更改样式
/deep/ .el-date-table td.current:not(.disabled) span {color: #FFF;background-color: #ff0000;
}/deep/ .el-date-table td.today span {color: #ff0000;font-weight: 700;} /deep/ .el-input.is-active .el-input__inner,/deep/ .el-input__inner:focus {border-color: #ff0000;outline: 0;}
(2)添加参数
修改后不生效,给el-date-picker添加属性 :append-to-body=‘false’。
(append-to-body:是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false)
专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
相关文章:

023:vue中解决el-date-picker更改样式不生效问题
第023个 查看专栏目录: VUE ------ element UI 本文章目录 修改后的效果示例源代码(共52行)核心内容步骤:(1)更改样式(2)添加参数 专栏目标 在vue项目开发中,我们打算保持颜色的一致…...

爬虫借助代理会让网速快点吗?
亲爱的程序员朋友们,你曾经遇到过爬虫网速慢的情况吗?别着急!今天我将和你一起探讨一下使用代理是否可以加速爬虫,让我们一起进入这个轻松又专业的知识分享。 一、原因和机制的解析 1.IP限制 某些网站为了保护资源和防止爬虫行…...

探索智能文字识别:技术、应用与发展前景
探索智能文字识别:技术、应用与发展前景 前言一张图全览大赛作品解读随心记你不对我对小结 智能文字识别体系化解读图像预处理文字定位和分割文字区域识别图像校正字体识别和匹配结果后处理小结 如何应对复杂场景下挑战复杂场景应对方法小结 人才时代对人才要求合合…...

STL——list用法
一、list介绍 1、list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。 2、list就是一个带头双向循环链表,list通常在任意位置进行插入、移除元素的执行效率更好。 3、list最大的缺陷是不支持任意位置的随机访问…...

Linux的基础指令
目录 1、ls指令 .和..意义 2、pwd指令 3、cd指令 ①cd ~ ②cd - 关于cd ..的用法 绝对路径和相对路径 4、touch指令 5、mkdir指令 tree指令 6、rmdir指令 7、rm指令 * 8、man指令 9、cp指令 nano: 10、mv指令 11、cat指令 12、more指令 13、less…...

深入浅出Pytorch函数——torch.nn.init.normal_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

Vue.js知识点学习的一点笔记
一、虚拟DOM 1、原生JS是命令式编程,当渲染在页面的数据发生一点点变化,需要整个重新渲染一编。vue.js渐进式框架有个虚拟DOM的概念,运用diff算法,比较新旧数据,相同的数据不变不重渲染,不同的部分新数据…...

Sui第四轮资助:16个团队瓜分
近日,Sui基金会公布了第四轮开发者资助名单,受助项目均是集中在DeFi、支付、基础设施、游戏、预言机等领域的Sui生态项目,他们是从2023年7月1日之前提交的申请中选出的。在此时间之后提交的任何项目目前正在审查中。 在前三轮资助中累积发放…...

ATC模型转换环境问题案例
ATC(Ascend Tensor Compiler)是异构计算架构CANN体系下的模型转换工具:它可以将开源框架的网络模型(如TensorFlow等)以及Ascend IR定义的单算子描述文件转换为昇腾AI处理器支持的离线模型;模型转换过程中&a…...

dart其他语法
dart其他语法 类型相关 空安全 不能将一个普通类型对象赋值为 null 避免 为空 报错:对 null 的使用语法进行限制(str ! null)对空安全的允诺 late 延迟初始化的时机 ! 在此时该可用变量一定不为空 void main() {String name zh…...
 单例设计模式共享数据分析、解决,call_once)
C++11并发与多线程笔记(7) 单例设计模式共享数据分析、解决,call_once
C11并发与多线程笔记(7) 单例设计模式共享数据分析、解决,call_once 1.设计模式2.单例设计模式:3.单例设计模式共享数据分析、解决4.std::call_once(): 1.设计模式 程序灵活,维护起来可能方便,…...

FANUC机器人加减速倍率指令ACC的使用方法说明
FANUC机器人加减速倍率指令ACC的使用方法说明 单位有一台FANUC机器人(型号:M-900iB 360kg),偶尔会在启动的瞬间会报SRVO-050碰撞检测报警,而事实上机器人并没有开始移动或和其他工件产生碰撞,一直查了很长时间,也没有查到具体的原因,也尝试过重新进行负载推算,但是偶尔…...

奥威BI数据可视化工具:360度呈现数据,告别枯燥表格
随着企业数据量的不断增加,如何有效地进行数据分析与决策变得越来越重要。奥威BI数据可视化工具作为一款强大的数据分析工具,在帮助企业深入挖掘数据价值方面具有显著优势。 奥威BI数据可视化工具是一款基于数据仓库技术的数据分析工具,具有…...

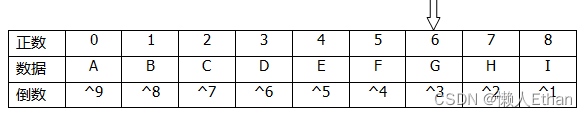
C# Linq源码分析之Take (三)
概要 本文在前两篇Take源码分析的基础上,着重分析Range参数中有倒数的情况,即分析TakeRangeFromEndIterator的源码实现。 源码及分析 TakeRangeFromEndIterator方法用于处理Range中的开始和结束索引存在倒数的情况。该方法位于Take.cs文件中。通过yie…...

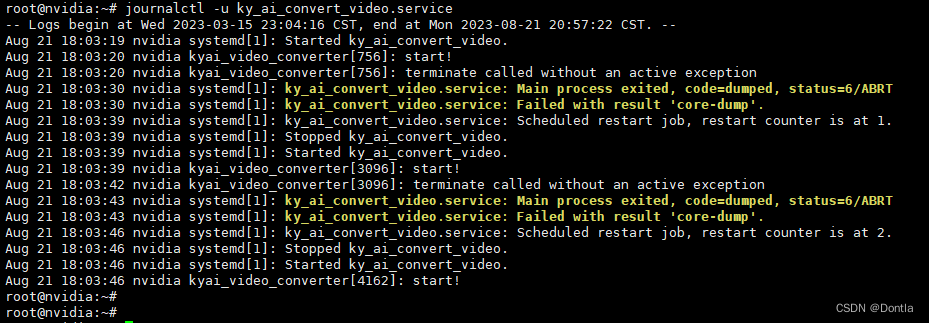
Linux journalctl命令详解(journalctl指令)(systemd服务默认日志管理工具)
文章目录 Linux Journalctl命令详解1. Journalctl简介2. Journalctl基础使用3. 过滤日志条目4. 时间戳和日志轮转5. 高级应用6. journalctl --help指令文档英文中文 注意事项journal日志不会将程序输出的空行显示,日志会被压缩得满满当当。journal日志不会自动持久化…...

学习内容--
C后台开发_c做后台_人面桃花相映红的博客-CSDN博客 C/C后端开发学习路线总结(附带实习学习经历分享)_c后端开发需要学什么_Linux后台开发狮的博客-CSDN博客 学到什么程度才可以面试大厂?c/c后台开发进阶指南 后端开发(超全&…...

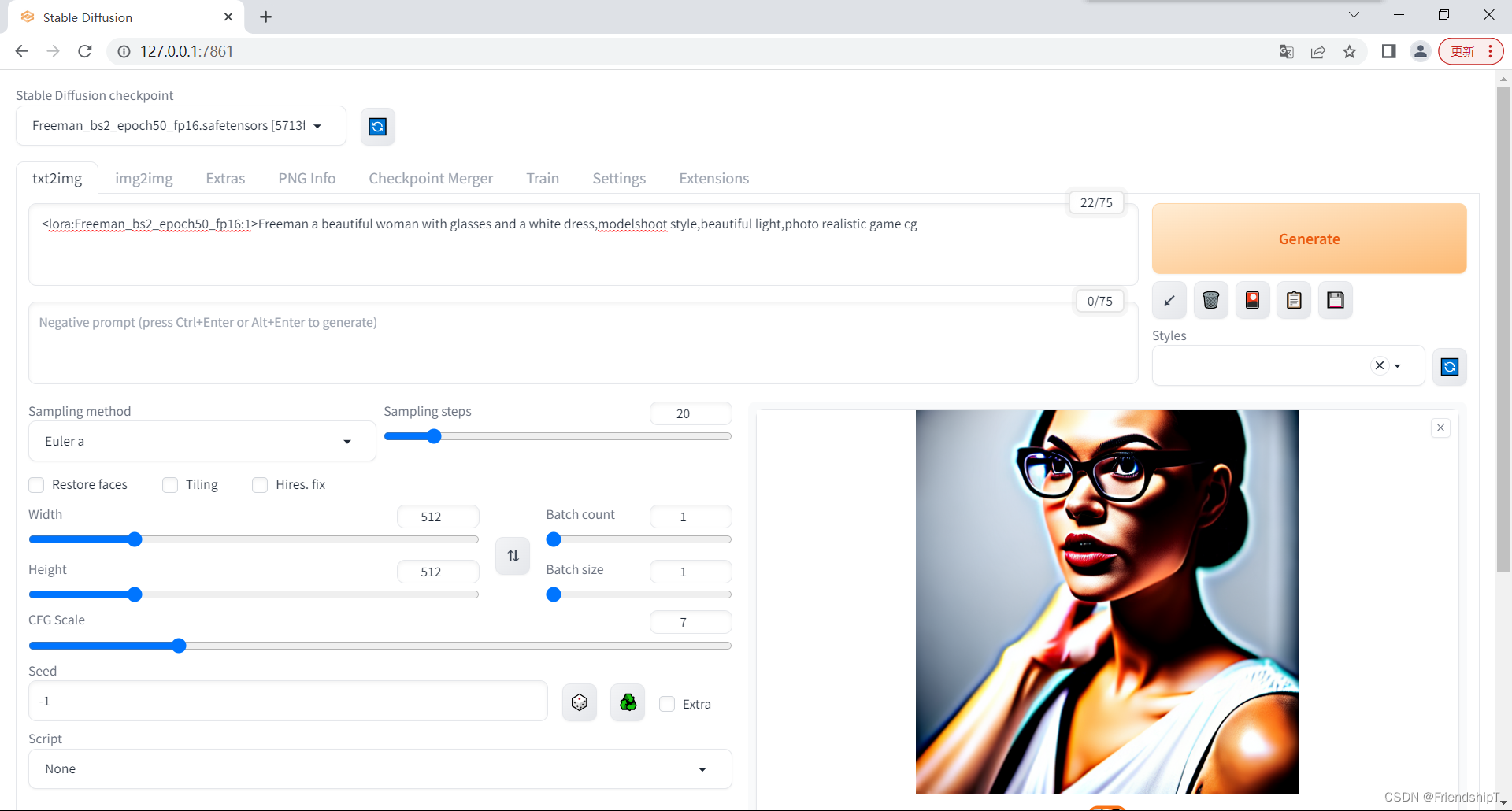
Stable Diffusion:使用自己的数据集微调训练LoRA模型
Stable Diffusion:使用自己的数据集微调训练LoRA模型 前言前提条件相关介绍微调训练LoRA模型下载kohya_ss项目安装kohya_ss项目运行kohya_ss项目准备数据集生成关键词模型参数设置预训练模型设置文件夹设置训练参数设置 开始训练LoRA模型TensorBoard查看训练情况 测…...

软考高级系统架构设计师系列之:论文典型试题写作要点和写作素材总结系列文章一
软考高级系统架构设计师系列之:论文典型试题写作要点和写作素材总结系列文章一 一、论软件体系结构风格及其应用1.论文题目2.写作要点和写作素材二、论开放系统应用的互操作性技术1.论文题目2.写作要点和写作素材三、论多层分布结构系统的开发1.论文题目2.写作要点和写作素材四…...

06 mysql all查询 和 主键查询 和 非索引列查询
前言 本文主要调试一下 mysql 的如下两种查询语句 我们也来深入的看一下, 究竟如下两个普通的查询, mysql 做了什么事情 1. select * from user where id 991; 2. select * from user; 3. select * from user where name jerry991; 环境介绍 测试表 user schema 如下…...

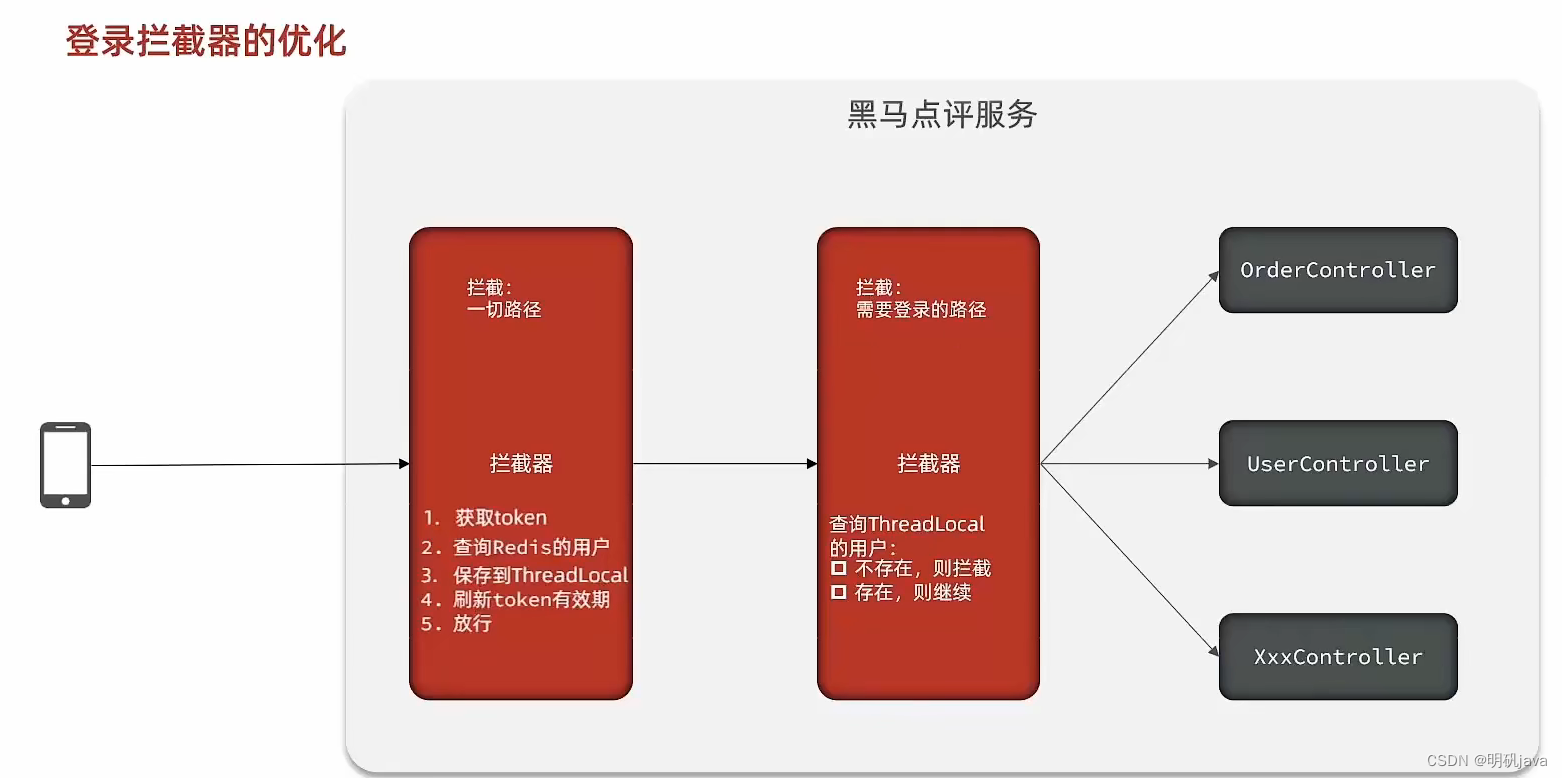
黑马点评-项目集成git及redis实现短信验证码登录
目录 IDEA集成git 传统session存在的问题 redis方案 业务流程 选用的数据结构 整体访问流程 发送短信验证码 获取校验验证码 配置登录拦截器 拦截器注册配置类 拦截器 用户状态刷新问题 刷新问题解决方案 IDEA集成git 远程仓库采用码云,创建好仓库&…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...
