视频播放实现示例Demo
学习链接
vue+springboot文件分片上传与边放边播实现
同步加载、播放视频的实现 ---- range blob mediaSource
通过调试技术,我理清了 b 站视频播放很快的原理
MSE (Media Source Extensions) 上手指南
浅聊音视频的媒体扩展(Media Source Extension)
流媒体视频基础 MSE 入门 & FFmpeg 制作视频预览缩略图和 fmp4
今天又学到一种播放视频的方法,先把视频分块的都获取到,然后再使用URL.createObject(chunks)创建blobUrl,再把这个blobUrl给到video标签即可 播放视频(可以拖动视频进度条)。但是这种缺点也很明显,得把所有视频文件分块获取完成后,才能播放视频。体验上就不是很好。后面有时间可以看下MediaSource相关(能否实现边下载边播放,而不是非得等到全部下载完了再播放?)

VideoPlay.vue
<template><div class="release_wrap"><el-card class="release_card"><el-table stripe :data="tableData" style="width: 100%" height="600px"><el-table-column prop="videoName" label="视频名称" min-width="280"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" type="primary" @click="playVideo(scope.$index, scope.row)">播放</el-button></template></el-table-column></el-table></el-card><el-dialog :modal="false" title="视频播放" :visible.sync="dialogVisible" width="40%"><video :src="videoUrl" controls="controls" width="100%" @canplay="getVidDur()" id="myvideo"></video></el-dialog></div>
</template><script>var video = () => {var videoTime = document.getElementById("myvideo");console.log(videoTime.duration); //获取视频时长console.log(videoTime.currentTime); //获取视频当前播放时间
};export default {data() {return {title: "",videolist: "",//表格数据tableData: [],//弹框组件隐藏dialogVisible: false,//用于保存视频的idvideoId: 0,//保存视频的名称videoName: '',videoUrl: '',};},created() {this.getVideoInfo();},methods: {jump_home() {this.$router.replace('/')},getVidDur() {video();},//获取video表格数据getVideoInfo() {this.$axios.get("http://127.0.0.1:9098/SelectVideo/table").then((res) => {this.tableData = res.data;});},// 点击播放按钮playVideo(i, val) {// 显示弹框this.dialogVisible = true;// 保存视频名字this.videoName = val.videoName;// 保存视频idthis.videoId = val.id;// 发送HEAD请求获取视频的总大小this.$axios.get(`http://127.0.0.1:9098/SelectVideo/getVideoSizeById/${this.videoId}`).then(res => {const totalSize = res.data;const chunkSize = Math.ceil(totalSize / 20); // 设置分片大小为总大小的1/5// 定义分片传输的函数const loadVideoChunk = (startByte, endByte) => {return new Promise((resolve, reject) => {this.$axios.get(`http://127.0.0.1:9098/SelectVideo/policemen/${this.videoId}`, {headers: {Range: `bytes=${startByte}-${endByte}`},responseType: 'blob'}).then(response => {// 返回获取到的视频分片数据resolve(response.data);}).catch(error => {reject(error);});});};// 创建一个数组来保存所有分片的Promiseconst chunkPromises = [];// 获取所有分片的Promisefor (let i = 0; i < 20; i++) {const startByte = i * chunkSize;const endByte = Math.min(startByte + chunkSize - 1, totalSize - 1);chunkPromises.push(loadVideoChunk(startByte, endByte));}// 执行所有分片请求,并在全部请求完成后开始播放视频Promise.all(chunkPromises).then(chunks => {// 将分片数据合并成完整的视频Blobconst videoBlob = new Blob(chunks);const videoUrl = URL.createObjectURL(videoBlob);this.videoUrl = videoUrl;}).catch(error => {console.error('Failed to load video:', error);});}).catch(error => {console.error('Failed to get video size:', error);});},},
};
</script><style></style>SelectVideoController
//查询视频流的接口@GetMapping("/policemen/{videoId}")public void videoPreview(HttpServletRequest request, HttpServletResponse response, @PathVariable("videoId") String videoId) throws Exception{System.out.println(videoId);VideoUpload videoPathList = videoUploadMapper.SelectVideoId(Integer.parseInt(videoId));String videoPathUrl = videoPathList.getVideoUrl();Path filePath = Paths.get(videoPathUrl);if (Files.exists(filePath)){String mimeType = Files.probeContentType(filePath);if (StringUtils.hasText(mimeType)){response.setContentType(mimeType);}// 设置支持部分请求(范围请求)的 'Accept-Ranges' 响应头response.setHeader("Accept-Ranges", "bytes");// 从请求头中获取请求的视频片段的范围(如果提供)long startByte = 0;long endByte = Files.size(filePath) - 1;String rangeHeader = request.getHeader("Range");// System.out.println("rangeHeader:" + rangeHeader);if (rangeHeader != null && rangeHeader.startsWith("bytes=")){String[] range = rangeHeader.substring(6).split("-");startByte = Long.parseLong(range[0]);if (range.length == 2){endByte = Long.parseLong(range[1]);}}// System.out.println("start:" + startByte + ",end:" + endByte);log.info("start:" + startByte + ",end:" + endByte);// 设置 'Content-Length' 响应头,指示正在发送的视频片段的大小long contentLength = endByte - startByte + 1;response.setHeader("Content-Length", String.valueOf(contentLength));// 设置 'Content-Range' 响应头,指示正在发送的视频片段的范围response.setHeader("Content-Range", "bytes " + startByte + "-" + endByte + "/" + Files.size(filePath));// 设置响应状态为 '206 Partial Content'response.setStatus(HttpServletResponse.SC_PARTIAL_CONTENT);// 使用 'RangeFileChannel' 进行视频片段的传输,以高效地只读取文件的请求部分ServletOutputStream outputStream = response.getOutputStream();try (RandomAccessFile file = new RandomAccessFile(filePath.toFile(), "r"); FileChannel fileChannel = file.getChannel()){fileChannel.transferTo(startByte, contentLength, Channels.newChannel(outputStream));} finally{outputStream.close();}} else{response.setStatus(HttpServletResponse.SC_NOT_FOUND);response.setCharacterEncoding(StandardCharsets.UTF_8.toString());}}相关文章:

视频播放实现示例Demo
学习链接 vuespringboot文件分片上传与边放边播实现 同步加载、播放视频的实现 ---- range blob mediaSource 通过调试技术,我理清了 b 站视频播放很快的原理 MSE (Media Source Extensions) 上手指南 浅聊音视频的媒体扩展(Media Source Extension…...

makefile的自动化变量
一、是什么? 自动化变量:makefile依据执行的规则自动变化生成的变量 $(@) 规则的目标文件名 $(^) 所有依赖 依赖列表 $(<)第一个依赖文件名 $(*)规则中目标中%部分名 $(?)所有比目标文件更新的依赖文件列表,空格分隔 二、使用步骤 1.引入库 代码如下(示例): make …...

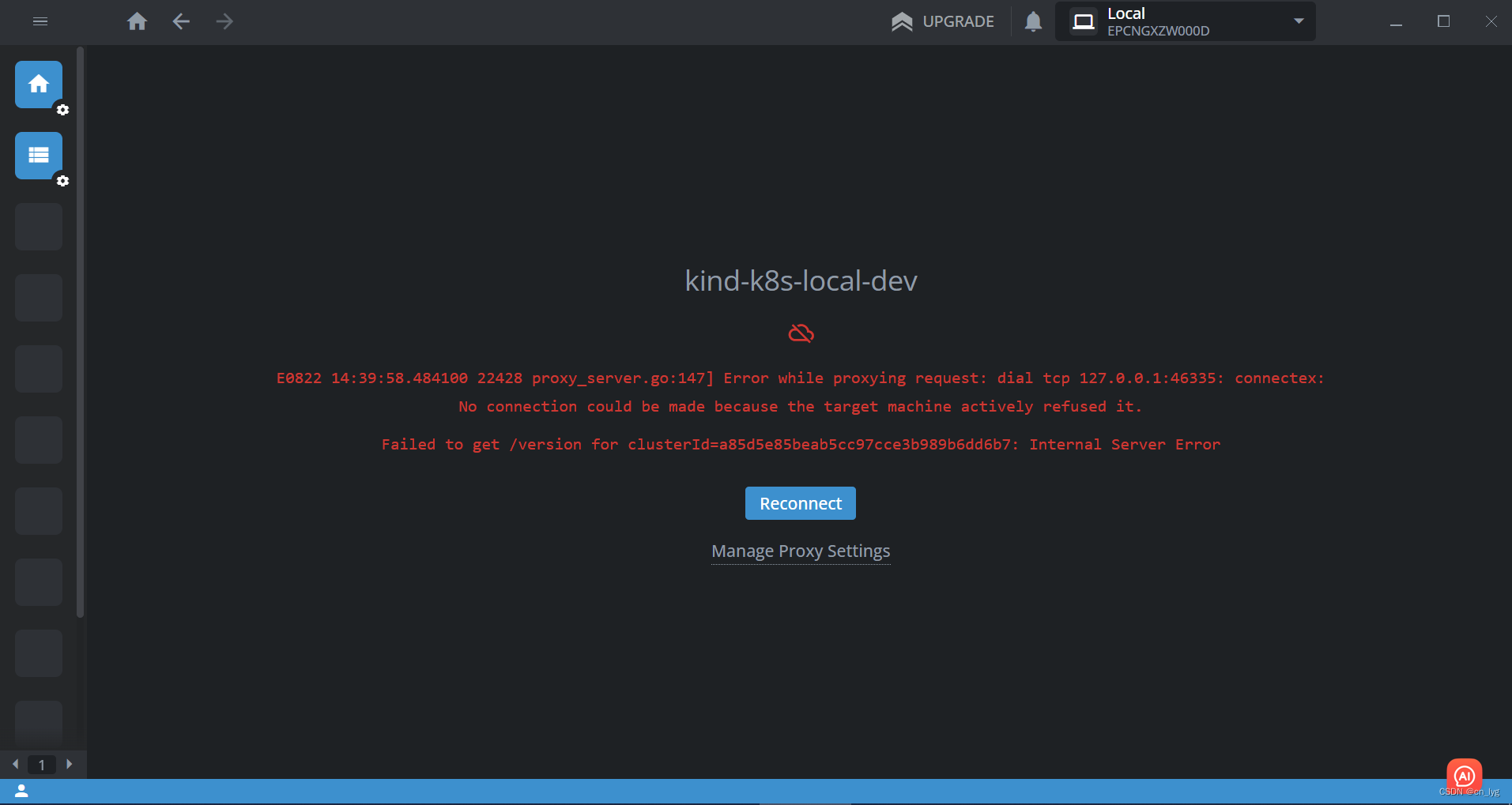
使用Kind搭建本地k8s集群环境
目录 1.前提条件 2.安装Kind 3.使用Kind创建一个K8s集群 3.1.创建一个双节点集群(一个Master节点,一个Worker节点) 3.2.验证一下新创建的集群信息 3.3.删除刚刚新建的集群 4.安装集群客户端 4.1.安装kubectl 4.1.1.验证kubectl 4.2.安…...

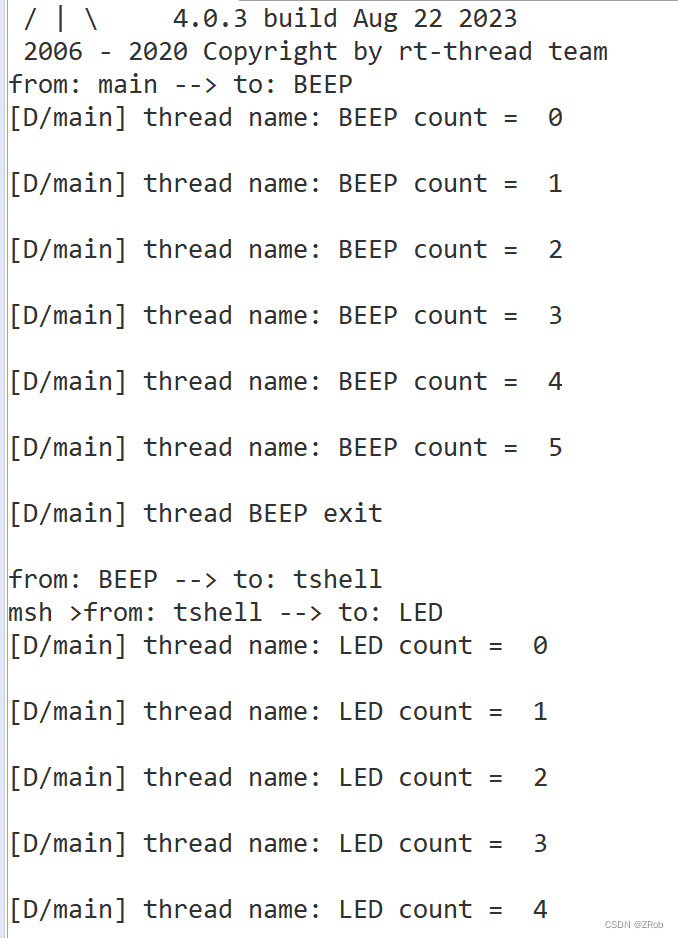
【STM32RT-Thread零基础入门】 7. 线程创建应用(多线程运行机制)
硬件:STM32F103ZET6、ST-LINK、usb转串口工具、4个LED灯、1个蜂鸣器、4个1k电阻、2个按键、面包板、杜邦线 文章目录 前言一、RT-Thread相关接口函数1. 获取当前运行的线程2. 设置调度器钩子函数 二、程序设计1. 头文件包含及宏定义2. 线程入口函数定义3. main函数设…...

.net日志系统
.NET 平台提供了强大的日志记录系统,用于在应用程序中记录各种事件、错误和调试信息。最常用的日志记录库是 Microsoft.Extensions.Logging,它是一个通用的日志接口和基础框架,可以与多种日志实现集成。以下是如何使用 .NET 日志系统的基本步骤: 安装 NuGet 包:首先,您需…...

SpringCloud学习笔记(二)_Eureka注册中心
一、Eureka简介 Eureka是一项基于REST(代表性状态转移)的服务,主要在AWS云中用于定位服务,以实现负载均衡和中间层服务器的故障转移。我们称此服务为Eureka Server。Eureka还带有一个基于Java的客户端组件Eureka Clientÿ…...

spark的eventLog日志分析
查找满足指定条件的app_id查询条件: 表名、时间、节点名时间限定: 最好适当放大, 不知道什么原因有点不准eventLog的存放路径: spark.history.fs.logDirectory 1. spark-sql 先限定时间段;数据是逐行读入的, 但 app_id要按整个文件过滤, 按每个条件打标;按app_id粒度聚合, 查…...

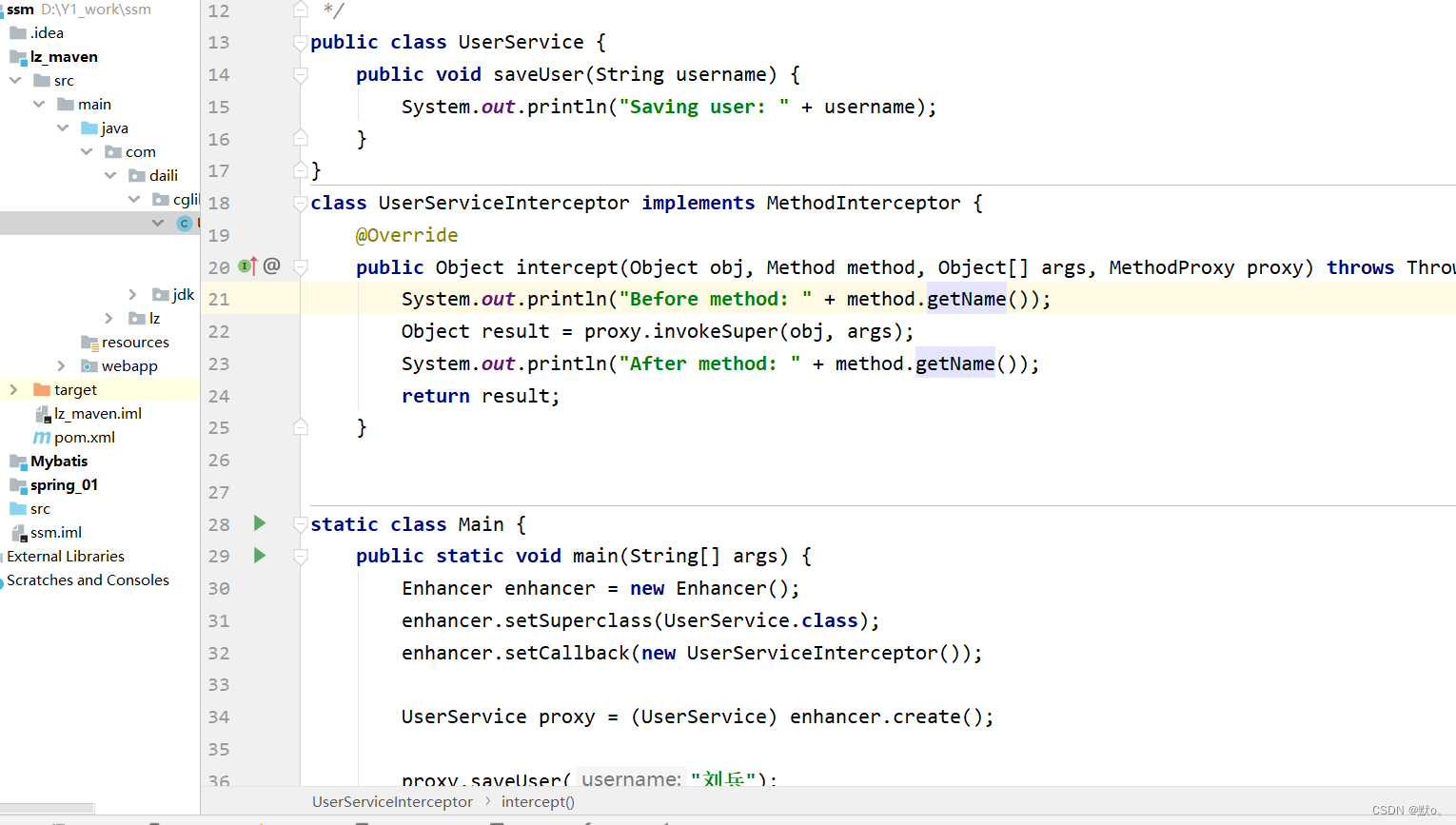
探究Java spring中jdk代理和cglib代理!
面对新鲜事物,我们要先了解在去探索事物的本质-默 目录 一.介绍二者代理模式 1.1.Jdk代理模式 1.2cglib代理模式 1.3二者区别 1.3.1有无接口 1.3.2灵活性 1.4对于两种代理模式的总结 1.4.1jdk代理模式 1.4.2cglib代理模式 二.两种代理模式应用场景 2.1jd…...
)
反转链表(C++)
1、迭代法的一种写法 ListNode* reverse_linkList(ListNode* head){if(head nullptr || head->next nullptr) return head;ListNode* begin nullptr;ListNode* mid head;ListNode* end head->next;while(true){mid->next begin;if(end nullptr){break;}begin …...

适配器模式:让不兼容的接口协同工作
在面向对象设计中,适配器模式是一种常见的结构型设计模式。它允许将不兼容的接口转换成客户端所期望的另一个接口,从而使不同的类协同工作。适配器模式的主要目的是解决不同接口之间的兼容性问题,同时也提高了代码的可重用性和灵活性。 问题…...

【1day】复现Milesight-VPNserver.js 任意文件读取漏洞
目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现 一、漏洞描述 Milesight路由器-VPN是由Milesight Technology Co., Ltd.开发的一种集成了VPN功能的路由器产品。它旨在为用户提供安全、可靠的远程访问和连接解决方案。Milesight-VPNserver.js存在任意文件读取…...

前端代码规范
1 husky husky用于绑定git hooks,在指定时机执行想要的命令 {"husky": {"hooks": {"pre-commit": "lint-staged" }} }需要手动修改.husky文件内容: . "$(dirname -- "$0")/_/husky.sh"n…...

Java接入文心一言
文章目录 文心一言应用创建接口对接接口文档代码示例依赖 常量类实体类 结束语 文心一言应用创建 首先需要先申请文心千帆大模型,申请地址:文心一言 (baidu.com),点击加入体验,等通过审核之后就可以进入文心千帆大模型后台进行应…...

信息管理系统三级等保的一些要求
一、前言 在做一些互联网系统或面向互联网的系统时,需要进行备案,需要满足网络信息安全维护规章及有关规章制度要求,才能发布到互联网。所以在做系统的需求分析时,往往需要把信息管理系统三级等保的需求加上,方便开发…...
解析+全资源一次性分享)
第六届“蓝帽杯”电子取证模块(初赛)解析+全资源一次性分享
前言:资源一次性分享 手机+电脑+exe+内存四个模块,我自己在网上也找了很久,才把资源找齐全,题目我也整理在这里,方便大家训练。 目录...
)
《Go 语言第一课》课程学习笔记(九)
常量:Go 在“常量”设计上的创新有哪些? Go 语言在常量方面的创新包括下面这几点: 支持无类型常量;支持隐式自动转型;可用于实现枚举。 常量 Go 语言的常量是一种在源码编译期间被创建的语法元素。这是在说这个元素…...

docker 安装nginx 和 elasticsearch ik 自定义分词
1、切换到/mydata 文件夹 创建 nginx 目录 mkdir nginx 2、运行 docker run --name nginx -p 80:80 -d nginx:1.22.0 3、复制docker 里面的nginx配置到 外面的nginx/conf 下面 docker cp nginx:/etc/nginx /mydata/nginx 4、把 /mydata/nginx下面的nginx 改…...

谈谈收音机的发展
目录 1.什么是收音机 2.收音机的工作原理 3.收音机的发展历史 4.收音机的历史作用 1.什么是收音机 收音机是一种电子设备,用于接收和播放广播电台的无线电信号。它是人们获取各种音乐、新闻、娱乐和其他广播节目的常用设备。 收音机通常由以下几个部分组成&…...

QTreeWidget——信号处理
文章目录 基本属性信号一、信号种类二、信号测试1、currentItemChanged、itemCollapsed、itemExpanded三个信号的测试2、itemActivated信号3、 itemChanged信号4、其余信号的测试代码(包含以上代码) 基本属性 信号 一、信号种类 //当前项发生变化时触…...

【Java从入门到精通|1】从特点到第一个Hello World程序
写在前面 在计算机编程领域,Java是一门广泛应用的高级编程语言。它以其强大的跨平台性能、丰富的库和生态系统以及易于学习的语法而备受开发者欢迎。本文将引导您逐步了解Java的特点、如何安装和配置开发环境,以及如何编写您的第一个Java程序。 一、Java…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
