Vue的五种方法实现加减乘除运算
五种方法的详细说明:
- 计算属性(Computed Properties):
- 计算属性是Vue.js提供的一种便捷的属性,它根据依赖的数据动态计算出一个新的值。
- 计算属性的值会被缓存,只有当依赖的数据发生变化时,才会重新计算。
- 计算属性可以在模板中直接使用,就像普通的属性一样。
- 计算属性的定义使用
computed关键字,并指定一个函数来计算属性的值。
使用计算属性(Computed Properties):
<template><div><p>结果:{{ result }}</p><button @click="add">加法</button><button @click="subtract">减法</button><button @click="multiply">乘法</button><button @click="divide">除法</button></div>
</template><script>
export default {data() {return {num1: 0,num2: 0,};},computed: {result() {return this.num1 + this.num2;},},methods: {add() {this.num1 += 1;},subtract() {this.num1 -= 1;},multiply() {this.num1 *= 2;},divide() {this.num1 /= 2;},},
};
</script>
- 方法(Methods):
- 方法是Vue.js中的函数,可以在模板中通过事件或指令来调用执行。
- 方法可以接收参数,可以根据需要传递参数来执行操作。
- 方法可以处理复杂的计算逻辑或异步操作。
- 方法的定义使用
methods关键字,并指定一个对象,对象的每个属性都是一个方法。
使用方法(Methods):
<template><div><p>结果:{{ getResult() }}</p><button @click="add">加法</button><button @click="subtract">减法</button><button @click="multiply">乘法</button><button @click="divide">除法</button></div>
</template><script>
export default {data() {return {num1: 0,num2: 0,};},methods: {getResult() {return this.num1 + this.num2;},add() {this.num1 += 1;},subtract() {this.num1 -= 1;},multiply() {this.num1 *= 2;},divide() {this.num1 /= 2;},},
};
</script>
- 监听器(Watchers):
- 监听器是Vue.js提供的一种方式,用于监听数据的变化,并在变化时执行相应的操作。
- 监听器使用
watch关键字来定义,可以监听一个或多个数据的变化。 - 监听器可以处理复杂的计算逻辑或异步操作。
- 监听器的定义使用一个对象,对象的每个属性都是一个监听器。
使用watch属性(Watchers):
<template><div><p>结果:{{ result }}</p><button @click="add">加法</button><button @click="subtract">减法</button><button @click="multiply">乘法</button><button @click="divide">除法</button></div>
</template><script>
export default {data() {return {num1: 0,num2: 0,result: 0,};},watch: {num1(newVal, oldVal) {this.result = newVal + this.num2;},num2(newVal, oldVal) {this.result = this.num1 + newVal;},},methods: {add() {this.num1 += 1;},subtract() {this.num1 -= 1;},multiply() {this.num1 *= 2;},divide() {this.num1 /= 2;},},
};
</script>
- v-model指令:
- v-model指令是Vue.js提供的一种实现双向数据绑定的方式。
- v-model指令可以在表单元素上使用,用于将表单元素的值与数据进行绑定。
- 当表单元素的值发生变化时,数据会自动更新;当数据发生变化时,表单元素的值也会自动更新。
- v-model指令可以用于input、select、textarea等表单元素。
使用v-model指令:
<template><div><p>结果:{{ num1 + num2 }}</p><input v-model="num1" type="number" /><input v-model="num2" type="number" /></div>
</template><script>
export default {data() {return {num1: 0,num2: 0,};},
};
</script>
- 简单表达式(Simple Expressions):
- 简单表达式是Vue.js中的一种语法,用于在模板中直接使用JavaScript表达式。
- 简单表达式可以用于模板中的插值表达式、属性绑定、事件绑定等地方。
- 简单表达式可以直接访问数据和计算属性,也可以执行简单的JavaScript代码。
- 简单表达式不支持复杂的逻辑运算和循环控制等。
使用计算属性和v-model指令:
<template><div><p>结果:{{ result }}</p><input v-model="num1" type="number" /><input v-model="num2" type="number" /></div>
</template><script>
export default {data() {return {num1: 0,num2: 0,};},computed: {result() {return this.num1 + this.num2;},},
};
</script>
这些方法都可以实现加减乘除运算,具体使用哪种方法取决于您的需求和项目的架构
使用场景
计算属性(Computed Properties)适用于以下场景:
场景:
- 当需要根据数据的变化而动态计算出一个新的值时,可以使用计算属性。
- 当需要在模板中直接使用计算出的值时,可以使用计算属性。
- 当需要对数据进行复杂的计算或处理时,可以使用计算属性。
优点:
- 计算属性会缓存计算结果,只有当依赖的数据发生变化时才会重新计算,提高了性能。
- 可以在模板中直接使用计算属性的值,简化了模板的编写。
- 可以将复杂的计算逻辑封装在计算属性中,使代码更加清晰和可维护。
缺点:
- 计算属性只能接收依赖的数据作为参数,无法传递其他参数。
- 计算属性的计算逻辑必须是同步的,无法处理异步操作。
方法(Methods)适用于以下场景:
场景:
- 当需要根据事件或用户交互来触发某个操作时,可以使用方法。
- 当需要传递额外的参数来执行操作时,可以使用方法。
- 当需要进行异步操作或复杂的计算时,可以使用方法。
优点:
- 方法可以接收任意参数,可以根据需要传递参数来执行操作。
- 可以处理异步操作或复杂的计算逻辑。
- 可以在方法中执行任意的JavaScript代码。
缺点:
- 每次调用方法时都会重新执行方法中的代码,可能会影响性能。
- 方法不能直接在模板中使用,需要通过调用方法来获取结果。
watch属性(Watchers)适用于以下场景:
场景:
- 当需要监听某个数据的变化,并在变化时执行一些操作时,可以使用watch属性。
- 当需要对数据进行复杂的处理或异步操作时,可以使用watch属性。
优点:
- 可以监听数据的变化,并在变化时执行相应的操作。
- 可以处理复杂的计算逻辑或异步操作。
缺点:
- 需要手动定义和管理watch属性,增加了代码的复杂性。
- 无法直接在模板中使用watch属性的结果,需要将结果保存到data中的其他属性中。
v-model指令适用于以下场景:
场景:
- 当需要实现双向数据绑定时,可以使用v-model指令。
- 当需要在表单元素(如input、select、textarea等)上绑定数据时,可以使用v-model指令。
优点:
- 实现了数据的双向绑定,当表单元素的值发生变化时,数据会自动更新。
- 简化了表单元素的数据绑定操作。
缺点:
- 只适用于表单元素的数据绑定,无法处理其他类型的数据。
- 无法进行复杂的计算或处理操作。
相关文章:

Vue的五种方法实现加减乘除运算
五种方法的详细说明: 计算属性(Computed Properties): 计算属性是Vue.js提供的一种便捷的属性,它根据依赖的数据动态计算出一个新的值。计算属性的值会被缓存,只有当依赖的数据发生变化时,才会…...
Linux基础知识)
C++(1)Linux基础知识
经济下行,计算机就业形势严峻,为了勉励自己继续进步,继续学习代码提高核心竞争力。 安装QT Creator 首先,安装QT开发工具QT Creator 参考:2021最新Qt6开发环境(Qt Creator)安装以及卸载记录_q…...

接口自动化yaml文件读取与写入
前言 在走进yaml文件之前大家应该都很想知道他是用来干嘛的? 是的是的,他是用来做接口自动化测试的。 我们一起来学习他吧!——(一定要收藏带走哦❤) 1、yaml文件有什么作用呢? ①可作为配置文件使用—…...

Java Map、JSONObject、实体类互转
文章目录 前言Map、JSONObject、实体类互转 前言 使用库 com.alibaba.fastjson2,可完成大部分JSON转换操作。 详情参考文章: Java FASTJSON2 一个性能极致并且简单易用的JSON库 Map、JSONObject、实体类互转 import com.alibaba.fastjson2.JSON; import com.alib…...

在Hive/Spark上执行TPC-DS基准测试 (PARQUET格式)
在上一篇文章:《在Hive/Spark上运行执行TPC-DS基准测试 (ORC和TEXT格式)》中,我们介绍了如何使用 hive-testbench 在Hive/Spark上执行TPC-DS基准测试,同时也指出了该项目不支持parquet格式。 如果我们想要生成parquet格式的测试数据,就需要使用其他工具了。本文选择使用另…...

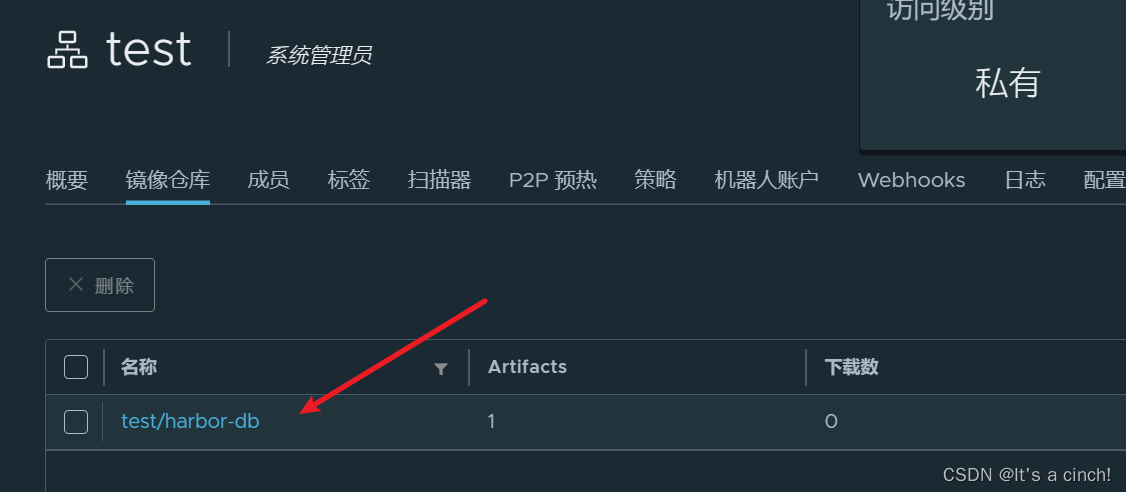
基于CentOS搭建私有仓库harbor
环境: 操作系统:CentOS Linux 7 (Core) 内核: Linux 3.10.0-1160.el7.x86_64 目录 安装搭建harbor (1)安装docker编排工具docker compose (2)下载Harbor 安装包 (3&…...

PDF怎么转Word?8 个最佳 PDF 转 Word 转换器
PDF 转 Word 转换工具只是一个特殊程序,可以将 PDF(本机和/或扫描)转换为 Microsoft Office Word 格式。将 PDF 导出到 Word 的主要原因之一是满足可编辑文档的需求,尽管还有其他原因。 由于缺少 PDF 阅读器,您可以选…...

老板都爱看的财务数据分析报表,全在这了
老板们都爱看哪些财务数据分析报表?自然是可以帮助他们更好地了解公司的财务状况和经营绩效的那一类财务数据分析报表,比如利润表、资产负债表、现金流量表、应收账款分析报表、应付账款分析报表、库存分析报表等。奥威BI数据可视化工具有一套标准化财务…...
与 Eureka 的区别及集群模式比较分析)
ZooKeeper(zk)与 Eureka 的区别及集群模式比较分析
作者:zhaokk 推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 「java、python面试题」来自UC网盘app分享,打开手机appÿ…...

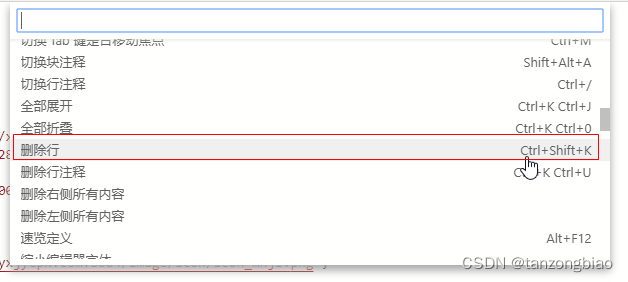
搜狗拼音占用了VSCode及微信小程序开发者工具快捷键Ctrl + Shit + K 搜狗拼音截图快捷键
修改搜狗拼音的快捷键 右键--更多设置--属性设置--按键--系统功能快捷键--系统功能快捷键设置--取消Ctrl Shit K的勾选--勾选截屏并设置为Ctrl Shit A 微信开发者工具设置快捷键 右键--Command Palette--删除行 微信开发者工具快捷键 删除行:Ctrl Shit K 或…...

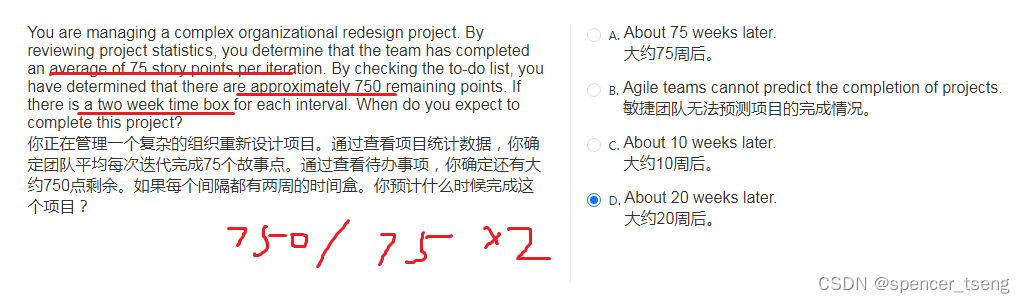
PMI-ACP值得考吗?在中国的前景如何?
相信很多小伙伴都听过PMP证书吧,但是对于PMI-ACP则知之甚少。那么同为项目管理证书,PMI-ACP认证的含金量怎么样呢?今天咱们就来聊一聊PMI-ACP敏捷项目管理证书。 PMI-ACP是由PMI(美国项目管理协会)颁发的针对敏捷项目…...

centos 安装防火墙,并开启对应端口号
1.查看防火墙状态: 命令:systemctl status firewalld.service 开启防火墙时,提示没有安装防火墙 [rootlocalhost ~]# systemctl start firewalld.service Failed to start firewalld.service: Unit not found.2.安装防火墙 [rootlocalhost …...

学习微信小程序时间延迟setTimeout和setInterval的使用方法
学习微信小程序时间延迟setTimeout和setInterval的使用方法 setTimeout()setInterval() setTimeout() setTimeout在使用的时候可以实现代码块延迟执行的效果,并且可以设置延迟执行的具体时间。请见如下代码: setTimeout(function() {//要实现延迟执行效…...

Vite好用的前端构建工具
是什么 Vite是Vue的作者尤雨溪开发的 一种新型前端构建工具。 Vite在大型项目开发模式下,打包速度远高于webpack。 Vite 为什么这么快 1. 快速冷启动 Vite只启动一台静态页面的服务器,不会打包全部项目文件代码,服务器根据客户端的请求加…...

Agile Iteration Velocity
【agile iteration velocity】敏捷速度指的平均速度 第四次迭代结束速度: 76 / 4 19 第五次迭代结束速度: (76 24 ) / 5 100 / 5 20...

HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制LazyForEach数据懒加载
LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当LazyForEach在滚动容器中使用了,框架会根据滚动容器可视区域按需创建组件,当组件划出可视区域外时,框架会进行组件销毁回收以降低内存占用。一、接…...

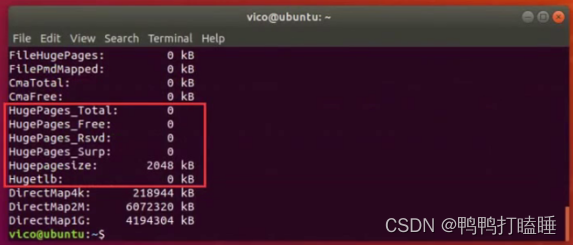
04_15页表缓存(TLB)和巨型页
前言 linux里面每个物理内存(RAM)页的一般大小都是4kb(32位就是4kb),为了使管理虚拟地址数变少 加快从虚拟地址到物理地址的映射 建议配值并使用HugePage巨型页特性 cpu和mmu和页表缓存(TLB)和cache和ram的关系 CPU看到的都是虚拟地址,需要经过MMU的转化…...

ResourceBundle类:读取配置文件
ResourceBundle类是java自带的类,类路径:java.util.ResourceBundle,用来读取项目中后缀为properties的配置文件。 下面简单举例说明一下用法: 数据准备 1)配置文件名称:application.propertiesÿ…...

数学建模的三大模型和十大常用算法
一、三大模型 预测模型 神经网络预测、灰色预测、拟合插值预测(线性回归)、时间序列预测、马尔科夫链预测、微分方程预测、Logistic模型等等。 应用领域:人口预测、水资源污染增长预测、病毒蔓延预测、竞赛获胜概率预测、月收入预测、销量预测、经济发展情况预测等在…...

NAS绝对安全吗?文件会不会泄露或被删除?
NAS(Network Attached Storage)并非绝对安全,因为任何系统都存在潜在的风险和漏洞。以下是一些可能导致文件泄露或被删除的情况: 1. 物理安全:如果未采取适当的物理安全措施,例如未将NAS设备放置在安全环境…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
