前端编辑页面修改后和原始数据比较差异
在软件研发过程中,会遇到很多编辑页面,有时编辑页面和新增页面长的基本上一样,甚至就是一套页面供新增和编辑共用。编辑页面的场景比较多,例如:
场景一、字段比较多,但实际只修改了几个字段,如果把所有字段都回传给后端,冗余字段(未作变更的字段)修改就会有很多,而这些未作变更的字段中还有一些字段是后台有翻译和转换的(例如金额、类型、状态等),如果把这样的字段回传给后台,就会造成数据的变更(其实不想变更),和预期是严重不符的。
场景二、还有一些比较复杂的编辑页面,它会有大集合嵌套小集合,甚至还有多层嵌套的场景,在修改时,可能对各个层级的集合又有一些新增、修改、删除的操作。
场景三、场景一和场景二的混合场景。
基于这些复杂的场景,如果能够的精确的区分开哪些做了新增、哪些做了变更、哪些删掉了,就会让我们的前后端研发小伙伴更轻松的应对这些复杂场景。
接下来,我把我对这种复杂场景的处理方案分享出来,大家可以参考,共同探讨,看看还有没有更好的解决方案(前端使用的是vue的环境):
处理原理:
1、进入编辑页面时,将查询出来的数据复制成两份,一份作为初始数据,一份作为修改数据
2、比对初始数据和修改数据的差异(新增的、修改的、删除的)
3、将差异数据提交给后台,后台进行分门别类处理
比对算法:
/**
* 比较两个对象的差异
* 应用场景:编辑页面中,表单字段比较多(主页面,明细页面),而修改项很少,只需要将修改的字段和必要字段传递给后台就可以,不用传递表单中的所有字段(默认是传递所有字段)
* @param {Array/Object} original 原始对象
* @param {Array/Object} modified 修改后对象
* @param {Array} primaryKeys 主键(后台是根据主键修改数据)
* @param {Array} excludeKeys 过滤字段(不参与比较的字段)
* @return {Object} diffObject 返回有变更的对象字段
*/
export function obtainingObjectsDiffrences(original, modified, primaryKeys = ['id'], excludeKeys = []) {
let diffObject = {}
// 如果当前为数组,先分别区分哪些需要新增、修改、删除
if (typeof original === 'object' && Array.isArray(original) && typeof modified === 'object' && Array.isArray(modified)) {
diffObject = subObtainingObjectsDiffrences(original, modified, primaryKeys, excludeKeys)
} else if (typeof original === 'object' && typeof modified === 'object') {
// 当前对象字段是否有变更
let levelDiffFlag = false
// 主键
let primaryKey
for (const key in original) {
if (!excludeKeys.includes(key)) {
if (typeof original[key] === 'object' && Array.isArray(original[key]) && typeof modified[key] === 'object' && Array.isArray(modified[key])) {
const subDiffObject = subObtainingObjectsDiffrences(original[key], modified[key], primaryKeys, excludeKeys)
if (Object.keys(subDiffObject).length !== 0) {
diffObject[key] = subDiffObject.modifiedArray
diffObject[key + 'New'] = subDiffObject.newArray
diffObject[key + 'Removed'] = subDiffObject.removedArray
}
} else if (typeof original[key] === 'object' && typeof modified[key] === 'object') {
const subDiffObject = obtainingObjectsDiffrences(original[key], modified[key], primaryKeys, excludeKeys)
if (Object.keys(subDiffObject).length !== 0) {
diffObject[key] = subDiffObject
}
} else if (original[key] !== modified[key]) {
// 更新modifiedData对象中的属性值
diffObject[key] = modified[key]
levelDiffFlag = true
}
}
if (primaryKeys.includes(key)) {
primaryKey = key
}
}
// 设置主键字段值
if (levelDiffFlag && primaryKey !== undefined) {
diffObject[primaryKey] = original[primaryKey]
}
}
return diffObject
}
/**
* 比对数组之间的差异(新增、修改、删除)
* @param {Array} original 原始数组
* @param {Array} modified 修改后的数组
* @param {Array} primaryKeys 主键列表
* @param {Array} excludeKeys 不参与比对的字段
* @return {Object} diffObject 返回有差异的数组
*/
function subObtainingObjectsDiffrences(original, modified, primaryKeys, excludeKeys) {
const diffObject = {}
// 子列表主键
let subPrimaryKey
for (const key in original[0]) {
if (primaryKeys.includes(key)) {
subPrimaryKey = key
}
}
// 具有相同主键的初始列表
const commonOrignal = original.filter(itemA => modified.some(itemB => itemA[subPrimaryKey] === itemB[subPrimaryKey]))
// 具有相同主键的修改列表
const commonModified = modified.filter(itemA => original.some(itemB => itemA[subPrimaryKey] === itemB[subPrimaryKey]))
// 删除列表
const removedArray = original.filter(itemA => !modified.some(itemB => itemA[subPrimaryKey] === itemB[subPrimaryKey]))
if (removedArray.length !== 0) {
diffObject.removedArray = removedArray
}
// 新增列表
const newArray = modified.filter(itemA => !original.some(itemB => itemA[subPrimaryKey] === itemB[subPrimaryKey]))
if (newArray.length !== 0) {
diffObject.newArray = newArray
}
// 修改条目:如果属性值是对象,则递归调用obtainingObjectsDiffrences进行比较
const modifiedArray = []
commonOrignal.forEach(subOrignal => {
const subModified = commonModified.filter(item => item[subPrimaryKey] === subOrignal[subPrimaryKey])[0]
const subModifiedObject = obtainingObjectsDiffrences(subOrignal, subModified, primaryKeys, excludeKeys)
if (Object.keys(subModifiedObject).length !== 0) {
modifiedArray.push(subModifiedObject)
}
})
if (modifiedArray.length !== 0) {
diffObject.modifiedArray = modifiedArray
}
return diffObject
}
调用示例:
const originalUserList = [{
userId: 'a1',
username: 'tom',
password: '123456',
remarks: 'asdfasdfadsf',
roles: [{
roleId: 'r1',
roleName: '管理员',
remarks: 'asdfasdfadsf',
menus: [{
menuId: 'm1',
menuName: '用户管理',
remarks: 'asdfasdfadsf'
}, {
menuId: 'm2',
menuName: '角色管理',
remarks: 'asdfasdfadsf'
}, {
menuId: 'm3',
menuName: '菜单管理',
remarks: 'asdfasdfadsf'
}]
}]
}, {
userId: 'a2',
username: 'cat',
password: '123456',
remarks: 'asdfasdfadsf',
roles: [{
roleId: 'r1',
roleName: '管理员',
remarks: 'asdfasdfadsf',
menus: [{
menuId: 'm1',
menuName: '用户管理',
remarks: 'asdfasdfadsf'
}, {
menuId: 'm2',
menuName: '角色管理',
remarks: 'asdfasdfadsf'
}, {
menuId: 'm3',
menuName: '菜单管理',
remarks: 'asdfasdfadsf'
}]
}]
}]
const modifiedUserList = [{
userId: 'a1',
username: 'tom',
password: '123456789',
remarks: 'asdf',
roles: [{
roleId: 'r1',
roleName: '管理员',
remarks: 'asdf',
menus: [{
menuId: 'm1',
menuName: '企业管理',
remarks: 'asdf'
}, {
menuId: 'm3',
menuName: '菜单管理',
remarks: 'asdf'
}]
}]
}, {
userId: 'a3',
username: 'tom1',
password: '12345686',
remarks: 'asdfasdfadsf',
roles: [{
roleId: 'r1',
roleName: '管理员',
remarks: 'asdfasdfadsf',
menus: [{
menuId: 'm1',
menuName: '用户管理',
remarks: 'asdfasdfadsf'
}, {
menuId: 'm2',
menuName: '角色管理',
remarks: 'asdfasdfadsf'
}, {
menuId: 'm3',
menuName: '菜单管理',
remarks: 'asdfasdfadsf'
}]
}]
}]
const diff = obtainingObjectsDiffrences(originalUserList, modifiedUserList, ['userId', 'roleId', 'menuId'], ['remarks'])
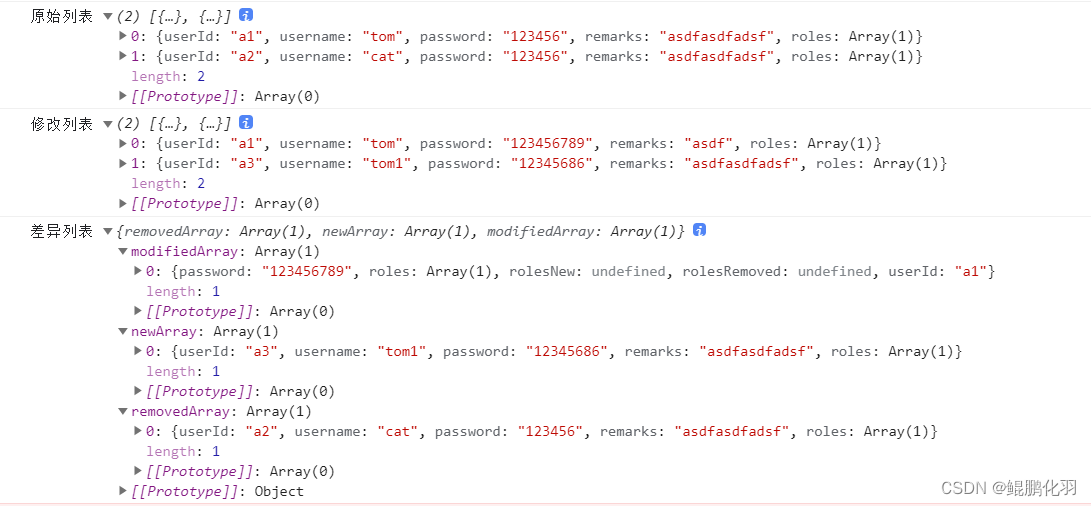
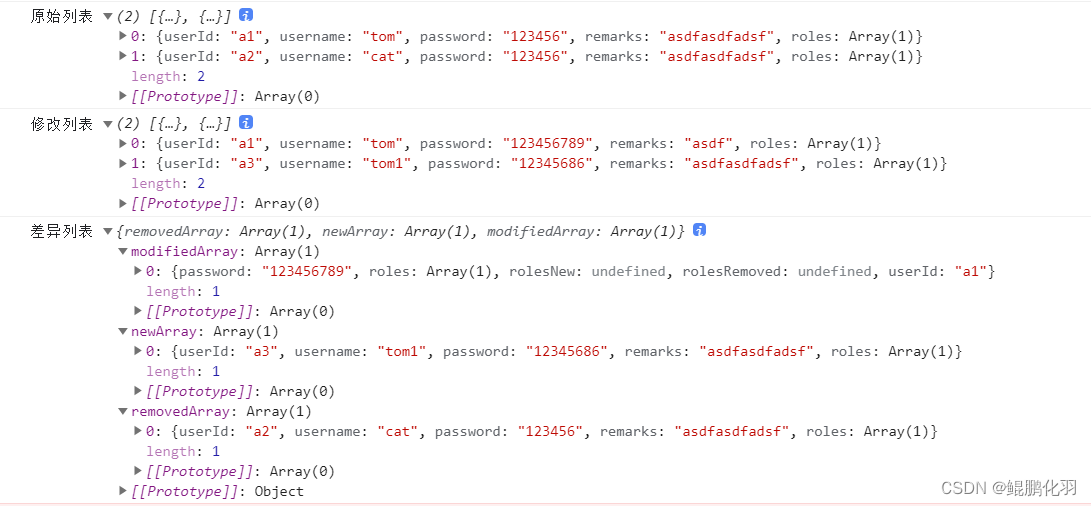
console.log('原始列表', originalUserList)
console.log('修改列表', modifiedUserList)
console.log('差异列表', diff)
调用结果:

结语
1、对于比较差异的返回字段的命名,前后端小伙伴可以商量着来
2、如果后端的新增保存方法是saveOrUpdate的通用方法,前端可以把对应的新增列表和修改列表合并了
3、如果后端的删除是removeByIds的方法,前端可以把返回的removeArray再按照主键过滤一下
4、注意2和3是要后端统一进行事务处理的,不要前端单独调用后端新增的、修改的、删除的方法
这是我的处理方案,供参考,如果有更有方案可以一起探讨
相关文章:

前端编辑页面修改后和原始数据比较差异
在软件研发过程中,会遇到很多编辑页面,有时编辑页面和新增页面长的基本上一样,甚至就是一套页面供新增和编辑共用。编辑页面的场景比较多,例如: 场景一、字段比较多,但实际只修改了几个字段,如…...

docker第一次作业
docker第一次作业 1.安装docker服务,配置镜像加速器 yum install -y yum-utils device-mapper-persistent-data lvm2 yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo sed -i sdownload.docker.commirrors.aliy…...

Springboot3.0.0+集成SpringDoc并配置knife4j的UI
环境:JDK17,Springboot3,springdoc2,knife4j 4 Springdoc本身也是集成了Swagger3,而knife4j美化了Swagger3的UI Knife4j官网: 快速开始 | Knife4j Springdoc官网 OpenAPI 3 Library for spring-boot 1.pom配置 由于此knife4j内依赖了S…...
电脑运行缓慢?4个方法,加速电脑运行!
“我电脑才用了没多久哎!怎么突然就变得运行很缓慢了呢?有什么方法可以加速电脑运行速度吗?真的很需要,看看我吧!” 电脑的运行速度快会让用户在使用电脑时感觉愉悦,而电脑运行缓慢可能会影响我们的工作效率…...

3.Docker 搭建 MySQL8.0
1、docker仓库搜索mysql docker search mysql2、docker仓库拉取mysql8.0 docker pull mysql:8.0 备注: docker pull mysql //默认拉取最新版本3、查看本地仓库镜像是否下载成功 docker images mysql:8.04、安装运行mysql8.0容器 docker run -p 3306:3306 --name…...

Mybatis的SqlSource SqlNode BoundSql
学习链接 MyBatis SqlSource解析 【Mybatis】Mybatis源码之SqlSource#getBoundSql获取预编译SQL Mybatis中SqlSource解析流程详解 Mybatis TypeHandler解析 图解 Mybatis的SqlSource&SqlNode - processon DynamicSqlSource public class DynamicSqlSource implement…...

html动态爱心代码【二】(附源码)
目录 前言 效果演示 内容修改 完整代码 总结 前言 七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)背景音乐,可用于520,情人节,生日,表白等场景,…...

【Rust】Rust学习 第十六章无畏并发
安全且高效的处理并发编程是 Rust 的另一个主要目标。并发编程(Concurrent programming),代表程序的不同部分相互独立的执行,而 并行编程(parallel programming)代表程序不同部分于同时执行,这两…...

系统报错mfc100u.dll丢失的解决方法(完美解决dll问题)
系统文件mfc100u.dll丢失和出错,极有可能是盗号木马、流氓软件等恶意程序所导致,其感染相关文件并加载起来,一旦杀毒软件删除被感染的文件,就会导致相关组件缺失,游戏等常用软件运行不起来,且提示“无法启动…...

docker compose的用法
目录 一、Docker-Compose介绍 1.1 Docker-Compose的概述 1.2 Docker-Compose 用来实现Docker容器快速编排 1.3 Docker-compose模板文件简介 二、YAML简介 2.1 YAML的概述 2.2 YAML的基本语法规则 2.3 YAML支持的数据架构 三、配置内部常用字段 四、Docker-compose 常…...

Linux: 使用 ssh 连接其他服务器
通过ifconfig 查看要连接的服务器地址: ubuntuubuntu1804-0172:/media/sangfor/vdc$ ssh ubuntu192.168.11.49 输入要连接的服务器密码: ubuntua192.168.1149 s password: 连接服务器成功:...

[.NET/WPF] CommunityToolkit.Mvvm 异步指令
我们在开发中, 经常会有这样的需求: 点击按钮后, 进行一些耗时的工作工作进行时, 按钮不可再次被点击工作进行时, 会显示进度条, 或者 “加载中” 的动画 RelayCommand CommunityToolkit.Mvvm 中的 RelayCommand 除了支持最简单的同步方法, 还支持以 Task 作为返回值的异步方…...

热烈祝贺汇隆成功入选航天系统采购供应商库
经过航天系统采购平台的严审,浙江汇隆晶片技术有限公司成功入选中国航天系统采购供应商库。航天系统采购平台是航天系统内企业采购专用平台,服务航天全球范围千亿采购需求,目前,已有华为、三一重工、格力电器、科大讯飞等企业、机…...

2019年3月全国计算机等级考试真题(C语言二级)
2019年3月全国计算机等级考试真题(C语言二级) 第1题 负责数据库中查询操作的数据库语言是 A. 数据定义语言 B. 数据管理语言 C. 数据操纵语言 D. 数据控制语言 正确答案:C 第2题 有关系如下图所示,其违反了哪一类完整性约束 …...

MySQL 游标
文章目录 1.游标是什么2.MySQL 游标3.定义游标4.打开游标5.提取数据6.关闭游标参考文献 1.游标是什么 游标(Cursor)是一种用于处理查询结果集的数据库对象,它允许开发者按照特定的顺序逐行遍历查询结果集中的数据。游标通常用于在数据库中执…...

ElasticSearch 7.4学习记录(DSL语法)
上文和大家一起初次了解了很多ES相关的基础知识,本文的内容将会是实际企业中所需要的吗,也是我们需要熟练应用的内容。 面对ES,我们最多使用的就是查询,当我负责这个业务时,现不需要我去考虑如何创建索引,添…...

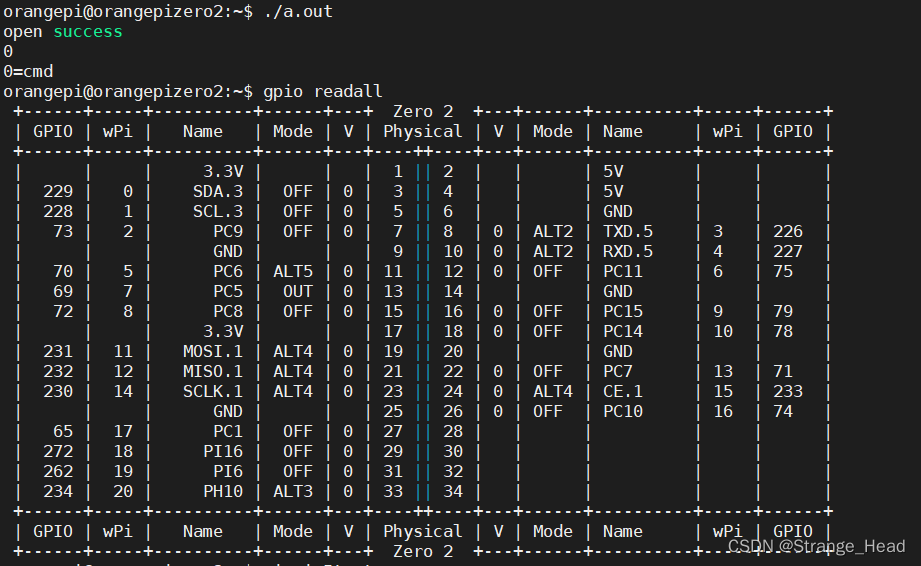
全志orangepi-zero2驱动编写2,控制电平高低
使用驱动编写控制高低电平 可看我前俩篇文章: 【1】全志orangepi-zeor2驱动编写 【2】驱动函数框架详解 检索芯片手册关键信息 知道GPIO基地址 知道PC偏移地址 知道想要控制的端口的信息 知道数据位如何操作 代码实操 驱动代码 #include <linux/fs.h&…...

软考高级系统架构设计师系列之:论文典型试题写作要点和写作素材总结系列文章四
软考高级系统架构设计师系列之:论文典型试题写作要点和写作素材总结系列文章四 一、论软件的静态演化和动态演化及其应用1.论文题目2.写作要点和写作素材二、论大规模分布式系统缓存设计策略1.论文题目2.写作要点和写作素材三、论基于REST服务的Web应用系统设计1.论文题目2.写…...

06.利用Redis实现点赞功能
学习目标: 提示:学习如何利用Redisson实现点赞功能 学习产出: 解决方案: 点赞后的用户记录在Redis的set数据类型中 1. 准备pom环境 <dependency><groupId>org.springframework.boot</groupId><artifactI…...

【React】生命周期和钩子函数
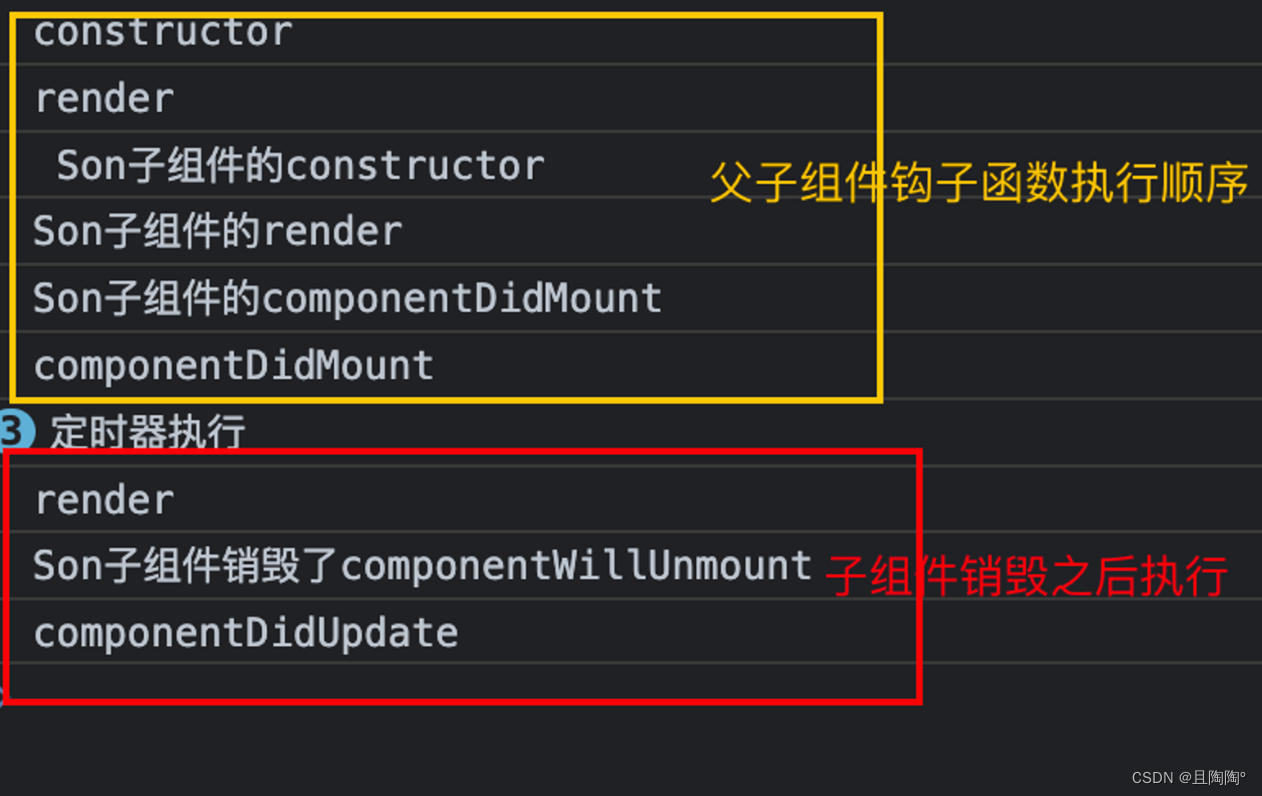
概念 组件从被创建到挂载到页面中运行,再到组件不用时卸载的过程。 只有类组件才有生命周期。 分为三个阶段: 挂载阶段更新阶段销毁阶段 三个阶段 挂载阶段 钩子函数 - constructor 创建阶段触发 作用:创建数据 之前定义状态是简写&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
