uniapp踩坑合集
1、onPullDownRefresh下拉刷新不生效
pages.json对应的style中enablePullDownRefresh设置为true,开启下拉刷新
{"path" : "pages/list/list","style" :{"navigationBarTitleText": "页面标题名称","enablePullDownRefresh": true}
}
2、onReachBottom上拉加载不生效
page中css样式设置了height:100%;
修改为height:auto;即可
3、onPageScroll生命周期不触发
最外层css样式设置了以下样式
height: 100%;
overflow: scroll;
4、onBackPress监听页面返回生命周期
使用场景:APP手机左滑返回时控制执行某些操作,不直接返回上一页(例如:弹框打开时关闭弹框)
注意事项
1、onBackPress上不可使用async,会导致无法阻止默认返回
2、支付宝小程序只有真机可以监听到非navigateBack引发的返回事件(使用小程序开发工具时不会触发onBackPress),不可以阻止默认返回行为
3、只有在该函数中返回值为 true 时,才表示不执行默认的返回,自行处理此时的业务逻辑
4、当不阻止页面返回却直接调用页面路由相关接口(如:uni.switchTab)时,可能会导致页面显示异常,可以通过延迟调用路由相关接口解决
5、H5 平台,顶部导航栏返回按钮支持 onBackPress(),浏览器默认返回按键及Android手机实体返回键不支持 onBackPress()
6、暂不支持直接在自定义组件中配置该函数,目前只能是在页面中来处理。
//场景1:弹框打开时,返回执行关闭弹框
//html
<uni-popup ref="searchPop" type="right" @change="popupChange"><view class="popup-con">1111</view>
</uni-popup>//js
export default {data() {return {boxShow: false}},onBackPress(options) {if( this.boxShow ){this.$refs.searchPop.close();return true}//其他情况执行默认返回},methods: {popupChange(e) {this.boxShow = e.show;},}
}
//场景2,多级返回时
export default {data() {return {boxShow: false}},onBackPress(options) {if( this.boxShow ){this.$refs.searchPop.close();return true}else{if (options.from === 'navigateBack') { return false; }uni.navigateBack({ delta: 2 });}},methods: {popupChange(e) {this.boxShow = e.show;},}
}
5、遮罩层不能遮底部导航栏
应用场景:APP升级弹框提示
uni文档api界面——交互反馈中uni.showModal可以遮罩底部导航栏;
uni.showToast(OBJECT)、uni.showLoading(OBJECT)都无法遮罩底部导航栏;
目前可以采用两种方式解决:自定义底部导航栏、打开时隐藏底部导航栏
方法一:自定义底部导航栏
1、在app.vue页面的onLaunch生命周期中隐藏原生底部
onLaunch: function() {console.log('App Launch')uni.hideTabBar();
}
2、自己封装tab组件
<template><view class="foot-bar"><view v-if="hasBorder" class="foot-barBorder"></view><view class="foot-con"><view class="foot-list" v-for="(item,index) in tabList" :key="index" @tap="tabJump(index,item.pagePath)"><img v-if="index!=selectedIndex" class="foot-icon" :src="'/'+item.iconPath" mode="heightFix" /><img v-else class="foot-icon" :src="'/'+item.selectedIconPath" mode="heightFix" /><text v-if="index!=selectedIndex" :style="textStyle">{{item.text}}</text><text v-else :style="textSelectStyle">{{item.text}}</text></view></view></view>
</template><script>export default {name: "tabBar",props: {hasBorder: {type: Boolean,default: false},selectedIndex:{type:[String,Number],default:0},textStyle: {type: Object,default () {return {color:'#999'}}},textSelectStyle:{type: Object,default () {return {color: 'rgb(0, 122, 255)'}}}},data() {return {tabList: [{"pagePath": "pages/tabBar/component/component","iconPath": "static/component.png","selectedIconPath": "static/componentHL.png","text": "内置组件"},{"pagePath": "pages/tabBar/API/API","iconPath": "static/api.png","selectedIconPath": "static/apiHL.png","text": "接口"}, {"pagePath": "pages/tabBar/extUI/extUI","iconPath": "static/extui.png","selectedIconPath": "static/extuiHL.png","text": "扩展组件"}, {"pagePath": "pages/tabBar/template/template","iconPath": "static/template.png","selectedIconPath": "static/templateHL.png","text": "模板"}]};},methods:{tabJump(index,url){if( index == this.selectedIndex ){return}uni.switchTab({url: '/' + url})}}}
</script><style lang="scss" scoped>.foot-bar {position: fixed;left: 0px;right: 0px;bottom: 0px;z-index: 998;width: 100vw;.foot-barBorder {position: absolute;left: 0px;right: 0px;top: -1px;width: 100vw;height: 1px;background-color: #eee;}.foot-con {background-color: #fff;width: 100vw;height: 50px;display: flex;flex-direction: row;align-items: center;.foot-list {flex: 1;display: flex;flex-direction: column;align-items: center;.foot-icon{width: auto;height:30px;}text{font-size: 12px;}}}}
</style>
3、需要底部导航的页面引入组件,当前页面是导航栏第几个,selectedIndex就等于几,从0开始
<template>
<view><TabBar :selectedIndex="0"></TabBar>
</view>
</template>
<script>import TabBar from "@/components/tabBar/tabBar";export default {components:{TabBar},data() {return {}}}
</script>
方法二:打开时隐藏底部导航栏,关闭时打开导航栏
uni.hideTabBar();uni.showTabBar(); 官方文档


6、条件编译的正确写法
语法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾
- #ifdef:if defined 仅在某平台存在
- #ifndef:if not defined 除了某平台均存在
- %PLATFORM%:平台名称
//仅出现在 App 平台下的代码
#ifdef APP-PLUS
需条件编译的代码
#endif
//除了 H5 平台,其它平台均存在的代码
#ifndef H5
需条件编译的代码
#endif
在 H5 平台或微信小程序平台存在的代码
#ifdef H5 || MP-WEIXIN
需条件编译的代码
#endif
//css样式中
page{padding-top:24rpx;/* #ifdef H5 */padding-top:34rpx;/* #endif */
}
//.vue页面中
<template>
<!-- #ifdef APP-PLUS -->
<view>NFC扫码</view>
<!-- #endif -->
</template>
//page.json页面中
//json文件中
//API 的条件编译
//生命周期中
//methods方法中
mounted(){// #ifdef APP-PLUS//APP更新this.checkUpdate();//#endif
}
7、限制input输入类型,replace不生效
//不生效代码
<uni-easyinput v-model="Code" type="number" placeholder="请输入号码" clearable trim="all" :inputBorder="false" @input="gunChange" maxlength="11"></uni-easyinput>methods:{gunChange(e){this.addForm.oilGunCode = e.replace(/[^\d]/g, '');},
}
使用v-model绑定值时,replace回显不生效;将v-model修改为:value即可生效;
//生效代码
<uni-easyinput :value="Code" type="number" placeholder="请输入号码" clearable trim="all" :inputBorder="false" @input="gunChange" maxlength="11"></uni-easyinput>
限制只能输入数字:/[^\d]/g 或 /\D/g (但无法限制0开头)
限制只能输入大小写字母、数字、下划线:/[^\w_]/g
限制只能输入小写字母、数字、下划线:/[^a-z0-9_]/g
限制只能输入数字和点:/[^\d.]/g
限制只能输入中文:/[^\u4e00-\u9fa5]/g
限制只能输入英文(大小写均可):/[^a-zA-Z]/g
去除空格:/\s+/g
8、常见的登录验证
<uni-easyinput v-model="name" placeholder="请输入用户名" clearable trim="all" maxlength="11"></uni-easyinput>
<uni-easyinput v-model="tell" placeholder="请输入手机号" clearable trim="all" maxlength="11"></uni-easyinput>methods:{submitHandle(){//姓名 2-5为的汉字var reg0 = /^[\u4e00-\u9fa5]{2,5}$/,//用户名正则,4到16位(字母,数字,下划线,减号)var reg = /^[a-zA-Z0-9_-]{4,16}$/;//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符 var reg2 = /^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$/; //Email正则 var reg3 = /^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/; //手机号正则 var reg4 = /^((13[0-9])|(14[5|7])|(15([0-3]|[5-9]))|(18[0,5-9]))\d{8}$/; //身份证号(18位)正则 var reg5 = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/; //车牌号正则 var reg6 = /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领A-Z]{1}[A-Z]{1}[A-Z0-9]{4}[A-Z0-9挂学警港澳]{1}$/; if( !reg.test(this.name) ){uni.showToast(title:'用户名格式不正确!')}},
}
相关文章:

uniapp踩坑合集
1、onPullDownRefresh下拉刷新不生效 pages.json对应的style中enablePullDownRefresh设置为true,开启下拉刷新 {"path" : "pages/list/list","style" :{"navigationBarTitleText": "页面标题名称","enable…...

再JAVA中如何使用qsort对类进行排序?
目录 结论: 解析: 结论: import java.util.Arrays;class Person implements Comparable<Person>{public String name;public int age;public Person(String name, int age) {this.name name;this.age age;}Overridepublic Stri…...

docker安装clickhouse
安装 docker安装 创建clickhouse目录 mkdir -P /data/clickhouse/datamkdir -P /data/clickhouse/confmkdir -P /data/clickhouse/log 拉取镜像 这里直接拉取最新镜像, 如果需要某个特定版本, 则再拉取的时候指定版本号即可. docker pull clickhouse/clickhouse-server 启动临…...

解决`idea`中`database`工具查询起别名乱码问题
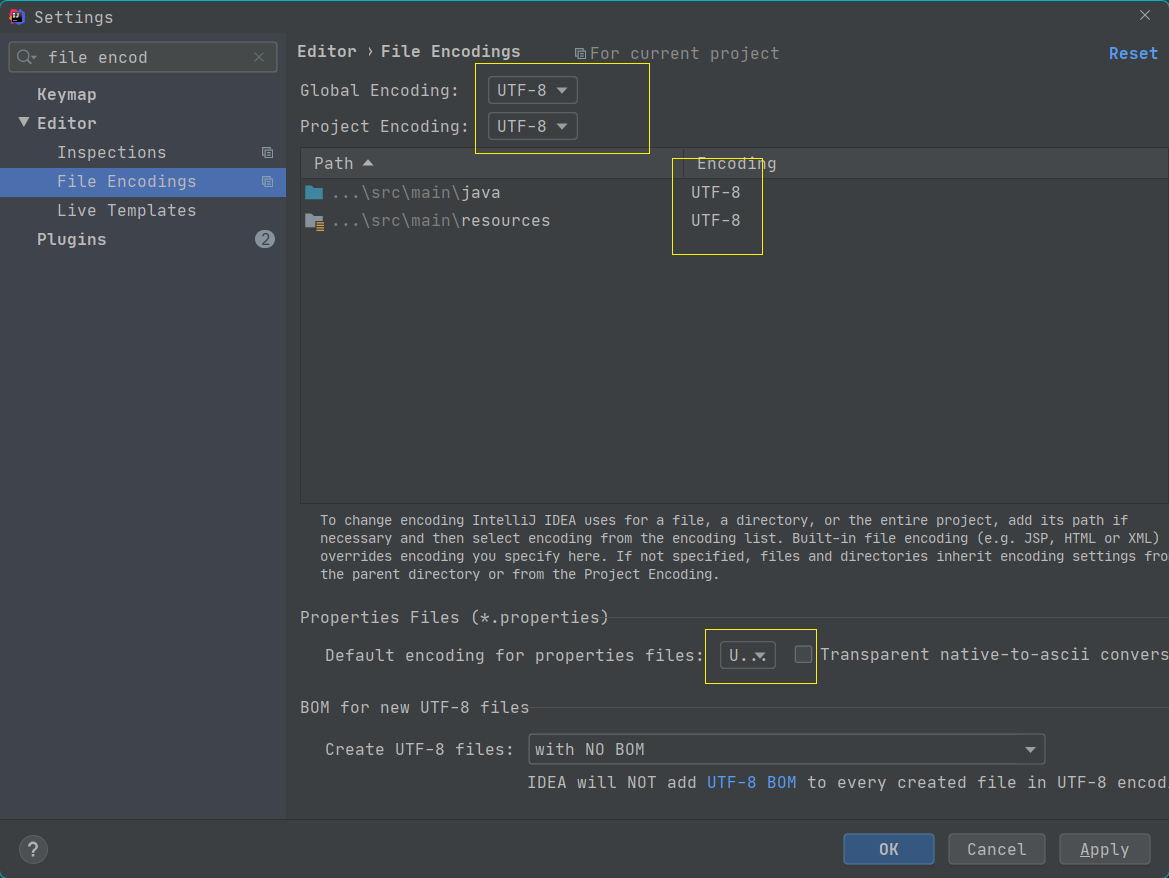
文章目录 解决idea中database工具查询起别名乱码问题场景复现如何解决方式一 设置编码方式二:修改字体 原因说明 解决idea中database工具查询起别名乱码问题 场景复现 使用Idea做查询的并且起别名出现了中文乱码 如何解决 方式一 设置编码 settings->输入框输…...

UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.5->2.3
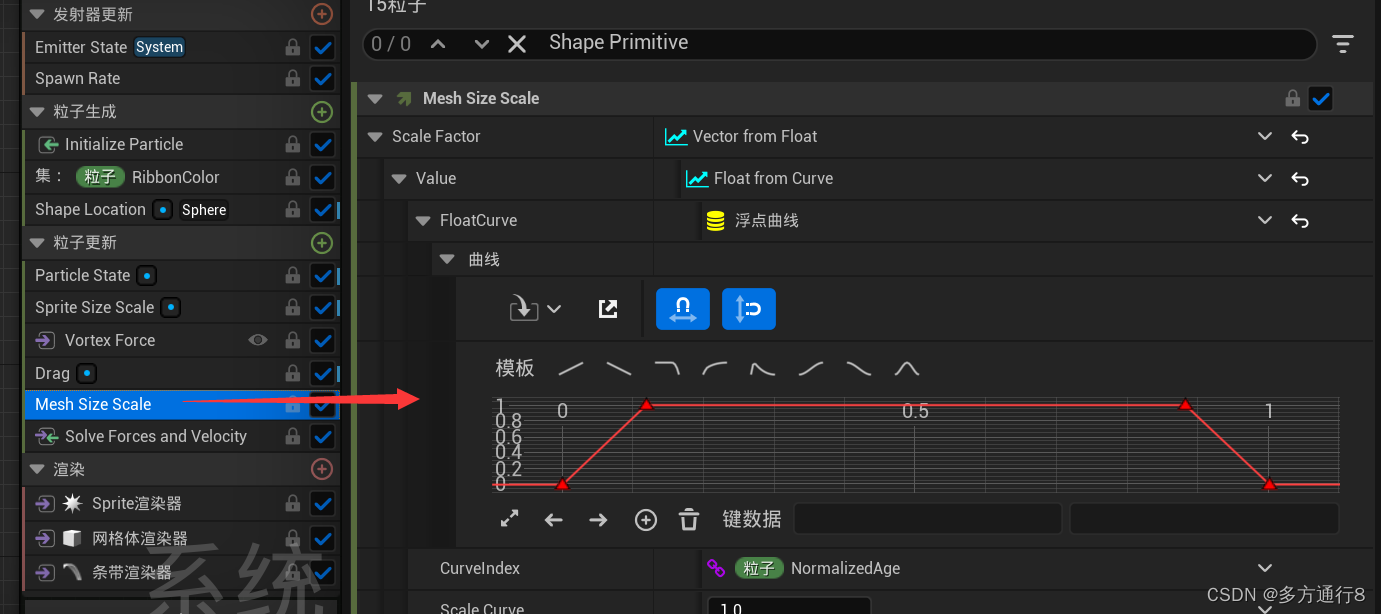
目录 之前的文章: 1.5 Blend Attributes by Value 发射器更新 粒子生成 粒子更新 2.1 Static Beams 编辑 发射器更新: 粒子生成 粒子更新 2.2 Dynamic Beams 没有开始模拟前的效果是: 开始模拟后的效果是: 发射器更新 …...

Docker 容器数据卷
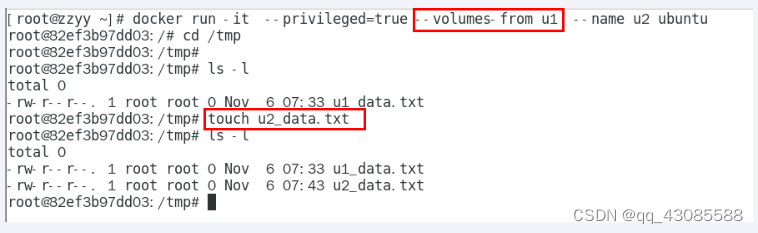
Docker挂载主机目录访问如果出现cannot open directory .: Permission denied 解决办法:在挂载目录后多加一个--privilegedtrue参数即可 如果是CentOS7安全模块会比之前系统版本加强,不安全的会先禁止,所以目录挂载的情况被默认为不安全的行…...

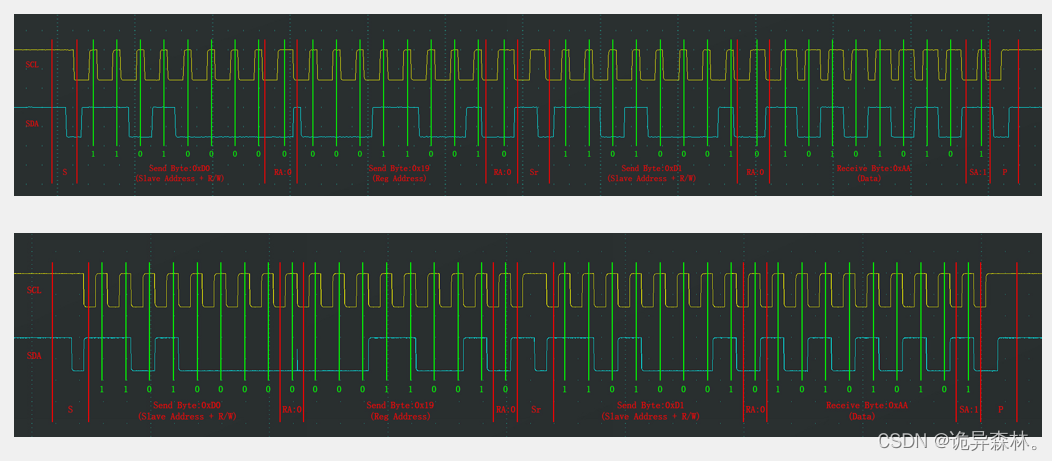
STM32--MPU6050与I2C外设
文章目录 前言MPU6050参数电路MPU6050框图 IIC外设框图 IIC的基本结构软件IIC实现MPU6050硬件IIC实现MPU6050 前言 在51单片机专栏中,用过I2C通信来进行实现AT24C02的数据存储; 里面介绍的是利用程序的编程来实现I2C的时序,进而实现AT24C02与…...

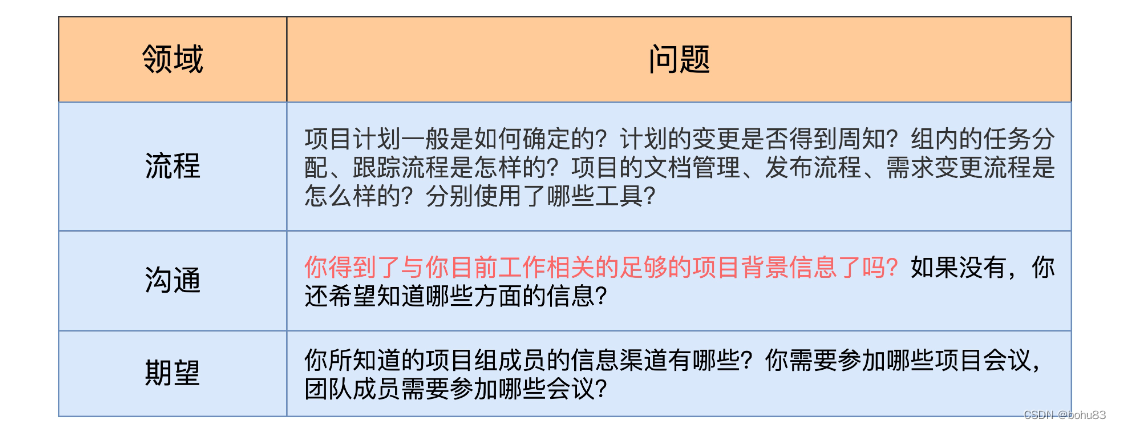
项目管理实战笔记1:项目管理常识
序 看了下极客时间的《项目管理实战》,觉得跟之前学习PMP的标准资料还是有所侧重。重新整理下,相比书上繁杂的知识,这个更通俗易懂。 1 角色转换:三大误区 误区1:事必躬亲 自己做事情是可控的,做项目依赖…...

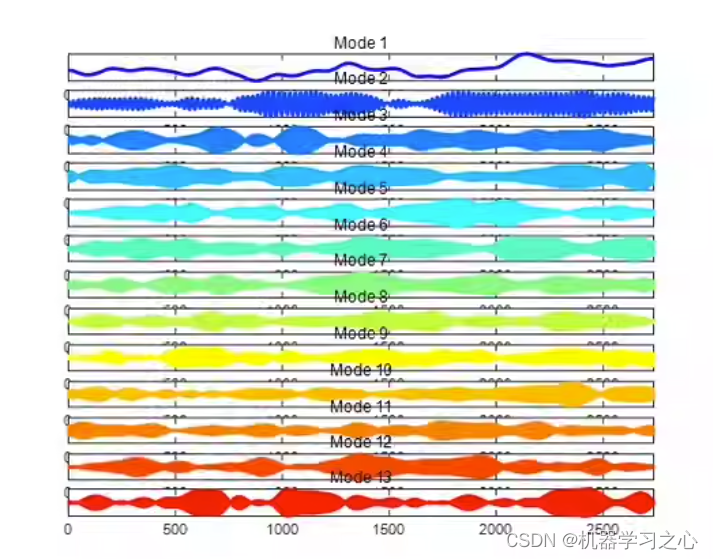
时序分解 | MATLAB实现基于SVMD逐次变分模态分解的信号分解分量可视化
时序分解 | MATLAB实现基于SVMD逐次变分模态分解的信号分解分量可视化 目录 时序分解 | MATLAB实现基于SVMD逐次变分模态分解的信号分解分量可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 SVMD分解算法,分解结果可视化,MATLAB程序ÿ…...

阿里云访问端口被限制解决方法记录
阿里云服务器,80端口可以访问,但是加入了安全组端口8080 通过公网访问改端口策略,发现不能被访问 问题出在防火墙,需要重置一下 解决方法: 在运行的服务器上执行如下命令: # iptables -A INPUT -j ACCEP…...

antd5源码调试环境启动(MacOS)
将源码下载至本地 这里antd5 版本是5.8.3 $ git clone gitgithub.com:ant-design/ant-design.git $ cd ant-design $ npm install $ npm start前提:安装python3、node版本18.14.0(这是本人当前下载的版本) python3安装教程可参考:https://…...

单片机使用基于时间片轮询系统的-状态机-[1]
目的:【1】用C实现一个超轻量化任务管理系统 【2】具有任务suspend, resume, runonce ,auto loop ,task_delay功能 【3】易于移植,不涉及硬件底层。 示例例码: 利用switch case结构实现了单一层的 task_delay功能。弊端就是switch..case不…...

前端开发怎么解决性能优化的问题? - 易智编译EaseEditing
前端性能优化是确保网站或应用在加载速度、响应性和用户体验等方面达到最佳状态的关键任务。以下是一些解决前端性能优化问题的方法: 压缩和合并代码: 压缩和合并CSS、JavaScript和HTML文件可以减少文件大小,加快加载速度。使用压缩工具&am…...

共享球拍小程序:打破拥有束缚,尽享运动乐趣
市场前景: 随着健身和运动的流行趋势,越来越多的人加入了各种体育项目。然而,拥有球拍作为体育装备的成本较高,对于想要尝试不同运动的人来说,这可能是个阻碍。共享球拍小程序迎合了这一需求,提供了一个经济…...

uniapp 微信小程序 绘制海报,长按图片分享,保存海报
uView UI 2.0 dcloud 插件市场地址 弹窗海报源码 <template><!-- 推荐商品弹窗 --><u-popup :show"haibaoShow" mode"center" round26rpx z-index10076 bgColortransparent safeAreaInsetTop close"goodsclose"><image …...

爬虫异常捕获与处理方法详解
Hey!作为一名专业的爬虫代理供应商,我今天要和大家分享一些关于爬虫异常捕获与处理的方法。在进行爬虫操作时,我们经常会遇到各种异常情况,例如网络连接错误、请求超时、数据解析错误等等。这些异常情况可能会导致程序崩溃或数据丢…...
)
制作网络课堂学习平台(标签嵌套,后代选择器)
网络课堂学习平台 课程 1 这是课程 1 的描述。 模块 1 这是模块 1 的描述。 查看详情 模块 2 这是模块 2 的描述。 查看详情 课程 2 这是课程 2 的描述。 模块 1 这是块 2 的描述。 查看详情...

基于医疗领域数据微调LLaMA——ChatDoctor模型
文章目录 ChatDoctor简介微调实战下载仓库并进入目录创建conda环境并配置环境(安装相关依赖)下载模型文件微调数据微调过程全量微调基于LoRA的微调基于微调后的模型推理 ChatDoctor简介 CHatDoctor论文: ChatDoctor: A Medical Chat Model F…...

UDP TCP 报文内容
1.UDP 2.TCP 源/目的端口号:表示数据是从哪个进程来,到哪个进程去; 32位序号/32位确认号:后面详细讲;4位TCP报头长度:表示该TCP头部有多少个32位bit(有多少个4字节);所以TCP头部最大长度是15*460 6位标志位: o URG:紧急指针是否有效 ——urgent 紧急的 o ACK:确认号是否有…...

Boost开发指南-4.8operators
operators C提供了强大且自由的操作符重载能力,可以把大多数操作符重新定义为函数,使操作更加简单直观。这方面很好的例子就是标准库中的string和 complex,可以像操作内置类型int、double那样对它们进行算术运算和比较运算,非常方…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
