Three.js之几何体、高光材质、渲染器设置、gui
参考资料
- 阵列立方体和相机适配体验
- Threejs常见几何体简介
- …
- gui.js库(可视化改变三维场景)
知识点
注:基于Three.jsv0.155.0
- 长方体:oxGeometry
- 球体:SphereGeometry
- 圆柱:CylinderGeometry
- 矩形平面:PlaneGeometry
- 圆形平面:CircleGeometry
- 高光网格材质:MeshPhongMaterial(shininess、specular)
- WebGL渲染器设置:antialias 、setPixelRatio、setClearColor
- gui.js库:add、addColor、addFolder、name、step、onChange
- 关键词搜索examples:
Find in Folder
代码实现
阵列立方体
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Three.js</title>
</head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js","three/addons/": "../three.js/examples/jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';const width = 800const height = 500// 场景const scene = new THREE.Scene();// 几何体const geometry = new THREE.BoxGeometry(100, 100, 100);// 材质 // MeshBasicMaterial:不受光// MeshLambertMaterial:受光const material = new THREE.MeshLambertMaterial({color: 0x00ffff, //设置材质颜色transparent: true,//开启透明opacity: 0.8,//设置透明度});for (let i = 0; i < 10; i++) {for (let j = 0; j < 10; j++) {const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh// 在XOZ平面上分布mesh.position.set(i * 200, 0, j * 200);scene.add(mesh); //网格模型添加到场景中 }}// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// 点光源const pointLight = new THREE.PointLight( 0xffffff, 1.0, 0, 0);pointLight.position.set(2000, 2000, 2000 );scene.add( pointLight );// 环境光const ambientLight = new THREE.AmbientLight( 0xffffff, 0.2);scene.add( ambientLight );// 相机const camera = new THREE.PerspectiveCamera(60, width / height, 1, 8000);// camera.position.set(292, 223, 185);//在原来相机位置基础上拉远,可以观察到更大的范围camera.position.set(2000, 2000, 2000);camera.lookAt(1000, 0, 1000);// 渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);// 控制器const controls = new OrbitControls(camera, renderer.domElement);controls.target.set(1000, 0, 1000);controls.update();controls.addEventListener('change', () => {renderer.render(scene, camera);});</script>
</html>
常见几何体
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Three.js</title>
</head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js","three/addons/": "../three.js/examples/jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';const width = 800const height = 500// 场景const scene = new THREE.Scene();// 几何体:// 正方体// const geometry = new THREE.BoxGeometry(100, 100, 100);// 球体// const geometry = new THREE.SphereGeometry(100);// 圆锥体// const geometry = new THREE.CylinderGeometry(50, 100, 100);// 正方形平面// const geometry = new THREE.PlaneGeometry(100, 100);// 圆形平面const geometry = new THREE.CircleGeometry(100);// 材质const material = new THREE.MeshLambertMaterial({color: 0x00ff00,transparent: true,opacity: 0.8,side: THREE.DoubleSide, //两面可见});// 网格模型:物体const mesh = new THREE.Mesh(geometry, material);mesh.position.set(0, 0, 0);scene.add(mesh);// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// 点光源const pointLight = new THREE.PointLight( 0xffffff, 1.0, 0, 0);pointLight.position.set(2000, 2000, 2000 );scene.add( pointLight );// 环境光const ambientLight = new THREE.AmbientLight( 0xffffff, 0.2);scene.add( ambientLight );// 相机const camera = new THREE.PerspectiveCamera(75, width/height, 0.1, 1000);camera.position.set(200, 200, 200);camera.lookAt(scene.position);// 渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);// 控制器const controls = new OrbitControls(camera, renderer.domElement);controls.addEventListener('change', () => {renderer.render(scene, camera);});</script>
</html>
高光网格材质
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Three.js</title>
</head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js","three/addons/": "../three.js/examples/jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';const width = 800const height = 500// 场景const scene = new THREE.Scene();// 几何体:// 球体// const geometry = new THREE.BoxGeometry(100, 100, 100);const geometry = new THREE.SphereGeometry(100);// 材质const material = new THREE.MeshPhongMaterial({color: 0x00ff00,shininess: 80, //高光部分的亮度,默认30specular: 0x444444, //高光部分的颜色});// 网格模型:物体const mesh = new THREE.Mesh(geometry, material);mesh.position.set(0, 0, 0);scene.add(mesh);// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// 点光源const pointLight = new THREE.PointLight( 0xffffff, 1.0, 0, 0);pointLight.position.set(2000, 2000, 2000 );scene.add( pointLight );// 环境光const ambientLight = new THREE.AmbientLight( 0xffffff, 0.2);scene.add( ambientLight );// 相机const camera = new THREE.PerspectiveCamera(75, width/height, 0.1, 1000);camera.position.set(200, 200, 200);camera.lookAt(scene.position);// 渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);// 控制器const controls = new OrbitControls(camera, renderer.domElement);controls.addEventListener('change', () => {renderer.render(scene, camera);});</script>
</html>
WebGL渲染器设置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Three.js</title>
</head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js","three/addons/": "../three.js/examples/jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';const width = 800const height = 500// 场景const scene = new THREE.Scene();// 几何体:// 球体const geometry = new THREE.BoxGeometry(100, 100, 100);// 材质const material = new THREE.MeshLambertMaterial({color: 0x00ff00, //设置材质颜色transparent: true,//开启透明opacity: 0.8,//设置透明度});// 网格模型:物体const mesh = new THREE.Mesh(geometry, material);mesh.position.set(0, 0, 0);scene.add(mesh);// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// 点光源const pointLight = new THREE.PointLight( 0xffffff, 1.0, 0, 0);pointLight.position.set(2000, 2000, 2000 );scene.add( pointLight );// 环境光const ambientLight = new THREE.AmbientLight( 0xffffff, 0.2);scene.add( ambientLight );// 相机const camera = new THREE.PerspectiveCamera(75, width/height, 0.1, 1000);camera.position.set(200, 200, 200);camera.lookAt(scene.position);// 渲染器const renderer = new THREE.WebGLRenderer({antialias: true});// 设置设备比,固定写法renderer.setPixelRatio(window.devicePixelRatio);// 设置背景色renderer.setClearColor(0x444444, 1);// 设置渲染器的尺寸renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);// 控制器const controls = new OrbitControls(camera, renderer.domElement);controls.addEventListener('change', () => {renderer.render(scene, camera);});</script>
</html>
gui.js库
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Three.js</title>
</head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js","three/addons/": "../three.js/examples/jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';import { GUI } from 'three/addons/libs/lil-gui.module.min.js';const width = 800const height = 500const gui = new GUI();gui.domElement.style.right = '0px';gui.domElement.style.width = '300px';// 场景const scene = new THREE.Scene();// 几何体:// 球体const geometry = new THREE.BoxGeometry(100, 100, 100);// 材质const material = new THREE.MeshLambertMaterial({color: 0x00ff00, //设置材质颜色transparent: true,//开启透明opacity: 0.8,//设置透明度});console.log('🚀 ~ file: 1.19gui.js库(可视化改变三维场景).html:42 ~ material:', material)// 网格模型:物体const mesh = new THREE.Mesh(geometry, material);mesh.position.set(0, 0, 0);scene.add(mesh);// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// 点光源const pointLight = new THREE.PointLight( 0xffffff, 1.0, 0, 0);pointLight.position.set(2000, 2000, 2000 );scene.add( pointLight );// 环境光const ambientLight = new THREE.AmbientLight( 0xffffff, 0.2);scene.add( ambientLight );// 相机const camera = new THREE.PerspectiveCamera(75, width/height, 0.1, 1000);camera.position.set(200, 200, 200);camera.lookAt(scene.position);// 渲染器const renderer = new THREE.WebGLRenderer({antialias: true});// 设置设备比,固定写法renderer.setPixelRatio(window.devicePixelRatio);// 设置背景色renderer.setClearColor(0x444444, 1);// 设置渲染器的尺寸renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);// 控制器const controls = new OrbitControls(camera, renderer.domElement);controls.addEventListener('change', () => {renderer.render(scene, camera);});var guiObj = {color: '0xffffff',obj: {左: -100,中: 0,右: 200},bool: false,}// 动画渲染// 跟踪时间function render() {requestAnimationFrame(render);guiObj.bool && (mesh.rotation.y += 0.01);renderer.render(scene, camera);}render();const ambientFoloer = gui.addFolder('环境光');ambientFoloer.close();// gui动态改变光的强度ambientFoloer.add(ambientLight, 'intensity', 0, 2).name('环境光强度');const materialFoloer = gui.addFolder('材料');materialFoloer.close();// gui动态改变材料颜色materialFoloer.addColor(guiObj, 'color').name('材料颜色').onChange(function (value) { mesh.material.color.set(value)});const meshFoloer = gui.addFolder('物体');meshFoloer.close();// gui动态改变材料颜色meshFoloer.add(mesh.position, 'y', [-100, 0 ,200]).name('物体y轴');// gui动态改变材料颜色meshFoloer.add(mesh.position, 'x', {左: -100,中: 0,右: 200}).name('物体x轴');meshFoloer.add(mesh.position, 'x', 0, 100).step(2);meshFoloer.add(mesh.position, 'y', 0, 100);meshFoloer.add(mesh.position, 'z', 0, 100);meshFoloer.add(guiObj, 'bool').name('是否旋转');</script>
</html>
相关文章:

Three.js之几何体、高光材质、渲染器设置、gui
参考资料 阵列立方体和相机适配体验Threejs常见几何体简介…gui.js库(可视化改变三维场景) 知识点 注:基于Three.jsv0.155.0 长方体:oxGeometry球体:SphereGeometry圆柱:CylinderGeometry矩形平面:PlaneGeometry圆…...

UE4如何连接dmx---摇头矩阵灯具的创建
UE4如何连接dmx---摇头矩阵灯具的创建 开始创建库! 然后我们开始创建多少个灯珠(注意了:这是矩阵灯,是看灯珠的) 那么这里我们创建6X6灯珠 下面设置灯珠的属性,灯珠有什么属性呢,只有颜色属性&…...

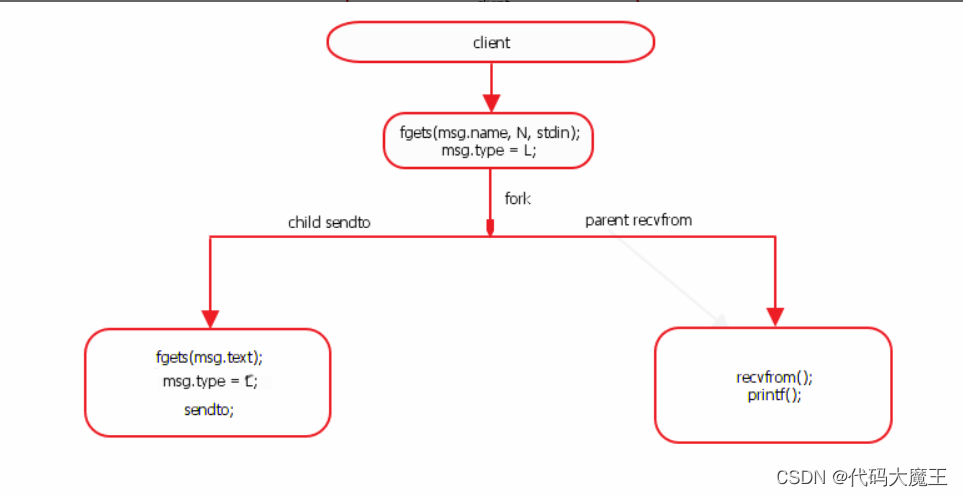
网络聊天室
一、项目要求 利用UDP协议,实现一套聊天室软件。服务器端记录客户端的地址,客户端发送消息后,服务器群发给各个客户端软件。 问题思考 客户端会不会知道其它客户端地址? UDP客户端不会直接互连,所以不会获知其它客…...

ChatGPT只是玩具:生成式人工智能在不同行业的应用
源自:IT经理网 生成式人工智能的十一个行业用例 打开生成式 AI的正确姿势 声明:公众号转载的文章及图片出于非商业性的教育和科研目的供大家参考和探讨,并不意味着支持其观点或证实其内容的真实性。版权归原作者所有,如转载稿涉及版权等问题&…...

RestFul的风格是什么
RestFul的风格是什么? 当我们谈论RESTful风格时,它指的是一种设计和构建网络应用程序的原则和约定。以下是RESTful风格的一些主要特点: 资源:将应用程序的功能封装为资源,每个资源都有一个唯一的标识符(U…...

【自制C/C++小项目JuLongEditor】使用Windows控制台API来制作一个简单的文本编辑器
2023年8月22日,周二下午 昨天花了一个下午和晚上来制作的, 实现了一些基本的功能, 但由于代码只有130行,所以存在很多不足之处 GitHub:GitHub - JuLongZhiLu/JuLongEditor: C/C小项目,使用Windows控制台…...

中国芯,寻找新赛道迫在眉睫
北京华兴万邦管理咨询有限公司 商瑞 陈皓 近期国内半导体行业的热点可以用两个“有点多”来描述,一个是中国芯群体中上市公司股价闪崩的有点多,另一个是行业和企业的活动有点多。前者说明了许多国内芯片设计企业(fabless商业模式)…...

C++ 好用的格式化库--fmt
背景 fmt 库是一个开源的 C 格式化库,它提供了一种简洁、安全和高效的方式来进行字符串格式化。该库的设计目标是提供与 Python 的字符串格式化语法类似的功能,同时保持 C 的类型安全性和性能。 下载与安装 官网下载 fmt 官网地址:https:…...
)
微信小程序教学系列(3)
微信小程序教学系列 第三章:小程序高级开发技巧 1. 小程序API的使用 小程序API简介 小程序API是小程序提供的一系列接口,用于实现各种功能和操作。通过调用小程序API,可以实现页面跳转、数据存储、网络请求等功能。 使用小程序API的步骤…...

ORB-SLAM系列算法演进
ORB-SLAM算法是特征点法的代表,当前最新发展的ORB-SLAM3已经将相机模型抽象化,适用范围非常广,虽然ORB-SLAM在算法上的创新并不是很丰富,但是它在工程上的创新确实让人耳目一新,也能更好的为AR、机器人的算法实现落地。…...

solidity0.8.0的应用案例11:透明代理合约
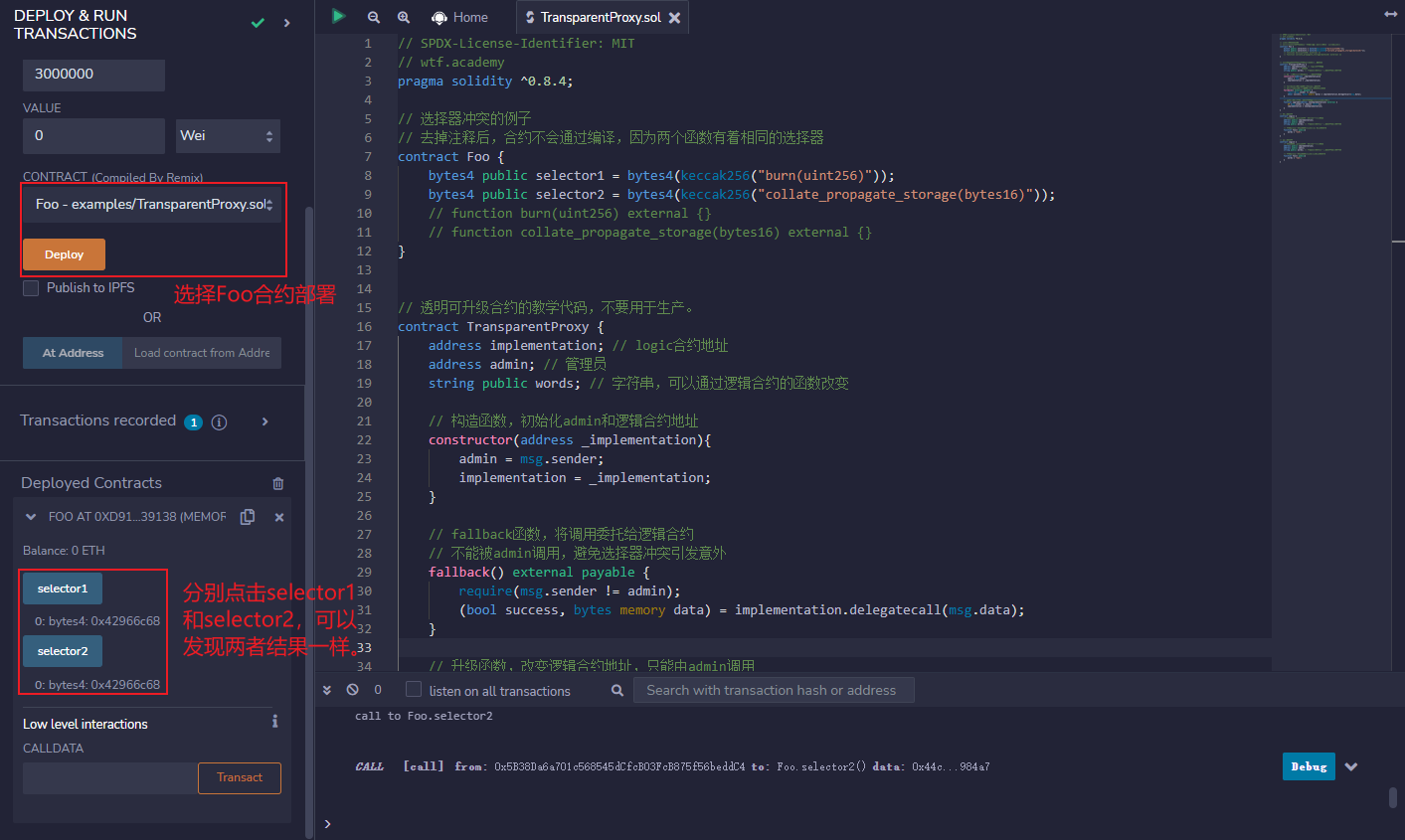
选择器冲突 智能合约中,函数选择器(selector)是函数签名的哈希的前4个字节。例如mint(address account)的选择器为bytes4(keccak256("mint(address)")),也就是0x6a627842. 由于函数选择器仅有4个字节,范围很小,因此两个不同的函数可能会有相同的选择器,例如…...

最新消息:谷歌将在Chromebook上运用UWB技术,无线通信更上一层
超宽带(UWB)技术是一种创新的短距离无线通信技术,具有高速数据传输和精确定位物体位置的优势。尽管该技术已经存在一段时间,但最近开始广泛应用于各种设备中。据最新报道,Pixel Watch 2可能会搭载UWB模块,这…...

php+echarts实现数据可视化实例3
效果 全部代码 <?php include(includes/session.inc); include(includes/SQL_CommonFunctions.inc); ?> <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" …...

ubuntu下安装Sphinx,编译pdf
安装WSL2: 以管理员身份打开PowerShellwsl --install 来安装其他 Linux 发行版wsl --list --verbose 查看安装在 Windows 计算机上的 Linux 发行版列表 安装sphinx: sudo apt-get updatesudo apt-get install python3-sphinxsudo apt-get install lat…...

vue2.x项目从0到1(七)之用户权限
此章节偏理论知识 对于小一点的项目 比如说角色都是平级的 那我们直接像之前 vue2.x项目从0到1(二)之后台管理侧边栏(动态渲染路由以及高亮)_vue动态渲染侧边栏_关忆北_的博客-CSDN博客这样渲染就行了 但是一旦项目大了 …...

上传镜像到阿里云的ACR
1、开通阿里云ACR 2、在ACR 中创建命名空间 3、本地安装docker 4、登录到 开通ACR,需要配置访问凭证 [rootmaster ~]# docker login --username***lb registry.cn-beijing.aliyuncs.com Password: 5、给镜像打标签 [rootmaster ~]# docker images REPOSITORY …...
)
ahooks.js:一款强大的React Hooks库及其API使用教程(五)
一、ahooks.js简介二、ahooks.js安装三、继续ahooks.js API的介绍与使用教程61. useEventTarget62. useExternal63. useFavicon64. useMutationObserver65. useLongPress66. useScroll67. useResponsive68. useFocusWithin69. useControllableValue70. useEventEmitter 一、aho…...

MySQL TCL 事务控制
文章目录 1.事务四大特性2.事务并发问题3.事务隔离级别4.隔离级别查看与设置5.动提交事务5.1 查看自动提交事务5.2 关闭或开启自动提交事务 6.事务执行的基本流程7.设置事务的保存点参考文献 说到事务控制,先说一下数据库的事务是什么以及 MySQL 中我们必知的知识点…...

【Ubuntu】从Graylog到Grafana Loki:构建更强大的网络设备管理和监控系统
在将Graylog部署到生产环境时,我们遇到了一些问题,其中最主要的是无法安装MongoDB并且无法随时重启机器去修改BIOS设置来修复问题 【WARNING: MongoDB 5.0 requires a CPU with AVX support, and your current system does not appear to have that! 】。…...

[JavaWeb]【八】web后端开发-Mybatis
目录 一 介绍 二 Mybatis的入门 2.1 快速入门 2.1.1 准备SpringBoot工程 2.1.2 创建数据库mybatis以及对应库表user 2.1.3 创建User实体类 2.1.4 配置application.properties数据库连接信息 2.1.5 编写sql语句(注解方式) 2.1.6 测试运行 2.1.7 配…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
