Transformer在医学影像中的应用综述-分类
文章目录
- COVID-19 Diagnosis
- 黑盒模型
- 可解释的模型
- 肿瘤分类
- 黑盒模型
- 可解释模型
- 视网膜疾病分类
- 小结

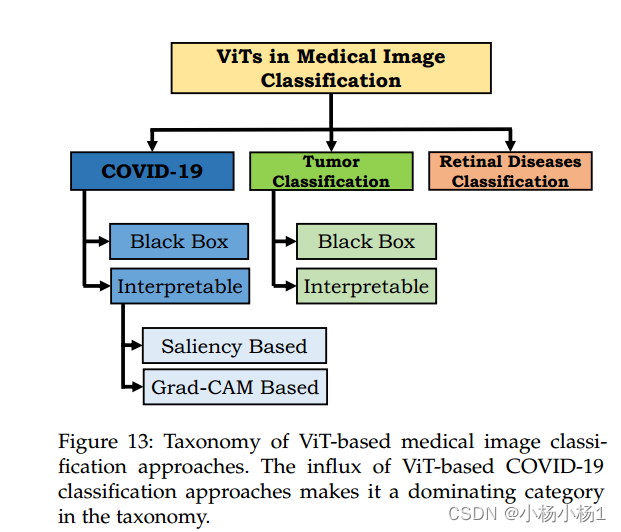
总体结构
COVID-19 Diagnosis
黑盒模型
- Point-of-Care Transformer(POCFormer):利用Linformer将自注意的空间和时间复杂度从二次型降低到线性型。POCFormer有200万个参数,约为MobileNetv2的一半,因此适合于实时诊断。
- Vision Outlooker (VOLO):新注意机制,将精细级特征编码为ViT token 表征,从而提高分类性能。
- Swin Transformer和Transformer-in-Transformer将COVID-19图像从肺炎图像和正常图像中分类。
- FESTA利用了联邦和分裂学习的优点,利用ViT同时处理多个胸部x射线任务
- 变压器和cnn组成的混合网络
- 基于Swin Transformer的两阶段框架:基于UNet的肺分割模型,然后使用Swin Transformer主干进行图像分类
可解释的模型
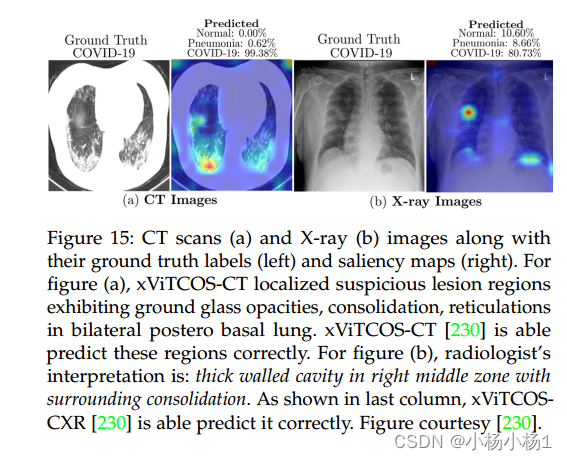
基于显著性的可视化和基于梯度的方法

肿瘤分类
黑盒模型
TransMed:第一个利用ViTs进行医学图像分类的工作。它是一种基于CNN和变压器的混合架构,能够对多模态MRI医学图像中的腮腺肿瘤进行分类
Gene-Transformer:预测肺癌亚型
多尺度GasHis-Transformer来诊断胃癌
对称交叉熵损失函数诊断急性淋巴细胞白血病的混合模型
可解释模型
基于全切片成像(WSI)的病理诊断中,一个标签分配给一组实例(袋)。
如果至少有一个实例是正的,则标记为正的;如果袋子中的所有实例都是负的,则标记为负的
TransMIL利用两个基于Transformer的模块和一个位置编码层聚合形态信息,为了对空间信息进行编码,提出了一种金字塔位置编码发生器,注意力得分已被可视化,以证明可解释性
图形转换网络(GTN)来利用基于图的WSI表示。GTN由图卷积层、变压器层和池化层组成。GTN进一步使用GraphCAM来识别与类标签高度相关的区域。
视网膜疾病分类
MIL-ViT模型,该模型首先在大型眼底图像数据集上进行预训练,然后在视网膜疾病分类的下游任务上进行微调。
MIL-ViT架构使用基于mil的磁头,可以与ViT一起以即插即用的方式使用。
病变感知变压器(LAT),该变压器由基于像素关系的编码器和病变感知变压器解码器组成
卷积层和Transformer层组成的混合架构
小结
必须更多地关注为COVID-19诊断设计可解释(以获得最终用户信任)和高效(用于即时检测)的ViT模型,使其成为未来RTPCR检测的可行替代方案。
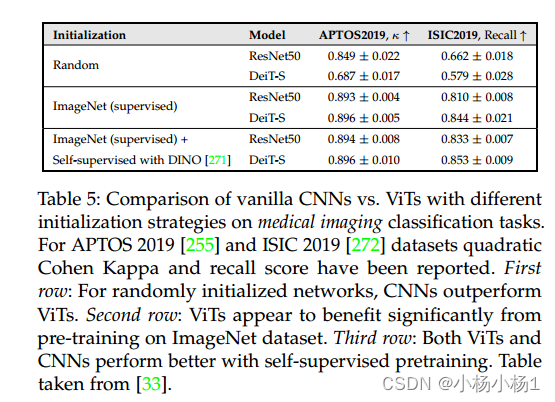
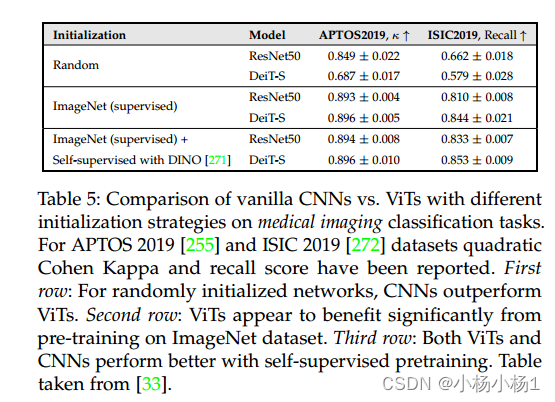
强调一下一个令人兴奋的工作,他们首次证明了在ImageNet上预训练的ViTs在医学图像分类任务中的表现与cnn相当,如表5所示。这也提出了一个有趣的问题:“在医学成像数据集上预训练的ViT模型在医学图像分类方面是否比在ImageNet上预训练的ViT模型表现得更好?”最近的一项工作试图通过在大规模2D和3D医学图像上预训练ViT来回答这个问题。在医学图像分类问题上,他们的模型比在ImageNet上预训练的ViT模型获得了实质性的性能提升,这表明该领域值得进一步探索。

相关文章:

Transformer在医学影像中的应用综述-分类
文章目录 COVID-19 Diagnosis黑盒模型可解释的模型 肿瘤分类黑盒模型可解释模型 视网膜疾病分类小结 总体结构 COVID-19 Diagnosis 黑盒模型 Point-of-Care Transformer(POCFormer):利用Linformer将自注意的空间和时间复杂度从二次型降低到线性型。POCFormer有200…...

新服务器基本环境下载conda + docker + docker-compose + git
文章目录 Ubuntu 允许root用户登录 centos无所谓condadockerubuntucentos docker-compose官方下载docker-compose国内镜像 gitUbuntuCentos Ubuntu 允许root用户登录 centos无所谓 # 以普通用户登录系统,创建root用户的密码 sudo passwd root# SSH 放行 sudo sed -…...

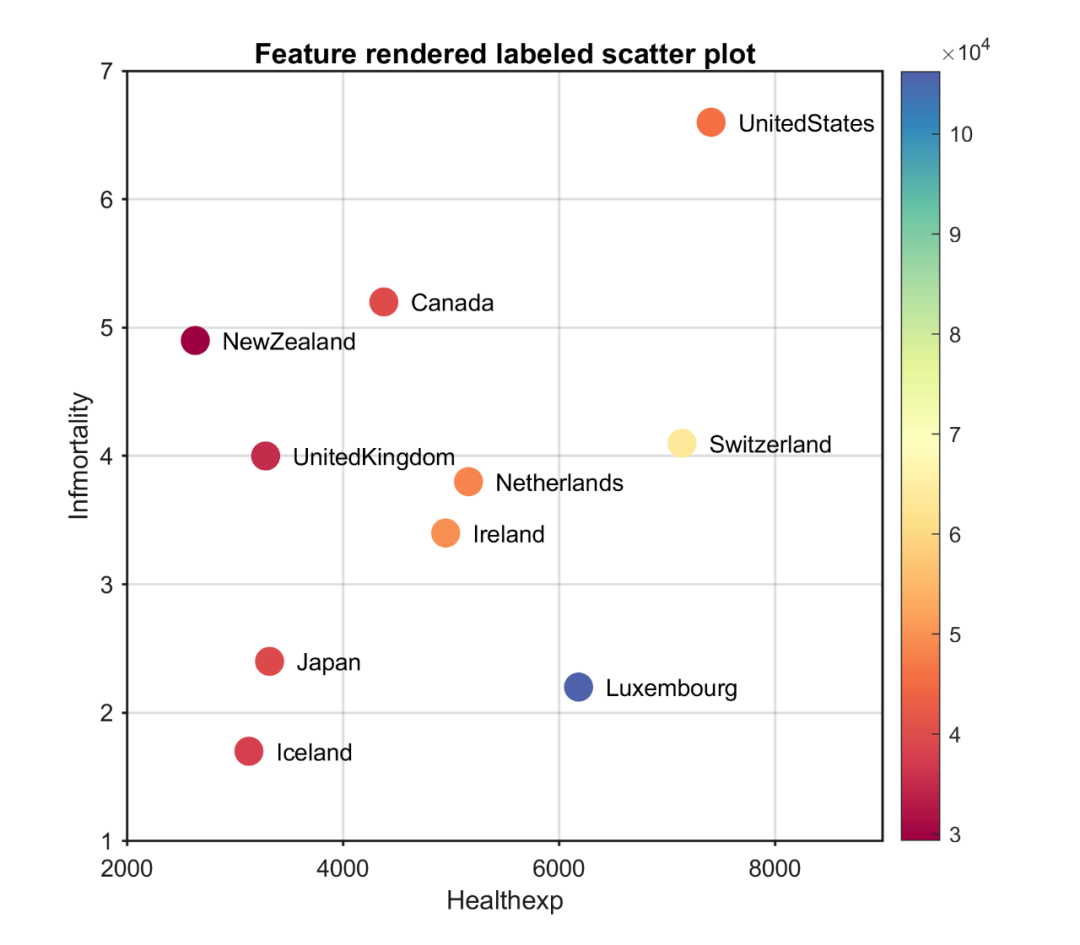
Matlab论文插图绘制模板第108期—特征渲染的标签散点图
在之前的文章中,分享了Matlab标签散点图的绘制模板: 进一步,再来分享一下特征渲染的标签散点图的绘制模板,以便再添加一个维度的信息。 先来看一下成品效果: 特别提示:本期内容『数据代码』已上传资源群中…...

设计模式之中介者模式(Mediator)的C++实现
1、中介者模式的提出 在软件组件开发过程中,如果存在多个对象,且这些对象之间存在的相互交互的情况不是一一对应的情况,这种功能组件间的对象引用关系比较复杂,耦合度较高。如果有一些新的需求变化,则不易扩展。中介者…...

css弹性布局的方式
概述 任何一个容器都可以定义为弹性布局容器,使用display:flex(display:inline-flex)开启弹性布局。 2个方向轴:水平主轴和垂直交叉轴 6个容器属性 1.flex-direction :主轴的方向 2.justify-content:子元素在主轴的对齐方式 …...

阿里云源 Python、npm、git、goproxy
阿里云源 Python、npm、git、goproxy 各种设置源的方式也都比较常见,但是根本记不住,每次都查感觉也不太好。 正好发现了个宝藏地址,看起来还挺全的,以后找源也可以先在这个地方翻翻,顺便就搞了几个放到一个脚本里边…...

微服务架构1.0
微服务架构 微服务架构是一种应用程序架构模式,将一个应用程序划分为一组小型、独立、自治的服务,每个服务专注于一个特定的业务功能。 每个微服务都可以独立开发、部署、扩展和维护,通过定义良好的接口和协议,它们可以相互通信…...

iOS开发Swift-基础部分
1.常量 let maxNum 10 //单个常量赋值 let maxNum 10, minNum 2 //多个常量赋值用逗号隔开2.变量 var x 0.0 //单个变量赋值 var x 0.0, y 0.1 //多个变量赋值用逗号隔开3.类型注解 系统可通过赋初始值进行自动推断。 var name&#…...

【LeetCode-经典面试150题-day11】
目录 128.最长连续序列 228.汇总区间 56.合并区间 57.插入区间 452.用最少数量的箭引爆气球 128.最长连续序列 题意: 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。 请你设计并…...

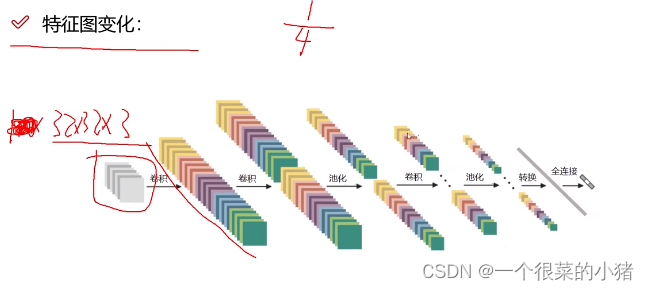
深度学习入门(三):卷积神经网络(CNN)
引入 给定一张图片,计算机需要模型判断图里的东西是什么? (car、truck、airplane、ship、horse) 一、卷积神经网络整体架构 CONV:卷积计算层,线性乘积求和RELU:激励层,激活函数P…...

网站是如何识别网络爬虫的?
在爬取数据时,你常常会遇到各种网站的反爬机制。网站是如何检测和拦截网络爬虫的呢?本文将为你揭秘网站使用的几种常见的反爬手段,并为你提供一些解决方案,助你越过反爬壁垒,提升你的实际操作效率。 一、Cookie检测 …...

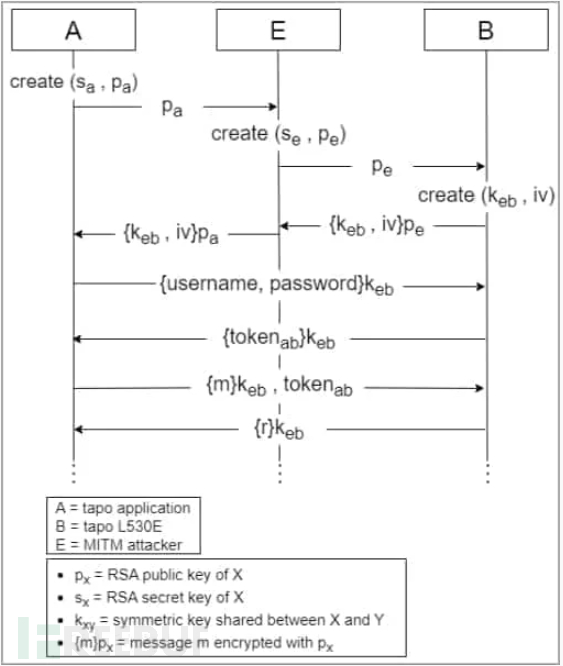
TP-Link 智能灯泡缺陷能让黑客窃取用户 WiFi 密码
来自意大利和英国的研究人员在 TP-Link Tapo L530E 智能灯泡和 TP-Link Tapo 应用程序中发现了4个漏洞,攻击者可以利用这些漏洞窃取目标的 WiFi 密码。 TP-Link Tapo L530E 是包括亚马逊在内的多个市场上最畅销的智能灯泡。TP-link Tapo是一款智能设备管理应用程序…...

接口测试,如何测试?
一 入参 1 正常的入参 输入正常的参数,响应按照接口文档的约定正常返回。 2 异常的入参 参数异常包括:参数为空,多参或少参,错误的参数数据; 错误的参数数据:数据类型错误、非空参数为空,长…...
------ 实现多次setState的批处理)
React源码解析18(11)------ 实现多次setState的批处理
摘要 在React中,如果涉及到了多次setState,组件render几次。setState是同步的还是异步的。这是一个很常见的面试题。 而本篇文章,就是主要实现React中,对于这部分的性能优化,我们称之为批处理。例如当我有下面的JSX。…...

评测凯迪仕K70「千里眼」智能锁:不忘安全初心,便捷体验更上一层
能打败凯迪仕的,只有它自己。这是我们在体验过凯迪仕最新旗舰产品K70「千里眼」智能锁之后的感受。作为凯迪仕2023年最新旗舰机型,K70「千里眼」智能锁在配置上可以说是「机皇」般的存在。3K超高清智能锁猫眼、车规级24GHz雷达、大小双屏设计、三方可视对…...

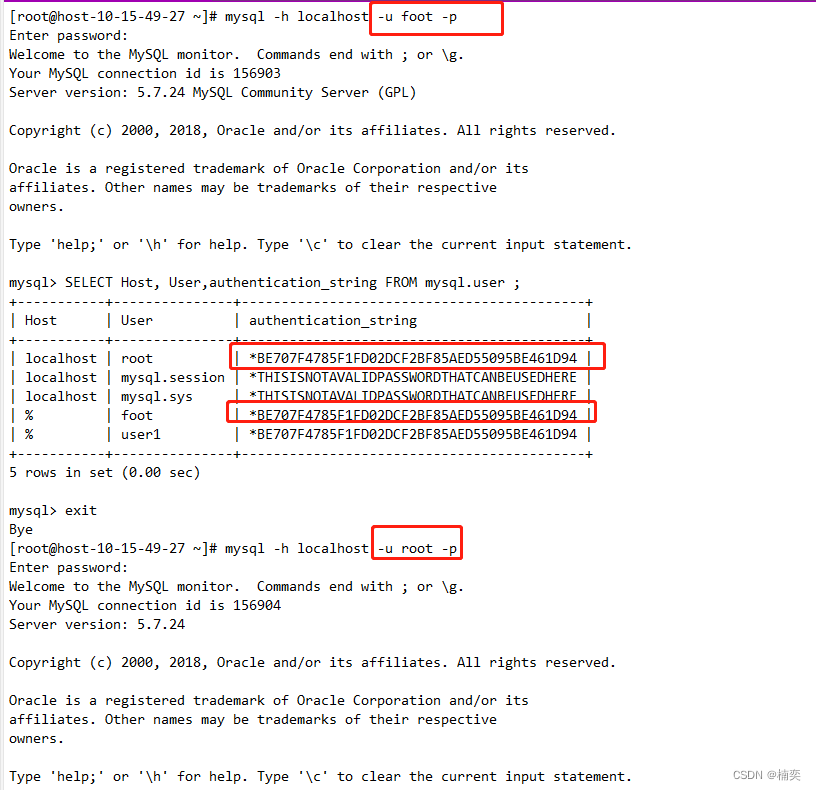
mysql数据库root密码遗忘后,修改root密码
目录 方式一: 方式二: 2.1 也可以像我这样,普通用户登录进去后 2.2 执行如下命令,将已知的user1的加密密文更新到root中 2.3 查询数据库 2.4 用root用户登录 2.5 登录正常,但这会root登录进去后,无法…...

网络安全(黑客)快速入门~
网络安全的学习需要遵守循序渐进,由浅入深。 通常网络安全学习方法有两种: 方法1:先学习编程,然后学习Web渗透及工具使用等; 适用人群:有一定的代码基础的小伙伴 基础部分 基础部分需要学习以下内容&am…...

华为OD机试 - 数字颠倒(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、Java算法源码投机取巧七、效果展示 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷&am…...

leetcode做题笔记87扰乱字符串
使用下面描述的算法可以扰乱字符串 s 得到字符串 t : 如果字符串的长度为 1 ,算法停止如果字符串的长度 > 1 ,执行下述步骤: 在一个随机下标处将字符串分割成两个非空的子字符串。即,如果已知字符串 s ,…...

第一章 初识Linux(含VMware安装Ubuntu、CentOS、Windows、FinalShell、快照)
目录 一、 课程的介绍 1.为什么要学习Linux 2.课程的安排 3.如何学习Linux 二、操作系统概述 1.学习目标 2.计算机的硬件和软件 3.什么是操作系统 4.常见的操作系统 5.本小节的总结 三、初识Linux 1.学习目标 2.Linux的诞生 3.Linux的内核 …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
