前端面试:【React】构建现代Web的利器
嘿,亲爱的React探险家!在前端开发的旅程中,有一个神奇的库,那就是React。React是一个用于构建现代Web应用的强大工具,它提供了组件化开发、状态管理、生命周期管理和虚拟DOM等特性,让你的应用开发变得更加高效和愉快。
1. 什么是React?
React是一个由Facebook开发和维护的JavaScript库,用于构建用户界面。它采用了组件化的开发方式,允许你将应用拆分成多个独立的组件,每个组件负责一部分UI。
2. 组件:UI的积木块
React中的一切都是组件。组件是可重用的UI单元,可以包含HTML、CSS和JavaScript代码。通过组合不同的组件,你可以构建复杂的用户界面。组件是React应用的核心。
在React中,你可以使用函数式组件来定义组件。下面是一个简单的函数式组件示例:
function Welcome(props) {return <h1>Hello, {props.name}</h1>;
}
3. 生命周期:组件的生命旅程
每个React组件都有生命周期,它定义了组件在被创建、更新和销毁时所执行的方法。函数式组件的生命周期主要包括两个阶段:mounting(挂载)和updating(更新)。
-
挂载阶段(Mounting):组件被创建并添加到DOM中。
useEffect(() => {}, []):类似于类组件的componentDidMount,在组件挂载后执行。
-
更新阶段(Updating):组件的props或state发生变化时。
useEffect(() => {}):类似于类组件的componentDidUpdate,在组件更新后执行。
import React, { useState, useEffect } from 'react';function Counter() {const [count, setCount] = useState(0);useEffect(() => {document.title = `Count: ${count}`;}, [count]);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
4. 虚拟DOM:性能的守护者
React引入了虚拟DOM的概念,它是一个轻量级的JavaScript对象树,用于描述真实DOM的结构。当组件的状态发生变化时,React会比较虚拟DOM和真实DOM的差异,并只更新必要的部分,以提高性能。
虚拟DOM的工作原理是将组件状态的变化抽象为一系列DOM操作,然后一次性更新到真实DOM中,减少DOM操作的次数。
5. 组件示例:计数器应用
让我们以一个简单的计数器应用为例,展示函数式组件中的状态管理、生命周期和虚拟DOM的应用。
import React, { useState, useEffect } from 'react';function CounterApp() {const [count, setCount] = useState(0);useEffect(() => {document.title = `Count: ${count}`;}, [count]);return (<div><h1>Counter App</h1><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}export default CounterApp;
6. 注意事项
React是一个强大的工具,但也需要谨慎使用。理解函数式组件中的生命周期、状态管理和虚拟DOM是编写高效React应用的关键。同时,你还可以探索React的Hooks和其他高级概念,以提升你的开发体验。
亲爱的React探险家,现在你已经对React的组件化开发、状态管理、生命周期管理和虚拟DOM有了深入的了解。开始你的React之旅吧,构建出令人惊叹的现代Web应用吧!
相关文章:

前端面试:【React】构建现代Web的利器
嘿,亲爱的React探险家!在前端开发的旅程中,有一个神奇的库,那就是React。React是一个用于构建现代Web应用的强大工具,它提供了组件化开发、状态管理、生命周期管理和虚拟DOM等特性,让你的应用开发变得更加高…...

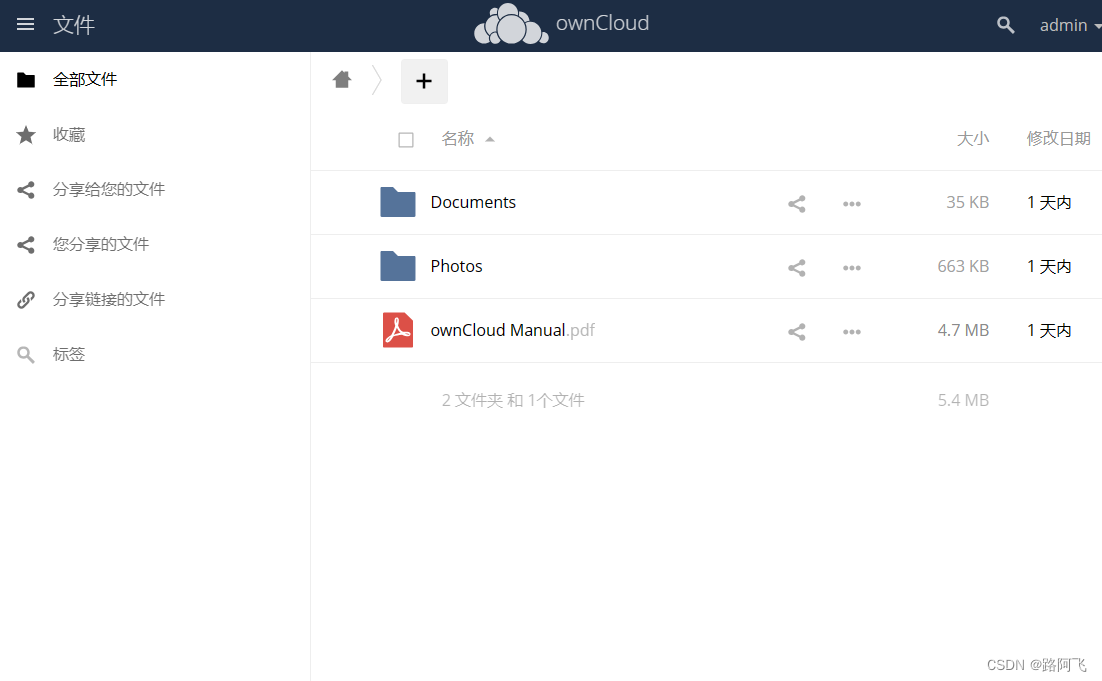
使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。
1、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 拉取mysql:5.6和owncloud的镜像和生成实例 [rootlocalhost ~]# docker pull mysql:5.6 [rootlocalhost ~]# docker pull ownclound [rootlocalhost ~]# docker run -d --name mydb1 --env MYSQL_ROOT_PASSWO…...

k8s发布应用
前言 首先以SpringBoot应用为例介绍一下k8s的发布步骤。 1.从代码仓库下载代码,比如GitLab; 2.接着是进行打包,比如使用Maven; 3.编写Dockerfile文件,把步骤2产生的包制作成镜像; 4.上传步骤3的镜像到…...
)
微信小程序教学系列(4)
微信小程序教学系列 第四章:小程序优化与调试 1. 性能优化技巧 在开发微信小程序时,我们可以采取一些性能优化技巧,以提升小程序的性能表现和用户体验。以下是一些常用的性能优化技巧: 减少网络请求:尽量合并网络请…...

Netty核心源码解析(三)--NioEventLoop
NioEventLoop介绍 NioEventLoop继承SingleThreadEventLoop,核心是一个单例线程池,可以理解为单线程,这也是Netty解决线程并发问题的最根本思路--同一个channel连接上的IO事件只由一个线程来处理,NioEventLoop中的单例线程池轮询事件队列,有新的IO事件或者用户提交的task时便执…...

Vue2学习笔记のVue核心
目录 Vue核心初识VueVue模板语法数据绑定el与data的两种写法MVVM模型数据代理Object.defineProperty方法何为数据代理Vue中的数据代理 事件处理事件的基本使用事件修饰符键盘事件 计算属性姓名案例_插值语法实现姓名案例_methods实现姓名案例_计算属性实现姓名案例_计算属性简写…...

把matlab的m文件打包成单独的可执行文件
安装Matlab Compiler Adds-on在app里找到Application Compiler 选择要打包的文件matlab单独的运行程序的话需要把依赖的库做成runtime. 这里有两个选项. 上面那个是需要对方在联网的情况下安装, 安装包较小.下面那个是直接把runtime打包成安装程序, 大概由你的程序依赖的库的多…...

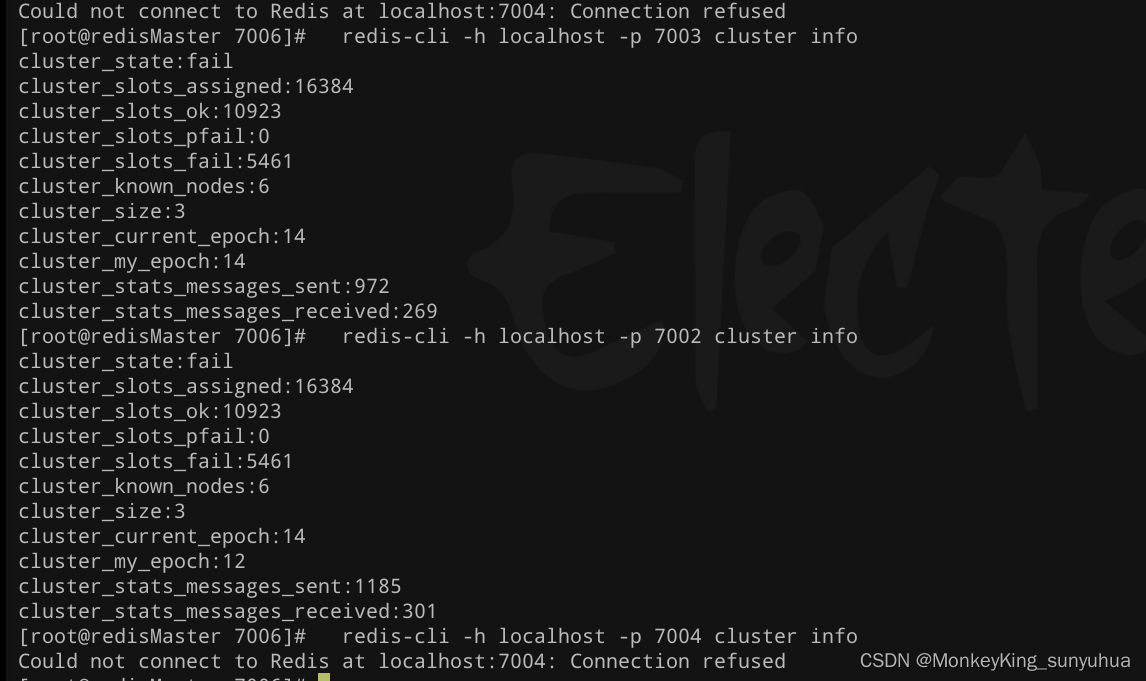
redis 6个节点(3主3从),始终一个节点不能启动
redis节点,始终有一个节点不能启动起来 1.修改了配置文件 protected-mode no,重启 修改了配置文件 protected-mode no,重启redis问题依然存在 2、查看/var/log/message的redis日志 Aug 21 07:40:33 redisMaster kernel: Out of memory: K…...

单体架构 Monolithic Architecture
单体架构(Monolithic Architecture) 单体架构是一种传统的软件架构模式,其中整个应用程序被构建为一个单一、完整的代码库和部署单元。 在单体架构中,所有的功能、模块和组件都打包在一起,通常使用同一种编程语言和技…...

HCIP的STP总结
目录 一、802.1D 一个交换网络内仅存在一棵生成树实例; 二、PVST cisco私有 基于vlan的生成树协议 三、PVST 在PVST的基础,兼容802.1q的trunk封装;且设计了部分的加速; 四、快速生成树 五、MSTP/MST/802.1S …...

Post Robot
一、题目 DT is a big fan of digital products. He writes posts about technological products almost everyday in his blog. But there is such few comments of his posts that he feels depressed all the day. As his best friend and an excellent programmer, DT as…...

HTML中,常用的布局方式
在HTML中,常用的布局方式有以下几种: 表格布局: 使用<table>、<tr>和<td>元素来创建一个表格布局。这种布局方式简单易懂,适用于需要展示数据的情况。但是不建议在网页布局中频繁使用表格布局,因为其结构较为复…...

uboot源码结构
一、uboot源码获取 uboot源码下载 http://www.denx.de/wiki/U-Boot/ uboot版本命名 前期:uboot-1.2.3 现在:uboot-2008.01 uboot版本选择 支持对应的硬件平台 相对成熟的版本(资料多) 二、uboot特点 代码结构清晰 支持丰富的处理器与开发板…...

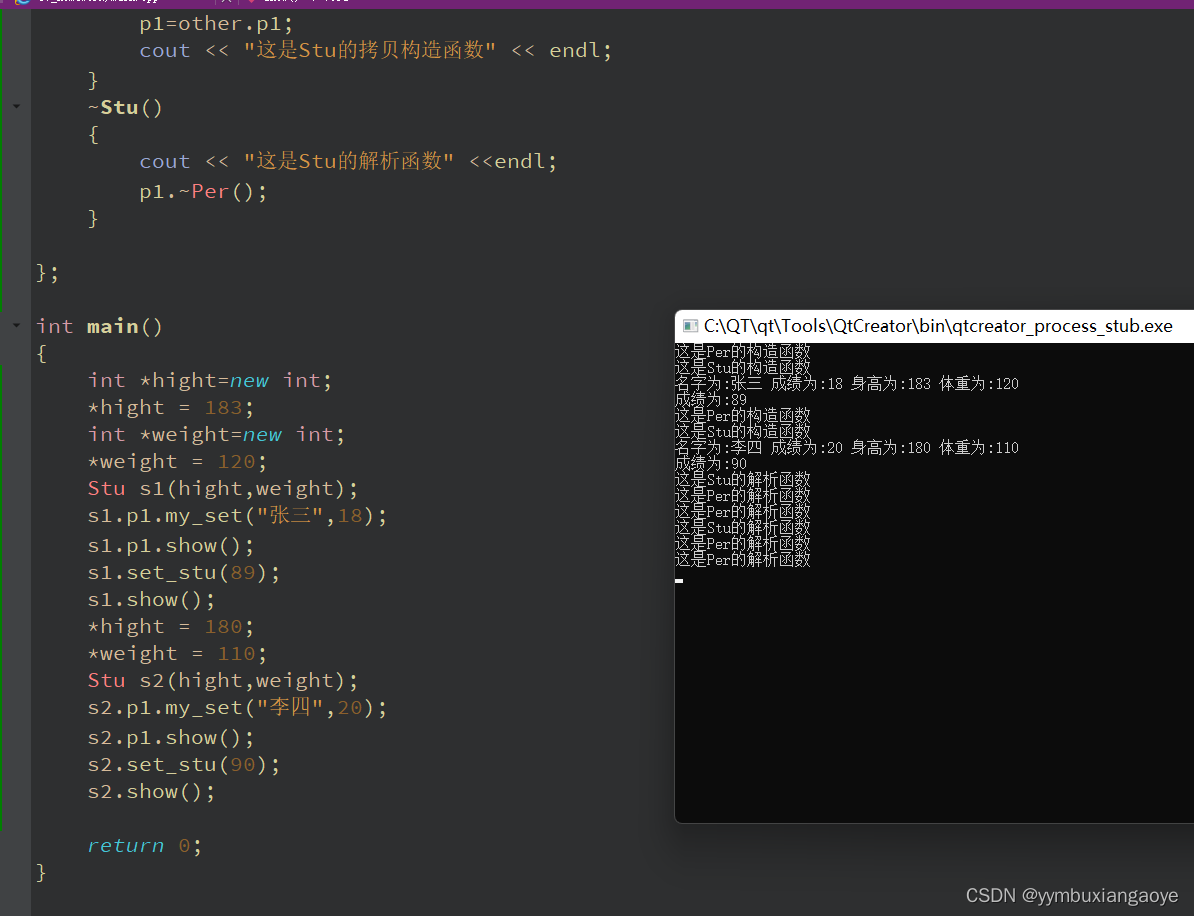
c++(8.23)类,this指针,构造函数,析构函数,拷贝构造函数
设计一个Per类,类中包含私有成员:姓名、年龄、指针成员身高、体重,再设计一个Stu类,类中包含私有成员:成绩、Per类对象 p1,设计这两个类的构造函数、析构函数和拷贝构造函数。 #include <iostream>u…...
)
前端网络相关知识(TCP和UDP的区别, TCP的三次握手)
tcp和udp的区别 TCP(传输控制协议)和UDP(用户数据报协议)是两种常用的互联网传输协议。它们在以下几个方面有所不同: 连接性:TCP是面向连接的协议,而UDP是无连接的协议。TCP在通信之前需要建立…...

大数据-玩转数据-Flink营销对账
一、说明 在电商网站中,订单的支付作为直接与营销收入挂钩的一环,在业务流程中非常重要。对于订单而言,为了正确控制业务流程,也为了增加用户的支付意愿,网站一般会设置一个支付失效时间,超过一段时间不支…...

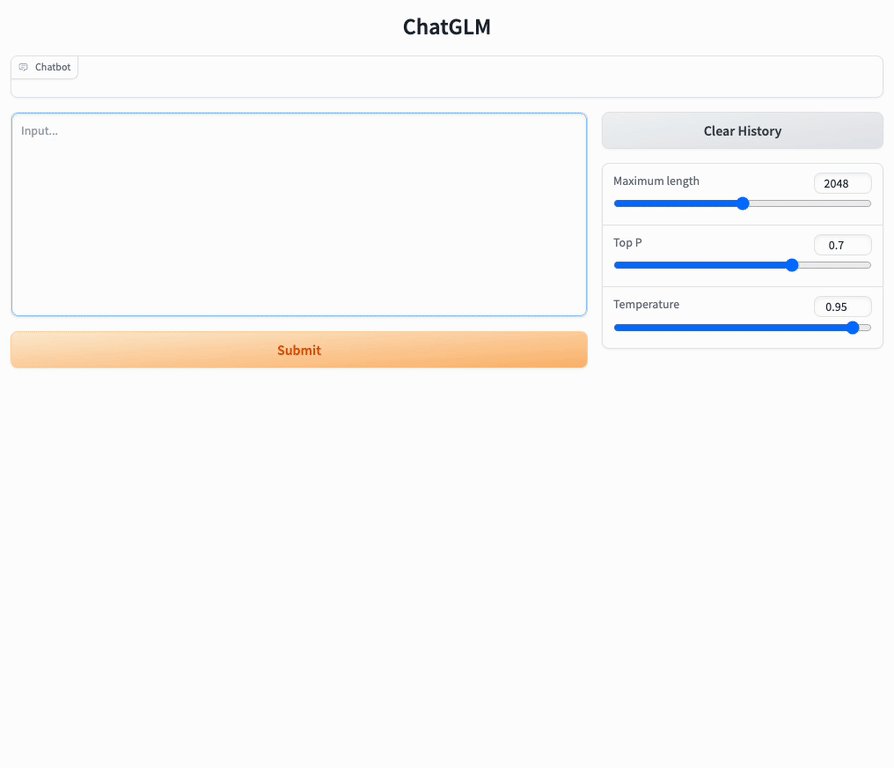
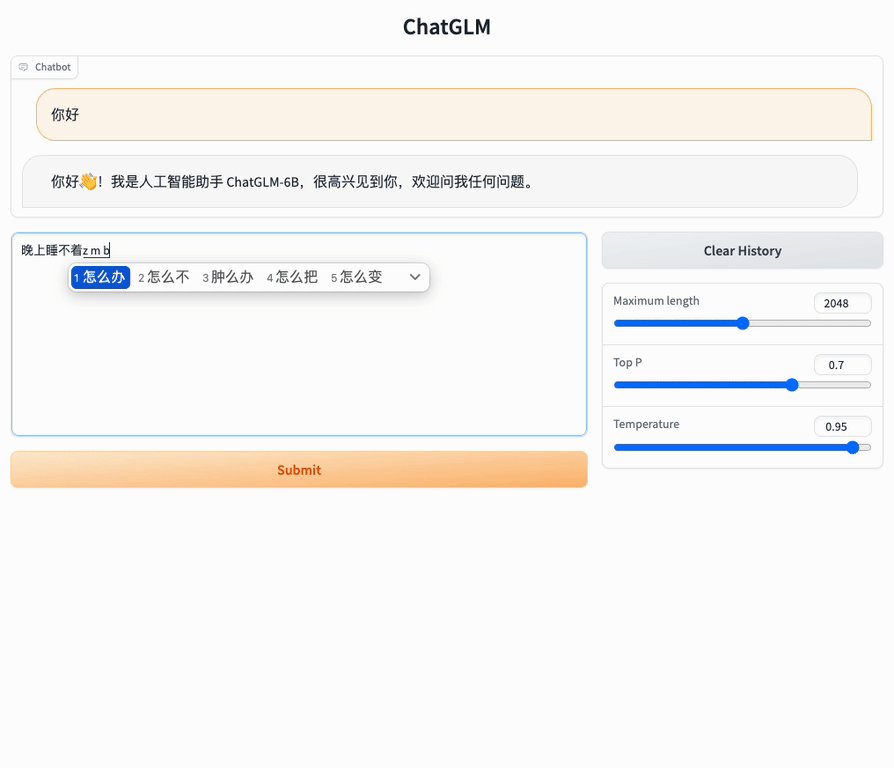
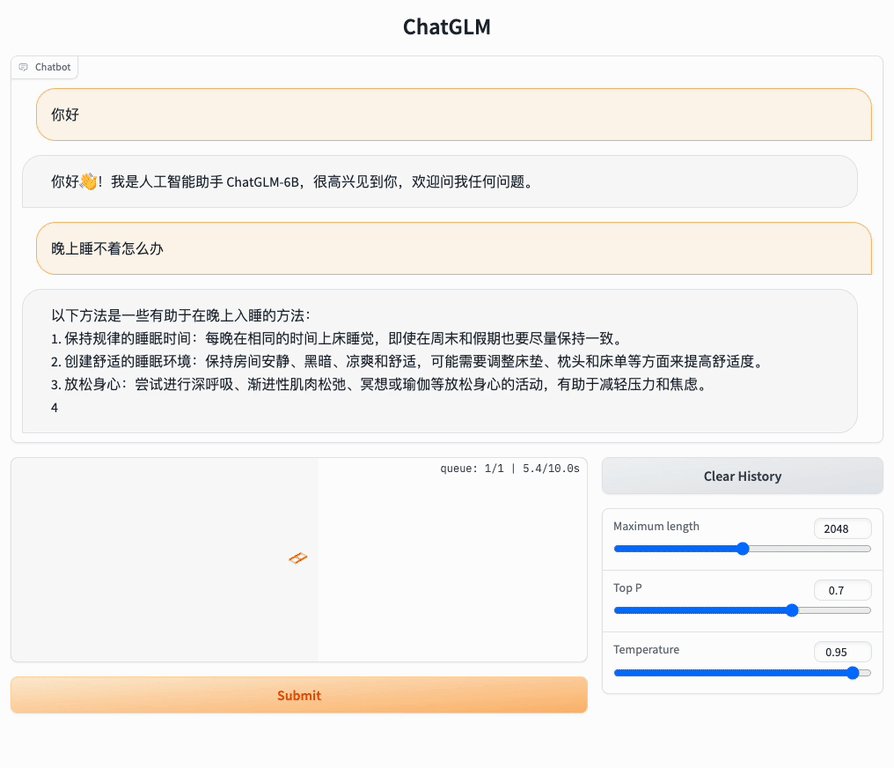
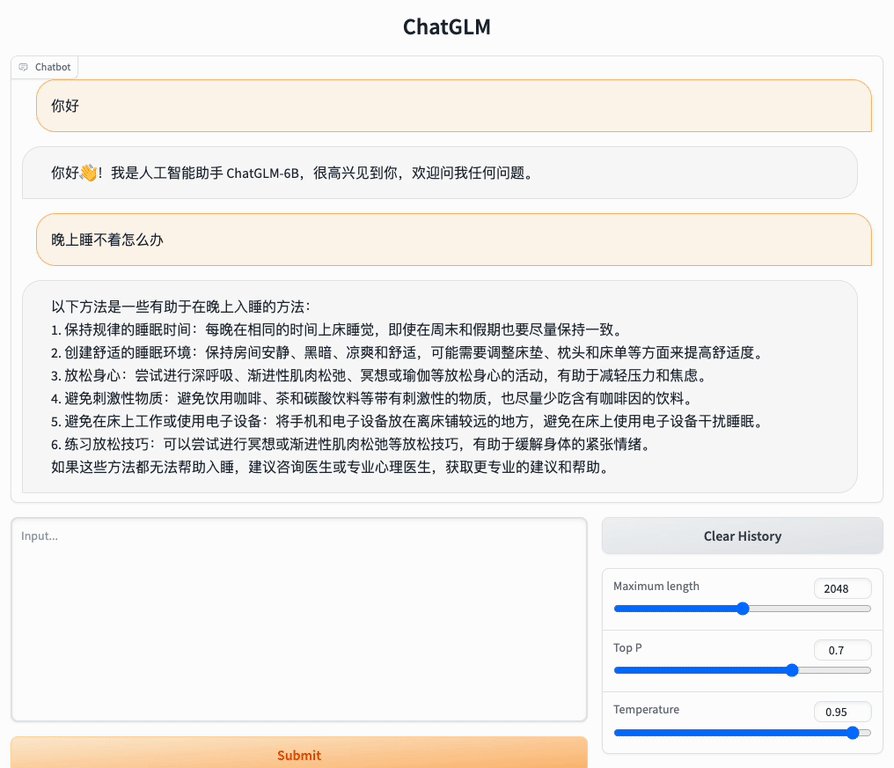
中英双语对话大语言模型:ChatGLM-6B
介绍 ChatGLM-6B 是一个开源的、支持中英双语的对话语言模型,基于 General Language Model (GLM) 架构,具有 62 亿参数。结合模型量化技术,用户可以在消费级的显卡上进行本地部署(INT4 量化级别下最低只需 6GB 显存)。…...

MES生产报工管理
一、MES生产报工管理的定义与功能: MES生产报工管理是指利用制造执行系统(MES)对生产过程进行实时监控、数据采集和分析,并及时记录和报告生产工单的实际完成情况。其主要功能包括: 1. 实时数据采集:通过…...

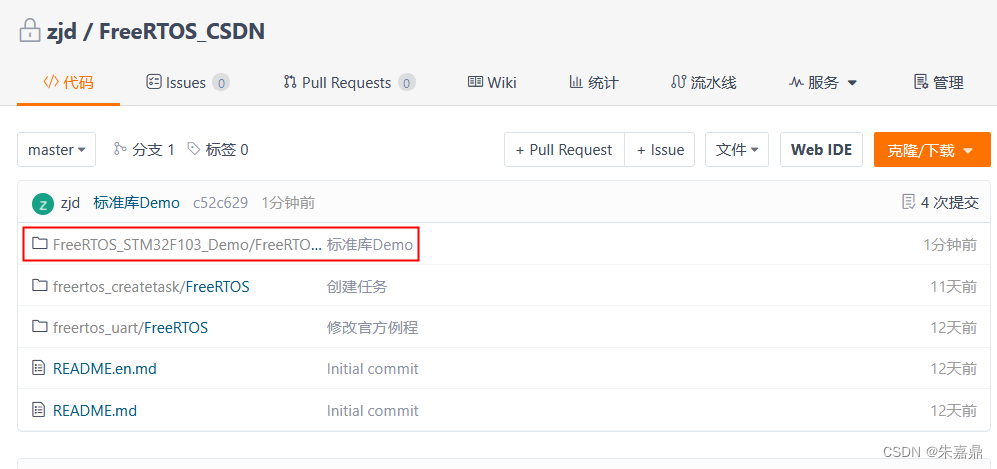
五、修改官方FreeRTOS例程(STM32F1)
1、官方源码下载 (1)进入FreeRTOS官网:FreeRTOS官网 (2)下载FreeRTOS。(选择带示例的下载) 2、删减目录 (1)下载后解压的FreeRTOS文件如下图所示。 (2)删除下图中红框勾选的文件。 FreeRTOS-Plus,FreeRTOS的生态文件,非必需的。tools&…...

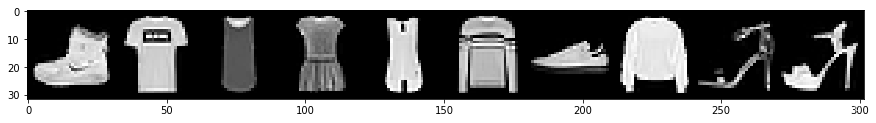
pytorch基础实践-数据与预处理
文章目录 数据集Fashion-MNIST 数据集 数据预处理包的导入在Pytorch中进行 ETL利用torchvison包获取和处理数据集(ET) 访问数据集访问和查看 train_set 中的单个数据利用 DataLoader 成批访问数据 数据集 Fashion-MNIST 数据集 MNIST MNIST,…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
