React(8)
千锋学习视频https://www.bilibili.com/video/BV1dP4y1c7qd?p=72&spm_id_from=pageDriver&vd_source=f07a5c4baae42e64ab4bebdd9f3cd1b3
1.React 路由
1.1 什么是路由?
路由是根据不同的 url 地址展示不同的内容或页面。
一个针对React而设计的路由解决方案、可以友好的帮你解决React components 到URl之间的同步映射关系。
1.2 路由安装
npm i react-router-dom@51.3 路由使用
import React, { Component } from 'react'
import {HashRouter,Route} from 'react-router-dom'
import Film from './views/Film'
import Cinemas from './views/Cinemas'
import Center from './views/Center'export default class componentName extends Component {render() {return (<div><HashRouter> <Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route></HashRouter> </div>)}
}
<HashRouter> 会让路径带上一个/#
也可以把路由封装成一个组件抽离出去
import React, { Component } from 'react'import MyRouter from './MyRouter'
// import Film from './views/Film'
// import Cinemas from './views/Cinemas'
// import Center from './views/Center'export default class componentName extends Component {render() {return (<div>{/* <HashRouter> 也可以把路由封装成一个组件抽离出去<Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route></HashRouter> */}<MyRouter></MyRouter></div>)}
}
import React, { Component } from 'react'
import {HashRouter,Route} from 'react-router-dom'
import Film from './views/Film'
import Cinemas from './views/Cinemas'
import Center from './views/Center'export default class MyRouter extends Component {render() {return (<div><HashRouter> <Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route></HashRouter></div>)}
}
1.4 路由重定向

如果没有匹配的路径,需要跳转到指定的路径 使用<Redirect from="" to="" />
import React, { Component } from 'react'
import {HashRouter,Route,Redirect,Switch} from 'react-router-dom'
import Film from './views/Film'
import Cinemas from './views/Cinemas'
import Center from './views/Center'export default class MyRouter extends Component {render() {return (<div><HashRouter> <Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route>{/* 匹配/路径的时候 模糊匹配 跳转到/films */}<Redirect from="/" to="/films"></Redirect></HashRouter></div>)}
}
但是这个做法存在问题:当输入http://localhost:3000/#/center 会跳到center 但再次刷新又会跳到/films
改进:使用Switch 匹配一次后将不再继续匹配
import React, { Component } from 'react'
import { HashRouter, Route, Redirect, Switch } from 'react-router-dom'
import Film from './views/Film'
import Cinemas from './views/Cinemas'
import Center from './views/Center'export default class MyRouter extends Component {render() {return (<div><HashRouter><Switch><Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route>{/* 匹配/路径的时候 跳转到/films */}<Redirect from="/" to="/films"></Redirect></Switch></HashRouter></div>)}
}
精准匹配exact
场景:/ 跳转到/films 其他不匹配上述路由的跳转到404
import React, { Component } from 'react'
import { HashRouter, Route, Redirect, Switch } from 'react-router-dom'
import Film from './views/Film'
import Cinemas from './views/Cinemas'
import Center from './views/Center'
import NotFound from './views/NotFound'export default class MyRouter extends Component {render() {return (<div><HashRouter><Switch><Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route>{/* 匹配/路径的时候 跳转到/films */}<Redirect from="/" to="/films" exact></Redirect><Route component={NotFound}></Route></Switch></HashRouter></div>)}
}
import React, { Component } from 'react'export default class NotFound extends Component {render() {return (<div>404 Not Found</div>)}
}
注意:exact 精确匹配 (Redirect 即使使用了exact, 外面还要嵌套Switch 来用)
1.5 嵌套路由
MyRouter组件中的路由保持不变 当/film模糊匹配到后会进入Film组件
以下代码在Film组件中写即可
<Switch><Route path="/films/nowplaying" component={Nowplaying}/><Route path="/films/comingsoon" component={Comingsoon}/><Redirect from="/films" to="/films/nowplaying"/>
</Switch>
1.6 路由跳转方式
1.声明式导航
import React, { Component } from 'react'
import {NavLink} from 'react-router-dom'export default class Navbar extends Component {render() {return (<div><li><NavLink to="/films">电影</NavLink></li><li><NavLink to="/cinemas">影院</NavLink></li><li><NavLink to="/center">我的</NavLink></li></div>)}
}
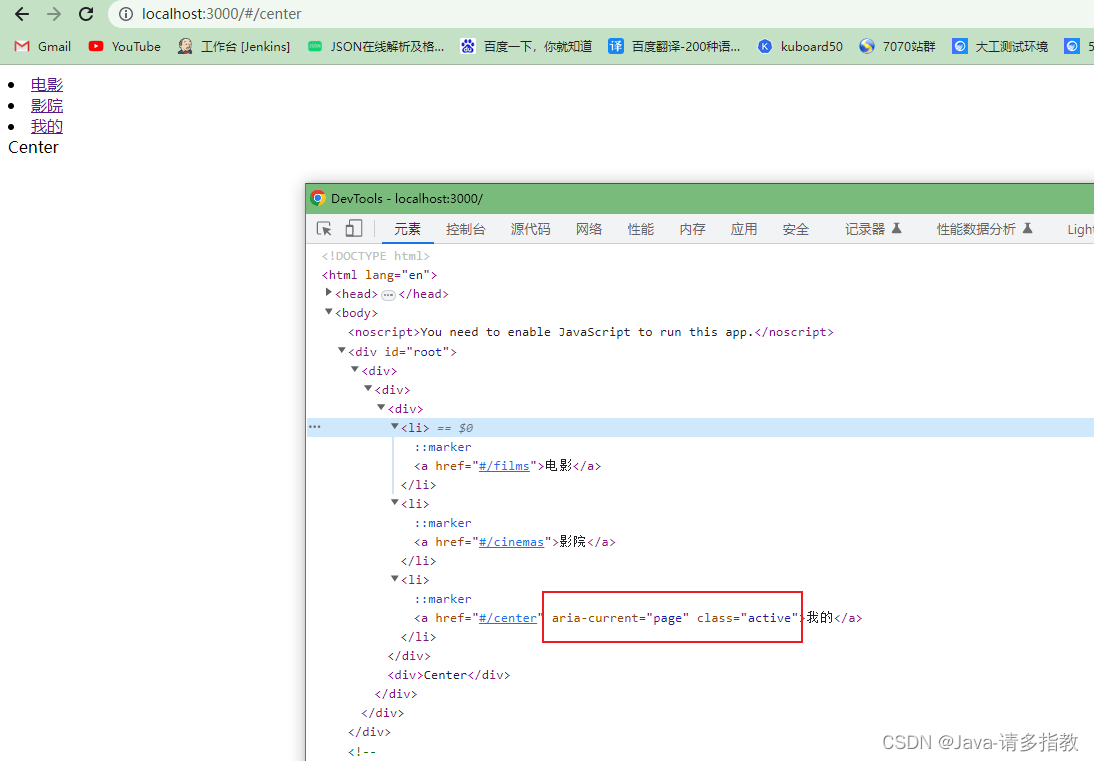
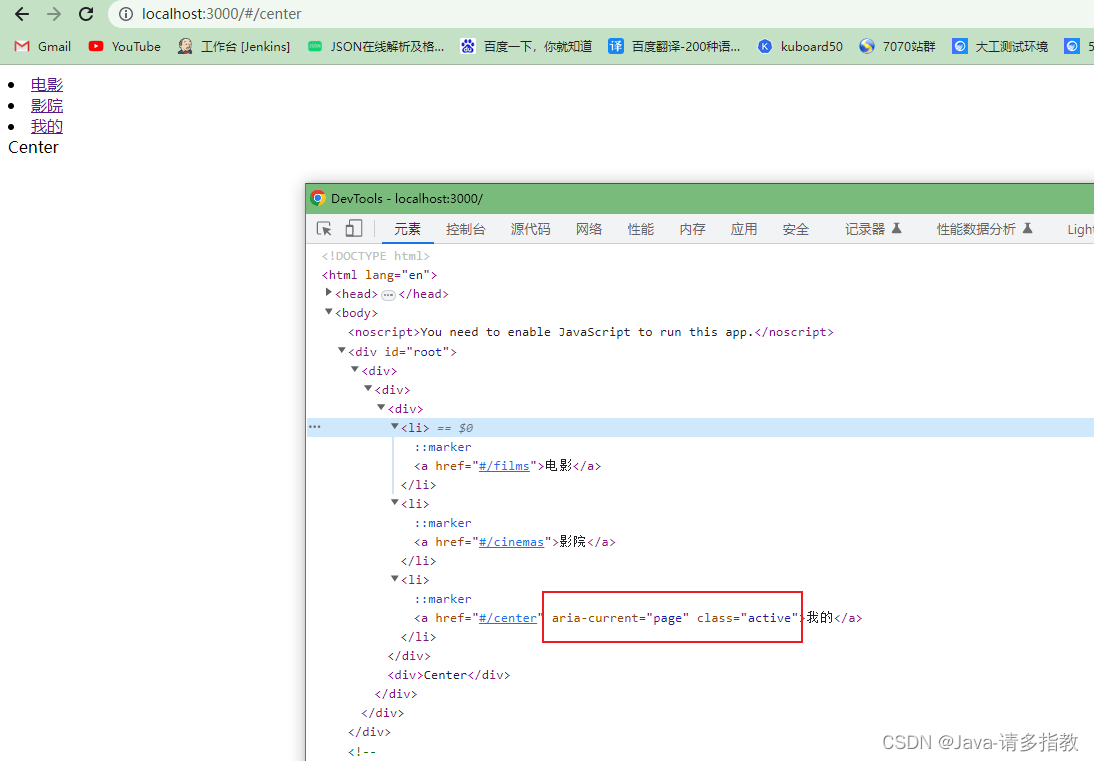
意思是可以监听到地址 如果是/center会给我的这个a标签给加上class="active"的属性,

也可以自定义属性,方便设置css高亮显示
<li><NavLink to="/films" activeClassName="Navbaractive">电影</NavLink></li><li><NavLink to="/cinemas" activeClassName="Navbaractive">影院</NavLink></li><li><NavLink to="/center" activeClassName="Navbaractive">我的</NavLink></li>2.编程式导航
this.props.history.push(`/center`)
或者导入useHistory
import {useHistory} from 'react-router-dom'const history =useHistory()history.push(`/detail`)
相关文章:

React(8)
千锋学习视频https://www.bilibili.com/video/BV1dP4y1c7qd?p72&spm_id_frompageDriver&vd_sourcef07a5c4baae42e64ab4bebdd9f3cd1b3 1.React 路由 1.1 什么是路由? 路由是根据不同的 url 地址展示不同的内容或页面。 一个针对React而设计的路由解决方案…...

ssm社区管理与服务系统源码和论文
ssm社区管理与服务的设计与实现031 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 研究背景 当今时代是飞速发展的信息时代。在各行各业中离不开信息处理,这正是计算机被广泛应用于信息管理系统的…...

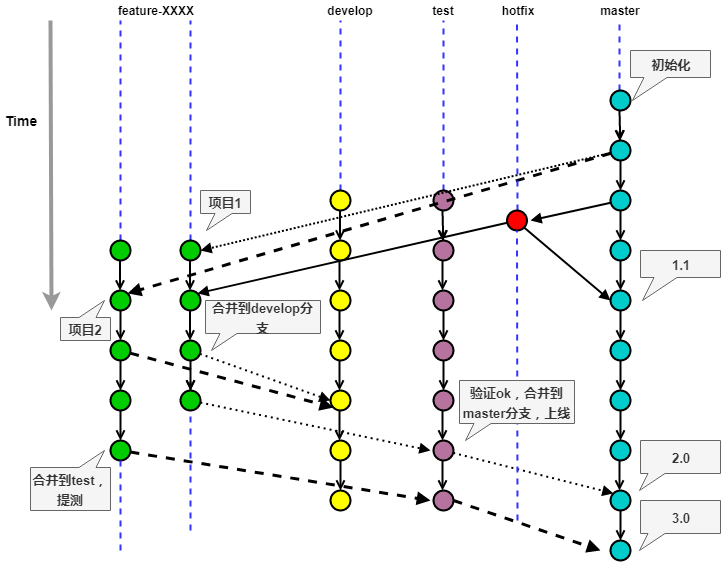
Git多版本并行开发实践
本文目的: 实现多个项目同时进行的git多版本管理工作流。 名词解释: feature-XXXX:特性分支指CCS中一个项目或者一个迭代,在该分支上开发,完成后,合并,最后,删除该分支,…...

修复hive重命名分区后新分区为0的问题
hive分区重命名后,新的分区的分区大小为0 , 例如 alter table entersv.ods_t_test partition(dt2022-11-08) rename to partition(dt2022-11-21) ods_t_test 的2022-11-21分区大小为0。怎样修复 使用 msck repair table 命令来修复表的元数据,让hive重新…...

Gin+微服务实现抖音视频上传到七牛云
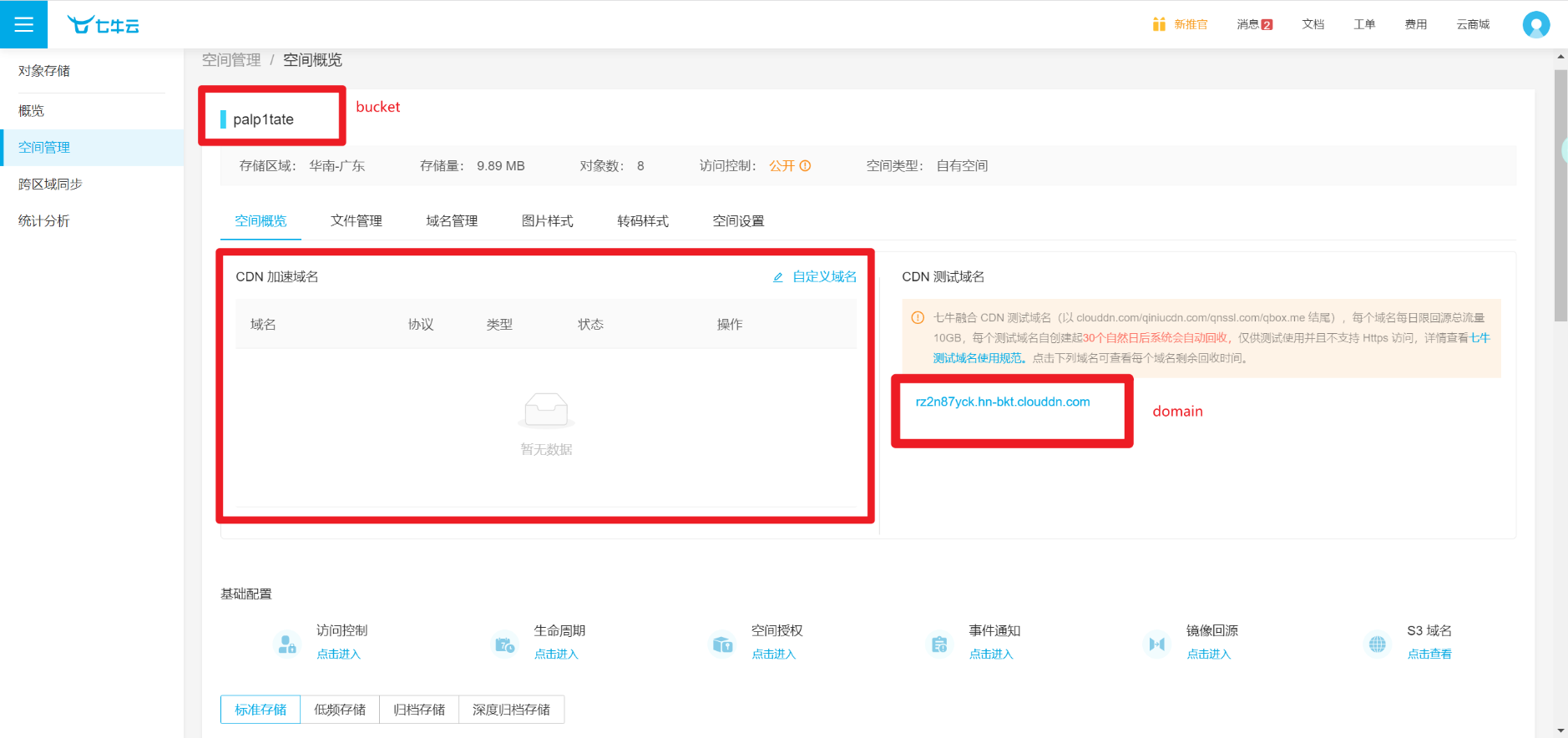
文章目录 安装获取凭证Gin处理微服务处理 如果你对Gin和微服务有一定了解,看本文较容易。 安装 执行命令: go get github.com/qiniu/go-sdk/v7获取凭证 Go SDK 的所有的功能,都需要合法的授权。授权凭证的签算需要七牛账号下的一对有效的A…...

go 连接操作MySQL
连接Mysql 访问此网站搜索MySQL第一个就是按照指引运行 go get -u github.com\go-sql-driver\mysql导入包建立连接 package mainimport ("database/sql""fmt""time"_ "github.com/go-sql-driver/mysql" )var db *sql.DBfunc initdb…...

git常见的命令,问题和处理方式
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。 Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。 Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方…...

Ubuntu环境下超好用的文件对比工具软件meld
Ubuntu环境下超好用的文件对比工具软件_ubuntu 代码比较工具_Calculation K的博客-CSDN博客...

Channel是什么?FileChannel类的常用方法
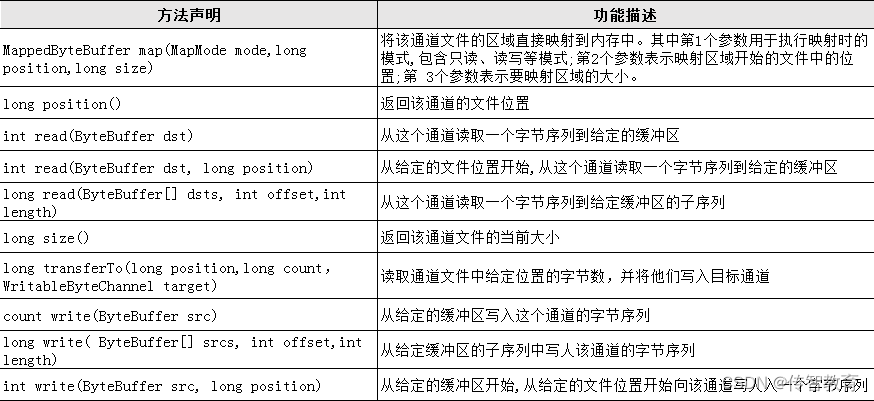
Channel 是一个接口对象,它类似于传统的流对象,但与传统的流对象又有些不同,具体表现如下: • Channel可以异步地执行I/O读写操作。 • Channel的读写操作是双向的,既可以从 Channel中读取数据,又可以写数据到Channel,而流的读写操作通常都是单向的。 • Channel…...

Python爬虫——scrapy_读书网数据入库和链接跟进
数据入库 先创建一个数据库 create table book(id int primary key auto_increment,name varchar(128),src varchar(128));settings.py DB_HOST 169.254.38.183 # 端口号是一个整数 DB_PORT 3306 DB_USER root DB_PASSWORD 123456 # 数据库名称 DB_NAME spider01 DB_CHA…...

前端常用linux命令
前端开发也需要掌握一些常用的linux命令,以便在linux系统上做一些操作如nginx代理配置,项目解压发布等 1、cd 切换目录 cd / //切换到根目录 cd directory_path //切换到directory_path目录 cd ../ //切换到上一级目录2、ls 列出目录内容 ls3…...
制作高质量SVG的最佳工具,这些编辑软件你需要知道!
作为前端开发者,想要学习更高级的可视化技术,SVG 编辑工具是必学的。与其他图像格式相比,SVG 图像可任意缩放而不损失质量,还可以实现交互动画效果,一个好的 SVG 编辑器能大大简化你的学习过程。下面就跟随小编一起看看…...

四、MySQL性能优化
1、SQL性能优化 1、如何分析SQL的性能? 我们可以使用EXPLAIN命令来分析SQL的执行计划 ,执行计划是指一条SQL语句在经过MySQL查询优化器的选择后具体的执行方式 EXPLAIN并不会真的去执行相关的语句,而是通过查询优化器 对语句进行分析&…...

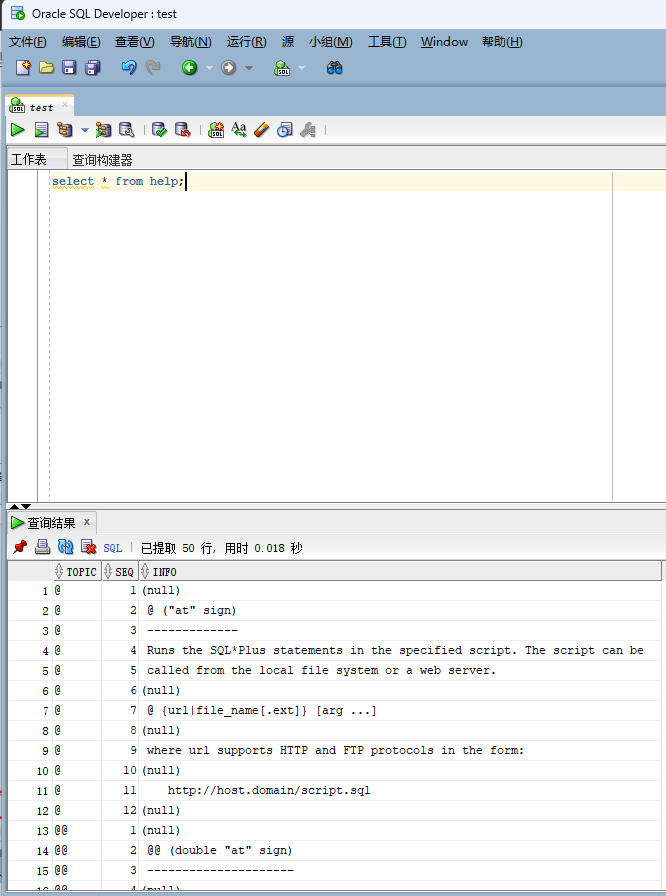
Oracle Database12c数据库官网下载和安装教程
文章目录 下载安装Oracle自带的客户端工具使用 下载 进入oracle官网 点击下载连接之后右上角会有一个下载 我们只需要数据库本体就够了 运行这个下载器 等待下好之后即可 出现 Complete 之后代表下载成功,然后我们解压即可 安装 双击 双击setup.exe 根据…...

spring依赖注入详解(下)
Autowired注解依赖注入过程 一、findAutowireCandidates()实现 找出BeanFactory中类型为type的所有的Bean的名字,注意是名字,而不是Bean对象,因为我们可以根据BeanDefinition就能判断和当前type是不是匹配,不用生成Bean对象把re…...

python的dataframe常用处理方法
import pandas as pdclass DataFrameProcessor:staticmethoddef sort_by_column(df, by_column, ascendingTrue):"""根据指定列对DataFrame进行排序。Parameters:df (pd.DataFrame): 要排序的DataFrame。by_column (str): 要排序的列名。ascending (bool): True…...

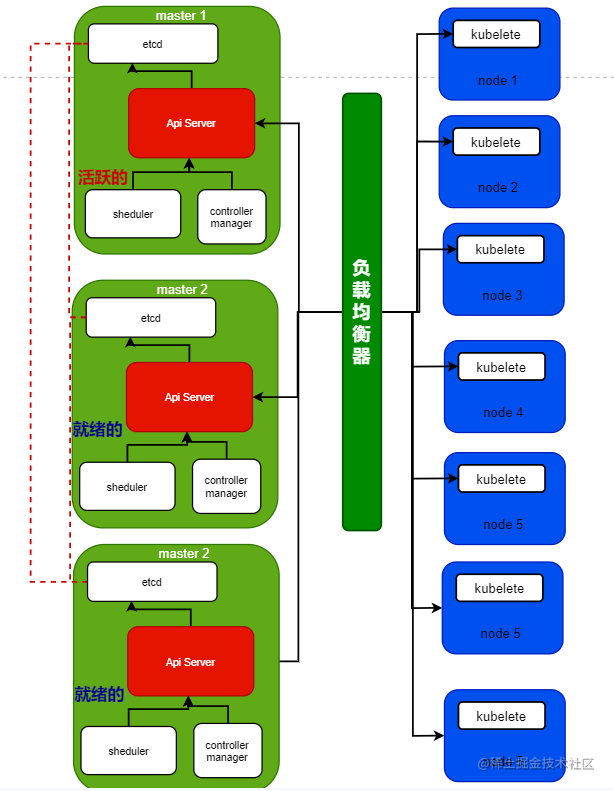
k8s 自身原理之高可用
说到高可用,咱们在使用主机环境的时候(非 k8s),咱做高可用有使用过这样的方式: 服务器做主备部署,当主节点和备节点同时存活的时候,只有主节点对外提供服务,备节点就等着主节点挂了…...

游乐场vr设备虚拟游乐园vr项目沉浸体验馆
在景区建设一个VR游乐场项目可以为游客提供一种新颖、刺激和沉浸式的游乐体验。提高游客的体验类型,以及景区的类目,从而可以吸引更多的人来体验。 1、市场调研:在决定建设VR游乐场项目之前,需要进行市场调研,了解当地…...

window10安装并使用oracle
1、现在oracle19c或者21c,下载链接如下 Database Software Downloads | Oracle 中国 2、安装好之后, 2.1PL/SQL连接方式 命令窗口输入sqlplus conn as sysdba 2.2DBeaver连接 输入IP、 端口默认1521 数据库默认是ORCL 用户名是system 角色是N…...

[Mac软件]AutoCAD 2024 for Mac(cad2024) v2024.3.61.182中文版支持M1/M2/intel
下载地址:前往黑果魏叔官网 AutoCAD是一款计算机辅助设计(CAD)软件,目前已经成为全球最受欢迎的CAD软件之一。它可以在二维和三维空间中创建精确的技术绘图,并且可以应用于各种行业,如建筑、土木工程、机械…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
