前端进阶Html+css09----BFC模型
1.什么是BFC模型
全称是:Block formatting context(块级格式化上下文),是一个独立的布局环境,不受外界的影响。
2.FC,BFC,IFC
元素在标准流里都属于一个FC(Formatting Context)。
块级元素的布局属于一个BFC(Block formatting context)。例如div/p/h1等 -> BFC布局中盒子
行内级元素的布局属于一个IFC(Inline Formatting Context)。例如img/a/span/i -> IFC布局中
2.哪些情况会创建BFC
根元素(html)
浮动元素(元素的float值不是none)
绝对定位元素(元素的position为absolute或者fixed)
行内块元素(元素的display为inline-block)
表格单元格(元素的display为table-cell,HTML表格单元格默认为该值,表格标题(元素的display为table-caption,HTML表格标题默认为该值)row,tbody,thead,tfoot的默认属性)或inline-table)
overflow计算值(Computed)不为visible的块元素
弹性元素(display为flex或inline-flex元素的直接子元素)
网格元素(display为grid或inline-grid元素的直接子元素)
display值为flow-root的元素
3.BFC的特性
1)在一个BFC中,盒子会从包含块的顶部开始,在垂直方向上会一个挨着一个摆放,可能很多人都对这一点习以为常,但这点是BFC帮助我们实现的。当我们对某个盒子设置一个margin-top的时候,BFC会帮助我们解析,然后会在盒子布局时候给一个上边距
2)在一个BFC中,每个元素的左边缘都会紧贴着包含块的左边缘
3)在同一个BFC中,在垂直方向上,相邻两个盒子的margin会重叠,值取两者中较大的
4.BFC 的作用
创建 BFC 的元素,它的自动高度需要计算浮动元素
创建 BFC 的元素,它的边框盒不会与浮动元素重叠
创建 BFC 的元素,不会和它的子元素进行外边距合并
5.利用BFC特性解决margin重叠问题
<style>.box1{width: 100px;height: 100px;background-color: red;margin-bottom: 20px;}.box2{width: 100px;height: 100px;background-color: burlywood;margin-top: 30px;}
</style>
<body><div class="box1"></div><div class="box2"></div>
</body>
讲解:这个时候box1和box2都在html这个BFC里面,所以会发生重叠,上下margin取较大的30px;

我们应该给box1外面套一层,然后给外层的盒子设置BFC。这时外层盒子和box2处于同一BFC,但box1和box2处于两个不同的BFC。所以不会再发生重叠。
<style>.box1{width: 100px;height: 100px;background-color: red;margin-bottom: 20px;}.box2{width: 100px;height: 100px;background-color: burlywood;margin-top: 30px;}.container{overflow: hidden;}
</style>
<body><div class="container"><div class="box1"></div></div><div class="box2"></div>
</body>

6.利用BFC特性解决高度塌陷问题
1)如果一个元素的父元素没有设置高,那么父元素的高将由子元素撑开。如下所示:
<style>.parent{border: 1px solid black;background-color: aqua;}.child{height: 50px;width: 300px;background-color: red;}
</style>
<body><div class="parent"><div class="child"></div></div>
</body>

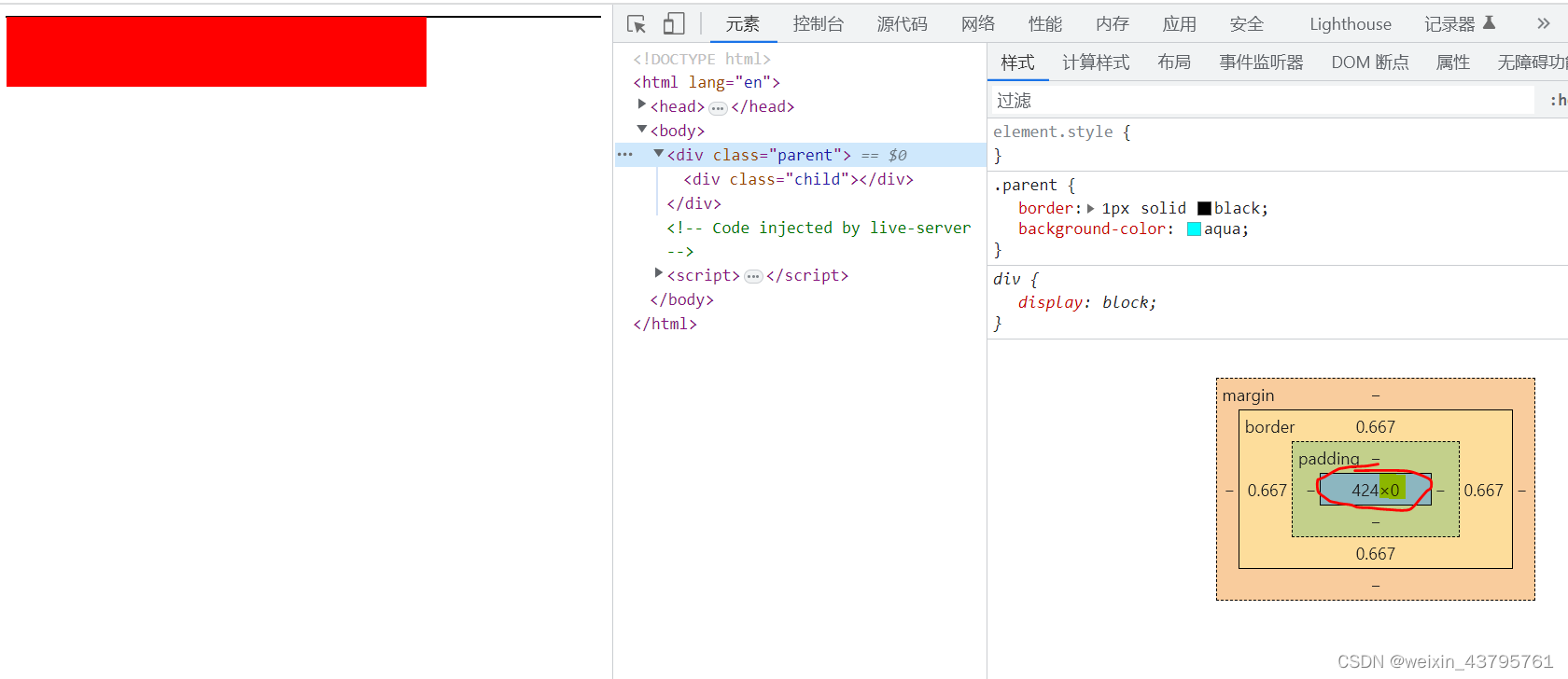
2)如果我们给子元素设置浮动。父元素会出现高度塌陷。
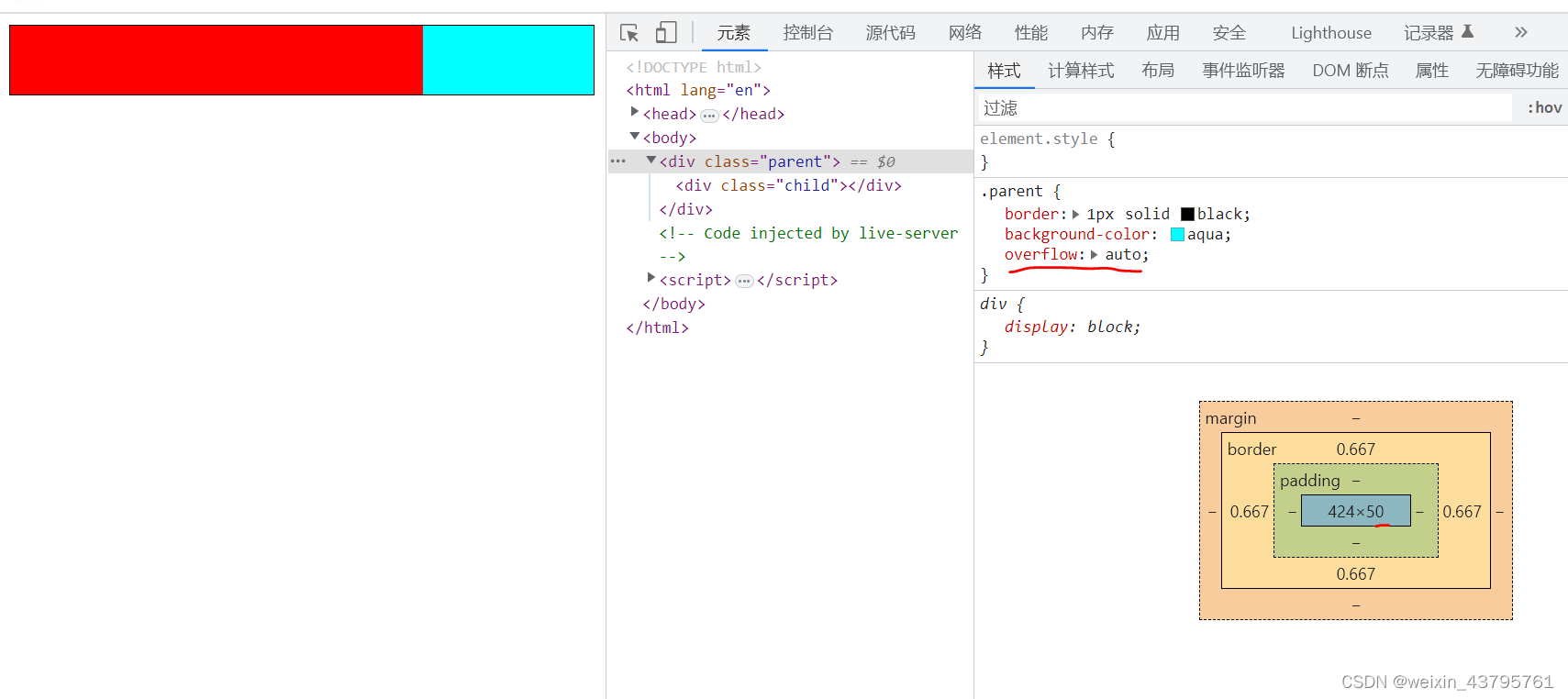
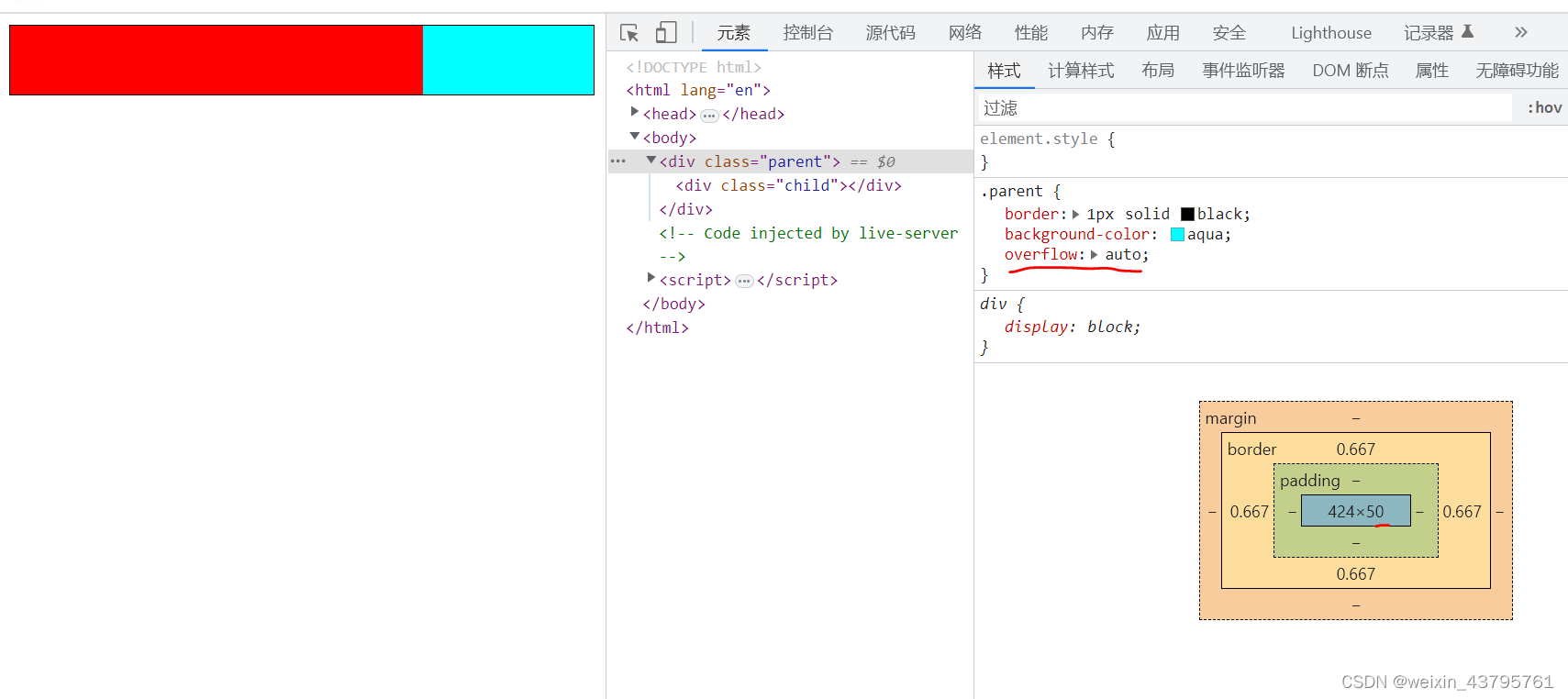
<style>.parent{border: 1px solid black;background-color: aqua;}.child{float: left;height: 50px;width: 300px;background-color: red;}
</style>
<body><div class="parent"><div class="child"></div></div>
</body>

这是因为父元素高度计算时,不会加上设置了浮动属性的子元素。
3)解决方案:创建BFC盒子
方案一:给父元素加上overflow:不为visible的属性。这是父元素为BFC,如下所示:

方案二:父元素,display属性为inline-block、table-cell、table-caption、flex、inline-flex。
方案三:父元素,position属性为absolute或fixed的时候。
方案四:父元素,float不为none。
相关文章:

前端进阶Html+css09----BFC模型
1.什么是BFC模型 全称是:Block formatting context(块级格式化上下文),是一个独立的布局环境,不受外界的影响。 2.FC,BFC,IFC 元素在标准流里都属于一个FC(Formatting Context)。 块级元素的布…...

重排链表(C语言)
题目: 示例: 思路: 这题我们将使用栈解决这个问题,利用栈先进后出的特点,从链表的中间位置进行入栈,寻找链表的中间位置参考:删除链表的中间节点,之后从头开始进行连接。 本题使用…...

el-table动态合并单元格
el-table使用这个方法合并单元格,:span-method“hbcell” <el-table size"small" :data"table.data" border empty-text"暂无数据" :cell-style"cellStyle" :header-cell-style"tableHeaderColor":span-meth…...

html元素
文章目录 html基本结构属性语义化为什么要语义化 示例head中属性样式一些概念块级元素与行级元素空白折叠 html编程没有css的html显示逻辑 html基本结构 html基本单元就是元素,每个元素有标记和属性,如: <a href"...">www&…...

push github
一、生成密钥 打开git bash执行下面指令,Enter下一步Enter下一步..生成ssh key 密钥; ssh-keygen -t rsa 二、 复制公共密钥到git hub 登录github,在选项setting >> SSH and GPG key >> add new ssh添加刚才的公钥地址即可 验证…...

iFluor 594 Styramide是一种荧光染料,常用于生物分子标记和成像
试剂 | 基础知识概述(部分): 中文名称:Alexa Fluor 594酪Styramide 分子量:1341.71 胺的优异替代品 100 Slides 英文名称:iFluor 594 Ex (nm):588 Em (nm):604 规格标准:1g&am…...

动态规划入门之01背包变形嗑药
P1802 5 倍经验日 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 嗑药固然可耻,但是能让你快速变强 --鲁迅 手动滑稽,话归正题 动态规划之背包入门01背包模板_爱莉我老婆的博客-CSDN博客 这是01背包的模板,没看的可以去看看。 我们把…...

数据结构——栈和队列OJ题
栈和队列小提升! 前言一、用队列实现栈队列接口实现(1)栈的接口定义(2)栈的初始化(3)入栈函数的定义(4)出栈函数的定义(5)查找栈顶元素࿰…...

同态排序算法
参考文献: [Batcher68] Batcher K E. Sorting networks and their applications[C]//Proceedings of the April 30–May 2, 1968, spring joint computer conference. 1968: 307-314. [SV11] Smart, N.P., Vercauteren, F.: Fully homomorphic SIMD operations. IA…...

“深入探索JVM内部机制:解析Java虚拟机的工作原理“
标题:深入探索JVM内部机制:解析Java虚拟机的工作原理 摘要:本文将介绍Java虚拟机(JVM)的工作原理,包括类加载、内存管理、垃圾回收和字节码执行等方面。通过深入理解JVM的内部机制,开发人员可以…...

为应用程序接入阿里云CDN优化网站访问速度
文章目录 1.KodCloud云盘系统接入CDN之前的效果2.配置KodCloud云盘接入CDN加速器2.1.添加CDN域名2.2.配置域名信息2.3.CDN推荐配置设置2.4.CDN加速器配置完成 3.配置云解析DNS增加CDN域名的解析4.为CDN加速器配置HTTPS5.验证网站是否接入CDN6.访问应用程序观察请求速度7.观察CD…...

索引设计规范
索引是帮助数据库高效获取数据的数据结构。索引是加速查询的常用技术手段。在设计索引时,要遵循索引设计规范,避免不必要的踩坑。 【推荐】索引存储结构推荐BTREE InnoDB和MyISAM存储引擎表,索引类型必须为BTRER,MEMORY表可以根…...

Appium 2安装与使用java对Android进行自动化测试
文章目录 1、Appium 2.1安装1.1、系统要求1.2、安装Appium2.1服务1.3、安装UiAutomator2驱动1.4、安装Android SDK platform tools1.5、下载OpenJDK 2、Android自动代码例子2.1、安装Android自动化测试元素定位工具Appium Inspector2.2、编写android app自动化测试代码和使用ex…...

小程序运营方式有哪些?如何构建小程序运营框架?
如今,每个企业基本都做过至少一个小程序,但由于小程序本身不具备流量、也很少有自然流量,因此并不是每个企业都懂如何运营小程序。想了解小程序运营方式方法有哪些? 在正式运营小程序前,了解小程序的功能与企业实际经…...

【golang】for语句和switch语句
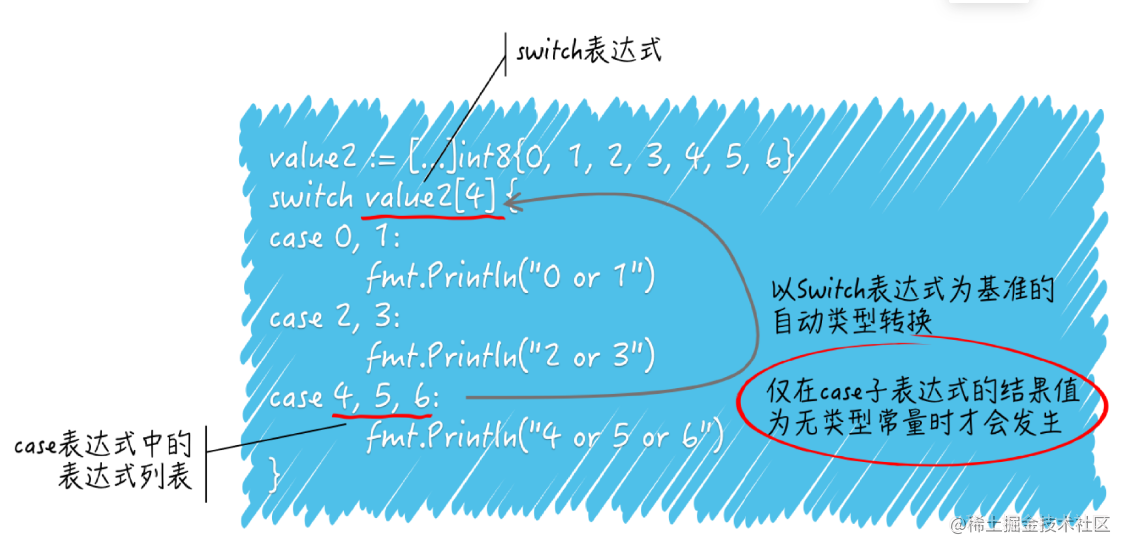
使用携带range子句的for语句时需要注意哪些细节? numbers1 : []int{1, 2, 3, 4, 5, 6} for i : range numbers1 {if i 3 {numbers1[i] | i} } fmt.Println(numbers1)这段代码执行后会打印出什么内容? 答案:[1 2 3 7 5 6] 当for语句被执行…...

三、数据库索引
1、索引介绍 索引是一种用于快速查询和检索数据的数据结构,其本质可以看成是一种排序好的数据结构。 常见的索引结构有:B数,B树,Hash和红黑树等。在MySQL中,无论是 InnoDB还是MyISAM,都使用了B树作为索引…...

长时间带什么耳机最舒服,分享长时间佩戴舒服的耳机推荐
时代在进步,科技在不断革新。近年来,一种崭新的耳机——骨传导耳机,如火如荼地进驻耳机市场,引起一阵热潮。不论是平日里的工作出勤还是运动时的挥洒汗水,相比传统耳机,骨传导耳机无疑更加贴合现代生活的需…...
)
Yolov8小目标检测(1)
💡💡💡本文目标:通过原始基于yolov8的红外弱小目标检测,训练得到初版模型,进行问题点分析; 💡💡💡Yolo小目标检测,独家首发创新(原创),适用于Yolov5、Yolov7、Yolov8等各个Yolo系列,专栏文章提供每一步步骤和源码,带你轻松实现小目标检测涨点 💡💡…...

GPS定位漂移问题分析
有很多种因素会影响到GPS的准确率,以下是一个GPS误差引入简表: l 卫星时钟误差:0-1.5米 l 卫星轨道误差:1-5米 l 电离层引入的误差:0-30米 l 大气层引入的误差:0-30米 l 接收机…...

前端简介(HTML+CSS+JS)
学习Django过程中遇到一些前端相关的内容,于是整理了一下相关概念。 前端开发是创建WEB页面或APP等前端界面呈现给用户的过程。 如果只是想要入门前端,只要学习网页三剑客(HTML、CSS、JavaScript)即可。 如果把网页比喻成一个房子,HTML就是…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
