Qt与电脑管家3
1.ui页面设计技巧

最外面的widget:
上下左右的margin都置相同的值

这里有4个widget,做好一个后,后面3个可以直接复制.ui文件,然后进行微调即可。
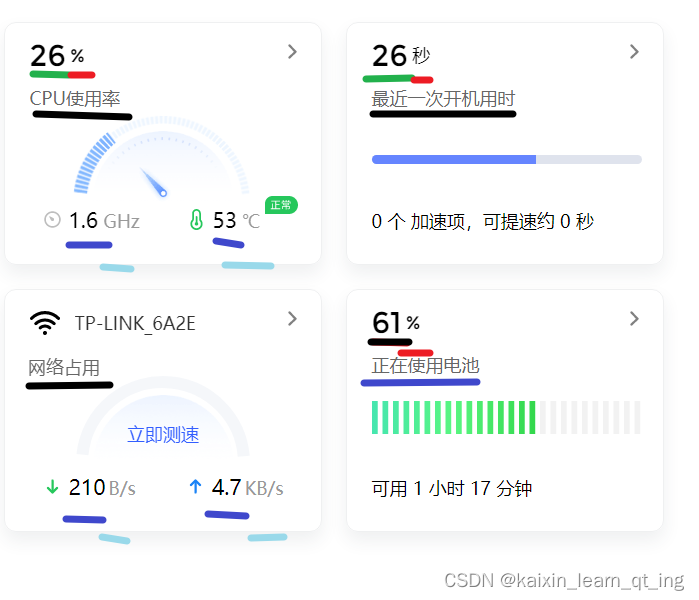
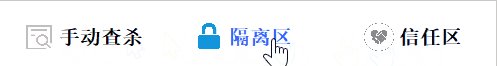
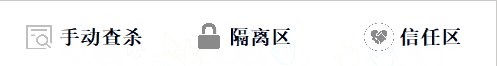
2.现阶段实现的效果:

3.程序结构:
btn1--->btn
btn1--->btn2
btn1--->btn3
btn1--->btn4
movable_widget--->widget
widget包含page1,page2
page1包含boot_time,cpu_usage_rate,power,wifi,widget1
boot_time包含progress_bar
cpu_usage_rate包含dashboard
power包含cell
wifi包含speed_detection
widget1包含widget3
page2包含security_defense_system,line_chart
security_defense_system包含btn4,warning
line_chart包含circle
4.实现下面的按钮效果:

#ifndef BTN3_H
#define BTN3_H#include "btn1.h"
class btn3 : public btn1
{Q_OBJECT
public:btn3(QWidget * parent = nullptr);
protected:void paintEvent(QPaintEvent *) override;
};#endif // BTN3_H
#include "btn3.h"
#include <QPainter>
#include <QDebug>
btn3::btn3(QWidget * parent ): btn1(parent)
{this->setCheckable(1);this->setChecked(1);
}void btn3::paintEvent(QPaintEvent *)
{QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);//qDebug()<<this->isChecked();//画背景painter.save();painter.setPen(Qt::NoPen);painter.setBrush(QBrush(QColor(255,255,255)));painter.drawRect(rect());painter.restore();//画圆角矩形painter.save();painter.setPen(Qt::NoPen);if(this->isChecked()){painter.setBrush(QBrush(QColor(51, 94, 255)));}else{painter.setBrush(QBrush(QColor(204, 204, 204)));}double side=qMin(width(),height());painter.drawRoundedRect(rect(),side/2,side/2);painter.restore();//画白色圆圈painter.save();painter.setPen(Qt::NoPen);painter.setBrush(QBrush(QColor(255,255,255)));double r=side*3/5/2;QRect circle(-r,-r,2*r,2*r);//宽1,2,2,1if(this->isChecked()){painter.translate(3*width()/4,height()/2);}else{painter.translate(1*width()/4,height()/2);}painter.drawEllipse(circle);painter.restore();
}
5.实现下面的按钮效果:

#ifndef BTN4_H
#define BTN4_H#include "btn1.h"
class btn4 : public btn1
{Q_OBJECT
public:btn4(QWidget * parent = nullptr);void set_normal_icon(QString icon);void set_hover_icon(QString icon);
protected:void paintEvent(QPaintEvent *) override;void enterEvent(QEvent *event) override;void leaveEvent(QEvent *event) override;
private:QPixmap normal_icon;QPixmap hover_icon;bool hover;
};#endif // BTN4_H
#include "btn4.h"
#include <QPainter>
#pragma execution_character_set("utf-8")
btn4::btn4(QWidget * parent):btn1(parent)
{hover=0;
}void btn4::set_normal_icon(QString icon)
{normal_icon=QPixmap(icon);
}void btn4::set_hover_icon(QString icon)
{hover_icon=QPixmap(icon);
}void btn4::paintEvent(QPaintEvent *)
{QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);//画背景painter.save();painter.setPen(Qt::NoPen);painter.setBrush(QBrush(QColor(255,255,255)));painter.drawRect(rect());painter.restore();//画图标painter.save();painter.translate(width()/3,height()/2);QPixmap image;if(hover){image=QPixmap(hover_icon);}else{image=QPixmap(normal_icon);}QPixmap img = image.scaled(this->width()/5, height()*5/6,Qt::IgnoreAspectRatio);painter.drawPixmap(-img.width()-5,-img.height()/2,img);painter.restore();//画文字painter.save();QFont font;font.setPointSize(10);font.setBold(true);painter.setFont(font);QPen pen;if(hover){pen.setColor(QColor(51, 94, 255));}else{pen.setColor(QColor(0,0,0));}painter.setPen(pen);painter.drawText(width()/3,0,width()*2/3,height(),Qt::AlignLeft | Qt::AlignVCenter,text());painter.restore();
}void btn4::enterEvent(QEvent *event)
{hover=1;update();
}void btn4::leaveEvent(QEvent *event)
{hover=0;
}
5.局部样式表设计

#widget{
background-color: rgb(255, 243, 232);
border-top-left-radius:24px;
border-top-right-radius:24px;
}
QLabel{
font: 75 10pt "微软雅黑";
}
#pushButton{
border:none;
color:gray;
font: 10pt "方正小标宋简体";
}
#pushButton_2{
background-color:rgb(51, 94, 255);
border:none;
border-radius:20px;
color: rgb(255, 255, 255);
font: 10pt "方正小标宋简体";
}
#label_2{
border-image: url(:/page2/警告.png);
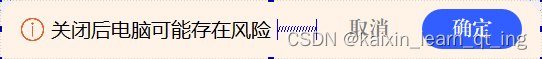
}6.实现如下效果:

#ifndef WARNING_H
#define WARNING_H#include <QWidget>
#include "btn3.h"
namespace Ui {
class warning;
}class warning : public QWidget
{Q_OBJECTpublic:explicit warning(QWidget *parent = nullptr);~warning();void init_button(btn3 * btn);
private slots:void on_pushButton_2_clicked();void on_pushButton_clicked();private:Ui::warning *ui;btn3 * button;
};#endif // WARNING_H
void security_defense_system::on_pushButton_clicked()
{Warn->resize(this->width()-6,Warn->height());Warn->move(3,3);Warn->show();
}
void warning::on_pushButton_2_clicked()
{//确定this->hide();button->setChecked(0);
}void warning::on_pushButton_clicked()
{//取消this->hide();button->setChecked(1);
}
对于本人而言,如果直接去实现这样精美的程序,真的超级麻烦,累。
但通过分块,我每次都专注于一点点小的功能实现,很有成就感,同时也在一点点完善自己的小程序。
又做出一个小页面
效果图:

相关文章:

Qt与电脑管家3
1.ui页面设计技巧 最外面的widget: 上下左右的margin都置相同的值 这里有4个widget,做好一个后,后面3个可以直接复制.ui文件,然后进行微调即可。 2.现阶段实现的效果: 3.程序结构: btn1--->btn btn1---…...

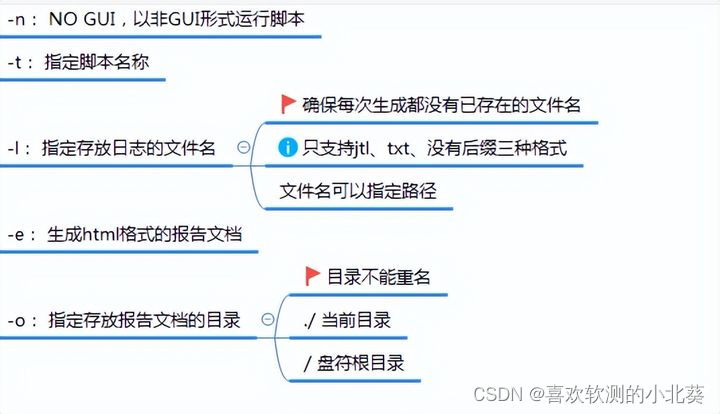
Jmeter 快速生成测试报告
我们使用Jmeter工具进行接口测试或性能测试后一般是通过察看结果数、聚合报告等监听器来查看响应结果。如果要跟领导汇报测试结果,无法直接通过监听器的结果来进行展示和汇报,因为太low了,因此测试完成后去整理一个数据齐全且美观的报告是非常…...

消息队列——RabbitMQ(一)
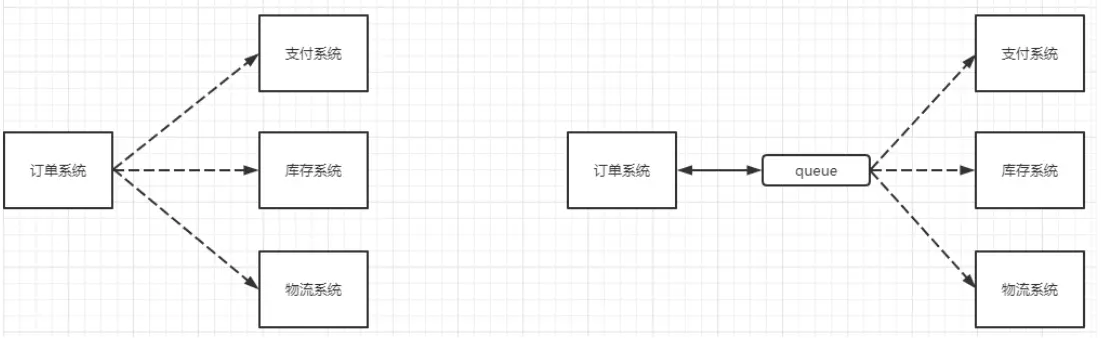
MQ的相关概念 什么事mq MQ(message queue),从字面意思上看,本质是个队列,FIFO 先入先出,只不过队列中存放的内容是 message 而已,还是一种跨进程的通信机制,用于上下游传递消息。在互联网架构中ÿ…...

人工智能在机器学习中的八大应用领域
文章目录 1. 自然语言处理(NLP)2. 图像识别与计算机视觉3. 医疗诊断与影像分析4. 金融风险管理5. 预测与推荐系统6. 制造业和物联网7. 能源管理与环境保护8. 决策支持与智能分析结论 🎉欢迎来到AIGC人工智能专栏~探索人工智能在机器学习中的八…...

vue3+ts使用vue-i18n
vue3ts使用vue-i18n 1、安装插件 npm install --save vue-i18nyarn add vue-i18n2、配置文件 locale/index.ts import { createI18n } from vue-i18n import zhCN from ./lang/zh-CN import enUS from ./lang/en-USexport const LOCALE_OPTIONS [{ label: 中文, value: zh…...

在Ubuntu上安装和设置RabbitMQ服务器,轻松实现外部远程访问
文章目录 前言1.安装erlang 语言2.安装rabbitMQ3. 内网穿透3.1 安装cpolar内网穿透(支持一键自动安装脚本)3.2 创建HTTP隧道 4. 公网远程连接5.固定公网TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址 前言 RabbitMQ是一个在 AMQP(高级消息队列协议)基…...

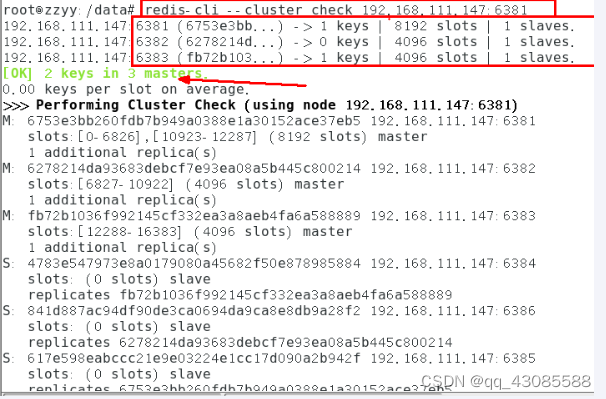
Redis多机实现
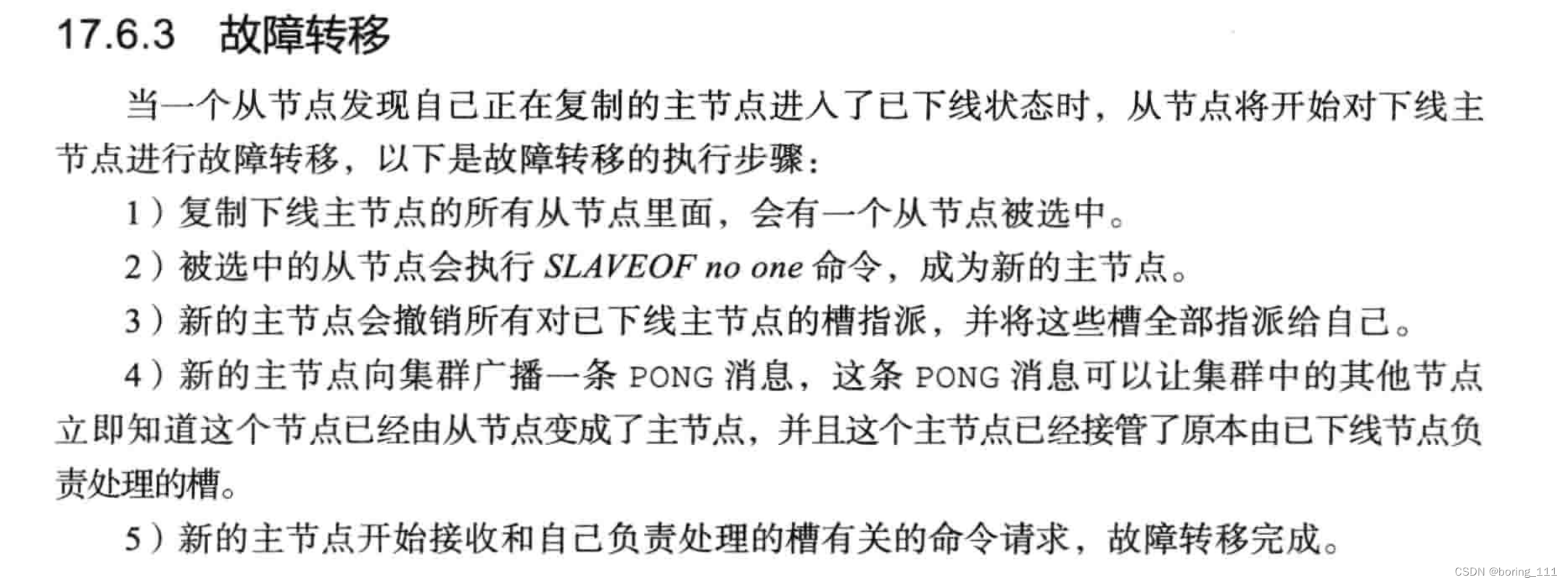
Background 为啥要有多机--------------1.容错 2.从服务器分担读压力。 主从结构一大难题------------如何保障一致性,对这个一致性要求不是很高,因为redis是用来做缓存的 同时我们要自动化进行故障转移-------哨兵机制,同时哨兵也可能cra…...

ClickHouse安装及部署
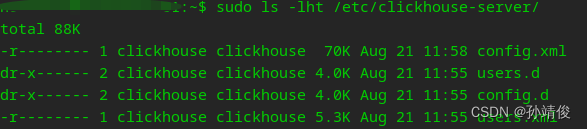
文章目录 Docker快速安装Ubuntu预编译安装包安装检查是否支持SSE4.2使用预编译安装包 Tgz安装包配置文件修改修改密码配置远程访问 其他主机访问文章参考 Docker快速安装 本地pull镜像 docker run -d --name ch-server --ulimit nofile262144:262144 -p 9000:9000 -p 8123:81…...

[HarekazeCTF2019]Easy Notes-代码审计
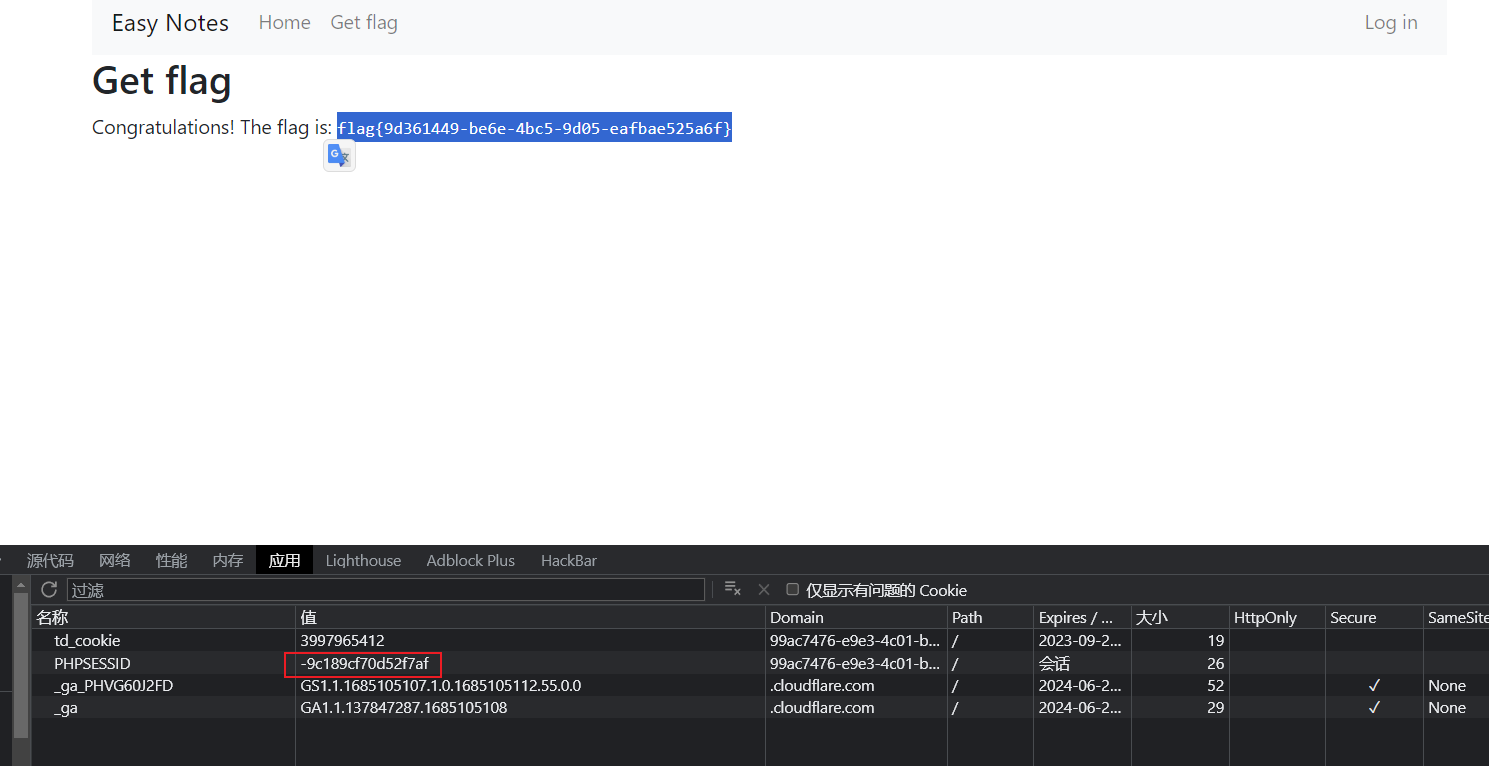
文章目录 [HarekazeCTF2019]Easy Notes-代码审计 [HarekazeCTF2019]Easy Notes-代码审计 登录之后有几个功能点,可以添加节点,然后使用Export导出 我们查看源码, 我们发现想要拿到flag的条件时$_SESSION[admin]true 如果我们能够控制sessio…...

nginx-location正则
一 Nginx的location语法 location [||*|^~] /uri/ { … } 严格匹配。如果请求匹配这个location,那么将停止搜索并立即处理此请求~ 区分大小写匹配(可用正则表达式)~* 不区分大小写匹配(可用正则表达式)!~ 区分大小写不匹配!~* 不区分大小写不匹配^~ 如果把这个前缀…...

微信小程序胶囊位置计算,避开胶囊位置
由于小程序在不同的手机上顶部布局会发生变化,不能正确避开胶囊位置,所以通过官方给出的胶囊信息,可以计算出胶囊位置,并避开 图示例: 此处思路是,获取胶囊底部位置,并拉开10个px 计算出来的…...

快速指南:使用Termux SFTP通过远程进行文件传输——”cpolar内网穿透“
文章目录 1. 安装openSSH2. 安装cpolar3. 远程SFTP连接配置4. 远程SFTP访问4. 配置固定远程连接地址 SFTP(SSH File Transfer Protocol)是一种基于SSH(Secure Shell)安全协议的文件传输协议。与FTP协议相比,SFTP使用了…...

记录一个用C#实现的windows计时执行任务的服务
记录一个用C#实现的windows计时执行任务的服务 这个服务实现的功能是每天下午六点统计一次指定路径的文件夹大小 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Diagnostics; using System.IO; using Syst…...

“深入剖析JVM内部机制:了解Java虚拟机的工作原理“
标题:深入剖析JVM内部机制:了解Java虚拟机的工作原理 摘要:本文将深入剖析JVM内部机制,详细介绍Java虚拟机的工作原理。我们将探讨JVM的组成部分、类加载过程、内存管理、垃圾回收以及即时编译等关键概念。此外,还将提…...

golang远程开发调试设置vscode插件失败解决方法记录
golang远程开发,插件安装失败 Failed to find the "go" binary in either GOROOT() or PATH(/root/.vscode-server/bin/b3e4e68a0bc097f0ae7907b217c1119af9e03435/bin/remote-cli:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/g…...

数据结构:二叉树及相关操作
文章目录 前言一、树的概念及结构1.什么是树2. 树的相关概念3.树的表示 二、二叉树概念及结构1.二叉树概念2.特殊的二叉树3.二叉树的性质4.二叉树的存储结构 三、平衡二叉树实现1.创建树和树的前中后遍历1.前中后遍历2.创建树且打印前中后遍历 2.转换为平衡二叉树和相关操作1.转…...

4.物联网LWIP之C/S编程,stm32作为服务器,stm32作为客户端,代码的优化
LWIP配置 服务器端实现 客户端实现 错误分析 一。LWIP配置(FREERTOS配置,ETH配置,LWIP配置) 1.FREERTOS配置 为什么要修改定时源为Tim1?不用systick? 原因:HAL库与FREERTOS都需要使用systi…...

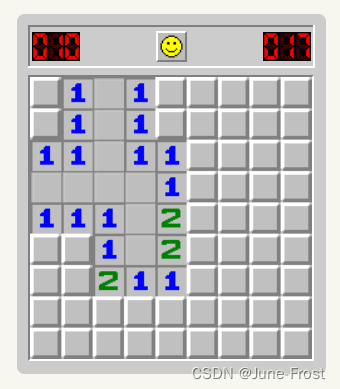
【C语言】扫雷游戏(可展开)——超细教学
🚩纸上得来终觉浅, 绝知此事要躬行。 🌟主页:June-Frost 🚀专栏:C语言 🔥该篇将运用数组来实现 扫雷游戏。 目录: 🌟思路框架测试游戏 🌟测试部分函数实现&am…...

数据的深海潜行:数据湖、数据仓库与数据湖库之间的微妙关系
导言:数据的重要性与存储挑战 在这个信息爆炸的时代,数据已经成为企业的核心资产,而如何高效、安全、便捷地存储这些数据,更是每个组织面临的重大挑战。 数据作为组织的核心资产 数据在过去的几十年里从一个辅助工具演变成企业的…...

Docker 安装 Redis集群
1. 面试题 1.1 1~2亿条数据需要缓存,请问如何设计这个存储案例 单机单台不可能实现,肯定是用分布式存储,用redis如何落地? 1.2 上述问题工程案例场景设计类题目,解决方案 1.2.1 哈希取余分区 2亿条记录就是2亿个k,v&…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
