react-native-gesture-handler 手势的使用
要在React Native项目中使用react-native-gesture-handler,可以按照以下步骤进行设置:
1、首先,在你的React Native项目中安装react-native-gesture-handler。可以使用npm或者yarn命令来安装:
npm install react-native-gesture-handler
或者
yarn add react-native-gesture-handler
2、安装完成后,需要链接react-native-gesture-handler到你的原生代码。运行以下命令:
npx react-native link react-native-gesture-handler
3、接下来,在你的项目中导入GestureHandler库。在你的入口文件(通常是App.js或index.js)中添加以下内容:
import 'react-native-gesture-handler';
4、然后,你需要在你的原生代码中进行一些额外的配置。具体的配置取决于你使用的平台。
- 对于Android平台,在
android/app/src/main/java/com/<your-app>/MainApplication.java文件中添加以下导入语句:
import com.facebook.react.ReactActivityDelegate;
import com.facebook.react.ReactRootView;
import com.swmansion.gesturehandler.react.RNGestureHandlerEnabledRootView;
然后,修改getMainComponentName方法如下:
@Override
protected ReactActivityDelegate createReactActivityDelegate() {return new ReactActivityDelegate(this, getMainComponentName()) {@Overrideprotected ReactRootView createRootView() {return new RNGestureHandlerEnabledRootView(MainApplication.this);}};
}
- 对于iOS平台,如果您使用的是CocoaPods进行包管理,可以通过在项目的Podfile中添加以下代码来简化这个过程:
pod 'RNGestureHandler', :path => '../node_modules/react-native-gesture-handler'
然后,执行 pod install。
6、接下来,你可以在你的React Native组件中使用react-native-gesture-handler提供的手势组件了。例如,你可以使用TapGestureHandler和PanGestureHandler来处理点击和拖动手势。
import { useState } from 'react'
import { Text, View } from 'react-native'
import { Gesture, GestureDetector, GestureHandlerRootView } from "react-native-gesture-handler";export default function registerScreens() {const [a, setA] = useState("1"),[b, setB] = useState("2"),[c, setC] = useState("3");const gesture = Gesture.Pan().onBegin(() => {setA("A");}).onUpdate(({ translationX, translationY }) => {setB("B");}).onEnd(({ velocityX, velocityY }) => {setC("C");});return (<GestureHandlerRootView><GestureDetector gesture={gesture}><View><Text>{ a }</Text><Text>{ b }</Text><Text>{ c }</Text></View></GestureDetector></GestureHandlerRootView>)
}以上是使用react-native-gesture-handler的基本步骤。你可以根据文档进一步了解各种手势组件和属性的使用方式。
相关文章:

react-native-gesture-handler 手势的使用
要在React Native项目中使用react-native-gesture-handler,可以按照以下步骤进行设置: 1、首先,在你的React Native项目中安装react-native-gesture-handler。可以使用npm或者yarn命令来安装: npm install react-native-gesture…...

【SA8295P 源码分析】系列文章链接汇总 - 持续更新中
【SA8295P 源码分析】00 - 系列文章链接汇总 - 持续更新中 一、分区、下载、GPIO等杂项相关二、开机启动流程代码分析二、OpenWFD 显示屏模块三、Touch Panel 触摸屏模块四、QUPv3 及 QNX Host透传配置五、Camera 摄像头模块(当前正在更新中...)六、网络…...

springBoot防止重复提交
两种方法, 一种是后端实现,较复杂,要通过自定义注解和AOP以及Redis组合实现 另一种是前端实现,简单,只需通过js,设置过期时间,一定时间内,多次点击按钮只生效一次 后端实现 自定义注…...

lvs-dr模式+keepalived
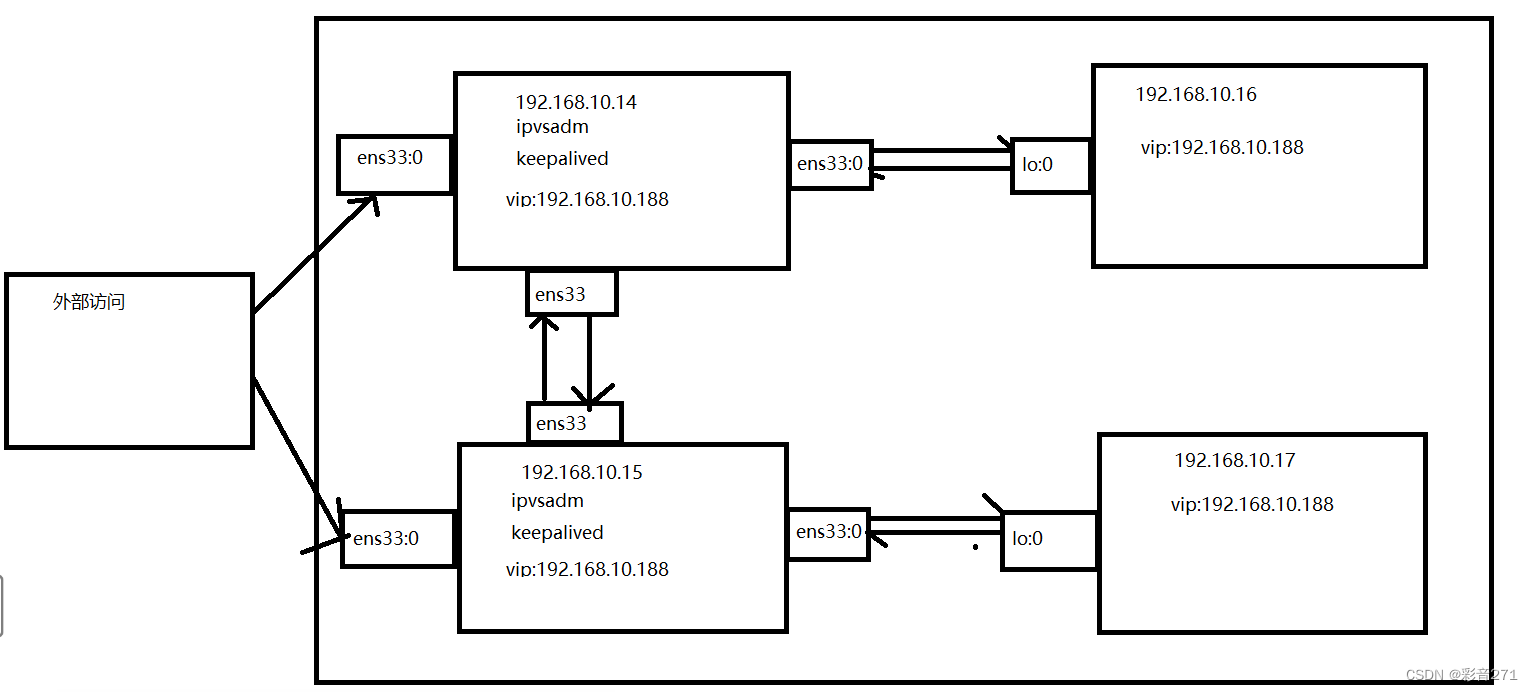
一,keepalived概述 Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题。 在一个LVS服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色的服务器&am…...

[C++]笔记-知识点总结
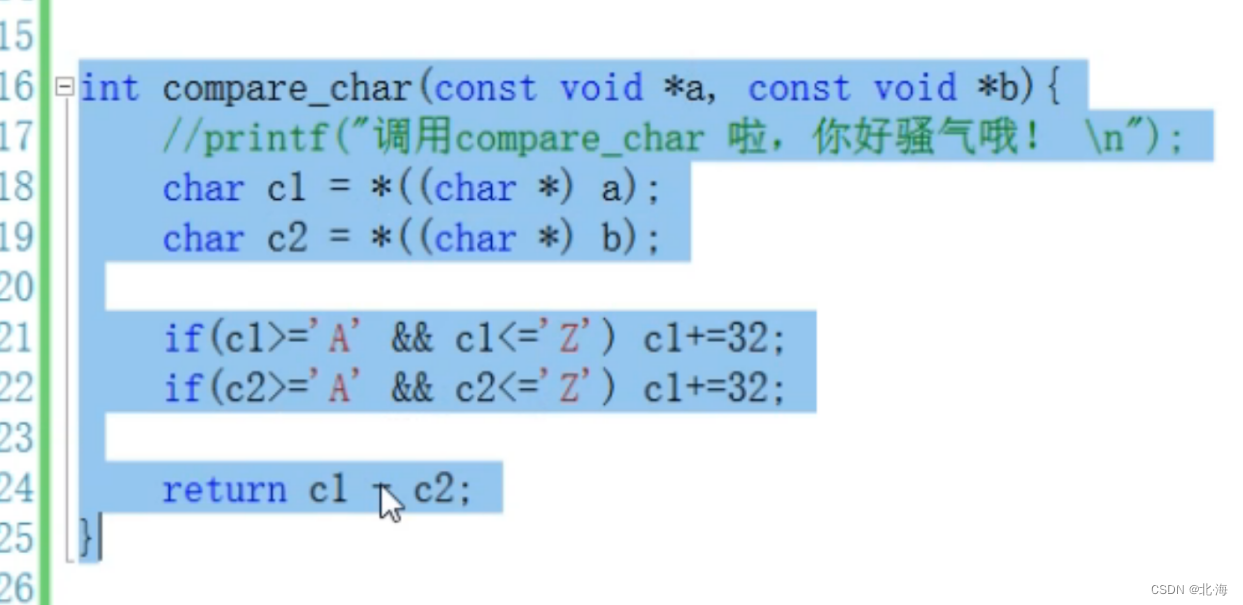
一.输入密码时候,隐藏密码 用函数getch(),头文件#include<conio.h>输入一个字符时候不会回显,getc会回显实现思路: 输入一个字符,由于不知道密码长度,所以设置为死循环,如果不是回车键,即将该字符添加到存放密码的数组里,顺便打印一个星号,如果输入的为回车键,由于getch…...

1.RabbitMQ介绍
一、MQ是什么?为什么使用它 MQ(Message Queue,简称MQ)被称为消息队列。 是一种用于在应用程序之间传递消息的通信方式。它是一种异步通信模式,允许不同的应用程序、服务或组件之间通过将消息放入队列中来进行通信。这…...

软考高级系统架构设计师系列论文七十三:论中间件在SIM卡应用开发中的作用
软考高级系统架构设计师系列论文七十三:论中间件在SIM卡应用开发中的作用 一、中间件相关知识点二、摘要三、正文四、总结一、中间件相关知识点 软考高级系统架构设计师:构件与中间件技术二、摘要 我曾于近期参与过一个基于SIM卡应用的开发项目,并在项目中担任系统分析的工作…...

【Java架构-包管理工具】-Maven进阶(二)
本文摘要 Maven作为Java后端使用频率非常高的一款依赖管理工具,在此咱们由浅入深,分三篇文章(Maven基础、Maven进阶、私服搭建)来深入学习Maven,此篇为开篇主要介绍Maven进阶知识,包含坐标、依赖、仓库、生…...

『C语言入门』分支和循环语句
文章目录 引言一、什么是语句?1.1表达式语句1.2赋值语句1.3函数调用语句1.4复合语句1.5空语句1.6控制语句 二、分支语句2.1 if语句2.1.1基本语法2.1.2使用else语句2.1.3嵌套if语句2.1.4多层if-else语句 2.2 switch语句2.2.1基本语法2.2.2示例2.2.3穿透 三、循环语句…...

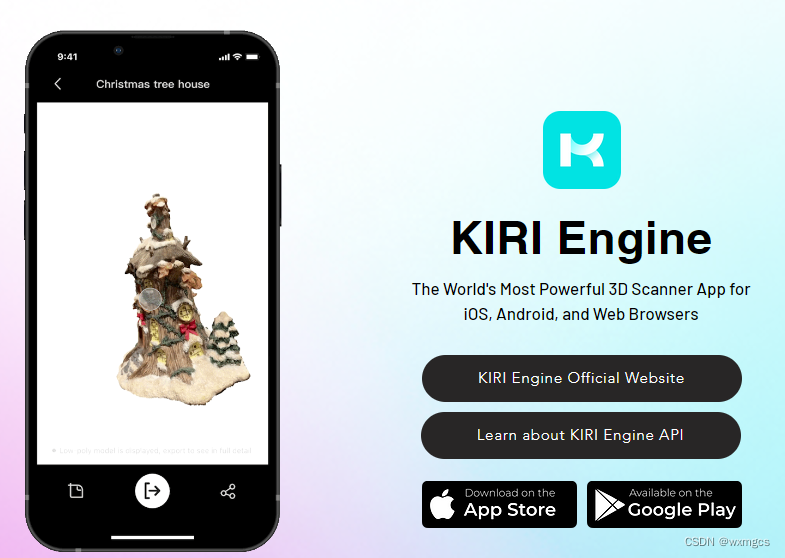
【给自己挖个坑】三维视频重建(NSR技术)-KIRI Engine
文章目录 以下是我和AI的对话通过手机拍摄物体的视频,再根据视频生成三维模型,这个可实现吗我想开发类似上面的手机应用程序,如何开发呢 看了以上回答,还是洗洗睡吧NSR技术的实现原理是什么呢有案例吗我是名Java工程师,…...

Chrome历史版本下载和Selenium驱动版本下载
Python自动化必备: Selenium驱动版本下载 http://chromedriver.storage.googleapis.com/index.html Chrome浏览器历史版本下载 https://www.slimjet.com/chrome/google-chrome-old-version.php...

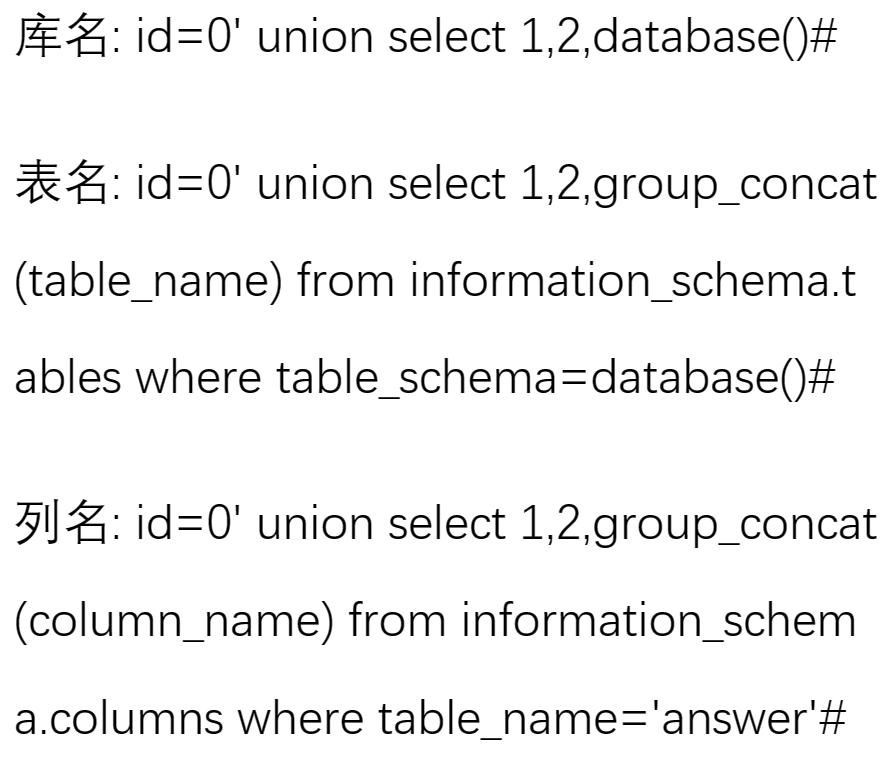
联合注入步骤
使用场景: 有回显,可以看到某些字段的回显信息 像下面的有具体的回显信息 一、判断注入位点 在原始的id(参数)的输入后面添加额外的条件 如果and 11 有结果,and10没有结果输出, 就说明我们添加的额外条件…...

后端项目开发:整合redis缓存
因为各种场合比如门户和后台,需要不同的redis配置,我们在common包配置通用的reids配置。 1.新建service目录,建立RedisService服务接口,同时编写工具类实现该接口。 public interface RedisService {/*** 保存属性*/void set(Str…...

美国访问学者签证好办吗?
近年来,随着国际交流与合作的不断深入,许多人对于美国访问学者签证的办理情况产生了浓厚的兴趣。那么,美国访问学者签证到底好办吗?让知识人网小编带您一起了解一下。 首先,美国作为世界上的科研、教育和创新中心之一&…...

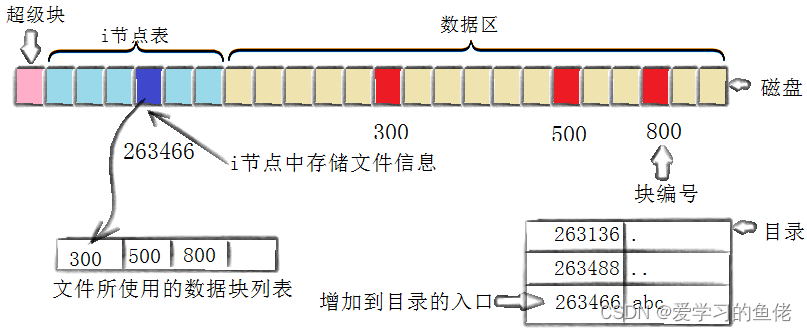
Linux之基础IO文件系统讲解
基础IO文件系统讲解 回顾C语言读写文件读文件操作写文件操作输出信息到显示器的方法stdin & stdout & stderr总结 系统文件IOIO接口介绍文件描述符fd文件描述符的分配规则C标准库文件操作函数简易模拟实现重定向dup2 系统调用在minishell中添加重定向功能 FILE文件系统…...

Django主要特点
Django 是一个开源的 Python Web 开发框架,它提供了一系列的工具和功能,帮助开发人员快速、高效地构建 Web 应用程序。 以下是 Django 的一些主要特点: 1. 强大的 ORM(对象关系映射): Django 提供了一个…...

element-ui中的el-table合并单元格
描述: 在写项目的时候有时候会经常遇到把行和列合并起来的情况,因为有些数据是重复渲染的,不合并行列会使表格看起来非常的混乱,如下: 而我们想要的数据是下面这种情况,将重复的行进行合并,使表…...

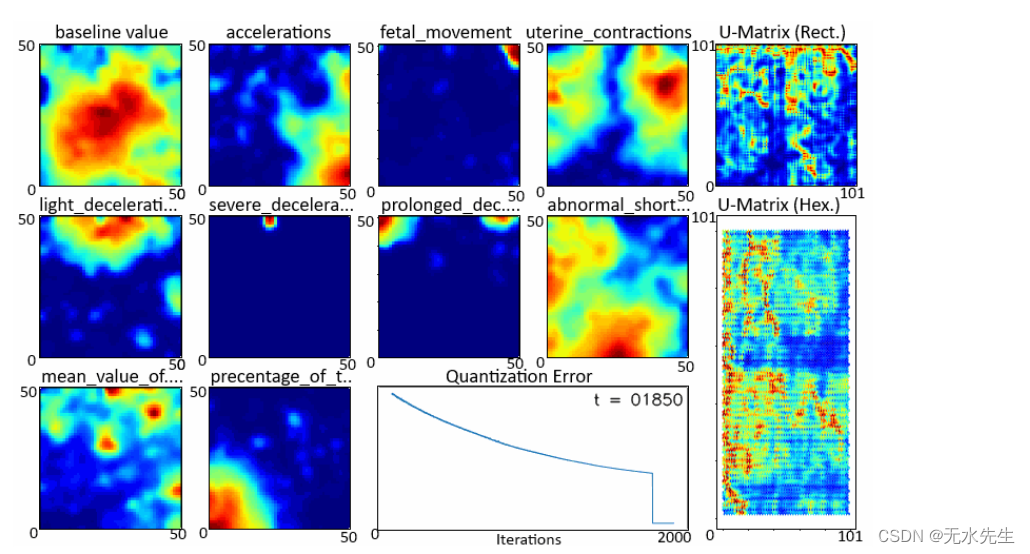
自组织地图 (SOM) — 介绍、解释和实现
自组织地图 (SOM) — 介绍、解释和实现 一、说明 什么是SOM(self orgnize map)自组织地图,是GNN类似的图神经网络的概念。因为神经网络实质上可以解释为二部图的权重,因此无论GNN还是SOM都有共同的神经网络…...

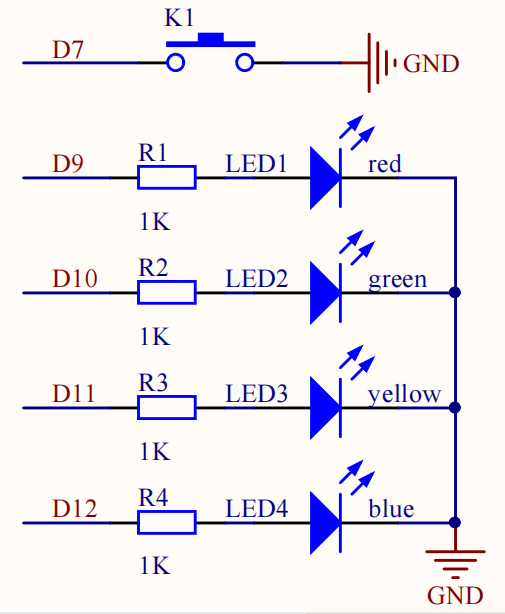
Arduino程序设计(四)按键消抖+按键计数
按键消抖按键计数 前言一、按键消抖二、按键计数1、示例代码2、按键计数实验 参考资料 前言 本文主要介绍两种按键控制LED实验:第一种是采用软件消抖的方法检测按键按下的效果;第二种是根据按键按下次数,四个LED灯呈现不同的流水灯效果。 一…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...