marked在vue项目中改变超链接跳转方式和图片放大预览
marked在vue项目中改变超链接跳转方式和图片放大预览
这里我是另起一个js文件对marked的配置做了修改,参考如下
import marked from 'marked'
let renderer = new marked.Renderer()
const linkRenderer = renderer.link
const imgRenderer = renderer.image
// 超链接使用新窗口打开
renderer.link = (href, title, text) => {const html = linkRenderer.call(renderer, href, title, text)return html.replace(/^<a /, '<a target="_blank" ')
}// marked解析过程中解析到图片的回调,为每个img标签绑定点击事件,并传递当前事件以及href图片链接
renderer.image = function (href, title, text) {const img = imgRenderer.call(renderer, href, title, text)// 在图片元素上添加点击事件处理函数return `<img width="800" height="500" οnclick="showMarkedImage('${href}')" src="${href}" alt="${text}" title="${title ? title : ''}">`
}
marked.setOptions({renderer,sanitize: false
})export default marked
然后在vue文件中进行进行该文件的引用
// vue结构
<div class="show-inputText" v-html="markedContent(form.inputText)"></div>
<el-image v-show="imgPreviewUrl" style="display: none" ref="previewImg" :src="imgPreviewUrl" :preview-src-list="imgList">
</el-image>
// script结构
import marked from '上述文件的路径'data() {return {form: {inputText: '',},imgPreviewUrl: '',imgList: []}}},
最后格式化markdown文本
init() {// 获取markdown文本中所有的图片链接this.getImgList(item.inputText)// markdown图片放大预览let _this = thiswindow.showMarkedImage = function (url) {_this.imgPreviewUrl = url_this.$nextTick(() => {_this.$refs.previewImg.showViewer = true// 需要把当前的图片放到最前面,后面排序let copyImgList = [..._this.imgList]let targetUrlIndex = copyImgList.findIndex(item => item == url)copyImgList.splice(targetUrlIndex, 1)let res = [url, ...copyImgList]_this.$refs.previewImg.previewSrcList = res_this.$refs.previewImg.src = url}, 200)},// 获取图片getImgList(inputText) {// 匹配markdown文案中所有的图片,以便后续放大预览const regex = /!\[Image\]\((.*?)\)/gconst matches = inputText.match(regex)let res = []if (matches) {for (const match of matches) {const imageUrl = match.match(/\((.*?)\)/)[1]res.push(imageUrl)}}this.imgList = res},// markdown格式化markedContent(markdownContent) {let mak = marked.marked(markdownContent)if (mak.substr(-1) == '\n') {mak = mak.slice(0, -1)}return mak},
相关文章:

marked在vue项目中改变超链接跳转方式和图片放大预览
marked在vue项目中改变超链接跳转方式和图片放大预览 这里我是另起一个js文件对marked的配置做了修改,参考如下 import marked from marked let renderer new marked.Renderer() const linkRenderer renderer.link const imgRenderer renderer.image // 超链接…...

leetcode485. 最大连续 1 的个数
思路:【双指针】 left左边界,right往右跑遇到0,则计算该长度。并更新cnt(最大连续1个数)。 class Solution { public:int findMaxConsecutiveOnes(vector<int>& nums) {int left 0, right 0;int cnt 0;…...

linux 源代码编译
源代码编译 有时候会在linux上下载源码包,然后进行编译成可执行的文件,这个过程需要经过configure、make、make install、make clean四个步骤 configure 为这个程序在当前的操作系统环境下选择合适的编译器和环境参数来编译该代码 make 对程序代码进行编…...

C语言日常刷题 1
文章目录 题目答案与解析1234.5.6. 题目 1、执行下面程序,正确的输出是( ) int x5,y7; void swap() { int z; zx; xy; yz; } int main() { int x3,y8; swap(); printf(“%d,%d\n”,x, y); return 0; } A: 5,7 B: 7,5 C: 3,8 D: 8…...

es和数据库同步方案
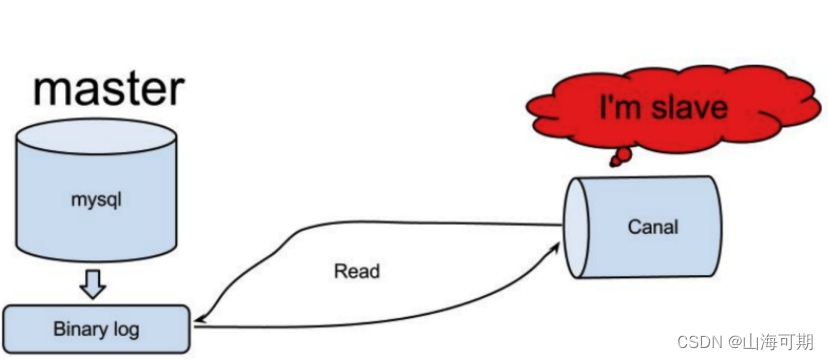
5.5 课程信息索引同步 5.5.1 技术方案 通过向索引中添加课程信息最终实现了课程的搜索,我们发现课程信息是先保存在关系数据库中,而后再写入索引,这个过程是将关系数据中的数据同步到elasticsearch索引中的过程,可以简单成为索引…...

手机NFC功能是什么?
手机NFC功能是什么? 随着智能手机的不断发展和普及,NFC(近场通讯)功能已经成为了我们生活中不可或缺的一部分。NFC是一种无线通信技术,可以让手机和其他设备之间进行快速的数据交换和支付操作。那么,手机NFC功能是什么࿱…...

零拷贝技术详解
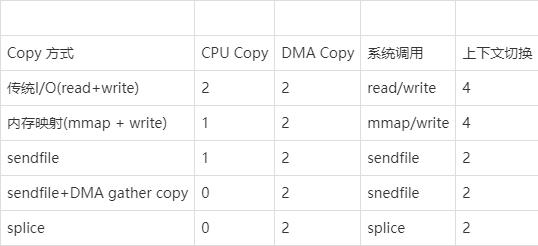
当涉及到网络编程和IO操作时,数据拷贝是一个常见的性能瓶颈。传统的数据拷贝过程中,数据需要从内核缓冲区复制到用户空间缓冲区,然后再从用户空间缓冲区复制到内核缓冲区,这个过程会耗费大量的CPU时间和内存带宽,降低系…...

【VS Code插件开发】消息通信(四)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

开源硬件:下一个技术革命?
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

开发一个npm组件包
vue项目初始化 vue create mytest 启动项目以后 组件开发 开发的组件写在 package中 如下如例 开发一个 listpage的组件 里面放了一个a链接注册组件配置打包 "package": "vue-cli-service build --target lib ./src/package/index.js --name managerpage -…...

有限与无限游戏 | 真北荐书
2023佛山敏捷之旅暨DevOps Meetup志愿者为进行大会的组织与准备,每周三晚有一个例会。 例会前等人的时间,涌现出一个小的分享环节。今天分享这本书:《有限与无限游戏》。 大家选择成为志愿者,是一个无限游戏。而组织活动和完成各种…...

网络安全(黑客)自学剖析
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

Leetcode每日一题:1267. 统计参与通信的服务器
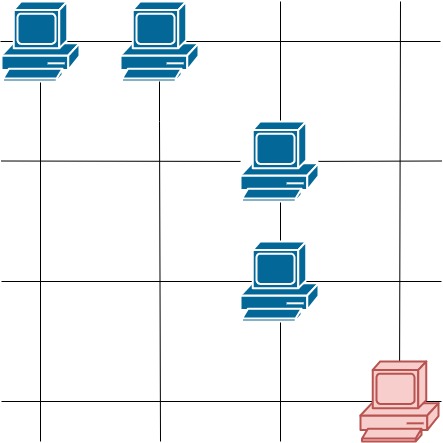
原题 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有。 如果两台服务器位于同一行或者同一列,我们就认为它们之间可以进行通信。 请你统计并返回能够与至少一台其…...

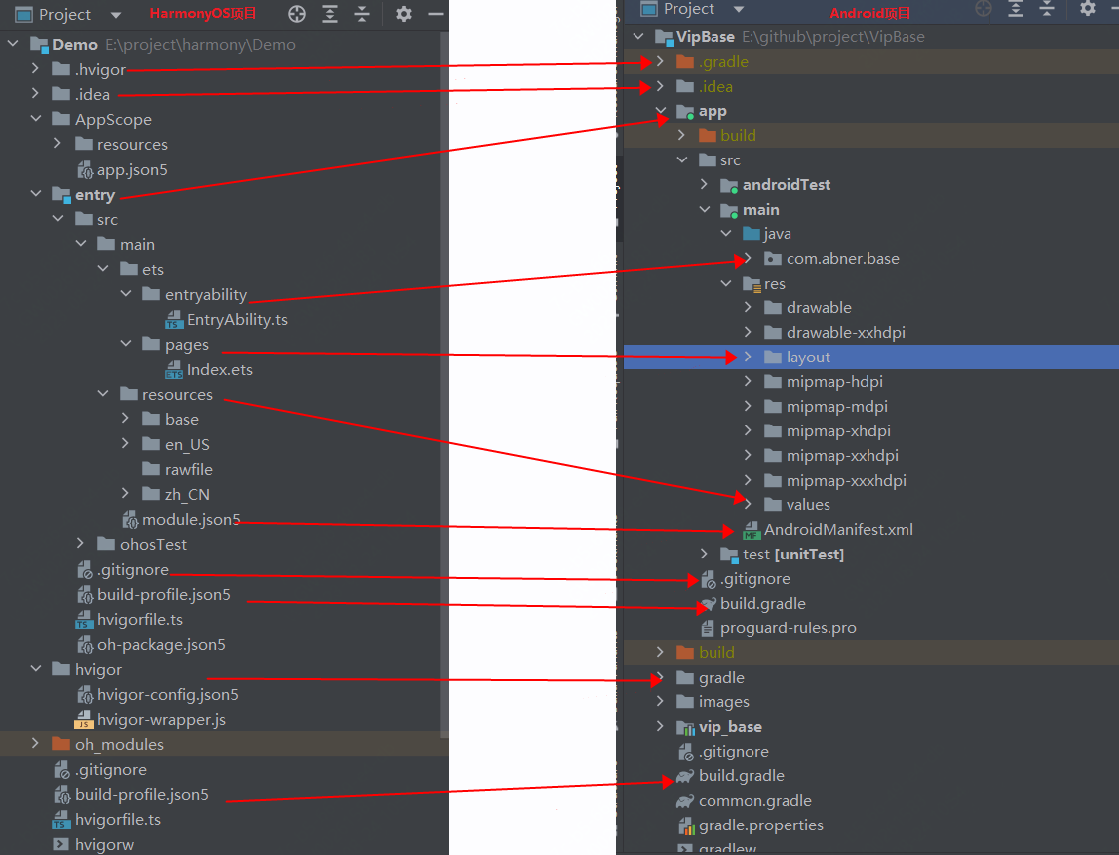
HarmonyOS开发:超详细了解项目的工程结构
前言 系列文章目录: HarmonyOS开发第一步,熟知开发工具DevEco Studio 当我们熟练的掌握了DevEco Studio之后,就可以创建项目进行练习了,和市场上大多数IDE一样,DevEco Studio也给我们提供了很多的实例模板,…...

HTML基础知识点
目录 编辑一、使用 vscode 二、研究代码的特点 三、HTML 常见标签 注释标签 标题标签 段落标签 换行标签 格式化标签 图片标签 超链接标签 表格标签 列表标签 表单标签: form 标签 input标签: select textarea标签: 无语…...

基于CBAM-CNN卷积神经网络预测研究(Python代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

iOS开发Swift-基本运算符
1.一元、二元、三元运算符 一元单一操作对象-a !b c!二元两个操作对象2 3三元三目运算符a ? b : c 2.赋值运算符() let a 10 var b 5 b a let (x, y) (1, 2)赋值运算符不返回任何值,所以 if x y { ... } 无效。 3.算术运算符 - * / 默认不允许数…...

Flink java 工具类
flink 环境构建工具类 public class ExecutionEnvUtil {/*** 从配置文件中读取配置(生效优先级:配置文件<命令行参数<系统参数)** param args* return org.apache.flink.api.java.utils.ParameterTool* date 2023/8/4 - 10:05 AM*/public static …...

2023年你需要知道的最佳预算Wi-Fi路由器清单
买新路由器?让我们帮助你挑选一些既有很多功能和性能,又经济实惠的产品。 购买Wi-Fi路由器并不一定要倾家荡产,尤其是如果你不需要一个提供数百Mbps速度的路由器。廉价路由器是一个很好的选择,它包含了许多功能,不会对钱包造成影响。 一、2023年在廉价Wi-Fi路由器中寻找…...

Go语言基础之流程控制
流程控制是每种编程语言控制逻辑走向和执行次序的重要部分,流程控制可以说是一门语言的“经脉”。 Go语言中最常用的流程控制有if和for,而switch和goto主要是为了简化代码、降低重复代码而生的结构,属于扩展类的流程控制。 if else(分支结构…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
