为本地文件创建URL
1.搭建Nginx流媒体服务器
2.nginx.conf中添加
server {#listen 80 default_server;#listen [::]:80 default_server;location /var/www/html/Dir {autoindex on;}root /var/www/html; # 设置默认网页的根目录index index.html; # 设置默认网页的文件名}
- 在/var/www/html中加入
- index.html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>C语言代码示例</title><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/prism.min.js"></script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.24.0/themes/prism.min.css">
</head>
<body><h1>示例:C语言代码</h1><pre id="codeDisplay"></pre><script src="script.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.24.0/prism.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.24.0/components/prism-clike.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.24.0/components/prism-c.min.js"></script><script>Prism.highlightAll();</script>
</body>
</html>- script.js
window.addEventListener("DOMContentLoaded", function() {var codeDisplay = document.getElementById("codeDisplay");var xhr = new XMLHttpRequest();xhr.open("GET", "example.c", true);xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {codeDisplay.textContent = xhr.responseText;Prism.highlightElement(codeDisplay);}};xhr.send();
});- example.c
U16 value = 0;GetSigVal(H3G_SAM_SIG_GRP01_VOLT_LOW_VLUE, &value); //最低电池电压值-1data_18132701[0] = (value & 0xFF);data_18132701[1] = (value & 0xFF00)>>8;data_18132701[2] = 0;data_18132701[3] = 0;GetSigVal(H3G_SAM_SIG_GRP01_VOLT_HIGH_VLUE, &value); //最高电池电压值-1data_18132701[4] = (value & 0xFF);data_18132701[5] = (value & 0xFF00)>>8;data_18132701[6] = 0;data_18132701[7] = 0;
}void Set_0x18142701_Data(void)
{U16 value = 0;GetSigVal(H3G_SAM_SIG_STRIGN_SOC_LOW_VLUE, &value); //簇最低SOC值-1data_18142701[0] = (U8)(value/10);//data_18142701[1] = (value & 0xFF00)>>8;data_18142701[1] = 0;data_18142701[2] = 0;GetSigVal(H3G_SAM_SIG_STRIGN_SOC_HIGH_VLUE, &value); //簇最高SOC值-1data_18142701[3] = (U8)(value/10);data_18142701[4] = 0;data_18142701[5] = 0;data_18142701[6] = 0;data_18142701[7] = 0;
}- 浏览器中输入localhost即可看到
相关文章:

为本地文件创建URL
1.搭建Nginx流媒体服务器 2.nginx.conf中添加 server {#listen 80 default_server;#listen [::]:80 default_server;location /var/www/html/Dir {autoindex on;}root /var/www/html; # 设置默认网页的根目录index index.html; # 设置默认网页的文件名}在/var/www/html中加…...

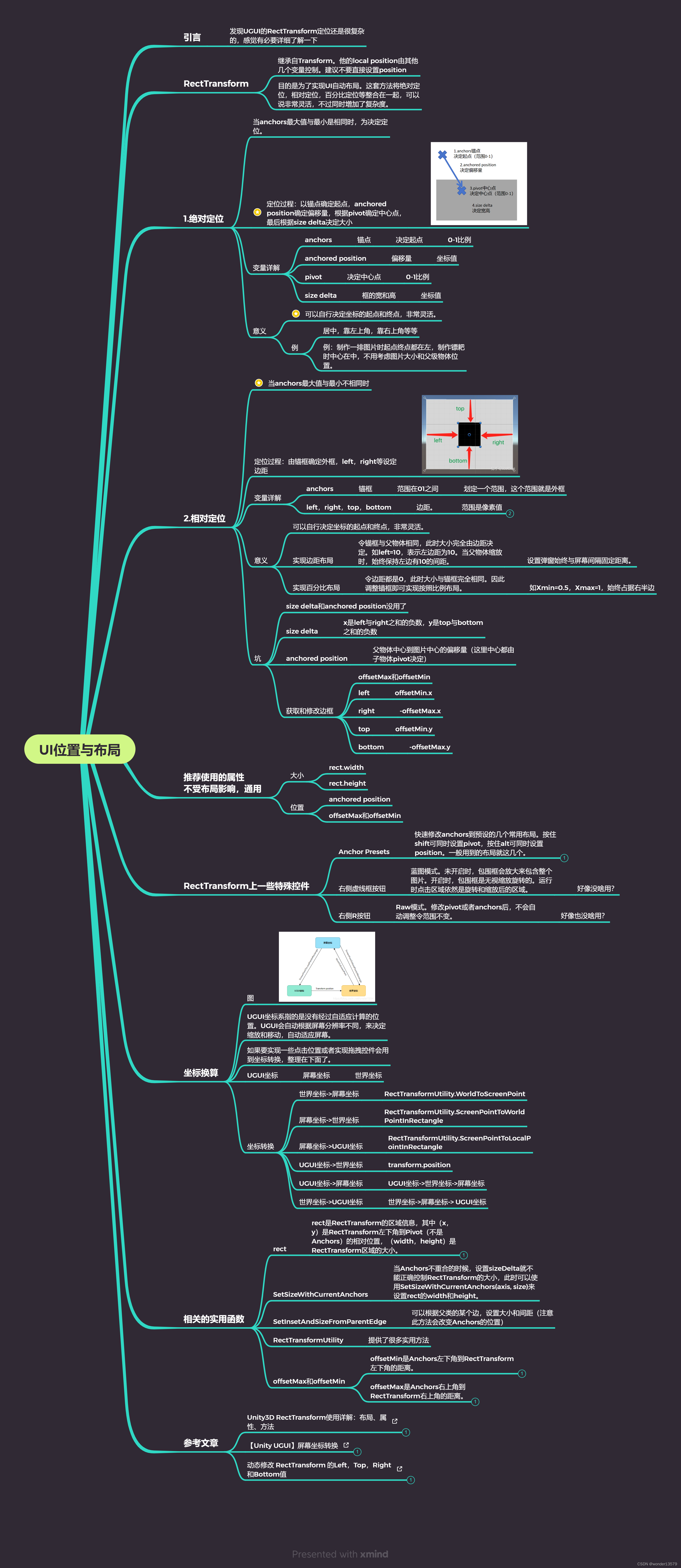
UI位置与布局
UI位置与布局 引言 发现UGUI的RectTransform定位还是很复杂的,感觉有必要详细了解一下 RectTransform 继承自Transform。他的local position由其他几个变量控制。建议不要直接设置position 目的是为了实现UI自动布局。这套方法将绝对定位,相对定位&a…...

《存储IO路径》专题:DDIO对系统性能的影响
DDIO对系统性的影响 想象一下,有一天,你在网上冲浪,突然,一个巨大的数据包从天而降,直接砸在了你的电脑上。你一看,哇,是全新的《英雄联盟》版本!你迫不及待地打开了游戏,发现加载速度简直快如闪电。 那么,这个神奇的事情是怎么发生的呢? 其实,这都要归功于DDIO技…...

ModaHub魔搭社区:WinPlan经营大脑数据采集
目录 WinPlan经营大脑数据采集介绍 WinPlan经营大脑数据采集模版 WinPlan经营大脑数据采集介绍 基于指标、维度来创建业务表单,通过业务表单的形式来采集实际数据,最终生成企业统一的经营数据库。由于需要客户创建数据采集模版(业务流程),然后可以基于各个业务模版作为…...

缓存最佳实践
目录 前言 一、Cache Aside(旁路缓存)策略 二、不一致解决场景及解决方案 一、数据库主从不一致 二、缓存与数据库不一致 三、问题分析 三、缓存误用 一、多服务共用缓存实例 二、调用方缓存数据 三、缓存作为服务与服务之间传递数据的媒介 四…...

Linux 终端命令之文件目录操作,对比Dos相关命令
目录 前言 基础命令(文件目录相关的) cd命令 【英文帮助】 【对应Dos命令】 pwd命令 【英文帮助】 【对应Dos命令】 ls命令 【英文帮助】 【对应Dos命令】 tree命令 【英文帮助】 【对应Dos命令】 mkdir命令 【英文帮助】 【对应Dos命令…...

C++学习第十八天----switch语句
1. ?:运算符 条件运算符,又叫三元运算符; 该运算符的通用格式为: expression1?expression2 :expression3; 意义是假如1为true,则整个条件表达式的值为2的值,否则为3的值&…...

基于poi生成excel模板并生成下拉选择框
直接上代码(有注释) public void downloadImportTemplate(HttpServletResponse response) {try {ServletOutputStream outputStream response.getOutputStream();//创建工作表XSSFWorkbook workbook new XSSFWorkbook();//标题行的标题List<String…...

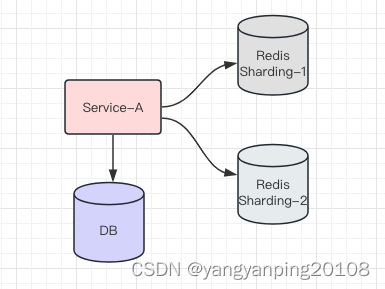
Redis五种类型
Redis 基础类型 String 应用场景 缓存功能:string 最常用的就是缓存功能,会将一些更新不频繁但是查询频繁的数据缓存起来,以此来减轻 DB 的压力。 底层实现 如果字符串对象保存的是一个字符串值, 并且这个字符串值的长度大于…...

通过IP地址如何防范钓鱼网站诈骗?
随着互联网的普及和发展,钓鱼网站诈骗的风险日益增加。钓鱼网站通过伪装成合法网站,诱导用户输入个人敏感信息进而进行非法活动。IP地址作为网络通信的基本单位,可以在一定程度上帮助我们防范钓鱼网站诈骗。本文将探讨IP地址防范钓鱼网站诈骗…...

useEffect使用详解
useEffect是React中的一个钩子函数,用于处理副作用操作。副作用是指在组件渲染过程中,可能会对外部环境产生影响的操作,比如数据获取、订阅事件、操作DOM等。 useEffect接受两个参数:一个是副作用函数,另一个是依赖数…...

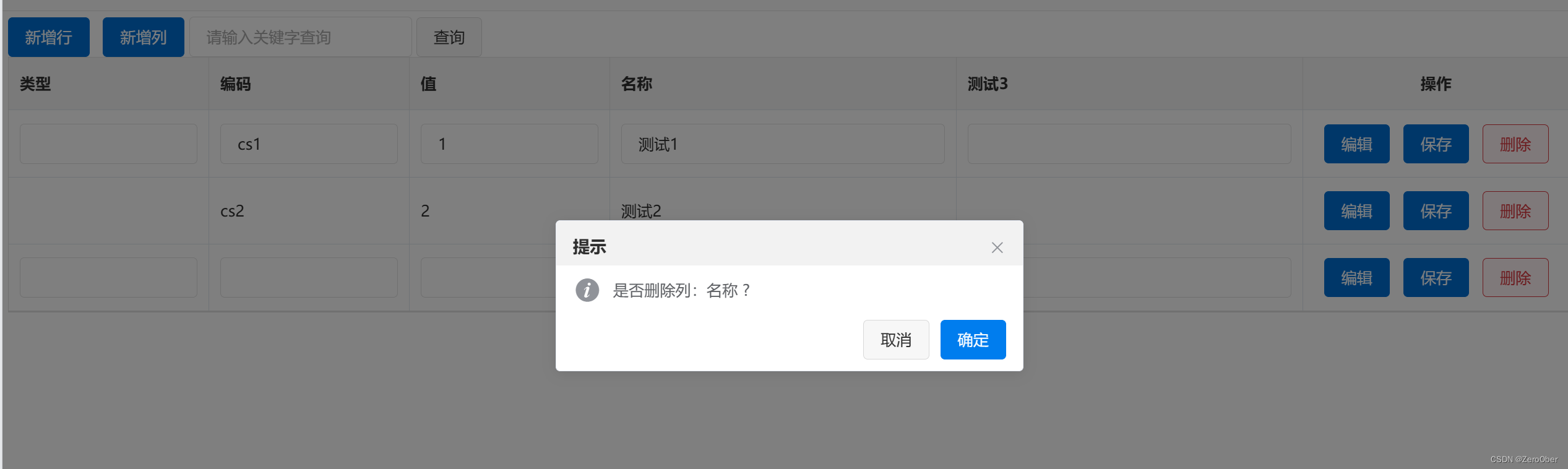
element-table的动态操作,自动以表格,动态新增行、列,删除行列
灵活的自定义表格行列以及增删改查的操作,右键选中列则是列的删除,效果如下 <template><div class"st-table"><div style"width: 100%"><el-button click"addRow()" type"primary" icon"CircleP…...

python--文件管理系统
文件系统管理项目说明文档 项目说明 基本任务 在内存中开辟一个空间作为文件存储器,在其上实现一个简单的文件系统退出这个文件系统时,需要该文件系统的内容保存到磁盘上,以便下次可以将其回复到内存中来 具体要求 文件存储空间管理可采取链…...

uniapp 微信小程序:RecorderManager 录音DEMO
uniapp 微信小程序:RecorderManager 录音DEMO 简介index.vue参考资料 简介 使用 RecorderManager 实现录音。及相关的基本操作。(获取文件信息,上传文件) 此图包含Demo中用于上传测试的服务端程序upload.exe,下载后用…...

__call__和__init__和__new__和__str__和__repr__
目录 一、__call__ 二、__init__和__new__ 三、__str__ 四、__repr__ python从小白到总裁完整教程目录:https://blog.csdn.net/weixin_67859959/article/details/129328397?spm1001.2014.3001.5502 一、__call__ 对象后面加括号时,触发执行。注:构…...

设计模式--工厂模式(Factory Pattern)
一、 什么是工厂模式 工厂模式(Factory Pattern)是一种创建型设计模式,它提供了一种创建对象的接口,但是将对象的实例化过程推迟到子类中。工厂模式允许通过调用一个共同的接口方法来创建不同类型的对象,而无需暴露对…...

【Android】 No matching variant of com.android.tools.build:gradle:[版本号] was found
项目报错 No matching variant of com.android.tools.build:gradle:8.1.1 was found. The consumer was configured to find a library for use during runtime, compatible with Java 8, packaged as a jar, and its dependencies declared externally, as well as attribute …...

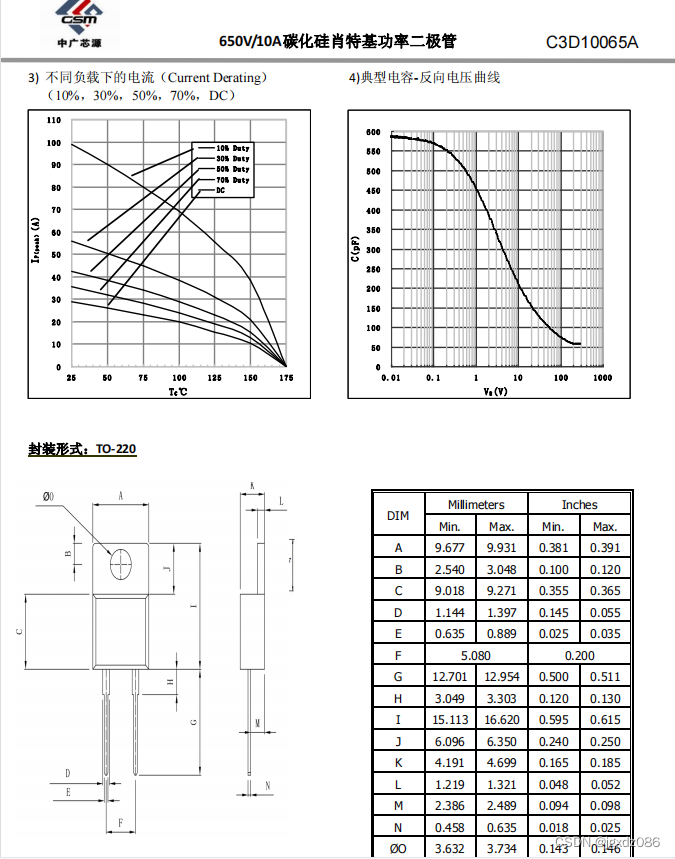
650V 1200V碳化硅二极管MOS管规格书参数,6A 8A 10A 15A 20A 封装TO220低VF电压 低内阻特性
650V碳化硅二极管6A 8A 15A提供样品 650V 40毫欧超结COOL MOS提供样品 650V 超结COOL MOS资料 国产替代 650V 1200V碳化硅二极管技术资料...

python基础—python6种基本数据类型及数据类型之间转换
文章目录 一、python标准数据类型(一)数字类型整型:int浮点型:flaot布尔型:bool复数类型:complex (二)字符串(三)列表类型(四)元组类型…...

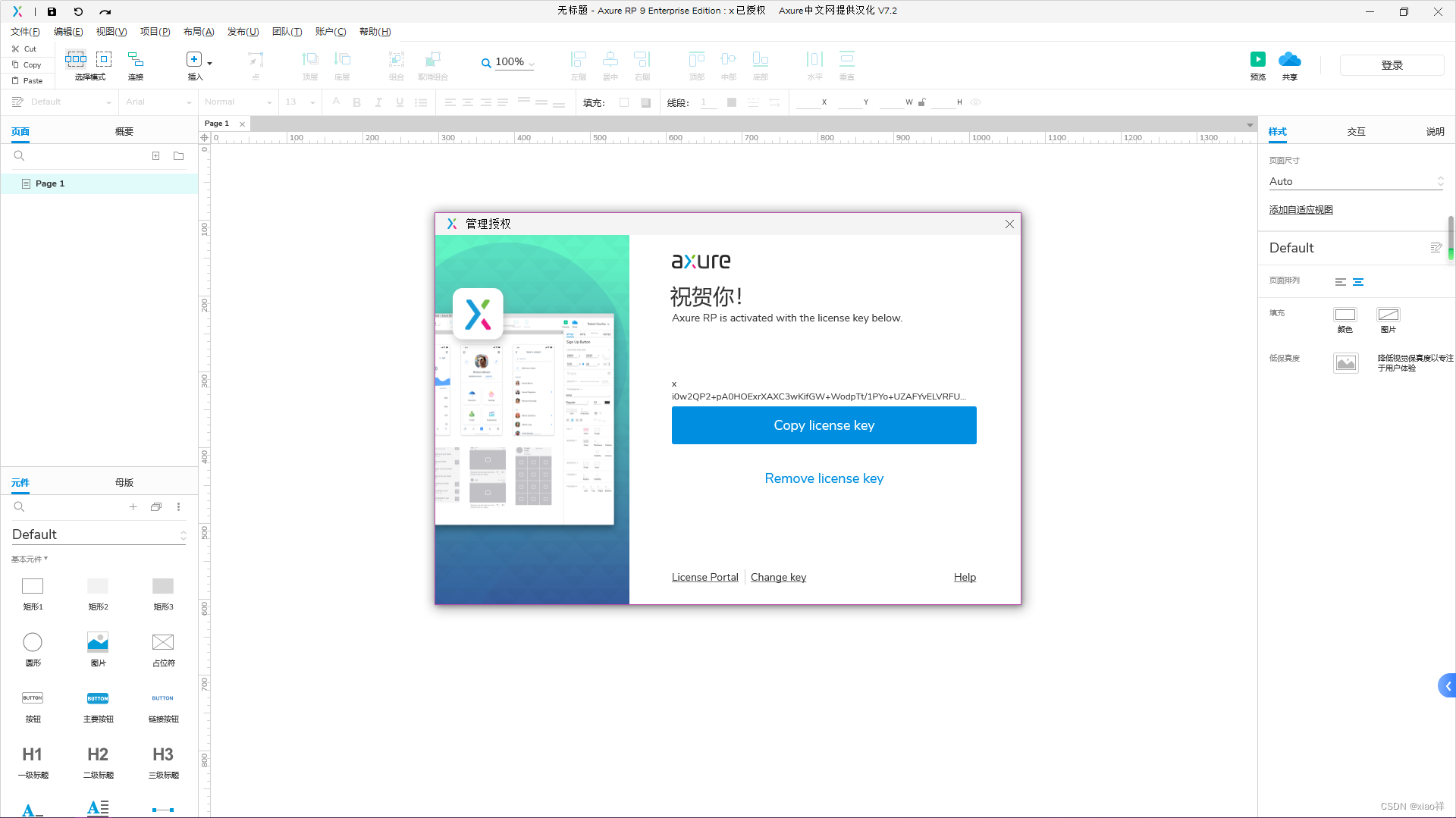
Axure RP
Axure RP 简介下载安装汉化注册 简介 Axure RP(Rapid Prototyping)是一款交互式原型设计工具,用于创建高保真的交互式界面原型和线框图。它主要用于用户体验(UX)和用户界面(UI)设计,…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
